Introduction to WAMP, a protocol enabling PUB/SUB and RPC over Websocket
- 1. The WAMPprotocol With Autobahn + Crossbar.io
- 2. WAMPprotocol (Web Application Messaging Protocol) ≠ WAMP server stack (Windows, Apache, MySQL, PHP)
- 3. WAMP is a protocol created to embrace the power of websockets (http://wamp.ws/) It enables different technologies, processes and machines to communicate with each others, in real time.
- 4. WAMP offers 2 tools RPC PUB/SUB From and to : ● JS (Node & browser ≥ IE10) ● Python (pure) ● C++ ● Java ● Objective-C ● PHP ● C# &
- 5. RPC : Remote Procedure Call ● Allows to call a function from another code remotely via a websocket. ● Asynchronous, fast, clean, light. But Simple. ● Parameters and return values can be: arrays, mappings, numbers and strings. ● Works between different langages. ● Works between local processes or accross Internet.
- 6. RPC – Example 1 Everything you usually do with AJAX Browser Just like a GET /user/profile, but faster since via Websocket. Server getUserProfile() {'user' : 'bob', 'id' : 1} RPC
- 7. RPC – Example 2 Communication between browsers Bob's browser If you code a chess game and Bob moves a piece, his browser can directly tells Jane's to move the piece on her screen. moveQueen('A', '5') RPC Jane's browser
- 8. RPC – Example 3 Push data to the browser If you code a chess game with an AI and it's the bot's turn, the server can directly tell the human player's browser to move the piece on its screen. moveQueen('A', '5') RPC BrowserServer
- 9. RPC – Example 4 Microservices Instead of a big central application, you can have several separated processes, each of them doing one task. Benefits : you can reuse them, share them between projects, restart them independantly, dispatch them on several servers... moveQueen('A', '5') RPC Browser Auth AI ChatTournament SendMsg('yolo')getPool()login()
- 10. RPC – Example 5 The browser is not everything You can mix as many platforms as you need. You can control your Python powered Arduino Yun from a desktop app or just make it react to the sensor placed on your JS powered Tessel. The IoT feels right at home. RPC Tessel + Accelerometer Destop AppArduino Yun startServo() startServo()
- 11. Show me the code ! Here is a simple example of a browser calling a function defined in another browser.
- 13. index.html <!DOCTYPE html><html> <head> <script src="https://autobahn.s3.amazonaws.com/autobahnjs/latest/autobahn. min.jgz" type="text/javascript"></script> </head><body> <p id="baby">Call callMeMaybe() from another browser :)</p> </body><script> // Connecting to the WAMP public test server. var connection = new autobahn.Connection({ url: 'wss://demo.crossbar.io/ws', realm: 'realm1' }); // This code runs once the connection is opened. connection.onopen = function (session) { // We expose this function so it can be called // by another client session.register('callMeMaybe', function(message){ // Let's change the content of the page. document.getElementById('baby').innerHTML = message // We return the browser userAgent so we can test it // on 2 different browsers and see they communicate return navigator.userAgent; }); }; // Open the connection. connection.open(); </script></html>
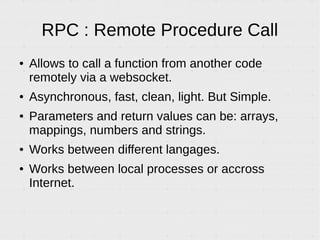
- 14. button.html <!DOCTYPE html><html> <head> <script src="https://autobahn.s3.amazonaws.com/autobahnjs/latest/autobahn. min.jgz" type="text/javascript"></script> </head><body> <p><button onClick='callIt()'>Call It, bobby !</button></p> </body><script> // Connection to the test server var connection = new autobahn.Connection({ url: 'wss://demo.crossbar.io/ws', realm: 'realm1' }); // Runs this code once the connection is opened. connection.onopen = function(session) { callIt = function(){ // Call the function callMeMaybe() on the other browser session.call("callMeMaybe", ['I called baby !']) // This returns a promise */ .then(function(userAgent){ alert(userAgent); }); return false; } }; // Opens the connection. connection.open(); </script></html>
- 15. How does it work ? ● Each piece of code using WAMP is a client, needing a dedicated library to do so. ● You need a central server between all clients. Like RabbitMQ for AMQP. It's not P2P like WebRTC. ● The libs and server are free, available now and ready to be used. ● There are security features (permissions, encryption). This is just a simple demo.
- 16. RPC – Under the hood Communication between browsers Bob's browser Even if you don't see it while coding, a router relays all the messages. This router needs to be installed somewhere for WAMP to work. Jane's browser moveQueen('A', '5') Router
- 17. RPC – Under the hood Communication between browsers AutoBahnJS moveQueen('A', '5') AutoBahnJSCrossbar.io AutobahnX (AutobahnPython, AutobahnJS, AutobahnCpp…) are the name of the de facto libs to enable your code, the client, to speak WAMP. Crossbar.io is the name of the most full featured router.
- 18. From your perspective ● You only need to code the clients, with one of the Autobahn libs. ● For your tests, you can use the public demo router (wss://demo.crossbar.io/ws). There is nothing to install. ● Once you get serious, you install crossbar.io. Just like you would do with Apache or Nginx for HTTP.
- 19. PUB/SUB ● A client SUBscribes to a topic. ● Another client PUBlishes a message about this topic. ● All subscribers interested in this topic receive the message.
- 20. PUB/SUB ● A client SUBscribes to a topic. ● Another client PUBlishes a message about this topic. ● All subscribers interested on this topic receive the message. Same as with RPC, but you can send messages to 0 or N clients, not just 1. However, there is no way to get a return value.
- 21. PUB/SUB – Example 1 Notifications Browser The server just made a new video available. All browsers receive immediately this information and display it on the page. Server {'title: 'Funny cat', 'id' : 2} SUB : subscribed to « new video » Browser Browser PUB
- 22. PUB/SUB – Exemple 2 Synchronisation Web crawler All your components are always aware of everything they need to know, wherever they are. Here, the admin changes a setting value, and can notify all processes. Encoding server Web site SUB : subscribed to « setting changed » Admin {'settings': 'debug', 'oldValue' : false, 'newValue' : true}
- 23. Show me the code ! Same as RPC, but this time, you can open index.html in several tabs at the same time.
- 24. Visual result Index.html button.html PUB Callback (Has SUB first) If you open 10 tabs with index.html, the 10 of them will react. But button.html cannot get a return value from any of them.
- 25. index.html <!DOCTYPE html><html> <head> <script src="https://autobahn.s3.amazonaws.com/autobahnjs/latest/autobahn. min.jgz" type="text/javascript"></script> </head><body> <p id="baby">I'm expecting news about fascinatingSubject</p> </body><script> // Connection to the WAMP test public server var connection = new autobahn.Connection({ url: 'wss://demo.crossbar.io/ws', realm: 'realm1' }); // Runs this code once the connection is opened. connection.onopen = function (session) { // We ask for this function to be called if there // are any news about this topic. session.subscribe('fascinatingSubject', function(message){ // Let's change the content of the page. document.getElementById('baby').innerHTML = message // No return value, PUB/SUB is a one way lane. }); }; // Opens the connection. connection.open(); </script></html>
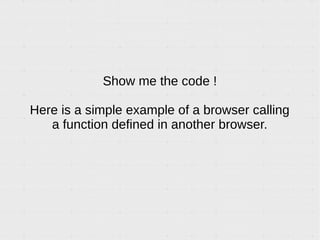
- 26. button.html <!DOCTYPE html><html> <head> <script src="https://autobahn.s3.amazonaws.com/autobahnjs/latest/autobahn. min.jgz" type="text/javascript"></script> </head><body> <p><button onClick='sayIt()'>Say It, bobby !</button></p> </body><script> // Connection to the WAMP test server var connection = new autobahn.Connection({ url: 'wss://demo.crossbar.io/ws', realm: 'realm1' }); // Runs this code once the connection is opened. connection.onopen = function(session) { sayIt = function(){ // We publish something about fascinatingSubject session.publish("fascinatingSubject", ['Amazing !']); // No return value since we don't know which clients // are going to get the message. } }; // Opens the connection. connection.open(); </script></html>
- 27. The full stack Protocol Client Router
- 28. What to do with all this ? ● Complete Web apps: WAMP is a great companion for frameworks such as AngularJS and replace AJAX or manual websockets to get real time updates. ● Small connected devices (IoT, Raspberry PI, Arduino…) : replace MQTT. ● Micro-services: authentication, logging, video encoding... Replace AMQP and ZeroMQ. ● Video games. ● Collaborative apps (Google Doc-like). ● Androids or iOS native apps.
- 29. About Crossbar.io ● Crossbar.io is a full featured WAMP router. Without router, clients can't talk to each others. ● It should be accessible via websockets. ● It can manage clients life cycle. ● It can also manage non WAMP processes life cycle (like supervisord) to make it easy for you to create micro-services oriented systems. ● It even packs a Web servers if you need it.
- 30. What's the catch? ● It's a young technology. WAMP V1 was recently deprecated by WAMP 2. ● Some tools still need to be created : user authentication, advanced debugging... ● Being asynchronous is a requirement: for now, it means WSGI (and so Django) is not compatible. An HTTP bridge is in discussion. ● The documentation is moving a lot. But somebody was hired to settle this.
- 31. Will it blend ? If you stress a bit your WAMP stack, you can : ● Send 32+ bytes in 1,000 PubSub/sec to 1,000 clients with an average latency of 25 ms and 65% CPU load. or ● Send 6,000 RPC/sec, with an average latency of 400 ms. or ● Serve 6,000 clients, with an average latency of 850ms. On a Raspberry Pi :)
- 32. Where to start ? Choose your language, and start writing a small client using the public test server: http://crossbar.io/docs/Choose-your-Weapon/ Or check out the demos : https://demo.crossbar.io/













![button.html
<!DOCTYPE html><html> <head>
<script
src="https://autobahn.s3.amazonaws.com/autobahnjs/latest/autobahn.
min.jgz"
type="text/javascript"></script>
</head><body>
<p><button onClick='callIt()'>Call It, bobby !</button></p>
</body><script>
// Connection to the test server
var connection = new autobahn.Connection({
url: 'wss://demo.crossbar.io/ws',
realm: 'realm1'
});
// Runs this code once the connection is opened.
connection.onopen = function(session) {
callIt = function(){
// Call the function callMeMaybe() on the other browser
session.call("callMeMaybe", ['I called baby !'])
// This returns a promise */
.then(function(userAgent){
alert(userAgent);
});
return false;
}
};
// Opens the connection.
connection.open();
</script></html>](https://image.slidesharecdn.com/introwamp-141226122714-conversion-gate02/85/Introduction-to-WAMP-a-protocol-enabling-PUB-SUB-and-RPC-over-Websocket-14-320.jpg)











![button.html
<!DOCTYPE html><html> <head>
<script
src="https://autobahn.s3.amazonaws.com/autobahnjs/latest/autobahn.
min.jgz"
type="text/javascript"></script>
</head><body>
<p><button onClick='sayIt()'>Say It, bobby !</button></p>
</body><script>
// Connection to the WAMP test server
var connection = new autobahn.Connection({
url: 'wss://demo.crossbar.io/ws',
realm: 'realm1'
});
// Runs this code once the connection is opened.
connection.onopen = function(session) {
sayIt = function(){
// We publish something about fascinatingSubject
session.publish("fascinatingSubject", ['Amazing !']);
// No return value since we don't know which clients
// are going to get the message.
}
};
// Opens the connection.
connection.open();
</script></html>](https://image.slidesharecdn.com/introwamp-141226122714-conversion-gate02/85/Introduction-to-WAMP-a-protocol-enabling-PUB-SUB-and-RPC-over-Websocket-26-320.jpg)





