Lightning web components - Introduction, component Lifecycle, Events, decorators and todo recipe
Download as PPTX, PDF3 likes618 views
Lightning Web Components are custom HTML elements built using HTML and JavaScript. This document discusses the fundamentals of Lightning Web Components including their structure, templating, lifecycle hooks, communication between components, and provides a recipe for building a basic to-do list app as an example. The recipe demonstrates creating the necessary SFDX project and components, defining the component templates and logic, and adding the main application component to display the to-do form.
1 of 31
Downloaded 30 times































Ad
Recommended
Lightning web components 



Lightning web components Cloud Analogy Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning Web Components uses core Web Components standards and provides only what’s necessary to perform well in browsers supported by Salesforce.
Introduction to salesforce ppt



Introduction to salesforce pptTania Yeasmin (Preity) Salesforce is a cloud-based customer relationship management (CRM) platform that offers various products including the Sales Cloud, Service Cloud, and Marketing Cloud. It was founded in 1999 by Marc Benioff and has grown to serve over 150,000 companies. Salesforce provides an all-in-one platform for managing contacts, leads, accounts, and opportunities across multiple departments.
Session 1: INTRODUCTION TO SALESFORCE



Session 1: INTRODUCTION TO SALESFORCESmritiSharan1 The document provides an agenda and overview for an introduction to Salesforce training session. It discusses topics like cloud computing models, the benefits of CRM systems, Salesforce editions and licenses, navigating the Salesforce user interface, and the various Salesforce clouds. It also defines key Salesforce concepts and terminology like instances, environments, objects, fields, and records. The training concludes with information on how to get started with the Trailhead learning platform and tips for continuing to learn Salesforce.
Salesforce PPT.pptx



Salesforce PPT.pptxShaikAllabakshu5 Salesforce is a cloud-based customer relationship management platform that allows companies to manage sales, marketing, commerce, and customer support from anywhere using remote cloud servers rather than local servers; it offers various clouds like Sales Cloud, Service Cloud, and Analytics Cloud that provide functionality for sales, customer service, and data analysis; a Salesforce administrator customizes the platform for a company's needs by configuring systems, importing data, and automating processes with tools like Flow.
LWC Episode 3- Component Communication and Aura Interoperability



LWC Episode 3- Component Communication and Aura InteroperabilitySalesforce Developers Lightning Web Components gives JavaScript developers a web standards-based path to building apps on the Salesforce Lightning Platform.
In the third episode of our five part series on Lightning Web Components, we cover design considerations and compositions of Lightning Web Components.
Lightning web components episode 2- work with salesforce data



Lightning web components episode 2- work with salesforce dataSalesforce Developers This document provides an overview of Lightning Web Components Episode 2 which focuses on working with Salesforce data. It discusses how the Lightning Data Service and UI API are used to retrieve and display Salesforce record data. It also demonstrates how to use wire services to connect Lightning Web Components to Apex methods to retrieve and manipulate data. The document concludes with instructions for configuring Lightning Web Components to be used in the Lightning App Builder.
Introduction to lightning Web Component



Introduction to lightning Web ComponentMohith Shrivastava The document provides an introduction to Lightning Web Components (LWC) presented by Mohith Shrivastava. The presentation covers the core elements of web components including templates, custom elements, shadow DOM and ES modules. It compares LWC to standard web components and Aura components. The presentation demonstrates building a simple LWC and explores LWC properties and Lightning Data Services. It provides references for learning more about LWC.
Hospital management system



Hospital management systemAdil Riaz Siddiqi This project report describes a Hospital Management System (HMS) that was developed to automate operations at hospitals. The HMS allows for maintaining patient records, storing diagnosis and test information, providing test facilities for doctors, and generating bills. It has two user levels - administrator and user. The report provides an introduction to the system, describes overall goals and requirements, presents data flow diagrams and database tables, and includes screenshots of the system interface. It concludes that the HMS aims to efficiently digitize hospital workflows and storage of patient information.
Lightning web components



Lightning web componentsAmit Chaudhary Introduction to Lightning Web Components (LWC)
Why Lightning Web Component (LWC)
Part 1 - Vanilla HTML5 Web Components
Benefits of Web Component
Pillars of Web Component
Demo of Custom Element and Templating
Part 2 - Lightning Web Component
Hello World
Demo of Lifecycle methods
Call Apex Class
Access Custom Label
Lightning Data Services
Communication between Lightning Component and LWC
Third party Callout from LWC
Lwc presentation



Lwc presentationNithesh N This document provides an overview of Lightning Web Components (LWC) including why LWC was introduced, the pillars of web components, LWC anatomy, lifecycle methods, calling Apex methods from LWC, using Lightning Data Services in LWC, handling events in LWC, coexistence of LWC and Aura components, and some miscellaneous topics like refreshing Apex data and sharing JS between LWC and Aura. The agenda covers these topics at a high level with examples provided for key concepts like creating a web component, calling Apex, handling events, and using Lightning Data Services to create a record in JavaScript.
Introduction to Lightning Web Component 



Introduction to Lightning Web Component SmritiSharan1 Introduction to lightning web component
What is lightning web component?
Difference between aura component and LWC
Why do you go for LWC instead of existing aura components?
Coexistence and interoperability of aura and LWC
Intro to Salesforce Lightning Web Components (LWC)



Intro to Salesforce Lightning Web Components (LWC)Roy Gilad Overview and background for Salesforce Lightning Web Components (LWC).
Source code in the sample gallery: https://github.com/trailheadapps/lwc-recipes
Presented by Roy Gilad, on January 29, 2019.
Lightning Web Components



Lightning Web ComponentsAbdulGafoor100 This document provides an overview of developing Lightning Web Components (LWC) with the Salesforce Development Experience (DX). It discusses the need for LWC, how to set up the development environment with the Salesforce CLI and VS Code extensions, the anatomy of an LWC bundle, using decorators while developing components, deploying LWC to orgs, and comparing LWC to Aura components. The presentation encourages attendees to get hands-on experience with LWC through Trailhead modules.
Lightning web components - Episode 1 - An Introduction



Lightning web components - Episode 1 - An IntroductionSalesforce Developers Lightning Web Components are a JavaScript programming model for building web applications and interfaces that is built on the best of web standards.
Any front-end web developer can get started with LWC and leverage custom elements, and JavaScript APIs to create modern apps and experiences that are fully aware of Salesforce data and processes.
Getting Started with Lightning Web Components | LWC | Salesforce



Getting Started with Lightning Web Components | LWC | SalesforceRahul Malhotra This presentation is used in the first tutorial in Lightning Web Components Tutorial Series by SFDC Stop. Have a look at the full playlist here:- https://www.youtube.com/playlist?list=PLuL63vr-9xHyaEARj8crQe3v2TBQa_Cs8
Lightning Web Component - LWC



Lightning Web Component - LWCThierry TROUIN ☁ Introduction à "Ligthning Web Component".
L'application des nouvelles normes Web sur la plateforme Salesforce.
Lightning web component



Lightning web componentDhanik Sahni This document discusses Lightning Web Components (LWC), which provide a new programming model for creating Lightning Components using modern web standards like HTML and JavaScript. LWC aims to align with these standards while maintaining performance within Salesforce supported browsers. It highlights benefits like improved speed, data binding and support for standard modules. However, some legacy functionality is not yet supported in LWC like Lightning Out and Visualforce integration. The summary provides an overview of the key points about LWC's standards-based approach and goals of improved performance.
Lightning Web Component in Salesforce



Lightning Web Component in SalesforceJitendra Zaa 1. Lightning Web Components introduce a new programming model built on modern web standards that provides enhanced productivity, performance, and compatibility.
2. They allow more code to be executed by the browser instead of JavaScript abstractions for improved performance.
3. Lightning Web Components can coexist and interoperate with existing Lightning components and can be composed with clicks or code.
Getting Started With Apex REST Services



Getting Started With Apex REST ServicesSalesforce Developers This document provides an overview and introduction to creating and using Apex REST services in Salesforce. It begins with defining what REST is and the benefits of using Apex REST. It then demonstrates how to create a basic Apex REST service by annotating an Apex class and methods. Examples are provided of querying and returning data from a simple REST service. The document also discusses additional techniques for handling input and output through REST services like supporting different HTTP methods and using wrapper classes.
Lightning Components Introduction



Lightning Components IntroductionDurgesh Dhoot Introducing Lightning Component Architecture, Component Driven Development Approach and their benefits. Places where Lightning Components can run, Tools used for Lightning Component Development & Debugging
Angular 2.0 forms



Angular 2.0 formsEyal Vardi This document provides an overview of Angular's template-driven and model-driven forms. It describes the key directives, classes, and interfaces used for building forms in Angular. It explains how to add validation, track form state, create custom validators, and tie forms to components and templates. The document also demonstrates how to set up two-way data binding between forms and models using directives like ngModel, ngFormControl, and ngForm.
Salesforce Lightning Process builder



Salesforce Lightning Process builderThinqloud Automate the organization’s workflow with Process Builder,the next generation workflow tool. Gain an overview of How to create a process using Process Builder.
Dynamic input tables lwc vs aura vs. visualforce



Dynamic input tables lwc vs aura vs. visualforceMike Tetlow This document summarizes and compares different approaches to implementing dynamic input tables in Lightning Web Components (LWC), Aura, and Visualforce. It begins with an introduction and user story example of needing to bulk input data. It then discusses the basic implementation of a reusable dynamic input table component. The document compares LWC, Aura, and Visualforce implementations, noting differences in attributes, iterators, manipulation, binding, and Apex method importing. It also briefly discusses testing LWC components with LWC-Jest. It concludes with an overview of setting up and deploying the demo application to a scratch org.
Angular 2



Angular 2Nigam Goyal What is a Angular Js ?
What is the main benefits of Angular Js ?
What is the difference between Angular js 1 and Angular js 2 ?
Structure of Angular Js ?
Choose of Language|Editor ?
Introduction of Components.
Template, Interpolation and Directives.
Data Binding and Pipes.
,Angular 2 is Javascript framework
An Introduction to Lightning Web Components



An Introduction to Lightning Web ComponentsMikkel Flindt Heisterberg An introduction to Salesforce Lightning Web Components and transition from Lightning Aura Components. The deck shows the why, when and how.
Introduction to lightning web component 



Introduction to lightning web component Sudipta Deb ☁ Kitchener, CA Developer Group's online session on "Introduction to Lightning Web Component". In this session, we discussed about basics of web component based development, difference between aura framework & lightning web component, demo.
Lightning Component - Components, Actions and Events



Lightning Component - Components, Actions and EventsDurgesh Dhoot Episode 2 in Lightning Component Series, This session includes, Inside Component Markup - Attributes, Facets, Expressions, aura:method, Data Exchange & Calling Methods, Lightning Data Service, Action & Events & Lightning Action Service
Intro to React



Intro to ReactJustin Reock The document provides an introduction to React, a JavaScript library for building user interfaces. It discusses key React concepts like components, properties, state, one-way data flow, and JSX syntax. It also covers setting up a development environment with Create React App and shows how to create a basic React component with state. The target audience appears to be people new to React who want to learn the fundamentals.
Salesforce Lightning Web Components Overview



Salesforce Lightning Web Components OverviewNagarjuna Kaipu Now you can build Lightning components using two programming models: Lightning Web Components, and the original model, Aura Components. Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. To admins and end users, they both appear as Lightning components.
Lightning Web Components uses core Web Components standards and provides only what’s necessary to perform well in browsers supported by Salesforce. Because it’s built on code that runs natively in browsers, Lightning Web Components is lightweight and delivers exceptional performance. Most of the code you write is standard JavaScript and HTML.
Implementing Vanilla Web Components



Implementing Vanilla Web Componentssonumanoj This document summarizes a presentation about vanilla web components given by Manoj Sonawane to the Mountain House Developers Group. It discusses the benefits of web components such as encapsulation with shadow DOM and templates, and demonstrates how to create custom elements and use templates. It also discusses how web component standards have evolved from ES6/ES2015 and are now supported natively in modern browsers.
Ad
More Related Content
What's hot (20)
Lightning web components



Lightning web componentsAmit Chaudhary Introduction to Lightning Web Components (LWC)
Why Lightning Web Component (LWC)
Part 1 - Vanilla HTML5 Web Components
Benefits of Web Component
Pillars of Web Component
Demo of Custom Element and Templating
Part 2 - Lightning Web Component
Hello World
Demo of Lifecycle methods
Call Apex Class
Access Custom Label
Lightning Data Services
Communication between Lightning Component and LWC
Third party Callout from LWC
Lwc presentation



Lwc presentationNithesh N This document provides an overview of Lightning Web Components (LWC) including why LWC was introduced, the pillars of web components, LWC anatomy, lifecycle methods, calling Apex methods from LWC, using Lightning Data Services in LWC, handling events in LWC, coexistence of LWC and Aura components, and some miscellaneous topics like refreshing Apex data and sharing JS between LWC and Aura. The agenda covers these topics at a high level with examples provided for key concepts like creating a web component, calling Apex, handling events, and using Lightning Data Services to create a record in JavaScript.
Introduction to Lightning Web Component 



Introduction to Lightning Web Component SmritiSharan1 Introduction to lightning web component
What is lightning web component?
Difference between aura component and LWC
Why do you go for LWC instead of existing aura components?
Coexistence and interoperability of aura and LWC
Intro to Salesforce Lightning Web Components (LWC)



Intro to Salesforce Lightning Web Components (LWC)Roy Gilad Overview and background for Salesforce Lightning Web Components (LWC).
Source code in the sample gallery: https://github.com/trailheadapps/lwc-recipes
Presented by Roy Gilad, on January 29, 2019.
Lightning Web Components



Lightning Web ComponentsAbdulGafoor100 This document provides an overview of developing Lightning Web Components (LWC) with the Salesforce Development Experience (DX). It discusses the need for LWC, how to set up the development environment with the Salesforce CLI and VS Code extensions, the anatomy of an LWC bundle, using decorators while developing components, deploying LWC to orgs, and comparing LWC to Aura components. The presentation encourages attendees to get hands-on experience with LWC through Trailhead modules.
Lightning web components - Episode 1 - An Introduction



Lightning web components - Episode 1 - An IntroductionSalesforce Developers Lightning Web Components are a JavaScript programming model for building web applications and interfaces that is built on the best of web standards.
Any front-end web developer can get started with LWC and leverage custom elements, and JavaScript APIs to create modern apps and experiences that are fully aware of Salesforce data and processes.
Getting Started with Lightning Web Components | LWC | Salesforce



Getting Started with Lightning Web Components | LWC | SalesforceRahul Malhotra This presentation is used in the first tutorial in Lightning Web Components Tutorial Series by SFDC Stop. Have a look at the full playlist here:- https://www.youtube.com/playlist?list=PLuL63vr-9xHyaEARj8crQe3v2TBQa_Cs8
Lightning Web Component - LWC



Lightning Web Component - LWCThierry TROUIN ☁ Introduction à "Ligthning Web Component".
L'application des nouvelles normes Web sur la plateforme Salesforce.
Lightning web component



Lightning web componentDhanik Sahni This document discusses Lightning Web Components (LWC), which provide a new programming model for creating Lightning Components using modern web standards like HTML and JavaScript. LWC aims to align with these standards while maintaining performance within Salesforce supported browsers. It highlights benefits like improved speed, data binding and support for standard modules. However, some legacy functionality is not yet supported in LWC like Lightning Out and Visualforce integration. The summary provides an overview of the key points about LWC's standards-based approach and goals of improved performance.
Lightning Web Component in Salesforce



Lightning Web Component in SalesforceJitendra Zaa 1. Lightning Web Components introduce a new programming model built on modern web standards that provides enhanced productivity, performance, and compatibility.
2. They allow more code to be executed by the browser instead of JavaScript abstractions for improved performance.
3. Lightning Web Components can coexist and interoperate with existing Lightning components and can be composed with clicks or code.
Getting Started With Apex REST Services



Getting Started With Apex REST ServicesSalesforce Developers This document provides an overview and introduction to creating and using Apex REST services in Salesforce. It begins with defining what REST is and the benefits of using Apex REST. It then demonstrates how to create a basic Apex REST service by annotating an Apex class and methods. Examples are provided of querying and returning data from a simple REST service. The document also discusses additional techniques for handling input and output through REST services like supporting different HTTP methods and using wrapper classes.
Lightning Components Introduction



Lightning Components IntroductionDurgesh Dhoot Introducing Lightning Component Architecture, Component Driven Development Approach and their benefits. Places where Lightning Components can run, Tools used for Lightning Component Development & Debugging
Angular 2.0 forms



Angular 2.0 formsEyal Vardi This document provides an overview of Angular's template-driven and model-driven forms. It describes the key directives, classes, and interfaces used for building forms in Angular. It explains how to add validation, track form state, create custom validators, and tie forms to components and templates. The document also demonstrates how to set up two-way data binding between forms and models using directives like ngModel, ngFormControl, and ngForm.
Salesforce Lightning Process builder



Salesforce Lightning Process builderThinqloud Automate the organization’s workflow with Process Builder,the next generation workflow tool. Gain an overview of How to create a process using Process Builder.
Dynamic input tables lwc vs aura vs. visualforce



Dynamic input tables lwc vs aura vs. visualforceMike Tetlow This document summarizes and compares different approaches to implementing dynamic input tables in Lightning Web Components (LWC), Aura, and Visualforce. It begins with an introduction and user story example of needing to bulk input data. It then discusses the basic implementation of a reusable dynamic input table component. The document compares LWC, Aura, and Visualforce implementations, noting differences in attributes, iterators, manipulation, binding, and Apex method importing. It also briefly discusses testing LWC components with LWC-Jest. It concludes with an overview of setting up and deploying the demo application to a scratch org.
Angular 2



Angular 2Nigam Goyal What is a Angular Js ?
What is the main benefits of Angular Js ?
What is the difference between Angular js 1 and Angular js 2 ?
Structure of Angular Js ?
Choose of Language|Editor ?
Introduction of Components.
Template, Interpolation and Directives.
Data Binding and Pipes.
,Angular 2 is Javascript framework
An Introduction to Lightning Web Components



An Introduction to Lightning Web ComponentsMikkel Flindt Heisterberg An introduction to Salesforce Lightning Web Components and transition from Lightning Aura Components. The deck shows the why, when and how.
Introduction to lightning web component 



Introduction to lightning web component Sudipta Deb ☁ Kitchener, CA Developer Group's online session on "Introduction to Lightning Web Component". In this session, we discussed about basics of web component based development, difference between aura framework & lightning web component, demo.
Lightning Component - Components, Actions and Events



Lightning Component - Components, Actions and EventsDurgesh Dhoot Episode 2 in Lightning Component Series, This session includes, Inside Component Markup - Attributes, Facets, Expressions, aura:method, Data Exchange & Calling Methods, Lightning Data Service, Action & Events & Lightning Action Service
Intro to React



Intro to ReactJustin Reock The document provides an introduction to React, a JavaScript library for building user interfaces. It discusses key React concepts like components, properties, state, one-way data flow, and JSX syntax. It also covers setting up a development environment with Create React App and shows how to create a basic React component with state. The target audience appears to be people new to React who want to learn the fundamentals.
Similar to Lightning web components - Introduction, component Lifecycle, Events, decorators and todo recipe (20)
Salesforce Lightning Web Components Overview



Salesforce Lightning Web Components OverviewNagarjuna Kaipu Now you can build Lightning components using two programming models: Lightning Web Components, and the original model, Aura Components. Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. To admins and end users, they both appear as Lightning components.
Lightning Web Components uses core Web Components standards and provides only what’s necessary to perform well in browsers supported by Salesforce. Because it’s built on code that runs natively in browsers, Lightning Web Components is lightweight and delivers exceptional performance. Most of the code you write is standard JavaScript and HTML.
Implementing Vanilla Web Components



Implementing Vanilla Web Componentssonumanoj This document summarizes a presentation about vanilla web components given by Manoj Sonawane to the Mountain House Developers Group. It discusses the benefits of web components such as encapsulation with shadow DOM and templates, and demonstrates how to create custom elements and use templates. It also discusses how web component standards have evolved from ES6/ES2015 and are now supported natively in modern browsers.
Introduction to Lightning Web Components



Introduction to Lightning Web ComponentsBordeaux Salesforce Developer Group Learn about the newly released Lightning Web Components! LWC is a new programming model for building Lightning components. It leverages the web standards breakthroughs of the last five years, delivers unparalleled performance, and coexists and interoperates with all of your existing Lightning components.
Web Components v1



Web Components v1Mike Wilcox This document discusses JavaScript frameworks and web components. It provides examples of code for Dojo, Ember, Angular, React, and jQuery. It also discusses the benefits of web components, including that they are part of the DOM, future-proof, and modular. Web components include custom elements, shadow DOM, templates, and HTML imports. Browser support is improving but not yet universal. Polyfills exist to provide support in older browsers. The web components specification has changed from version 0 to version 1 to support ES6 classes.
Webcomponents are your frameworks best friend



Webcomponents are your frameworks best friendFilip Bruun Bech-Larsen Webcomponents, how to consume them from frameworks, and how to export framework-components as webcomponents.
Mastering the Lightning Framework - Part 1



Mastering the Lightning Framework - Part 1Salesforce Developers Salesforce is built on the Lightning Platform. This session will provide you with the same training that Salesforce engineers receive during on-boarding. We are bringing this training to you in a two part series. Part 1 will provide detailed information about Component Definition including component-based architecture, component structure, component implementation and key components.
Winter '19 release development.ppt



Winter '19 release development.pptKailas Shimpi The document summarizes new features for Summer '18 across Apex, Visualforce, and Lightning Components. Key highlights include:
1) Apex now supports switch statements for conditional logic.
2) Visualforce pages can apply Lightning Experience stylesheets.
3) The Lightning Navigation API enables navigation between Lightning Components. The Lightning Component library is generally available.
Lightning Web Components by Abdul Gafoor



Lightning Web Components by Abdul GafoorJayesh Tejwani This document provides an overview of developing Lightning Web Components (LWC) with the Salesforce Development Experience (DX). It discusses the need for LWC, how to set up the development environment with the Salesforce CLI and VS Code extensions, the anatomy of an LWC bundle, using decorators while developing components, deploying LWC to orgs, and comparing LWC to Aura components. The presentation encourages attendees to get hands-on experience with LWC through Trailhead modules.
Developing Lightning Components for Communities.pptx



Developing Lightning Components for Communities.pptxDmitry Vinnik Discover tips and tricks for developing Lightning Components for communities. We'll cover customizing Self-Service templates, including overriding the default header with a custom theme, allowing community administrators to control the look and feel of your custom components with design tokens, and best practices, such as utilizing Lightning Component inheritance.
Full Stack React Workshop [CSSC x GDSC]![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
Full Stack React Workshop [CSSC x GDSC]GDSC UofT Mississauga React FUNdamentals
Jarrod Servilla, Daniel Laufer, and Milind Vishnoi on October 27, 2021
Learn the fundamentals of React!
Lightning Web Component Structure Benefit



Lightning Web Component Structure Benefitqrsolutionsindia Lightning Web Component is a novel programming model. It’s a custom and development-wise easy framework.
https://qrsolutions.in/lightning-web-component/
Salesforce Auckland Developer Meetup - May 2018 - Lightning Web Components 



Salesforce Auckland Developer Meetup - May 2018 - Lightning Web Components Ben Edwards Tiaan Swart from Deloitte NZ presentation on everything you need to know how Lightning Web Components! With a real working code sample and demonstrations, as well as discussing how to migration from Lightning Components
Web components



Web componentsMohd Saeed Web components allow developers to create reusable custom elements using existing web standards like HTML templates and shadow DOM. They consist of four main technologies - HTML templates for reusable markup, HTML imports to include dependencies, custom elements to define new types of elements with custom behavior, and shadow DOM for encapsulating styles and markup. Major browsers have implemented support for these standards to different extents, and libraries exist to simplify web component development. Companies are adopting web components for applications that benefit from encapsulated reusable UI components.
Full Stack_Reac web Development and Application



Full Stack_Reac web Development and ApplicationJeyarajs7 Full Stack_Reac web Development and Application
Stencil the time for vanilla web components has arrived



Stencil the time for vanilla web components has arrivedGil Fink Stencil provides a compiler that generates standard-compliant custom elements from components written using its API, making it easier to create reusable web components. It addresses problems with vanilla custom elements by adding features like virtual DOM, reactivity, JSX and TypeScript support. Stencil components can be used by any framework since the output is just standard web components, avoiding issues of framework coupling. It also helps create sharable infrastructure components and enables building microfrontends with shared behaviors across applications.
Onion Architecture with S#arp



Onion Architecture with S#arpGary Pedretti As presented to the Milwaukee Alt.Net group on November 21st, 2011.
UPDATE April 19, 2012: added some domain logic organization slides using Fowler's 4 basic patterns.
Web components - An Introduction



Web components - An Introductioncherukumilli2 An introduction to Web Components describes why we should use web components for Web App development and how Polymer Javascript library from Google can help build web components faster.
Lightning web components



Lightning web componentsAmit Chaudhary Introduction to Lightning Web Components (LWC)
Why Lightning Web Component (LWC)
Part 1 - Vanilla HTML5 Web Components
Benefits of Web Component
Pillars of Web Component
Demo of Custom Element and Templating
Part 2 - Lightning Web Component
Hello World
Demo of Lifecycle methods
Call Apex Class
Access Custom Label
Lightning Data Services
Communication between Lightning Component and LWC
Third party Callout from LWC
Web Development with Delphi and React - ITDevCon 2016



Web Development with Delphi and React - ITDevCon 2016Marco Breveglieri This document provides an overview of modern web development with Delphi and React. It discusses how traditional "fat" web applications are no longer preferred and introduces key concepts in modern web development like JavaScript, HTML5 APIs, DOM, jQuery, single page applications, and React. It explains what React is and core React concepts like components, properties, state, virtual DOM, JSX syntax and lifecycle methods. It also discusses how Delphi can be used to build backend APIs that a React front-end can communicate with.
Angular elements - embed your angular components EVERYWHERE



Angular elements - embed your angular components EVERYWHERENadav Mary My lecture about angular elements, a new feature released in angular version 6 which allows us to transform angular components into custom elements and use them outside angular's scope.
Ad
Recently uploaded (20)
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Buckeye Dreamin' 2023: De-fogging Debug Logs



Buckeye Dreamin' 2023: De-fogging Debug LogsLynda Kane Slide Deck from Buckeye Dreamin' 2023: De-fogging Debug Logs which went over how to capture and read Salesforce Debug Logs
Automation Dreamin' 2022: Sharing Some Gratitude with Your Users



Automation Dreamin' 2022: Sharing Some Gratitude with Your UsersLynda Kane Slide Deck from Automation Dreamin'2022 presentation Sharing Some Gratitude with Your Users on creating a Flow to present a random statement of Gratitude to a User in Salesforce.
#AdminHour presents: Hour of Code2018 slide deck from 12/6/2018



#AdminHour presents: Hour of Code2018 slide deck from 12/6/2018Lynda Kane Slide Deck from the #AdminHour's Hour of Code session on 12/6/2018 that features learning to code using the Python Turtle library to create snowflakes
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
Manifest Pre-Seed Update | A Humanoid OEM Deeptech In France



Manifest Pre-Seed Update | A Humanoid OEM Deeptech In Francechb3 The latest updates on Manifest's pre-seed stage progress.
Learn the Basics of Agile Development: Your Step-by-Step Guide



Learn the Basics of Agile Development: Your Step-by-Step GuideMarcel David New to Agile? This step-by-step guide is your perfect starting point. "Learn the Basics of Agile Development" simplifies complex concepts, providing you with a clear understanding of how Agile can improve software development and project management. Discover the benefits of iterative work, team collaboration, and flexible planning.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
Salesforce AI Associate 2 of 2 Certification.docx



Salesforce AI Associate 2 of 2 Certification.docxJosé Enrique López Rivera Salesforce AI Associate 2 of 2
"PHP and MySQL CRUD Operations for Student Management System"



"PHP and MySQL CRUD Operations for Student Management System"Jainul Musani Php with MySQL database Connectivity - CRUD Operations
Buckeye Dreamin 2024: Assessing and Resolving Technical Debt



Buckeye Dreamin 2024: Assessing and Resolving Technical DebtLynda Kane Slide Deck from Buckeye Dreamin' 2024 presentation Assessing and Resolving Technical Debt. Focused on identifying technical debt in Salesforce and working towards resolving it.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat The MCP (Model Context Protocol) is a framework designed to manage context and interaction within complex systems. This SlideShare presentation will provide a detailed overview of the MCP Model, its applications, and how it plays a crucial role in improving communication and decision-making in distributed systems. We will explore the key concepts behind the protocol, including the importance of context, data management, and how this model enhances system adaptability and responsiveness. Ideal for software developers, system architects, and IT professionals, this presentation will offer valuable insights into how the MCP Model can streamline workflows, improve efficiency, and create more intuitive systems for a wide range of use cases.
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
Special Meetup Edition - TDX Bengaluru Meetup #52.pptx



Special Meetup Edition - TDX Bengaluru Meetup #52.pptxshyamraj55 We’re bringing the TDX energy to our community with 2 power-packed sessions:
🛠️ Workshop: MuleSoft for Agentforce
Explore the new version of our hands-on workshop featuring the latest Topic Center and API Catalog updates.
📄 Talk: Power Up Document Processing
Dive into smart automation with MuleSoft IDP, NLP, and Einstein AI for intelligent document workflows.
Mobile App Development Company in Saudi Arabia



Mobile App Development Company in Saudi ArabiaSteve Jonas EmizenTech is a globally recognized software development company, proudly serving businesses since 2013. With over 11+ years of industry experience and a team of 200+ skilled professionals, we have successfully delivered 1200+ projects across various sectors. As a leading Mobile App Development Company In Saudi Arabia we offer end-to-end solutions for iOS, Android, and cross-platform applications. Our apps are known for their user-friendly interfaces, scalability, high performance, and strong security features. We tailor each mobile application to meet the unique needs of different industries, ensuring a seamless user experience. EmizenTech is committed to turning your vision into a powerful digital product that drives growth, innovation, and long-term success in the competitive mobile landscape of Saudi Arabia.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat
Ad
Lightning web components - Introduction, component Lifecycle, Events, decorators and todo recipe
- 1. Lightning Web Components Nidhi Sharma Associate Tech Lead & Scrum Master Metacube Software Pvt. Ltd.
- 2. Agenda ● What is Lightning Web Component? ● Journey of Web Stack and its evolution ● Fundamentals of Lightning Web Component ● Component LifeCycle Hooks ● Components Inter-Communication ● To-do-list recipe
- 3. What is Lightning Web Component? Lightning Web Components are custom HTML elements built using HTML and javascript.
- 5. 2014 Web Stack 2019 Web Stack
- 6. Lightning Web Components Stack
- 7. Fundamentals
- 8. HTML FILE CSS FILE CONFIGURATION METADATA FILE JAVASCRIPT FILE LIGHTNING WEB COMPONENT Lightning Web Components Bundle
- 9. HTML TEMPLATE The power of Lightning Web Components is the templating system, which uses the virtual DOM to render components smartly and efficiently. ● A template is valid HTML with a <template> root tag. ● When a component renders, the <template> tag is replaced with the name of the component, <namespace-component-name> ● Bind properties in a component’s template to properties in the component’s JavaScript class by surrounding the property with curly braces, {property} ● Render DOM Elements Conditionally with if:true|false directive to a nested <template> tag that encloses the conditional content.
- 10. HTML TEMPLATE The power of Lightning Web Components is the templating system, which uses the virtual DOM to render components smartly and efficiently. <!-- helloConditionalRendering.html --> <template> <lightning-card title="HelloConditionalRendering" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <lightning-input type="checkbox" label="Show details" onchange={handleChange}></lightning-input> <template if:true={areDetailsVisible}> <div class="slds-m-vertical_medium"> These are the details! </div> </template> </div> </lightning-card> </template>
- 11. Component CSS ● Components can’t share style sheets ● Each component can have only one style sheet ● Salesforce Lightning Design System is a CSS framework
- 12. Decorators @api ➔ Exposes public property. ➔ Owner component can access the public properties ➔ Public properties are reactive
- 13. Decorators @track ➔ Private reactive properties. ➔ Owner component cannot access these properties ➔ Rerenders the content of the component if the property changes.
- 14. Decorators @wire ➔ Read data using wire adapters in the lightning/ui*Api ➔ Owner component cannot access these properties ➔ Rerenders the content of the component if the property changes. import getContactList from '@salesforce/apex/ContactController. getContactList'; @wire(getContactList) wiredContacts
- 15. Component Lifecycle Hooks Constructor() Component Instance Created connectedCallback() Component inserted in DOM renderedCallBack() Rendering is complete render() Component renders disconnectedCallBack() Component is removed errorCallBack (error, stack) Captures error in hierarchy
- 17. Flow Data in component Hierarchy Parent Child @api child1 Child @api child2 child-property=’Set me’ child-property =’Set me too’ ● Child Components must declare Public API with @api decorator ● Child Component can assign default value to the public property but it cannot change the value of the property. ● Only Parent can set the public property.
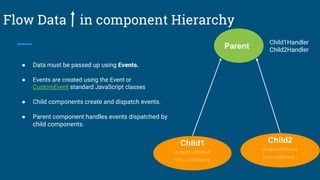
- 18. Flow Data in component Hierarchy Parent Child1 dispatchEvent (child1Event) Child2 dispatchEvent (child2Event) Child1Handler Child2Handler ● Data must be passed up using Events. ● Events are created using the Event or CustomEvent standard JavaScript classes ● Child components create and dispatch events. ● Parent component handles events dispatched by child components.
- 19. Flow Data in component Hierarchy lwc-brother lwc-sister ● Use singleton library that follows the publish – subscribe pattern ● Salesforce has published such library - pubsub a service component that follows the pattern ● This type of communication is also used for talking with Aura Components on the same level. aura-cousin
- 20. Lets cook LWC!! Recipe - To-do-List
- 22. To-do-List-Components Task: Desc Priority Add Item to-do-app to-do-form to-do-list Filter by Priority
- 23. Ingredients (Tools) ● One - Salesforce CLI - installed ● One - Visual Studio Code - Installed ● One - Salesforce Extension package - Installed ● One - Development org - with enabled My Domain in Org and DevHub
- 24. Seeking Help!! ● Lightning Component Library ● Playground ● TrailHead Sample Gallery ● Build Lightning Web Components Trail
- 25. Preparation (Steps) 1. Create SFDX Project a. Sfdx force:project:create --projectname toDoForm b. Select SFDX:Create Project and provide name 1. Create Scratch Org a. sfdx force:org:create -s -f config/project-scratch-def.json -a "wit" b. Using VS Code - SFDX:Create a Default Scratch Org Project 1. Create Lightning Web Component a. sfdx force:lightning:component:create --type lwc -n toDoForm -d force- app/main/default/lwc b. Using VS Code - Select SFDX:Create a Lightning Web Component Project
- 27. Lets cook (coding time )!! Task: Desc Priority Add Item to-do-form
- 28. Serving steps Drag toDoApp Component on the page you want to see your component
- 29. To-do-app Recipe is Ready to Serve!!
- 30. Q & A
- 31. Thank You !!


