Introducing the JAQ (Java, Angular, Sql/NoSQL) Stack
Download as PPTX, PDF0 likes118 views
Build websites and web applications with the JAQ (Java, Angular, Sql/NoSQL) application stack. As presented at the Seattle Code Camp Sep 2018
1 of 23
Download to read offline























Ad
Recommended
Bledar Gjocaj - Java open source



Bledar Gjocaj - Java open sourceOpen Labs Albania The document provides an introduction to developing web applications with open source Java tools and frameworks. It discusses the main request-based and component-based MVC frameworks available in Java and how to pick the right one for a project. Popular full-stack options like Java EE and Spring are presented. Common tasks like dependency management, testing, and deployment are also covered. The document emphasizes that Java is open source and used widely in both small startups and large enterprises, with examples given. It encourages trying Java to see why it remains a popular and full-featured platform for web development.
Php development with Docker



Php development with DockerMichael Bui Michael Bui has been developing LAMP stack applications since 2004 and professionally since 2008. He enjoys programming, learning new technologies, and building things. In his free time he likes photography, chess, traveling, hiking, and sports. He is a father. The document discusses using Docker for PHP development which allows developers to build, ship, and run applications on Linux, Windows, and Mac operating systems. Docker provides a way to run, test, debug, and deploy PHP applications without needing a full virtual machine.
Typescript language



Typescript language.NET Crowd TypeScript is a free and open source programming language developed by Microsoft that adds optional static typing and classes to JavaScript. It is a strict superset of JavaScript that transcompiles to JavaScript. TypeScript addresses issues with JavaScript like dynamic types, refactoring, inheritance, and lack of strong typing by providing features like custom types, classes, modules, interfaces, and IntelliSense. The presentation introduces TypeScript, discusses its features and how it works, and provides statistics on its usage and adoption. A live demo then shows using TypeScript in Visual Studio.
Javascript and DOM



Javascript and DOMKetan Ghumatkar Explain the concept of Javascript language and Document object model(DOM) in the browser. It will keep start for a fresh engineer entering the IT industry
Full-Stack Development



Full-Stack DevelopmentDhilipsiva DS A full-stack developer is someone who can take a project from conception to a finished product, handling both front-end and back-end development. They have a wide range of skills across the stack rather than deep expertise in one area. Full-stack developers are well-suited for small startups but may face more scaling challenges in larger companies with more specialized roles. The document discusses technologies used in full-stack development and tips for learning new skills like contributing to open source projects.
How to become senior .net developer



How to become senior .net developerTung Nguyen Thanh How to become senior .net developer, .net interview question ,.net framework ,tdd ,unit test ,ci/cd ,ddd ,cqrs-es, clean code, solid
Full Stack Web Development



Full Stack Web DevelopmentSWAGATHCHOWDARY1 Full stack development involves building both the front end and back end of a web application. Full stack developers work with front end technologies like HTML, CSS, JavaScript, Angular, and React as well as back end technologies like PHP, Java, Python, Node.js, and frameworks like Express, Django and Rails. They also integrate databases like Oracle, MongoDB, and SQL to store and retrieve application data. Popular full stack technologies include MEAN, MERN, and LAMP stacks.
Building your first WordPress plugin



Building your first WordPress pluginJustin Foell This document provides an overview of building WordPress plugins, including when code should be placed in functions.php versus a plugin, basic plugin structure, adding custom features like shortcodes and upload types, and tips for testing and getting help. It encourages experimenting with code snippets but knowing your limits, and consulting developers when examples are complex. The goal is to help people get started writing simple plugins.
Activity 5



Activity 5John Vincent Caño The document provides an overview of learning the core languages for web development: HTML, CSS, JavaScript, and PHP. It explains that HTML provides structure, CSS handles design, JavaScript adds interactivity, and PHP enables interaction between the client and server. Samples of code are provided for each language to demonstrate their basic functions. The document emphasizes that web development can be learned using just a text editor and browser, though there may be difficulties along the way. A solid understanding of key concepts for each language is important for learning them all.
Play with Elm!



Play with Elm!Paris Scala User Group Par Choucri FAHED (@choucrifahed).
Elm est un langage simple pour écrire des applications web riches et robustes. Elm génère du JavaScript performant et surtout sans exceptions à l'exécution. Dans cette présentation, il s'agit d'introduire le langage, ses choix d'architecture, l'opposer à Scala.js et surtout montrer l'intérêt de l'utiliser dans une application web Play grâce au plugin sbt-elm.
wp cli- don’t fear the command line



wp cli- don’t fear the command lineDwayne McDaniel This document discusses WP-CLI, a command line interface for WordPress. It provides commands for common WordPress tasks like installing WordPress, creating configuration files, managing posts and users. Using WP-CLI allows automating repetitive WordPress tasks and managing WordPress sites from the command line. The presenter provides an example of using WP-CLI commands in a script and encourages the audience to try it out themselves.
The Ideas of Clojure - Things I learn from Clojure



The Ideas of Clojure - Things I learn from ClojureHsuan Fu Lien The document summarizes some of the key ideas and philosophies of the Clojure programming language as presented by Randy Lien. Some of the main points covered include:
- Clojure focuses on simplicity, empowerment, and expressiveness through features like pure functions, immutability, and consistent syntax.
- Clojure allows leveraging existing libraries from Java and JavaScript through its ability to run on the JVM and as ClojureScript.
- The REPL-driven development model and immutable persistent data structures make Clojure well-suited for functional programming.
Wp cli- intro and basics



Wp cli- intro and basicsDwayne McDaniel This document provides an introduction to WP-CLI, a command line interface for WordPress. It discusses how WP-CLI can automate common WordPress tasks like installing WordPress, creating configuration files, importing content, and more. The document demonstrates how to install WP-CLI and provides an example of using it to install WordPress on a server. It also lists some common WP-CLI commands and points to documentation on using it for additional tasks.
4 reasons you don’t use java’s gui capabilities



4 reasons you don’t use java’s gui capabilitiesjbirkeltech A presentation outlining why people are scared to use Java's GUI capabilities, but why they should use them.
Play with elm - Choucri fahed, Finstack - Lambadays



Play with elm - Choucri fahed, Finstack - LambadaysFinstack Introduction to Elm performed by Choucri Fahed, Finstack' CTO, during the Lambadays 2016 in Cracovia, Poland.
Elm is a simple and fun language for writing rich and robust web applications. Elm generates performant JavaScript, with the promise of no runtime errors. In this presentation, I will briefly introduce the language, it's architecture, then show why it makes sense to use it with Scala. Thus oppose it to Scala.js, and demo a Play web application through the sbt-elm plugin.
Finstack is a payment solution letting any company taking SEPA Direct Debits online.
Patterns: The new Javascript framweork



Patterns: The new Javascript framweorkFranco Pellegrini This document introduces Patterns, a new Javascript framework for Plone. It summarizes the current state of Javascript development in Plone, which involves many individual JS files and no standard testing. The document then proposes adopting existing Javascript tools and best practices, including Yeoman for scaffolding, Grunt for building and testing, Bower for packages, and Mocha for testing. It demonstrates a new approach called Plone Mockup that uses these tools to provide pre-compiled and tested JS code through patterns and bundles. Generators are also introduced to easily set up new Mockup projects which produce a build folder with all necessary JS files.
Ppt full stack developer



Ppt full stack developerSudhirVarpe1 SV Digital India, Pune teaches the entire syllabus of the entire Stack Web Development Certification Course. Includes Full Web Development and Mains Stack Advance Advance. This helps web developers to become a stack developer course in Pune.
Nascenia -- company profile 



Nascenia -- company profile Nascenia IT Short profile of Nascenia, a software company. Nascenia is one of the largest Ruby on Rails team in Asia. It helped many people materializing their startup dream. It can help you too.
How to create a WordPress not understanding WordPress, so more on the headles...



How to create a WordPress not understanding WordPress, so more on the headles...Krzysztof (Chris) Ozog This document discusses the headless approach to WordPress development. It begins with introductions and then outlines the agenda which includes: defining the headless approach, advantages like using any frontend technology, disadvantages like losing some WordPress capabilities, and a step-by-step process including installing WordPress configured for headless and building a PHP frontend app. The document promotes the headless approach as allowing WordPress to act as just a content management system with any technology used on the frontend, communicating via API.
Introduction to Web Technology Stacks



Introduction to Web Technology StacksPrakarsh - The document discusses different technology stacks that are well-suited for web development, including LAMP (Linux, Apache, MySQL, PHP), MEAN (MongoDB, ExpressJS, AngularJS, NodeJS), and Ruby on Rails. It provides an overview of each stack, highlighting their key components and popular uses. The document also briefly covers content management systems, full stack development, servers, version control tools, testing tools, and integrated development environments that are relevant for web development.
NOLOH PHP Framework - Unified Server-Side Development



NOLOH PHP Framework - Unified Server-Side DevelopmentNOLOH LLC. Noloh is a PHP framework that allows for unified server-side development with a single object-oriented language. It avoids HTML and JavaScript in code and automatically handles AJAX and view state management. The framework is extensible, backwards compatible, and can integrate existing HTML, CSS, and JavaScript. Noloh aims to be compatible across browsers and devices while remaining bookmark friendly and optimized for search engines.
My Career Journey



My Career JourneyRyan Burgess I gave a presentation to college students taking an interactive media program. The students were interested in hearing about my career path starting from when I attended college to now working as a Software Engineer Manager at Netflix. In the presentation, I also share advice I have for continuing to learn and grow as an engineer.
Jakarta js meetup - Real time web apps with vue & firebase - may 17, 2017



Jakarta js meetup - Real time web apps with vue & firebase - may 17, 2017Septian Tama A slide about my talk in JakartaJS Meetup at Hacktiv8 on May 2017 about realtime web applications using vue.js and firebase.
The Characteristics of a Successful SPA



The Characteristics of a Successful SPAGil Fink The document discusses the characteristics of a successful single page application (SPA). It recommends choosing frameworks and libraries that have good documentation, large communities, and support needed functionality. It also emphasizes building robust, stable APIs and keeping performance in mind from the start. The document suggests optimizing JavaScript and backend code, knowing the runtime environment, and using developer tools to minimize resource-intensive reflows and repaints. Overall, it presents SPAs as a good option for mobile apps if frameworks, libraries, APIs, and performance are chosen and developed carefully.
Oop principles



Oop principlesMd. Mahedee Hasan The document provides an introduction to object oriented design principles with C#. It discusses the SOLID principles, which are single responsibility principle (SRP), open-closed principle (OCP), Liskov substitution principle (LSP), interface segregation principle (ISP) and dependency inversion principle (DIP). For each principle, it provides a definition, real world example and demonstration of implementation. It also discusses other design principles like program to interface, dependency injection and composition over inheritance. The document is intended to help understand and apply good object oriented design in software projects.
Tf byows



Tf byowsShannon Gallagher This document provides an introduction to web development training through Thinkful. It outlines Thinkful's approach of 1:1 mentorship and project-based learning to train web developers and data scientists. Various topics are listed that will be covered, including HTML, CSS, JavaScript, building a website from starter code, and ways to learn code such as a free trial of an online program. Testimonials are provided from Thinkful graduates and their capstone projects.
Html5



Html5Nasla C.K This document provides an overview of HTML5, including its new elements, features, and comparison to older HTML versions. It describes how HTML5 is the latest version of HTML developed as a cooperation between W3C and WHATWG. Key new elements include semantic elements, audio/video embedding, canvas for drawings, and drag and drop. New features include local storage, websockets, geolocation, and form input types. It provides examples of using various HTML5 elements and features.
Create first android app with MVVM Architecture



Create first android app with MVVM Architecturekhushbu thakker This pdf is about how to create the first application in the android
-How to do clean code
-What is the MVVM Architecture design pattern and why required architecture in app.
Java EE6 CodeCamp16 oct 2010



Java EE6 CodeCamp16 oct 2010Codecamp Romania This document provides an overview of Java EE 6 and how it can simplify enterprise application development. It discusses the evolution of Java EE and new features in Java EE 6 like profiles, pruning of legacy technologies, pluggability, dependency injection, RESTful web services, and validation APIs. It also covers tools like NetBeans IDE and Glassfish application server and demonstrates a bookstore application.
Overview of Java



Overview of Javajosemachoco Java is a programming language that produces software for multiple platforms. This Slide covers Basic and fundamentals of Java, Why Java most used in IT company, What are Job Opertunities for Java, How Java overtage a business Strategies.
Ad
More Related Content
What's hot (20)
Activity 5



Activity 5John Vincent Caño The document provides an overview of learning the core languages for web development: HTML, CSS, JavaScript, and PHP. It explains that HTML provides structure, CSS handles design, JavaScript adds interactivity, and PHP enables interaction between the client and server. Samples of code are provided for each language to demonstrate their basic functions. The document emphasizes that web development can be learned using just a text editor and browser, though there may be difficulties along the way. A solid understanding of key concepts for each language is important for learning them all.
Play with Elm!



Play with Elm!Paris Scala User Group Par Choucri FAHED (@choucrifahed).
Elm est un langage simple pour écrire des applications web riches et robustes. Elm génère du JavaScript performant et surtout sans exceptions à l'exécution. Dans cette présentation, il s'agit d'introduire le langage, ses choix d'architecture, l'opposer à Scala.js et surtout montrer l'intérêt de l'utiliser dans une application web Play grâce au plugin sbt-elm.
wp cli- don’t fear the command line



wp cli- don’t fear the command lineDwayne McDaniel This document discusses WP-CLI, a command line interface for WordPress. It provides commands for common WordPress tasks like installing WordPress, creating configuration files, managing posts and users. Using WP-CLI allows automating repetitive WordPress tasks and managing WordPress sites from the command line. The presenter provides an example of using WP-CLI commands in a script and encourages the audience to try it out themselves.
The Ideas of Clojure - Things I learn from Clojure



The Ideas of Clojure - Things I learn from ClojureHsuan Fu Lien The document summarizes some of the key ideas and philosophies of the Clojure programming language as presented by Randy Lien. Some of the main points covered include:
- Clojure focuses on simplicity, empowerment, and expressiveness through features like pure functions, immutability, and consistent syntax.
- Clojure allows leveraging existing libraries from Java and JavaScript through its ability to run on the JVM and as ClojureScript.
- The REPL-driven development model and immutable persistent data structures make Clojure well-suited for functional programming.
Wp cli- intro and basics



Wp cli- intro and basicsDwayne McDaniel This document provides an introduction to WP-CLI, a command line interface for WordPress. It discusses how WP-CLI can automate common WordPress tasks like installing WordPress, creating configuration files, importing content, and more. The document demonstrates how to install WP-CLI and provides an example of using it to install WordPress on a server. It also lists some common WP-CLI commands and points to documentation on using it for additional tasks.
4 reasons you don’t use java’s gui capabilities



4 reasons you don’t use java’s gui capabilitiesjbirkeltech A presentation outlining why people are scared to use Java's GUI capabilities, but why they should use them.
Play with elm - Choucri fahed, Finstack - Lambadays



Play with elm - Choucri fahed, Finstack - LambadaysFinstack Introduction to Elm performed by Choucri Fahed, Finstack' CTO, during the Lambadays 2016 in Cracovia, Poland.
Elm is a simple and fun language for writing rich and robust web applications. Elm generates performant JavaScript, with the promise of no runtime errors. In this presentation, I will briefly introduce the language, it's architecture, then show why it makes sense to use it with Scala. Thus oppose it to Scala.js, and demo a Play web application through the sbt-elm plugin.
Finstack is a payment solution letting any company taking SEPA Direct Debits online.
Patterns: The new Javascript framweork



Patterns: The new Javascript framweorkFranco Pellegrini This document introduces Patterns, a new Javascript framework for Plone. It summarizes the current state of Javascript development in Plone, which involves many individual JS files and no standard testing. The document then proposes adopting existing Javascript tools and best practices, including Yeoman for scaffolding, Grunt for building and testing, Bower for packages, and Mocha for testing. It demonstrates a new approach called Plone Mockup that uses these tools to provide pre-compiled and tested JS code through patterns and bundles. Generators are also introduced to easily set up new Mockup projects which produce a build folder with all necessary JS files.
Ppt full stack developer



Ppt full stack developerSudhirVarpe1 SV Digital India, Pune teaches the entire syllabus of the entire Stack Web Development Certification Course. Includes Full Web Development and Mains Stack Advance Advance. This helps web developers to become a stack developer course in Pune.
Nascenia -- company profile 



Nascenia -- company profile Nascenia IT Short profile of Nascenia, a software company. Nascenia is one of the largest Ruby on Rails team in Asia. It helped many people materializing their startup dream. It can help you too.
How to create a WordPress not understanding WordPress, so more on the headles...



How to create a WordPress not understanding WordPress, so more on the headles...Krzysztof (Chris) Ozog This document discusses the headless approach to WordPress development. It begins with introductions and then outlines the agenda which includes: defining the headless approach, advantages like using any frontend technology, disadvantages like losing some WordPress capabilities, and a step-by-step process including installing WordPress configured for headless and building a PHP frontend app. The document promotes the headless approach as allowing WordPress to act as just a content management system with any technology used on the frontend, communicating via API.
Introduction to Web Technology Stacks



Introduction to Web Technology StacksPrakarsh - The document discusses different technology stacks that are well-suited for web development, including LAMP (Linux, Apache, MySQL, PHP), MEAN (MongoDB, ExpressJS, AngularJS, NodeJS), and Ruby on Rails. It provides an overview of each stack, highlighting their key components and popular uses. The document also briefly covers content management systems, full stack development, servers, version control tools, testing tools, and integrated development environments that are relevant for web development.
NOLOH PHP Framework - Unified Server-Side Development



NOLOH PHP Framework - Unified Server-Side DevelopmentNOLOH LLC. Noloh is a PHP framework that allows for unified server-side development with a single object-oriented language. It avoids HTML and JavaScript in code and automatically handles AJAX and view state management. The framework is extensible, backwards compatible, and can integrate existing HTML, CSS, and JavaScript. Noloh aims to be compatible across browsers and devices while remaining bookmark friendly and optimized for search engines.
My Career Journey



My Career JourneyRyan Burgess I gave a presentation to college students taking an interactive media program. The students were interested in hearing about my career path starting from when I attended college to now working as a Software Engineer Manager at Netflix. In the presentation, I also share advice I have for continuing to learn and grow as an engineer.
Jakarta js meetup - Real time web apps with vue & firebase - may 17, 2017



Jakarta js meetup - Real time web apps with vue & firebase - may 17, 2017Septian Tama A slide about my talk in JakartaJS Meetup at Hacktiv8 on May 2017 about realtime web applications using vue.js and firebase.
The Characteristics of a Successful SPA



The Characteristics of a Successful SPAGil Fink The document discusses the characteristics of a successful single page application (SPA). It recommends choosing frameworks and libraries that have good documentation, large communities, and support needed functionality. It also emphasizes building robust, stable APIs and keeping performance in mind from the start. The document suggests optimizing JavaScript and backend code, knowing the runtime environment, and using developer tools to minimize resource-intensive reflows and repaints. Overall, it presents SPAs as a good option for mobile apps if frameworks, libraries, APIs, and performance are chosen and developed carefully.
Oop principles



Oop principlesMd. Mahedee Hasan The document provides an introduction to object oriented design principles with C#. It discusses the SOLID principles, which are single responsibility principle (SRP), open-closed principle (OCP), Liskov substitution principle (LSP), interface segregation principle (ISP) and dependency inversion principle (DIP). For each principle, it provides a definition, real world example and demonstration of implementation. It also discusses other design principles like program to interface, dependency injection and composition over inheritance. The document is intended to help understand and apply good object oriented design in software projects.
Tf byows



Tf byowsShannon Gallagher This document provides an introduction to web development training through Thinkful. It outlines Thinkful's approach of 1:1 mentorship and project-based learning to train web developers and data scientists. Various topics are listed that will be covered, including HTML, CSS, JavaScript, building a website from starter code, and ways to learn code such as a free trial of an online program. Testimonials are provided from Thinkful graduates and their capstone projects.
Html5



Html5Nasla C.K This document provides an overview of HTML5, including its new elements, features, and comparison to older HTML versions. It describes how HTML5 is the latest version of HTML developed as a cooperation between W3C and WHATWG. Key new elements include semantic elements, audio/video embedding, canvas for drawings, and drag and drop. New features include local storage, websockets, geolocation, and form input types. It provides examples of using various HTML5 elements and features.
Create first android app with MVVM Architecture



Create first android app with MVVM Architecturekhushbu thakker This pdf is about how to create the first application in the android
-How to do clean code
-What is the MVVM Architecture design pattern and why required architecture in app.
How to create a WordPress not understanding WordPress, so more on the headles...



How to create a WordPress not understanding WordPress, so more on the headles...Krzysztof (Chris) Ozog
Similar to Introducing the JAQ (Java, Angular, Sql/NoSQL) Stack (20)
Java EE6 CodeCamp16 oct 2010



Java EE6 CodeCamp16 oct 2010Codecamp Romania This document provides an overview of Java EE 6 and how it can simplify enterprise application development. It discusses the evolution of Java EE and new features in Java EE 6 like profiles, pruning of legacy technologies, pluggability, dependency injection, RESTful web services, and validation APIs. It also covers tools like NetBeans IDE and Glassfish application server and demonstrates a bookstore application.
Overview of Java



Overview of Javajosemachoco Java is a programming language that produces software for multiple platforms. This Slide covers Basic and fundamentals of Java, Why Java most used in IT company, What are Job Opertunities for Java, How Java overtage a business Strategies.
ACCELERATE YOUR IN JAVA



ACCELERATE YOUR IN JAVArobinkumar70125 Java is a general-purpose, class-based, object-oriented programming language designed for having lesser implementation dependencies. It is a computing platform for application development. Java is fast, secure, and reliable, therefore. It is widely used for developing Java applications in laptops, data centers, game consoles, scientific supercomputers, cell phones, etc.
JAVA J2EE Training in Coimbatore - Fundamentals of Java J2EE 



JAVA J2EE Training in Coimbatore - Fundamentals of Java J2EE abile technologies Abile Technologies Provide Java J2EE Training in Coimbatore, We have attached the syllabus for our Java J2EE Training program
Introduction To Java Programming_ A Beginner's Guide_16_06_23.pdf



Introduction To Java Programming_ A Beginner's Guide_16_06_23.pdfvibinjackson "Python Fundamentals: A Beginner's Guide to Python Concepts" is an introductory article that covers the essential concepts and principles of Python programming. It provides beginners with a solid foundation in Python syntax, data types, control flow, functions, and object-oriented programming. The article aims to equip readers with the necessary knowledge to start writing their own Python programs and prepares them for more advanced Python topics and application development.
MOBILE QUESTIONS & ANSWER WEBSITE



MOBILE QUESTIONS & ANSWER WEBSITEVishal Mittal This document describes a mobile question and answer website created by Vishal Gupta. The website allows users to sign up and ask questions about various mobile operating systems, and only signed up users can provide answers. The website was created using Eclipse IDE, MySQL database, and Apache Tomcat server. It has features like easy sign up, asking and answering questions, and viewing questions without signing up. The goal was to provide reliable question answering for different mobile OS users.
Java uk road tour - sep 06



Java uk road tour - sep 06scoobeesnac Matt Hosanee from Sun Microsystems gave a presentation about new and cool tools for Java developers. He discussed several NetBeans and Sun Java Studio products, including their features. He noted that NetBeans is free and open-source with a large community. Hosanee concluded by talking about the NetBeans roadmap and future versions planned over the next year.
Ljc conf open jdk betterrev bof



Ljc conf open jdk betterrev bofMani Sarkar An introduction to Betterrev at the LJC Unconference in London in 2013.
Betterrev is a wrapper around the OpenJDK mercurial repos to enable a github like social coding experience.
Boosting individual feedback with AutoFeedback



Boosting individual feedback with AutoFeedbackAntonio García-Domínguez This is a talk I gave to potential applicants about our pilot of AutoFeedback for term 2 of a first-year Java programming module. AutoFeedback is an automated code feedback platform that tries to lower the barriers to entry as much as possible for submitting code from an IDE, and receiving feedback about it.
Java v/s .NET - Which is Better?



Java v/s .NET - Which is Better?NIIT India Java v/s .NET is an age old debate! We have compared both Java and .NET on parameters like technical performance and future scope. NIIT provides certification courses for both Java and .NET. View our presentation and choose which course to enrol for at NIIT!
Introduction to Java



Introduction to JavaProfessional Guru JAVA was developed by Sun Microsystems Inc in 1991, later acquired by Oracle Corporation. It was developed by James Gosling and Patrick Naughton. It is a simple programming language. Writing, compiling and debugging a program is easy in java. It helps to create modular programs and reusable code.
Java Basics



Java BasicsFahad Shahzad The document outlines the course details for a Mobile App Development class. It includes:
- The course instructor's contact information.
- Recommended reference books and websites for learning Java.
- The marking criteria for assignments, projects, exams.
- General classroom rules around cell phones, food, and behavior.
- An outline of lecture topics that will cover what Java is, its history and features.
Web development in JavaEE7 with JSF, does it still matter?



Web development in JavaEE7 with JSF, does it still matter?Paris Apostolopoulos Is worth re-considering JSF for a future project? What changes with JSF2 and what you should look out.
“Bootify your app - from zero to hero



“Bootify your app - from zero to heroIzzet Mustafaiev Nowadays in the fast changing world we need to keep less and less time spent on routine activity and to spend more on creativity and bringing something new to move forward.
This slides brings some trending ideas and approaches to deliver software in modern fashion, from Micro-services architecture, Containerisation, Automation, Continuous Integration/Deployment/Delivery.
There is a demo application built with depicted approach https://github.com/webdizz/bootiful-apps
Java Programming Lesson by Slidesgo.pptx



Java Programming Lesson by Slidesgo.pptxPankajThakur143359 Java is a leading programming language. It's behind countless applications. If you want a tech career, Java training is key. This article highlights the advantages and opportunities of Java training.
Java introduction



Java introductionSagar Verma Introduction to JAVA Programming
When Java?
Why Java?
How Java?
Where Java?
Architecture of java
Byte code of class file
Java class file to byte code class file.
Tools and Technology
Net-beans, Eclipse
Js basics



Js basicsTranTom1 John was learning how to code by watching courses and reading tutorials. However, he was not practicing what he learned and was just copying code without understanding how it worked. He became frustrated easily and lost motivation because he thought he would never know everything. To succeed, it is important to set clear learning goals, understand each new concept by typing the code, take notes, practice coding regularly through exercises and personal projects, and ask others for help.
Iasi code camp 12 october 2013 play oriented development - leon daniel



Iasi code camp 12 october 2013 play oriented development - leon danielCodecamp Romania The presentation introduces the Play framework, highlighting that it is developer friendly, highly scalable, and ready for modern web and mobile. It is developer friendly with features like type safety, IDE support, fast deployment cycles and built-in testing tools. It is highly scalable with stateless web tiers, non-blocking I/O, and powerful concurrent processing. It is also ready for modern web and mobile with support for REST, assets, WebSockets, and databases. A demo of Play is provided and conclusions emphasize that it is developer friendly, high performance, and user friendly.
Iasi code camp 12 october 2013 play oriented development - leon daniel



Iasi code camp 12 october 2013 play oriented development - leon danielDaniel Leon The presentation introduces the Play framework, highlighting that it is developer friendly, highly scalable, and ready for modern web and mobile applications. It demonstrates Play's strengths like type safety, fast deployment cycles, and built-in testing tools. Play also allows for highly scalable and non-blocking applications through its integration with Akka. The presentation includes a demo of Play and concludes that it is developer friendly, high performance, and most of all fun to use.
Java ppt-class_Introduction_class_Objects.ppt



Java ppt-class_Introduction_class_Objects.pptVGaneshKarthikeyan Java ppt class_Introduction_class_Objects
Ad
Recently uploaded (20)
Microsoft Excel Core Points Training.pptx



Microsoft Excel Core Points Training.pptxMekonnen This is a short and precise training PowerPoint about Microsoft excel.
What Do Contribution Guidelines Say About Software Testing? (MSR 2025)



What Do Contribution Guidelines Say About Software Testing? (MSR 2025)Andre Hora Software testing plays a crucial role in the contribution process of open-source projects. For example, contributions introducing new features are expected to include tests, and contributions with tests are more likely to be accepted. Although most real-world projects require contributors to write tests, the specific testing practices communicated to contributors remain unclear. In this paper, we present an empirical study to understand better how software testing is approached in contribution guidelines. We analyze the guidelines of 200 Python and JavaScript open-source software projects. We find that 78% of the projects include some form of test documentation for contributors. Test documentation is located in multiple sources, including CONTRIBUTING files (58%), external documentation (24%), and README files (8%). Furthermore, test documentation commonly explains how to run tests (83.5%), but less often provides guidance on how to write tests (37%). It frequently covers unit tests (71%), but rarely addresses integration (20.5%) and end-to-end tests (15.5%). Other key testing aspects are also less frequently discussed: test coverage (25.5%) and mocking (9.5%). We conclude by discussing implications and future research.
WinRAR Crack for Windows (100% Working 2025)



WinRAR Crack for Windows (100% Working 2025)sh607827 copy and past on google ➤ ➤➤ https://hdlicense.org/ddl/
WinRAR Crack Free Download is a powerful archive manager that provides full support for RAR and ZIP archives and decompresses CAB, ARJ, LZH, TAR, GZ, ACE, UUE, .
Who Watches the Watchmen (SciFiDevCon 2025)



Who Watches the Watchmen (SciFiDevCon 2025)Allon Mureinik Tests, especially unit tests, are the developers’ superheroes. They allow us to mess around with our code and keep us safe.
We often trust them with the safety of our codebase, but how do we know that we should? How do we know that this trust is well-deserved?
Enter mutation testing – by intentionally injecting harmful mutations into our code and seeing if they are caught by the tests, we can evaluate the quality of the safety net they provide. By watching the watchmen, we can make sure our tests really protect us, and we aren’t just green-washing our IDEs to a false sense of security.
Talk from SciFiDevCon 2025
https://www.scifidevcon.com/courses/2025-scifidevcon/contents/680efa43ae4f5
Revolutionizing Residential Wi-Fi PPT.pptx



Revolutionizing Residential Wi-Fi PPT.pptxnidhisingh691197 Discover why Wi-Fi 7 is set to transform wireless networking and how Router Architects is leading the way with next-gen router designs built for speed, reliability, and innovation.
Best Practices for Collaborating with 3D Artists in Mobile Game Development



Best Practices for Collaborating with 3D Artists in Mobile Game DevelopmentJuego Studios Discover effective strategies for working with 3D artists on mobile game projects. Learn how top mobile game development companies streamline collaboration with 3D artists in Dubai for high-quality, optimized game assets.
DVDFab Crack FREE Download Latest Version 2025

DVDFab Crack FREE Download Latest Version 2025younisnoman75 ⭕️➡️ FOR DOWNLOAD LINK : http://drfiles.net/ ⬅️⭕️
DVDFab is a multimedia software suite primarily focused on DVD and Blu-ray disc processing. It offers tools for copying, ripping, creating, and editing DVDs and Blu-rays, as well as features for downloading videos from streaming sites. It also provides solutions for playing locally stored video files and converting audio and video formats.
Here's a more detailed look at DVDFab's offerings:
DVD Copy:
DVDFab offers software for copying and cloning DVDs, including removing copy protections and creating backups.
DVD Ripping:
This allows users to rip DVDs to various video and audio formats for playback on different devices, while maintaining the original quality.
Blu-ray Copy:
DVDFab provides tools for copying and cloning Blu-ray discs, including removing Cinavia protection and creating lossless backups.
4K UHD Copy:
DVDFab is known for its 4K Ultra HD Blu-ray copy software, allowing users to copy these discs to regular BD-50/25 discs or save them as 1:1 lossless ISO files.
DVD Creator:
This tool allows users to create DVDs from various video and audio formats, with features like GPU acceleration for faster burning.
Video Editing:
DVDFab includes a video editing tool for tasks like cropping, trimming, adding watermarks, external subtitles, and adjusting brightness.
Video Player:
A free video player that supports a wide range of video and audio formats.
All-In-One:
DVDFab offers a bundled software package, DVDFab All-In-One, that includes various tools for handling DVD and Blu-ray processing.
Scaling GraphRAG: Efficient Knowledge Retrieval for Enterprise AI



Scaling GraphRAG: Efficient Knowledge Retrieval for Enterprise AIdanshalev If we were building a GenAI stack today, we'd start with one question: Can your retrieval system handle multi-hop logic?
Trick question, b/c most can’t. They treat retrieval as nearest-neighbor search.
Today, we discussed scaling #GraphRAG at AWS DevOps Day, and the takeaway is clear: VectorRAG is naive, lacks domain awareness, and can’t handle full dataset retrieval.
GraphRAG builds a knowledge graph from source documents, allowing for a deeper understanding of the data + higher accuracy.
Automation Techniques in RPA - UiPath Certificate



Automation Techniques in RPA - UiPath CertificateVICTOR MAESTRE RAMIREZ Automation Techniques in RPA - UiPath Certificate
Expand your AI adoption with AgentExchange



Expand your AI adoption with AgentExchangeFexle Services Pvt. Ltd. AgentExchange is Salesforce’s latest innovation, expanding upon the foundation of AppExchange by offering a centralized marketplace for AI-powered digital labor. Designed for Agentblazers, developers, and Salesforce admins, this platform enables the rapid development and deployment of AI agents across industries.
Email: [email protected]
Phone: +1(630) 349 2411
Website: https://www.fexle.com/blogs/agentexchange-an-ultimate-guide-for-salesforce-consultants-businesses/?utm_source=slideshare&utm_medium=pptNg
Odoo ERP for Education Management to Streamline Your Education Process



Odoo ERP for Education Management to Streamline Your Education ProcessiVenture Team LLP Odoo ERP for Education Management can streamline your education process such as admission, staff, lecture, payment and much more.
PRTG Network Monitor Crack Latest Version & Serial Key 2025 [100% Working]![PRTG Network Monitor Crack Latest Version & Serial Key 2025 [100% Working]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250504182022-6534c7c0-thumbnail.jpg?width=560&fit=bounds)
![PRTG Network Monitor Crack Latest Version & Serial Key 2025 [100% Working]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250504182022-6534c7c0-thumbnail.jpg?width=560&fit=bounds)
![PRTG Network Monitor Crack Latest Version & Serial Key 2025 [100% Working]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250504182022-6534c7c0-thumbnail.jpg?width=560&fit=bounds)
![PRTG Network Monitor Crack Latest Version & Serial Key 2025 [100% Working]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250504182022-6534c7c0-thumbnail.jpg?width=560&fit=bounds)
PRTG Network Monitor Crack Latest Version & Serial Key 2025 [100% Working]saimabibi60507 Copy & Past Link 👉👉
https://dr-up-community.info/
PRTG Network Monitor is a network monitoring software developed by Paessler that provides comprehensive monitoring of IT infrastructure, including servers, devices, applications, and network traffic. It helps identify bottlenecks, track performance, and troubleshoot issues across various network environments, both on-premises and in the cloud.
Get & Download Wondershare Filmora Crack Latest [2025]![Get & Download Wondershare Filmora Crack Latest [2025]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250429170801-59e1b240-thumbnail.jpg?width=560&fit=bounds)
![Get & Download Wondershare Filmora Crack Latest [2025]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250429170801-59e1b240-thumbnail.jpg?width=560&fit=bounds)
![Get & Download Wondershare Filmora Crack Latest [2025]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250429170801-59e1b240-thumbnail.jpg?width=560&fit=bounds)
![Get & Download Wondershare Filmora Crack Latest [2025]](https://cdn.slidesharecdn.com/ss_thumbnails/revolutionizingresidentialwi-fi-250422112639-60fb726f-250429170801-59e1b240-thumbnail.jpg?width=560&fit=bounds)
Get & Download Wondershare Filmora Crack Latest [2025]saniaaftab72555 Copy & Past Link 👉👉
https://dr-up-community.info/
Wondershare Filmora is a video editing software and app designed for both beginners and experienced users. It's known for its user-friendly interface, drag-and-drop functionality, and a wide range of tools and features for creating and editing videos. Filmora is available on Windows, macOS, iOS (iPhone/iPad), and Android platforms.
How can one start with crypto wallet development.pptx



How can one start with crypto wallet development.pptxlaravinson24 This presentation is a beginner-friendly guide to developing a crypto wallet from scratch. It covers essential concepts such as wallet types, blockchain integration, key management, and security best practices. Ideal for developers and tech enthusiasts looking to enter the world of Web3 and decentralized finance.
Avast Premium Security Crack FREE Latest Version 2025



Avast Premium Security Crack FREE Latest Version 2025mu394968 🌍📱👉COPY LINK & PASTE ON GOOGLE https://dr-kain-geera.info/👈🌍
Avast Premium Security is a paid subscription service that provides comprehensive online security and privacy protection for multiple devices. It includes features like antivirus, firewall, ransomware protection, and website scanning, all designed to safeguard against a wide range of online threats, according to Avast.
Key features of Avast Premium Security:
Antivirus: Protects against viruses, malware, and other malicious software, according to Avast.
Firewall: Controls network traffic and blocks unauthorized access to your devices, as noted by All About Cookies.
Ransomware protection: Helps prevent ransomware attacks, which can encrypt your files and hold them hostage.
Website scanning: Checks websites for malicious content before you visit them, according to Avast.
Email Guardian: Scans your emails for suspicious attachments and phishing attempts.
Multi-device protection: Covers up to 10 devices, including Windows, Mac, Android, and iOS, as stated by 2GO Software.
Privacy features: Helps protect your personal data and online privacy.
In essence, Avast Premium Security provides a robust suite of tools to keep your devices and online activity safe and secure, according to Avast.
The Significance of Hardware in Information Systems.pdf



The Significance of Hardware in Information Systems.pdfdrewplanas10 The Significance of Hardware in Information Systems: The Types Of Hardware and What They Do
Creating Automated Tests with AI - Cory House - Applitools.pdf



Creating Automated Tests with AI - Cory House - Applitools.pdfApplitools In this fast-paced, example-driven session, Cory House shows how today’s AI tools make it easier than ever to create comprehensive automated tests. Full recording at https://applitools.info/5wv
See practical workflows using GitHub Copilot, ChatGPT, and Applitools Autonomous to generate and iterate on tests—even without a formal requirements doc.
Mastering Fluent Bit: Ultimate Guide to Integrating Telemetry Pipelines with ...



Mastering Fluent Bit: Ultimate Guide to Integrating Telemetry Pipelines with ...Eric D. Schabell It's time you stopped letting your telemetry data pressure your budgets and get in the way of solving issues with agility! No more I say! Take back control of your telemetry data as we guide you through the open source project Fluent Bit. Learn how to manage your telemetry data from source to destination using the pipeline phases covering collection, parsing, aggregation, transformation, and forwarding from any source to any destination. Buckle up for a fun ride as you learn by exploring how telemetry pipelines work, how to set up your first pipeline, and exploring several common use cases that Fluent Bit helps solve. All this backed by a self-paced, hands-on workshop that attendees can pursue at home after this session (https://o11y-workshops.gitlab.io/workshop-fluentbit).
Ad
Introducing the JAQ (Java, Angular, Sql/NoSQL) Stack
- 1. The JAQ Stack Build Websites & Applications with Java, Angular & NoSQL/SQL Seattle Code Camp 2018 Suren Konathala • 15th September, 2018
- 2. Organization of this Presentation The Problem ● Why another stack? ● Typical development process ● Developer pain points The Solution ● My quest for a simple solution ● The birth of JAQ Stack ● What is an application stack ● The JAQ Stack Architecture ● DevOps How can JAQ Speed up things? Demo
- 3. About Me.. ● Works at Adobe as Technical Consultant / Architect ● Been a Java developer for over 16 years ● Passionate about Technology and Open source ● Visual storyteller, Loves to write ● @surenkonathala
- 4. The Problem
- 5. Why another stack? Not typical ● Websites or a web applications are typically built using HTML/CSS a bit of Javascript. And to call backend code we need to extend the scripting - Either Javascript (NodeJS, Angular) or a backend language (PHP, C#, Java) ● When we need to call Java.. we need to use some framework (JSP, Spring) ● Changing the UI is cumbersome and a lengthy process ● Alternatives we hear are Microservices, Functions, Serverless etc. But that adds up learning curve
- 6. Typical development process ● Design team ○ Build mockups.. On approval ○ Convert to HTML/CSS, add some 3rd party javascript files ● Inject the Java compatible code snippets into HTML (either using JSP or other frameworks) ○ If Spring then the entire application need to be built as per it’s design & development principles ○ Or add other frontend frameworks like Angular/React ● Backend code - business logic, data crud operations in Java
- 7. Developer pain points ● Identifying a platform / framework is often very tedious ● If the website/web app design need to change, it’s a lot of work ● Very few or almost no resources on using modern frontend frameworks/api’s with Java as backend ● Lots of examples only on using Spring framework ● Lot of application deployment endpoints to manage
- 8. The Solution
- 9. My quest for a simple solution My Rules 1. No frameworks.. Please 2. Keep it simple.. Little or ZERO learning curve 3. Build on what’s already there and developers know - What the programming languages/frameworks already offer 4. Make it easy for all roles (UI, Frontend and Backend developers) to work together and integrate 5. Make building websites simple using Java, like the way we can with Wordpress (pluggable themes) 6. Always free.. open-sourced
- 10. What i found? Disappointment 1. Unfortunately there are NONE that are Open-source/free 2. Most of them were on Spring framework
- 11. The birth of JAQ Stack What is it? ● Is an Open source Application stack built using plain Java, Jakarta EE (formerly Java EE) and Angular ● Applications are built as a single deployable archive(WAR) file ● Open/extendable to use any database ● Can integrate with any web service (JSON) What it is NOT? ● Is not a framework ● Is not a programming language or an API
- 12. Courtesy - Course Report
- 13. The JAQ Stack
- 15. Architecture / Process Flow
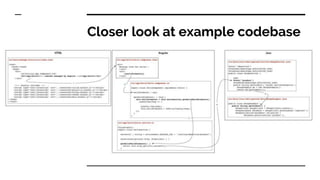
- 16. Closer look at example codebase
- 17. DevOps
- 18. Technical Requirements ● Built using Java 1.8 SDK, Supports OpenJDK ● Maven 3.3 or more ● Tested with Angular 5 ● Yarn 1.7.0 or > ● NodeJS 10.5 or >
- 19. How can JAQ Stack speed up development? 1. No frameworks, Zero learning curve 2. Separate code/folders for multiple teams to work independently 3. But one build file for IT to manage easily 4. Speeds up application delivery, less dependencies 5. Helps Agile development
- 20. Demo
- 21. Goals for JAQ Stack 1. Make JAQ Stack as MicroProfile 2. Cloud native, Container-ready 3. More complete examples - with real time use-cases 4. A set release cadence 5. Documentation - Website, Wiki, Book
- 22. Questions?
- 23. JAQ Stack will be a part of The Future Of Web Development With Java


