Image processing using matlab
Download as PPT, PDF0 likes353 views
This document provides an overview of image processing using MATLAB. It discusses how images are represented as matrices in MATLAB and demonstrates various image processing functions and techniques. Key points covered include: - Loading and displaying an image using imread and image commands - Converting between intensity, indexed, and RGB image representations - Exploring image histograms and equalization - Performing operations like resizing, rotation and filtering using functions like imresize, imrotate, and filters from fspecial - Implementing convolution using custom kernels and built-in filters - Understanding effects of different kernels on images
1 of 19
Download to read offline







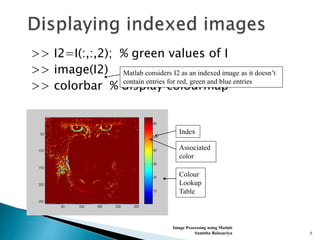
![>> axis image % plot fits to data
>> h=axes('position', [0 0 0.5 0.5]);
>> axes(h);
>> imagesc(I2)
Image Processing using Matlab
Sumitha Balasuriya 8
Investigate axis and axes
functions using Matlab’s help](https://image.slidesharecdn.com/imageprocessingusingmatlab-191220055348/85/Image-processing-using-matlab-8-320.jpg)

![>>hist(reshape(double(Lena(:,:,2)),[512*512
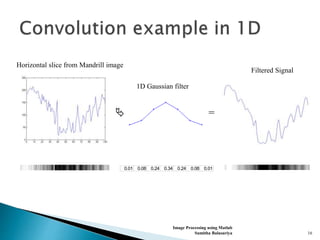
1]),50)
Image Processing using Matlab
Sumitha Balasuriya 10
Convert image into a 262144 by
1 distribution of values
Histogram
function
Number of bins
Histogram equalisation works by equitably distributing the pixels among the
histogram bins. Histogram equalise the green channel of the Lena image
using Matlab’s histeq function. Compare the equalised image with the
original. Display the histogram of the equalised image. The number of pixels
in each bin should be approximately equal.
Generate the histograms of the green channel of the Lena image using the
following number of bins : 10, 20, 50, 100, 200, 500, 1000](https://image.slidesharecdn.com/imageprocessingusingmatlab-191220055348/85/Image-processing-using-matlab-10-320.jpg)
![>>surf(double(imresize(Lena(:,:,2),[50 50])))
Image Processing using Matlab
Sumitha Balasuriya 11
Remember to reduce
size of image!
Use Matlab’s built-in mesh and
shading surface visualisation
functions
Change type to
double precision](https://image.slidesharecdn.com/imageprocessingusingmatlab-191220055348/85/Image-processing-using-matlab-11-320.jpg)
![ Convert image to grayscale
>>Igray=rgb2gray(I);
Resize image
>>Ismall=imresize(I,[100 100], 'bilinear');
Rotate image
>>I90=imrotate(I,90);
Image Processing using Matlab
Sumitha Balasuriya 12](https://image.slidesharecdn.com/imageprocessingusingmatlab-191220055348/85/Image-processing-using-matlab-12-320.jpg)
![Image Processing using Matlab
Sumitha Balasuriya 13
Convert polar coordinates to
cartesian coordinates
>>pol2cart(rho,theta)
Check if a variable is null
>>isempty(I)
Trigonometric functions
sin, cos, tan
Convert polar coordinates to
cartesian coordinates
>>cart2pol(x,y)
Find indices and elements in a
matrix
>>[X,Y]=find(I>100)
Fast Fourier Transform
Get size of matrix
>>size(I)
Change the dimensions of a
matrix
>>reshape(rand(10,10),[100 1])
Discrete Cosine Transform
Add elements of a Matrix
(columnwise addition in matrices)
>>sum(I)
Exponentials and Logarithms
exp
log
log10
fft2(I)
dct(I)](https://image.slidesharecdn.com/imageprocessingusingmatlab-191220055348/85/Image-processing-using-matlab-13-320.jpg)




![ Generate useful filters for convolution
>>fspecial('gaussian',[kernel_height kernel_width],sigma)
1D convolution
>>conv(signal,filter)
2D convolution
>>conv2(double(I(:,:,2)),fspecial('gaussian‘,[kernel_height kernel_width]
,sigma),'valid')
Image Processing using Matlab
Sumitha Balasuriya 18
Perform the convolution of an image using Gaussian
kernels with different sizes and standard deviations
and display the output images.
Border padding optionskernelimage](https://image.slidesharecdn.com/imageprocessingusingmatlab-191220055348/85/Image-processing-using-matlab-18-320.jpg)

Ad
Recommended
Image processing basics using matlab



Image processing basics using matlabAnkur Tyagi The document provides an overview of basic image processing functions in MATLAB. It discusses how images are represented in MATLAB as 2D or 3D arrays, describes common image data types like uint8 and double. It also summarizes some basic functions for reading, displaying and manipulating images like imread(), imshow(), manipulating color channels, and rescaling images. Examples demonstrate converting between data types, scaling images, color space conversions to grayscale, and simple image blurring.
Dital Image Processing (Lab 2+3+4)



Dital Image Processing (Lab 2+3+4)Moe Moe Myint The document discusses various methods for image processing and analysis in MATLAB. It describes 4 basic types of images: indexed, grayscale, binary, and true color. It explains how to convert between these image types using functions like rgb2gray(), gray2ind(), im2bw(), etc. It also covers spatial transformations like resizing images with imresize(), rotating with imrotate(), and cropping with imcrop(). Finally, it discusses edge detection methods like Sobel, Prewitt, Roberts, and Canny using the edge() function.
Image processing with matlab



Image processing with matlabneetirajsinh This document introduces image processing with MatLab. It discusses downloading image files, setting the directory in MatLab, and reading images using imread(). It then covers storing an image, creating the negative of an image, viewing RGB components, gamma scaling to adjust intensities, converting to grayscale, brightening images, and creating histograms to analyze pixel intensity distributions. Key steps include using imshow() to view images, imadjust() for gamma scaling, rgb2gray() for conversion, and imhist() to plot histograms.
Introductory Digital Image Processing using Matlab, IIT Roorkee



Introductory Digital Image Processing using Matlab, IIT RoorkeeVinayak Sahai Introduction to Digital Image Processing using Matlab, IIT Roorkee. Organized by Electronics Section, Hobbies Club.
Reference: Gonzalez and Woods
Image Processing Using MATLAB



Image Processing Using MATLABAmarjeetsingh Thakur The document discusses a workshop on image processing using MATLAB. It provides an overview of MATLAB and its image processing toolbox. It describes how to read, display, and convert between different image formats in MATLAB. It also demonstrates various image processing operations that can be performed, such as arithmetic operations, conversion between color and grayscale, image rotation, blurring and deblurring, and filling regions of interest. The document aims to introduce the basics of working with images in the MATLAB environment.
Ec section 



Ec section Antriksh Saxena This document discusses digital image processing using MATLAB. It begins by defining digital images and how they are represented by arrays of pixels in computer memory. It then discusses how images can be read into MATLAB and converted between color, grayscale, and binary representations. Various image processing operations are described such as edge detection, dilation, filling, and calculating region properties. Finally, examples are given of processing color images using intensity transformations and gamma correction.
Matlab



MatlabAman kazmi The document describes the Image Processing Toolbox in MATLAB. It provides functions for reading, displaying, manipulating and writing images. Some key functions include imread to read an image, imshow to display it, imhist for histograms, imadjust for contrast adjustment, and imwrite to write the image. Operations like morphological opening, thresholding, labeling connected components and measuring object properties are also covered.
Digital Image Processing (Lab 09 and 10)



Digital Image Processing (Lab 09 and 10)Moe Moe Myint The document discusses digital image processing using MATLAB. It covers topics like linear filtering, transforms, morphological operations and provides examples of using the dct2 and idct2 commands to compute the discrete cosine transform and inverse discrete cosine transform. It also demonstrates commands like imclose to morphologically close an image, imdilate to dilate an image, and imerode to erode an image providing syntax and examples for each. The document is presented by Dr. Moe Moe Myint from Technological University in Myanmar.
Lect 02 second portion



Lect 02 second portionMoe Moe Myint This document provides information about a digital image processing lecture given by Dr. Moe Moe Myint from Technological University in Kyaukse, Myanmar. It includes the lecture schedule and contact information for Dr. Myint. The document also provides an overview of Chapter 2 which discusses elements of visual perception, light and the electromagnetic spectrum, image sensing and acquisition, image sampling and quantization, and basic relationships between pixels. It provides examples of different types of digital images including intensity, RGB, binary, and index images. It also discusses the effects of spatial and intensity level resolution on images.
Image Processing using Matlab ( using a built in Matlab function(Histogram eq...



Image Processing using Matlab ( using a built in Matlab function(Histogram eq...Majd Khaleel The document summarizes three digital image processing techniques demonstrated in MATLAB:
1. Histogram equalization was used to increase contrast in an image by redistributing intensity values. This made low contrast images appear lighter.
2. Gamma correction was used to make images lighter or darker by adjusting the gamma value in the imadjust function. A gamma less than 1 lightened images, while a gamma greater than 1 darkened images.
3. Spatial filtering was performed using a filter mask to lighten images by increasing or decreasing values in the filter. This inverse of gamma correction, with higher filter values lightening images more.
Fundamentals of Image Processing & Computer Vision with MATLAB



Fundamentals of Image Processing & Computer Vision with MATLABAli Ghanbarzadeh Slides of my workshop for Fundamentals of Image Processing & Computer Vision with MATLAB, presented at Islamic Azad University of Tabriz (2015)
Matlab and Image Processing Workshop-SKERG 



Matlab and Image Processing Workshop-SKERG Sulaf Almagooshi This document introduces image processing and MATLAB. It outlines that the purpose is to learn about image processing, discover MATLAB's environment and features, and develop a beginner-level image processing application. It covers topics like what is image processing, the MATLAB tour demonstrating basic functions and commands, image processing in MATLAB using functions like imread and imshow, and concludes with developing an image processing application.
Image processing on matlab presentation



Image processing on matlab presentationNaatchammai Ramanathan This document discusses image processing techniques in MATLAB. It begins with an introduction to MATLAB and its uses for numerical computation, data analysis, and algorithm development. It then covers image processing basics like image formats and color models. The main techniques discussed are enhancement, restoration, watermarking, cryptography, steganography, and image fusion. Examples of algorithms and real-world applications are also provided.
Image processing



Image processingPooya Sagharchiha This document provides an introduction and overview of image processing using Matlab. It discusses the basics of Matlab including its environment, syntax, variables, vectors and matrices. It then covers image processing topics such as importing and exporting images, viewing histograms, and applying filters like box filters and linear filters to images. The document is intended to teach the fundamentals of working with images in the Matlab programming language.
Digital Image Processing



Digital Image ProcessingShaleen Saini A very brief introduction to What is Digital Image Processing. Components of a Digital Image Processing System and A Machine Vision System.
Simple Matlab tutorial using matlab inbuilt commands



Simple Matlab tutorial using matlab inbuilt commandsLakshmi Sarvani Videla simple matlab tutorial with the following commands imread,
im2bw,
imfinfo,
imadjust,
graythresh,
imcrop,
imrotate,
imtranslate,
imcomplement,
imadd,
imsubtract,
imdivide,
imlincomb,
imnoise,
wiener,
medfilt2,
imfilter,
fspecial,
ordfilt2,
perwitt,
sobel,
canny.
and with outputs
Image Texture Analysis



Image Texture Analysislalitxp The document describes techniques for image texture analysis and segmentation. It proposes a methodology using constraint satisfaction neural networks to integrate region-based and edge-based texture segmentation. The methodology initializes a CSNN using fuzzy c-means clustering, then iteratively updates the neuron probabilities and edge maps to refine the segmentation. Experimental results demonstrate improved segmentation by combining region and edge information.
Introduction in Image Processing Matlab Toolbox



Introduction in Image Processing Matlab ToolboxShahriar Yazdipour This document provides an introduction and overview of image processing in MATLAB. It discusses applications of image processing, preprocessing techniques like noise reduction and brightness adjustment, image segmentation, color models like RGB and HSL, and common image processing toolbox functions in MATLAB for tasks like reading/writing images, color conversion, filtering, edge detection, and more. It also advertises an upcoming demo that will showcase various image processing techniques in MATLAB like blurring, edge detection, segmentation, and solving problems like detecting road lines and sudoku puzzles.
paper



paperAmr Mohammed Rashid This document proposes a hardware implementation of a fixed-function 3D graphics pipeline for mobile applications. It presents the design of modules for vertex transformation, rasterization, texture mapping, and data transmission. Simulation results show the design can render 3D objects with color, textures, and different rendering modes. The design was fabricated in a 130nm technology and achieved a core power consumption of 1.768mW. Future work could involve replacing the fixed-function pipeline with programmable shaders to improve flexibility.
COMPUTER GRAPHICS



COMPUTER GRAPHICSJagan Raja REVIEW OF GRAPHICS FUNDAMENTALS
Basic raster graphical algorithm for 2D primitives, Line drawing algorithm, Circle drawing algorithm, Ellipse drawing algorithm, 2D and 3D transformations; Window, Viewport, Clipping algorithm, Bezier curve, b-spline curve, surfaces and Solid modeling
Images in matlab



Images in matlabAli Alvi This document discusses working with images in MATLAB. It defines what an image is as a set of pixel intensity data stored in a 3D matrix with planes for red, green, and blue values. Popular image functions like imread, imshow, rgb2gray and imhist are introduced. Examples are given for loading an image, displaying it, converting it to grayscale, and viewing its histogram. Further image adjustments like contrast ratio changes and conversions to black and white or other formats are demonstrated.
Dip Morphological



Dip MorphologicalMubbasher Khaliq The document describes various image processing techniques in MATLAB, including image adjustment, morphological operations, dilation, erosion, opening, closing, and thresholding. Image adjustment maps pixel values to increase contrast. Morphological operations modify images based on shapes and neighborhoods. Dilation expands objects while erosion shrinks them. Opening removes small objects, while closing fills small holes. Thresholding converts an intensity image to binary.
Digital Image Processing



Digital Image ProcessingAzharo7 Fundamental concepts and basic techniques of digital image processing. Algorithms and recent research in image transformation, enhancement, restoration, encoding and description. Fundamentals and basic techniques of pattern recognition.
Image Processing Basics



Image Processing BasicsNam Le This document summarizes key concepts in digital image processing, including:
1) Image processing transforms digital images for viewing or analysis and includes image-to-image, image-to-information, and information-to-image transformations.
2) Image-to-image transformations like adjustments to tonescale, contrast, and geometry are used to enhance or alter digital images for output or diagnosis.
3) Image-to-information transformations extract data from images through techniques like histograms, compression, and segmentation for analysis.
4) Information-to-image transformations are needed to reconstruct images for output through techniques like decompression and scaling.
Digital Image Fundamentals



Digital Image FundamentalsDr. A. B. Shinde The digital imaging fundamentals including image acquisition, sampling and quantization etc are presented here.
Anish_Hemmady_assignmnt1_Report



Anish_Hemmady_assignmnt1_Reportanish h This document describes a project to calibrate a camera using a calibration rig. Intrinsic and extrinsic camera parameters were calculated. Image and world coordinates of points on the calibration rig were collected. A projection matrix was calculated from the coordinates and used to determine the intrinsic parameters like focal length and extrinsic parameters like rotation and translation. The estimated image coordinates from the projection matrix were compared to measured coordinates to calculate errors, which improved when more points were used.
Unit-1 basics of computer graphics



Unit-1 basics of computer graphicsAmol Gaikwad This ppt explains basic topics of computer graphics like - pixel, resolution, text mode, graphics mode, various types of displays, applications of computer graphics etc.
Image processing with matlab



Image processing with matlabminhtaispkt This document provides an overview of using MATLAB for image processing. It describes MATLAB's development environment and basic data structures. It also covers reading, displaying, and saving images, as well as common image processing techniques like point processing, histogram equalization, and color space conversion that can be performed in MATLAB.
Image Processing using Matlab . Useful for beginners to learn Image Processing



Image Processing using Matlab . Useful for beginners to learn Image ProcessingAshok Kumar Matlab can be used for image processing tasks such as loading, displaying, and manipulating images. Images are represented as matrices where each element corresponds to the pixel intensity values. Common operations include convolutions using various kernel filters to perform tasks like smoothing, sharpening, and edge detection. Functions such as imread, image, and imshow can load and display images. Built-in functions such as fspecial generate common kernel filters. Convolution functions convolve images with kernels to apply filtering effects.
Image processing in MATLAB



Image processing in MATLABAmarjeetsingh Thakur The document discusses a workshop on image processing using MATLAB. It provides an overview of MATLAB and its image processing toolbox. It describes how to read, display, and convert between different image formats in MATLAB. It also demonstrates various image processing operations like arithmetic operations, conversion between color and grayscale, image rotation, blurring and deblurring, and filling regions of interest. The document aims to introduce the basics of image processing using MATLAB.
Ad
More Related Content
What's hot (20)
Lect 02 second portion



Lect 02 second portionMoe Moe Myint This document provides information about a digital image processing lecture given by Dr. Moe Moe Myint from Technological University in Kyaukse, Myanmar. It includes the lecture schedule and contact information for Dr. Myint. The document also provides an overview of Chapter 2 which discusses elements of visual perception, light and the electromagnetic spectrum, image sensing and acquisition, image sampling and quantization, and basic relationships between pixels. It provides examples of different types of digital images including intensity, RGB, binary, and index images. It also discusses the effects of spatial and intensity level resolution on images.
Image Processing using Matlab ( using a built in Matlab function(Histogram eq...



Image Processing using Matlab ( using a built in Matlab function(Histogram eq...Majd Khaleel The document summarizes three digital image processing techniques demonstrated in MATLAB:
1. Histogram equalization was used to increase contrast in an image by redistributing intensity values. This made low contrast images appear lighter.
2. Gamma correction was used to make images lighter or darker by adjusting the gamma value in the imadjust function. A gamma less than 1 lightened images, while a gamma greater than 1 darkened images.
3. Spatial filtering was performed using a filter mask to lighten images by increasing or decreasing values in the filter. This inverse of gamma correction, with higher filter values lightening images more.
Fundamentals of Image Processing & Computer Vision with MATLAB



Fundamentals of Image Processing & Computer Vision with MATLABAli Ghanbarzadeh Slides of my workshop for Fundamentals of Image Processing & Computer Vision with MATLAB, presented at Islamic Azad University of Tabriz (2015)
Matlab and Image Processing Workshop-SKERG 



Matlab and Image Processing Workshop-SKERG Sulaf Almagooshi This document introduces image processing and MATLAB. It outlines that the purpose is to learn about image processing, discover MATLAB's environment and features, and develop a beginner-level image processing application. It covers topics like what is image processing, the MATLAB tour demonstrating basic functions and commands, image processing in MATLAB using functions like imread and imshow, and concludes with developing an image processing application.
Image processing on matlab presentation



Image processing on matlab presentationNaatchammai Ramanathan This document discusses image processing techniques in MATLAB. It begins with an introduction to MATLAB and its uses for numerical computation, data analysis, and algorithm development. It then covers image processing basics like image formats and color models. The main techniques discussed are enhancement, restoration, watermarking, cryptography, steganography, and image fusion. Examples of algorithms and real-world applications are also provided.
Image processing



Image processingPooya Sagharchiha This document provides an introduction and overview of image processing using Matlab. It discusses the basics of Matlab including its environment, syntax, variables, vectors and matrices. It then covers image processing topics such as importing and exporting images, viewing histograms, and applying filters like box filters and linear filters to images. The document is intended to teach the fundamentals of working with images in the Matlab programming language.
Digital Image Processing



Digital Image ProcessingShaleen Saini A very brief introduction to What is Digital Image Processing. Components of a Digital Image Processing System and A Machine Vision System.
Simple Matlab tutorial using matlab inbuilt commands



Simple Matlab tutorial using matlab inbuilt commandsLakshmi Sarvani Videla simple matlab tutorial with the following commands imread,
im2bw,
imfinfo,
imadjust,
graythresh,
imcrop,
imrotate,
imtranslate,
imcomplement,
imadd,
imsubtract,
imdivide,
imlincomb,
imnoise,
wiener,
medfilt2,
imfilter,
fspecial,
ordfilt2,
perwitt,
sobel,
canny.
and with outputs
Image Texture Analysis



Image Texture Analysislalitxp The document describes techniques for image texture analysis and segmentation. It proposes a methodology using constraint satisfaction neural networks to integrate region-based and edge-based texture segmentation. The methodology initializes a CSNN using fuzzy c-means clustering, then iteratively updates the neuron probabilities and edge maps to refine the segmentation. Experimental results demonstrate improved segmentation by combining region and edge information.
Introduction in Image Processing Matlab Toolbox



Introduction in Image Processing Matlab ToolboxShahriar Yazdipour This document provides an introduction and overview of image processing in MATLAB. It discusses applications of image processing, preprocessing techniques like noise reduction and brightness adjustment, image segmentation, color models like RGB and HSL, and common image processing toolbox functions in MATLAB for tasks like reading/writing images, color conversion, filtering, edge detection, and more. It also advertises an upcoming demo that will showcase various image processing techniques in MATLAB like blurring, edge detection, segmentation, and solving problems like detecting road lines and sudoku puzzles.
paper



paperAmr Mohammed Rashid This document proposes a hardware implementation of a fixed-function 3D graphics pipeline for mobile applications. It presents the design of modules for vertex transformation, rasterization, texture mapping, and data transmission. Simulation results show the design can render 3D objects with color, textures, and different rendering modes. The design was fabricated in a 130nm technology and achieved a core power consumption of 1.768mW. Future work could involve replacing the fixed-function pipeline with programmable shaders to improve flexibility.
COMPUTER GRAPHICS



COMPUTER GRAPHICSJagan Raja REVIEW OF GRAPHICS FUNDAMENTALS
Basic raster graphical algorithm for 2D primitives, Line drawing algorithm, Circle drawing algorithm, Ellipse drawing algorithm, 2D and 3D transformations; Window, Viewport, Clipping algorithm, Bezier curve, b-spline curve, surfaces and Solid modeling
Images in matlab



Images in matlabAli Alvi This document discusses working with images in MATLAB. It defines what an image is as a set of pixel intensity data stored in a 3D matrix with planes for red, green, and blue values. Popular image functions like imread, imshow, rgb2gray and imhist are introduced. Examples are given for loading an image, displaying it, converting it to grayscale, and viewing its histogram. Further image adjustments like contrast ratio changes and conversions to black and white or other formats are demonstrated.
Dip Morphological



Dip MorphologicalMubbasher Khaliq The document describes various image processing techniques in MATLAB, including image adjustment, morphological operations, dilation, erosion, opening, closing, and thresholding. Image adjustment maps pixel values to increase contrast. Morphological operations modify images based on shapes and neighborhoods. Dilation expands objects while erosion shrinks them. Opening removes small objects, while closing fills small holes. Thresholding converts an intensity image to binary.
Digital Image Processing



Digital Image ProcessingAzharo7 Fundamental concepts and basic techniques of digital image processing. Algorithms and recent research in image transformation, enhancement, restoration, encoding and description. Fundamentals and basic techniques of pattern recognition.
Image Processing Basics



Image Processing BasicsNam Le This document summarizes key concepts in digital image processing, including:
1) Image processing transforms digital images for viewing or analysis and includes image-to-image, image-to-information, and information-to-image transformations.
2) Image-to-image transformations like adjustments to tonescale, contrast, and geometry are used to enhance or alter digital images for output or diagnosis.
3) Image-to-information transformations extract data from images through techniques like histograms, compression, and segmentation for analysis.
4) Information-to-image transformations are needed to reconstruct images for output through techniques like decompression and scaling.
Digital Image Fundamentals



Digital Image FundamentalsDr. A. B. Shinde The digital imaging fundamentals including image acquisition, sampling and quantization etc are presented here.
Anish_Hemmady_assignmnt1_Report



Anish_Hemmady_assignmnt1_Reportanish h This document describes a project to calibrate a camera using a calibration rig. Intrinsic and extrinsic camera parameters were calculated. Image and world coordinates of points on the calibration rig were collected. A projection matrix was calculated from the coordinates and used to determine the intrinsic parameters like focal length and extrinsic parameters like rotation and translation. The estimated image coordinates from the projection matrix were compared to measured coordinates to calculate errors, which improved when more points were used.
Unit-1 basics of computer graphics



Unit-1 basics of computer graphicsAmol Gaikwad This ppt explains basic topics of computer graphics like - pixel, resolution, text mode, graphics mode, various types of displays, applications of computer graphics etc.
Image processing with matlab



Image processing with matlabminhtaispkt This document provides an overview of using MATLAB for image processing. It describes MATLAB's development environment and basic data structures. It also covers reading, displaying, and saving images, as well as common image processing techniques like point processing, histogram equalization, and color space conversion that can be performed in MATLAB.
Similar to Image processing using matlab (20)
Image Processing using Matlab . Useful for beginners to learn Image Processing



Image Processing using Matlab . Useful for beginners to learn Image ProcessingAshok Kumar Matlab can be used for image processing tasks such as loading, displaying, and manipulating images. Images are represented as matrices where each element corresponds to the pixel intensity values. Common operations include convolutions using various kernel filters to perform tasks like smoothing, sharpening, and edge detection. Functions such as imread, image, and imshow can load and display images. Built-in functions such as fspecial generate common kernel filters. Convolution functions convolve images with kernels to apply filtering effects.
Image processing in MATLAB



Image processing in MATLABAmarjeetsingh Thakur The document discusses a workshop on image processing using MATLAB. It provides an overview of MATLAB and its image processing toolbox. It describes how to read, display, and convert between different image formats in MATLAB. It also demonstrates various image processing operations like arithmetic operations, conversion between color and grayscale, image rotation, blurring and deblurring, and filling regions of interest. The document aims to introduce the basics of image processing using MATLAB.
Image processing with matlab



Image processing with matlabAman Gupta This document discusses image processing with MATLAB. It provides an overview of the different image formats supported by MATLAB, including JPEG, TIFF, and BMP. It also describes the different types of images like binary, grayscale, and RGB images. It explains how to read images into MATLAB, extract color channels, remove noise, and find properties like the centroid and area. Finally, it discusses how to do serial communication between MATLAB and an Arduino board to process images in real-time and send signals to a microcontroller.
Image processing using matlab



Image processing using matlabdedik dafiyanto This document introduces the MATLAB image processing environment. It discusses how images are represented and loaded in MATLAB. Common image file formats and data types are described. Basic image processing functions for point processing operations like scaling, histogram equalization and thresholding pixels are also introduced. Color spaces and conversions between RGB and other perceptual color models are briefly covered.
Matlab dip



Matlab dipJeevan Reddy This document introduces the MATLAB development environment and how it can be used for image processing. MATLAB is a data analysis and visualization tool that uses matrices as its basic data structure. Images are represented as matrices of pixels. The document describes how to load, display, and save images in MATLAB. It also covers image data types and quantization, including how to convert between data types and access portions of image matrices using indexing.
Performance Anaysis for Imaging System



Performance Anaysis for Imaging SystemVrushali Lanjewar The code reads in a grayscale image, calculates its histogram using a specified number of bins, and plots the histogram. It also determines the maximum and minimum pixel values in the image and uses these to rescale the pixel values before calculating the histogram.
Project 1



Project 1Wael Sharba This document outlines the goals and steps for a course project in image processing and computer vision. The project involves writing Matlab functions to analyze image statistics, create histograms, perform histogram equalization, and linear contrast correction. A script will then use these functions to analyze two images by measuring their statistics, enhancing contrast through histogram equalization and linear correction, measuring the enhanced images' statistics and plotting histograms. The results will be saved in a project subfolder.
Image processing



Image processingmaheshpene This document describes a lab manual for an Advanced Digital Image Processing course. The labs cover topics like image enhancement, compression, color image processing, segmentation, morphology, restoration, edge detection, and blurring. It provides code examples and explanations for tasks like adjusting image intensity, specifying adjustment limits, gamma correction, wavelet-based compression, color approximation through quantization and colormap mapping, global and local thresholding for segmentation, and more. Students can also choose from projects on character segmentation from documents, fuzzy rule-based image retrieval, or neural network-based image retrieval. The document contains detailed instructions and MATLAB code for students to complete the listed labs.
FAST AND EFFICIENT IMAGE COMPRESSION BASED ON PARALLEL COMPUTING USING MATLAB



FAST AND EFFICIENT IMAGE COMPRESSION BASED ON PARALLEL COMPUTING USING MATLABJournal For Research Image compression technique is used in many applications for example, satellite imaging, medical imaging, video where the size of the iamge requires more space to store, in such application image compression effectively can be used. There are two types in image compression techniques Lossy and Lossless comression. Both these techniques are used for compression of images, but these techniques are not fast. The image compression techniques both lossy and lossless image compression techniques are not fast, they take more time for compression and decompression. For fast and efficient image compression a parallel computing technique is used in matlab. Matlab is used in this project for parallel computing of images. In this paper we will discuss Regular image compression technique, three alternatives of parallel computing using matlab, comparison of image compression with and without parallel computing.
image enhancement.pptx



image enhancement.pptxArid Agriculture University, Rawalpindi The document discusses various image enhancement techniques in digital image processing. It describes how image enhancement can be done using point operations, mask operations, and in the spatial and frequency domains. Some common point operations discussed include image negative, contrast stretching, thresholding, brightness enhancement, log transformation, and power law transformation. Contrast stretching can expand the range of intensity levels in an image. Thresholding converts an image to binary black and white. Log and power law transformations are used to expand values of dark pixels and compress values of bright pixels. Mask operations involve multiplying an image with a small matrix mask to perform operations like blurring and sharpening.
BMVA summer school MATLAB programming tutorial



BMVA summer school MATLAB programming tutorialpotaters This document discusses improving the runtime performance of MATLAB code through vectorization. It provides an example of an inefficient MATLAB function that approximates cycles of a square wave using sine waves. To optimize this code, the document suggests manipulating arrays rather than individual array elements, which can be done by removing the nested for loops. Vectorizing the code to operate on entire arrays at once rather than elements sequentially would improve performance. Profiling the code using MATLAB's profiler tool can help identify bottlenecks to target for optimization.
Basics of Image Processing using MATLAB



Basics of Image Processing using MATLABvkn13 The document provides an overview of basic image processing concepts and techniques using MATLAB, including:
- Reading and displaying images
- Performing operations on image matrices like dilation, erosion, and thresholding
- Segmenting images using global and local thresholding methods
- Identifying and labeling connected components
- Extracting properties of connected components using regionprops
- Performing tasks like edge detection and noise removal
Code examples and explanations are provided for key functions like imread, imshow, imdilate, imerode, im2bw, regionprops, and edge.
Matlab intro



Matlab introfvijayami This document provides an introduction to the basics of MATLAB. It discusses where to find help in MATLAB, how to work with matrices and perform basic operations on them. It also covers logical conditions, different types of loops (for, while, if/else), how to create scripts and functions. Finally, it provides an overview of visualization and graphics in MATLAB as well as an introduction to the image processing toolbox.
Lect 03 - first portion



Lect 03 - first portionMoe Moe Myint The document discusses various image enhancement techniques in the spatial domain. It covers basic gray level transformations like negatives, log transformations, and power law transformations. It also discusses histogram processing and enhancement using arithmetic operations. Furthermore, it explains smoothing and sharpening spatial filters, and how to combine different spatial enhancement methods. The document provides examples and background on these fundamental image enhancement concepts.
Image enhancement techniques 



Image enhancement techniques Arshad khan The document discusses various image enhancement techniques in digital image processing. It describes point operations like image negative, contrast stretching, thresholding, brightness enhancement, log transformation, and power law transformation. Contrast stretching expands the range of intensity levels and can be done by multiplying pixels with a constant, using a transfer function, or histogram equalization. Thresholding converts an image to binary by assigning pixel values above a threshold to one level and below to another. Log and power law transformations compress high intensity values and expand low values to enhance an image. Matlab code examples are provided for each technique.
Image enhancement techniques



Image enhancement techniquesSaideep The document discusses various image enhancement techniques in digital image processing. It describes point operations like image negative, contrast stretching, thresholding, brightness enhancement, log transformation, and power law transformation. Contrast stretching expands the range of intensity levels and can be done by multiplying pixels with a constant, using a transfer function, or histogram equalization. Thresholding converts an image to binary by assigning pixel values above a threshold to one level and below to another. Log and power law transformations compress high intensity values and expand low values to enhance an image. Matlab code examples are provided for each technique.
IRJET- 3D Vision System using Calibrated Stereo Camera



IRJET- 3D Vision System using Calibrated Stereo CameraIRJET Journal This document describes a 3D vision system that uses calibrated stereo cameras to estimate the depth of objects. It discusses using two digital cameras placed at different positions to capture images of the same object. Feature matching and disparity calculation algorithms are used to calculate depth based on the difference between images. The cameras are calibrated using camera parameters derived from images of a checkerboard pattern. Trigonometry formulas are then used to calculate depth based on the camera positions and disparity. A servo system is used to independently and synchronously move the cameras along the x and y axes to capture views of objects from different angles.
imageenhancementtechniques-140316011049-phpapp01 (1).pptx



imageenhancementtechniques-140316011049-phpapp01 (1).pptxsalutiontechnology Image enhancement techniques can be divided into two categories: spatial domain and frequency domain. Spatial domain techniques include point and mask operations. Point operations modify pixel intensities individually without considering neighboring pixels, such as image negative, contrast stretching, thresholding, and brightness enhancement. Mask operations involve multiplying the input image with a small matrix mask to blur, sharpen, or detect edges by considering neighboring pixel values. Common image enhancement techniques in the spatial domain include logarithmic and power law transformations to expand the dynamic range of darker pixels.
Programming in matlab lesson5



Programming in matlab lesson5najmah17 The document provides an overview of image processing in MATLAB. It discusses the basic data structures used to represent images as matrices and different image types (binary, indexed, grayscale, truecolor). It provides examples of reading and displaying images, enhancing contrast, and calculating basic image statistics. Functions covered include imread, imshow, imhist, histeq, imwrite, imopen, imadjust, im2bw, bwlabel, and regionprops.
Ad
More from SangeethaSasi1 (20)
L4 multiplexing & multiple access 16



L4 multiplexing & multiple access 16SangeethaSasi1 This document discusses various techniques for multiplexing in wireless networks. It covers four main types of multiplexing: frequency-division multiplexing (FDM), time-division multiplexing (TDM), code-division multiplexing (CDM), and space-division multiplexing (SDM). For each technique, it provides examples of how they work, their advantages and disadvantages, and applications where they are used including GSM networks which combine FDM and TDM. It also discusses concepts like correlation between codes and how orthogonal codes allow receivers in CDMA networks to distinguish different user signals.
Mc ppt



Mc pptSangeethaSasi1 The document discusses system architecture for radio interfaces and protocols. It was written by A. Sangeetha, who has an MSc in Information Technology from Nadar saraswathi college of arts and science in Theni.
Mc ppt



Mc pptSangeethaSasi1 The document discusses system architecture for radio interfaces and protocols. It was written by A. Sangeetha, who has an MSc in Information Technology from Nadar saraswathi college of arts and science in Theni. The document examines the technical aspects of radio system design and communication standards.
Dip pppt



Dip ppptSangeethaSasi1 This document discusses the importance of data mining and its applications. Data mining is the process of analyzing data from different perspectives to discover hidden patterns and relationships. It allows businesses to make better decisions by predicting customer behavior and identifying new opportunities.
Web techh



Web techhSangeethaSasi1 - VB.NET is an object-oriented programming language that is implemented on the .NET framework. It evolved from Visual Basic 6 but is not backwards compatible.
- The .NET framework is a software development platform created by Microsoft to build applications that run on the Windows platform. It was first released in 2002.
- The .NET framework can be used to create both web-based and desktop applications and supports languages like C# and VB.NET. It includes class libraries for common functions.
Web tech



Web techSangeethaSasi1 - VB.NET is an object-oriented programming language that is implemented on the .NET framework. It evolved from Visual Basic 6 but is not backwards compatible.
- The .NET framework is a software development platform created by Microsoft to build applications for the Windows platform. It was first released in 2002.
- The .NET framework can be used to create both web-based and desktop applications and supports languages like C# and VB.NET. Developers can select the language to develop applications.
Vani wt



Vani wtSangeethaSasi1 The document discusses the Internet Server Application Programming Interface (ISAPI). It provides the following key details:
- ISAPI is an API for Microsoft's IIS web server that allows developers to create extensions (DLL files) that add functionality to the server. Extensions can be used to dynamically generate web pages.
- ISAPI extensions have full access to IIS functionality and run within an IIS-controlled process. Filters can modify incoming and outgoing request/response streams.
- Common ISAPI applications include ASP, ASP.NET, ColdFusion, Perl, and PHP. ISAPI makes it possible to use languages like C/C++, Delphi, and Visual FoxPro to create web applications.
Vani dbms



Vani dbmsSangeethaSasi1 This document discusses concurrency control and its protocols. Concurrency control ensures correct results from concurrent operations while maximizing performance. It addresses issues that can arise from multiple transactions executing simultaneously on the same data. The ACID rules of atomicity, consistency, isolation, and durability are explained. Common concurrency control protocols include lock-based, two phase locking, and timestamp-based protocols. Lock-based protocols use shared and exclusive locks to control access to data. Two phase locking follows a growing and shrinking phase approach. Timestamp-based protocols serialize transactions based on timestamps.
Hema wt (1)



Hema wt (1)SangeethaSasi1 S.Azhagarammal has a MSc in IT from Nadar Saraswathi College of Arts and Science in Theni. The document discusses different data types used in programming languages including integers, booleans, characters, strings, enumerated types, pointers, and derived types. It provides details on how each type represents and stores values.
Hema rdbms



Hema rdbmsSangeethaSasi1 A transaction is a logical unit of work that maintains the ACID properties of atomicity, consistency, isolation, and durability. It can consist of one or more SQL commands or portions of an application program. Transactions must be atomic, leaving the database in a consistent state whether the transaction commits or aborts. Isolation ensures that transactions appear to execute sequentially despite concurrent execution. The database system guarantees transaction durability even in the event of failures.
Web tech



Web techSangeethaSasi1 - VB.NET is an object-oriented programming language that is implemented on the .NET framework. It evolved from Visual Basic 6 but is not backwards compatible.
- The .NET framework is a software development platform created by Microsoft to build applications that run on the Windows platform. It was first released in 2002.
- The .NET framework can be used to create both web-based and desktop applications and supports languages like C# and VB.NET. Developers can choose the language to develop applications.
Web tech



Web techSangeethaSasi1 - VB.NET is an object-oriented programming language that is implemented on the .NET framework. It evolved from Visual Basic 6 but is not backwards compatible.
- The .NET framework is a software development platform created by Microsoft to build applications that run on the Windows platform. It was first released in 2002.
- The .NET framework can be used to create both web-based and desktop applications and supports languages like C# and VB.NET. It includes class libraries for common functions.
Dbms



DbmsSangeethaSasi1 The document discusses database recovery from failures. It states that database systems must be able to recover data when failures occur. There are automatic and non-automatic ways to back up data and recover from failures. The document then describes log-based recovery which records database transactions and updates to a log to allow recovery of committed transactions despite failures.
Vani



VaniSangeethaSasi1 Automated tools can aid various aspects of software maintenance such as analysis, design, implementation, debugging and testing. Important tools include text editors, debuggers, cross-reference generators, linkage editors, comparators and version control systems. Text editors can edit source code and documentation. Debuggers provide debugging capabilities. Linkage editors link object modules into executable programs. Comparators compare files and report differences. Software tools can improve software maintenance by aiding in design, development, testing and maintenance.
Hema se



Hema seSangeethaSasi1 The document discusses quality assurance and the responsibilities of quality assurance personnel. It explains that quality assurance aims to ensure products meet requirements through planned actions. Quality assurance groups develop standards, tools and techniques, and review work products for compliance. They create a quality assurance plan for each project detailing tasks, responsibilities and documentation checks. Quality assurance personnel also develop policies and testing aids, and perform final acceptance testing. The document outlines different types of software testing including functional, performance, stress and structure tests.
Software



SoftwareSangeethaSasi1 This document discusses configuration management and source code metrics for software maintenance. It defines configuration management as tracking and controlling multiple versions of software products. Configuration management requires a plan and tools like configuration management databases and version control libraries. Configuration management databases store information on product structure, versions, status, and change history. Version control libraries manage source code and document files with version numbers and change histories. The document also describes two common source code metrics: Halstead's effort equation and McCabe's cyclomatic complexity measure, which are used to analyze properties of source code like complexity.
Operating system



Operating systemSangeethaSasi1 This document discusses supervised and unsupervised training of artificial neural networks. In supervised training, both the inputs and desired outputs are provided to the network during training. The network adjusts its weights to match the outputs to the desired outputs. Unsupervised training only provides inputs to the network, and it must group the input data without guidance on desired outputs. Both approaches require sufficient data for training and testing the network. Supervised learning is more common and achieves better results currently.
Dataminng



DataminngSangeethaSasi1 This document discusses different aspects of training artificial neural networks. It explains that there are two main types of training: supervised and unsupervised. Supervised training involves providing the network with desired outputs for each input, while unsupervised training does not provide desired outputs. The document also discusses how neural networks are configured and trained, including choosing initial weights randomly and continually adjusting weights during training. It notes some challenges with training, such as networks not converging if there is not enough training data.
System calls



System callsSangeethaSasi1 System calls provide an essential interface between a process and the operating system. They allow programs to request services from the kernel like hardware access, process management, file I/O, and communication. There are several types of system calls including process control, file management, device management, information maintenance, and communication. Common system calls are open(), read(), write(), and close(). These calls allow programs to access and manage files. System calls switch the CPU from user mode to kernel mode so programs can directly interact with hardware and memory.
Java



JavaSangeethaSasi1 This document discusses exception handling in Java. It defines that exceptions are objects describing error conditions that occur during code execution. There are two main branches of exceptions - those headed by Exception which are intended to be caught by programs, and Errors headed by the Error class which indicate runtime environment issues. The document provides details on try/catch blocks for handling exceptions, built-in exception types like RuntimeException, and how to throw exceptions manually using the throw keyword. It includes an example program demonstrating catching and rethrowing an exception.
Ad
Recently uploaded (20)
Geography Sem II Unit 1C Correlation of Geography with other school subjects



Geography Sem II Unit 1C Correlation of Geography with other school subjectsProfDrShaikhImran The correlation of school subjects refers to the interconnectedness and mutual reinforcement between different academic disciplines. This concept highlights how knowledge and skills in one subject can support, enhance, or overlap with learning in another. Recognizing these correlations helps in creating a more holistic and meaningful educational experience.
LDMMIA Reiki Master Spring 2025 Mini Updates



LDMMIA Reiki Master Spring 2025 Mini UpdatesLDM Mia eStudios As of Mid to April Ending, I am building a new Reiki-Yoga Series. No worries, they are free workshops. So far, I have 3 presentations so its a gradual process. If interested visit: https://www.slideshare.net/YogaPrincess
https://ldmchapels.weebly.com
Blessings and Happy Spring. We are hitting Mid Season.
Quality Contril Analysis of Containers.pdf



Quality Contril Analysis of Containers.pdfDr. Bindiya Chauhan Quality control test for containers, rubber closures and secondary packing materials.
pulse ppt.pptx Types of pulse , characteristics of pulse , Alteration of pulse



pulse ppt.pptx Types of pulse , characteristics of pulse , Alteration of pulsesushreesangita003 what is pulse ?
Purpose
physiology and Regulation of pulse
Characteristics of pulse
factors affecting pulse
Sites of pulse
Alteration of pulse
for BSC Nursing 1st semester
for Gnm Nursing 1st year
Students .
vitalsign
Handling Multiple Choice Responses: Fortune Effiong.pptx



Handling Multiple Choice Responses: Fortune Effiong.pptxAuthorAIDNationalRes INTRO TO STATISTICS
INTRO TO SPSS INTERFACE
CLEANING MULTIPLE CHOICE RESPONSE DATA WITH EXCEL
ANALYZING MULTIPLE CHOICE RESPONSE DATA
INTERPRETATION
Q & A SESSION
PRACTICAL HANDS-ON ACTIVITY
YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptx



YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptxYale School of Public Health - The Virtual Medical Operations Center (VMOC) A measles outbreak originating in West Texas has been linked to confirmed cases in New Mexico, with additional cases reported in Oklahoma and Kansas. The current case count is 817 from Texas, New Mexico, Oklahoma, and Kansas. 97 individuals have required hospitalization, and 3 deaths, 2 children in Texas and one adult in New Mexico. These fatalities mark the first measles-related deaths in the United States since 2015 and the first pediatric measles death since 2003.
The YSPH Virtual Medical Operations Center Briefs (VMOC) were created as a service-learning project by faculty and graduate students at the Yale School of Public Health in response to the 2010 Haiti Earthquake. Each year, the VMOC Briefs are produced by students enrolled in Environmental Health Science Course 581 - Public Health Emergencies: Disaster Planning and Response. These briefs compile diverse information sources – including status reports, maps, news articles, and web content– into a single, easily digestible document that can be widely shared and used interactively. Key features of this report include:
- Comprehensive Overview: Provides situation updates, maps, relevant news, and web resources.
- Accessibility: Designed for easy reading, wide distribution, and interactive use.
- Collaboration: The “unlocked" format enables other responders to share, copy, and adapt seamlessly. The students learn by doing, quickly discovering how and where to find critical information and presenting it in an easily understood manner.
CURRENT CASE COUNT: 817 (As of 05/3/2025)
• Texas: 688 (+20)(62% of these cases are in Gaines County).
• New Mexico: 67 (+1 )(92.4% of the cases are from Eddy County)
• Oklahoma: 16 (+1)
• Kansas: 46 (32% of the cases are from Gray County)
HOSPITALIZATIONS: 97 (+2)
• Texas: 89 (+2) - This is 13.02% of all TX cases.
• New Mexico: 7 - This is 10.6% of all NM cases.
• Kansas: 1 - This is 2.7% of all KS cases.
DEATHS: 3
• Texas: 2 – This is 0.31% of all cases
• New Mexico: 1 – This is 1.54% of all cases
US NATIONAL CASE COUNT: 967 (Confirmed and suspected):
INTERNATIONAL SPREAD (As of 4/2/2025)
• Mexico – 865 (+58)
‒Chihuahua, Mexico: 844 (+58) cases, 3 hospitalizations, 1 fatality
• Canada: 1531 (+270) (This reflects Ontario's Outbreak, which began 11/24)
‒Ontario, Canada – 1243 (+223) cases, 84 hospitalizations.
• Europe: 6,814
Multi-currency in odoo accounting and Update exchange rates automatically in ...



Multi-currency in odoo accounting and Update exchange rates automatically in ...Celine George Most business transactions use the currencies of several countries for financial operations. For global transactions, multi-currency management is essential for enabling international trade.
Biophysics Chapter 3 Methods of Studying Macromolecules.pdf



Biophysics Chapter 3 Methods of Studying Macromolecules.pdfPKLI-Institute of Nursing and Allied Health Sciences Lahore , Pakistan. This chapter provides an in-depth overview of the viscosity of macromolecules, an essential concept in biophysics and medical sciences, especially in understanding fluid behavior like blood flow in the human body.
Key concepts covered include:
✅ Definition and Types of Viscosity: Dynamic vs. Kinematic viscosity, cohesion, and adhesion.
⚙️ Methods of Measuring Viscosity:
Rotary Viscometer
Vibrational Viscometer
Falling Object Method
Capillary Viscometer
🌡️ Factors Affecting Viscosity: Temperature, composition, flow rate.
🩺 Clinical Relevance: Impact of blood viscosity in cardiovascular health.
🌊 Fluid Dynamics: Laminar vs. turbulent flow, Reynolds number.
🔬 Extension Techniques:
Chromatography (adsorption, partition, TLC, etc.)
Electrophoresis (protein/DNA separation)
Sedimentation and Centrifugation methods.
Metamorphosis: Life's Transformative Journey



Metamorphosis: Life's Transformative JourneyArshad Shaikh *Metamorphosis* is a biological process where an animal undergoes a dramatic transformation from a juvenile or larval stage to a adult stage, often involving significant changes in form and structure. This process is commonly seen in insects, amphibians, and some other animals.
World war-1(Causes & impacts at a glance) PPT by Simanchala Sarab(BABed,sem-4...



World war-1(Causes & impacts at a glance) PPT by Simanchala Sarab(BABed,sem-4...larencebapu132 This is short and accurate description of World war-1 (1914-18)
It can give you the perfect factual conceptual clarity on the great war
Regards Simanchala Sarab
Student of BABed(ITEP, Secondary stage)in History at Guru Nanak Dev University Amritsar Punjab 🙏🙏
Exploring-Substances-Acidic-Basic-and-Neutral.pdf



Exploring-Substances-Acidic-Basic-and-Neutral.pdfSandeep Swamy Exploring Substances:
Acidic, Basic, and
Neutral
Welcome to the fascinating world of acids and bases! Join siblings Ashwin and
Keerthi as they explore the colorful world of substances at their school's
National Science Day fair. Their adventure begins with a mysterious white paper
that reveals hidden messages when sprayed with a special liquid.
In this presentation, we'll discover how different substances can be classified as
acidic, basic, or neutral. We'll explore natural indicators like litmus, red rose
extract, and turmeric that help us identify these substances through color
changes. We'll also learn about neutralization reactions and their applications in
our daily lives.
by sandeep swamy
To study Digestive system of insect.pptx



To study Digestive system of insect.pptxArshad Shaikh Education is one thing no one can take away from you.”
How to Set warnings for invoicing specific customers in odoo



How to Set warnings for invoicing specific customers in odooCeline George Odoo 16 offers a powerful platform for managing sales documents and invoicing efficiently. One of its standout features is the ability to set warnings and block messages for specific customers during the invoicing process.
Presentation of the MIPLM subject matter expert Erdem Kaya



Presentation of the MIPLM subject matter expert Erdem KayaMIPLM Presentation of the MIPLM subject matter expert Erdem Kaya
How to Subscribe Newsletter From Odoo 18 Website



How to Subscribe Newsletter From Odoo 18 WebsiteCeline George Newsletter is a powerful tool that effectively manage the email marketing . It allows us to send professional looking HTML formatted emails. Under the Mailing Lists in Email Marketing we can find all the Newsletter.
YSPH VMOC Special Report - Measles Outbreak Southwest US 4-30-2025.pptx



YSPH VMOC Special Report - Measles Outbreak Southwest US 4-30-2025.pptxYale School of Public Health - The Virtual Medical Operations Center (VMOC) A measles outbreak originating in West Texas has been linked to confirmed cases in New Mexico, with additional cases reported in Oklahoma and Kansas. The current case count is 795 from Texas, New Mexico, Oklahoma, and Kansas. 95 individuals have required hospitalization, and 3 deaths, 2 children in Texas and one adult in New Mexico. These fatalities mark the first measles-related deaths in the United States since 2015 and the first pediatric measles death since 2003.
The YSPH Virtual Medical Operations Center Briefs (VMOC) were created as a service-learning project by faculty and graduate students at the Yale School of Public Health in response to the 2010 Haiti Earthquake. Each year, the VMOC Briefs are produced by students enrolled in Environmental Health Science Course 581 - Public Health Emergencies: Disaster Planning and Response. These briefs compile diverse information sources – including status reports, maps, news articles, and web content– into a single, easily digestible document that can be widely shared and used interactively. Key features of this report include:
- Comprehensive Overview: Provides situation updates, maps, relevant news, and web resources.
- Accessibility: Designed for easy reading, wide distribution, and interactive use.
- Collaboration: The “unlocked" format enables other responders to share, copy, and adapt seamlessly. The students learn by doing, quickly discovering how and where to find critical information and presenting it in an easily understood manner.
Odoo Inventory Rules and Routes v17 - Odoo Slides



Odoo Inventory Rules and Routes v17 - Odoo SlidesCeline George Odoo's inventory management system is highly flexible and powerful, allowing businesses to efficiently manage their stock operations through the use of Rules and Routes.
Introduction to Vibe Coding and Vibe Engineering



Introduction to Vibe Coding and Vibe EngineeringDamian T. Gordon Introduction to Vibe Coding and Vibe Engineering
Marie Boran Special Collections Librarian Hardiman Library, University of Gal...



Marie Boran Special Collections Librarian Hardiman Library, University of Gal...Library Association of Ireland Phoenix – A Collaborative Renewal of Children’s and Young People’s Services Clare Doyle - Cork City Libraries
YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptx



YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptxYale School of Public Health - The Virtual Medical Operations Center (VMOC)
Biophysics Chapter 3 Methods of Studying Macromolecules.pdf



Biophysics Chapter 3 Methods of Studying Macromolecules.pdfPKLI-Institute of Nursing and Allied Health Sciences Lahore , Pakistan.
YSPH VMOC Special Report - Measles Outbreak Southwest US 4-30-2025.pptx



YSPH VMOC Special Report - Measles Outbreak Southwest US 4-30-2025.pptxYale School of Public Health - The Virtual Medical Operations Center (VMOC)
Marie Boran Special Collections Librarian Hardiman Library, University of Gal...



Marie Boran Special Collections Librarian Hardiman Library, University of Gal...Library Association of Ireland
Image processing using matlab
- 1. G.KARTHIGAM.SC INFO TECH DEPARTMENT OF CS &IT NADAR SARASWATHI COLLEGE OF ARTS AND SCIENCE,THENI
- 2. Matlab is optimised for operating on matrices Images are matrices! Many useful built-in functions in the Matlab Image Processing Toolbox Very easy to write your own image processing functions Image Processing using Matlab Sumitha Balasuriya 2
- 3. >> I=imread('mandrill.bmp','bmp'); % load image >> image(I) % display image >> whos I Name Size Bytes Class I 512x512x3 786432 uint8 array Grand total is 786432 elements using 786432 bytes Image Processing using Matlab Sumitha Balasuriya 3 image filename as a string image format as a stringMatrix with image data Dimensions of I (red, green and blue intensity information) Matlab can only perform arithmetic operations on data with class double! Display the left half of the mandrill image
- 4. Images are just an array of numbers >> I % ctrl+c to halt output! Intensity of each pixel is represented by the pixel element’s value in the red, green and blue matrices >> I(1,1,:) % RGB values of element (1,1) ans(:,:,1) = 135 ans(:,:,2) = 97 ans(:,:,3) = 33 Image Processing using Matlab Sumitha Balasuriya 4 Images where the pixel value in the image represents the intensity of the pixel are called intensity images. Red Green Blue
- 5. An indexed image is where the pixel values are indices to elements in a colour map or colour lookup table. The colour map will contain entries corresponding to red, green and blue intensities for each index in the image. >> jet(20) % Generate a jet colourmap for 20 indices ans = 0 0 0.6000 0 0 0.8000 0 0 1.0000 0 0.2000 1.0000 0 0.4000 1.0000 0 0.6000 1.0000 0 0.8000 1.0000 0 1.0000 1.0000 0.2000 1.0000 0.8000 0.4000 1.0000 0.6000 0.6000 1.0000 0.4000 0.8000 1.0000 0.2000 1.0000 1.0000 0 1.0000 0.8000 0 1.0000 0.6000 0 1.0000 0.4000 0 1.0000 0.2000 0 1.0000 0 0 0.8000 0 0 0.6000 0 0 Image Processing using Matlab Sumitha Balasuriya 5 RGB Entry for index value 3 3 4 7 3 6 1 9 8 9 1 2 5 6 14 4 2 5 6 1 4 5 2 8 9 4 2 13 7 8 4 5 5 1 11 5 6 4 1 7 4 4 1 9 5 6 5 5 1 4 4 6 5 5 9 2 1 11 1 3 6 1 9 7 6 8 18 1 8 1 9 1 3 3 9 2 3 7 2 9 8 1 6 6 4 7 8 6 7 4 15 8 2 1 3 7 5 10 8 4 10 4 3 6 4 Values can range from 0.0 to 1.0 Red, green and blue intensities of the nearest index in the colourmap are used to display the image.
- 6. >> I2=I(:,:,2); % green values of I >> image(I2) >> colorbar % display colourmap Image Processing using Matlab Sumitha Balasuriya 6 Matlab considers I2 as an indexed image as it doesn’t contain entries for red, green and blue entries Index Associated color Colour Lookup Table
- 7. change colourmap >> colormap(gray) scale colourmap >> imagesc(I2) Image Processing using Matlab Sumitha Balasuriya 7 Type >>help graph3d to get a list of built-in colourmaps. Experiment with different built-in colourmaps. Define your own colourmap mymap by creating a matrix (size m x 3 ) with red, green, blue entries. Display an image using your colourmap. Red =1.0, Green = 1.0, Blue =1.0, corresponds to index 64 Red =1.0, Green = 1.0, Blue =1.0, corresponds to index 255 Red =0.0, Green = 0.0, Blue = 0.0, corresponds to index 1 Red =0.0, Green = 0.0, Blue = 0.0, corresponds to index 0
- 8. >> axis image % plot fits to data >> h=axes('position', [0 0 0.5 0.5]); >> axes(h); >> imagesc(I2) Image Processing using Matlab Sumitha Balasuriya 8 Investigate axis and axes functions using Matlab’s help
- 9. Frequency of the intensity values of the image Quantise frequency into intervals (called bins) (Un-normalised) probability density function of image intensities Image Processing using Matlab Sumitha Balasuriya 9
- 10. >>hist(reshape(double(Lena(:,:,2)),[512*512 1]),50) Image Processing using Matlab Sumitha Balasuriya 10 Convert image into a 262144 by 1 distribution of values Histogram function Number of bins Histogram equalisation works by equitably distributing the pixels among the histogram bins. Histogram equalise the green channel of the Lena image using Matlab’s histeq function. Compare the equalised image with the original. Display the histogram of the equalised image. The number of pixels in each bin should be approximately equal. Generate the histograms of the green channel of the Lena image using the following number of bins : 10, 20, 50, 100, 200, 500, 1000
- 11. >>surf(double(imresize(Lena(:,:,2),[50 50]))) Image Processing using Matlab Sumitha Balasuriya 11 Remember to reduce size of image! Use Matlab’s built-in mesh and shading surface visualisation functions Change type to double precision
- 12. Convert image to grayscale >>Igray=rgb2gray(I); Resize image >>Ismall=imresize(I,[100 100], 'bilinear'); Rotate image >>I90=imrotate(I,90); Image Processing using Matlab Sumitha Balasuriya 12
- 13. Image Processing using Matlab Sumitha Balasuriya 13 Convert polar coordinates to cartesian coordinates >>pol2cart(rho,theta) Check if a variable is null >>isempty(I) Trigonometric functions sin, cos, tan Convert polar coordinates to cartesian coordinates >>cart2pol(x,y) Find indices and elements in a matrix >>[X,Y]=find(I>100) Fast Fourier Transform Get size of matrix >>size(I) Change the dimensions of a matrix >>reshape(rand(10,10),[100 1]) Discrete Cosine Transform Add elements of a Matrix (columnwise addition in matrices) >>sum(I) Exponentials and Logarithms exp log log10 fft2(I) dct(I)
- 14. Bit of theory! Convolution of two functions f(x) and g(x) Discrete image processing 2D form Image Processing using Matlab Sumitha Balasuriya 14 ( ) ( ) ( ) ( ) ( )h x f x g x f r g x r dr convolution operator Image Filter (mask/kernel) Support region of filter where g(x-r) is nonzero Output filtered image 1 1 ( , ) ( , ) ( , ) height width j i H x y I i j M x i y j Compute the convolution where there are valid indices in the kernel
- 15. Image Processing using Matlab Sumitha Balasuriya 15 Write your own convolution function myconv.m to perform a convolution. It should accept two parameters – the input matrix (image) and convolution kernel, and output the filtered matrix. 1/9 1/9 1/9 1/9 1/9 1/9 1/9 1/9 1/9 i j Filter (M) Image (I) 197 199 195 194 189 190 132 90 112 101 194 194 198 201 189 196 150 85 87 97 194 194 198 195 186 191 109 90 90 124 197 187 195 198 185 186 115 78 81 96 194 190 198 193 187 177 88 86 94 69 194 194 190 190 179 177 93 99 95 100 201 194 191 186 186 181 74 110 82 76 196 194 195 191 183 164 77 119 84 88 192 194 199 192 191 174 89 164 103 129 201 190 187 189 178 168 90 82 88 84 0 0 0 0 0 0 0 0 0 0 0 196 196 194 192 170 137 105 97 0 0 195 196 194 192 167 133 98 92 0 0 194 194 193 189 158 124 92 90 0 0 193 193 191 186 154 122 92 89 0 0 194 192 189 184 149 121 91 90 0 0 194 192 188 182 146 122 93 95 0 0 195 193 190 183 147 128 100 106 0 0 194 192 189 181 146 125 100 105 0 0 0 0 0 0 0 0 0 0 0 = 1 1 ( , ) ( , ) ( , ) height width j i H x y I i j M x i y j http://www.s2.chalmers.se/undergraduate/courses0203/ess060/PDFdocuments/ForScreen/Notes/Convolution.pdf
- 16. Image Processing using Matlab Sumitha Balasuriya 16 Horizontal slice from Mandrill image 0.01 0.08 0.24 0.34 0.24 0.08 0.01 1D Gaussian filter = Filtered Signal
- 17. Image Processing using Matlab Sumitha Balasuriya 17 0.11 0.11 0.11 0.11 0.11 0.11 0.11 0.11 0.11 Arithmetic mean filter (smoothing) >>fspecial('average') -0.17 -0.67 -0.17 -0.67 3.33 -0.67 -0.17 -0.67 -0.17 Laplacian (enhance edges) >>fspecial('laplacian') -0.17 -0.67 -0.17 -0.67 4.33 -0.67 -0.17 -0.67 -0.17 Sharpening filter >>fspecial('unsharp') 0.01 0.08 0.01 0.08 0.62 0.08 0.01 0.08 0.01 Gaussian filter (smoothing) >>fspecial('gaussian') Investigate the listed kernels in Matlab by performing convolutions on the Mandrill and Lena images. Study the effects of different kernel sizes (3x3, 9x9, 25x25) on the output. 1 2 1 0 0 0 -1 -2 -1 1 0 -1 2 0 -2 1 0 -1 Sobel operators (edge detection in x and y directions) >>fspecial('sobel') >>fspecial('sobel')’ The median filter is used for noise reduction. It works by replacing a pixel value with the median of its neighbourhood pixel values (vs the mean filter which uses the mean of the neighbourhood pixel values). Apply Matlab’s median filter function medfilt2 on the Mandrill and Lena images. Remember to use different filter sizes (3x3, 9x9, 16x16).
- 18. Generate useful filters for convolution >>fspecial('gaussian',[kernel_height kernel_width],sigma) 1D convolution >>conv(signal,filter) 2D convolution >>conv2(double(I(:,:,2)),fspecial('gaussian‘,[kernel_height kernel_width] ,sigma),'valid') Image Processing using Matlab Sumitha Balasuriya 18 Perform the convolution of an image using Gaussian kernels with different sizes and standard deviations and display the output images. Border padding optionskernelimage
- 19. 1) Type the code in this handout in Matlab and investigate the results. 2) Do the exercises in the notes. 3) Create a grating2d.m function that generates a 2D steerable spatial frequency. Compute spatial frequencies with an amplitude =1 and the following parameters frequency = 1/50, 1/25, 1/10, 1/5 cycles per pixel, phase= 0, pi/5, pi/4, pi/3, pi/2, pi theta = 0, pi/5, pi/4, pi/3, pi/2, pi The value for pi is returned by the in-built matlab function pi. Display your gratings using the in-built gray colourmap. (figure 1) 3) Create a superposition of two or more gratings with different frequencies and thetas and display the result. You can do this by simply adding the images you generated with grating2d (figure 2) frequency = (1/10 and 1/20), (1/20 and 1/30) theta = (pi/2 and pi/5), (pi/10 and pi/2), (pi/2 and pi) Make sure you examine combinations of different frequencies and theta values. (figure 3). Visualise the intensity surface of the outputs that you have generated. (figure 4) 4) Write a matlab function that segments a greyscale image based on a given threshold (i.e. display pixels values greater than the threshold value, zero otherwise). The function should accept two inputs, the image matrix and the threshold value, and output the thresholded image matrix. (figure 5) Image Processing using Matlab Sumitha Balasuriya 19 function H=grating2d(f,phi,theta,A) % function to generate a 2D grating image % f = frequency % phi = phase % theta = angle % A = amplitude % H=grating2d(f,phi,theta,A) % size of grating height=100; width=100; wr=2*pi*f; % angular frequency wx=wr*cos(theta); wy=wr*sin(theta); for y=1:height for x=1:width H(x,y)=A*cos(wx*(x)+phi+wy*(y)); end end Figure 1 Figure 3Figure 2 Figure 4 Figure 5

