Intro to SPA using JavaScript & ASP.NET
Download as PPT, PDF2 likes8,171 views
This document provides an overview of single page applications using JavaScript and ASP.NET. It discusses what SPAs are, their key characteristics like being launched from a single page and rendering portions client-side. Popular JavaScript frameworks for building SPAs like Backbone, Angular, Ember and Knockout are also summarized, along with how to structure code and build REST APIs with ASP.NET Web API.
1 of 47
Downloaded 34 times









































![ASP.NET Web API Controllers
• Controllers derive from “ApiController” instead
of “Controller” like they do in ASP.NET MVC
• HTTP methods bound to controller methods by
start of method (“Get”, “Post”, “Put”, etc.) or with
an attribute ([HttpGet], [HttpPost], [HttpPut],
etc.)](https://image.slidesharecdn.com/introtospa-131215225434-phpapp02/85/Intro-to-SPA-using-JavaScript-ASP-NET-42-320.jpg)





Ad
Recommended
Rails review



Rails reviewAlan Hecht The document discusses the steps to build a Rails blogging application called emerald_blogger. It covers setting up the application structure, configuring environments and databases, generating models, controllers and views, adding validations and associations, and deploying to Heroku. Key areas include placing code in the app directory, using migrations to modify the database schema, defining routes in config/routes.rb, and rendering views and partials from controllers.
Rails Concept



Rails ConceptJaved Hussain Here are some ways the Mobiloitte training has helped me in the last month:
- Learned new skills in mobile app development. The hands-on projects and tutorials have given me practical experience building iOS and Android apps using technologies like Swift, Kotlin, and React Native.
- Gained a solid foundation in core mobile concepts. The courses covered everything from UI design principles to app architecture patterns to platform-specific APIs. This has helped me better understand how to approach mobile development.
- Improved my coding and problem-solving abilities. Working through real examples and debugging issues has sharpened my skills at translating designs into code and troubleshooting bugs.
- Expanded my technical knowledge beyond web development. Previously
Real World Rails Deployment



Real World Rails DeploymentAlan Hecht This document discusses various options for deploying Rails applications in production environments, including Platform as a Service (PaaS) options like Heroku, shared web hosting, virtual private servers, and infrastructure as a service providers like Amazon Web Services. It also covers selecting and configuring a web server (Nginx or Apache), Rails application servers (Unicorn, Thin, Passenger), and deployment tools like Capistrano. The ideal scalable architecture uses a content delivery network, load balancers, and multiple application servers behind a reverse proxy like Nginx.
An Intense Overview of the React Ecosystem



An Intense Overview of the React EcosystemRami Sayar React has been named the front-end library to learn in 2016 however few people talk about the React without mentioning Flux (or Redux or React Native or Relay). In this talk, we will explore the ecosystem of tools and libraries that surround React. We will look at the various Flux implementations (including a short explanation of Flux) like Redux, at react-router, at some of the reactive database or reactive API libraries and finally at everyday tools and techniques that make the React developer happy. By the end of this talk, you will have a greater grasp of the ecosystem and leave with new tools in your developer arsenal.
React.js for Rails Developers



React.js for Rails DevelopersArkency Marcin Grzywaczewski, co-author of successful "Rails meets React.js" and "React.js by Example" books describes React in a friendly way to all Rails developers who'd like to learn React, but can't find generic tutorials friendly enough.
In this presentation you'll learn React.js basics by comparing it to a typical Rails views stack - and recognize the problem React.js solves for you. There are also 'mental transition' stages of thinking about frontend explained.
React on rails v6.1 at LA Ruby, November 2016



React on rails v6.1 at LA Ruby, November 2016Justin Gordon Presented to LA Ruby November 10, 2016.
For more information, see:
* https://github.com/shakacode/react_on_rails/
* http://www.reactrails.com/
Asp.net mvc 5 course module 1 overview



Asp.net mvc 5 course module 1 overviewSergey Seletsky This document outlines the modules and content covered in an ASP.NET MVC 5 course. The 10 modules cover an overview of MVC, models, controllers, views, security, routing, performance, testing, Web API integration. The agenda includes introductions to MVC architecture, comparisons to Web Forms, project structure, configuration, a demo app, best practices, and homework. Real app showcasing and references are also provided.
Angular on ASP.NET MVC 6



Angular on ASP.NET MVC 6Noam Kfir The next version of ASP.NET is more than just a minor upgrade. The surface may seem familiar, but the underlying framework represents nothing less than a paradigm shift. Rewritten from scratch to support modern tooling and guidelines, ASP.NET MVC 6 can run just about everywhere and has a ton of features designed to support SPAs, including Angular apps.
This presentation, which was given at the AngularJS-IL Meetup, introduces ASP.NET 5 and MVC 6 and focuses on features that benefit Angular apps.
http://www.meetup.com/AngularJS-IL/events/223123549/
Alfresco Mvc - a seamless integration with Spring Mvc



Alfresco Mvc - a seamless integration with Spring MvcDaniel Gradecak This document discusses Alfresco Mvc, which provides a seamless integration of Spring Mvc with Alfresco. It allows developers to write Alfresco controllers and APIs using Spring Mvc annotations and conventions rather than traditional webscripts. This improves productivity for Java developers and simplifies configuration, testing, exception handling and other aspects. The library includes modules for REST, AOP and querying that enhance Alfresco development. Many companies use it successfully in production environments.
Fluxible



FluxibleTaylor Lovett This document provides an overview of using Fluxible to create isomorphic JavaScript applications. It defines what an isomorphic app is, discusses React and Flux, and then introduces Fluxible. Key points about Fluxible include that it is an implementation of Flux, has a vibrant community, and includes tools like provideContext and connectToStores to help build React components. The document demonstrates building a simple Fluxible app with files for the server, client, app, components, actions and stores. It also discusses routing and exporting/importing state between server and client.
ASP.NET Brief History



ASP.NET Brief HistorySudhakar Sharma This document outlines the history and evolution of ASP.NET, including the initial release of Active Server Pages (ASP) in 1996, ASP.NET in 2002, ASP.NET MVC in 2008, and ASP.NET Web Pages in 2010. It also mentions additional releases and features added in 2012, 2014, and beyond, such as ASP.NET Web API, SignalR, and ASP.NET 5.
ASP.Net 5 and C# 6



ASP.Net 5 and C# 6Andy Butland ASP.Net 5 and C# 6 bring significant changes to the .NET framework and programming language. ASP.Net 5 introduces a new, modular framework that is cross-platform and optimized for building modern web applications. It uses middleware for request handling and dependency injection for services. C# 6 includes new features like null conditional operators, string interpolation, and auto-property initializers that improve code readability and safety. While Umbraco itself may not immediately use these new technologies, .NET developers should learn them to stay current with the platform.
Microservices: Yes or not?



Microservices: Yes or not?Eduard Tomàs Whar are microservices and microservices architecture (MSA) How we reach them? Are they the same or SoA or not? When to use them? What are the key characteristics?
Slides of my talk given in #Gapand2017 in Andorra
SpringPeople Building Web Sites with ASP.NET MVC FRAMEWORK



SpringPeople Building Web Sites with ASP.NET MVC FRAMEWORKSpringPeople This document discusses web design patterns and ASP.NET MVC. It introduces several design patterns including MVC, MVP, MVVM, provider/adapter, service agent/proxy/broker, and repository. It then explains how ASP.NET MVC implements these patterns. ASP.NET MVC is introduced as a new web application project type that improves testability and simplifies page lifecycles while building on ASP.NET features. Key benefits and characteristics of ASP.NET MVC are outlined. The document advertises a 3-day ASP.NET MVC workshop and notes it will benefit experienced .NET developers.
Building rest services using aspnetwebapi



Building rest services using aspnetwebapiBrij Mishra The document discusses building REST services using ASP.NET Web API. It defines REST and its constraints, and explains what ASP.NET Web API is and how it enables writing REST based services. It covers HTTP verbs, defining resources, content negotiation, and provides an example of building a simple ASP.NET Web API application.
Building a REST Service in minutes with Spring Boot



Building a REST Service in minutes with Spring BootOmri Spector A walk through building a micro service using Spring Boot.
Deck presented at Java 2016
Source accompanying presentation can be found at https://github.com/ospector/sbdemo
MVC 1.0 als alternative Webtechnologie



MVC 1.0 als alternative WebtechnologieOPEN KNOWLEDGE GmbH Es gibt kaum ein Thema, das im Enterprise-Umfeld so umstritten ist wie die Wahl des richtigen Webframeworks. Die perfekte Universallösung gibt es wie so oft nicht, und Unwissenheit über Vor- und Nachteile verschiedener Ansätze führt häufig zu folgenschweren Fehlentscheidungen. Dabei können oftmals einfache grundsätzliche Fragestellungen die Auswahl drastisch minimieren. Der Vortrag bietet einen praxisnahen Überblick zu existierenden Ansätzen für MVC-Webframeworks im Java-Umfeld (Component-oriented vs. Action-oriented) und beleuchtet zusätzlich ihre jeweiligen Vor- und Nachteile.
MVC 6 Introduction



MVC 6 IntroductionSudhakar Sharma The document discusses design patterns and architectural patterns, specifically focusing on the model-view-controller (MVC) pattern. It provides an overview of MVC, explaining the model, view, and controller components. It then describes how MVC is implemented in ASP.NET MVC, including the request flow and separation of concerns. Some key benefits of ASP.NET MVC like clean URLs, testability, and extensibility are also summarized.
Introduction of ASP.NET MVC and AngularJS



Introduction of ASP.NET MVC and AngularJSMohamed Elkhodary This presentation is intended for beginners who are looking for scratching the surface of both MVC and AngularJS and I prepared it for a team of new beginners before they start to discover our application that is built on MVC and AngularJS.
Learning ASP.NET 5 and MVC 6



Learning ASP.NET 5 and MVC 6Ido Flatow This document provides an overview and introduction to ASP.NET 5 and MVC 6. It discusses the history of ASP.NET and outlines improvements in ASP.NET 5, including being cross-platform, modular, faster, and using NuGet packages. MVC 6 unifies MVC, Web API, and Web Pages and uses view components instead of child actions. Tag helpers generate markup and validation helpers are also introduced.
Scala and Lift



Scala and LiftSander Mak (@Sander_Mak) Presentation for the Dutch Open University on Lift, the webframework written in Scala. Though the slides are light on content, the sample application that was used throughout the presentation can be found at https://github.com/sammy8306/Lift/tree/lift_ou/playground and should give more than enough insight into a working Lift application
SpringPeople Introduction to Spring Framework



SpringPeople Introduction to Spring FrameworkSpringPeople This document provides an overview and agenda for a 4-day training course on the Spring Framework. The course aims to teach attendees how to use Spring to create well-designed, testable applications. It will cover Spring core features like configuration, dependency injection, data access and testing. The agenda outlines topics to be covered each day, including Spring configuration, annotation-based DI, testing, security and more. Attendees will learn how to integrate Spring into applications and benefit from its infrastructure support.
Introduce flux & react in practice



Introduce flux & react in practiceHsuan Fu Lien This document discusses introducing Flux and React in practice. It provides an overview of Flux as an architecture with one directional data flow. React is described as a library for creating views with components. The document then discusses how Flux and React work together, with data flowing from the store to components through a dispatcher. It provides examples of using Flux and React to build a music player app and mobile store app.
Introduction to ASP.NET 5



Introduction to ASP.NET 5mbaric - ASP.NET 5 is the next generation of Microsoft's web framework that aims to address limitations of the current ASP.NET stack such as limited hosting possibilities and dependency on IIS.
- It features a modular architecture based on OWIN and Katana that decouples the application from the server and allows hosting on non-IIS platforms like Linux.
- Key improvements include cross-platform support, a more developer-friendly experience with features like no-compile debugging, and an emphasis on performance and light weight deployment through tools like the K command line.
Building & Testing Scalable Rails Applications



Building & Testing Scalable Rails Applicationsevilmike This document discusses building scalable Rails applications. It covers using multiple Rails processes and servers to handle concurrent requests. It recommends optimizing database queries, caching, offloading long tasks, and serving static assets externally. It also provides tips for load testing including using realistic data and environments, considering location and caching effects, and paying attention to request headers.
Discuss About ASP.NET MVC 6 and ASP.NET MVC 5



Discuss About ASP.NET MVC 6 and ASP.NET MVC 5Aaron Jacobson In this presentation discuss about several significant changes or difference between ASP.NET 5 and ASP.NET MVC 6.
Building real time app by using asp.Net Core



Building real time app by using asp.Net CoreCommit Software Sh.p.k. Asp.NET Core is a cross-platform, high-performance, open-source framework for building modern, cloud-based, Internet-connected applications. With asp.NET Core, you can: Build web apps and services, IoT apps, and mobile backends; Use your favorite development tools on Windows, macOS, and Linux; Deploy to the cloud or on-premises; Run on .NET Core or .NET Framework. Millions of developers have used (and continue to use) asp.NET 4.x to create web apps. In this presentation we are going to talk about real time apps using these technology. Asp.NET Core
ReactPHP + Symfony



ReactPHP + SymfonyDavid Bergunder This document discusses using ReactPHP as an event-driven and non-blocking I/O HTTP server with Symfony, a request-response PHP framework. ReactPHP runs the application event loop and handles requests without bootstrap code on each request, improving performance. Symfony is lightweight and supports modern practices. Benchmarks show ReactPHP with Symfony is faster than the default Symfony configuration with Apache and PHP-FPM. Some challenges are memory management, file uploads, and database interactions in long-running processes.
WebApp / SPA @ AllFacebook Developer Conference



WebApp / SPA @ AllFacebook Developer ConferenceAllFacebook.de Vortrag "Facebook Apps als WebApp: Konzepte und Grundlagen zur Realisierung" von Florian Bergmann auf der AllFacebook Developer Conference in Berlin 2013.
Mehr Informationen zur Konferenz und zum Slot:
http://conference.allfacebook.de/devcon/berlin2013/programm/#8
Writing SPA in 2017



Writing SPA in 2017Arek Flinik Lightning Talk given at Wroc_love.rb 2015
Writing Single Page Apps today requires writing a lot of boilerplate code, and the resulting architecture is overly coupled. Is there a better way?
Ad
More Related Content
What's hot (20)
Alfresco Mvc - a seamless integration with Spring Mvc



Alfresco Mvc - a seamless integration with Spring MvcDaniel Gradecak This document discusses Alfresco Mvc, which provides a seamless integration of Spring Mvc with Alfresco. It allows developers to write Alfresco controllers and APIs using Spring Mvc annotations and conventions rather than traditional webscripts. This improves productivity for Java developers and simplifies configuration, testing, exception handling and other aspects. The library includes modules for REST, AOP and querying that enhance Alfresco development. Many companies use it successfully in production environments.
Fluxible



FluxibleTaylor Lovett This document provides an overview of using Fluxible to create isomorphic JavaScript applications. It defines what an isomorphic app is, discusses React and Flux, and then introduces Fluxible. Key points about Fluxible include that it is an implementation of Flux, has a vibrant community, and includes tools like provideContext and connectToStores to help build React components. The document demonstrates building a simple Fluxible app with files for the server, client, app, components, actions and stores. It also discusses routing and exporting/importing state between server and client.
ASP.NET Brief History



ASP.NET Brief HistorySudhakar Sharma This document outlines the history and evolution of ASP.NET, including the initial release of Active Server Pages (ASP) in 1996, ASP.NET in 2002, ASP.NET MVC in 2008, and ASP.NET Web Pages in 2010. It also mentions additional releases and features added in 2012, 2014, and beyond, such as ASP.NET Web API, SignalR, and ASP.NET 5.
ASP.Net 5 and C# 6



ASP.Net 5 and C# 6Andy Butland ASP.Net 5 and C# 6 bring significant changes to the .NET framework and programming language. ASP.Net 5 introduces a new, modular framework that is cross-platform and optimized for building modern web applications. It uses middleware for request handling and dependency injection for services. C# 6 includes new features like null conditional operators, string interpolation, and auto-property initializers that improve code readability and safety. While Umbraco itself may not immediately use these new technologies, .NET developers should learn them to stay current with the platform.
Microservices: Yes or not?



Microservices: Yes or not?Eduard Tomàs Whar are microservices and microservices architecture (MSA) How we reach them? Are they the same or SoA or not? When to use them? What are the key characteristics?
Slides of my talk given in #Gapand2017 in Andorra
SpringPeople Building Web Sites with ASP.NET MVC FRAMEWORK



SpringPeople Building Web Sites with ASP.NET MVC FRAMEWORKSpringPeople This document discusses web design patterns and ASP.NET MVC. It introduces several design patterns including MVC, MVP, MVVM, provider/adapter, service agent/proxy/broker, and repository. It then explains how ASP.NET MVC implements these patterns. ASP.NET MVC is introduced as a new web application project type that improves testability and simplifies page lifecycles while building on ASP.NET features. Key benefits and characteristics of ASP.NET MVC are outlined. The document advertises a 3-day ASP.NET MVC workshop and notes it will benefit experienced .NET developers.
Building rest services using aspnetwebapi



Building rest services using aspnetwebapiBrij Mishra The document discusses building REST services using ASP.NET Web API. It defines REST and its constraints, and explains what ASP.NET Web API is and how it enables writing REST based services. It covers HTTP verbs, defining resources, content negotiation, and provides an example of building a simple ASP.NET Web API application.
Building a REST Service in minutes with Spring Boot



Building a REST Service in minutes with Spring BootOmri Spector A walk through building a micro service using Spring Boot.
Deck presented at Java 2016
Source accompanying presentation can be found at https://github.com/ospector/sbdemo
MVC 1.0 als alternative Webtechnologie



MVC 1.0 als alternative WebtechnologieOPEN KNOWLEDGE GmbH Es gibt kaum ein Thema, das im Enterprise-Umfeld so umstritten ist wie die Wahl des richtigen Webframeworks. Die perfekte Universallösung gibt es wie so oft nicht, und Unwissenheit über Vor- und Nachteile verschiedener Ansätze führt häufig zu folgenschweren Fehlentscheidungen. Dabei können oftmals einfache grundsätzliche Fragestellungen die Auswahl drastisch minimieren. Der Vortrag bietet einen praxisnahen Überblick zu existierenden Ansätzen für MVC-Webframeworks im Java-Umfeld (Component-oriented vs. Action-oriented) und beleuchtet zusätzlich ihre jeweiligen Vor- und Nachteile.
MVC 6 Introduction



MVC 6 IntroductionSudhakar Sharma The document discusses design patterns and architectural patterns, specifically focusing on the model-view-controller (MVC) pattern. It provides an overview of MVC, explaining the model, view, and controller components. It then describes how MVC is implemented in ASP.NET MVC, including the request flow and separation of concerns. Some key benefits of ASP.NET MVC like clean URLs, testability, and extensibility are also summarized.
Introduction of ASP.NET MVC and AngularJS



Introduction of ASP.NET MVC and AngularJSMohamed Elkhodary This presentation is intended for beginners who are looking for scratching the surface of both MVC and AngularJS and I prepared it for a team of new beginners before they start to discover our application that is built on MVC and AngularJS.
Learning ASP.NET 5 and MVC 6



Learning ASP.NET 5 and MVC 6Ido Flatow This document provides an overview and introduction to ASP.NET 5 and MVC 6. It discusses the history of ASP.NET and outlines improvements in ASP.NET 5, including being cross-platform, modular, faster, and using NuGet packages. MVC 6 unifies MVC, Web API, and Web Pages and uses view components instead of child actions. Tag helpers generate markup and validation helpers are also introduced.
Scala and Lift



Scala and LiftSander Mak (@Sander_Mak) Presentation for the Dutch Open University on Lift, the webframework written in Scala. Though the slides are light on content, the sample application that was used throughout the presentation can be found at https://github.com/sammy8306/Lift/tree/lift_ou/playground and should give more than enough insight into a working Lift application
SpringPeople Introduction to Spring Framework



SpringPeople Introduction to Spring FrameworkSpringPeople This document provides an overview and agenda for a 4-day training course on the Spring Framework. The course aims to teach attendees how to use Spring to create well-designed, testable applications. It will cover Spring core features like configuration, dependency injection, data access and testing. The agenda outlines topics to be covered each day, including Spring configuration, annotation-based DI, testing, security and more. Attendees will learn how to integrate Spring into applications and benefit from its infrastructure support.
Introduce flux & react in practice



Introduce flux & react in practiceHsuan Fu Lien This document discusses introducing Flux and React in practice. It provides an overview of Flux as an architecture with one directional data flow. React is described as a library for creating views with components. The document then discusses how Flux and React work together, with data flowing from the store to components through a dispatcher. It provides examples of using Flux and React to build a music player app and mobile store app.
Introduction to ASP.NET 5



Introduction to ASP.NET 5mbaric - ASP.NET 5 is the next generation of Microsoft's web framework that aims to address limitations of the current ASP.NET stack such as limited hosting possibilities and dependency on IIS.
- It features a modular architecture based on OWIN and Katana that decouples the application from the server and allows hosting on non-IIS platforms like Linux.
- Key improvements include cross-platform support, a more developer-friendly experience with features like no-compile debugging, and an emphasis on performance and light weight deployment through tools like the K command line.
Building & Testing Scalable Rails Applications



Building & Testing Scalable Rails Applicationsevilmike This document discusses building scalable Rails applications. It covers using multiple Rails processes and servers to handle concurrent requests. It recommends optimizing database queries, caching, offloading long tasks, and serving static assets externally. It also provides tips for load testing including using realistic data and environments, considering location and caching effects, and paying attention to request headers.
Discuss About ASP.NET MVC 6 and ASP.NET MVC 5



Discuss About ASP.NET MVC 6 and ASP.NET MVC 5Aaron Jacobson In this presentation discuss about several significant changes or difference between ASP.NET 5 and ASP.NET MVC 6.
Building real time app by using asp.Net Core



Building real time app by using asp.Net CoreCommit Software Sh.p.k. Asp.NET Core is a cross-platform, high-performance, open-source framework for building modern, cloud-based, Internet-connected applications. With asp.NET Core, you can: Build web apps and services, IoT apps, and mobile backends; Use your favorite development tools on Windows, macOS, and Linux; Deploy to the cloud or on-premises; Run on .NET Core or .NET Framework. Millions of developers have used (and continue to use) asp.NET 4.x to create web apps. In this presentation we are going to talk about real time apps using these technology. Asp.NET Core
ReactPHP + Symfony



ReactPHP + SymfonyDavid Bergunder This document discusses using ReactPHP as an event-driven and non-blocking I/O HTTP server with Symfony, a request-response PHP framework. ReactPHP runs the application event loop and handles requests without bootstrap code on each request, improving performance. Symfony is lightweight and supports modern practices. Benchmarks show ReactPHP with Symfony is faster than the default Symfony configuration with Apache and PHP-FPM. Some challenges are memory management, file uploads, and database interactions in long-running processes.
Viewers also liked (16)
WebApp / SPA @ AllFacebook Developer Conference



WebApp / SPA @ AllFacebook Developer ConferenceAllFacebook.de Vortrag "Facebook Apps als WebApp: Konzepte und Grundlagen zur Realisierung" von Florian Bergmann auf der AllFacebook Developer Conference in Berlin 2013.
Mehr Informationen zur Konferenz und zum Slot:
http://conference.allfacebook.de/devcon/berlin2013/programm/#8
Writing SPA in 2017



Writing SPA in 2017Arek Flinik Lightning Talk given at Wroc_love.rb 2015
Writing Single Page Apps today requires writing a lot of boilerplate code, and the resulting architecture is overly coupled. Is there a better way?
Building Applications Using Ajax



Building Applications Using Ajaxs_pradeep The first of its kind Web Technology Conference on Open Source Technology, WebOSS '07 was organised in Kolkata on Sat, 13th Oct 07 and I spoke at the event as one of the participants on "Building Applications using AJAX". Here I will share my presentation.
Webinar on Angular JS titled 'Develop Responsive Single Page Application'



Webinar on Angular JS titled 'Develop Responsive Single Page Application'Edureka! AngularJS, a MVW framework from Google is based on JavaScript, a language globally known to millions of developers worldwide - thus giving it a much lower learning curve even for complete beginners. Integrating AngularJS is simple as it evaluates page once HTML is in the DOM and make easier to bind Angular on top of existing applications. It can run along with Node.js, an asynchronous development platform with lightning speed execution, which makes building Mean Stack applications easier and faster. AngularJS comes with a very good documentation and also have wide range of third party modules making it user-friendly for developers.
The topics covered in the presentation are:
1.What is Angular JS
2.Global Opportunities for Angular JS
3.Why learn Angular JS
4.Angular JS Features
5.MVC Architecture
6.How to build a responsive single page application
7.Compare Angular.js, Backbone.js and Ember.js
Ajax presentation



Ajax presentationBharat_Kumawat The document discusses AJAX (Asynchronous JavaScript and XML), which is a web development technique for building interactive web applications. It allows for asynchronous data retrieval, which means requests are made in the background without interfering with the display and behavior of the existing page. This improves responsiveness as users can interact with the page during data loading. The key components that AJAX uses are XML, HTML, CSS, DOM, and JavaScript. JavaScript plays the important role of binding these components together and enabling asynchronous communication with the server in the background.
Single page application



Single page applicationJeremy Lee The document discusses single page applications (SPAs) and the AngularJS framework. It defines SPAs as web apps that load on a single page to provide a more fluid user experience. It then explains key characteristics of SPAs and benefits like improved performance. The bulk of the document focuses on introducing concepts in AngularJS like controllers, scopes, templates, directives, filters, services and routing. It provides code examples to demonstrate basic usage and building a todo list app with AngularJS.
Single page application



Single page applicationIsmaeel Enjreny Single page applications are web applications that load on a single web page and provide a more fluid user experience similar to a desktop application. All necessary code is retrieved on a single page load or dynamically loaded as needed in response to user actions, without reloading the page. Key characteristics include chunking content, using controllers and templates, routing views without reloads, real-time communication, and local storage. Popular frameworks are AngularJS, YUI App, and Knockout. Server architectures include thin, thick stateful, and thick stateless. Challenges include SEO, code partitioning, browser history, analytics, and initial load speed.
Ajax Introduction Presentation



Ajax Introduction Presentationthinkphp Ajax allows for asynchronous data retrieval and manipulation without reloading the entire web page. It uses a combination of XMLHttpRequest, JavaScript, CSS, and HTML. This enables dynamic display and interaction on web pages by allowing asynchronous retrieval of data from the server in the background without interfering with the display and behavior of the existing page. The term "Ajax" was coined in 2005 but the underlying technologies like XMLHttpRequest had existed earlier. Ajax helped popularize the concept of Rich Internet Applications and is now commonly used in applications like Google Maps and Flickr to reload only parts of pages instead of the whole page for more dynamic and interactive experiences.
An Introduction to Ajax Programming



An Introduction to Ajax Programminghchen1 This document provides an introduction to Ajax programming, including what Ajax is, how it differs from traditional HTTP paradigms, the key components needed for Ajax (XHTML, JavaScript, CSS), how to use the DOM and XMLHttpRequest objects to send and receive data from the server without refreshing the page, examples using the MochiKit JavaScript library to simplify Ajax programming, common pitfalls to avoid like breaking the back button and accessibility issues, and how Ajax can be used to make web pages more interactive and responsive.
Single Page Application presentation



Single Page Application presentationJohn Staveley The document discusses a journey to building a single page application using AngularJS and BreezeJS. It describes the initial solution using jQuery with problems around navigation and two-way binding. AngularJS solves these issues with routing and two-way binding. BreezeJS simplifies working with data by removing boilerplate code for model creation, queries, validation and only saving changed data. Unit testing is also enabled through Angular's dependency injection and separation of concerns. The presentation concludes that single page applications are well-suited for cross-platform mobile apps that avoid app stores, and that AngularJS and BreezeJS improve code testability and reduce data access code.
Ajax Ppt



Ajax PptHema Prasanth AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes without reloading the entire page. It uses a combination of technologies including XMLHttpRequest objects, JavaScript, DOM, and CSS. The XMLHttpRequest object sends and receives data from the server that can be used to update portions of a web page. This improves interactivity and allows for dynamic interfaces.
Introduction to ajax



Introduction to ajaxNir Elbaz A short introduction to AJAX technology with an emphasis on the use with jQuery library & ASP.net platform
Ajax ppt - 32 slides



Ajax ppt - 32 slidesSmithss25 A presentation on Ajax suitable for college level presentations and seminars.Contains 32 slides - ideal for a 20 - 30 minutes seminar.
SPA 2009 - Acceptance Testing AJAX Web Applications through the GUI



SPA 2009 - Acceptance Testing AJAX Web Applications through the GUIandrew.macleod These are the slides that Andrew MacLeod and Patrick Myles presented at the SPA conference in London, April 2009
http://www.spaconference.org/spa2009/sessions/session219.html
Introduction to ajax



Introduction to ajaxRaja V This document provides an overview of AJAX (Asynchronous JavaScript and XML) and how it differs from traditional web applications. It discusses how AJAX allows asynchronous data retrieval, improving interactivity and user experience by avoiding full page refreshes. It then covers how AJAX works by using the XMLHttpRequest object to make asynchronous requests in the background. Examples of popular AJAX-powered sites are given, and code snippets demonstrate how to make AJAX requests from JavaScript and handle responses.
Ajax.ppt



Ajax.pptMAGNA COLLEGE OF ENGINEERING Ajax allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This is done through the XMLHttpRequest object in JavaScript. By using Ajax, web pages feel more responsive because users can interact with the page while data is being loaded in the background without interfering with the display and behavior of the existing page.
Ad
Similar to Intro to SPA using JavaScript & ASP.NET (20)
Meanstack Introduction by Kishore Chandra



Meanstack Introduction by Kishore ChandraKishore Chandra This document provides an overview of the MEAN stack, which is a full-stack JavaScript framework that simplifies and accelerates web application development. It defines MEAN as an acronym for the technologies it incorporates: MongoDB for the database, Express for the server framework, AngularJS for the client-side framework, and Node.js for the runtime environment. Each technology is described in 1-2 sentences. The document then discusses advantages like using a single programming language throughout and disadvantages like lack of coding guidelines. It concludes that MEAN provides a fast, easy way to build modern web applications.
MEAN Stack



MEAN StackKrishnaprasad k The document provides an overview of the MEAN stack, which is a full-stack JavaScript framework that simplifies and accelerates web application development using MongoDB, Express, AngularJS, and Node.js. It discusses each component, including that MongoDB is a noSQL database, Express is a web application framework for Node.js, AngularJS is a client-side framework, and Node.js is a platform for building fast and scalable network applications using JavaScript and non-blocking I/O. It also covers advantages like using a consistent language throughout and disadvantages like lack of coding guidelines.
MEAN Stack



MEAN StackKrishnaprasad k MEAN Stack is a full-stack JavaScript solution that helps you build fast, robust and maintainable production web applications using MongoDB, Express, AngularJS, and Node.js.
What is Mean Stack Development ?



What is Mean Stack Development ?Balajihope The document provides an overview of the MEAN stack, which is a full-stack JavaScript solution for building web applications. It consists of MongoDB (a NoSQL database), Express (a Node.js web application framework), AngularJS (a client-side framework), and Node.js (a JavaScript runtime). The document discusses each component, how they work together, advantages like using a single programming language throughout and ability to build fast applications, and disadvantages like MongoDB not being as robust as SQL databases. It concludes that MEAN provides a fast, easy way to create modern, responsive dynamic web sites.
Mean stack



Mean stackRavikantGautam8 The document provides an overview of the MEAN stack, which is a full-stack JavaScript framework that simplifies and accelerates web application development using MongoDB, Express, AngularJS, and Node.js. It discusses each component of the MEAN stack in detail, including their features and advantages. The key advantages are that MEAN allows for fast development of robust and maintainable web applications using a single programming language across both front-end and back-end. However, MongoDB is not as robust as an SQL database and JavaScript lacks coding guidelines.
Javascript frameworks



Javascript frameworksRajkumarJangid7 In this Presentation all type of JS frameworks are discussed and by viewing this you can compare that which is the best JS framework in present time for different different purposes.
Progressive Web Apps and React



Progressive Web Apps and ReactMike Melusky The document discusses progressive web apps and React. It begins by introducing progressive web apps and their benefits over traditional web apps and native apps. It then covers prerequisites for building progressive web apps with React including HTML, JavaScript, Node.js and CLI knowledge. The document proceeds to discuss key React topics like components, virtual DOM, JSX, props and state. It also covers service workers, manifest files and tools for testing progressive web apps.
Evolution of java script libraries



Evolution of java script librariesColumbia Developers Guild Overview of how JavaScript has developed over time and the emergence of some of the common frameworks
An introduction to Node.js



An introduction to Node.jsKasey McCurdy This document provides a high-level overview of JavaScript and Node.js. It discusses how JavaScript originated as a browser scripting language but is now widely used for server-side applications through Node.js. Node.js uses Google's V8 JavaScript engine and allows JavaScript code to run outside of browsers. Popular Node.js frameworks like Express.js are introduced. Key features of JavaScript like asynchronous programming and Node.js concepts like modules, middleware, and MongoDB are summarized at a high level.
Top 10 frameworks of node js



Top 10 frameworks of node jsHabileLabs Since its first appearance in 2009, NodeJS has come a long way. Many frameworks have been developed on top of it. These all make our task easy and quick. It is us who need to decide which one to choose? So, here is the list of top 10 NodeJS frameworks that will help you build an awesome application.
9 Best JavaScript Frameworks To Choose



9 Best JavaScript Frameworks To ChooseAlbiorix Technology Albiorix Technology lists out the best Javascript frameworks to use in 2023. Learn more about selecting the proper Javascript framework for your business needs.
For More Information: https://www.albiorixtech.com/blog/best-javascript-frameworks/
#JavaScript #JavaScriptFrameworks #WebAppDevelopment #MobileAppDevelopment #SoftwareDevelopment
Frameworks Galore: A Pragmatic Review



Frameworks Galore: A Pragmatic Reviewnetc2012 A wide and shallow survey of popular frameworks for Javascript, CSS, PHP, Java, Groovy, Ruby, Perl, Python and other web oriented technologies.
React vs Vue JS Explained | Vue JS vs React Which Is Better? | Vue JS for Beg...



React vs Vue JS Explained | Vue JS vs React Which Is Better? | Vue JS for Beg...Simplilearn In this video we will take you through React VS Vue JS. In this first we will see the introduction then we will see what is React Js and what is Vue JS after that we will see the features of React and Vue JS moving ahead we will see why react is better then Vue js and vice versa after that we will discuss different approach of React and vue js moving ahead we will be discussing the differences between React and Vue JS after that we will see the companies that are using vue and react and then in last we will see when to use react and vue.
- What is React js?
React is a JavaScript library that is used to build mobile and web applications fast and interactive. It is an open-source, reusable component-based front-end library of JavaScript. React is a combination of HTML and JavaScript. It provides a robust and opinionated way to build modern applications.
- What is Vue JS?
A JavaScript framework called Vue is used to create user interfaces. It provides a declarative and component-based programming approach that enables you to quickly create user interfaces, regardless of how simple or difficult they can be.
It works on top of industry-standard HTML, CSS, and JavaScript.
HTML apps can function thanks to Vue.js directives.
Built-in and user-defined directives are available in Vue.js.
- Why is React better than Vue js?
React also has the advantage of providing more API choices than Virtual DOM.
React js gives developers more options when creating bigger, more complicated programs.
Testing is simpler in react.
Along with supporting web creation, this service provides superior technical assistance with more resources and information available.
- Why is Vue better than React js?
Vue js makes it easier and faster to design web applications.
There is considerably better and more complete documentation for Vue.js.
It facilitates the straightforward creation of template-based apps.
HTML, JS, and CSS are used individually by VueJS.
VueJS uses a template-based approach.
Vue js has considerably easier integration, syntax, and adaptability.
🔥Explore Our Free Courses With Completion Certificate by SkillUp: https://www.simplilearn.com/skillup-f...
✅Subscribe to our Channel to learn more about the top Technologies: https://bit.ly/2VT4WtH
⏩ Check out the Full Stack training videos: https://www.youtube.com/watch?v=8KaJR...
#ReactvsVueJSExplained #VueJS #ReactJS #VueJSExplained #VueJSForBeginners #Vue #Vue3 #Javascript #ProgrammingLanguages2022 #TopProgrammingLanguages2022 #ComputerProgramming #ProgrammingLanguage #2022 #Java #Programming #Simplilearn
About Full Stack Java Developer Course:
This Full Stack Java Developer Job Guarantee Program is a comprehensive six-month program, in partnership with HIRIST and HackerEarth, is designed to fast track your career as a Full Stack Developer focusing industry demand, with a starting salary of up to ₹5 LPA. This Full Stack Java Developer course is designed to give you an essence of front-end, middlewar
Single page application and Framework



Single page application and FrameworkChandrasekar G The document discusses single page applications (SPAs) and frameworks. It defines an SPA as a web app that loads a single HTML page and dynamically updates it as the user interacts. This provides a desktop-like experience within web pages. Frameworks help with development by providing libraries for routing, templates, controllers, models, views and more. They also include tools for linting, transpiling, bundling, preprocessing and more. The document examines different framework architectures like MVC, MVVM and MVP and notes that frameworks should have a small size, be straightforward and support the needs of the specific application.
Lightweight webdev



Lightweight webdevdamianofusco The document summarizes a presentation on lightweight web development using ASP.NET MVC, AJAX, WCF, jQuery, and jTemplates. It discusses moving away from ViewState in ASP.NET towards the MVC pattern, using WCF for services, and a RESTful approach consuming a WCF API with jQuery and jTemplates to separate the UI from server-side concerns. It also covers advantages like code reuse, flexibility, and less code to maintain.
React Tech Salon



React Tech SalonChenguang ZHANG React is a JavaScript library for building user interfaces that aims to solve issues with data changing over time in large web applications. It introduces components, re-rendering on data changes rather than mutating data, and a virtual DOM for efficient re-rendering. React uses a unidirectional data flow and one-way data binding that improves design architecture and code reusability. Related technologies like JSX, Flux, GraphQL, Relay, and React Native further enhance React's capabilities.
Web Development Today



Web Development Todaybretticus This document provides best practices for building modern web applications. It discusses choosing server-side technologies like the LAMP stack (Linux, Apache, MySQL, PHP), which is a common and advantageous option. It also covers the Model-View-Controller design pattern, which separates an application into these components. Models manage data, Views handle presentation, and Controllers process user input and pass data between Models and Views. The document recommends unobtrusive JavaScript, CSS for layout, and implementing AJAX after non-script functionality is established on the client-side. Overall, it outlines strategies for architecting robust and maintainable web applications.
Isomorphic JavaScript – future of the web



Isomorphic JavaScript – future of the webSigma Software - Один JavaScript на сервере и на клиенте;
- SEO, производительность, поддержка и другие преимущества; - Зачем это все .Net программисту;
- Реализации: React.JS, Meteor, Rendr и другие;
- Демо.
Ad
Recently uploaded (20)
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Technology Trends in 2025: AI and Big Data Analytics



Technology Trends in 2025: AI and Big Data AnalyticsInData Labs At InData Labs, we have been keeping an ear to the ground, looking out for AI-enabled digital transformation trends coming our way in 2025. Our report will provide a look into the technology landscape of the future, including:
-Artificial Intelligence Market Overview
-Strategies for AI Adoption in 2025
-Anticipated drivers of AI adoption and transformative technologies
-Benefits of AI and Big data for your business
-Tips on how to prepare your business for innovation
-AI and data privacy: Strategies for securing data privacy in AI models, etc.
Download your free copy nowand implement the key findings to improve your business.
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
Linux Support for SMARC: How Toradex Empowers Embedded Developers



Linux Support for SMARC: How Toradex Empowers Embedded DevelopersToradex Toradex brings robust Linux support to SMARC (Smart Mobility Architecture), ensuring high performance and long-term reliability for embedded applications. Here’s how:
• Optimized Torizon OS & Yocto Support – Toradex provides Torizon OS, a Debian-based easy-to-use platform, and Yocto BSPs for customized Linux images on SMARC modules.
• Seamless Integration with i.MX 8M Plus and i.MX 95 – Toradex SMARC solutions leverage NXP’s i.MX 8 M Plus and i.MX 95 SoCs, delivering power efficiency and AI-ready performance.
• Secure and Reliable – With Secure Boot, over-the-air (OTA) updates, and LTS kernel support, Toradex ensures industrial-grade security and longevity.
• Containerized Workflows for AI & IoT – Support for Docker, ROS, and real-time Linux enables scalable AI, ML, and IoT applications.
• Strong Ecosystem & Developer Support – Toradex offers comprehensive documentation, developer tools, and dedicated support, accelerating time-to-market.
With Toradex’s Linux support for SMARC, developers get a scalable, secure, and high-performance solution for industrial, medical, and AI-driven applications.
Do you have a specific project or application in mind where you're considering SMARC? We can help with Free Compatibility Check and help you with quick time-to-market
For more information: https://www.toradex.com/computer-on-modules/smarc-arm-family
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
Drupalcamp Finland – Measuring Front-end Energy Consumption



Drupalcamp Finland – Measuring Front-end Energy ConsumptionExove How to measure web front-end energy consumption using Firefox Profiler. Presented in DrupalCamp Finland on April 25th, 2025.
AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...



AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...SOFTTECHHUB I started my online journey with several hosting services before stumbling upon Ai EngineHost. At first, the idea of paying one fee and getting lifetime access seemed too good to pass up. The platform is built on reliable US-based servers, ensuring your projects run at high speeds and remain safe. Let me take you step by step through its benefits and features as I explain why this hosting solution is a perfect fit for digital entrepreneurs.
Generative Artificial Intelligence (GenAI) in Business



Generative Artificial Intelligence (GenAI) in BusinessDr. Tathagat Varma My talk for the Indian School of Business (ISB) Emerging Leaders Program Cohort 9. In this talk, I discussed key issues around adoption of GenAI in business - benefits, opportunities and limitations. I also discussed how my research on Theory of Cognitive Chasms helps address some of these issues
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
Mobile App Development Company in Saudi Arabia



Mobile App Development Company in Saudi ArabiaSteve Jonas EmizenTech is a globally recognized software development company, proudly serving businesses since 2013. With over 11+ years of industry experience and a team of 200+ skilled professionals, we have successfully delivered 1200+ projects across various sectors. As a leading Mobile App Development Company In Saudi Arabia we offer end-to-end solutions for iOS, Android, and cross-platform applications. Our apps are known for their user-friendly interfaces, scalability, high performance, and strong security features. We tailor each mobile application to meet the unique needs of different industries, ensuring a seamless user experience. EmizenTech is committed to turning your vision into a powerful digital product that drives growth, innovation, and long-term success in the competitive mobile landscape of Saudi Arabia.
Intro to SPA using JavaScript & ASP.NET
- 1. Intro to Single Page Applications Using JavaScript and ASP.NET Alan Hecht
- 2. What is a Single Page Application? • The web equivalent of a desktop application • The application is written with HTML, CSS, and JavaScript • Unlike regular web sites, no page loads take place after initialization.
- 3. Characteristics of a SPA • Launched from a single HTML page or view • The page is fairly interactive, like a desktop application • Portions of the page (sometimes very large portions) rendered client side by JavaScript
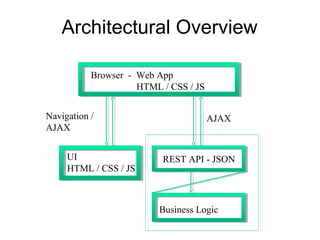
- 4. Architectural Overview Browser - Web App HTML / CSS / JS Navigation / AJAX UI HTML / CSS / JS AJAX REST API - JSON Business Logic
- 5. JavaScript in the Browser • Single thread handles all events, UI and nonUI • Synchronous events stop all further processing until done, which locks the UI • Asynchronous events are queued until callback function is called. Other events handled in the meantime
- 6. Asynchronous JavaScript • Code is non-blocking. Callbacks aren’t invoked until code is done executing and the thread is waiting for events to execute. • Good analogy is the front window at the doctor’s office • Good for I/O intensive applications but not CPU intensive applications
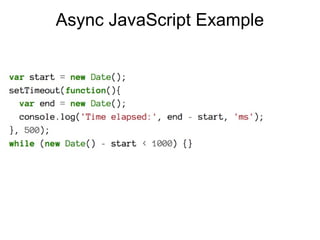
- 8. AJAX • Asynchronous JavaScript and XML (now use JSON instead of XML) • Browser makes an asynchronous HTTP request, callback function is called upon completion
- 9. REST •Representational State Transfer •Building your web API using HTTP instead of on top of HTTP (like SOAP)
- 10. REST •Four HTTP verbs used: GET, PUT, POST, and DELETE •Use URL path segments instead of query parameters or payload data
- 11. REST Example HTTP GET /users - get a list of users HTTP GET /users/1 - get info for user id 1 HTTP POST /users - create a new user HTTP DELETE /users/1 - delete user id 1 HTTP PUT /users/1 - update user id 1
- 12. JSON • JavaScript Object Notation • Collection of key-value pairs and lists of keyvalue pairs • Has replaced XML as a data format because of simplicity
- 13. JSON Example
- 14. Structuring JavaScript Code • For non-trivial, interactive web apps, you’ll want to use a framework which at least has the concept of models and views along with how they get updated • A JavaScript framework architected with MVC, MVVM, MVP, or MV-Whatever helps structure the UI (will be using MVC as a ‘shorthand’ here)
- 15. What about jQuery? • jQuery is great but alone doesn’t scale well for more complicated apps • For larger apps, you would likely wind up with data scattered about the DOM in ‘data-’ attributes and view logic tied to a particular HTML layout
- 16. Client Side JavaScript MVC Frameworks Just pick one…
- 17. JavaScript Framework Philosophy • Have lots of specialized frameworks that do one thing well, mix and match as needed (you’ll see this in Node.js) • But most of us are just trying to solve a business problem and don’t wish to engage in endless research • Nobody has won the client side JS MVC framework battle the way jQuery won with DOM manipulation & CSS selectors
- 18. Scott Hanselman’s JavaScript Glossary • Great overview important and innovative client side JavaScript frameworks: http://www.hanselman.com/blog/TheBigGlossa ryOfOpenSourceJavaScriptAndWebFramewor ksWithCoolNames.aspx • Includes open source ASP.NET server side libraries that are innovative
- 19. JS MVC Frameworks - How to Decide • At the end of 2013, the most popular as measured by Stack Overflow activity are: Backbone.js, Ember.js, Angular,js, Knockout.js, Dojo, and Ext.js • Best article I’ve seen which compares and evaluates JavaScript MVC frameworks while not making a recommendation is: http://www.funnyant.com/choosing-javascriptmvc-framework/
- 20. TodoMVC.com • Sample Todo application written in each and every JavaScript Model/View/* framework • Gives a sense of how much structure and boilerplate code is needed to create a web app with a given framework
- 21. TodoMVC.com
- 22. Backbone.js •Contains the minimal set of models, collections, views, and URL functionality needed to build a web application •Good for experienced JavaScript developers
- 23. Marionette.js • Built off of backbone.js • Reduces boilerplate code, especially in the views • Can be incorporated piecemeal
- 25. Backbone.js Routing •Anything in a URL after the ‘#’ is for client side navigation representing a ‘view’. Classic example is AJAX pagination. •With a small, trivial application, a ‘switch’ statement will likely work. •For a more substantial application, something more formal which handles client side URL routes is usually needed
- 26. Ember.js • Framework with an opinionated way of building web applications • Modeled after the Cocoa framework in iOS development and Ruby on Rails to a lesser extent • Designed for building desktop-like web applications
- 27. Ember.js Example
- 28. Ember.js Templates • Client-side view templating which contains expressions that can be replaced with values • Templates can reside in separate files that are loaded and compiled.
- 29. Ember.js & Discourse • Discourse is a large, open source, forum web application which uses Ember.js • Looks like a good non-trivial example of how to use Ember.js • Server side is Ruby on Rails, but just go to the app/assets/javascripts directory and you’ll be all set.
- 30. Angular.js • Toolset for building the framework for web applications • What HTML would look like if it were designed for building web applications • Designed with testing in mind (dependency injection and plays well with testing tools)
- 32. Angular.js Directives • Allow you to create custom HTML attributes, elements, or classes • The Angular compiler traverses the DOM on the client looking for pre-built or new directives.
- 33. Angular.js Services • Functions that carry out specific tasks. Angular includes built-in services but custom ones can be created • Services added via dependency injection
- 34. Knockout.js • Based on Model-View-ViewModel architecture just like WPF & Silverlight • Focuses on UI data binding • For apps bigger than a few pages, likely need other components like client-side routing
- 36. Ext.js • Framework for building desktop-like applications • Works better for internal applications because it’s so heavyweight • Steep learning curve • First stable release back in 2007
- 37. Ext.js - Example
- 38. Dojo • Toolkit for building desktop-like applications • Extensive HTML widgets • Documentation not so great • First stable release back in 2007
- 39. What about jQuery? • Ember.js depends on jQuery • Angular.js can use jQuery or include its own slimmed down version of it • Backbone.js, Knockout.js, Ext.js work with jQuery
- 40. Building a REST API • Best options are ASP.NET Web API or WCF REST • Could use ASP.NET MVC or even an asmx web service if on Web Forms • The API can be (and often is) used native mobile applications as well.
- 41. ASP.NET Web API • Designed to build APIs, not web sites • Unlike ASP.NET MVC, controllers return data and not views • Content type (i.e. JSON or XML) is negotiated, not specified, via HTTP ‘Accept’ header
- 42. ASP.NET Web API Controllers • Controllers derive from “ApiController” instead of “Controller” like they do in ASP.NET MVC • HTTP methods bound to controller methods by start of method (“Get”, “Post”, “Put”, etc.) or with an attribute ([HttpGet], [HttpPost], [HttpPut], etc.)
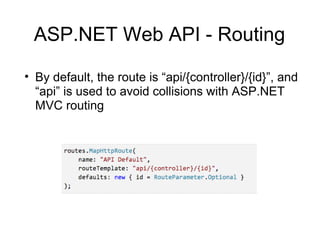
- 43. ASP.NET Web API - Routing • By default, the route is “api/{controller}/{id}”, and “api” is used to avoid collisions with ASP.NET MVC routing
- 44. ASP.NET Web API - Example
- 45. Issues
- 46. Back Button • Back button only works if the URL changes • Ember.js, angular.js, and backbone.js have some built in support • Can use HTML5 History API with knockout.js
- 47. What about SEO? • Web crawlers at the end of 2013 don’t handle JavaScript • Content to the right of ‘#’ in the URL isn’t sent to the server, Google converts #! to an ‘_escaped_fragment_’ Huh?!?! • Experimental work with using Node.js to render the page on the server






