JavaScript For People Who Don't Code
- 1. JAVASCRIPT FOR PEOPLE WHO DON’T CODE Christopher Schmitt | http://twitter.com/teleject eduWeb 2009 | Chicago
- 2. JAVASCRIPT DOESN’T UNDERSTAND GRAPHIC DESIGN PRINCIPLES. ERGO, I DON’T UNDERSTAND JAVASCRIPT
- 3. JAVASCRIPT FRAMEWORKS • What’s JavaScript? • What’s a JavaScript Framework? • What JavaScript Frameworks are out there? • How can I get started with a JS Framework? • What can I do with a JS Framework? • or “How can I bring the bling?”
- 6. JavaScript is a scripting language most often used for client-side web development. It was the originating dialect of the ECMAScript standard. It is a dynamic, weakly typed, prototype-based language with first-class functions. JavaScript was influenced by many languages and was designed to look like Java, but be easier for non-programmers to work with. Although best known for its use in websites (as
- 7. was renamed in a co-marketing deal between Netscape and Sun, in exchange for Netscape bundling Sun's Java runtime with their then- dominant browser. The key design principles within JavaScript are inherited from the Self and Scheme programming languages. "JavaScript" is a trademark of Sun Microsystems. It was used under license for technology invented and implemented by Netscape Communications and current entities such as the Mozilla Foundation. - Source: Wikipedia
- 8. (X)HTML JavaScript CSS
- 9. (X)HTML noun JavaScript CSS verb adjective
- 10. (X)HTML noun JavaScript CSS verb adjective
- 12. Semantic Markup
- 16. Some Common HTML Errors • <p> </p> • <p> ... <br><br><br> ... <br><br><br>... • <h2>Subject Matter<br></h2> • <p><h2>Subject Matter</h2></p> • <p><img ></p>
- 17. WORD ABOUT GREAT CSS CODING
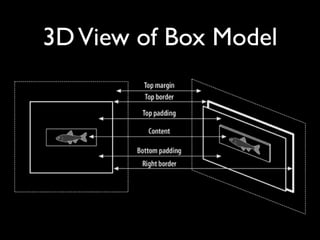
- 19. 3D View of Box Model
- 20. “CSS Reset” • http://developer.yahoo.com/yui/reset/ • http://meyerweb.com/eric/thoughts/ 2007/04/12/reset-styles/ • http://meyerweb.com/eric/tools/css/reset/ index.html
- 23. WHAT DOES JAVASCRIPT MEAN TO ME?
- 34. WHAT IS A JAVASCRIPT FRAMEWORK?
- 35. WHAT IS A JAVASCRIPT FRAMEWORK? •A collection of code that allows for cross-browser building of JavaScript functions without losing your hair. • Well, without losing not much hair. • This is JavaScript we are talking about after all.
- 37. AVAILABLE JAVASCRIPT FRAMEWORKS • Prototype : www.prototypejs.org/
- 38. AVAILABLE JAVASCRIPT FRAMEWORKS • Prototype : www.prototypejs.org/ • script.aculo.us : script.aculo.us/
- 39. AVAILABLE JAVASCRIPT FRAMEWORKS • Prototype : www.prototypejs.org/ • script.aculo.us : script.aculo.us/ • MooTools : www.mootools.net/
- 40. AVAILABLE JAVASCRIPT FRAMEWORKS • Prototype : www.prototypejs.org/ • script.aculo.us : script.aculo.us/ • MooTools : www.mootools.net/ • Spry : labs.adobe.com/technologies/spry/
- 41. AVAILABLE JAVASCRIPT FRAMEWORKS • Prototype : www.prototypejs.org/ • script.aculo.us : script.aculo.us/ • MooTools : www.mootools.net/ • Spry : labs.adobe.com/technologies/spry/ • Dojo Toolkit : dojotoolkit.org
- 42. AVAILABLE JAVASCRIPT FRAMEWORKS • Prototype : www.prototypejs.org/ • script.aculo.us : script.aculo.us/ • MooTools : www.mootools.net/ • Spry : labs.adobe.com/technologies/spry/ • Dojo Toolkit : dojotoolkit.org • MochiKit : www.mochikit.com/
- 43. AVAILABLE JAVASCRIPT FRAMEWORKS • Prototype : www.prototypejs.org/ • script.aculo.us : script.aculo.us/ • MooTools : www.mootools.net/ • Spry : labs.adobe.com/technologies/spry/ • Dojo Toolkit : dojotoolkit.org • MochiKit : www.mochikit.com/ • jQuery : jquery.com/
- 44. WHY JQUERY? • Light footprint at 15kb when gzipped & compressed • Utilizes knowledge of CSS selectors, • including cool CSS3 selectors! • Active developer community = plugins! • It’s free!
- 46. WHY JQUERY? • Light footprint at 15kb when gzipped & compressed • Utilizes knowledge of CSS selectors, • including cool CSS3 selectors! • Active developer community = plugins! • It’s free! • Cross-browser support: • IE6+, Firefox 2+, Safari 2+, Opera 9+
- 47. WHERE IS JQUERY USED? • Google • WordPress • Bank of America • Technorati • Digg • Major League Baseball • NBC • Drupal • CBS • Mozilla.org • Netflix • Twitter
- 48. GETTING STARTED WITH JQUERY
- 49. DOWNLOAD HELPER FILES @ HTTP://TR.IM/CX8K
- 56. <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="/_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE="TEXT/JAVASCRIPT"> // TELL JQUERY WHAT TO DO HERE... </SCRIPT>
- 57. <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE= "TEXT/JAVASCRIPT" SRC="_ASSETS/JS/MICROWAVEPOPCORN.JS"></ SCRIPT>
- 58. READY EVENT <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="/_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE="TEXT/JAVASCRIPT"> // TELL JQUERY WHAT TO DO HERE... $(DOCUMENT).READY(FUNCTION() { }); </SCRIPT>
- 59. <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="/_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE="TEXT/JAVASCRIPT"> // TELL JQUERY WHAT TO DO HERE... $(DOCUMENT).READY(FUNCTION() { $("A"); }); </SCRIPT>
- 60. <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="/_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE="TEXT/JAVASCRIPT"> // TELL JQUERY WHAT TO DO HERE... $(DOCUMENT).READY(FUNCTION() { $("A").CLICK(); }); </SCRIPT>
- 61. <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="/_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE="TEXT/JAVASCRIPT"> // TELL JQUERY WHAT TO DO HERE... $(DOCUMENT).READY(FUNCTION() { $("A").CLICK(FUNCTION(EVENT){ }); }); </SCRIPT>
- 62. <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="/_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE="TEXT/JAVASCRIPT"> // TELL JQUERY WHAT TO DO HERE... $(DOCUMENT).READY(FUNCTION() { $("A").CLICK(FUNCTION(EVENT){ ALERT(); }); }); </SCRIPT>
- 63. <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="_ASSETS/JS/JQUERY.JS"></SCRIPT> <SCRIPT TYPE="TEXT/JAVASCRIPT"> // TELL JQUERY WHAT TO DO HERE... $(DOCUMENT).READY(FUNCTION() { $("A").CLICK(FUNCTION(EVENT){ ALERT("HELLO, WORLD!"); }); }); </SCRIPT>
- 65. “HELLO, WORLD” IN REVIEW 1.Wait till page is finished loading 2.Select element(s) within the Web document 3.Perform something on that element (or those elements)
- 68. <TABLE> <TR VALIGN="TOP" CLASS="ODD"> <TD>SALMON</TD> <TD>OMEGA-3'S HELP THE BRAIN DEVELOP PROPERLY, REDUCE THE RISK OF ALZHEIMER'S, AND HELP PREVENT HEART DISEASE.</TD> </TR> <TR VALIGN="TOP"> <TD>SPINACH</TD> <TD>GREAT SOURCE OF FOLATE AND LUTEIN. PREVENTS BIRTH DEFECTS, HEART DISEASE, STROKE, AND PROTECTS YOUR SKIN FROM SUN DAMAGE.</TD> </TR> <TR VALIGN="TOP" CLASS="ODD"> <TD>SWEET POTATOES</TD> <TD>BETA CAROTENE PROTECTS YOUR SKIN FROM SUN DAMAGE.</TD> </TR> </TABLE>
- 69. TR.ODD { BACKGROUND-COLOR: #99FF99; }
- 71. :NTH-CHILD CSS3 SELECTOR • tr:nth-child(an+b) • tr:nth-child(2n) // every even row • tr:nth-child(2n+1) //every odd row • Shortcut: • tr:nth-child(even) • tr:nth-child(odd)
- 72. TR:NTH-CHILD(ODD) { BACKGROUND-COLOR: #99FF99; }
- 73. PROBLEM :NTH-CHILD • CSS3 Selector is supported by: • Safari 3 • Opera 9.5 • Browsers not supporting :nth-child: • IE6+ • Firefox 2+ • Safari 2
- 74. ENTER JQUERY
- 77. ENTER JQUERY #content tr.diff td{ background-color: #cbc1be; }
- 78. ENTER JQUERY <script type="text/javascript" src="/_assets/js/ jquery.js"></script> <script type="text/javascript"> // Tell jQuery what to do here... $(document).ready(function() { }); </script>
- 79. ENTER JQUERY <script type="text/javascript" src="/_assets/js/ jquery.js"></script> <script type="text/javascript"> // Tell jQuery what to do here... $(document).ready(function() { $("tr:even").addClass("diff"); }); </script>
- 80. ENTER JQUERY <script type="text/javascript" src="/_assets/js/ jquery.js"></script> <script type="text/javascript"> // Tell jQuery what to do here... $(document).ready(function() { $(".striping tr:even").addClass("diff"); }); </script>
- 83. PROOF OF IE6 SUPPORT
- 84. EXAMPLE: HIGHLIGHTING A TABLE ROW
- 85. CSS :HOVER PSEUDO-CLASS #content tr:hover td { background-color: #fbc057; }
- 86. :HOVER PROBLEM • Not supported in: • IE6 • IE7 • Supported in IE8
- 87. ENTER JQUERY #content tr.over td { background-color: #fbc057; }
- 88. ENTER JQUERY $(".striping tr");
- 91. ENTER JQUERY $(".striping tr").mouseover(function() { $(this); });
- 92. ENTER JQUERY $(".striping tr").mouseover(function() { $(this).addClass("over"); });
- 94. ENTER JQUERY $(".striping tr").mouseover(function() { $(this).addClass("over"); }); $(".striping tr").mouseover(function() { $(this).addClass("over"); });
- 95. ENTER JQUERY $(".striping tr").mouseover(function() { $(this).addClass("over"); }); $(".striping tr").mouseout(function() { $(this).removeClass("over"); });
- 97. CHAINING IN JQUERY $(".striping tr").mouseover(function() { $(this).addClass("over"); }); $(".striping tr").mouseout(function() { $(this).removeClass("over"); });
- 98. CHAINING IN JQUERY $(".striping tr").mouseover(function() { $(this).addClass("over"); }).mouseout(function() { $(this).removeClass("over"); });
- 100. FADEIN AND FADEOUT • jQuery allows elements to fade in and fade out. • Disappear and re-appear. • Also allows elements to fade to a set opacity.
- 101. DISAPPEARING <P> $("p").click(function(){ $(this).fadeOut("slow"); });
- 103. GOOD USES • Error warnings on forms, if JavaScript validation finds an error • Hiding headings and showing form elements like Flickr’s edit everywhere interface • Hiding extraneous information until it’s needed by the user, e.g. more information on a product, etc.
- 104. MAKING A ROLLOVER
- 105. MAKING A CSS ROLLOVER #site-nav #certifylink a { text-indent: -9999em; width: 203px; height: 66px; display: block; }
- 106. MAKING A CSS ROLLOVER #site-nav #certifylink a:link, #site-nav #certifylink a:visited { background-image: url(/_assets/img/ certifications.gif); } #site-nav #certifylink a:link:hover, #site-nav #certifylink a:visited:hover { background-image: url(/_assets/img/ certifications_on.gif); }
- 108. MAKING SUBTLE ROLLOVERS $("#site-nav a");
- 109. MAKING SUBTLE ROLLOVERS $("#site-nav a").mouseover();
- 110. MAKING SUBTLE ROLLOVERS $("#site-nav a").mouseover(function () { });
- 111. MAKING SUBTLE ROLLOVERS $("#site-nav a").mouseover(function () { });
- 112. MAKING SUBTLE ROLLOVERS $("#site-nav a").mouseover(function() { $(this).fadeTo("slow", .50); });
- 114. MAKING SUBTLE ROLLOVERS $("#site-nav a").mouseover(function({ $(this).fadeTo("slow", .50); }); $("#site-nav a").mouseout(function({ $(this).fadeTo("slow", 1); });
- 116. MAKING SUBTLE ROLLOVERS $("#site-nav a").mouseover(function () { $(this).fadeTo("slow", .50); }).mouseout(function () { $(this).fadeTo("slow", 1); });
- 117. EXAMPLE: USING PNGS FOR IE6 AND BEYOND
- 119. PNGS THE EASY WAY • Write CSS rules with PNGs without worry • Download jquery.pngFix.js • http://jquery.andreaseberhard.de/pngFix/ • Include activator • There is no step 4.
- 120. <div class="container" style="background-image: url(/_assets/img/ background_container.png);"> ... </div>
- 122. <script type="text/javascript" src="/_assets/js/ jquery.pngFix.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(document).pngFix(); }); </script>
- 124. <!--[if lt IE 7]> <script type="text/javascript" src="/_assets/js/ jquery.pngFix.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(document).pngFix(); }); </script> <![endif]-->
- 125. TROUBLE WITH PNGS IN IE6 • Use proprietary filter properties in IE • Placed in backgrounds of elements • Theimages stretch to fit the dimensions of the space taken up by the element • Makesure dimensions of PNG images match the dimensions of the element • Don’t count on PNGs repeating, tiling
- 126. JQUERY TAKE AWAYS • Talked about what is JavaScript • How important JavaScript is for people who don’t code • Talked about where to get jQuery and how to install it into Web pages, sites.
- 127. JQUERY TAKE AWAYS • Example of how to do table striping • Basic premise of how jQuery works • Chaining events to one area of a document • Continued table example by showing how to highlight rows within a table
- 128. JQUERY TAKE AWAYS • How to fade out and in elements of a page • Use FadeTo set the opacity of elements • Use this technique to create subtle, more complex rollovers than available with CSS • Simple solution to PNGs in older versions of the IE browser • Andhow to pinpoint the solution to only those browsers
- 129. JQUERY SUMMIT • Official online conference for jQuery • All jQuery, all-day with 8 speakers • Coming this November • Early bird pricing will be $99/$399 • To learn more, follow: • http://environmentsforhumans.com • http://twitter.com/e4h




























































































































![<!--[if lt IE 7]>
<script type="text/javascript" src="/_assets/js/
jquery.pngFix.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(document).pngFix();
});
</script>
<![endif]-->](https://image.slidesharecdn.com/javascriptforpeoplewhodontcode-090724200020-phpapp02/85/JavaScript-For-People-Who-Don-t-Code-124-320.jpg)









![[heweb11] HTML5 Makeover](https://cdn.slidesharecdn.com/ss_thumbnails/html5-makeover-111027112644-phpapp01-thumbnail.jpg?width=560&fit=bounds)


![[O'Reilly] HTML5 Design](https://cdn.slidesharecdn.com/ss_thumbnails/html5-workshop-111215160913-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[edUi] HTML5 Workshop](https://cdn.slidesharecdn.com/ss_thumbnails/html5-workshop-2-111014103112-phpapp02-thumbnail.jpg?width=560&fit=bounds)


![[jqconatx] Adaptive Images for Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv14-130911193737-phpapp01-thumbnail.jpg?width=560&fit=bounds)











![[PSU Web 2011] HTML5 Design](https://cdn.slidesharecdn.com/ss_thumbnails/html5-design-110613130006-phpapp01-thumbnail.jpg?width=560&fit=bounds)
































![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[Austin WordPress Meetup] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptiveimages-wpaustinmeetup-150204100924-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[artifactconf] Github for People Who Don't Code](https://cdn.slidesharecdn.com/ss_thumbnails/github-for-people-that-dont-code-131115221827-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[cssdevconf] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv16-131021133151-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[peachpit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/peachpit-schmitt-adaptive-images-v2-130925150604-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[wvbcn] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv13v2-130629093334-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[drupalcampatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv12v2-130623122711-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[refreshpitt] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv10-130609110047-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[psuweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-psuwebv2-130606095220-phpapp01-thumbnail.jpg?width=560&fit=bounds)

![[wcatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/wcatx-adaptive-images-130518143751-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBFL] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/hewebfl-adaptive-images2-130423085801-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[sxsw2013] Extremely Compressed JPEGs](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesfordwmgv7-130312172016-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[amigos] HTML5 and CSS3](https://cdn.slidesharecdn.com/ss_thumbnails/html5-and-css3v6-130208132048-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[html5tx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-html5tx-130202100125-phpapp01-thumbnail.jpg?width=560&fit=bounds)



















