Integrate any Angular Project into WebSphere Portal
- 1. 1 HIMANSHU MENDIRATTA Integrate Angular in Portal
- 2. Overview 2 IBM has brought several product innovation and advancement with advent of WebSphere Portal in web- based projects. In particular, IBM has launched a JavaScript based portlet referred as IBM Script Portlet which would facilitate easy portlet development in WebSphere Portal server. Any novice web developer with minimal web development skills like HTML, JavaScript, and CSS can effortlessly create and deploy their application in WebSphere Portal server. We will be skipping the Script Portlet as there are many easy available material around that. Those who want to take a look can open below link : https://help.hcltechsw.com/digital-experience/8.5/script-portlet/script_portlet.html Now let’s discuss how we can integrate Angular with Portal. Any JavaScript framework application can be imported as a JSR-286 portlet and hosted on WebSphere Portal. Since the sample application is platform agnostic, the same code can be run as a portlet or mobile app, allowing reuse over multiple devices and platforms with minimal changes. Before that let’s go through the Angular and Portal prerequisites.
- 3. Prerequisites & Key resources 3 1. Sample Angular application 2. API {can run on independent server } 3. Portal API wrapper { wrapper on main API } 4. Custom Portal Theme { Static & Dynamic theme} 5. StaticImageResource module { optional – Static custom theme can be extended but separate module is recommended } 6. WebSphere Portal version 8.5, CF 09 or higher { earlier version will also support but not tested } 7. Knowledge of Angular framework & routing in angular. 8. Basic knowledge of Portal development & deployment
- 4. What is Angular 4 Angular is an application design framework and development platform for creating efficient and sophisticated single-page apps Angular is a platform and framework for building single-page client applications using HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your applications.
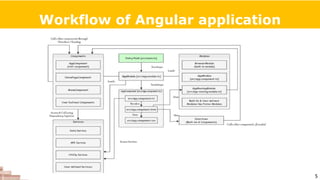
- 5. Workflow of Angular application 5
- 8. Steps to done at Angular End 8 Following steps needs to changed before integrating angular application in Portal 1. Make an entry in app-routing.module.ts for path :’**’ E;g { path: '**', redirectTo: 'entity-dashboard’ } 2. Make sure to use env specific URL for calling API service with constant name such that your generate main file contains below syntax this.envir=“PROD",this.apiUrl="https://x.x.x.x:yy/APIService/CustomAPIService" 3. Run ng build -prod to package and compress the application into the /dist folder. 4. Copy dist folder
- 9. Steps to done at Portal End 9 Following steps needs to changed before deploying Portlet Application in Portal 1. Create & Deploy an API wrapper as EAR (one time ), sample snippet to communicate with main API 2. Create a basic portlet 3. Create one folder as “resource” under webcontent and copy dist folder files under that
- 10. Steps to done at Portal End 10 4. Include angular application generated files using below snippet <app-root class="edbg"></app-root> <script src="<%=request.getContextPath()%>/resource/runtime-es2015.cdfb0ddb511f65fdc0a0.js" type="module"></script> <script src="<%=request.getContextPath()%>/resource/runtime-es5.cdfb0ddb511f65fdc0a0.js" nomodule defer></script> <script src="<%=request.getContextPath()%>/resource/polyfills-es5.9053a67df7ccf4d37537.js" nomodule defer></script> <script src="<%=request.getContextPath()%>/resource/polyfills-es2015.728c189c1d716d4d2016.js" type="module"></script> <script src="<%=request.getContextPath()%>/resource/main-es2015.c3bca1103db58cd8f684.js" type="module"></script> <script src="<%=request.getContextPath()%>/resource/main-es5.c3bca1103db58cd8f684.js" nomodule defer></script> Note : file references can be taken from index.html file generated in dist folder.
- 11. Steps to done at Portal End 11 5. Now find and replace the paths of below constants inside main.xxxxx.js { both files } a. path of API call b. Path of images if any 6. Export the war and your application is ready to be deployed in Portal with all Angular routing rules.
- 12. Advantages 12 . The Custom Application has the following advantages: 1. Users have more autonomy and less dependence on central IT for portlet development, which decreases the time to market. 2. Users need less skill to be productive HCL Portal developers. 3. Users can render existing portlets, such as those developed with HCL Experience Factory or IBM Rational Application Developer, on a page with portlets by using custom Application.
- 13. Thank You 13