Java script session 4
- 1. DEVELOPED BY: SAIF ULLAH DAR 1
- 2. SESSION OBJECTIVES 1) What is an Operator ? 2) Types of Operators. 3) The Arithmetic Operators. 4) The Comparison Operators. 5) The Logical Operators. 6) The Bitwise Operators. 7) The Assignment Operators. 8) The Conditional Operators. 9) The typeof Operators. 10) The Conditional If-else Statement. DEVELOPED BY: SAIF ULLAH DAR 2
- 3. WHAT IS AN OPERATOR? Simple answer can be given using expression 4 + 5 is equal to 9. Here 4 and 5 are called operands. And + is called operator. The Symbol between two operands must be an operator. This will show the operation performed on those operands There are different types of Operators. DEVELOPED BY: SAIF ULLAH DAR 3
- 4. TYPES OF OPERATORS There are five main types of the Operators. 1. Arithmetic Operators 2. Comparison Operators 3. Logical (or Relational) Operators 4. Assignment Operators 5. Conditional (or ternary) Operators Lets have a look on all operators one by one. DEVELOPED BY: SAIF ULLAH DAR 4
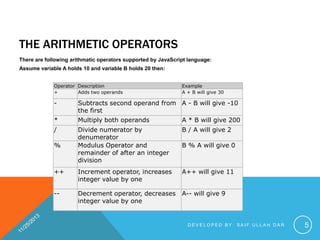
- 5. THE ARITHMETIC OPERATORS There are following arithmatic operators supported by JavaScript language: Assume variable A holds 10 and variable B holds 20 then: Operator Description + Adds two operands Example A + B will give 30 - Subtracts second operand from A - B will give -10 the first * Multiply both operands A * B will give 200 / Divide numerator by denumerator Modulus Operator and remainder of after an integer division B / A will give 2 ++ Increment operator, increases integer value by one A++ will give 11 -- Decrement operator, decreases integer value by one A-- will give 9 % B % A will give 0 DEVELOPED BY: SAIF ULLAH DAR 5
- 6. THE COMPARISON OPERATOR There are following comparison operators supported by JavaScript language Assume variable A holds 10 and variable B holds 20 then: Operator == Description Example Checks if the value of two operands are equal or not, if yes then (A == B) is not true. condition becomes true. != Checks if the value of two operands are equal or not, if values are not equal then condition becomes true. (A != B) is true. > Checks if the value of left operand is greater than the value of right operand, if yes then condition becomes true. (A > B) is not true. < Checks if the value of left operand is less than the value of right (A < B) is true. operand, if yes then condition becomes true. >= Checks if the value of left operand is greater than or equal to the value of right operand, if yes then condition becomes true. (A >= B) is not true. <= Checks if the value of left operand is less than or equal to the value of right operand, if yes then condition becomes true. (A <= B) is true. DEVELOPED BY: SAIF ULLAH DAR 6
- 7. THE LOGICAL OPERATORS There are following logical operators supported by JavaScript language Assume variable A holds 10 and variable B holds 20 then: Operator Description && Called Logical AND operator. If both the operands are non zero then then condition becomes true. Example (A && B) is true. || Called Logical OR Operator. If any of the two operands are non zero then then condition becomes true. (A || B) is true. ! Called Logical NOT Operator. Use to reverses the logical state of its operand. If a condition is true then Logical NOT operator will make false. !(A && B) is false. DEVELOPED BY: SAIF ULLAH DAR 7
- 8. THE BITWISE OPERATOR There are following bitwise operators supported by JavaScript language Assume variable A holds 2 and variable B holds 3 then Operator Description & Called Bitwise AND operator. It performs a Boolean AND operation on each bit of its (A & B) is 2 . integer arguments. Called Bitwise OR Operator. It performs a Boolean OR operation on each bit of its integer (A | B) is 3. arguments. Called Bitwise XOR Operator. It performs a Boolean exclusive OR operation on each bit of (A ^ B) is 1. its integer arguments. Exclusive OR means that either operand one is true or operand two is true, but not both. Called Bitwise NOT Operator. It is a is a unary operator and operates by reversing all bits (~B) is -4 . in the operand. Called Bitwise Shift Left Operator. It moves all bits in its first operand to the left by the (A << 1) is 4. number of places specified in the second operand. New bits are filled with zeros. Shifting a value left by one position is equivalent to multiplying by 2, shifting two positions is equivalent to multiplying by 4, etc. | ^ ~ << Example >> Called Bitwise Shift Right with Sign Operator. It moves all bits in its first operand to the right by the number of places specified in the second operand. The bits filled in on the left depend on the sign bit of the original operand, in order to preserve the sign of the result. If the first operand is positive, the result has zeros placed in the high bits; if the first operand is negative, the result has ones placed in the high bits. Shifting a value right one place is equivalent to dividing by 2 (discarding the remainder), shifting right two places is equivalent to integer division by 4, and so on. (A >> 1) is 1. >>> Called Bitwise Shift Right with Zero Operator. This operator is just like the >> operator, (A >>> 1) is 1. except that the bits shifted in on the left are always zero, DEVELOPED BY: SAIF ULLAH DAR 8
- 9. THE ASSIGNMENT OPERATOR There are following assignment operators supported by JavaScript language: perator = += -= *= /= %= Description Example Simple assignment operator, Assigns C = A + B will assigne value of A + B values from right side operands to left side into C operand Add AND assignment operator, It adds C += A is equivalent to C = C + A right operand to the left operand and assign the result to left operand Subtract AND assignment operator, It C -= A is equivalent to C = C - A subtracts right operand from the left operand and assign the result to left operand Multiply AND assignment operator, It C *= A is equivalent to C = C * A multiplies right operand with the left operand and assign the result to left operand Divide AND assignment operator, It C /= A is equivalent to C = C / A divides left operand with the right operand and assign the result to left operand Modulus AND assignment operator, It takes modulus using two operands and assign the result to left operand C %= A is equivalent to C = C % A DEVELOPED BY: SAIF ULLAH DAR 9
- 10. The Conditional Operator • • • There is an operator called conditional operator. This first evaluates an expression for a true or false value and then execute one of the two given statements depending upon the result of the evaluation. The conditional operator has this syntax: operator Description Example ?: Conditional Expression If Condition is true ? Then value X : Otherwise value Y DEVELOPED BY: SAIF ULLAH DAR 10
- 11. THE TYPEOF OPERATOR The typeof is a unary operator that is placed before its single operand, which can be of any type. Its value is a string indicating the data type of the operand. The typeof operator evaluates to "number", "string", or "boolean" if its operand is a number, string, or boolean value and returns true or false based on the evaluation. Here is the list of return values for the typeof Operator : DEVELOPED BY: SAIF ULLAH DAR 11
- 12. THE TYPEOF OPERATOR Type String Returned by typeof Number "number" String "string" Boolean "boolean" Object "object" Function "function" Undefined "undefined" Null "object" DEVELOPED BY: SAIF ULLAH DAR 12
- 13. THE CONDITIONAL STATEMENT While writing a program, there may be a situation when you need to adopt one path out of the given two paths. So you need to make use of conditional statements that allow your program to make correct decisions and perform right actions. JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain if..else statement. JavaScript supports following forms of if..else statement: 1) if statement 2) if...else statement 3) if...else if... statement. DEVELOPED BY: SAIF ULLAH DAR 13
- 14. THE IF STATEMENT The if statement is the fundamental control statement that allows JavaScript to make decisions and execute statements conditionally. if (expression){ Statement(s) to be executed if expression is true } DEVELOPED BY: SAIF ULLAH DAR 14
- 15. IF STATEMENT EXAMPLE Here JavaScript expression is evaluated. If the resulting value is true, given statement(s) are executed. If expression is false then no statement would be not executed. Most of the times you will use comparison operators while making decisions. Exampl e: <script type="text/javascript"> <!-- var age = 20; if( age > 18 ) { document.write("<b>Qualifies for driving</b>"); } //--> </script> Output: Qualifies for driving DEVELOPED BY: SAIF ULLAH DAR 15
- 16. THE IF ELSE STATEMENT The if...else statement is the next form of control statement that allows JavaScript to execute statements in more controlled way. if (expression) { Statement(s) to be executed if expression is true } Else { Statement(s) to be executed if expression is false } DEVELOPED BY: SAIF ULLAH DAR 16
- 17. IF ELSE STATEMENT EXAMPLE Here JavaScript expression is evaluated. If the resulting value is true, given statement(s) in theif block, are executed. If expression is false then given statement(s) in the else block, are executed. Exampl e: <script type="text/javascript"> <!-- var age = 15; if( age > 18 ) { document.write("<b>Qualifies for driving</b>"); } else{ document.write("<b>Does not qualify for driving</b>"); } //--> </script> Output: Does not Qualifies for driving DEVELOPED BY: SAIF ULLAH DAR 17
- 18. THE IF ..ELSE..IF STATEMENT The if...else if... statement is the one level advance form of control statement that allows JavaScript to make correct decision out of several conditions. if (expression 1) { Statement(s) to be executed if expression 1 is true } else if (expression 2) { Statement(s) to be executed if expression 2 is true } else if (expression 3) { Statement(s) to be executed if expression 3 is true } else{ Statement(s) to be executed if no expression is true } DEVELOPED BY: SAIF ULLAH DAR 18
- 19. IF ..ELSE..IF STATEMENT EXAMPLE There is nothing special about this code. It is just a series of if statements, where each if is part of the else clause of the previous statement. Statement(s) are executed based on the true condition, if non of the condition is true then else block is executed. Exampl e: <script type="text/javascript"> <!-- var book = "maths"; if( book == "history" ){ document.write("<b>History Book</b>"); } else if( book == "maths" ) { document.write("<b>Maths Book</b>"); } else if( book == "economics" ) { document.write("<b>Economics Book</b>"); } else{ document.write("<b>Unknown Book</b>"); } //--> </script> Output: Maths Book DEVELOPED BY: SAIF ULLAH DAR 19
- 20. DEVELOPED BY: SAIF ULLAH DAR 20