Html5 Overview
3 likes547 views
This document provides an overview of HTML5, including its history, timeline, new features, and compatibility with browsers. Some key points: - HTML5 development is led by the WHATWG and W3C to standardize web applications. It simplifies HTML and introduces new semantic elements like <article>, <aside>, <header>. - New features include multimedia with <audio> and <video> tags, 3D graphics with Canvas, and offline/storage APIs. Forms are enhanced with new input types. - CSS3 adds animation, transitions and transforms. Performance improves with Web Workers and XMLHttpRequest Level 2. - Browser support for HTML5 features is tracked on http://caniuse
1 of 57











































![Form Demo (CSS)input:not(:focus), textarea:not(:focus) {opacity:0.5;}input:required, textarea:required {background:url("/tests/formdemo/asterisk_orange.png") no-repeat 280px 7px;}input:valid, textarea:valid {background:url("/tests/formdemo/tick.png") no-repeat 280px 5px;}input:focus:invalid, textarea:focus:invalid {background:url("/tests/formdemo/cancel.png") no-repeat 280px 7px;}input[type=submit] { padding:10px;background:none;opacity:1.0;}http://www.bradshawenterprises.com/tests/formdemo.php](https://image.slidesharecdn.com/html5overview-110121173032-phpapp02/85/Html5-Overview-44-320.jpg)













Ad
Recommended
HTML5: An Overview



HTML5: An OverviewNagendra Um Slides from an HTML5 overview session I presented at work...
This presentation has an accompanying sample webapp project: http://code.google.com/p/html5-playground
Html5 CSS3 jQuery Basic



Html5 CSS3 jQuery BasicRavi Yelluripati The document provides an overview of new features in HTML5, including several new semantic elements (e.g., <header>, <nav>, <article>), multimedia elements (<video>, <audio>), form controls, and APIs (e.g., geolocation, local storage). It also compares the <canvas> and <svg> elements, and discusses features like offline application caching, drag and drop, and web workers.
Introduction to html5



Introduction to html5Muktadiur Rahman This document provides an introduction and overview of HTML5. It outlines the key new features and capabilities of HTML5 including structural semantics, web forms, web workers, storage, audio/video, geolocation, web sockets, messaging, history API, drag and drop, and canvas. For each topic, it provides a brief description and links to additional resources for further information. The document aims to cover the major areas introduced in the new HTML5 specification.
HTML5 Overview



HTML5 Overviewreybango An HTML5 overview I gave at Refresh FLL which showed the new features & touched on how to use progressive enhancement and polyfills to leverage HTML5 today.
Html5 Overview



Html5 OverviewOwen Williams The document provides an overview of HTML5 and describes several new features including content elements, native audio and video support, the canvas element for 2D drawing, new form elements, an HTML manifest for caching, offline functionality using localStorage and SQL databases, and browser support for various HTML5 features.
HTML5 Introduction



HTML5 Introductiondynamis This document provides an overview and introduction to HTML5. It begins with a discussion of browser market share statistics and the birth of HTML5 by the WHATWG organization. It then outlines the wide range of new HTML5 markup, elements, events, APIs and technologies including forms, canvas, web sockets, and more. The remainder of the document discusses the status and implementation of these HTML5 features across modern browsers like Firefox, and provides references to HTML5 test suites, specifications, implementations and demos.
WHAT IS HTML5? (at CSS Nite Osaka)



WHAT IS HTML5? (at CSS Nite Osaka)Shumpei Shiraishi This document discusses HTML5 and provides an overview of its key features. It explains that HTML5 is not just the HTML language, but also includes related APIs that allow richer functionality. Some of the major areas covered include semantics and accessibility, rich internet applications using new APIs, and specific technologies like canvas, video/audio, web storage, and web workers. The document emphasizes that HTML5 is still evolving and aims to unify web development across browsers.
HTML5: a quick overview



HTML5: a quick overviewMark Whitaker HTML5 provides new elements for structuring content like audio, video, and forms as well as new APIs for features like local storage, geolocation, and web sockets. It also introduces new CSS properties for styling like web fonts, transitions, and 3D transforms. While HTML5 enables many applications to be developed for the web, it still has limitations like restricted access to hardware and inability to run in the background on mobile devices. HTML5 aims to unify web development by building on existing standards in a backwards compatible way.
Using Web Standards to create Interactive Data Visualizations for the Web



Using Web Standards to create Interactive Data Visualizations for the Webphilogb This document discusses using web standards to create interactive data visualizations for the web. It provides an overview of the JavaScript InfoVis Toolkit, which allows creating multiple graph and tree layouts using web standards and JavaScript. It also discusses upcoming improvements to browser engines and JavaScript that will further improve performance of interactive visualizations. Finally, it introduces WebGL and V8-GL as emerging web standards that bring hardware-accelerated 3D graphics to the web through JavaScript.
Real World Web Standards



Real World Web Standardsgleddy Scott Gledhill presents at Web Directions South Government 2008 in Canberra. You have sold the concepts of web standards to your company or boss, so what next? How do you make this work in the real workplace and what problems are you likely to encounter?
Edge of the Web



Edge of the WebTodd Anglin [Slides from my 'Edge of the Web' workshop]
The web platform has evolved significantly over the last several years, giving developers more power than ever to create rich, interactive applications delivered via browsers. New capabilities in HTML, CSS and JavaScript paired with constantly updating browsers make it possible to do things on the web that used to be the exclusive domain of plugins and native apps. In this workshop, you’ll be introduced to some of the most powerful and useful techniques available to the modern web developer that will change the way you think about web app development.
The future of web app development is exciting, and these are the technologies that will underpin and drive that change. Don’t get left behind with IE8-era knowledge. Get ahead of the curve and master the edge of the web.
What is HTML5



What is HTML5Kyohei Morimoto HTML5 provides richer semantics and improved compatibility compared to previous versions of HTML. It allows for richer internet applications through features like multimedia, graphics, offline web applications, web workers and device APIs. HTML5 aims to improve the web experience across browsers and devices.
Web Development for UX Designers



Web Development for UX DesignersAshlimarie An overview of web development essentials that will help you as a user experience designer to not only understand how to integrate designs with development components, but also to learn some tips on interacting effectively with developers.
New Elements & Features in HTML5



New Elements & Features in HTML5Jamshid Hashimi HTML5 is a new version of HTML that includes new elements and features. It introduces elements for embedding graphics and media, like <canvas> for drawings and <video> and <audio> for media playback. It also includes new form input types, drag and drop functionality, and geolocation. HTML5 provides semantic elements to better describe content. It enables offline web applications and web storage. While browser support is still evolving, many new HTML5 features can already be used today.
HTML5 and CSS3 Techniques You Can Use Today



HTML5 and CSS3 Techniques You Can Use TodayTodd Anglin This document provides an overview of HTML5 and CSS3 techniques that can be used today, beginning with a brief history of HTML and CSS. It then discusses adoption strategies for new techniques, including using polyfills to enable support in older browsers. Specific techniques demonstrated include semantic HTML5 tags, video and audio, geolocation, local storage, HTML5 forms, and microdata. CSS3 techniques covered are selectors, color, fonts, borders and backgrounds, gradients, media queries, and animations. The document emphasizes that many new techniques can be used now across browsers with polyfills or alternate implementations for older browsers.
Building a Better Web with HTML5 and CSS3



Building a Better Web with HTML5 and CSS3Karambir Singh Nain HTML5 and CSS3 provide improvements to building the web. HTML5 introduces more semantic tags that improve accessibility and cleaner code. It also provides native support for video, audio, local storage and better interactions. CSS3 enhances presentation. HTML5 is supported across modern browsers and on mobile, allowing responsive design. New features like canvas and WebGL enable graphic effects. Geolocation allows accessing a user's location with permission. HTML5 aims to make the web platform more powerful and flexible.
The Rich Standard: Getting Familiar with HTML5



The Rich Standard: Getting Familiar with HTML5Todd Anglin HTML 5 may take some time to find full support in all major browsers, but you may be surprised to discover how many of HTML 5’s features are available today! HTML 5 is the next generation standard for web applications, and it promises to give plug-in based RIAs a serious challenge. In this demo heavy session, you’ll see HTML 5 in action and learn what you can do with today’s browser support for the new standard. If you’re building rich web applications and you’ve never touched HTML 5, this session is a must see.
Introduction to HTML5 & CSS3



Introduction to HTML5 & CSS3Pradeep Varadaraja Banavara This document discusses new features in HTML5 and CSS3. It provides examples of new HTML5 elements like <header>, <nav>, <article>, and new forms elements. It also covers new CSS3 features like gradients, rounded corners, shadows. Additionally, it mentions new JavaScript APIs in HTML5 for things like geolocation, drag and drop, offline web apps, storage and more. Finally, it encourages developers to use new web standards and provides resources for learning HTML5.
Doing More with LESS for CSS



Doing More with LESS for CSSTodd Anglin As CSS3 adds support for rich styling in standards-based web applications, style sheet markup can quickly get out of control! Many CSS effects today require repetitive rules to cover the proprietary browser CSS prefixes. LESS for CSS is an open source framework that makes modern CSS more manageable. With support for variables, mix-ins, nested CSS rules, and operations, LESS finally makes complex CSS easy to maintain. In this session, you will discover how LESS can be easily adopted in any ASP.NET project and learn about tools that make it easy to work with LESS in Visual Studio 2010.
Don't make me wait! or Building High-Performance Web Applications



Don't make me wait! or Building High-Performance Web ApplicationsStoyan Stefanov Slides from a brownbag tech talk at eBay. A holistic approach to web performance and intimate details on YSlow's points and grading algorithm.
Presentation about html5 css3



Presentation about html5 css3Gopi A This presentation about HTML5 and CSS3 presents with example and described valid points with simple example code and live preview.
JavaScript front end performance optimizations



JavaScript front end performance optimizationsChris Love No one wants a slow loading, slow reacting application. As page weight has increased so has the dependency on JavaScript to drive rich user experiences. Today many pages load over 2MBs of JavaScript, but is this healthy? Do your scripts and dependencies perform well? In this session we will review common JavaScript performance bottlenecks, how to detect them and how to eliminate them.
This session will review common bad coding syntax, architecture and how to replace them with better alternatives. You will also be exposed to caching, code organization, build and deployment best practices that produce the best user experiences. Finally, you will see how to use the navigation timing and performance timing APIs to fine tune your applications to produce a fast, lean application your customers will love.
HTML5와 오픈소스 기반의 Web Components 기술



HTML5와 오픈소스 기반의 Web Components 기술Jeongkyu Shin HTML5 의 표준 권고안이 채택되면서 HTML5는 엄청난 속도로 웹 전반에 걸쳐 보급되고 있습니다. HTML5 와 기존의 HTML4 / XHTML 1.1 과의 가장 큰 차잇점은 웹을 바라보는 관점입니다. 웹브라우저를 저작 플랫폼이 아닌 실행 환경으로 바라보는 HTML5의 독특한 관점은 webcomponent 에 잘 드러나 있습니다. 이 발표에서는 webcomponent 의 개념 및 역사를 훑고, webcomponent 오픈소스 구현체들인 webcomponents.js 및 구글의 Polymer, 모질라의 x-tag 과 함께 페이스북의 React 와의 비교 및 브라우저 대응에 대한 내용을 다룹니다.
Peter lubbers-html5-overview-sf-dev-conf-2011



Peter lubbers-html5-overview-sf-dev-conf-2011Peter Lubbers This document provides a high-level overview of HTML5 in 3 sentences or less:
The document summarizes HTML5, including its history, key features such as semantic markup, forms, multimedia, and CSS3 support, and why developers should use HTML5 over other technologies. It also briefly outlines the major areas covered by HTML5 like semantics, multimedia, graphics, offline storage and more.
Web Standards And Protocols



Web Standards And ProtocolsSteven Cahill The document discusses web standards and protocols as well as tips for good website design. It provides lists of "dos" and "don'ts" for website design. The "dos" include testing pages in multiple browsers, keeping layouts simple, writing clearly and concisely, and providing alternatives to images. The "don'ts" include linking to irrelevant material, overusing emphasis, and splitting topics across multiple pages.
Html5 - Novas Tags na Prática!



Html5 - Novas Tags na Prática!Rômulo Reis de Oliveira HTML5 is the new standard for HTML that aims to reduce the need for plugins like Flash. It was developed through cooperation between the W3C and WHATWG. Key features of HTML5 include built-in support for video, audio, canvas drawing, drag and drop functionality, and geolocation. It also introduces new form input types and attributes to improve the user experience.
Google’s PRPL Web development pattern



Google’s PRPL Web development patternJeongkyu Shin The document discusses the divergence of goals between the W3C and WHATWG efforts for HTML specifications. It notes that the W3C is focused on creating snapshots of HTML according to its process, while WHATWG is focused on the canonical description and adding new features as needed. It also introduces web components as a way to build reusable custom elements using existing web technologies like HTML and JavaScript.
Develop a vanilla.js spa you and your customers will love



Develop a vanilla.js spa you and your customers will loveChris Love Do you want to leverage HTML, CSS and JavaScripts APIs to deliver rich user experiences that outlive the framework du jour? Do You want to understand good front-end application architecture and performance principles. Then you want to build applications in Vanilla JS. Despite popular belief Vanilla JS is not as difficult to master and implement as you might think.
In this tutorial Chris Love will demonstrate how to apply many common web performance optimization, good architecture and tricks to build a fast, native-like application user experience customers desire without dependency on large, fast food frameworks.
This tutorial will demonstrate the following concepts:
- Applying the 14kb Rule for Instant Loading
- Markup Management
- Eliminating Excess AJAX Calls
- Working With and Around Application Cache
- Applying Service Workers and HTTP/2 For Even Better User Experiences
- Leveraging common browser APIs & good architecture
Ivcvnz13



Ivcvnz13James Pritts This paper investigates the plausibility of using
approximate models for hypothesis generation in a RANSAC
framework to accurately and reliably estimate the fundamental
matrix. Two novel fundamental matrix estimators are introduced
that sample two correspondences to generate affine-fundamental
matrices for RANSAC hypotheses. A new RANSAC framework is
presented that uses local optimization to estimate the fundamental
matrix from the consensus correspondence sets of verified hy-
potheses, which are approximate models. The proposed estimators
are shown to perform better than other approximate models
that have previously been used in the literature for fundamental
matrix estimation in a rigorous evaluation. In addition the
proposed estimators are over 30 times faster, in terms of models
verified, than the 7-point method, and offer comparable accuracy
and repeatability on a large subset of the test set.
HootUpBCN Atención al cliente con Hootsuite



HootUpBCN Atención al cliente con HootsuiteBillie Lou Sastre Montiel La atención al cliente a través de las redes sociales, conocida como social customer care, es de suma importancia. Nos permite conocer a nuestros clientes y comunicar de manera excelente. Aprende a utilizar Hootsuite para tu estrategia de social customer care y mejorar tu manera de comunicar.
Ad
More Related Content
What's hot (20)
Using Web Standards to create Interactive Data Visualizations for the Web



Using Web Standards to create Interactive Data Visualizations for the Webphilogb This document discusses using web standards to create interactive data visualizations for the web. It provides an overview of the JavaScript InfoVis Toolkit, which allows creating multiple graph and tree layouts using web standards and JavaScript. It also discusses upcoming improvements to browser engines and JavaScript that will further improve performance of interactive visualizations. Finally, it introduces WebGL and V8-GL as emerging web standards that bring hardware-accelerated 3D graphics to the web through JavaScript.
Real World Web Standards



Real World Web Standardsgleddy Scott Gledhill presents at Web Directions South Government 2008 in Canberra. You have sold the concepts of web standards to your company or boss, so what next? How do you make this work in the real workplace and what problems are you likely to encounter?
Edge of the Web



Edge of the WebTodd Anglin [Slides from my 'Edge of the Web' workshop]
The web platform has evolved significantly over the last several years, giving developers more power than ever to create rich, interactive applications delivered via browsers. New capabilities in HTML, CSS and JavaScript paired with constantly updating browsers make it possible to do things on the web that used to be the exclusive domain of plugins and native apps. In this workshop, you’ll be introduced to some of the most powerful and useful techniques available to the modern web developer that will change the way you think about web app development.
The future of web app development is exciting, and these are the technologies that will underpin and drive that change. Don’t get left behind with IE8-era knowledge. Get ahead of the curve and master the edge of the web.
What is HTML5



What is HTML5Kyohei Morimoto HTML5 provides richer semantics and improved compatibility compared to previous versions of HTML. It allows for richer internet applications through features like multimedia, graphics, offline web applications, web workers and device APIs. HTML5 aims to improve the web experience across browsers and devices.
Web Development for UX Designers



Web Development for UX DesignersAshlimarie An overview of web development essentials that will help you as a user experience designer to not only understand how to integrate designs with development components, but also to learn some tips on interacting effectively with developers.
New Elements & Features in HTML5



New Elements & Features in HTML5Jamshid Hashimi HTML5 is a new version of HTML that includes new elements and features. It introduces elements for embedding graphics and media, like <canvas> for drawings and <video> and <audio> for media playback. It also includes new form input types, drag and drop functionality, and geolocation. HTML5 provides semantic elements to better describe content. It enables offline web applications and web storage. While browser support is still evolving, many new HTML5 features can already be used today.
HTML5 and CSS3 Techniques You Can Use Today



HTML5 and CSS3 Techniques You Can Use TodayTodd Anglin This document provides an overview of HTML5 and CSS3 techniques that can be used today, beginning with a brief history of HTML and CSS. It then discusses adoption strategies for new techniques, including using polyfills to enable support in older browsers. Specific techniques demonstrated include semantic HTML5 tags, video and audio, geolocation, local storage, HTML5 forms, and microdata. CSS3 techniques covered are selectors, color, fonts, borders and backgrounds, gradients, media queries, and animations. The document emphasizes that many new techniques can be used now across browsers with polyfills or alternate implementations for older browsers.
Building a Better Web with HTML5 and CSS3



Building a Better Web with HTML5 and CSS3Karambir Singh Nain HTML5 and CSS3 provide improvements to building the web. HTML5 introduces more semantic tags that improve accessibility and cleaner code. It also provides native support for video, audio, local storage and better interactions. CSS3 enhances presentation. HTML5 is supported across modern browsers and on mobile, allowing responsive design. New features like canvas and WebGL enable graphic effects. Geolocation allows accessing a user's location with permission. HTML5 aims to make the web platform more powerful and flexible.
The Rich Standard: Getting Familiar with HTML5



The Rich Standard: Getting Familiar with HTML5Todd Anglin HTML 5 may take some time to find full support in all major browsers, but you may be surprised to discover how many of HTML 5’s features are available today! HTML 5 is the next generation standard for web applications, and it promises to give plug-in based RIAs a serious challenge. In this demo heavy session, you’ll see HTML 5 in action and learn what you can do with today’s browser support for the new standard. If you’re building rich web applications and you’ve never touched HTML 5, this session is a must see.
Introduction to HTML5 & CSS3



Introduction to HTML5 & CSS3Pradeep Varadaraja Banavara This document discusses new features in HTML5 and CSS3. It provides examples of new HTML5 elements like <header>, <nav>, <article>, and new forms elements. It also covers new CSS3 features like gradients, rounded corners, shadows. Additionally, it mentions new JavaScript APIs in HTML5 for things like geolocation, drag and drop, offline web apps, storage and more. Finally, it encourages developers to use new web standards and provides resources for learning HTML5.
Doing More with LESS for CSS



Doing More with LESS for CSSTodd Anglin As CSS3 adds support for rich styling in standards-based web applications, style sheet markup can quickly get out of control! Many CSS effects today require repetitive rules to cover the proprietary browser CSS prefixes. LESS for CSS is an open source framework that makes modern CSS more manageable. With support for variables, mix-ins, nested CSS rules, and operations, LESS finally makes complex CSS easy to maintain. In this session, you will discover how LESS can be easily adopted in any ASP.NET project and learn about tools that make it easy to work with LESS in Visual Studio 2010.
Don't make me wait! or Building High-Performance Web Applications



Don't make me wait! or Building High-Performance Web ApplicationsStoyan Stefanov Slides from a brownbag tech talk at eBay. A holistic approach to web performance and intimate details on YSlow's points and grading algorithm.
Presentation about html5 css3



Presentation about html5 css3Gopi A This presentation about HTML5 and CSS3 presents with example and described valid points with simple example code and live preview.
JavaScript front end performance optimizations



JavaScript front end performance optimizationsChris Love No one wants a slow loading, slow reacting application. As page weight has increased so has the dependency on JavaScript to drive rich user experiences. Today many pages load over 2MBs of JavaScript, but is this healthy? Do your scripts and dependencies perform well? In this session we will review common JavaScript performance bottlenecks, how to detect them and how to eliminate them.
This session will review common bad coding syntax, architecture and how to replace them with better alternatives. You will also be exposed to caching, code organization, build and deployment best practices that produce the best user experiences. Finally, you will see how to use the navigation timing and performance timing APIs to fine tune your applications to produce a fast, lean application your customers will love.
HTML5와 오픈소스 기반의 Web Components 기술



HTML5와 오픈소스 기반의 Web Components 기술Jeongkyu Shin HTML5 의 표준 권고안이 채택되면서 HTML5는 엄청난 속도로 웹 전반에 걸쳐 보급되고 있습니다. HTML5 와 기존의 HTML4 / XHTML 1.1 과의 가장 큰 차잇점은 웹을 바라보는 관점입니다. 웹브라우저를 저작 플랫폼이 아닌 실행 환경으로 바라보는 HTML5의 독특한 관점은 webcomponent 에 잘 드러나 있습니다. 이 발표에서는 webcomponent 의 개념 및 역사를 훑고, webcomponent 오픈소스 구현체들인 webcomponents.js 및 구글의 Polymer, 모질라의 x-tag 과 함께 페이스북의 React 와의 비교 및 브라우저 대응에 대한 내용을 다룹니다.
Peter lubbers-html5-overview-sf-dev-conf-2011



Peter lubbers-html5-overview-sf-dev-conf-2011Peter Lubbers This document provides a high-level overview of HTML5 in 3 sentences or less:
The document summarizes HTML5, including its history, key features such as semantic markup, forms, multimedia, and CSS3 support, and why developers should use HTML5 over other technologies. It also briefly outlines the major areas covered by HTML5 like semantics, multimedia, graphics, offline storage and more.
Web Standards And Protocols



Web Standards And ProtocolsSteven Cahill The document discusses web standards and protocols as well as tips for good website design. It provides lists of "dos" and "don'ts" for website design. The "dos" include testing pages in multiple browsers, keeping layouts simple, writing clearly and concisely, and providing alternatives to images. The "don'ts" include linking to irrelevant material, overusing emphasis, and splitting topics across multiple pages.
Html5 - Novas Tags na Prática!



Html5 - Novas Tags na Prática!Rômulo Reis de Oliveira HTML5 is the new standard for HTML that aims to reduce the need for plugins like Flash. It was developed through cooperation between the W3C and WHATWG. Key features of HTML5 include built-in support for video, audio, canvas drawing, drag and drop functionality, and geolocation. It also introduces new form input types and attributes to improve the user experience.
Google’s PRPL Web development pattern



Google’s PRPL Web development patternJeongkyu Shin The document discusses the divergence of goals between the W3C and WHATWG efforts for HTML specifications. It notes that the W3C is focused on creating snapshots of HTML according to its process, while WHATWG is focused on the canonical description and adding new features as needed. It also introduces web components as a way to build reusable custom elements using existing web technologies like HTML and JavaScript.
Develop a vanilla.js spa you and your customers will love



Develop a vanilla.js spa you and your customers will loveChris Love Do you want to leverage HTML, CSS and JavaScripts APIs to deliver rich user experiences that outlive the framework du jour? Do You want to understand good front-end application architecture and performance principles. Then you want to build applications in Vanilla JS. Despite popular belief Vanilla JS is not as difficult to master and implement as you might think.
In this tutorial Chris Love will demonstrate how to apply many common web performance optimization, good architecture and tricks to build a fast, native-like application user experience customers desire without dependency on large, fast food frameworks.
This tutorial will demonstrate the following concepts:
- Applying the 14kb Rule for Instant Loading
- Markup Management
- Eliminating Excess AJAX Calls
- Working With and Around Application Cache
- Applying Service Workers and HTTP/2 For Even Better User Experiences
- Leveraging common browser APIs & good architecture
Viewers also liked (16)
Ivcvnz13



Ivcvnz13James Pritts This paper investigates the plausibility of using
approximate models for hypothesis generation in a RANSAC
framework to accurately and reliably estimate the fundamental
matrix. Two novel fundamental matrix estimators are introduced
that sample two correspondences to generate affine-fundamental
matrices for RANSAC hypotheses. A new RANSAC framework is
presented that uses local optimization to estimate the fundamental
matrix from the consensus correspondence sets of verified hy-
potheses, which are approximate models. The proposed estimators
are shown to perform better than other approximate models
that have previously been used in the literature for fundamental
matrix estimation in a rigorous evaluation. In addition the
proposed estimators are over 30 times faster, in terms of models
verified, than the 7-point method, and offer comparable accuracy
and repeatability on a large subset of the test set.
HootUpBCN Atención al cliente con Hootsuite



HootUpBCN Atención al cliente con HootsuiteBillie Lou Sastre Montiel La atención al cliente a través de las redes sociales, conocida como social customer care, es de suma importancia. Nos permite conocer a nuestros clientes y comunicar de manera excelente. Aprende a utilizar Hootsuite para tu estrategia de social customer care y mejorar tu manera de comunicar.
Case STudy: Building A Custom Space While Managing A Pediatric Dental Office



Case STudy: Building A Custom Space While Managing A Pediatric Dental OfficeBrass Knuckles Media Dr. Fleitas had a long-standing goal of building his own pediatric dental practice space. With the help of his lender and SBA loan consultant Helena Hauk, he was able to secure SBA 504 financing to purchase land and construct a new $490,000 facility. The process went smoothly, and Dr. Fleitas was able to open his new state-of-the-art practice on time in early 2011 while continuing to run his existing practice. He credits Helena and her expertise with making the complex construction and loan process simple to understand. The new facility has allowed Dr. Fleitas to expand his practice and provide an enhanced experience for his young patients.
11.1 family.istock proofread



11.1 family.istock proofreadNilsu SUSKUN KUZAY This document lists different family relationships including mother, father, daughter, son, brothers, sisters, brother and sister, mother and father, grandmother, and grandfather.
The.past.cont.tense.istock



The.past.cont.tense.istockNilsu SUSKUN KUZAY The document provides information about using the past continuous tense in English grammar. It explains that the past continuous tense is used to describe actions that were in progress at a specific time in the past. It provides examples of using the past continuous tense in affirmative and negative sentences, as well as question forms. It also discusses using the past continuous tense with time expressions like "while" to describe two simultaneous past actions.
Hiearquia Window



Hiearquia WindowDaniel Arndt Alves O documento discute a hierarquia de janelas no Swing, incluindo classes como JFrame e JDialog. Também aborda layouts como BoxLayout, bordas, e tratamento de eventos no Swing.
4 015 smart_obesity



4 015 smart_obesityNorzu Mohamed Zain This randomized controlled trial found that reducing children's television, videotape, and video game use led to decreases in measures of obesity. Specifically, compared to controls, children in the intervention group had significant relative decreases in body mass index, triceps skinfold thickness, waist circumference, and waist-to-hip ratio. The intervention also decreased children's reported television viewing and meals eaten in front of the television.
Presentation for International Day of Prayer for Creation



Presentation for International Day of Prayer for CreationGretchen Peck The document discusses several cases of environmental pollution around the world, including:
1) Oil pollution in the Niger River Delta that has devastated agriculture and caused water pollution and air pollution from gas flaring.
2) A polluted neighborhood in Detroit where low-income families are exposed to industrial waste causing health issues.
3) A toxic sludge spill in Hungary that flooded villages and contaminated a river with heavy metals.
4) Copper mining in the Philippines that has polluted resources and negatively impacted community health and livelihoods.
5) Pesticide use in India linked to health problems and government resistance to banning it.
1.1 alphabet.istock proofread



1.1 alphabet.istock proofreadNilsu SUSKUN KUZAY This document discusses acronyms, which are abbreviations formed from the initial letters of other words and are pronounced as words. It provides examples of common technology acronyms like CD, DVD, and defines them by their full terms, such as Compact Disc and Digital Video Disc. It also asks how to spell the word "Dictionary."
Dogs andpeople



Dogs andpeopleChris Felix - The document discusses the close bond between dogs and humans and how dogs provide unconditional love and comfort to people.
- Dogs are portrayed as nicer and more trustworthy than many humans. Their affection and loyalty helps brighten people's moods.
- Spending time with dogs and being around their joy can teach people important life lessons about showing love to others and living in the present moment.
¿Cómo era Al-ándalus?



¿Cómo era Al-ándalus?Gracycordoba En al-Ándalus convivían personas de distintas religiones como musulmanes, muladíes, mozárabes y judíos. Las ciudades más importantes eran Córdoba y Sevilla, donde vivían artesanos, comerciantes y se dedicaban a la agricultura en los campos cercanos regados por norias y acequias. Los edificios se construían con materiales modestos pero decorados, y contenían columnas y fuentes de agua. A partir del siglo X, al-Ándalus se convirtió en un gran centro cultural
Workstream messaging bc summit2016



Workstream messaging bc summit2016Dave Michels Presentation at the UC Summit 2016 - the rise of continuous productivity is changing the way we work and driving the need for workstream messaging applications.
BC Summit Vendor Landscape 2016



BC Summit Vendor Landscape 2016Dave Michels The document summarizes the strengths and cautions of leading UC&C (Unified Communications & Collaboration) vendors based on an annual industry summit. Key highlights include the UC product market becoming more mature with a shift to cloud services continuing. New areas in 2017 included CPaaS (Communications Platform as a Service), workstream messaging, and video conferencing. Individual vendor summaries then covered their strengths, cautions, and market positioning. The document provided an overview of the competitive UC&C landscape and major trends in the industry.
Detection, Rectification and Segmentation of Coplanar Repeated Patterns



Detection, Rectification and Segmentation of Coplanar Repeated PatternsJames Pritts Presents a novel and general method for the
detection, rectification and segmentation of imaged coplanar
repeated patterns. The only assumption made of the
scene geometry is that repeated scene elements are mapped
to each other by planar Euclidean transformations. The
class of patterns covered is broad and includes nearly all
commonly seen, planar, man-made repeated patterns. In
addition, novel linear constraints are used to reduce geometric
ambiguity between the rectified imaged pattern and
the scene pattern. Rectification to within a similarity of the
scene plane is achieved from one rotated repeat, or to within
a similarity with a scale ambiguity along the axis of symmetry
from one reflected repeat. A stratum of constraints is derived
that gives the necessary configuration of repeats for
each successive level of rectification. A generative model
for the imaged pattern is inferred and used to segment the
pattern with pixel accuracy. Qualitative results are shown
on a broad range of image types on which state-of-the-art
methods fail.
Java Swing



Java SwingDaniel Arndt Alves O documento apresenta os tópicos da aula sobre Java Swing, incluindo uma introdução ao projeto Swing, look-and-feel, pacotes e componentes Swing como JButton, JLabel, JCheckbox e JRadioButton.
Selection Sort



Selection SortDaniel Arndt Alves O documento apresenta uma aula sobre o algoritmo de ordenação selection sort ministrada pelo professor Daniel Arndt Alves. O algoritmo selection sort ordena um vetor selecionando sucessivamente o menor item e colocando-o na posição correta. A complexidade do algoritmo é de O(n2) devido às múltiplas comparações, tornando-o menos eficiente para conjuntos grandes de dados.
Ad
Similar to Html5 Overview (20)
HTML5: An Introduction To Next Generation Web Development



HTML5: An Introduction To Next Generation Web DevelopmentTilak Joshi HTML5 is the next generation web development standard that improves upon HTML4 and XHTML. It focuses on features rather than syntax, and includes new elements like <article> and <section>, native audio/video support, drawing APIs, geolocation, drag and drop, web forms 2.0, and more. HTML5 aims to improve multimedia capabilities while keeping code readable by humans and machines. It is supported by all major browsers, though support for specific features may vary, and polyfills can help with backwards compatibility.
WordCamp Thessaloniki2011 The NextWeb



WordCamp Thessaloniki2011 The NextWebGeorge Kanellopoulos The document discusses HTML5 and provides an overview of its key elements and features. It begins with a definition of HTML5 as a draft specification from the W3C that adds new elements like canvas, video and audio. It then provides summaries of important HTML5 elements and features like video, audio, canvas, SVG, CSS3, DOM scripting, geolocation and more. The document concludes by discussing resources for learning more about HTML5 and considerations around using HTML5 versus apps or other technologies on mobile.
Word camp nextweb



Word camp nextwebGreekTuts Ελληνικά Βοηθήματα This document provides an introduction to HTML5. It describes HTML5 as a draft specification from the W3C that is over 1100 pages and is not yet complete, as it continues to evolve. It adds new elements like canvas, video, audio, and inline SVG, and changes or removes some older elements and attributes. The document outlines the status and roadmap for the HTML5 specification. It also provides examples and demonstrations of new HTML5 features like video, audio, canvas, and geolocation.
Word camp nextweb



Word camp nextwebPanagiotis Grigoropoulos This document provides an introduction to HTML5. It describes HTML5 as a draft specification from the W3C that is over 1100 pages and is not yet complete, as it continues to evolve. It adds new elements like canvas, video, audio, and inline SVG, and changes or removes some older elements and attributes. The document outlines the status and roadmap for the HTML5 specification. It also provides examples and demonstrations of new HTML5 features like video, audio, canvas, and geolocation.
VizEx View HTML5 Workshop



VizEx View HTML5 WorkshopDavid Manock The Evolution of CGM (Computer Graphics Metafile) Viewing. The objective of the workshop is to provide you with all the information required to implement our evolutionary technology.
VizEx View HTML5 Workshop



VizEx View HTML5 WorkshopLarson Software Technology The Evolution of CGM (Computer Graphics Metafile) Viewing. The objective of the workshop is to provide you with all the information required to implement our evolutionary technology.
Familiar HTML5 - 事例とサンプルコードから学ぶ 身近で普通に使わているHTML5



Familiar HTML5 - 事例とサンプルコードから学ぶ 身近で普通に使わているHTML5Sadaaki HIRAI Familiar HTML5
事例とサンプルコードから学ぶ
身近で普通に使わているHTML5
HTML5 Conference Miyazaki 2013 2013/02/10
ひらい さだあき @sada_h
[2015/2016] HTML5 and CSS3 Refresher![[2015/2016] HTML5 and CSS3 Refresher](https://cdn.slidesharecdn.com/ss_thumbnails/03html5css3-160311182004-thumbnail.jpg?width=560&fit=bounds)
![[2015/2016] HTML5 and CSS3 Refresher](https://cdn.slidesharecdn.com/ss_thumbnails/03html5css3-160311182004-thumbnail.jpg?width=560&fit=bounds)
![[2015/2016] HTML5 and CSS3 Refresher](https://cdn.slidesharecdn.com/ss_thumbnails/03html5css3-160311182004-thumbnail.jpg?width=560&fit=bounds)
![[2015/2016] HTML5 and CSS3 Refresher](https://cdn.slidesharecdn.com/ss_thumbnails/03html5css3-160311182004-thumbnail.jpg?width=560&fit=bounds)
[2015/2016] HTML5 and CSS3 RefresherIvano Malavolta Anatomy of a web app
HTML5
CSS3
This presentation has been developed in the context of the Mobile Applications Development course, DISIM, University of L'Aquila (Italy), Spring 2016.
http://www.ivanomalavolta.com
HTML5: An Introduction To Next Generation Web Development



HTML5: An Introduction To Next Generation Web DevelopmentTilak Joshi This slideshow provides an introduction to HTML5. The target audience should have an understanding of web development, javascript, and previous standards of HTML. This tutorial contains a brief background on the language and an overview of the most popular features. Features covered include native audio/video support, geolocation, canvas, drawing API, web forms 2.0, drag and drop, and more. Also covered is backwards compatibility and section 508 compliance. Extras include polyfills, modernizr, and a brief introduction to CSS3. Enjoy!
Daniel Egan Msdn Tech Days Oc



Daniel Egan Msdn Tech Days OcDaniel Egan The document provides details about a presentation given by Daniel Egan on what's new in ASP.Net 4.0. It includes an agenda that covers new features in ASP.Net web forms, ASP.Net AJAX, ASP.Net templates, and integrating jQuery. It also provides resources and contact information for Daniel Egan.
HTML5 Intoduction for Web Developers



HTML5 Intoduction for Web DevelopersSascha Corti HTML5 is a draft specification from the W3C that adds new elements like canvas, video and audio to HTML. It is not finished yet and continues to evolve. HTML5 introduces elements like article, section and aside to structure content. It also supports new media capabilities like playing video and audio natively in the browser without plugins. HTML5 is supported in Internet Explorer 9 and later, and also in other modern browsers like Chrome and Firefox.
Change by HTML5



Change by HTML5dynamis The document summarizes key features of HTML5 including updated markup, forms, multimedia elements, APIs, and specifications. It discusses the evolution of HTML in an incremental way to ease authoring of web applications. Specific HTML5 features covered include forms, Canvas, WebSockets, and APIs for drag-and-drop, geolocation, offline events, and more. Browser support for HTML5 is also addressed.
Introduction to HTML5/CSS3 In Drupal 7



Introduction to HTML5/CSS3 In Drupal 7Mediacurrent HTML5 is here and it has many improvements over its predecessors, offering a full range of new features previously unavailable without complex JavaScript coding. Now it is possible to offer intuitive rich user interfaces using baked-in techniques and supported by more and more modern browsers.
If you have ever wondered about the next emerging technology on the web or need a quick crash course in HTML5 and CSS3 this program is right for you. We will answer the following questions:
What is HTML5?
How does HTML 4.01/ XHTML 1.0 compare with the new HTML5?
What are the new HTML5 structural elements?
What do you need to do to build a Drupal 7 theme in HTML5?
What is CSS3?
What are the new CSS3 properties and techniques?
What CSS3 techniques should be used in Drupal?
What are some advanced CSS3 techniques?
About our speaker: Dante Taylor, Creative Director at Mediacurrent. Dante has his Bachelor of Fine Arts (BFA) from Savannah College of Art and Design, and has worked as a designer for over ten years, starting with the version 4.7 release.
It is not HTML5. but ... / HTML5ではないサイトからHTML5を考える



It is not HTML5. but ... / HTML5ではないサイトからHTML5を考えるSadaaki HIRAI This document provides an overview of HTML5 technologies including HTML5 markup, microdata/RDFa, WebFonts, Canvas, MediaQueries, performance optimizations like SPDY and HTTP 2.0. It discusses specifications from the W3C and implementations by companies. Tools for testing responsive design, fonts and browser compatibility are also mentioned. The document is written in Japanese and references the author's blog for code samples.
Wordcamp Thessaloniki 2011 The Nextweb



Wordcamp Thessaloniki 2011 The NextwebGeorge Kanellopoulos HTML5 is a draft specification from the W3C that adds new elements like canvas, video and audio to HTML and changes some older elements. It is not yet finalized and continues to evolve. HTML5 allows embedding multimedia like video without plugins through new elements like <video> and <audio>. It also introduces new canvas element for drawing 2D graphics and SVG for vector graphics. HTML5 supports local storage and geolocation in the browser.
The current status of html5 technology and standard



The current status of html5 technology and standardWonsuk Lee The document discusses the current status of HTML5 technology and standards. It provides an overview of recent developments in the industry regarding HTML5, compares HTML5 to other technologies like Flash and Silverlight, and highlights examples of Google using HTML5 in products like Gmail and new features enabled by HTML5. It also covers the browser support and standardization status of HTML5, including details about the W3C working groups developing HTML5 and related standards.
Echo HTML5



Echo HTML5Nathan Smith Slides I co-presented with John Dyer at the 2010 Echo Conference in Dallas, TX.
http://johndyer.name/
http://echoconference.com/
Html 5 in a big nutshell



Html 5 in a big nutshellLennart Schoors HTML 5 is a new version of HTML that is still being developed. It aims to evolve HTML instead of reinventing it. Key features include new form elements, input types, semantic elements, APIs for offline apps, and standardized video and audio embedding. Browser support is growing but the specification may not be finalized until 2022. However, many features are already implemented and can be used today through emulation if needed.
Keypoints html5



Keypoints html5dynamis 20100807
OSC Nagoya での講演資料
# スライドのみで見やすいよう若干整理
P5〜 Agenda
P17〜 "HTML5" って何?
P56〜 HTML5 の範囲は?
P67〜 ブラウザのサポートは?
P94〜 IE6 はどうするの?
P118〜 使用上の注意
P147〜 便利なツールは?
P152〜 One Point Q&A
P186〜 追加資料
HTML5 and Beyond



HTML5 and Beyonddynamis This document is a presentation on HTML5 and beyond given by Tomoya Asai at JSiSE at Hokkaido University. The presentation covers the current state and future of HTML5, browsers, JavaScript APIs, and new web technologies. It provides examples and references to specifications, browser implementations, and demos related to HTML5 features such as semantic markup, forms, canvas, WebSockets, geolocation, and more.
Ad
More from Daniel Arndt Alves (20)
Sessao



SessaoDaniel Arndt Alves O documento discute maneiras de manter o estado de um sistema web entre requisições do usuário, incluindo o uso de sessões armazenadas no servidor que identificam usuários através de um ID de sessão. Ele também aborda como autenticar usuários e garantir acesso seguro a páginas restritas.
Variaveis Superglobais



Variaveis SuperglobaisDaniel Arndt Alves O documento discute variáveis super-globais e formulários em PHP, incluindo: 1) variáveis como $_GET e $_POST que contêm dados de formulários; 2) como passar valores na URL usando a query string; 3) como formulários HTML enviam dados e PHP os recebe nas variáveis super-globais.
Programacao Modular



Programacao ModularDaniel Arndt Alves O documento discute programação modular em PHP, incluindo o desenvolvimento de funções, objetivos da modularização, escopo de variáveis, bibliotecas de funções e arquitetura de diretórios para aplicações PHP.
Strings, Arrays e Manipulação Datas em PHP



Strings, Arrays e Manipulação Datas em PHPDaniel Arndt Alves O documento apresenta uma introdução sobre manipulação de strings, arrays e datas no PHP, incluindo: 1) interpolação e impressão de caracteres em strings; 2) funções built-in para trabalhar com strings como strlen, substr e str_replace; 3) declaração, acesso e iteração de elementos em arrays; e 4) funções para contar elementos, buscar em arrays e converter array para string.
Introducao ao PHP



Introducao ao PHPDaniel Arndt Alves O documento introduz conceitos básicos de PHP, como a sintaxe do código PHP entre tags <?php ?> e o exemplo "Ola Mundo". Apresenta tipos de dados como inteiros, lógicos e strings, além de variáveis, constantes, comentários e operadores. Por fim, explica estruturas condicionais como if/else e switch, e estruturas de repetição como while, do/while e for.
Arquitetura web



Arquitetura webDaniel Arndt Alves O documento apresenta uma introdução ao desenvolvimento de sistemas web com PHP no Programa de Verão IME-USP 2014 ministrado pelos professores Mauricio Garcia Nascimento e Daniel Arndt Alves. Aborda os conceitos de requisição direta e através de servidor web, a linguagem PHP, e a configuração de ambientes LAMP/WAMP para desenvolvimento web.
HTML Básico



HTML BásicoDaniel Arndt Alves O documento introduz os principais conceitos de HTML, incluindo suas tags básicas para formatação de texto, quebra de linha, cabeçalhos, parágrafos e listas. Além disso, explica a especificação de URLs para acesso a recursos na web.
Histórico de Participação do Mackenzie na Maratona de Programação



Histórico de Participação do Mackenzie na Maratona de ProgramaçãoDaniel Arndt Alves A Universidade Presbiteriana Mackenzie participa da Maratona de Programação desde 2007, quando sediou a competição regional de São Paulo. Ao longo dos anos, alunos e professores do Mackenzie formaram times e participaram ativamente como competidores e organizadores, contribuindo para a disseminação da maratona no Brasil.
Polimorfismo



PolimorfismoDaniel Arndt Alves O documento descreve uma aula sobre polimorfismo em programação orientada a objetos. Aborda conceitos como exemplos de polimorfismo, vantagens do polimorfismo, tipos de polimorfismo como sobrecarga e sobrescrita, métodos abstratos, classes abstratas e vinculação dinâmica.
Insertion Sort



Insertion SortDaniel Arndt Alves O documento apresenta uma aula sobre o algoritmo de ordenação Insertion Sort ministrada pelo professor Daniel Arndt Alves. O documento discute os tópicos da aula, como o funcionamento do algoritmo, sua complexidade computacional quadrática e observações sobre seu comportamento.
Bubble Sort



Bubble SortDaniel Arndt Alves A aula apresenta o algoritmo de ordenação Bubble Sort, discutindo sua implementação, complexidade computacional e exemplo animado. O Bubble Sort ordena um vetor realizando trocas sucessivas dos elementos, "bubble up" o maior valor até o fim do vetor.
Análise de Algoritmos



Análise de AlgoritmosDaniel Arndt Alves O documento discute a análise de algoritmos. Ele explica que a análise de algoritmos avalia a complexidade dos algoritmos para entender sua eficiência. O objetivo da aula é desenvolver habilidades para julgar algoritmos de forma elementar, considerando critérios como tempo de execução e uso de memória. A complexidade é medida em termos do número de operações executadas em função do tamanho da entrada.
Java RMI



Java RMIDaniel Arndt Alves 1) O documento discute a tecnologia Java RMI (Remote Method Invocation), que permite a chamada remota de métodos entre objetos Java localizados em diferentes hosts. 2) A arquitetura RMI usa interfaces para especificar quais métodos podem ser chamados remotamente e gera stubs e skeletons para permitir a comunicação entre cliente e servidor. 3) O documento fornece exemplos passo a passo de como implementar e executar um serviço RMI simples.
Java Platform, Enterprise Edition



Java Platform, Enterprise EditionDaniel Arndt Alves Este documento apresenta uma aula sobre Java Enterprise Edition (Java EE). O professor discute os principais tópicos da aula, incluindo uma visão geral da plataforma Java EE, componentes, arquitetura de aplicações Java EE e servidores de suporte. Alternativas de desenvolvimento web como .NET e Django também são comparadas.
Conceitos Básicos de Objetos Distribuidos



Conceitos Básicos de Objetos DistribuidosDaniel Arndt Alves 1) A aula apresenta conceitos básicos de objetos distribuídos, incluindo chamada remota de métodos e arquiteturas como RPC, CORBA e Java RMI.
2) Os tópicos abordados incluem objetos distribuídos, serialização e diferentes tipos de objetos como objetos de tempo de compilação e execução.
3) A chamada remota de métodos permite que um processo invoque um método em outro processo, mesmo em outro host, usando stubs para esconder a comunicação.
Exercicios - Java Swing Listeners



Exercicios - Java Swing ListenersDaniel Arndt Alves O documento descreve exercícios sobre componentes GUI em Java usando AWT e Swing. Os exercícios incluem adicionar ouvintes de eventos em janelas, caixas de texto e botões para manipular foco, cores e ações do usuário.
Gerenciadores de Layout



Gerenciadores de LayoutDaniel Arndt Alves O documento discute gerenciadores de layout no Java AWT, incluindo cinco gerenciadores principais (FlowLayout, GridLayout, BorderLayout, CardLayout e GridBagLayout) e como implementar tratamento básico de eventos. É explicado que gerenciadores de layout controlam o posicionamento de componentes e que eventos estão relacionados à parte dinâmica de uma interface. O modelo de gerenciamento de eventos no AWT é baseado nos métodos deliverEvent() e postEvent().
Exercicios - Java Swing



Exercicios - Java SwingDaniel Arndt Alves Este documento fornece instruções para criar uma interface gráfica do usuário (GUI) em Java usando componentes AWT e Swing. Ele descreve como configurar uma janela principal e adicionar vários componentes como rótulos, campos de texto, botões de opção e separadores para representar informações bancárias e de cliente.
Java AWT



Java AWTDaniel Arndt Alves Introdução ao desenvolvimento de interfaces gráficas em linguagem Java, empregando a biblioteca Java AWT
Estrutura de Dados II - Plano de Ensino



Estrutura de Dados II - Plano de EnsinoDaniel Arndt Alves Este documento descreve uma disciplina de Estrutura de Dados II lecionada na Faculdade de Computação e Informática da Universidade Presbiteriana Mackenzie. A disciplina aborda tópicos como algoritmos de ordenação e busca, tabela hashing, árvores e grafos. Os alunos implementam os algoritmos estudados e fazem uma comparação entre os métodos de ordenação.
Recently uploaded (20)
Presentation on Tourism Product Development By Md Shaifullar Rabbi



Presentation on Tourism Product Development By Md Shaifullar RabbiMd Shaifullar Rabbi Presentation on Tourism Product Development By Md Shaifullar Rabbi, Assistant Manager- SABRE Bangladesh.
Unit 6_Introduction_Phishing_Password Cracking.pdf



Unit 6_Introduction_Phishing_Password Cracking.pdfKanchanPatil34 Initial stages of attacks, Phishing, Password Cracking, guidelines to prevent password attacks, Strong password, weak password,
World war-1(Causes & impacts at a glance) PPT by Simanchala Sarab(BABed,sem-4...



World war-1(Causes & impacts at a glance) PPT by Simanchala Sarab(BABed,sem-4...larencebapu132 This is short and accurate description of World war-1 (1914-18)
It can give you the perfect factual conceptual clarity on the great war
Regards Simanchala Sarab
Student of BABed(ITEP, Secondary stage)in History at Guru Nanak Dev University Amritsar Punjab 🙏🙏
Odoo Inventory Rules and Routes v17 - Odoo Slides



Odoo Inventory Rules and Routes v17 - Odoo SlidesCeline George Odoo's inventory management system is highly flexible and powerful, allowing businesses to efficiently manage their stock operations through the use of Rules and Routes.
Political History of Pala dynasty Pala Rulers NEP.pptx



Political History of Pala dynasty Pala Rulers NEP.pptxArya Mahila P. G. College, Banaras Hindu University, Varanasi, India. The Pala kings were people-protectors. In fact, Gopal was elected to the throne only to end Matsya Nyaya. Bhagalpur Abhiledh states that Dharmapala imposed only fair taxes on the people. Rampala abolished the unjust taxes imposed by Bhima. The Pala rulers were lovers of learning. Vikramshila University was established by Dharmapala. He opened 50 other learning centers. A famous Buddhist scholar named Haribhadra was to be present in his court. Devpala appointed another Buddhist scholar named Veerdeva as the vice president of Nalanda Vihar. Among other scholars of this period, Sandhyakar Nandi, Chakrapani Dutta and Vajradatta are especially famous. Sandhyakar Nandi wrote the famous poem of this period 'Ramcharit'.
apa-style-referencing-visual-guide-2025.pdf



apa-style-referencing-visual-guide-2025.pdfIshika Ghosh Title: A Quick and Illustrated Guide to APA Style Referencing (7th Edition)
This visual and beginner-friendly guide simplifies the APA referencing style (7th edition) for academic writing. Designed especially for commerce students and research beginners, it includes:
✅ Real examples from original research papers
✅ Color-coded diagrams for clarity
✅ Key rules for in-text citation and reference list formatting
✅ Free citation tools like Mendeley & Zotero explained
Whether you're writing a college assignment, dissertation, or academic article, this guide will help you cite your sources correctly, confidently, and consistent.
Created by: Prof. Ishika Ghosh,
Faculty.
📩 For queries or feedback: [email protected]
CBSE - Grade 8 - Science - Chemistry - Metals and Non Metals - Worksheet



CBSE - Grade 8 - Science - Chemistry - Metals and Non Metals - WorksheetSritoma Majumder Introduction
All the materials around us are made up of elements. These elements can be broadly divided into two major groups:
Metals
Non-Metals
Each group has its own unique physical and chemical properties. Let's understand them one by one.
Physical Properties
1. Appearance
Metals: Shiny (lustrous). Example: gold, silver, copper.
Non-metals: Dull appearance (except iodine, which is shiny).
2. Hardness
Metals: Generally hard. Example: iron.
Non-metals: Usually soft (except diamond, a form of carbon, which is very hard).
3. State
Metals: Mostly solids at room temperature (except mercury, which is a liquid).
Non-metals: Can be solids, liquids, or gases. Example: oxygen (gas), bromine (liquid), sulphur (solid).
4. Malleability
Metals: Can be hammered into thin sheets (malleable).
Non-metals: Not malleable. They break when hammered (brittle).
5. Ductility
Metals: Can be drawn into wires (ductile).
Non-metals: Not ductile.
6. Conductivity
Metals: Good conductors of heat and electricity.
Non-metals: Poor conductors (except graphite, which is a good conductor).
7. Sonorous Nature
Metals: Produce a ringing sound when struck.
Non-metals: Do not produce sound.
Chemical Properties
1. Reaction with Oxygen
Metals react with oxygen to form metal oxides.
These metal oxides are usually basic.
Non-metals react with oxygen to form non-metallic oxides.
These oxides are usually acidic.
2. Reaction with Water
Metals:
Some react vigorously (e.g., sodium).
Some react slowly (e.g., iron).
Some do not react at all (e.g., gold, silver).
Non-metals: Generally do not react with water.
3. Reaction with Acids
Metals react with acids to produce salt and hydrogen gas.
Non-metals: Do not react with acids.
4. Reaction with Bases
Some non-metals react with bases to form salts, but this is rare.
Metals generally do not react with bases directly (except amphoteric metals like aluminum and zinc).
Displacement Reaction
More reactive metals can displace less reactive metals from their salt solutions.
Uses of Metals
Iron: Making machines, tools, and buildings.
Aluminum: Used in aircraft, utensils.
Copper: Electrical wires.
Gold and Silver: Jewelry.
Zinc: Coating iron to prevent rusting (galvanization).
Uses of Non-Metals
Oxygen: Breathing.
Nitrogen: Fertilizers.
Chlorine: Water purification.
Carbon: Fuel (coal), steel-making (coke).
Iodine: Medicines.
Alloys
An alloy is a mixture of metals or a metal with a non-metal.
Alloys have improved properties like strength, resistance to rusting.
Geography Sem II Unit 1C Correlation of Geography with other school subjects



Geography Sem II Unit 1C Correlation of Geography with other school subjectsProfDrShaikhImran The correlation of school subjects refers to the interconnectedness and mutual reinforcement between different academic disciplines. This concept highlights how knowledge and skills in one subject can support, enhance, or overlap with learning in another. Recognizing these correlations helps in creating a more holistic and meaningful educational experience.
The ever evoilving world of science /7th class science curiosity /samyans aca...



The ever evoilving world of science /7th class science curiosity /samyans aca...Sandeep Swamy The Ever-Evolving World of
Science
Welcome to Grade 7 Science4not just a textbook with facts, but an invitation to
question, experiment, and explore the beautiful world we live in. From tiny cells
inside a leaf to the movement of celestial bodies, from household materials to
underground water flows, this journey will challenge your thinking and expand
your knowledge.
Notice something special about this book? The page numbers follow the playful
flight of a butterfly and a soaring paper plane! Just as these objects take flight,
learning soars when curiosity leads the way. Simple observations, like paper
planes, have inspired scientific explorations throughout history.
To study the nervous system of insect.pptx



To study the nervous system of insect.pptxArshad Shaikh The *nervous system of insects* is a complex network of nerve cells (neurons) and supporting cells that process and transmit information. Here's an overview:
Structure
1. *Brain*: The insect brain is a complex structure that processes sensory information, controls behavior, and integrates information.
2. *Ventral nerve cord*: A chain of ganglia (nerve clusters) that runs along the insect's body, controlling movement and sensory processing.
3. *Peripheral nervous system*: Nerves that connect the central nervous system to sensory organs and muscles.
Functions
1. *Sensory processing*: Insects can detect and respond to various stimuli, such as light, sound, touch, taste, and smell.
2. *Motor control*: The nervous system controls movement, including walking, flying, and feeding.
3. *Behavioral responThe *nervous system of insects* is a complex network of nerve cells (neurons) and supporting cells that process and transmit information. Here's an overview:
Structure
1. *Brain*: The insect brain is a complex structure that processes sensory information, controls behavior, and integrates information.
2. *Ventral nerve cord*: A chain of ganglia (nerve clusters) that runs along the insect's body, controlling movement and sensory processing.
3. *Peripheral nervous system*: Nerves that connect the central nervous system to sensory organs and muscles.
Functions
1. *Sensory processing*: Insects can detect and respond to various stimuli, such as light, sound, touch, taste, and smell.
2. *Motor control*: The nervous system controls movement, including walking, flying, and feeding.
3. *Behavioral responses*: Insects can exhibit complex behaviors, such as mating, foraging, and social interactions.
Characteristics
1. *Decentralized*: Insect nervous systems have some autonomy in different body parts.
2. *Specialized*: Different parts of the nervous system are specialized for specific functions.
3. *Efficient*: Insect nervous systems are highly efficient, allowing for rapid processing and response to stimuli.
The insect nervous system is a remarkable example of evolutionary adaptation, enabling insects to thrive in diverse environments.
The insect nervous system is a remarkable example of evolutionary adaptation, enabling insects to thrive
Understanding P–N Junction Semiconductors: A Beginner’s Guide



Understanding P–N Junction Semiconductors: A Beginner’s GuideGS Virdi Dive into the fundamentals of P–N junctions, the heart of every diode and semiconductor device. In this concise presentation, Dr. G.S. Virdi (Former Chief Scientist, CSIR-CEERI Pilani) covers:
What Is a P–N Junction? Learn how P-type and N-type materials join to create a diode.
Depletion Region & Biasing: See how forward and reverse bias shape the voltage–current behavior.
V–I Characteristics: Understand the curve that defines diode operation.
Real-World Uses: Discover common applications in rectifiers, signal clipping, and more.
Ideal for electronics students, hobbyists, and engineers seeking a clear, practical introduction to P–N junction semiconductors.
How to Set warnings for invoicing specific customers in odoo



How to Set warnings for invoicing specific customers in odooCeline George Odoo 16 offers a powerful platform for managing sales documents and invoicing efficiently. One of its standout features is the ability to set warnings and block messages for specific customers during the invoicing process.
One Hot encoding a revolution in Machine learning



One Hot encoding a revolution in Machine learningmomer9505 A brief introduction to ONE HOT encoding a way to communicate with machines
Exploring-Substances-Acidic-Basic-and-Neutral.pdf



Exploring-Substances-Acidic-Basic-and-Neutral.pdfSandeep Swamy Exploring Substances:
Acidic, Basic, and
Neutral
Welcome to the fascinating world of acids and bases! Join siblings Ashwin and
Keerthi as they explore the colorful world of substances at their school's
National Science Day fair. Their adventure begins with a mysterious white paper
that reveals hidden messages when sprayed with a special liquid.
In this presentation, we'll discover how different substances can be classified as
acidic, basic, or neutral. We'll explore natural indicators like litmus, red rose
extract, and turmeric that help us identify these substances through color
changes. We'll also learn about neutralization reactions and their applications in
our daily lives.
by sandeep swamy
How to track Cost and Revenue using Analytic Accounts in odoo Accounting, App...



How to track Cost and Revenue using Analytic Accounts in odoo Accounting, App...Celine George Analytic accounts are used to track and manage financial transactions related to specific projects, departments, or business units. They provide detailed insights into costs and revenues at a granular level, independent of the main accounting system. This helps to better understand profitability, performance, and resource allocation, making it easier to make informed financial decisions and strategic planning.
Presentation of the MIPLM subject matter expert Erdem Kaya



Presentation of the MIPLM subject matter expert Erdem KayaMIPLM Presentation of the MIPLM subject matter expert Erdem Kaya
Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...



Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...Library Association of Ireland
Political History of Pala dynasty Pala Rulers NEP.pptx



Political History of Pala dynasty Pala Rulers NEP.pptxArya Mahila P. G. College, Banaras Hindu University, Varanasi, India.
Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...



Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...Library Association of Ireland
Html5 Overview
- 2. AgentesTimelineSimplificaçõesNovidadesTags MantidasEstruturaEstrutura AntigaNova EstruturaTópicos da Apresentação
- 3. TecnologiasClass: SemanticsClass: Offline & StorageClass: Device AccessClass: ConnectivityClass: MultimediaClass: 3D, Graphics& EffectsClass: Performance & IntegrationClass: CSS 3Tópicos da Apresentação
- 5. Web HipertextApplication Technology WorkingGroup (WHATWG) - http://www.whatwg.org/Criado em 2004 – Contribuidores individuais: Apple, Mozilla, Google e OperaAberto para ContribuiçõesDemos, APIS, Contribuições ligadas ao HTMLWorld Wide Web Consortion (W3C) - http://www.w3.org/Draft do HTML5 em 2008Agentes
- 6. 1991 – Tags (HTML) mencionadas1993 – Draft HTML1995 – HTML 21997 – W3CHTML 3.2 (Janeiro)HTML 4 (Dezembro)1999 – HTML 4.1 – recomendação W3C2000 – XHTML 1.0Timeline
- 7. 2001 – XHTML 1.12001/2007 – W3C “Sleeps”2004 – WATWG inicia Project Web Applications (HTML5)2008 – Draft HTML5 pela W3C2009 – W3C anuncia fim do grupo XHTMLTimeline
- 8. Doctype <!DOCTYPE html> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Type não necessário <scriptsrc="myscript.js"></script> <linkhref="myapp.js"></link>Simplificações
- 11. Estrutura
- 12. Estrutura antiga
- 13. Estrutura Nova
- 20. Givingmeaningtostructure, semantics are front and center with HTML5. A richer set oftags, alongwithRDFa, microdata, andmicroformats, are enabling a more useful, data driven web for bothprogramsandyourusers.Class: Semantics
- 21. HTML5 appscan start faster, andworkevenifthereis no internet connection, thankstotheApp Cache, Local Storage, Indexed DB, andthe File APIs.Class: Offline & Storage
- 22. Withgeo-locationjustthebeginning, HTML5 will help appstoaccessdevicesoutsideofyour browser andconnectedtoyourcomputer.Class: Device Access
- 24. More efficientconnectivitymeans more real-time chats, faster games, andbetter communication. Web Sockets and Server-SentEvents are pushing (punintended) data betweenclientand server more efficientlythaneverbefore.Class: Connectivity
- 25. Audioandvideo are firstclasscitizens in the HTML5 web, living in harmonywithyourappsand sites. Lights, camera, action!Class: Multimedia
- 26. Audioelement (OGG): SRC, AUTOBUFFER, CONTROLS, LOOP, AUTOPLAY <audiosrc="music.ogg"autoplaycontrols></audio>Videoelement (OGV, MP4): SRC, CONTROLS, LOOP, AUTOPLAY<videosrc="video.ogv" loop autoplay />Áudio e Vídeo
- 27. <objectclassid="clsid:d27cdb6e- ae6d-11cf-96b8-444553540000"width="425"height="344"codebase="http:// download.macromedia.com/pub/shockwave/cabs/flash/ swflash.cab#version=6,0,40,0"> <paramname="allowFullScreen"value="true" /> <paramname="allowscriptaccess"value="always" /> <paramname="src"value="http://www.youtube.com/v/7r1_ePcl3aM&hl=en&fs=1&" /> <paramname="allowfullscreen"value="true" /> <embedtype="application/x-shockwave-flash"width="425"height="344"src="http://www.youtube.com/v/7r1_ePcl3aM&hl=en&fs=1&"allowscriptaccess="always"allowfullscreen="true”></embed></object>Áudio e Vídeo
- 28. <objectclassid="clsid:d27cdb6e- ae6d-11cf-96b8-444553540000"width="425"height="344"codebase="http:// download.macromedia.com/pub/shockwave/cabs/flash/ swflash.cab#version=6,0,40,0"> <paramname="allowFullScreen"value="true" /> <paramname="allowscriptaccess"value="always" /> <paramname="src"value="http://www.youtube.com/v/7r1_ePcl3aM&hl=en&fs=1&" /> <paramname="allowfullscreen"value="true" /> <embedtype="application/x-shockwave-flash"width="425"height="344"src="http://www.youtube.com/v/7r1_ePcl3aM&hl=en&fs=1&"allowscriptaccess="always"allowfullscreen="true”></embed></object>Áudio e Vídeo
- 29. <videowidth="640"height="360"src="http://www.youtube.com/demo/google_main.mp4"controlsautobuffer> <p>Trythispage in Safari 4! Oryoucan<ahref="http://www.youtube.com/demo/google_main.mp4">download thevideo</a>instead.</p></video>Class: Multimedia
- 33. Between SVG, Canvas, WebGL, and CSS3 3D features, you'resuretoamazeyouruserswithstunningvisualsnativelyrendered in the browser.Class: 3D, Graphics & Effects
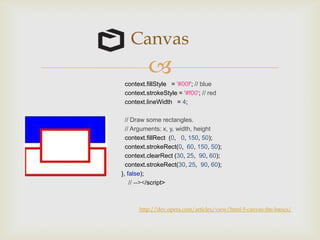
- 34. Canvas<canvas id="myCanvas"width="300"height="150">Your browser does nothavesupportfor Canvas.</canvas><scripttype="text/javascript"><!--window.addEventListener('load', function () {// Getthecanvaselement.varelem = document.getElementById('myCanvas');if (!elem || !elem.getContext) {return;}// Get the canvas 2d context.var context = elem.getContext('2d');if (!context) {return;}http://dev.opera.com/articles/view/html-5-canvas-the-basics/
- 35. Canvascontext.fillStyle= '#00f'; // bluecontext.strokeStyle = '#f00'; // redcontext.lineWidth = 4;// Draw some rectangles.// Arguments: x, y, width, heightcontext.fillRect (0, 0, 150, 50); context.strokeRect(0, 60, 150, 50);context.clearRect (30, 25, 90, 60); context.strokeRect(30, 25, 90, 60);}, false);// --></script>http://dev.opera.com/articles/view/html-5-canvas-the-basics/
- 36. CanvasAplicações - ExemploNewton Polinomial - http://www.benjoffe.com/code/demos/interpolate/BlobSallad - http://www.blobsallad.se/Star-Field flight - http://arapehlivanian.com/wp-content/uploads/2007/02/canvas.html3D Walker - http://www.benjoffe.com/code/demos/canvascape/paintWeb- http://code.google.com/p/paintweb/
- 37. Makeyour web app, andthe web, fasterwith a varietyoftechniquesandtechnologiessuch as Web WorkersandXMLHttpRequest 2. No usershalleverwaitonyourwatch.Class: Performance & Integration
- 38. CSS3 delivers a wide range ofstylizationandeffects, enhancingthe web appwithoutsacrificingyoursemanticstructureor performance. Additionally Web Open FontFormat (WOFF) providestypographicflexibilityandcontrolfarbeyondanythingthe web hasofferedbefore.Class: CSS 3
- 39. Em desenvolvimentoEstá sendo desenvolvido em sub-especificaçõestransformationanimationtransitionExemplo do que pode ser feito com CSS 3:http://www.zurb.com/playgroundClass: CSS 3
- 40. Class: CSS 3
- 41. Class: CSS 3
- 42. Class: CSS 3
- 43. Form Demo<formaction="formdemo.php"method="post"> <label for="name">Name:</label> <inputtype="text"name="name"requiredplaceholder="Name" /> <label for="email">Email:</label> <inputtype="email"name="email"requiredplaceholder="[email protected]" /><label for="website">Website:</label><inputtype="url"name="website"requiredplaceholder="http://www.example.com" /><label for="number">Number:</label><inputtype="number"name="number" min="0"max="10"step="2"requiredplaceholder="Even num < 10"><label for="range">Range:</label><inputtype="range"name="range" min="0"max="10"step="2" /><label for="message">Message:</label><textareaname="message"required></textarea><inputtype="submit"value="SendMessage" /></form>http://www.bradshawenterprises.com/tests/formdemo.php
- 44. Form Demo (CSS)input:not(:focus), textarea:not(:focus) {opacity:0.5;}input:required, textarea:required {background:url("/tests/formdemo/asterisk_orange.png") no-repeat 280px 7px;}input:valid, textarea:valid {background:url("/tests/formdemo/tick.png") no-repeat 280px 5px;}input:focus:invalid, textarea:focus:invalid {background:url("/tests/formdemo/cancel.png") no-repeat 280px 7px;}input[type=submit] { padding:10px;background:none;opacity:1.0;}http://www.bradshawenterprises.com/tests/formdemo.php
- 46. Form –Tipos
- 47. Form –Tipos
- 48. Tabela de Compatibilidade do HTML5 com os principais browsers:http://caniuse.com/Compatibilidade
- 49. “The world ismovingto HTML5”Steve JobsOpiniões
- 50. “Ihad no ideatherewassomuch HTML5 already in play”Tim O’ReillyOpiniões
- 51. “The Web hasnotseenthisleveloftransformation, thislevelofaceleration, in thepast 10 years... we’re betting big on HTML5”VicGundotra, GoogleOpiniões
- 52. Coding a HTML 5 Layout from Scratch: (http://www.smashingmagazine.com/2009/08/04/designing-a-html-5-layout-from-scratch/)A preview of HTML 5 (http://www.alistapart.com/articles/previewofhtml5/)HTML 5 and CSS 3: The Techniques You’ll Soon Be Using (http://net.tutsplus.com/tutorials/html-css-techniques/html-5-and-css-3-the-techniques-youll-soon-be-using/)Classic CSS Techniques Made Simple with CSS3 (http://net.tutsplus.com/tutorials/html-css-techniques/11-classic-css-techniques-made-simple-with-css3/)HTML 5 differences from HTML 4 (http://dev.w3.org/html5/html4-differences/)Google Bets Big on HTML 5: News from Google I/O (http://radar.oreilly.com/2009/05/google-bets-big-on-html-5.html)Recursos
- 55. WHATWG - HTML 5 - http://www.whatwg.org/specs/IETF - WebSockethttp://tools.ietf.org/html/draft-hixie- thewebsocketprotocol-76W3C - HTML5 - http://dev.w3.org/html5/spec/Overview.htmlBlog - Vídeo/HTML5 - http://paulrouget.com/Referências
- 56. http://people.mozilla.com/~prouget/demos/ DynamicContentInjection/play.xhtmlhttp://woorkup.com/wp-content/uploads/2009/12/HTML5-Visual- Cheat-Sheet.pdfCSS 3 - http://www.zurb.com/playground/http://www.slideshare.net/nathansmith/echo-html5Tag de Vídeo - http://html5doctor.com/the-video-element/Referências



