Making Of PHP Based Web Application
- 1. PHP DEVELOPER INTERNS / CLIENT BRIEF BASICS OF WHAT GOES INTO MAKING OF PHP, MYSQL BASED WEB APPLICATION
- 2. PHP DEVELOPER INTERNS / CLIENT BREIF BASICS OF WHAT GOES INTO MAKING OF PHP, MYSQL BASED WEB APPLICATION • HTML, CSS, JAVASCRIPT, JQUERY, • CLIENT & SERVER SIDE SCRIPTING • AJAX • THE TEAM • CODE EDITORS • TOOLS - WIREFRAME, IMAGE EDITING, VIDEO EDITING, ANIMATION • HOSTING • VERSION MANAGEMENT • SOFTWARE DEPLOYMENT • TRADITIONAL DEVELOPMENT • AGILE METHODOLOGY • SOFTWARE DOCUMENTATION • BIBLOGRAPHY comments & critique welcome | [email protected] | http://www.tropicacluster.com 2 INDEX
- 3. I felt necessity of creating this brief slideshow, so as to help PHP Developer interns and communicating the intricacies of development with my clients easier. I thought the more deeply clients understood what really went into translating their ideas to web applications under the hood, the better it could translate to ! exchange of design issues, appreciation of development process intricacies, resulting delivery time & cost issues. ! So I quickly put together information that I found on internet & have tried to make an attempt. Hope this helps other developers too... Your comments & critique are welcome in terms of improving & simplifying this slide show. ! Thanks!! ! Sachin Walvekar 3
- 4. HTML - Hyper Text Markup Language A markup language is a set of markup tags. In the document above html, title, head, body, h1, p, ul, li are markup tags. h1 - is a heading tag, p - is a paragraph tag, ul - encloses unordered list, li - list Elements in web page are enclosed in opening & closing tags. Example <p>Lorem ipsum prisma magnol nummes </p> Current version of HTML IS 5 More info - http://www.w3schools.com/html/default.asp 4
- 5. CSS - Cascading Style Sheet Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language. h1, body, p are tags that can be given properties as given above. In the example above p is paragraph tag, that has been given background-color "Yellow". Current version of CSS IS 3 More info - http://www.w3schools.com/html/html_css.asp HTML CSS (content) (presentation) simple web page 5
- 6. JavaScript A scripting language developed to enable Web authors to design interactive sites. Javascript can interact with HTML source code, enabling Web authors to spice up their sites with dynamic content. Content that changes frequently is called dynamic content. Example displaying seats available for booking in a show. JavaScript is endorsed by a number of software companies and is an open language that anyone can use without purchasing a license. More info - http://www.w3schools.com/js/ HTML CSS (content) (presentation) web page JAVASCRIPT (behavior) ECMAScript 6 (released in June 2015) is the latest official version of JavaScript. 6
- 7. jQuery jQuery is a fast and concise JavaScript Library with a nice motto − Write less, do more. Jquery is also know as JavaScript framework. jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods (something similar to functions in structured language) that you can call with a single line of code. jQuery library is made up of JAVASCRIPT + HTML + CSS jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. There are lots of other JavaScript frameworks out there, but jQuery seems to be the most popular, and also the most extendable. Some popular example angularjs by google, nodejs by nodejs foundation. More info - http://www.w3schools.com/jquery/default.asp Example - https://jqueryui.com/demos/ HTML CSS (content) (presentation) web page JAVASCRIPT (behavior) jQuery (library) and 7
- 8. Client & Server Side Scripting & Programming A. The client-side environment used to run scripts is usually a browser. The processing takes place on the clients computer. The source code is transferred from the web server to the clients computer over the internet and runs directly in the browser. B. The server-side environment that runs a scripting language is a web server. A user's request is fulfilled by running a script directly on the web server to generate dynamic HTML pages. This HTML is then sent to the client browser. It is usually used to provide interactive web sites that interface to databases or other data stores on the server. • This is different from client-side scripting where scripts are run by the viewing web browser, usually in JavaScript. The primary advantage to server-side scripting is the ability to highly customize the response based on the user's requirements, access rights, or queries into data stores. Client (your laptop or desktop) Internet (you connect using your ISP) Web Server (Large array of computers, remotely located, connected to internet, accessible from internet 24/7. Your data is accessed from here when you type web address. Database servers are also located here.) 8
- 9. Ajax Ajax (also AJAX; short for asynchronous JavaScript and XML) is a set of web development techniques utilizing many web technologies used on the client-side to create asynchronous Web applications. In synchronous programming, each step is performed one after the previous one is finished executing. In asynchronous, step 2 will be performed even if step 1 isn't finished. AJAX is a technique for creating fast and dynamic web pages. AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page. Classic web pages, (which do not use AJAX) must reload the entire page if the content should change. Examples of applications using AJAX: Google Maps, Gmail, YouTube, and Facebook. In case you want to go little deeper in understanding - AJAX is based on internet standards, and uses a combination of: XMLHttpRequest object (to retrieve data from a web server) JavaScript/DOM (to display/use the data) In the demo below, clicking on "make Ajax request" the time updates on page without having to refresh the page. More info - http://www.w3schools.com/Ajax/ajax_intro.asp Example - http://click.avoka.com/click-examples/ajax/compare/jquery-ajax-demo.htm 9
- 10. PHP PHP (recursive acronym for PHP: Hypertext Preprocessor) is a widely-used open source general-purpose scripting language that is especially suited for web development and can be embedded into HTML. Nice, but what does that mean? An example: More info - http://php.net/manual/en/intro-whatis.php What distinguishes PHP from something like client-side JavaScript is that the code is executed on the server, generating HTML which is then sent to the client. The client would receive the results of running that script, but would not know what the underlying code was. 10
- 11. MySQL MySQL, the most popular Open Source SQL database management system, is developed, distributed, and supported by Oracle Corporation. MySQL is a database management system. A database is a structured collection of data. It may be anything from a simple shopping list to a picture gallery or the vast amounts of information in a corporate network. To add, access, and process data stored in a computer database, you need a database management system such as MySQL Server. Since computers are very good at handling large amounts of data, database management systems play a central role in computing, as standalone utilities, or as parts of other applications. More info - https://dev.mysql.com/doc/refman/5.7/en/what-is-mysql.html 11
- 12. MySQL MySQL databases are relational. A relational database stores data in separate tables rather than putting all the data in one big storeroom. The database structures are organized into physical files optimized for speed. The logical model, with objects such as databases, tables, views, rows, and columns, offers a flexible programming environment. You set up rules governing the relationships between different data fields, such as one-to-one, one-to-many, unique, required or optional, and “pointers” between different tables. The database enforces these rules, so that with a well-designed database, your application never sees inconsistent, duplicate, orphan, out-of-date, or missing data. More info - https://dev.mysql.com/doc/refman/5.7/en/what-is-mysql.html 12
- 13. The Team Website or Web Application development is team work and many different skillsets are required. In small teams sometimes a single person may need to wear many hats. Team Lead Web Designer Web Developer Database Designer Graphic Designer Tester System Analyst, Project management, Version administration Backend / Server side development Test working & functionality of all software component. Performance testing. Frontend / Client side development Design & optimize database design User interface design User experience specialist 13
- 14. Code editors What tools do the code developers use? One of the most popular application used is Adobe Dreamweaver. Some of the other popular applications are - Coffee cup editor, Sublime text editor, PHP edit, Eclipse. 14
- 15. Other tools of trade Besides coding the other skills that are required are creating wireframes for draft design, image editing. While some other like video editing and animation may be required depending on project. 15 Video Editing Image Editing Wireframe Design
- 16. Hosting - What is best plan for hosting This will depend on your current requirement & future requirement. Hosting service providers let you upgrade to different plan at any point of time, when you requirements change. So there is nothing to worry about it. Understanding three types of web hosting solutions offered – Shared hosting If you are a small business with relatively small number of visitors or no online sales, then shared website hosting is for you. Website hosting companies that focus on smaller businesses provide shared Website hosting. They are able to give very competitive prices as they host lots of Internet sites on a single server. This makes is typically affordable (under USD 10 per month) More info - http://www.whoishostingthis.com/resources/web-hosting/ 16
- 17. Hosting - What is best plan for hosting ! Virtual Private Server If you run an online business with hundreds of visitor per day, you might want to get a web host that provides a Virtual Private Server (VPS), where your website sits by itself virtual server and won’t have other clients. Here many sites may share the same physical server, but its functionally equivalent to a separate computer. The idea behind this is sharing resources efficiently. Studies have revealed that, hosting sites tend use computer resources in a “bursts”. Meaning hosting sites for a short periods demanding fast-as- possible response to requests. But after usage long duration’s of inactivity follows. The resources during this period are used by other web hosts on the same server. This is all taken care by virtualization software, which create virtual servers. Each virtual server can run its own operating system and can be booted separately. More info - http://www.whoishostingthis.com/resources/web-hosting/ 17
- 18. Hosting - What is best plan for hosting Dedicated website hosting This is the most costliest and is recommended for for those who have a high traffic, such as eCommerce site that’s doing 1000′s of dollars of business every month. The other types of hosts which are for specialized use are Cloud hosting & Grid hosting. More info - http://www.whoishostingthis.com/resources/web-hosting/ 18
- 19. Version Management A component of software configuration management, version control, also known as revision control or source control, is the management of changes to documents, computer programs, large web sites, and other collections of information. Complex Web sites and web applications are developed by teams. As teams design, develop and deploy software, it is common for multiple versions of the same software to be deployed in different sites and for the software's developers to be working simultaneously on updates. Bugs or features of the software are often only present in certain versions (because of the fixing of some problems and the introduction of others as the program develops). Therefore, for the purposes of locating and fixing bugs, it is vitally important to be able to retrieve and run different versions of the software to determine in which version(s) the problem occurs. It may also be necessary to develop two versions of the software concurrently (for instance, where one version has bugs fixed, but no new features (branch), while the other version is where new features are worked on (trunk). At the simplest level, developers could simply retain multiple copies of the different versions of the program, and label them appropriately. This simple approach has been used on many large software projects. While this method can work, it is inefficient as many near-identical copies of the program have to be maintained. This requires a lot of self-discipline on the part of developers, and often leads to mistakes. Consequently, systems to automate some or all of the revision control process have been developed. More info - http://www.sitepoint.com/version-control-software-2014-what-options/ Check - https://github.com/ https://bitbucket.org/ 19
- 20. Version Management Git is the new fast-rising star of version control systems. Initially developed by Linux kernel creator Linus Torvalds, Git has recently taken the Web development community by storm. Git offers a much different type of version control in that it’s a distributed version control system. With a distributed version control system, there isn’t one centralized code base to pull the code from. Different branches hold different parts of the code. More info - http://www.sitepoint.com/version-control-software-2014-what-options/ Check - https://github.com/ https://bitbucket.org/ 20
- 21. Software Deployment Once the code has been tested on our staging server, its ready for deployment to the clients system, which is called production server. There are many tools & services available for transfer of the code. One such service is available at - http://www.deploybot.com It notifies by email on every deployment also facilitates to Analyze how each deployment impacts performance and application stability through third-party integrations. More info - http://www.sitepoint.com/version-control-software-2014-what-options/ Check - https://github.com/ https://bitbucket.org/ 21
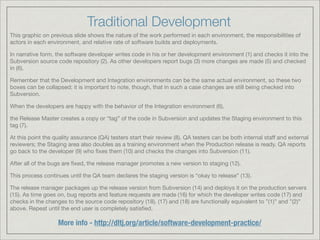
- 23. Traditional Development This graphic on previous slide shows the nature of the work performed in each environment, the responsibilities of actors in each environment, and relative rate of software builds and deployments. In narrative form, the software developer writes code in his or her development environment (1) and checks it into the Subversion source code repository (2). As other developers report bugs (3) more changes are made (5) and checked in (6). Remember that the Development and Integration environments can be the same actual environment, so these two boxes can be collapsed; it is important to note, though, that in such a case changes are still being checked into Subversion. When the developers are happy with the behavior of the Integration environment (6), the Release Master creates a copy or “tag” of the code in Subversion and updates the Staging environment to this tag (7). More info - http://dltj.org/article/software-development-practice/ 23
- 24. Traditional Development At this point the quality assurance (QA) testers start their review (8). QA testers can be both internal staff and external reviewers; the Staging area also doubles as a training environment when the Production release is ready. QA reports go back to the developer (9) who fixes them (10) and checks the changes into Subversion (11). After all of the bugs are fixed, the release manager promotes a new version to staging (12). This process continues until the QA team declares the staging version is “okay to release” (13). The release manager packages up the release version from Subversion (14) and deploys it on the production servers (15). As time goes on, bug reports and feature requests are made (16) for which the developer writes code (17) and checks in the changes to the source code repository (18). (17) and (18) are functionally equivalent to ”(1)” and ”(2)” above. Repeat until the end user is completely satisfied. More info - http://dltj.org/article/software-development-practice/ 24
- 25. What software engineering and development professor tell students all over the world on the first day of their class... This necessitates following development process or methodology, that have evolved with experience or learning the hard way... 25
- 26. Software Development Life Cycle (SDLC) There are several common models you can use to streamline the software development process, for which the development team is responsible for utilizing the methodology most appropriate for their project. More info - http://www.tutorialspoint.com/sdlc/sdlc_waterfall_model.htm Waterfall approach was first SDLC Model to be used widely in Software Engineering to ensure success of the project. In "The Waterfall" approach, the whole process of software development is divided into separate phases. In Waterfall model, typically, the outcome of one phase acts as the input for the next phase sequentially. The Waterfall Model was first Process Model to be introduced. It is also referred to as a linear-sequential life cycle model. It is very simple to understand and use. In a waterfall model, each phase must be completed before the next phase can begin and there is no overlapping in the phases. Waterfall Model 26
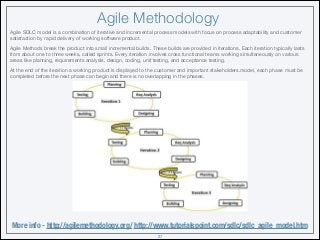
- 27. Agile Methodology More info - http://agilemethodology.org/ http://www.tutorialspoint.com/sdlc/sdlc_agile_model.htm Agile SDLC model is a combination of iterative and incremental process models with focus on process adaptability and customer satisfaction by rapid delivery of working software product. Agile Methods break the product into small incremental builds. These builds are provided in iterations. Each iteration typically lasts from about one to three weeks, called sprints. Every iteration involves cross functional teams working simultaneously on various areas like planning, requirements analysis, design, coding, unit testing, and acceptance testing. At the end of the iteration a working product is displayed to the customer and important stakeholders.model, each phase must be completed before the next phase can begin and there is no overlapping in the phases. 27
- 30. Software Documentation Requirement Documentation - Requirements documentation, also referred to simply as requirements explains what a software does and shall be able to do. It is prepared in consultation with the client. Further based on the requirement document, a Software design document is prepared. A software design description (aka software design document or SDD) is a written description of a software product, that a software designer writes in order to give a software development team overall guidance to the architecture of the software project. An SDD usually accompanies an architecture diagram with pointers to detailed feature specifications of smaller pieces of the design. Practically, the description is required to coordinate a large team under a single vision, needs to be a stable reference, and outline all parts of the software and how they will work. Technical Documentation - Technical documentation is a very important part of software documentation and it not only describes codes but it also addresses algorithms, interfaces and other technical aspects of software development and application. Technical documentation is usually created by the programmers with the aid of auto-generating tools. Test Documentation - List all the tests that were carried out on different elements of software. User Documentation - Also known as software manuals, user documentation is intended for end users and aims to help them use software properly. It is usually arranged in a book-style and typically also features table of contents, index and of course, the body which can be arranged in different ways, depending on whom the software is intended for. ! 30
- 31. Software Documentation - Traditional and Agile METHODOLOGY The agile strategy is to defer the creation of all documents as late as possible, creating them just before you need them via a practice called "document late". For example, a. system overviews are best written towards the end of the development of a release because you know what you've actually built. b. Similarly, the majority of user and support documentation is also best written towards the end of the lifecycle. However, this doesn't mean that all documentation should be left towards the end. You might still want to take notes for these sorts of documents throughout development so that you don't lose critical information. These notes may be nothing more than point-form information as there is no need to "polish" documents until just before final delivery of them. ! By waiting to document information once it has stabilized you reduce both the cost and the risk associated with documentation. Cost is reduced because you won't waste time documenting information that changes, which in turn motivates you to update the documentation. Risk is reduced because there is significantly less chance that your existing documentation will be out of date. If you write documentation containing information which has not yet stabilized then you are at risk of having to rework the documentation once the information has changed. In other words, you do not want to invest much time documenting speculative ideas such as the requirements or design early in a project. Instead, wait until later in the lifecycle when the information has stabilized and when you know what information is actually useful to you. The implication is that your documentation effort may be a few iterations behind your software development effort. 31