HTML5 for PHP Developers - IPC
- 1. HTML5 for PHP Developers Thorsten Rinne I 25. September 2010 PHP UnConference Hamburg 2010 © 2010 Mayflower GmbH
- 2. Senior Developer / Team Lead Head of Open Source Labs @ MAYFLOWER GMBH HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 2
- 3. @ThorstenRinne HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 3
- 4. Topic: HTML5 for PHP Developers
- 5. Topic: HTML5 for PHP Developers
- 6. I won‘t talk about <video> and <audio> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 5
- 7. Yes, Youporn is using HTML5 video! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 6
- 8. Who‘s already using HTML5? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 7
- 9. HTML5 in one sentence? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 8
- 10. „HTML5 is about moving from documents to applications and from hacks to solutions.“ Christian Heilmann on Twitter HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 9
- 11. HTML5 for developers? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 10
- 12. HTML5 ~= HTML + CSS + JS HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 11
- 13. 1999: PHP 3.0 - MySQL 3.22 Apache 1.3 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 12
- 14. 1999: Internet Explorer 5.0 XMLHttpRequest Object HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 13
- 15. As time goes by ... HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 14
- 16. since 5.0 (1999) since 1.0 (2004) since 1.2 (2004) since 7.6 (2004) HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 15
- 17. 2005: Ajax: A New Approach to Web Applications Jesse James Garrett: http://www.adaptivepath.com/ideas/essays/archives/000385.php HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 16
- 18. HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 17
- 19. Google Suggest Google Mail Google Maps HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 18
- 20. 2006: Comet Jesse James Garrett: http://www.adaptivepath.com/ideas/essays/archives/000385.php HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 19
- 21. HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 20
- 22. HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 21
- 23. Push HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 21
- 24. Push Ajax HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 21
- 25. Push Ajax Push HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 21
- 26. Okay, what‘s happening? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 22
- 27. Content vs. Context HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 23
- 28. Facebook is an application! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 24
- 29. Page vs. Stream HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 25
- 30. Twitter is an application! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 26
- 31. Applications? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 27
- 32. Apps! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 28
- 33. HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 29
- 34. online == offline == online HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 30
- 35. Is this the new web? HTML5 for PHP Developers I Mayflower GmbH I 10. September 2010 I 31
- 36. The future is a web app! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 32
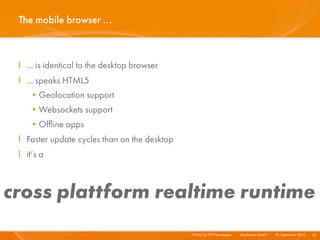
- 37. The mobile browser ... I ... is identical to the desktop browser I ... speaks HTML5 •Geolocation support •Websockets support •Offline apps I Faster update cycles than on the desktop I it‘s a cross plattform realtime runtime HTML5 for PHP Developers I Mayflower GmbH I 10. September 2010 I 33
- 38. But what about HTML5? And what about PHP? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 34
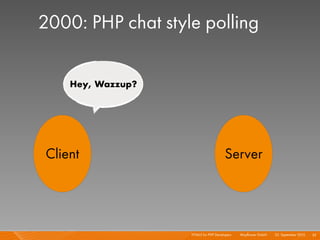
- 39. 2000: PHP chat style polling Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 40. 2000: PHP chat style polling Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
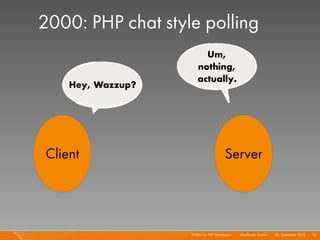
- 41. 2000: PHP chat style polling Um, nothing, actually. Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 42. 2000: PHP chat style polling Um, nothing, actually. Hey, Wazzup? 1 sec ... Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 43. 2000: PHP chat style polling Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 44. 2000: PHP chat style polling Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 45. 2000: PHP chat style polling Um, nothing, actually. Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 46. 2000: PHP chat style polling Um, nothing, actually. Hey, Wazzup? 1 sec ... Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 47. 2000: PHP chat style polling Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 48. 2000: PHP chat style polling Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 49. 2000: PHP chat style polling Um, nothing, actually. Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 50. 2000: PHP chat style polling Um, nothing, actually. Hey, Wazzup? 1 sec ... Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 51. 2000: PHP chat style polling Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 52. 2000: PHP chat style polling WTF ?! Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 35
- 53. 1 User = 1 req / sec CPU #FAIL HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 36
- 54. 2006: COMET style long poll Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 55. 2006: COMET style long poll Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 56. 2006: COMET style long poll Um, nothing, actually ... Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 57. 2006: COMET style long poll well ... Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 58. 2006: COMET style long poll wait ... Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 59. 2006: COMET style long poll Uh, there is something ... Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 60. 2006: COMET style long poll No, nothing. Hey, Wazzup? Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 61. 2006: COMET style long poll WTF ?! Client Server HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 37
- 62. 1 User = 1 Apache child MEMORY #FAIL HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 38
- 63. HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 39
- 64. MEMORY: WIN CPU: 1/2 WIN HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 40
- 65. Client PHP- Server Client Client HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 41
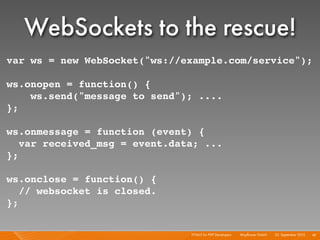
- 66. WebSockets to the rescue! var ws = new WebSocket("ws://example.com/service"); ws.onopen = function() { ws.send("message to send"); .... }; ws.onmessage = function (event) { var received_msg = event.data; ... }; ws.onclose = function() { // websocket is closed. }; HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 42
- 67. WebSockets & PHP I http://code.google.com/p/phpwebsocket/ I Currently an ugly hack I But quite easy: list($resource,$host,$origin) = getheaders($buffer); $upgrade = "HTTP/1.1 101 Web Socket Protocol Handshakern" . "Upgrade: WebSocketrn" . "Connection: Upgradern" . "WebSocket-Origin: " . $origin . "rn" . "WebSocket-Location: ws://" . $host . $resource . "rnrn"; $handshake = true; socket_write($socket,$upgrade.chr(0),strlen($upgrade.chr(0))); HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 43
- 68. More logic will move to the client... the browser! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 44
- 69. Web Worker I Multi-threaded JavaScript I Easy example: main.js: var worker = new Worker('backgroundtask.js'); worker.onmessage = function(event) { alert(event.data); }; backgroundtask.js: self.onmessage = function(event) { // Do some tough work... self.postMessage(some_data); } HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 45
- 70. Offline Application Cache index.html: <html manifest="cache.manifest"> window.applicationCache.addEventListener('checking', updateCacheStatus, false); cache.manifest: CACHE MANIFEST CACHE: /html5/demo/index.html /html5/demo/style.css /html5/demo/background.png HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 46
- 71. Web Messaging <iframe src="http://www.example.org/message/" id="iframe"> </iframe> <form id="form"> <input type="text" id="msg" value="Message to send"/> <input type="submit"/> </form> <script> window.onload = function() { var win = document.getElementById("iframe").contentWindow; document.getElementById("form").onsubmit = function(e) { win.postMessage(document.getElementById("msg").value); e.preventDefault(); }; }; </script> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 47
- 72. Web Messaging <strong>This iframe is located on www.example.com</strong> <div id="test">Hello, World!</div> <script> document.addEventListener("message", function(e){ document.getElementById("test").textContent = e.domain + " said: " + e.data; }, false); </script> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 48
- 73. WebStorage I Short living data I sessionStorage object I will be deleted after closing the browser I Long living data I localStorage object I will not be deleted after closing the browser HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 49
- 74. WebStorage if (!sessionStorage['counter']) { sessionStorage['counter'] = 0; } else { sessionStorage['counter']++; } document.querySelector('#content').innerHTML = '<p>This sample has been run ' + sessionStorage.getItem('counter') + ' times</p>' + '<p>(The value will be available until ' + we close the tab)</p>'; HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 50
- 75. Web SQL Database var db = window.openDatabase("Database Name", "Database Version"); db.transaction(function(tx) { tx.executeSql("SELECT * FROM test", [], successCallback, errorCallback); }); HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 51
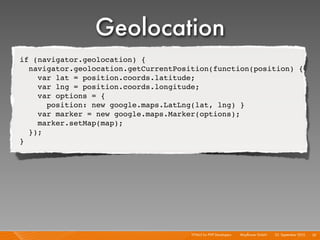
- 76. Geolocation if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(function(position) { var lat = position.coords.latitude; var lng = position.coords.longitude; var options = { position: new google.maps.LatLng(lat, lng) } var marker = new google.maps.Marker(options); marker.setMap(map); }); } HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 52
- 77. Drag and Drop API <li draggable="true" id="pic1" ondragstart="drag(this, event)"> <span>foobar.png</span> </li> <div id="trash" ondrop="drop(this, event)" ondragenter="return false" ondragover="return false"></div> function drag(target, e) { e.dataTransfer.setData('Text', target.id); } function drop(target, e) { var id = e.dataTransfer.getData('Text'); target.appendChild(document.getElementById(id)); e.preventDefault(); } HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 53
- 78. Using the File API (I) var reader = new FileReader(); reader.onload = function(e) { var bin = e.target.result; // „bin“ is the binary string }; reader.readAsBinaryString(file); HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 54
- 79. Using the File API (II) var xhr = new XMLHttpRequest(); xhr.open("POST", "upload.php"); xhr.overrideMimeType('text/plain; charset=x-user-defined-binary'); xhr.sendAsBinary(bin); HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 55
- 80. Using the File API (II) var xhr = new XMLHttpRequest(); xhr.open("POST", "upload.php"); xhr.overrideMimeType('text/plain; charset=x-user-defined-binary'); xhr.sendAsBinary(bin); xhr.upload.addEventListener("progress", function(e) { if (e.lengthComputable) { var percentage = Math.round((e.loaded * 100) / e.total); // do something } }, false); HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 55
- 81. This was just the JavaScript beginning... HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 56
- 82. What‘s left for us PHP developers? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 57
- 83. HTML5 is part of an application framework! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 58
- 84. The LAMP stack gets a bust of Janus real time web component web application component HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 59
- 85. PHP developers have to learn JavaScript as well! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 60
- 86. Modern PHP applications use both: JavaScript PHP 50% 50% HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 61
- 87. HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 62
- 88. <!DOCTYPE html> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 63
- 89. <!DOCTYPE html> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 63
- 90. HTML5 page structure <header> <hgroup> <nav> <article> <footer> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 64
- 91. HTML5 article structure <section> <aside> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 65
- 92. New semantic tags <time> <details> <figure> <figcaption> <mark> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 66
- 93. New link relations <link rel="alternate" type="application/rss+xml" href="http://www.php.net/feed"> <link rel="icon" href="/favicon.ico"> <link rel="pingback" href="http://www.phpmyfaq.de/xmlrpc.php"> <link rel="prefetch" href="http://www.phpmyfaq.de/main.php"> ... <a rel="archives" href="http://www.phpmyfaq.de/archives">Old posts</a> <a rel="external" href="http://www.php.net">PHP Homepage</a> <a rel="license" href="http://www.apache.org/licenses/LICENSE-2.0">License</a> <a rel="nofollow" href="http://www.ruby-lang.org/">Ruby Homepage</a> <a rel="tag" href="http://devblog.phpmyfaq/category/PHP">PHP tagged postes</a> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 67
- 94. WebForms <input placeholder="Search Bookmarks and History"> after clicking... HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 68
- 95. WebForms <input maxlength="256" name="q" value="" autofocus> <input maxlength="256" name="q" value="" required="true"> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 69
- 96. WebForms <input type="tel"> for telephone numbers <input type="url"> for web addresses <input type="email"> for email addresses HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 70
- 97. WebForms <input type="number" min="0" max="10" step="2" value="6"> 0 2 4 6 8 10 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 71
- 98. WebForms <input type="range" min="0" max="10" step="2" value="6"> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 72
- 99. Datepicker WebForms <input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local"> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 73
- 100. WebForm Color picker <input type="color"> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 74
- 101. contenteditable <p contenteditable="true">Edit foobar!</p> I Save it with I sessionStorage I localStorage I PHP powered backend with Ajax :-) HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 75
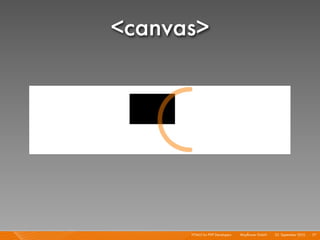
- 102. <canvas> <canvas id="canvas" width="838" height="220"></canvas> <script> var canvasContext = $("#canvas").getContext("2d"); canvasContext.fillRect(250, 25, 150, 100); canvasContext.beginPath(); canvasContext.arc(450, 110, 100, Math.PI * 1/2, Math.PI * 3/2); canvasContext.lineWidth = 15; canvasContext.lineCap = 'round'; canvasContext.strokeStyle = 'rgba(255, 127, 0, 0.5)'; canvasContext.stroke(); </script> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 76
- 103. <canvas> HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 77
- 104. WebGL HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 78
- 105. Have fun with HTML5! HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 79
- 106. And what about CSS3? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 80
- 107. New selectors .row:nth-child(even) { background: #cccccc; } .row:nth-child(odd) { background: #ffffff; } row 1 row 2 row 3 row 4 HTML5 for PHP Developers I Mayflower GmbH I 10. September 2010 I 81
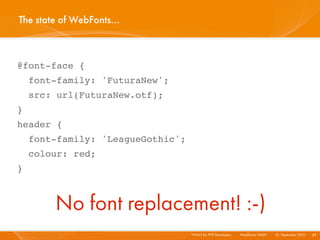
- 108. The state of WebFonts... @font-face { font-family: 'FuturaNew'; src: url(FuturaNew.otf); } header { font-family: 'LeagueGothic'; colour: red; } No font replacement! :-) HTML5 for PHP Developers I Mayflower GmbH I 10. September 2010 I 82
- 109. More new CSS3 features... I better font support I better text wrapping I columns I opacity I Hue/saturation/luminance color model I Rounded corners, finally! ;-) I Gradients I Shadows I better backgrounds I transitions I animations HTML5 for PHP Developers I Mayflower GmbH I 10. September 2010 I 83
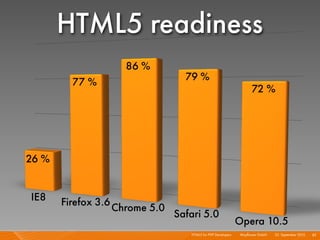
- 110. HTML5 readiness HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 84
- 111. HTML5 readiness 86 % 77 % 79 % 72 % 26 % IE8 Firefox 3.6 Chrome 5.0 Safari 5.0 Opera 10.5 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 85
- 112. HTML5 readiness 2010 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 86
- 113. HTML5 readiness Cross- content New getElementsBy document semantic <video> <audio> editable ClassName() messaging tags IE 8.0 FF 3.6 Chrome 5 Safari 5 Opera 10.5 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 87
- 114. HTML5 readiness Basic Text API for Offline Web HTML5 <canvas> Drag n Drop Inline SVG <canvas> Applications WebForms support IE 8.0 FF 3.6 Chrome 5 Safari 5 Opera 10.5 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 88
- 115. HTML5 readiness 201 1 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 89
- 116. HTML5 readiness Cross- content New getElementsBy document semantic <video> <audio> editable ClassName() messaging tags IE 9.0 FF 4.0 Chrome 6 Safari Opera HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 90
- 117. HTML5 readiness Basic Text API for Offline Web HTML5 <canvas> Drag n Drop Inline SVG <canvas> Applications WebForms support IE 9.0 FF 4.0 Chrome 6 Safari Opera HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 91
- 118. But... HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 92
- 119. Browser stats 2010 IE 8.0 29,0 % Firefox 3.6 24,0 % IE 7.0 13,0 % IE 6.0 7,5 % Chrome 6.0 6,4 % Chrome 5.0 4,5 % Firefox 3.5 4,4 % Safari 5.0 2,9 % Firefox 3.0 2,4 % Opera 10.6 1,4 % Safari 4.0 0,8 % Firefox 2.0 0,4 % Other 2,9 % StatCounter Global Stats HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 93
- 120. What‘s already safe for using? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 94
- 121. contenteditable postMessage (same domain) postMessage (cross domain) WebStorage with IE 8+ HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 95
- 122. Any help? A cool JavaScript library! e.g. Modernizr HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 96
- 123. HTML5 helper No.1 HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 97
- 124. Questions? HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 98
- 125. Thank you very much! Contact Thorsten Rinne thorsten.rinne@mayflower.de +49 89 242054-31 Mayflower GmbH Mannhardtstr. 6 80538 München © 2010 Mayflower GmbH










































































![WebStorage
if (!sessionStorage['counter']) {
sessionStorage['counter'] = 0;
} else {
sessionStorage['counter']++;
}
document.querySelector('#content').innerHTML =
'<p>This sample has been run ' +
sessionStorage.getItem('counter') +
' times</p>' +
'<p>(The value will be available until ' +
we close the tab)</p>';
HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 50](https://image.slidesharecdn.com/html5forphpdevelopers-100926045655-phpapp01/85/HTML5-for-PHP-Developers-IPC-74-320.jpg)
![Web SQL Database
var db = window.openDatabase("Database Name",
"Database Version");
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test",
[],
successCallback,
errorCallback);
});
HTML5 for PHP Developers I Mayflower GmbH I 23. September 2010 I 51](https://image.slidesharecdn.com/html5forphpdevelopers-100926045655-phpapp01/85/HTML5-for-PHP-Developers-IPC-75-320.jpg)