HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]
- 1. Smart Markup for Smarter Websites Aaron Gustafson @aarongustafson slideshare.net/AaronGustafson
- 4. This is not a consensus-based approach — there’s no guarantee that everyone will be happy! There is also no voting. — WHATWG process
- 6. <time>
- 7. <time>
- 9. In case of conflict, consider users over authors over implementors over specifiers over theoretical purity. — HTML design principle
- 10. June 2004 WhatWG begins work 2007 May 2011 2014 on Web Applications 1.0 Work begins at W3C HTML5 to Last Call HTML5 Standard? 2004 2014
- 13. fault tolerance n. a system’s ability to continue to operate when it encounters and unexpected error.
- 17. Browsers ignore what they don’t understand
- 18. FUTURE OF WEB DESIGN NYC 2011 Fault tolerance <p>HTML5 introduces several <em>really</em> useful elements and a ton of new APIs.</p> <p>Please fill out the form below. <strong>Note: all fields are required.</strong></p> <p>I like to work with markup languages because <strong>they are simple and easy to read</strong>. They also have that certain <i lang="fr" title="I don’t know what">je ne sais quoi</i>.</p>
- 19. FUTURE OF WEB DESIGN NYC 2011 Fault tolerance HTML5 introduces several really useful elements and a ton of new APIs. Please fill out the form below. Note: all fields are required. I like to work with markup languages because they are simple and easy to read. They also have that certain je ne sais quoi.
- 20. FUTURE OF WEB DESIGN NYC 2011 Fault tolerance <video poster=”poster.png”> <source src=”video.m4v”/> <source src=”video.webm”/> <source src=”video.ogv”/> <img src=”poster.png” alt=””/> <ul> <li><a href="video.m4v">Download MP4</a></li> <li><a href="video.webm">Download WebM</a></li> <li><a href="video ogv">Download Ogg</a></li> </ul> </video>
- 21. FUTURE OF WEB DESIGN NYC 2011 Fault tolerance <img src=”poster.png” alt=””/> <ul> <li><a href="video.m4v">Download MP4</a></li> <li><a href="video.webm">Download WebM</a></li> <li><a href="video ogv">Download Ogg</a></li> </ul>
- 22. FUTURE OF WEB DESIGN NYC 2011 Fault tolerance <input type="date" name="dob"/> I get it! I don’t get it :-(
- 23. You are already using HTML5
- 24. HTML5 == HTML 4
- 25. HTML5 == HTML 3
- 26. HTML5 == HTML 2
- 27. HTML5 == HTML 1
- 28. HTML5 == HTML 0
- 29. FUTURE OF WEB DESIGN NYC 2011 HTML 4.01 html meta head link style title base body dl dt dd bdo script noscript map dfn b object param p div ul ol li cite iframe address area img br a i small pre code abbr kbd var q samp hr menu textarea ins del sub sup span strong select option optgroup label input form fieldset legend button u em blockquote h1 h2 h3 h4 h5 h6 table caption col colgroup thead tbody tfoot tr th td
- 30. FUTURE OF WEB DESIGN NYC 2011 HTML5 html meta head link style title base body dl dt dd section article bdo script noscript map dfn b aside details summary object param p div ul ol li cite canvas audio video iframe address area img br a i small nav figure figcaption pre code abbr kbd var q samp hr menu header footer command textarea ins del sub sup span strong time source datalist select option optgroup label input output ruby progress form fieldset legend button u em mark hgroup meter blockquote h1 h2 h3 h4 h5 h6 wbr keygen embed table caption col colgroup rt rp thead tbody tfoot tr th td
- 31. FUTURE OF WEB DESIGN NYC 2011 Our focus today html meta head link style title base body dl dt dd section article bdo script noscript map dfn b aside details summary object param p div ul ol li cite canvas audio video iframe address area img br a i small nav figure figcaption pre code abbr kbd var q samp hr menu header footer command textarea ins del sub sup span strong time source datalist select option optgroup label input output ruby progress form fieldset legend button u em mark hgroup meter blockquote h1 h2 h3 h4 h5 h6 wbr keygen embed table caption col colgroup rt rp thead tbody tfoot tr th td
- 32. What’s the easiest way to “switch” a site to HTML5?
- 33. FUTURE OF WEB DESIGN NYC 2011 Switching to HTML5 <!DOCTYPE html>
- 34. Simpli cation
- 35. FUTURE OF WEB DESIGN NYC 2011 Simpli cation <html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> <html lang="en">
- 36. FUTURE OF WEB DESIGN NYC 2011 Simpli cation <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta charset="utf-8" />
- 37. FUTURE OF WEB DESIGN NYC 2011 Simpli cation <link rel="stylesheet" href="style-original.css" type="text/css" /> <style type=”text/css”> /* … */ </style> <script type=”text/javascript” src=”myscript.js”></script> <link rel="stylesheet" href="style-original.css" /> <style> /* … */ </style> <script src=”myscript.js”></script>
- 38. Rede nition
- 39. FUTURE OF WEB DESIGN NYC 2011 Rede nition The em element Represents a span of text text with emphatic stress. <p>HTML5 introduces several <em>really</em> useful elements and a ton of new APIs.</p> The strong element Represents a span of text of great importance. <p>Please fill out the form below. <strong>Note: all fields are required.</strong></p>
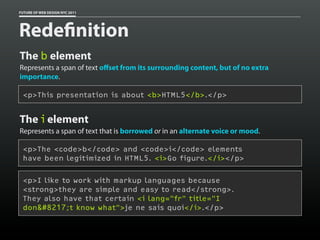
- 40. FUTURE OF WEB DESIGN NYC 2011 Rede nition The b element Represents a span of text offset from its surrounding content, but of no extra importance. <p>This presentation is about <b>HTML5</b>.</p> The i element Represents a span of text that is borrowed or in an alternate voice or mood. <p>The <code>b</code> and <code>i</code> elements have been legitimized in HTML5. <i>Go figure.</i></p> <p>I like to work with markup languages because <strong>they are simple and easy to read</strong>. They also have that certain <i lang="fr" title="I don’t know what">je ne sais quoi</i>.</p>
- 41. FUTURE OF WEB DESIGN NYC 2011 Rede nition The cite element The title of a cited work (e.g. a book, magazine, or journal). <p>In <cite>Web Form Design</cite>, Luke Wroblewski draws on original research, his considerable experience at Yahoo! and eBay, and the perspectives of many of the field’s leading designers to show you everything you need to know about designing effective and engaging Web forms.</p>
- 42. FUTURE OF WEB DESIGN NYC 2011 Rede nition The small element Represents so-called “ ne print” (e.g. disclaimers, caveats, etc.).
- 43. FUTURE OF WEB DESIGN NYC 2011 Rede nition The hr element Represents a paragraph-level thematic break.
- 44. Organization
- 45. FUTURE OF WEB DESIGN NYC 2011 Organization <section> <!-- pretty much anything can go here --> </section> <article> <!-- pretty much anything can go here --> </article>
- 47. section
- 50. article
- 52. FUTURE OF WEB DESIGN NYC 2011 Organization <header> <!-- titles, etc. go here --> </header> <footer> <!-- meta/supplementary information goes here --> </footer>
- 54. header
- 56. footer
- 57. article
- 58. article > header
- 59. article
- 60. article > footer
- 61. FUTURE OF WEB DESIGN NYC 2011 Organization <nav> <ol> <li><a href="#details">Details</a></li> <li><a href="#lodging">Lodging</a></li> <li><a href="#location">Location</a></li> <li><a href="#topics">Topics</a></li> <li><a href="#contact">Contact Us</a></li> </ol> <p><a href="register">Register Now</a> <b>Only 5 spaces left</b></p> </nav>
- 63. nav
- 65. nav
- 66. FUTURE OF WEB DESIGN NYC 2011 Organization <article> <!-- main content --> <aside> <!-- something related --> </aside> </article>
- 68. aside
- 69. FUTURE OF WEB DESIGN NYC 2011 Organization <figure id="fig-1"> <img src="photo.jpeg" alt=""/> <figcaption>Photo of Albert Einstein</figcaption> </figure> <figure id="fig-2"> <table> <caption>2011 Forecast Earnings</caption> <!-- a bunch of data --> </table> </figure>
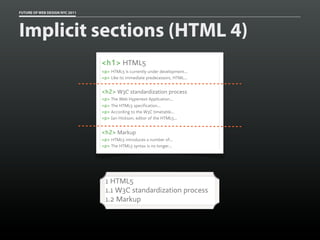
- 71. FUTURE OF WEB DESIGN NYC 2011 Implicit sections (HTML 4) <h1> HTML5 <p> HTML5 is currently under development... <p> Like its immediate predecessors, HTML... <h2> W3C standardization process <p> The Web Hypertext Application... <p> The HTML5 specification... <p> According to the W3C timetable... <p> Ian Hickson, editor of the HTML5... <h2> Markup <p> HTML5 introduces a number of... <p> The HTML5 syntax is no longer... 1 HTML5 1.1 W3C standardization process 1.2 Markup
- 72. FUTURE OF WEB DESIGN NYC 2011 Explicit sections (HTML5) <h1> HTML5 <p> HTML5 is currently under development... <p> Like its immediate predecessors, HTML... <h2> W3C standardization process section <p> The Web Hypertext Application... <p> The HTML5 specification... <p> According to the W3C timetable... <p> Ian Hickson, editor of the HTML5... <h2> Markup section <p> HTML5 introduces a number of... <p> The HTML5 syntax is no longer... 1 HTML5 1.1 W3C standardization process 1.2 Markup
- 73. FUTURE OF WEB DESIGN NYC 2011 Explicit sections (HTML5) <h1> HTML5 <p> HTML5 is currently under development... <p> Like its immediate predecessors, HTML... <h1> W3C standardization process section <p> The Web Hypertext Application... <p> The HTML5 specification... <p> According to the W3C timetable... <p> Ian Hickson, editor of the HTML5... <h1> Markup section <p> HTML5 introduces a number of... <p> The HTML5 syntax is no longer... 1 HTML5 1.1 W3C standardization process 1.2 Markup
- 74. FUTURE OF WEB DESIGN NYC 2011 Explicit sections (HTML5) <h1> HTML5 <p> HTML5 is currently under development... <p> Like its immediate predecessors, HTML... <h4> W3C standardization process section <p> The Web Hypertext Application... <p> The HTML5 specification... <p> According to the W3C timetable... <p> Ian Hickson, editor of the HTML5... <h6> Markup section <p> HTML5 introduces a number of... <p> The HTML5 syntax is no longer... 1 HTML5 1.1 W3C standardization process 1.2 Markup
- 75. FUTURE OF WEB DESIGN NYC 2011 Sections ๏ section ๏ article ๏ aside ๏ footer ๏ header ๏ nav 75
- 76. FUTURE OF WEB DESIGN NYC 2011 Outline limitations in HTML4 <h1> Title <h2> Subtitle <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... 1 Title 1.1 Subtitle
- 77. FUTURE OF WEB DESIGN NYC 2011 Heading groups (HTML5) hgroup <h1> Title <h2> Subtitle <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... 1 Title
- 78. FUTURE OF WEB DESIGN NYC 2011 Aside: rooted sections <h1> Title <p> Text content continues... <p> Text content continues... <h2> Section heading <p> Text content continues... <blockquote> <h2> Rooted heading <p> Text content continues... <p> Text content continues... <p> Text content continues... <p> Text content continues... 1 Title 1.1 Section heading
- 79. FUTURE OF WEB DESIGN NYC 2011 Sectioning roots ๏ body ๏ blockquote ๏ details ๏ fieldset ๏ figure ๏ td 79
- 80. Accessibility
- 82. FUTURE OF WEB DESIGN NYC 2011 What is it?
- 83. FUTURE OF WEB DESIGN NYC 2011 What is it?
- 84. FUTURE OF WEB DESIGN NYC 2011 What is it? <button>Tweet</button> <a class=”button”>Tweet</a>
- 85. FUTURE OF WEB DESIGN NYC 2011 What is it? <button>Tweet</button> <a class=”button”>Tweet</a>
- 86. FUTURE OF WEB DESIGN NYC 2011 What is it?
- 87. FUTURE OF WEB DESIGN NYC 2011 What is it?
- 88. FUTURE OF WEB DESIGN NYC 2011 What is it? <button>Search Mail</button> <div>Search Mail</div>
- 89. FUTURE OF WEB DESIGN NYC 2011 What is it? <button>Search Mail</button> <div>Search Mail</div>
- 90. FUTURE OF WEB DESIGN NYC 2011 ARIA maps the OS to the web
- 91. Semantics+
- 92. FUTURE OF WEB DESIGN NYC 2011 All the web’s a play… <section id="main" role="main"> <!-- The primary content for the page would go here --> </section>
- 98. FUTURE OF WEB DESIGN NYC 2011 Semantic comparison Ad-hoc ARIA Role HTML5 #header, #top banner header (kind of) #main, #content main none #extra, .sidebar complementary, note aside #footer, #bottom contentinfo footer #nav navigation nav .hentry article article
- 100. FUTURE OF WEB DESIGN NYC 2011 These are the droids you seek <span role="button">OK</span> <div role="alert"> <p>Something went wrong.</p> </div> <div role="alertdialog"> <p>Something went wrong.</p> <img src="x.png" alt="dismiss" role="button" /> </div>
- 101. FUTURE OF WEB DESIGN NYC 2011 What is it? <a role=”button”>Tweet</a> class=”button”>Tweet</a>
- 102. FUTURE OF WEB DESIGN NYC 2011 What is it? <a role=”button”>Tweet</a>
- 103. FUTURE OF WEB DESIGN NYC 2011 96
- 104. FUTURE OF WEB DESIGN NYC 2011 97
- 106. FUTURE OF WEB DESIGN NYC 2011 What’s happening? B B (off) (on) <span> <img src="bold-off.png" alt="bold" /> </span> <span> <img src="bold-on.png" alt="bold" /> </span>
- 107. FUTURE OF WEB DESIGN NYC 2011 What’s happening? B B (off) (on) <span> <img src="bold-off.png" alt="not bold" /> </span> <span> <img src="bold-on.png" alt="bold" /> </span>
- 108. FUTURE OF WEB DESIGN NYC 2011 What’s happening? B B (off) (on) <span role="button" aria-pressed="false"> <img src="bold-off.png" alt="not bold" /> </span> <span role="button" aria-pressed="true"> <img src="bold-on.png" alt="bold" /> </span>
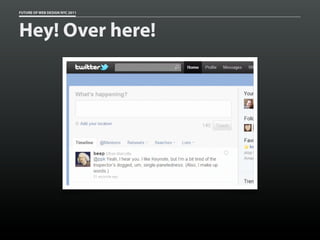
- 110. FUTURE OF WEB DESIGN NYC 2011 Hey! Over here!
- 111. FUTURE OF WEB DESIGN NYC 2011 Hey! Over here! <input class="tweet-counter" value="140" disabled="disabled">
- 112. FUTURE OF WEB DESIGN NYC 2011 Hey! Over here! <span id="chars_left_notice" class="numeric"> <strong id="status-field-char-counter" class="char-counter">140</strong> </span>
- 113. FUTURE OF WEB DESIGN NYC 2011 Hey! Over here! <span class="tweet-counter">140 <b class="hidden"> characters remaining</b></span> .hidden { position: absolute; left: −999em; }
- 114. FUTURE OF WEB DESIGN NYC 2011 Hey! Over here! <span class="tweet-counter">maximum of 140 characters</span> <span class="tweet-counter">140 <b class="hidden"> characters remaining</b></span>
- 115. FUTURE OF WEB DESIGN NYC 2011 Hey! Over here! <span aria-live="polite" aria-atomic="true" class="tweet-counter">140<b class="hidden"> characters remaining</b></span>
- 116. FUTURE OF WEB DESIGN NYC 2011 Hey! Over here!
- 117. Expansion
- 119. time
- 120. FUTURE OF WEB DESIGN NYC 2011 Expansion 9+ 4+ 6+ 5+ 11.1+ <time>October 25, 2010 8:11 PM</time>
- 121. FUTURE OF WEB DESIGN NYC 2011 Expansion 9+ 4+ 6+ 5+ 11.1+ <time datetime="2010-10-25T20:11:00-05:00"> October 25, 2010 8:11 PM</time>
- 122. FUTURE OF WEB DESIGN NYC 2011 Expansion 9+ 4+ 6+ 5+ 11.1+ <time datetime="2010-10-25T20:11:00-05:00" pubdate="pubdate">October 25, 2010 8:11 PM</time>
- 125. mark
- 126. mark
- 127. FUTURE OF WEB DESIGN NYC 2011 Expansion 9+ 4+ 6+ 5+ 11.1+ <ol id="search-results"> <li> <h3><a href="...">Web Upgrade <mark>HTML5</mark> May Weaken Privacy</a></h3> <p>The new language, <mark>HTML5</mark>, could give marketers access to many more details about users' online activities.</p> </li> </ol>
- 128. FUTURE OF WEB DESIGN NYC 2011 Expansion <input type="email" …/> <input type="url" …/>
- 129. FUTURE OF WEB DESIGN NYC 2011 Expansion <input type="date" name="dob"/>
- 130. FUTURE OF WEB DESIGN NYC 2011 Expansion <input type="number" name="foo"/> <input type="range" min="1" max="11" name="foo"/>
- 131. FUTURE OF WEB DESIGN NYC 2011 Expansion <input type="text" pattern="d{6}w{3}" placeholder="6 digits followed by 3 letters" .../>
- 132. FUTURE OF WEB DESIGN NYC 2011 Expansion <input type="text" list="countries" name="country"/> <datalist id="countries"> <option>Afghanistan</option> <option>Åland Islands</option> <!-- ... --> </datalist>
- 133. FUTURE OF WEB DESIGN NYC 2011 Expansion <audio src="my.oga" controls="controls"></audio>
- 134. FUTURE OF WEB DESIGN NYC 2011 Expansion <audio controls="controls"> <source src="my.mp3"/> <source src="my.oga"/> <!-- fallback --> </audio>
- 135. FUTURE OF WEB DESIGN NYC 2011 Expansion <audio controls="controls" autobuffer="autobuffer" preload="auto"> <source src="my.mp3"/> <source src="my.oga"/> <!-- fallback --> </audio>
- 136. FUTURE OF WEB DESIGN NYC 2011 Expansion <audio controls="controls" autobuffer="autobuffer" preload="auto"> <source src="my.mp3"/> <source src="my.oga"/> <ul> <li><a href="my.mp3">Download MP3</a></li> <li><a href="my.oga">Download Ogg</a></li> </ul> </audio>
- 137. FUTURE OF WEB DESIGN NYC 2011 Expansion <audio controls="controls" autobuffer="autobuffer" preload="auto"> <source src="my.mp3"/> <source src="my.oga"/> <object …> <!-- flash player goes here --> <ul> <li><a href="my.mp3">Download MP3</a></li> <li><a href="my.oga">Download Ogg</a></li> </ul> </object> </audio>
- 138. FUTURE OF WEB DESIGN NYC 2011 Expansion <video src="my.ogv" controls="controls"></video>
- 139. FUTURE OF WEB DESIGN NYC 2011 Expansion <video controls="controls" width="640" height="480"> <source src="my.m4v"/> <source src="my.webm"/> <source src="my.ogv"/> <!-- fallback --> </video>
- 140. FUTURE OF WEB DESIGN NYC 2011 Expansion <video controls="controls" width="640" height="480" poster="my.png"> <source src="my.m4v"/> <source src="my.webm"/> <source src="my.ogv"/> <!-- fallback --> </video>
- 141. FUTURE OF WEB DESIGN NYC 2011 No MIME, no service AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
- 142. FUTURE OF WEB DESIGN NYC 2011 Expansion <video width="600" height="400" poster="/r/2-5.png" controls="controls" preload="none"> <source src="/r/2-5.m4v" type="video/mp4"/> <source src="/r/2-5.webm" type="video/webm"/> <source src="/r/2-5.ogv" type="video/ogg"/> <img src="/r/2-5.png" width="600" height="400" alt=""/> <ul> <li><a href="/r/2-5.m4v">Download as video/mp4</a></li> <li><a href="/r/2-5.webm">Download as video/webm</a></li> <li><a href="/r/2-5.ogv">Download as video/ogg</a></li> </ul> </video>
- 143. HTML5: Smart Markup for Smarter Websites by Aaron Gustafson More of the same: http://adaptivewebdesign.info http://easy-designs.net http://blog.easy-designs.net http://aaron-gustafson.com This presentation is licensed under Creative Commons Attribution-Noncommercial-Share Alike 3.0 flickr Photo Credits http://www. ickr.com/photos/aarongustafson/galleries/72157627920318847/


![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-2-320.jpg)
![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-3-320.jpg)

![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-5-320.jpg)





![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-11-320.jpg)
![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-12-320.jpg)

![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-14-320.jpg)
![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-15-320.jpg)
![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-16-320.jpg)





























![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-46-320.jpg)


![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-49-320.jpg)



![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-53-320.jpg)

![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-55-320.jpg)






![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-62-320.jpg)

![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-64-320.jpg)


![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-67-320.jpg)


![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-70-320.jpg)










![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-81-320.jpg)











![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-93-320.jpg)





![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-99-320.jpg)





![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-105-320.jpg)



![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-109-320.jpg)








![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-118-320.jpg)




![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-123-320.jpg)
![HTML5 Smart Markup for Smarter Websites [FoWD NYC 2011]](https://image.slidesharecdn.com/html5smartmarkupforsmarterwebsitesfowdnyc2011-111107124157-phpapp02/85/HTML5-Smart-Markup-for-Smarter-Websites-FoWD-NYC-2011-124-320.jpg)


















