Ad
Introduction to html 5
- 1. Introduction to HTML 5.0 Part 1 - Markup Nir Elbaz
- 2. HTML 5 - WHAT IS IT AND HOW DID IT GET STARTED? Introduction to HTML 5.0 Nir Elbaz 2
- 3. Intro The hottest technology! More than just a presentation markup language Mobile Google Apple MS WinRT Mozilla Facebook Cross platform
- 4. Intro • HTML 5 - The new standard for HTML Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 4 HTML 2 November 1995 HTML 4.01 December 1999 1995 20091999 XHTML 1.1 May 2001 2001 W3C XHTML 2 WHATWG Web Forms API ??? W3C: HTML OUT XML IN Definition December 2012 2012 HTML 5 1st Final Draft October 2009 WHATWG 2004 2004 2006
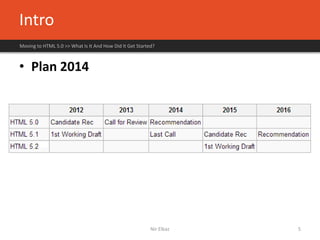
- 5. Intro • Plan 2014 Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 5
- 6. Intro “ Require at least two browsers to completely pass HTML 5 test suites ” Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 6
- 7. Intro • HTML 5 rules: – New features should be based on HTML, CSS, DOM, and JavaScript – Reduce the need for external RIA plugins (like Flash*, Silverlight etc.) – Better error handling (backwards compatibility) – More markup tags to replace scripting – HTML5 should be device independent – Dev. process should be visible to the public (ML) Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 7
- 8. What’s New in HTML 5? • Less header code • More semantic HTML elements • New / obsolete HTML elements & attributes • Form validation • Deprecated HTML elements & attributes • Cross device Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 8
- 9. What’s New in HTML 5? • New APIs: – Integrated APIs: • Video & Audio • Inline Editing • Offline Application • History API • Web Protocol • Drag & Drop Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 9 Relies (heavily) on JavaScript – Associated APIs: • Geolocation • Local Storage • Web Workers • Web Sockets • Messaging http://ie.microsoft.com/testdrive/
- 10. What’s New in HTML 5? Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 10
- 11. What’s New in HTML 5? Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 11
- 12. What’s New in HTML 5? Moving to HTML 5.0 >> What Is It And How Did It Get Started? Nir Elbaz 12
- 13. GETTING STARTED WITH HTML5 Moving to HTML 5.0 Nir Elbaz 13
- 14. HTML5 Page Structure Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 14 • HTML 4 page structure
- 15. HTML5 Page Structure Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 15 ! ! ! ! ! • HTML 5 page structure NppPlates
- 16. HTML5 Page Structure Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 16 • Migrating from HTML 4 to HTML 5 1. Change the Doctype 2. Shorten HTML tag 3. Change the charset meta tag 4. Shorten SCRIPT & STYLE tags 5. Shorten LINK tags 6. Convert DIVs to semantic elements (not all of them) 7. Use new elements / attributes 8. Remove obsolete elements & attributes 9. Fix CSS rules
- 17. Semantic Elements Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 20 Semantic elements are Not design elements! 9+
- 18. Semantic Elements Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 21 • Why is it good for? – Code Standardization – Accessibility – SEO (Search Engine Optimization) & – Semantic Web 3.0 Easy to consume
- 19. Semantic Elements Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 22 9+
- 20. Semantic Elements Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 23 • More semantic HTML tags – Results: <output name="result"></output> – Progress bar: <progress id="p" max=100><span>0</span>%</progress> – Measurement gauge: <meter value=6 max=8>6 blocks (out of 8)</meter> – Details & summary: <details><summary>…</summary></details> – Images & captions: <figure><img src=“…” /><figcaption>title</figcaption></figure> – Dates & times: <time pubdate datetime="2012-06-10T14:28-08:00"></time> – Menus & commands: <menu type="toolbar"><command type=“radio” /></menu> – Highlights: <p>Task requires <mark>3 programmers</mark>.</p>
- 21. Semantic Elements Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 24 semanticElements.html
- 22. Semantic Elements Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 25 • DOs & DONTs 1. Don’t use section as a wrapper for styling 2. Only use header and hgroup when they’re required 3. Don’t wrap all lists of links in nav 4. Not every image is a figure 5. Figure can be more than an image
- 23. Semantic Elements Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 26 • The role of DIV element – Only use section and article elements when sectioning content is appropriate – Only use the aside for related content – Headers and footers are for grouping heading or footer content – nav elements should not be used for every navigation grouping – DIVs can be used to group related content
- 24. Error Handling Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 27 • Spec defines what browsers should do while • Processing well-formed markup • Processing badly formed markup! new! new! new! • Not that interesting if you’re writing valid • An HTML5 (text/html) browser will be flexible in handling incorrect syntax – designed so that old browsers can safely ignore new HTML5 constructs – browsers will produce the same result in the case of incorrect syntax
- 25. Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 28 forms.html
- 26. Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 29 • New elements & attributes (highlights) – Input types • tel – phone numbers • search – search bars • email – email addresses • range – range of numbers • color – color picker • date – picker (datetime TZ, date-local, week, time, month) • time – time picker • file – upload multiple files • url - links
- 27. Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 30 • New elements & attributes (highlights) – Input types Unsupported browsers default to text. Implementation is different between supported browsers!
- 28. Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 31 • New elements & attributes (highlights) – Attributes • placeholder – sets place holder string for input elements • data-* – custom element attributes • autofocus – focus control during page load • autocomplete (on / off) – stores input for future use • multiple – allows multiple values in file / email inputs • list – offers predefined values but accepts free text • form – allows placing an input outside the form
- 29. Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 32 • Obsolete tags & attributes (highlight) – Presentation elements such as <font>, <center>, <blink>, <dir>, <basefont>, <big>, <strike> – Presentation attributes including align, border, hspace, vspace – <frame>, <frameset>, <layer>, <ilayer> – <applet> – <marquee>, <bgsound>, <noscript>
- 30. Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 33 • Form validation (1 of 4) – required – valueMissing – type – typeMismatch – pattern – patternMismatch – maxLength – tooLong – min – rangeUnderflow – max – rangeOverflow – step – stepMismatch – setCustomValidity(message) – customError
- 31. Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 34 • Form validation (2 of 4) – Custom validation is possible by JS checking – Turning form validation off • novalidate form attribute • Empty value formonvalidate submit button attribute forms.html
- 32. • Form validation (3 of 4) – Customized validation error messages • Error message can be modified using the invalid input event handler: • Appearance can be modified just a little (:invalid, :required) Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 35
- 33. • Form validation (4 of 4) – JavaScript to the rescue: • elem.checkValidity (method, bool) • elem.willValidate (attribute, bool) – The control is an input, select, or textarea – The control is not disabled and not readonly – The control is not of type hidden, button, reset, or submit • elem.validity.valid (attribute, bool) • elem.validationMessage (attribute, string) Page & Form Elements and Attributes Moving to HTML 5.0 >> Getting Started With HTML5 Nir Elbaz 36 validatity.html
- 34. Introduction to HTML 5.0 Part 2 – APIs Nir Elbaz
- 35. NEW APIS Advanced Client Side Programming Nir Elbaz 39
- 36. • Empowering web applications: – Dozens of WGs working on new APIs – We don’t need any plugin – HTML 5 is enough! – As HTML 5 itself, not all APIs are final Intro to HTML 5 APIs Moving to HTML 5.0 >> New APIs Nir Elbaz 40
- 37. Intro to HTML 5 APIs Moving to HTML 5.0 >> New APIs Nir Elbaz 41
- 38. • Key features – Web pages container for 2D graphics – Pixel-by-pixel rendering resolution dependent – Manipulated via scripting (Javascript) – Supported in IE 9+ & all other popular browsers – Once drawn, it is “forgotten” by the browser Canvas Element Moving to HTML 5.0 >> New APIs 42
- 39. • Canvas basic template Canvas Element Moving to HTML 5.0 >> New APIs 43Nir Elbaz canvasBasicTemplate.html
- 40. • Canvas reference surface • Drawing rectangles fillRect(x, y, width, height); strokeRect(x, y, width, height); clearRect(x, y, width, height); Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 44 Set colors: fillStyle = “color” || “rgba()” strokeStyle = “color” || “rgba()” canvasShapes.html Line style: lineWidth = 1.0 lineCap = “butt” || “round” ||”square” lineJoin = “round” || “bevel” ||”miter”
- 41. • Drawing stuff – Rectangles – Shapes – Arcs – Quadratic & Bezier curves – Text – Images Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 45 canvasShapes.html
- 42. • Manipulating images – Get the image data using getImageData(x, y, width, height) – Extract the array out of the image data – Modify the image data array imageData.data – Re-draw the modified image data using putImageData(imageData, x, y) Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 46 The getImageData() method requires that the image is hosted on a web server with the same domain as the code executing it canvasShapes.html http://localhost:82/demo/
- 43. • Styling – Global alpha – Shadows – Gradient • Linear, Radial, Pattern Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 47
- 44. • Canvas composition Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 48
- 45. • Canvas transformation – Translate – Rotate – Scale – Transform Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 49
- 46. • Canvas animation – Determine optimal FPS – Draw a shape on canvas – Clear canvas – Redraw a shape on canvas Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 50
- 47. Canvas Element Moving to HTML 5.0 >> New APIs Nir Elbaz 51
- 48. • Key features – Web pages container for 2D graphics – Vector graphics - resolution independent – Manipulated via scripting & CSS – Supported in IE 9+ & all other popular browsers SVG Element in a Nutshell Moving to HTML 5.0 >> New APIs 52
- 49. • SVG vs. Canvas comparison SVG Element in a Nutshell Moving to HTML 5.0 >> New APIs 53Nir Elbaz Canvas SVG Pixel based (similar to image element) Vector based (similar to Flash technology) Single HTML element (the whole canvas) Multiple graphical elements which become part of the Document Object Model (DOM) Modified through script only Modified through script and CSS API does NOT support accessibility SVG markup and object model directly supports accessibility Resolution dependent Resolution independent No API for animation Good support for animations via scripting & CSS animations
- 50. • So… SVG or Canvas? SVG Element in a Nutshell Moving to HTML 5.0 >> New APIs 54Nir Elbaz
- 51. Video & Audio Elements Moving to HTML 5.0 >> New APIs Nir Elbaz 55 Text-only Web Midi & GIFs MP3 Real Player & Windows Media Bandwidth Flash Plugins…Plugins…Plugins…Plugins…
- 52. • The history of HTML 5 video element – You had to use the ugly <object> element in order to include videos • You had to add the <embed> element, too • The right plugin must be installed in order to play the file • Plugins are the cause of instability issues • Poor display when layout overlaps the plugin area • The media data is inaccessible (dom) Video & Audio Elements Moving to HTML 5.0 >> New APIs Nir Elbaz 56
- 53. • 1st class citizens – no plugins needed! • Full access to file’s data • Multiple codecs supported & integrated fallback plan to support all major browsers: Video & Audio Elements Moving to HTML 5.0 >> New APIs Nir Elbaz 57
- 54. Video & Audio Elements Moving to HTML 5.0 >> New APIs Nir Elbaz 58 • Video formats • Audio formats
- 55. • Codecs & old browsers support – we can add links to other formats of the same file, so that it can be played in any browser, using the source tag – We can add to the source tags the object element, in order to support old browsers as well Video & Audio Elements Moving to HTML 5.0 >> New APIs Nir Elbaz 59
- 56. • Samples Video & Audio Elements Moving to HTML 5.0 >> New APIs Nir Elbaz 60 video.html audio.html Video & canvas Adding subtitles to video file
- 57. Inline Editing Moving to HTML 5.0 >> New APIs Nir Elbaz 61 • contenteditable – Attr, turns an element into an editable area – Can be applied to almost any element – No need to build several views for view & editing – Can be applied even to <style> element – Save / undo changes can be done by JavaScript contentEditable.html
- 58. • Introduction – More people are experiencing the web in motion – This increase the likelihood of connectivity issues – Offline API allows creation of websites that give your users a continuous experience • App Cache: HTML, CSS, JS & images • Storage: local/sessionStorage, Web SQL Offline Moving to HTML 5.0 >> New APIs Nir Elbaz 62
- 59. • Benefits – Offline browsing - users can navigate your full site when they're offline – Speed - cached resources are local, and therefore load faster. – Reduced server load - browser will only download resources from the server that have changed. Offline Moving to HTML 5.0 >> New APIs Nir Elbaz 63
- 60. • Going offline (1 of 2) – Manifest – simple text file which specifies the files that browser should store in cache • A manifest can have three distinct sections: – CACHE – listed files will be explicitly cached after they're downloaded for the first time – NETWORK - listed files require a connection to the server and hence all requests to these resources bypass the cache – FALLBACK - specifies fallback pages if a resource is inaccessible (1st URI is the resource, the 2nd is the fallback) Offline Moving to HTML 5.0 >> New APIs Nir Elbaz 64 Your web server must have the extension .manifest MIME TYPE: text/cache-manifest
- 61. Offline Moving to HTML 5.0 >> New APIs Nir Elbaz 65 First line (mandatory) First section is CACHE (default) Allows URL paths Use # to comment
- 62. • Going offline (2 of 2) – To tell the browser to look for a manifest, add the manifest attribute to the html element Offline Moving to HTML 5.0 >> New APIs Nir Elbaz 66 <!DOCTYPE html> <html lang="en" manifest="/offline.manifest">
- 63. • How it really works? (1 of 2) Offline Moving to HTML 5.0 >> New APIs Nir Elbaz 67 Browser • Requests “http://www.mysite.com/index.html Server • Returns index.html Browser • Parses index.html and requests all assets in page, including the manifest Server • Returns all requested assets Browser • Processes the manifest and requests all assets ONCE AGAIN Server • Returns all requested assets Browser • Application cache has updated, triggers an event stating so
- 64. • How it really works? (2 of 2) Offline Moving to HTML 5.0 >> New APIs Nir Elbaz 68 Browser • Re-requests “http://www.mysite.com/index.html Browser • Detect that it has local cache for this page and serves it locally Browser • Parses index.html and requests all assets in local cache Browser • Requests the manifest file from the server Server • Returns 304 code notifying the browser that it hasn’t changed
- 65. • Introduction – History API allows developer to browse and manipulate the URL collection user has visited – It is not a new concept. Existing methods: // Check the length of the history stack console.log(history.length); // Send the user agent forward console.log(history.forward()); // Send the user agent back console.log(history.back()); // Send the user agent back (negative) or forward (positive) // by a given number of items console.log(history.go(-3)); History API Moving to HTML 5.0 >> New APIs Nir Elbaz 69
- 66. • The problem – URL identifies a unique resource • You can directly link to it • You can bookmark it • You can share it – Dynamic Ajax web applications (SPA architecture) refresh page fragments w/o URL change • URL change will refresh the whole page History API Moving to HTML 5.0 >> New APIs Nir Elbaz 70
- 67. • The solution – Push / pop history items to the browser – Attach data to each entry – Manipulate URL in browser’s location bar w/o refresh – Listen to browser’s Back button History API Moving to HTML 5.0 >> New APIs Nir Elbaz 71 Essential for SPA!
- 68. • Introduction – There are several non-http protocols, such as the mailto: protocol • Web authors can use a mailto: link when they want to provide a convenient way for users to send an email • browser should launch the default desktop application for handling email • Web-based protocol handlers allow web-based applications to participate in the process too Web-Based Protocol Handlers Moving to HTML 5.0 >> New APIs Nir Elbaz 72
- 69. • Introduction – Same idea as the protocol handler, just for content (MIME types) – The code below will open all *.playtech links using pt.html web page (handler) Web-Based Content Handlers Moving to HTML 5.0 >> New APIs Nir Elbaz 73
- 70. • Introduction – An old concept which was first introduced in IE – Adopted by all other browsers – Allows to drag items and drop them anywhere Drag & Drop Moving to HTML 5.0 >> New APIs Nir Elbaz 74 Magnetic Poetry 8p
- 71. • Key features – Get the geographical position of a user (appx) – Requires user’s approval (safety) – Great for providing location based services – Supported by IE 9+, Firefox, Safai, Chrome, Opera Geolocation Moving to HTML 5.0 >> New APIs Nir Elbaz 75
- 72. • How does it work – IP based: old-fashion, inaccurate & unreliable but always available – GPS: Very accurate but is only available on open spaces – Wi-Fi based: Very accurate and available even in buildings but requires several Wi-Fi spots – Cellphone: Location is set by its distance from cellular antenas Geolocation Moving to HTML 5.0 >> New APIs Nir Elbaz 76
- 73. • Introduction – Storing data associated with an application is fundamental in nearly all applications – Up until now • Store on the server side (database server) – Extra resources – Split between locations • Store in cookies – Very limited Data Storage Moving to HTML 5.0 >> New APIs Nir Elbaz 77
- 74. • localStorage & sessionStorage (1 of 6) – Key features • Store string typed key-value pairs on client side • Unlike cookies, data is not sent to server • ~5MB per domain (4KB per cookie) • sessionStorage: short-term, tab (window) • localStorage: long-term, browser • Doesn’t work in private-mode • Don’t use for sensitive data store! • Supported in IE 8+ & all other popular browsers Web Storage Moving to HTML 5.0 >> New APIs >> Data Storage Nir Elbaz 78 8+ webStorage.html
- 75. • Introduction – Working with web database • There are several proposals for we database implementation: – WebSQL DB (Deprecated) » A real relational database, based on SQLite and uses » Supported in Chrome, Safari & Opera – IndexDB (Settled down few months ago) » SQL implementation independent » Supported in FF, Chrome & IE 10 Web SQL Moving to HTML 5.0 >> New APIs >> Data Storage Nir Elbaz 79 webSQL.html indexDB.html
- 76. • Introduction – API for posting messages between domains – Not restricted by the same origin policy Messaging Moving to HTML 5.0 >> New APIs Nir Elbaz 80 Messaging API Web Sockets API Web Workers API
- 77. • The problem – When executing scripts in an HTML page, the page becomes unresponsive until the script is finished – This is a major bottleneck preventing applications from being ported to client-side JavaScript Web Workers Moving to HTML 5.0 >> New APIs Nir Elbaz 81
- 78. • Introduction – A JavaScript that runs in the background (isolated thread) – Runs independently of other scripts – no affect on UI! – The code needs to be contained in a separate file – Workers have the ability to spawn child workers – Workers must follow the same-origin policy – There are two kinds of web workers: • Dedicated Workers • Shared Workers Web Workers Moving to HTML 5.0 >> New APIs Nir Elbaz 82
- 79. Web Workers Workers HAVE access to • The navigator object • The location object (R) • XMLHttpRequest • setTimeout()/setInterval() • The Application Cache • Importing external scripts using importScripts() • Spawning other workers • All core JS function • Web sockets Workers do NOT have access to • The DOM (not thread-safe) • The window object • The document object • The parent object Nir Elbaz 83 webWorkers.html
- 80. • Introduction – Web sockets give a full duplex connection between server and client – Connection is real time, constantly open messages are sent immediately – Crucial for real-time applications – Polling Pushing Reactive Proactive Web Sockets Moving to HTML 5.0 >> New APIs Nir Elbaz 85
- 81. Web Sockets Moving to HTML 5.0 >> New APIs Nir Elbaz 86 Very low latency in comparison to XMLHttpRequest + tiny data packets (no headers required)
- 82. • Stream API • Orientation • Crypto • WebNotifications • requestAnimationFrame • Halt on page visibility • Contacts Additional APIs Moving to HTML 5.0 >> New APIs Nir Elbaz 87 And many more…! • CSS 3 • Vibration • WebCL • SVG • Web Audio
- 83. BROWSERS COMPATIBILITY & SUPPORT Moving to HTML 5.0 Nir Elbaz 88
- 84. • Work still in progress – None of the browsers support 100% HTML 5 – Many APIs, elements & attributes are still drafts Current Status Moving to HTML 5.0 >> Browsers Compatibility & Support Nir Elbaz 89 http://beta.html5test.com
- 85. • Define the browsers you wish to support • Check browsers’ support status occasionally (HTML5Test, FindMeByIP, ringmark, CanIUse…) • Choose features according to the LCD rule • Consider using polyfills – HTML5PLEASE, HTML5 Cross Browser Polyfills • Don’t ignore your old-fashioned users – Always provide fallback! • Use the Modernizr & yepnope Using HTML 5 Wisely Moving to HTML 5.0 >> Browsers Compatibility & Support Nir Elbaz 90
- 86. HTML 5 Moving to HTML 5.0 Nir Elbaz 91
- 87. Nir Elbaz
- 88. Appendix: Flash vs. HTML5 Use HTML5 • Business application • Accessibility websites • SEO • General websites • Branded microsites • Play public video files Use Flash • Advanced 3D gaming • Content that requires DRM • Display complex animations • High-end entertainment Nir Elbaz 93
- 89. Appendix: Media Queries Moving to HTML 5.0 Nir Elbaz 94 • Display optimization per device – specifies what media/device the element is optimized for – Supported in all major browsers – This attribute can accept several values <element media=“value”>
- 90. Appendix: Media Queries Moving to HTML 5.0 Nir Elbaz 95 • Operators • Devices
- 91. Appendix: Media Queries Moving to HTML 5.0 Nir Elbaz 96 • Values (1 of 2)
- 92. Appendix: Media Queries Moving to HTML 5.0 Nir Elbaz 97 • Values (2 of 2)
- 93. Appendix: Same Origin Policy Moving to HTML 5.0 Nir Elbaz 98 Source page URL: http://store.company.com/dir/page.html
- 94. • http://www.w3.org • http://html5doctor.com • http://html5demos.com • https://developer.mozilla.org • http://blogs.msdn.com/b/dorischen • http://www.html5rocks.com • http://www.w3schools.com • http://diveintohtml5.info Appendix: Resources Moving to HTML 5.0 Nir Elbaz 99