JavaScript Event Loop
Download as PPT, PDF7 likes2,276 views
The document discusses the JavaScript event loop, which is how JavaScript handles concurrency. It explains that JavaScript is single-threaded but uses an event loop model to simulate parallelism. Key points are: - JavaScript uses a single thread of execution but handles I/O asynchronously by placing callbacks into a queue to be executed later. - This allows I/O-heavy operations like networking to occur "in parallel" without blocking the main thread. - The event loop continuously runs through the call stack and queue, executing functions and callbacks. - While efficient for I/O, CPU-intensive tasks would block the single thread, so JavaScript is not ideal for those types of applications.
1 of 14
Downloaded 33 times














Ad
Recommended
JS Event Loop



JS Event LoopSaai Vignesh P This is an interactive PowerPoint presentation I made for my seminar at my workplace. It talks and illustrates how the JavaScript engine works when executing code. It also contains a step-by-step animation which demonstrates the usage of the JavaScript event loop.
Feel free to use and refer content. Copyrights reserved.
All you need to know about the JavaScript event loop



All you need to know about the JavaScript event loopSaša Tatar The document discusses the JavaScript event loop and call stack. It explains that JavaScript is single-threaded with an event loop that processes tasks in the order they are received. There is a call stack that processes code synchronously, and an event queue that holds asynchronous callbacks from events like timers, promises, etc. The event loop continually checks the call stack and event queue, running tasks from the queue after the stack is empty. This allows asynchronous code to run without blocking synchronous code.
JavaScript Event Loop



JavaScript Event LoopDesignveloper JavaScript Event Loop
Websites: https://www.designveloper.com
Visit our blog https://www.designveloper.com/blog
Like Facebook page https://www.facebook.com/designveloper/
Youtube: http://bit.ly/29PTtFS
JavaScript Event Loop



JavaScript Event LoopDerek Willian Stavis Have ever heard that JavaScript is event-oriented? And that Node.js has a mainloop? Have you ever had issues with setTimeout, setInterval, setImmediate, nextTick order? This talk should help you with understanding deeply Node.js and Web event loop phases!
Use Node.js to create a REST API



Use Node.js to create a REST APIFabien Vauchelles This document provides an introduction and overview of Node.js, including what Node.js is, its architecture and basics, how to write "Hello World" programs in Node.js and Express, how to use modules, errors, middleware, routers, Mongoose and MongoDB for databases, and the MEAN stack. It also describes a tutorial for building a backend API with Node.js, Express, Mongoose and MongoDB.
Spring boot introduction



Spring boot introductionRasheed Waraich Rasheed Amir presents on Spring Boot. He discusses how Spring Boot aims to help developers build production-grade Spring applications quickly with minimal configuration. It provides default functionality for tasks like embedding servers and externalizing configuration. Spring Boot favors convention over configuration and aims to get developers started quickly with a single focus. It also exposes auto-configuration for common Spring and related technologies so that applications can take advantage of them without needing to explicitly configure them.
Spring Boot in Action 



Spring Boot in Action Alex Movila This document discusses Spring Boot and how it provides automatic configuration for common web application functionalities like JPA, security, and Spring MVC. It also covers how Spring Boot uses starter dependencies to select libraries automatically and provides tools like the CLI and Spring Initializr. The document then demonstrates creating a basic Spring Boot application and discusses testing Spring Boot applications using techniques like mocking Spring MVC and integrating tests.
Top 10 Dying Programming Languages in 2020 | Edureka



Top 10 Dying Programming Languages in 2020 | EdurekaEdureka! YouTube Link: https://youtu.be/LSM7hD6GM4M
Get Edureka Certified in Trending Programming Languages: https://www.edureka.co
In this highly competitive IT industry, everyone wants to learn programming languages that will keep them ahead of the game. But knowing what to learn so you gain the most out of your knowledge is a whole other ball game. So, we at Edureka have prepared a list of Top 10 Dying Programming Languages 2020 that will help you to make the right choice for your career. Meanwhile, if you ever wondered about which languages are slated for continuing uptake and possible greatness, we have a list for that, too.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Understanding the nodejs event loop



Understanding the nodejs event loopSaurabh Kumar This document discusses the event loop in Node.js, which allows JavaScript to perform non-blocking I/O operations and asynchronous code. It explains that the event loop handles pending callbacks, timers, and incoming connections in different phases. Common asynchronous functions like setTimeout(), setImmediate(), and process.nextTick() are explained in terms of how they interact with the event loop. Finally, some common misconceptions about the event loop and asynchronous operations in Node.js are addressed.
JavaScript Interview Questions with Answers



JavaScript Interview Questions with AnswersAK Deep Knowledge The "Top 54 JavaScript Interview Questions" PDF covers a comprehensive set of JavaScript topics, including data types, object creation, functions, cookies, variable scopes, the 'this' keyword, closures, arrow functions, debugging, and more. It provides detailed insights into JavaScript concepts through questions and answers. You can access the full document for an in-depth understanding of these essential JavaScript interview topics.
1. What do you understand about JavaScript?
2. What’s the difference between JavaScript and Java?
3. What are the different types of data available in JavaScript?
4. What are the features of JavaScript?
5. What benefits does JavaScript offer compared to other web technologies?
6. How can an object be created in JavaScript?
7. How can an array be created in JavaScript?
8. What are some of the pre-existing methods available in JavaScript?
9. What are the scopes of a variable in JavaScript?
10. What is the ‘this’ keyword in JavaScript?
11. What are the conventions of naming a variable in JavaScript?
12. What is Callback in JavaScript?
13. How do you debug a JavaScript code?
14. What distinguishes a Function declaration and Function expression?
15. How can you include JavaScript code in an HTML file?
16. What do you understand about cookies?
17. How would you create a cookie?
18. How would you read a cookie?
19. How would you delete a cookie?
20. What’s the difference between let and var?
21. What are Closures in JavaScript?
22. What are the arrow functions in JavaScript?
23. What are the various methods to access an HTML element in JavaScript code?
24. What are the methods for defining a variable in JavaScript?
25. What are Imports and Exports in JavaScript?
26. What is the differences between Document and Window in JavaScript?
27. What are some of the JavaScript frameworks and their purposes?
28. What is the difference between Undefined and Undeclared in JavaScript?
29. What is the differences between Undefined and Null in JavaScript?
30. What is the difference between Session storage and Local storage?
31. What are the different data types that exist in JavaScript?
32. What is the ‘this’ keyword in JavaScript?
33. What is the difference between Call and Apply? (explain in detail with examples)
34. What are the scopes of a variable in JavaScript?
35. What are the arrow functions in JavaScript?
36. Explain Hoisting in JavaScript. (with examples)
37. Difference between “==” and “===” operators (with examples)
38. Difference between var and let keyword
39. Implicit Type Coercion in JavaScript (in detail with examples)
40. Is JavaScript a statically typed or a dynamically typed language?
41. NaN property in JavaScript
42. Passed by value and passed by reference
43. Immediately Invoked Function in JavaScript
44. Characteristics of JavaScript strict mode
45. Higher Order Functions (with examples)
#JavaScriptInterviewQuestions #JavaScriptCoding #WebDevelopment #JavaScriptBasics
NodeJS for Beginner



NodeJS for BeginnerApaichon Punopas This document provides an introduction to NodeJS for beginners. It discusses what NodeJS is, how it uses non-blocking I/O and event-driven architecture, and how to set up NodeJS. It also covers global objects, modules, asynchronous vs synchronous code, core NodeJS modules like filesystem and events, and how to create a basic "Hello World" NodeJS application.
Object Oriented Javascript



Object Oriented JavascriptNexThoughts Technologies This document provides an introduction to object oriented JavaScript. It covers JavaScript basics like variables, operators, and functions. It discusses objects, prototypes, and inheritance. It explains special functions like bind, call, apply. It covers callbacks, promises, and asynchronous programming. It discusses topics like this, closures, and controlling asynchronous flow. The document is an agenda that provides an overview of key concepts in object oriented JavaScript.
JavaScript Engines and Event Loop 



JavaScript Engines and Event Loop Tapan B.K. This document discusses JavaScript engines and event loops. It explains key concepts like the call stack, event queue, microtasks vs macrotasks, and how JavaScript creates the illusion of being asynchronous through the event loop. The event loop constantly checks the call stack and queue, executing functions to give the appearance of multithreading on a single thread. Web APIs also provide asynchronous capabilities that interact with the event loop.
Django for Beginners



Django for BeginnersJason Davies This document provides an overview of the Django web framework. It discusses Django's mission of encouraging rapid development and clean design. It demonstrates how to create a blog application with Django, including generating models, activating the admin interface, defining URLs and views, and using templates to display data. It also briefly compares Django to other frameworks like Ruby on Rails.
Introduction Node.js



Introduction Node.jsErik van Appeldoorn This document provides an introduction to Node.js. It discusses why JavaScript can be strange, but explains that JavaScript is relevant as the language of the web. It then discusses what Node.js is and its event-driven, non-blocking architecture. Popular Node.js applications like HTTP servers, REST APIs, and web sockets are mentioned. Examples are provided of building a simple web app with Express and Jade, a REST API with Restify, and using web sockets with Socket.io. The document also discusses using Mongoose with MongoDB for data modeling.
Reactive Card Magic: Understanding Spring WebFlux and Project Reactor



Reactive Card Magic: Understanding Spring WebFlux and Project ReactorVMware Tanzu Spring Framework 5.0 and Spring Boot 2.0 contain groundbreaking technologies known as reactive streams, which enable applications to utilize computing resources efficiently.
In this session, James Weaver will discuss the reactive capabilities of Spring, including WebFlux, WebClient, Project Reactor, and functional reactive programming. The session will be centered around a fun demonstration application that illustrates reactive operations in the context of manipulating playing cards.
Presenter : James Weaver, Pivotal
Introduction to Node js



Introduction to Node jsAkshay Mathur The document provides an introduction to building a simple web server in Node.js. It discusses organizing the code into modules, including a server module to start the web server, a routes module to route requests, and a request handlers module. It also covers basic concepts like using the http module to create a server, handling requests, and returning responses. The server currently returns the same "Hello World" response for all requests, and next steps involve routing requests to proper handlers to return the appropriate content based on the URL.
Celery



CeleryFatih Erikli Celery is a distributed task queue that allows long-running processes to be executed asynchronously outside of the main request-response cycle. It uses message brokers like RabbitMQ to distribute jobs to worker nodes for processing. This improves request performance and allows tasks to be distributed across multiple machines. Common use cases include asynchronous tasks like email sending, long database operations, image/video processing, and external API calls.
Introduction to Django REST Framework, an easy way to build REST framework in...



Introduction to Django REST Framework, an easy way to build REST framework in...Zhe Li A simple introduction slides for Django REST Framework.
Code example can be downloaded here: https://github.com/zheli/django-rest-kog
Spring boot



Spring bootGyanendra Yadav Spring Boot allows creating standalone Spring applications with minimal configuration. It makes assumptions about dependencies and provides default configurations. It aims to provide a faster development experience for Spring. Some key Spring Boot components include auto-configuration, core functionality, CLI, actuator for monitoring, and starters for common dependencies. To use Spring Boot, create a project with the Spring Initializr, add code and configurations, then build a jar file that can be run standalone.
Maven Introduction



Maven IntroductionSandeep Chawla Maven is a build tool that can manage a project's build process, dependencies, documentation and reporting. It uses a Project Object Model (POM) file to store build configuration and metadata. Maven has advantages over Ant like built-in functionality for common tasks, cross-project reuse, and support for conditional logic. It works by defining the project with a POM file then running goals bound to default phases like compile, test, package to build the project.
Spring boot



Spring bootsdeeg This document contains an agenda and slides for a presentation on Spring Boot. The presentation introduces Spring Boot, which allows developers to rapidly build production-grade Spring applications with minimal configuration. It demonstrates how to quickly create a "Hello World" application using Spring Boot and discusses some of the features it provides out-of-the-box like embedded servers and externalized configuration. The presentation also shows how to add additional functionality like Thymeleaf templates and actuator endpoints to monitor and manage applications.
Nodejs functions & modules



Nodejs functions & modulesmonikadeshmane This document discusses Node.js functions, modules, and exporting modules. It covers defining functions, parameters, and return values. It also covers the different types of modules in Node.js including core modules, local modules, and third party modules. Finally, it discusses how to export variables, functions, objects, and classes from modules using module.exports.
Asynchronous JavaScript Programming with Callbacks & Promises



Asynchronous JavaScript Programming with Callbacks & PromisesHùng Nguyễn Huy This presentation is about JavaScript Promise. Topics covered in this session are:
1. Asynchronous processing in JavaScript
2. Callbacks and Callback hell
3. Promises arrive in JavaScript!
4. Constructing a Promise
5. Promise states
6. Promises chaining and transformation
7. Error handling
8. Promise.all() and Promise.race()
Javascript



Javascriptmussawir20 JavaScript is a client-side scripting language that can be inserted into HTML pages to make them interactive. It allows dynamic validation of forms, changing HTML element properties like visibility, and reacting to user events like clicks or form submissions. The Document Object Model (DOM) represents an HTML or XML document as a tree structure, allowing JavaScript to programmatically access and modify the content, structure, and styling of the document. Common built-in JavaScript objects include String, Date, Array, Math, and Boolean, which provide properties and methods for manipulating text, dates, lists of values, numbers, and true/false values.
Asynchronous javascript



Asynchronous javascriptEman Mohamed This document discusses challenges with asynchronous JavaScript programming using callbacks and promises, and introduces several approaches to help address these challenges, including async/await, generators, reactive programming with Rx observables, and functional reactive programming with Cycle.js. It provides examples of callback hell and promise limitations. Functional reactive programming uses functional utilities like map and filter to automatically propagate changes through observable data streams. Cycle.js implements a functional reactive paradigm for building asynchronous apps in a simple, extensible, and testable way by containing side effects and making data flows explicit.
Functional programming with Java 8



Functional programming with Java 8LivePerson In this Meetup Victor Perepelitsky - R&D Technical Leader at LivePerson leading the 'Real Time Event Processing Platform' team , will talk about Java 8', 'Stream API', 'Lambda', and 'Method reference'.
Victor will clarify what functional programming is and how can you use java 8 in order to create better software.
Victor will also cover some pain points that Java 8 did not solve regarding functionality and see how you can work around it.
JavaScript guide 2020 Learn JavaScript



JavaScript guide 2020 Learn JavaScriptLaurence Svekis ✔ Over 200 Pages of resources and code snippets to learn JavaScript and JavaScript DOM manipulation. JavaScript is the most popular web programming language and this eBook will help you learn more about JavaScript Coding
Understanding the Single Thread Event Loop



Understanding the Single Thread Event LoopTorontoNodeJS Node JS was built on Google's JavaScript V8 Engine and it was engineered to preform optimally for the web. Learn what Node JS's single thread event loop is and how it empowers Node to out preform its competitors.
Event loop



Event loopcodepitbull The document discusses concepts related to event loops and concurrency in programming. It includes code snippets in Java showing the use of NIO selectors and channels for non-blocking I/O. Diagrams are shown illustrating reactor patterns and Vert.x modules deployed across multiple CPUs. The summary provides an overview of the main topics and techniques discussed in the technical document.
Ad
More Related Content
What's hot (20)
Understanding the nodejs event loop



Understanding the nodejs event loopSaurabh Kumar This document discusses the event loop in Node.js, which allows JavaScript to perform non-blocking I/O operations and asynchronous code. It explains that the event loop handles pending callbacks, timers, and incoming connections in different phases. Common asynchronous functions like setTimeout(), setImmediate(), and process.nextTick() are explained in terms of how they interact with the event loop. Finally, some common misconceptions about the event loop and asynchronous operations in Node.js are addressed.
JavaScript Interview Questions with Answers



JavaScript Interview Questions with AnswersAK Deep Knowledge The "Top 54 JavaScript Interview Questions" PDF covers a comprehensive set of JavaScript topics, including data types, object creation, functions, cookies, variable scopes, the 'this' keyword, closures, arrow functions, debugging, and more. It provides detailed insights into JavaScript concepts through questions and answers. You can access the full document for an in-depth understanding of these essential JavaScript interview topics.
1. What do you understand about JavaScript?
2. What’s the difference between JavaScript and Java?
3. What are the different types of data available in JavaScript?
4. What are the features of JavaScript?
5. What benefits does JavaScript offer compared to other web technologies?
6. How can an object be created in JavaScript?
7. How can an array be created in JavaScript?
8. What are some of the pre-existing methods available in JavaScript?
9. What are the scopes of a variable in JavaScript?
10. What is the ‘this’ keyword in JavaScript?
11. What are the conventions of naming a variable in JavaScript?
12. What is Callback in JavaScript?
13. How do you debug a JavaScript code?
14. What distinguishes a Function declaration and Function expression?
15. How can you include JavaScript code in an HTML file?
16. What do you understand about cookies?
17. How would you create a cookie?
18. How would you read a cookie?
19. How would you delete a cookie?
20. What’s the difference between let and var?
21. What are Closures in JavaScript?
22. What are the arrow functions in JavaScript?
23. What are the various methods to access an HTML element in JavaScript code?
24. What are the methods for defining a variable in JavaScript?
25. What are Imports and Exports in JavaScript?
26. What is the differences between Document and Window in JavaScript?
27. What are some of the JavaScript frameworks and their purposes?
28. What is the difference between Undefined and Undeclared in JavaScript?
29. What is the differences between Undefined and Null in JavaScript?
30. What is the difference between Session storage and Local storage?
31. What are the different data types that exist in JavaScript?
32. What is the ‘this’ keyword in JavaScript?
33. What is the difference between Call and Apply? (explain in detail with examples)
34. What are the scopes of a variable in JavaScript?
35. What are the arrow functions in JavaScript?
36. Explain Hoisting in JavaScript. (with examples)
37. Difference between “==” and “===” operators (with examples)
38. Difference between var and let keyword
39. Implicit Type Coercion in JavaScript (in detail with examples)
40. Is JavaScript a statically typed or a dynamically typed language?
41. NaN property in JavaScript
42. Passed by value and passed by reference
43. Immediately Invoked Function in JavaScript
44. Characteristics of JavaScript strict mode
45. Higher Order Functions (with examples)
#JavaScriptInterviewQuestions #JavaScriptCoding #WebDevelopment #JavaScriptBasics
NodeJS for Beginner



NodeJS for BeginnerApaichon Punopas This document provides an introduction to NodeJS for beginners. It discusses what NodeJS is, how it uses non-blocking I/O and event-driven architecture, and how to set up NodeJS. It also covers global objects, modules, asynchronous vs synchronous code, core NodeJS modules like filesystem and events, and how to create a basic "Hello World" NodeJS application.
Object Oriented Javascript



Object Oriented JavascriptNexThoughts Technologies This document provides an introduction to object oriented JavaScript. It covers JavaScript basics like variables, operators, and functions. It discusses objects, prototypes, and inheritance. It explains special functions like bind, call, apply. It covers callbacks, promises, and asynchronous programming. It discusses topics like this, closures, and controlling asynchronous flow. The document is an agenda that provides an overview of key concepts in object oriented JavaScript.
JavaScript Engines and Event Loop 



JavaScript Engines and Event Loop Tapan B.K. This document discusses JavaScript engines and event loops. It explains key concepts like the call stack, event queue, microtasks vs macrotasks, and how JavaScript creates the illusion of being asynchronous through the event loop. The event loop constantly checks the call stack and queue, executing functions to give the appearance of multithreading on a single thread. Web APIs also provide asynchronous capabilities that interact with the event loop.
Django for Beginners



Django for BeginnersJason Davies This document provides an overview of the Django web framework. It discusses Django's mission of encouraging rapid development and clean design. It demonstrates how to create a blog application with Django, including generating models, activating the admin interface, defining URLs and views, and using templates to display data. It also briefly compares Django to other frameworks like Ruby on Rails.
Introduction Node.js



Introduction Node.jsErik van Appeldoorn This document provides an introduction to Node.js. It discusses why JavaScript can be strange, but explains that JavaScript is relevant as the language of the web. It then discusses what Node.js is and its event-driven, non-blocking architecture. Popular Node.js applications like HTTP servers, REST APIs, and web sockets are mentioned. Examples are provided of building a simple web app with Express and Jade, a REST API with Restify, and using web sockets with Socket.io. The document also discusses using Mongoose with MongoDB for data modeling.
Reactive Card Magic: Understanding Spring WebFlux and Project Reactor



Reactive Card Magic: Understanding Spring WebFlux and Project ReactorVMware Tanzu Spring Framework 5.0 and Spring Boot 2.0 contain groundbreaking technologies known as reactive streams, which enable applications to utilize computing resources efficiently.
In this session, James Weaver will discuss the reactive capabilities of Spring, including WebFlux, WebClient, Project Reactor, and functional reactive programming. The session will be centered around a fun demonstration application that illustrates reactive operations in the context of manipulating playing cards.
Presenter : James Weaver, Pivotal
Introduction to Node js



Introduction to Node jsAkshay Mathur The document provides an introduction to building a simple web server in Node.js. It discusses organizing the code into modules, including a server module to start the web server, a routes module to route requests, and a request handlers module. It also covers basic concepts like using the http module to create a server, handling requests, and returning responses. The server currently returns the same "Hello World" response for all requests, and next steps involve routing requests to proper handlers to return the appropriate content based on the URL.
Celery



CeleryFatih Erikli Celery is a distributed task queue that allows long-running processes to be executed asynchronously outside of the main request-response cycle. It uses message brokers like RabbitMQ to distribute jobs to worker nodes for processing. This improves request performance and allows tasks to be distributed across multiple machines. Common use cases include asynchronous tasks like email sending, long database operations, image/video processing, and external API calls.
Introduction to Django REST Framework, an easy way to build REST framework in...



Introduction to Django REST Framework, an easy way to build REST framework in...Zhe Li A simple introduction slides for Django REST Framework.
Code example can be downloaded here: https://github.com/zheli/django-rest-kog
Spring boot



Spring bootGyanendra Yadav Spring Boot allows creating standalone Spring applications with minimal configuration. It makes assumptions about dependencies and provides default configurations. It aims to provide a faster development experience for Spring. Some key Spring Boot components include auto-configuration, core functionality, CLI, actuator for monitoring, and starters for common dependencies. To use Spring Boot, create a project with the Spring Initializr, add code and configurations, then build a jar file that can be run standalone.
Maven Introduction



Maven IntroductionSandeep Chawla Maven is a build tool that can manage a project's build process, dependencies, documentation and reporting. It uses a Project Object Model (POM) file to store build configuration and metadata. Maven has advantages over Ant like built-in functionality for common tasks, cross-project reuse, and support for conditional logic. It works by defining the project with a POM file then running goals bound to default phases like compile, test, package to build the project.
Spring boot



Spring bootsdeeg This document contains an agenda and slides for a presentation on Spring Boot. The presentation introduces Spring Boot, which allows developers to rapidly build production-grade Spring applications with minimal configuration. It demonstrates how to quickly create a "Hello World" application using Spring Boot and discusses some of the features it provides out-of-the-box like embedded servers and externalized configuration. The presentation also shows how to add additional functionality like Thymeleaf templates and actuator endpoints to monitor and manage applications.
Nodejs functions & modules



Nodejs functions & modulesmonikadeshmane This document discusses Node.js functions, modules, and exporting modules. It covers defining functions, parameters, and return values. It also covers the different types of modules in Node.js including core modules, local modules, and third party modules. Finally, it discusses how to export variables, functions, objects, and classes from modules using module.exports.
Asynchronous JavaScript Programming with Callbacks & Promises



Asynchronous JavaScript Programming with Callbacks & PromisesHùng Nguyễn Huy This presentation is about JavaScript Promise. Topics covered in this session are:
1. Asynchronous processing in JavaScript
2. Callbacks and Callback hell
3. Promises arrive in JavaScript!
4. Constructing a Promise
5. Promise states
6. Promises chaining and transformation
7. Error handling
8. Promise.all() and Promise.race()
Javascript



Javascriptmussawir20 JavaScript is a client-side scripting language that can be inserted into HTML pages to make them interactive. It allows dynamic validation of forms, changing HTML element properties like visibility, and reacting to user events like clicks or form submissions. The Document Object Model (DOM) represents an HTML or XML document as a tree structure, allowing JavaScript to programmatically access and modify the content, structure, and styling of the document. Common built-in JavaScript objects include String, Date, Array, Math, and Boolean, which provide properties and methods for manipulating text, dates, lists of values, numbers, and true/false values.
Asynchronous javascript



Asynchronous javascriptEman Mohamed This document discusses challenges with asynchronous JavaScript programming using callbacks and promises, and introduces several approaches to help address these challenges, including async/await, generators, reactive programming with Rx observables, and functional reactive programming with Cycle.js. It provides examples of callback hell and promise limitations. Functional reactive programming uses functional utilities like map and filter to automatically propagate changes through observable data streams. Cycle.js implements a functional reactive paradigm for building asynchronous apps in a simple, extensible, and testable way by containing side effects and making data flows explicit.
Functional programming with Java 8



Functional programming with Java 8LivePerson In this Meetup Victor Perepelitsky - R&D Technical Leader at LivePerson leading the 'Real Time Event Processing Platform' team , will talk about Java 8', 'Stream API', 'Lambda', and 'Method reference'.
Victor will clarify what functional programming is and how can you use java 8 in order to create better software.
Victor will also cover some pain points that Java 8 did not solve regarding functionality and see how you can work around it.
JavaScript guide 2020 Learn JavaScript



JavaScript guide 2020 Learn JavaScriptLaurence Svekis ✔ Over 200 Pages of resources and code snippets to learn JavaScript and JavaScript DOM manipulation. JavaScript is the most popular web programming language and this eBook will help you learn more about JavaScript Coding
Viewers also liked (9)
Understanding the Single Thread Event Loop



Understanding the Single Thread Event LoopTorontoNodeJS Node JS was built on Google's JavaScript V8 Engine and it was engineered to preform optimally for the web. Learn what Node JS's single thread event loop is and how it empowers Node to out preform its competitors.
Event loop



Event loopcodepitbull The document discusses concepts related to event loops and concurrency in programming. It includes code snippets in Java showing the use of NIO selectors and channels for non-blocking I/O. Diagrams are shown illustrating reactor patterns and Vert.x modules deployed across multiple CPUs. The summary provides an overview of the main topics and techniques discussed in the technical document.
Extending built in objects



Extending built in objectsMuhammad Ahmed The document discusses extending built-in objects in JavaScript by modifying their prototypes. It explains that functions have prototypes that can be used to add properties and methods, and that these properties and methods will be available to any objects created with that function. Examples are given of adding a property to the prototype of a constructor function A, and then accessing that property from an object B created with A. The document also shows how a method can be added to the Array prototype to allow printing the contents of any array.
Array



Arraymussawir20 Prototype extends the functionality of JavaScript arrays by mixing in the Enumerable module and adding additional methods. It allows arrays to be iterated over and manipulated in more powerful ways than default JavaScript arrays, but using the for-in loop to iterate over prototype extended arrays may enumerate extended methods. The document provides examples of alternative looping constructs and describes numerous methods added to the Array prototype by the Prototype library.
A Deeper look into Javascript Basics



A Deeper look into Javascript BasicsMindfire Solutions There are several JavaScript libraries available in the world of web programming. And, as the usage and complexity is increasing day by day, sometimes it becomes very difficult and confusing to understand and create modules using those libraries, especially for those having strong background of Object Oriented Languages.
So this one hour session will make an effort to go into the very basics of JavaScript and put a base for writing modular JavaScript code.
Js interpreter interpreted



Js interpreter interpretedMartha Schumann This document summarizes key aspects of how JavaScript works behind the scenes. It explains that JavaScript code is executed through an execution context stack, with each function call creating a new context on the stack. Each context contains a variable object and scope chain. It also discusses how function scope is determined by the scope chain and how 'this' is determined based on how a function is called. The document concludes by explaining closures and how functions can remember variables from the scope they were defined in.
Advanced Object-Oriented JavaScript



Advanced Object-Oriented JavaScriptecker This document is a 53 page presentation by Andreas Ecker of 1&1 Internet AG on advanced object-oriented JavaScript. It covers topics like classes, inheritance, scopes, closures, namespaces, and design patterns. It also introduces the qooxdoo framework, which provides features like classes, static members, interfaces, and mixins to improve the object model of JavaScript.
Node.js in action



Node.js in actionSimon Su This document provides an overview of Node.js and how to use it for web development. It covers installing Node.js, the basic syntax and features of Node.js like modules, asynchronous programming. It also discusses using the NPM package manager and popular Node packages. Finally, it demonstrates how to build a basic web server and framework like Express along with integrating a database like MySQL.
Advanced Object Oriented JavaScript (prototype, closure, scope, design patterns)



Advanced Object Oriented JavaScript (prototype, closure, scope, design patterns)raja kvk Data type
Scope
Falsy
IIF / Function as first class object
Hoisting
arguments
Call / Apply
Closure
Name spacing
Prototype
Ad
Similar to JavaScript Event Loop (20)
introduction to node.js



introduction to node.jsorkaplan This document provides an introduction to Node.js, a framework for building scalable server-side applications with asynchronous JavaScript. It discusses what Node.js is, how it uses non-blocking I/O and events to avoid wasting CPU cycles, and how external Node modules help create a full JavaScript stack. Examples are given of using Node modules like Express for building RESTful APIs and Socket.IO for implementing real-time features like chat. Best practices, limitations, debugging techniques and references are also covered.
Introduction to Node.js: What, why and how?



Introduction to Node.js: What, why and how?Christian Joudrey Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine. It allows JavaScript to be used for server-side scripting and provides APIs for networking and file system operations. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, allowing a single process to handle thousands of concurrent connections. It includes a package manager and common module system. Popular frameworks like Express make it easy to build scalable web servers and applications with Node.js.
Basic Understanding and Implement of Node.js



Basic Understanding and Implement of Node.jsGary Yeh Node.js is an event-driven JavaScript runtime built on Chrome's V8 engine. It uses non-blocking I/O and an event loop to handle multiple connections simultaneously without blocking. The document discusses Node.js' event loop model and asynchronous I/O, how callbacks allow non-blocking operations, and how modules and frameworks like Express allow building scalable network applications.
FITC - Node.js 101



FITC - Node.js 101Rami Sayar Node.js 101 with Rami Sayar
Presented on September 18 2014 at
FITC's Web Unleashed Toronto 2014 Conference
More info at www.fitc.ca
OVERVIEW
Node.js is a runtime environment and library for running JavaScript applications outside the browser. Node.js is mostly used to run real-time server applications and shines through its performance using non-blocking I/O and asynchronous events. This talk will introduce you to Node.js by showcasing the environment and its two most popular libraries: express and socket.io.
TARGET AUDIENCE
Beginner web developers
ASSUMED AUDIENCE KNOWLEDGE
Working knowledge of JavaScript and HTML5.
OBJECTIVE
Learn how to build a chat engine using Node.js and WebSockets.
FIVE THINGS AUDIENCE MEMBERS WILL LEARN
Node.js environment and basics
Node Package Manager overview
Web Framework, express, basics
WebSockets and Socket.io basics
Building a chat engine using Node.js
Introduction to Node.js



Introduction to Node.jsRichard Lee Richard Lee is an iOS, Ruby, and JavaScript developer and co-founder of Polydice, Inc. He gave an introduction to Node.js, an event-driven I/O framework for building scalable network applications. Node.js uses an event loop model and non-blocking I/O, making it fast and efficient for handling many concurrent connections. Common uses include building HTTP servers and implementing long polling or comet techniques. The community around Node.js is large and supportive, with many online resources and books available.
Scalable server component using NodeJS & ExpressJS



Scalable server component using NodeJS & ExpressJSAndhy Koesnandar This document discusses using Node to build scalable server components. It introduces Node and Express JS, explaining that Node allows running JavaScript on the server and is lightweight and fast. It describes Node's single-threaded architecture but how it handles concurrency using an event loop. It discusses scaling Node through clustering, load balancing, and offloading tasks. The document provides an example Express app and recommends Node may not be best for CPU-intensive tasks or if relying heavily on relational databases. Source code is available on GitHub for further reference.
Node.js 101 with Rami Sayar



Node.js 101 with Rami SayarFITC Save 10% off ANY FITC event with discount code 'slideshare' - http://www.fitc.ca
OVERVIEW
Node.js is a runtime environment and library for running JavaScript applications outside the browser. Node.js is mostly used to run real-time server applications and shines through its performance using non-blocking I/O and asynchronous events. This talk will introduce you to Node.js by showcasing the environment and its two most popular libraries: express and socket.io.
TARGET AUDIENCE
Beginner web developers
ASSUMED AUDIENCE KNOWLEDGE
Working knowledge of JavaScript and HTML5.
OBJECTIVE
Learn how to build a chat engine using Node.js and WebSockets.
FIVE THINGS AUDIENCE MEMBERS WILL LEARN
Node.js environment and basics
Node Package Manager overview
Web Framework, express, basics
WebSockets and Socket.io basics
Building a chat engine using Node.js
Practical Use of MongoDB for Node.js



Practical Use of MongoDB for Node.jsasync_io Node.js and MongoDB are a good fit as MongoDB provides a high-fidelity data store for Node.js applications. To get started quickly, use Nave to manage Node.js versions, npm to manage packages, Express as a web framework, Mongoose as an ODM, and EJS for templating. Key steps include setting up Bootstrap, adding authentication with Mongoose-Auth, and defining schemas like a Link schema for data.
Node.js introduction



Node.js introductionPrasoon Kumar Node.JS Deep Dive training deck by Prasoon Kumar. The presentation introduces Node.JS as a server-side JavaScript framework built on Google's V8 engine that uses a non-blocking and event-driven architecture. It discusses companies using Node.JS like Google, Microsoft, Yahoo and Facebook and how Node.JS handles requests in an event loop as opposed to blocking threads. The presentation also covers installing Node.JS, the Node package ecosystem with NPM, and an API tour of core Node.JS modules for processes, file systems, networking and more.
Node.js: The What, The How and The When



Node.js: The What, The How and The WhenFITC Save 10% off ANY FITC event with discount code 'slideshare'
See our upcoming events at www.fitc.ca
Node.js: The What, The How and The When
with Richard Nieuwenhuis
"You Don't Know NODE.JS" by Hengki Mardongan Sihombing (Urbanhire)



"You Don't Know NODE.JS" by Hengki Mardongan Sihombing (Urbanhire)Tech in Asia ID Hengki Sihombing is the Co-Founder and CTO Urbanhire, a technology company who provides Software as a Service (SaaS) for Hiring and Recruitment and also Job search agregator for jobseeker.
Before founding Urbanhire, Hengki had over 10 years of professional experience in software development in companies like: OLX, Wego, Merah Putih Inc, GushCloud. Hengki also actively participates in various Technology communities. He founded and leads the JakartaJS Community with more than 1900 Members.
***
This slide was shared at Tech in Asia Product Development Conference 2017 (PDC'17) on 9-10 August 2017.
Get more insightful updates from TIA by subscribing techin.asia/updateselalu
Nodejs a-practical-introduction-oredev



Nodejs a-practical-introduction-oredevFelix Geisendörfer Talk given at Øredev on Nov 9, 2011. Includes a brief history, current status and practical applications of node.js.
Node azure



Node azureEmanuele DelBono This document provides an overview of Node.js including:
- What Node.js is and its event-driven, non-blocking architecture
- How to install Node.js and build applications
- How to use modules like Express.js and Socket.io
- Examples of deploying Node.js applications to Microsoft Azure
- A demonstration of building a collaborative drum machine app with Node.js, WebSockets, and the Web Audio API
Nodejs - Should Ruby Developers Care?



Nodejs - Should Ruby Developers Care?Felix Geisendörfer Node.js is a platform for building scalable network applications. It uses Google's V8 JavaScript engine and a non-blocking I/O model. Some key points:
- Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, especially for real-time applications.
- It has a large ecosystem of open source modules. Popular frameworks include Express and Fab.
- While Node.js is very fast for I/O operations, memory usage can grow quickly and scaling to multiple cores requires multiple processes.
- The author argues Node.js is suitable for single-page apps, real-time applications, and crawlers, but
NodeJS Concurrency



NodeJS Concurrencypgriess A discussion of concurrency features in NodeJS: the good and the less-than-good.
An overview of using Web Workers to address the less-than-good.
Node and Azure



Node and AzureJason Gerard Node.js is a platform for building scalable network applications using JavaScript. It uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, especially for real-time web applications with many simultaneous connections. Node.js applications are written in JavaScript and can be run on Windows, Linux, and macOS. Common uses of Node.js include building web servers, real-time web applications, IoT applications, and microservices. Node.js applications are deployed to cloud platforms like Heroku, Nodejitsu, and Microsoft Azure.
Firefox Crash Reporting (@ Open Source Bridge)



Firefox Crash Reporting (@ Open Source Bridge)lauraxthomson Socorro is Mozilla's crash analysis system that collects, processes, and analyzes crash reports from Firefox. It receives over 2,300 crashes per minute and stores over 110 terabytes of crash data across 120 physical servers. Socorro provides various reports and visualizations to help Mozilla engineers analyze crashes and regressions. Upcoming work includes improving search, analytics, querying capabilities, and configuration management to further scale the system.
Nodejs - A quick tour (v6)



Nodejs - A quick tour (v6)Felix Geisendörfer This document provides an overview and introduction to Node.js. It discusses that Node.js is a platform for building scalable network applications using JavaScript and uses non-blocking I/O and event-driven architecture. It was created by Ryan Dahl in 2009 and uses Google's V8 JavaScript engine. Node.js allows building web servers, networking tools and real-time applications easily and efficiently by handling concurrent connections without threads. Some popular frameworks and modules built on Node.js are also mentioned such as Express.js, Socket.IO and over 1600 modules in the npm registry.
Crash reports pycodeconf



Crash reports pycodeconflauraxthomson This document provides an overview of Socorro, Mozilla's system for processing Firefox crash reports with Python. It describes the basic architecture, how a crash report moves through the system from collection to processing to storage in databases. It also discusses the scale of Socorro, currently processing over 2.5 million crash reports per day and storing over 110 terabytes of crash data. The document outlines Socorro's implementation including the various components, tools, and techniques used to manage complexity at this large scale.
Evented Ruby VS Node.js



Evented Ruby VS Node.jsNitin Gupta This document discusses evented programming in Node.js and Ruby. It explains that evented programming uses callbacks and asynchronous non-blocking I/O. Node.js uses this approach to improve concurrency over blocking I/O models. Ruby can also implement evented programming using libraries like EventMachine that provide asynchronous abstractions while keeping app code procedural. The document provides examples of building evented applications in both languages.
Ad
Recently uploaded (20)
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat The MCP (Model Context Protocol) is a framework designed to manage context and interaction within complex systems. This SlideShare presentation will provide a detailed overview of the MCP Model, its applications, and how it plays a crucial role in improving communication and decision-making in distributed systems. We will explore the key concepts behind the protocol, including the importance of context, data management, and how this model enhances system adaptability and responsiveness. Ideal for software developers, system architects, and IT professionals, this presentation will offer valuable insights into how the MCP Model can streamline workflows, improve efficiency, and create more intuitive systems for a wide range of use cases.
AI Changes Everything – Talk at Cardiff Metropolitan University, 29th April 2...



AI Changes Everything – Talk at Cardiff Metropolitan University, 29th April 2...Alan Dix Talk at the final event of Data Fusion Dynamics: A Collaborative UK-Saudi Initiative in Cybersecurity and Artificial Intelligence funded by the British Council UK-Saudi Challenge Fund 2024, Cardiff Metropolitan University, 29th April 2025
https://alandix.com/academic/talks/CMet2025-AI-Changes-Everything/
Is AI just another technology, or does it fundamentally change the way we live and think?
Every technology has a direct impact with micro-ethical consequences, some good, some bad. However more profound are the ways in which some technologies reshape the very fabric of society with macro-ethical impacts. The invention of the stirrup revolutionised mounted combat, but as a side effect gave rise to the feudal system, which still shapes politics today. The internal combustion engine offers personal freedom and creates pollution, but has also transformed the nature of urban planning and international trade. When we look at AI the micro-ethical issues, such as bias, are most obvious, but the macro-ethical challenges may be greater.
At a micro-ethical level AI has the potential to deepen social, ethnic and gender bias, issues I have warned about since the early 1990s! It is also being used increasingly on the battlefield. However, it also offers amazing opportunities in health and educations, as the recent Nobel prizes for the developers of AlphaFold illustrate. More radically, the need to encode ethics acts as a mirror to surface essential ethical problems and conflicts.
At the macro-ethical level, by the early 2000s digital technology had already begun to undermine sovereignty (e.g. gambling), market economics (through network effects and emergent monopolies), and the very meaning of money. Modern AI is the child of big data, big computation and ultimately big business, intensifying the inherent tendency of digital technology to concentrate power. AI is already unravelling the fundamentals of the social, political and economic world around us, but this is a world that needs radical reimagining to overcome the global environmental and human challenges that confront us. Our challenge is whether to let the threads fall as they may, or to use them to weave a better future.
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
Complete Guide to Advanced Logistics Management Software in Riyadh.pdf



Complete Guide to Advanced Logistics Management Software in Riyadh.pdfSoftware Company Explore the benefits and features of advanced logistics management software for businesses in Riyadh. This guide delves into the latest technologies, from real-time tracking and route optimization to warehouse management and inventory control, helping businesses streamline their logistics operations and reduce costs. Learn how implementing the right software solution can enhance efficiency, improve customer satisfaction, and provide a competitive edge in the growing logistics sector of Riyadh.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptx



Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptxAnoop Ashok In today's fast-paced retail environment, efficiency is key. Every minute counts, and every penny matters. One tool that can significantly boost your store's efficiency is a well-executed planogram. These visual merchandising blueprints not only enhance store layouts but also save time and money in the process.
AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...



AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...SOFTTECHHUB I started my online journey with several hosting services before stumbling upon Ai EngineHost. At first, the idea of paying one fee and getting lifetime access seemed too good to pass up. The platform is built on reliable US-based servers, ensuring your projects run at high speeds and remain safe. Let me take you step by step through its benefits and features as I explain why this hosting solution is a perfect fit for digital entrepreneurs.
Manifest Pre-Seed Update | A Humanoid OEM Deeptech In France



Manifest Pre-Seed Update | A Humanoid OEM Deeptech In Francechb3 The latest updates on Manifest's pre-seed stage progress.
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager API



UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager APIUiPathCommunity Join this UiPath Community Berlin meetup to explore the Orchestrator API, Swagger interface, and the Test Manager API. Learn how to leverage these tools to streamline automation, enhance testing, and integrate more efficiently with UiPath. Perfect for developers, testers, and automation enthusiasts!
📕 Agenda
Welcome & Introductions
Orchestrator API Overview
Exploring the Swagger Interface
Test Manager API Highlights
Streamlining Automation & Testing with APIs (Demo)
Q&A and Open Discussion
Perfect for developers, testers, and automation enthusiasts!
👉 Join our UiPath Community Berlin chapter: https://community.uipath.com/berlin/
This session streamed live on April 29, 2025, 18:00 CET.
Check out all our upcoming UiPath Community sessions at https://community.uipath.com/events/.
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...



IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...organizerofv IEDM 2024 Tutorial2
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Cyber Awareness overview for 2025 month of security



Cyber Awareness overview for 2025 month of securityriccardosl1 Cyber awareness training educates employees on risk associated with internet and malicious emails
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat
JavaScript Event Loop
- 1. JavaScript Event Loop Not yo mama’s multithreaded approach. slidesha.re/ZPC2nD
- 2. Who is Thomas Hunter? • Web developer for 8+ years • Dow, Ford, Quicken, Startup, Barracuda • Started development with PHP & MySQL • Became a Node.js fanboy • Writing a book on Backbone.js for Packt • @tlhunter | [email protected]
- 3. What does MultiThreaded mean? • Makes use of separate CPU Cores as “Threads” • Uses a single process within the Operating System • True concurrency • Can have Race Conditions (simultaneous memory use) • “Hard” to get it right • Ran out of Ghz, hardware adds more cores
- 4. JavaScript is SingleThreaded • Makes use of a single CPU core • CPU intensive work is never “concurrent” • Easier to pull off, as in less technical difficulties
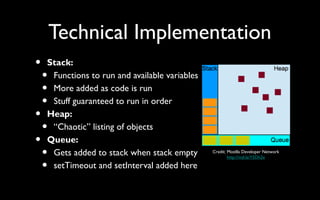
- 5. Technical Implementation • Stack: • Functions to run and available variables • More added as code is run • Stuff guaranteed to run in order • Heap: • “Chaotic” listing of objects • Queue: • Gets added to stack when stack empty • setTimeout and setInterval added here Credit: Mozilla Developer Network http://mzl.la/Y5Dh2x
- 6. Example Code-run console.log("Adding code to the queue"); setTimeout(function() { // Added somewhere in Heap console.log("Running next code from queue"); }, 0); function a(x) { // Added somewhere in Heap console.log("a() frame added to stack"); b(x); console.log("a() frame removed from stack"); } function b(y) { // Added somewhere in Heap console.log("b() frame added to stack"); console.log("Value passed in is " + y); console.log("b() frame removed from stack"); } console.log("Starting work for this stack"); a(42); console.log("Ending work for this stack"); Adding code to the queue Starting work for this stacka() frame added to stackb()frame added to stackValue passed in is 42b() frameremoved from stacka() frame removed fromstackEnding work for this stackRunning next codefrom queue
- 7. Your App is Mostly Asleep • Node.js:All I/O is non-blocking • E.g. it gets thrown into the Queue • Browser:Wait for a click to happen • PHP:Wait for a MySQL query to run • These show how slow I/O can be → L1-Cache 3 cyclesL2-Cache 14 cyclesRAM 250 cyclesDisk 41,000,000 Network 240,000,000
- 8. Sequential vs Parallel • Traditional web apps perform each I/O Sequentially • With an Event Loop, they can be run in Parallel • Since most time is wasted doing I/O, very inefficient
- 9. Non JS Event Loops • Event Loops can be implemented in other languages • However, JavaScript was built this way, feels “natural” • Examples: • Ruby: EventMachine • Python:Twisted & Tornado • PHP: ReactPHP
- 10. !JS Event Loop Examples require 'eventmachine' module Echo def post_init puts "Someone Connected" end def receive_data data send_data "#{data}" close_connection if data =~ /quit/if end end EventMachine.run { EventMachine.start_server "127.0.0.1", 8081, Echo } var net = require('net'); var server = net.createServer(function (socket) { console.log('Someone Connected'); socket.pipe(socket); }); server.listen(1337, '127.0.0.1'); EventMachine in Ruby Node.js
- 11. Event Loops are Awesome! • No race conditions • Typical web apps spend their time waiting on I/O • No funky syntax; it just works • Perform I/O operations “in parallel” easily • Stateful web applications are easy compared to PHP • Long run apps, don’t need web servers, shared data...
- 12. Event Loops aren’t Awesome! • CPU intensive work will block your process • You can offload work to different processes (Node.js) • It isn’t making use of those 8 cores you’ve got • You can use the Multi-node module though (Node.js) • Memory leaks are possible, not so with PHP • You can program better and prevent it though ;-)
- 13. Web Workers • You can use MultiThreaded JavaScript in your browser • IE10, Firefox 3.5, Chrome 4, Safari 4, Opera 10.6 • var worker = new Worker('task.js'); • Use Message Passing to share data • You share simple JSON data, not complex objects • Prevents deadlocks/race conditions because of this
- 14. Conclusion • Great for I/O bound applications (most web apps) • Horrible for CPU bound applications (do it in C ;) • Appears to be a single multi-threaded process • “Fakes” concurrency • thomashunter.name @tlhunter slidesha.re/ZPC2nD
Editor's Notes
- #2: Old school colloquialism, ya dig it?
- #3: Why I’m credible (OR AM I?!)
- #4: Explain multithreaded, how it is the true way to to do concurrent programming, and the best way to make use of systems with multiple cores (which is pretty much every system these days), but also allude to the difficulty of doing so.
- #5: Describe how it is definitely not multithreaded, has downfalls of not making use of multiple CPUs, but kinda appears to be concurrent, and that it is easier to implement technologically.
- #6: If you run the code: function a(x) { b(x+1); } function b(y) { alert(y); } a(12); Those all get added as “frames” within the current stack. Once you do something with a callback that gets executed after I/O happens, or a DOM event, that code is actually added to the Queue. When the current stack is complete it grabs the next item in the queue (if it’s ready). The heap doesn’t really matter, it’s just where the browser throws stuff in RAM.
- #7: Run the code on the left (either in Node or your browser) and you’ll see the code on the right. The setTimeout automatically adds the execution to the next queue. The a() b() function calls are added to the stack since they’re running right now. Notice how the order isn’t exactly what you would expect. The setTimeout(), if this were a MultiThreaded application, would likely run immediately some of the times and maybe half way through execution other times.
- #8: I mention PHP/MySQL a lot since I used it for several years, but the same applies to most single core languages. Basically, your app is almost always waiting on other shit to happen, unless you’re crunching a ton of numbers. Web apps are all I/O bound! Grab this remote RSS feed, talk to a database, send an email, you name it. The math parts and concatenating strings are super fast. The graph on the right shows just how intense this is.
- #9: I adapted this diagram from a CodeSchool tutorial, it does a great job showing how stuff executes seemingly in parallel. Since I/O isn’t CPU bound, it can be done at the same time. The Sequential I/O section represents a PHP or Ruby or any other traditionally built application. The Parallel I/O section represents an application that is either MultiThreaded or using an EventLoop with non blocking I/O.
- #10: You can implement event loops in other languages, but it won’t be pretty since you’ll need to use some specific syntax for registering callbacks. JS is cool though because this is built in, it’s just how it works, it feels au naturale. Maybe mention Node.js using LibUV, which relies on lower level utilities to tell it when to “wake” up.
- #11: Here’s an Apples to Oranges comparison of EventLoops. Both of these examples were taken from their respective homepages (slightly tweaked for verbiage). I don’t know Ruby at all, and I honestly don’t know if these do the same things. This is just meant to show that most languages can implement an EventLoop, even when it’s not built in. The Ruby code is a little more terse, since it’s not “native”. You also have to be careful when building scripts this way, as the libraries you use should have non-blocking I/O.
- #12: A race condition is when two bits of code running on different CPUs write to the same memory at the same moment. Who wins? If X = 10; thread 1 tries to add 2 to it, and thread 2 tries to add 3 to it, simultaneously, the value will become 12 or 13, not 15. Stateful apps in PHP requires the use of Memcache or a database. Node.js can simply use local variables. Parallel cURL requests can be done with a complex library, but in Node.js one can simply use callbacks.
- #13: Mention the cons of single threaded event loops (as well as ways to fix it since I’m biased). Multi-node can spin up several processes for handling HTTP traffic, you prolly want to set it to the number of CPUs you have. Memory leaks can happen since your app is always running. PHP runs for a moment and then dies, Node.js can run for weeks. Perhaps mention ways to mitigate issues.
- #14: Browser support looks pretty good, feel free to use it today. Node.js doesn’t have the Worker() object available, but there are plenty of alternatives.
- #15: Not sure if this slide should stay, it duplicates information from one and two slides previous.
