HTML5, CSS3, and other fancy buzzwords
- 1. HTML5, CSS3 and other fancy buzzwords Bringing sexy back to the mobile web
- 2. What’s Up? Mohammad (Mo) Jangda [email protected] [email protected] http://digitalize.ca @mjangda
- 3. HTML5 Move over Jesse James Garret! We've found the new AJAX!
- 4. What exactly is an HTML5? • HTML4 all grown up? • xHTML's way cooler cousin? • 5 Highly Trained Militant Lemurs? Steve Jobs Inventor of HTML5
- 5. a bit of HTML + a dash of CSS + a whole sprinkling of JavaScript
- 6. The HTML5 Family Semantics Geolocation Forms Offline Presentation Storage Styling Transforms Animations Web Workers Rich Media Audio Video Web Sockets Canvas Minus some legitimate & illegitimate cousins...
- 7. So what does HTML5 give us?
- 8. Strong Semantics Good markup is healthy markup.
- 9. Richness without cost Add all the whiz, bang, and fireworks without having to rely on 3rd party libraries and plugins. Stuff that took images and extra markup and hours to perfect, now available through a CSS property or two.
- 10. New levels of interactivity APIs that help us build more powerful, feature-rich mobile webapps. Helping bridge the gap between native and web.
- 11. What’s it mean for the Mobile Web?
- 12. • It's finally growing up • WebApps are better, smarter, sexier • WebApps can do more with less • WebApps can do the same, if not more than Native Apps
- 15. <video src=“movie.mp4” /> <audio src=“sound.wav” /> Simple CODE
- 16. <video width=”320” height=”240” poster=”poster.png”> <source src="video.m4v" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="video.webm" type='video/webm; codecs="vp8, vorbis"' /> <source src="video.ogv" type='video/ogg; codecs="theora, vorbis"' / > <object> <!-- Add Flash fallback here --> <!-- Be nice to really dumb devices --> <p>Download the <a href="video.mp4">video</a></p> </object> </video> CODE Advanced
- 17. Desktops have all the fun! Player is customizable and programmatically accessible through javascript (i.e. play, pause, etc.) Not the case on mobile devices (iPad excluded)
- 18. Most devices offload audio and video playback to their native media players...which is a good thing
- 19. Oh, and support kinda sucks... YAUFW! (Yet Another Unnecessary Format War)
- 20. CSS3 Styling
- 21. <div class="qzForm roundedcornr_box_812460"> <div class="roundedcornr_top_812460"> <div></div> </div> <div class="roundedcornr_content_812460"> Your content goes here! </div> <div class="roundedcornr_bottom_812460"> <div></div> </div> </div> <style> /* Rounded corner for registration tab */ .roundedcornr_box_812460 { background: url(../images/rounded/roundedcornr_812460_tl.png) no-repeat top left; } .roundedcornr_top_812460 { background: url(../images/rounded/roundedcornr_812460_tr.png) no-repeat top right; } .roundedcornr_bottom_812460 { background: url(../images/rounded/roundedcornr_812460_bl.png) no-repeat bottom left; } .roundedcornr_bottom_812460 div { background: url(../images/rounded/roundedcornr_812460_br.png) no-repeat bottom right; } .roundedcornr_content_812460 { background: url(../images/rounded/roundedcornr_812460_r.png) top right repeat-y; } .roundedcornr_top_812460 div,.roundedcornr_top_812460, .roundedcornr_bottom_812460 div, .roundedcornr_bottom_812460 { width: 100%; height: 15px; font-size: 1px; } .roundedcornr_content_812460, .roundedcornr_bottom_812460 { /*margin-top: -19px;*/ } CODE .roundedcornr_content_812460 { padding: 0 15px; } </style> Pre-CSS3: Rounded Corners
- 22. <div class=“rounded”> This is content </div> <style type=“text/css”> .rounded { border-radius: 5px; border: 1px solid #111; } </style> CODE CSS3: Rounded Corners
- 23. Amazing! Yes, we just went from 3 billion lines of code... ...to just under 10.
- 24. Some of the fancy new properties: Rounded corners: border-radius Drop shadows: box-shadow & text-shadow Multiple columns: column-count & column-gap Transparent backgrounds: rgba Multiple backgrounds Background gradients
- 25. Because CSS3 is not yet a finalized spec, base properties don’t work in most browsers. Instead, you have to use the proprietary prefix for each browser.
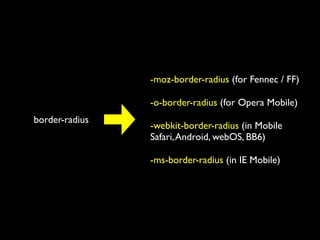
- 26. -moz-border-radius (for Fennec / FF) -o-border-radius (for Opera Mobile) border-radius -webkit-border-radius (in Mobile Safari, Android, webOS, BB6) -ms-border-radius (in IE Mobile)
- 27. CSS3 Selectors
- 28. Full of sizzle-y goodness. Well, close enough.
- 29. Attribute pattern-matching starts with [rel^=”awesome”] ends with [title$=”amazing”] contains [name*=”super”]
- 30. Element matching nth-child nth-child(odd) nth-child(2) nth-child(2n) nth-last-child same as above, except working backwards not :not(input) and a whole bunch of others...
- 31. CSS3 Transforms
- 33. #B ox 1 Feelin’ Tipsy, Mr. Box? #Box1 { transform: rotate(45deg); }
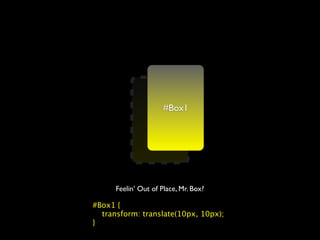
- 34. #Box1 #Box1 Feelin’ Out of Place, Mr. Box? #Box1 { transform: translate(10px, 10px); }
- 35. #Box1 #Box1 Feelin’ (Vertically) Out of Place, Mr. Box? #Box1 { transform: translateY(10px); }
- 36. #Box1 #Box1 Feelin’ (Horizontally) Out of Place, Mr. Box? #Box1 { transform: translateX(10px); }
- 37. #Box1 Feelin’ a little bloated, Mr. Box? #Box1 { transform: scale(2); }
- 38. #Box1 Feelin’ weak, Mr. Box? #Box1 { transform: scale(0.5); }
- 39. #Box1 #Box1 How’s the weather up there, Mr. Box? Ate too much, Mr. Box? #Box1 { #Box1 { transform: scaleY(2); transform: scaleX(2); } }
- 40. View (a)skew , Mr. Box? #Box1 { transform: skew(-30deg, 30deg); }
- 41. What about those cool 3D transforms in Toy Story? iPhone-only at this point. (though, possibly BlackBerry 6 as well)
- 42. Transform in Z-space using Z properties. scaleZ rotateZ rotate3D translateZ
- 43. Are images dead? Unlikely.
- 44. CSS3 Transition & Animation
- 45. JavaScript animations on mobile devices are painful. Like first-crush-ditching-you- for-your-best-friend-because- he-has-a-newer-bike painful.
- 46. CSS animations are smoother, faster, and require far less code. And just for kicks, we’ll throw in some hardware acceleration too.
- 55. As simple as adding a single property! transition: 1s;
- 56. Whenever a property for the transition-ready element changes, the browser auto-tweens the element for you!
- 59. #container { transition: 1s; } #container:hover { opacity: 0.4 }
- 60. Transition Properties Which properties should be animated? transition-property: color; default: all How long should the transition take? transition-duration: 1s; default: 0, which means no animation. Required! Should we wait a bit before starting? transition-delay: 0.5s; default: 0 Can be negative. Will start as if pre-animated.
- 61. Transition Properties (cont’d) Which timing curve should we use? transition-timing-function: ease-out; default: ease Other values: linear ease-in ease-out ease-in-out cubic-bezier (custom-defined)
- 62. CODE
- 63. Feeling lazy? Shorthand it.
- 64. Feeling lazy? Shorthand it. p{ transition: color 1s ease-in 2s; }
- 65. Feeling lazy? Shorthand it. p{ transition: color 1s ease-in 2s; } Might change to: p{ transition: color 1s/2s ease-in; }
- 66. Want to make everything transition-ready? (though, probably a bad idea)
- 67. Want to make everything transition-ready? (though, probably a bad idea) *{ transition: 1s; }
- 68. Whenever possible, use classes instead of direct CSS manipulation.
- 69. Whenever possible, use classes instead of direct CSS manipulation. Generally yields better performance.
- 70. What about complex animations? Combine multiple transitions!
- 73. Define tween checkpoints and the properties to be changed at each.
- 74. Define tween checkpoints and the properties to be changed at each. #box1.animated { animation-name: goCrazy } @keyframes goCrazy { 0% { } 33% { left: 200px; } 66% { -webkit-transform: rotate(-90deg); } 100% { -webkit-transform: scale(2); opacity: 0; } }
- 75. Animation Properties Same as before animation-duration: 1s; animation-delay: 0.5s; animation-timing-function: ease-out; Which direction should animations run? animation-direction: alternate; default: normal; Which direction should animations run? animation-iteration-count: 4; default: 1; Use infinite for a never-ending loop.
- 76. Let’s walk through a simple 3D animation...
- 80. #Box1 #Box2 Remember Mr. Box? Say Hello to Mrs. Box.
- 81. #Box1 #Box2 Let’s get animating!
- 82. #Box1
- 83. #Box1 2xoB#
- 84. #Box1 2xoB# Flip horizontally
- 85. #Box1 2xoB# Flip horizontally transform: rotateY(180deg);
- 86. #Box1 2xoB#
- 87. #Box1 2xoB#
- 88. #xoB# 2Box1
- 89. #Container #xoB# 2Box1
- 90. #Container #xoB# 2Box1 Re-position and wrap
- 91. #Container #xoB# 2Box1 Re-position and wrap position: absolute;
- 92. position: relative; #Container #xoB# 2Box1 Re-position and wrap position: absolute;
- 93. position: relative; #Container #xoB# 2Box1 Re-position and wrap position: absolute;
- 94. #Container #Box1 2 xoB
- 95. #Container #Box1 2 xoB Enable 3D animation
- 96. #Container #Box1 2 xoB Enable 3D animation #container { transform-style: preserve-3d; transition: transform 1s; }
- 97. #Container #Box1 2 xoB
- 98. reniatnoC# 1xoB# #Box2 Get flippy #container:hover { transform: rotateY(180deg); }
- 99. #Container #Box1 2 xoB
- 100. #container.flipped { transform: rotateY(180deg); } <div id=”container” onclick=”this.className = ‘flipped’”> ... </div>
- 101. Because :hover and mobile don’t always get along... #container.flipped { transform: rotateY(180deg); } <div id=”container” onclick=”this.className = ‘flipped’”> ... </div>
- 103. Canvas
- 104. Exactly what it sounds A blank slate with which you can do (almost) anything: - create elements, shapes, lines, images, 3D things, text. - modify them - animate them - etc.
- 107. Geolocation
- 108. if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(success, error); } else { alert('Your device doesn't support HTML5 geolocation'); } CODE
- 109. function success( position ) { alert( 'Latitude: ' + position.coords.latitude ); alert( 'Longitude: ' + position.coords.longitude ); // position exposes other properties as well: // timestamp, accuracy, heading, altitude, etc. } CODE
- 110. function error( error ) { alert( 'Sorry, we could’nt figure out your location!' ); console.error( 'Error', error.code, error.message ); // error codes: // 1: location permission denied // 2: location fetch failed // 3: timeout // 0: unknown } CODE
- 111. Not quite stalker-ish enough for you?
- 112. if(navigator.geolocation) { watch = navigator.geolocation.watchPosition( success ); // Callback triggered whenever position changes // Success callback could add a point to a map // Or refresh a list of nearby locations // Etc. } // Stop stalking clearWatch(watch); CODE
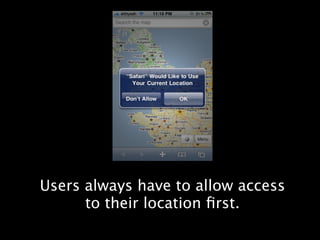
- 113. Users always have to allow access to their location first.
- 114. Stalking Best Practices Always provide a fallback! IP location can suck. GPSes are awesome, but satellites can have bad days. Have an [edit location] button AND manual entry
- 115. So, what can we do with Location?
- 116. Let’s Map It
- 117. <div id="map"> </div> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script> function initMap(id) { var mapOptions = { center: new google.maps.LatLng(0, 0), zoom: 15, mapTypeId: google.maps.MapTypeId.ROADMAP }; return new google.maps.Map(document.getElementById(id), mapOptions); } var map = initMap('map'); </script> CODE Initialize the map
- 118. <script> function mapPosition(map, lat, lng) { var position = new google.maps.LatLng(lat, lng); markerOptions = { position: position, map: map }; var marker = new google.maps.Marker(markerOptions); map.setCenter(position); return marker; } if(navigator.geolocation) { navigator.geolocation.getCurrentPosition( function( position ) { mapPosition(map, position.coords.latitude, position.coords.longitude ); }, function( error ) { alert(error.message); } ); } CODE </script> Add User’s Location to the map
- 120. Let’s Geocode It.
- 121. http://maps.google.com/maps/api/geocode/json? latlng=40.714224,-73.961452&sensor=false CODE Server-side (need proxy)
- 122. new google.maps.Geocoder(); geocoder.geocode( { 'latLng': new google.maps.LatLng(lat, lng) }, function(results, status) { for( var i = 0; i < data.results.length; i++ ) { var result = results[i]; if(result.types[0] == 'locality' && result.types[1] == 'political') { alert('Your city: ' + result.formatted_address); } } } ); CODE Client-side
- 123. Connect with any of the 3 trillion Location-based APIs out there.
- 124. Offline
- 125. Manifest Storage Cache for storing HTML, CSS, JS Cache for storing data. required for offline usage. 3 flavours: sessionStorage localStorage Web SQL (and a few other types being cooked up for the future...)
- 126. Beyond just for "I'm going underground" scenarios. Pre-loading of content improves speed and prevents repeated roundtrips to server. Cache heavy or unique data loads that are unlikely to change, e.g. location information, favourites, etc.
- 127. Specify the manifest file <!DOCTYPE HTML> <html manifest="offline-manifest"> offline-manifest file CACHE MANIFEST index.html help.html style/main.css images/logo.png images/cupcakes.png CODE
- 128. sessionStorage.haveMessage = true; localStorage.messages = [ Window 1 ‘Hello World’ , ‘Goodbye World’ ] Window 2
- 129. sessionStorage.haveMessage => true Window 1 localStorage.messages => [ ‘Hello World’, ‘Goodbye World’ ] sessionStorage.haveMessage => null Window 2 localStorage.messages => [ ‘Hello World’, ‘Goodbye World’ ]
- 130. Web SQL Full-fledged SQLLite database in the browser!
- 131. // Basic API methods db = openDatabase( name, version ); db.transaction( callback ); transaction.executeSql( sql, values, success, error ); CODE
- 132. // Create database connection // @params: name, version, display name, size in bytes var db = openDatabase('bakery', '1.0', 'My Bakery', 1048576); CODE
- 133. // Create table db.transaction(function(trans) { trans.executeSql('CREATE TABLE IF NOT EXISTS Cupcakes (name TEXT, description TEXT)', []); }); CODE
- 134. // Add entries db.transaction(function(trans) { trans.executeSql('INSERT INTO Cupcakes VALUES (?, ?)', ['Vanilla', 'Good ol vanilla!']); trans.executeSql('INSERT INTO Cupcakes VALUES (?, ?)', ['Chocolate', 'Good ol chocolate!']); }); CODE
- 135. // Select entries db.transaction(function(trans) { trans.executeSql(‘SELECT * FROM Cupcakes’, [], function(trans, results) { for(var i = 0; i < results.rows.length; i++) { var cupcake = results.rows.item(i); document.getElement('cupcakes').innerHTML += '<li>' + cupcake.name + ':</strong> ' + cucpake.description + '</li>'; } alert('We've got ' + results.rows.length + ' cupcake(s)'); }); }); CODE
- 136. sessionStorage vs. localStorage vs. Web SQL
- 137. Depends on the specificity and complexity of your use cases. sessionStorage: Cupcake localStorage: Slice of cake Web SQL: Multi-tiered wedding cake (Though, the last two can vary depending on your views on SQL / noSQL)
- 138. Storage in the Wild
- 139. Gmail Web SQL database Recent messages are pre-fetched. Certain data (labels) is pre-fetched. Requires force refresh for update.
- 140. YouTube localStorage Caches AJAX requests, search history, user actions, etc.
- 141. Sundry Cool Stuff #1 window.onhashchange / pushState Build true event-driven, dyanmic sites with solid back button support and fragement urls.
- 142. Sundry Cool Stuff #2 data-attributes Store data as attributes within DOM Elements.
- 143. <a data-flavour=”chocolate”>Cupcake!</a> (Accessed via element.dataset.flavour => chocolate) CODE
- 144. Use Case: Weather WebApp
- 145. Get User Location (geolocation) Store Favourite Cities (localStorage) Pre-fetch long-term forecast (Web SQL) Weather Trends Graphs (Canvas) Eye Candy (CSS3 transitions / animations) Video Weather Report (<video>)
- 146. Tools of the Trade Because only nerds build everything from scratch.
- 147. iUI
- 148. jQTouch
- 149. SenchaTouch
- 150. SproutCore
- 151. jQuery Mobile
- 152. Numerous other libraries processing.js raphael.js geolocation (with fallbacks) jQuery.animate + CSS3 Animations persistence.js (with fallback to Gears)
- 153. And, one more thing: Enhance Progressively!
- 154. What’s Next? Hardware access? Notifications? Mind control?
- 155. Thank You! Mohammad Jangda Vortex Mobile [email protected] [email protected] http://digitalize.ca @mjangda
Editor's Notes
- #7: (Note: I've omitted some APIs, since they're not relevant or not yet prime-time ready)
- #23: In context of mobile, can mean the difference between a happy user and a hate mail user
- #36: Optimized for playback and Usability (big buttons) (ever try using a Flash-based player with the teeniest of controls -- no offense Adobe) It makes for a bit of a jagged UX
- #42: Images are dead Okay, no. Pure CSS graphics? I'd say we're far from seeing that
- #58: matrix property = [a, b, c, d]
- #61: Though, tools coming out that will help make the process far easier.
- #98: Set z-index as well
- #99: Set z-index as well
- #100: Set z-index as well
- #101: Set z-index as well
- #102: Set z-index as well
- #103: Set z-index as well
- #104: Set z-index as well
- #116: Traditional user flows for location based apps Enter City or Postal Code ---> Narrow Down Choices ---> Done &#xA0;&#xA0; &#xA0; (City -- long name) &#xA0; &#xA0; &#xA0; &#xA0; &#xA0; &#xA0; &#xA0; (5 choices) &#xA0; &#xA0; &#xA0; &#xA0; &#xA0; &#xA0; &#xA0; &#xA0;(done) &#xA0;&#xA0; &#xA0; (Postal Code --- wrong format) &#xA0; ("Did you mean?") &#xA0; &#xA0; (done) Cut that down to two simple clicks
- #117: Work similar to XHR requests --- Specify callbacks --- Have to wait for the location in some instances (if the GPS is slow)
- #121: Caveat: WatchLocation stops when screen times out Though, I&#x2019;ve heard (but not tested) that web workers can get around this
- #122: Once allowed though, most devices remember the allow and won&#x2019;t prompt the user again.
- #136: The one key thing needed to enable offline Just a file that tells the browser what to cache Browser serves up cached content when user's connection is offline What about navigator.onLine / navigator.offLine ? Supported, but Google thinks otherwise
- #137: sessionStorage is window-specific localStorage is browser-specific Standard key-value store&#xA0;
- #161: Processing.js -> Canvas Wrappers for geolocation (with fallback to Google IP geolocation) CSS3 animation / transition support etc





























![Attribute pattern-matching
starts with
[rel^=”awesome”]
ends with
[title$=”amazing”]
contains
[name*=”super”]](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-29-320.jpg)




















































































![Stalking Best Practices
Always provide a fallback!
IP location can suck.
GPSes are awesome, but satellites can have bad days.
Have an [edit location] button AND manual entry](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-114-320.jpg)







![new google.maps.Geocoder();
geocoder.geocode( {
'latLng': new google.maps.LatLng(lat, lng)
},
function(results, status) {
for( var i = 0; i < data.results.length; i++ ) {
var result = results[i];
if(result.types[0] == 'locality' && result.types[1] == 'political') {
alert('Your city: ' + result.formatted_address);
}
}
}
);
CODE
Client-side](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-122-320.jpg)





![sessionStorage.haveMessage = true;
localStorage.messages = [
Window 1 ‘Hello World’
, ‘Goodbye World’
]
Window 2](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-128-320.jpg)
![sessionStorage.haveMessage
=> true
Window 1 localStorage.messages
=> [ ‘Hello World’, ‘Goodbye World’ ]
sessionStorage.haveMessage
=> null
Window 2 localStorage.messages
=> [ ‘Hello World’, ‘Goodbye World’ ]](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-129-320.jpg)



![// Create table
db.transaction(function(trans) {
trans.executeSql('CREATE TABLE IF NOT EXISTS Cupcakes (name TEXT,
description TEXT)', []);
});
CODE](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-133-320.jpg)
![// Add entries
db.transaction(function(trans) {
trans.executeSql('INSERT INTO Cupcakes VALUES (?, ?)', ['Vanilla', 'Good ol vanilla!']);
trans.executeSql('INSERT INTO Cupcakes VALUES (?, ?)', ['Chocolate', 'Good ol chocolate!']);
});
CODE](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-134-320.jpg)
![// Select entries
db.transaction(function(trans) {
trans.executeSql(‘SELECT * FROM Cupcakes’, [], function(trans, results) {
for(var i = 0; i < results.rows.length; i++) {
var cupcake = results.rows.item(i);
document.getElement('cupcakes').innerHTML += '<li>' + cupcake.name + ':</strong> ' + cucpake.description + '</li>';
}
alert('We've got ' + results.rows.length + ' cupcake(s)');
});
});
CODE](https://image.slidesharecdn.com/fitchtml5-100918105348-phpapp01/85/HTML5-CSS3-and-other-fancy-buzzwords-135-320.jpg)



















