Java script performance tips
- 2. 1. Define local variables When a variable is referenced, JavaScript hunts it down by looping through the different members of the scope chain (nesting of object). Simply, the deeper the engine has to dig into this scope chain, the longer the operation will take. Since local variables are first in this chain, they’re always faster than globals. So anytime you use a global variable more than once you should redefine it locally
- 3. 1. Define local variables Difference
- 4. 2. Use closures as less as possible Also can be called as inline function. JavaScript treats a function as an object. It causes a huge performance hit.
- 5. 2. Use closures as less as possible What we do mostly What is good Code using closure Refer to a function Common event handler
- 6. 2. Use closures as less as possible http://jsperf.com/javascript-performance-02
- 7. 3. Object properties and array items are slower When you reference an object property or array item multiple times You can get a performance boost by defining a variable. This applies to both reading and writing data. Similarly don't dig too deep into array. It cause a performance hit. If you constantly reference foo.bar you can get a performance boost by defining var bar = foo.bar;
- 8. 3. Object properties and array items are slower What we do mostly What is good Referring through deep nest Improved method
- 9. 3. Object properties and array items are slower http://jsperf.com/javascript-performance-03
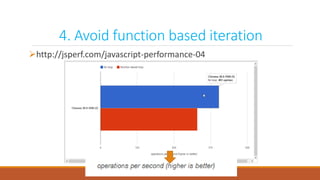
- 10. 4. Avoid function based iteration To allow function based looping, the iteration setups up a function for each item in the loop which causes a performance issue. In javascript a function = an object.
- 11. 4. Avoid function based iteration Function based iteration Normal For loop Function based iteration. Classic For loop.
- 12. 4. Avoid function based iteration http://jsperf.com/javascript-performance-04
- 13. 5. Always Descend From an #id The fastest selector in jQuery is the ID selector ($('#someId')). This is because it maps directly to a native JavaScript method, getElementById(). Selecting multiple elements means: DOM traversal and looping something that is slow. To minimize the performance hit, always descend from the closest parent ID.
- 14. 5. Always Descend From an #id Not good Good NG OK
- 15. 5. Always Descend From an #id http://jsperf.com/javascript-performance-05
- 16. 5. Always Descend From an #id http://jsperf.com/javascript-performance-05-01
- 17. 6. Cache jQuery Objects Set a reference of the jQuery object to a variable. var $active_light = $('#traffic_light input.on'); As a standard set $ as prefix of jQuery object (can be quickly identified as jQuery object) var $active_light
- 18. 6. Cache jQuery Objects jQuery object NOT cached jQuery object cached Object Not Cached Object Cached
- 19. 6. Cache jQuery Objects http://jsperf.com/javascript-performance-06
- 20. 7. Harness the Power of Chaining Less code Better organized
- 21. 7. Harness the Power of Chaining jQuery object cached only jQuery object cached & chaining Using cached object Chaining
- 22. 8. Use Sub-queries JavaScript allows us to run additional selector operations on a wrapped set. This reduces performance overhead on subsequent selections Reason we already grabbed and stored the parent object in a local variable (aka object caching).
- 23. 8. Use Sub-queries Using query selector Object caching & sub-queries jQuery & query selector Sub-queries JavaScript & query selector JavaScript & Sub-queries
- 25. 9. Limit Direct DOM Manipulation DOM operations are resource-heavy because of reflow. Reflow is basically the process by which the browser re-renders the DOM elements on the screen. For instance, if you change the width of a div with JavaScript, the browser has to refresh the rendered page to account for this change. The basic idea here is to create exactly what you need in memory, and then update the DOM. This is not a jQuery best practice, but a must for efficient JavaScript.
- 26. 9. Limit Direct DOM Manipulation
- 27. 9. Limit Direct DOM Manipulation http://jsperf.com/javascript-performance-09
- 28. 9. Limit Direct DOM Manipulation Another good option is using documentFragment For detail on use of documentFragment please check below link http://ejohn.org/blog/dom-documentfragments/
- 29. 10. Leverage Event Delegation Also known as Bubbling When an event is triggered on an element, for example, a mouse click on a button, the same event is also triggered on all of that element’s ancestors. This process is known as event bubbling
- 30. 10. Leverage Event Delegation
- 31. 10. Leverage Event Delegation What we generally do Event Delegation Query selector Event delegate
- 32. 10. Leverage Event Delegation http://jsperf.com/javascript-performance-10
- 34. Thank You