Ad
Managing Complex UI using xState
- 1. Managing Complex UI with xState
- 2. Xavier “X” Lozinguez Staff Software Engineer @ Jet Customer Experience Team (Batman) • French • PADI Certified Scuba Diver • BJJ student Contact • [email protected] • @xlozinguez (Github, Twitter) • http://xavier.lozinguez.com
- 3. Agenda • State Machine? State Charts? • Example of a “complex” UI • xState overview • xState + React • Q&A
- 5. Finite State Machine – ex: traffic light • Finite amount of states • Predetermined sequenced transitions Green Red Yellow TIME R TIME R TIME R • Events triggers transitions
- 6. State Chart created by David Harel in 1987 A state chart is a state machine composed of other state machines called sub-states. Sub-states can be state charts themselves (compound states) or remain atomic. Allow for advanced state composition using hierarchical, historic and parallel states.
- 7. State Chart – ex: traffic light Green Yellow TIME R TIME R TIME R Red
- 8. State Chart – ex: traffic light Green Yellow TIME R TIME R TIME R Wal k Wai t Sto p PED_TIM ER PED_TIM ER Red
- 9. Okay… but why? 9 • Tried-and-true methodology for modeling applications • Makes the impossible impossible • Allow for application logic visualization
- 11. Complex UI example Source: https://material.io/design/interaction/selection.html#item-
- 12. Browsing State CREATE_NEW_ITEM BROWSE_FOLDERS SELECT_ITEM VIEW_ITEM SEARCH TOGGLE_VIEW DISPLAY_INFO
- 14. Global State Chart – Browsing & Selecting Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) SELECT_ITEM RESET_SELECTION What about DELETE_SELECTION? DESELECT_ITEM (if selectedItems.length > 0)
- 15. Global State Chart – Deleting & Prompting Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 16. xState
- 17. xState by David Khourshid (davidkpiano)
- 18. Global State Chart – Events Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 19. Global State Chart – Events Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 20. xState – Events 20 Composed of a type and an optional payload Payload is then handed over to actions for side-effect purpose Events cause a state machine to transition from its current state to the next type IAppEvent = | { type: 'SELECT_ITEM', item } | { type: 'SELECT_ALL_ITEMS’ } | { type: 'DESELECT_ITEM', item } | { type: 'DELETE_SELECTION’ } | { type: 'SELECTION_DELETED’ } | { type: 'RESET_SELECTION’ } | { type: 'DISMISS_PROMPT' };
- 21. xState: Machine Configuration 21 State machine configuration: • key (useful to reference parent/children state) • context • state chart: state nodes & transitions • Entry state const appMachineConfig = { key: 'app’, context: initialAppContext, states: { browsing: { ... }, selecting: { ... }, deleting: { ... }, prompting: { ... } }, initial: 'deleting’, }
- 22. Global State Chart - State Transitions Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 23. Global State Chart - State Transitions Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 24. Global State Chart - State Transitions Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 25. xState – State Transitions 25 selecting: { on: { SELECT_ITEM: { // implicit transition (no target) actions: 'addItemToSelection’ }, DESELECT_ITEM: [{ target: 'browsing’, cond: (ctx: IAppContext) =>( ctx.selectedItems.length === 1) // condition: last item in selection actions: 'removeItemFromSelection’, }, { // implicit transition (no target) cond: (ctx: IAppContext) =>( ctx.selectedItems.length > 1) // condition: still more items selected actions: 'removeItemFromSelection’, }], RESET_SELECTION: { target: 'browsing’, actions: 'resetSelection’ }, DELETE_SELECTION: { target: 'deleting’, } } }, Selecting DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION DESELECT_ITEM (if selectedItems.length > 0) SELECT_ITEM DELETE_SELECTION
- 26. xState – Actions 26 Actions are fire and forget side effects triggered upon state machine transitions • Three types of actions: • Entry: executed upon entering a state • Exit: executed upon exiting a state • Transition: executed when a transition is triggered by an event states: { browsing: { onEntry: ['loadItems', 'triggerAnalytics’], onExit: 'triggerAnalytics’, on: { SELECT_ITEM: { target: 'selecting’, actions: 'addItemToSelection’ }, SELECT_ALL_ITEMS: { target: 'selecting’, actions: 'addAllItemsToSelection’ } } }, selecting: {...}, deleting: {...}, prompting: {...} }
- 27. xState – Context 27 • Contains quantitative data (strings, numbers, objects, etc.) • Represents the “extended state” managed by the machine • Used to hydrate the application components • Updated using actions const initialAppContext: IAppContext = { items: initialAppContextItems, selectedItems: [] } const initialAppContextItems = [{ id: 0, title: 'Summer Photos’, owner: 'Anthony Stevens’, updatedAt: new Date(Date.UTC(2017,6,12)) }, ... ]
- 28. xState – Updating the context 28 const appMachineOptions = { actions: { addItemToSelection: assign((ctx, event) => ({ selectedItems: ctx.selectedItems.concat(event.item) })), removeItemFromSelection: assign((ctx, event) => ({ selectedItems: ctx.selectedItems.filter(item => item.id !== event.item.id) })), resetSelection: assign((_) => ({ selectedItems: [] })), deleteSelection: assign(ctx => ({ items: ctx.items.filter(item => ctx.selectedItems.findIndex(selectedItem => selectedItem.id === item.id) < 0 ), selectedItems: [] })), } };
- 29. Async Pattern
- 30. Global State Chart – Asynchronous Calls Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 31. Global State Chart - Asynchronous Calls Browsing Selecting SELECT_ITEM DESELECT_ITEM (if selectedItems.length <= 0) RESET_SELECTION SELECT_ITEM DESELECT_ITEM (if selectedItems.length > 0) Deleting DELETE_SELECTION DELETE_SELECTION_FAILURE DELETE_SELECTION_SUCCESS Promptin g DISMISS_PROMPT
- 32. xState – Asynchronous calls (invoke) 32 For asynchronous calls, xState relies on Promises • onDone transition is invoked when the promise resolve() • onError transition is invoked if the promise reject()
- 34. Hook xState machine to React Using the official useMachine hook from @xstate/react https://github.com/davidkpiano/xstate/tree/master/packages/xstate- react#readme
- 35. xState – Matching state 35
- 36. xState – Matching state 36 current.matches(’…’) provides the ability to set conditional statement against the machine state.
- 37. xState – Matching state 37 => current.matches(’browsing’) => current.matches(’selecting’)
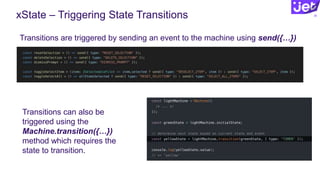
- 38. xState – Triggering State Transitions 38 Transitions are triggered by sending an event to the machine using send({…}) Transitions can also be triggered using the Machine.transition({…}) method which requires the state to transition.
- 39. Conclusion
- 40. A few take away Pros Cons • Self documented and captures the complete picture • Explicit and easy to understand thanks to state charts • Behavior can be tested independently from presentation layer • State charts scale very well due to their inherent composability • Can accommodate complex use cases (services, compound vs parallel, etc.) • New paradigm to consider • Requires a complete picture of the system so it can be transcribed into state charts • Uncovers a different set of problem to solve around state composition (state vs context, sub-states)
- 42. References • https://github.com/davidkpiano/xstate • https://xstate.js.org • https://statecharts.github.io • https://spectrum.chat/statecharts • https://medium.com/@DavidKPiano/the-facetime-bug-and-the-dangers-of- implicit-state-machines-a5f0f61bdaa2 • https://www.slideshare.net/lmatteis/statecharts-controlling-the-behavior-of- complex-systems • David Khourshid - Infinitely Better UIs with Finite Automata - Slides
- 43. Stay in touch: • [email protected] • @xlozinguez (Github, Twitter) • http://xavier.lozinguez.com Example Code: • https://codesandbox.io/s/k06kloqzyo • https://github.com/xlozinguez/xstate-demo
Editor's Notes
- #6: A state machine is a finite set of states that can transition to each other deterministically due to events - The term state used within the statechart formalism simply describes a textual label which drives our program in understanding what needs to happen. - To the contrary, in the React world the term state usually describes some data that we use to render our components. ------ Finite amount of states between which the machine transition in a predetermined sequence using events.
- #8: A state machine is a finite set of states that can transition to each other deterministically due to events - The term state used within the statechart formalism simply describes a textual label which drives our program in understanding what needs to happen. - To the contrary, in the React world the term state usually describes some data that we use to render our components.
- #9: A state machine is a finite set of states that can transition to each other deterministically due to events - The term state used within the statechart formalism simply describes a textual label which drives our program in understanding what needs to happen. - To the contrary, in the React world the term state usually describes some data that we use to render our components.
- #28: While finite states are well-defined in finite state machines and statecharts, state that represents quantitative data (e.g., arbitrary strings, numbers, objects, etc.) that can be potentially infinite is represented as extended state instead
- #29: Recommended rules: Never mutate the context, use assign({ … }) to preserve state history Never mutate the context externally Unit Test your actions!
- #33: Machines can talk to each other using the `invoke` method https://xstate.js.org/docs/guides/communication.html
- #41: By modeling the UI logic as a statechart, not only do you have full visibility into all edge cases, but adding/removing/modifying features becomes much easier and less bug-prone, since you instantly know all parts of your UI logic that feature will affect.
























![xState – State Transitions 25
selecting: {
on: {
SELECT_ITEM: {
// implicit transition (no target)
actions: 'addItemToSelection’
},
DESELECT_ITEM: [{
target: 'browsing’,
cond: (ctx: IAppContext) =>( ctx.selectedItems.length === 1)
// condition: last item in selection
actions: 'removeItemFromSelection’,
}, {
// implicit transition (no target)
cond: (ctx: IAppContext) =>( ctx.selectedItems.length > 1)
// condition: still more items selected
actions: 'removeItemFromSelection’,
}],
RESET_SELECTION: {
target: 'browsing’,
actions: 'resetSelection’
},
DELETE_SELECTION: {
target: 'deleting’,
}
}
},
Selecting
DESELECT_ITEM
(if selectedItems.length <=
0)
RESET_SELECTION
DESELECT_ITEM
(if selectedItems.length > 0)
SELECT_ITEM
DELETE_SELECTION](https://image.slidesharecdn.com/xstate-v4-190510151629/85/Managing-Complex-UI-using-xState-25-320.jpg)
![xState – Actions 26
Actions are fire and forget
side effects triggered upon
state machine transitions
• Three types of actions:
• Entry: executed upon
entering a state
• Exit: executed upon
exiting a state
• Transition: executed
when a transition is
triggered by an event
states: {
browsing: {
onEntry: ['loadItems', 'triggerAnalytics’],
onExit: 'triggerAnalytics’,
on: {
SELECT_ITEM: {
target: 'selecting’,
actions: 'addItemToSelection’
},
SELECT_ALL_ITEMS: {
target: 'selecting’,
actions: 'addAllItemsToSelection’
}
}
},
selecting: {...},
deleting: {...},
prompting: {...}
}](https://image.slidesharecdn.com/xstate-v4-190510151629/85/Managing-Complex-UI-using-xState-26-320.jpg)
![xState – Context 27
• Contains quantitative
data (strings, numbers,
objects, etc.)
• Represents the
“extended state”
managed by the
machine
• Used to hydrate the
application components
• Updated using actions
const initialAppContext: IAppContext = {
items: initialAppContextItems,
selectedItems: []
}
const initialAppContextItems = [{
id: 0,
title: 'Summer Photos’,
owner: 'Anthony Stevens’,
updatedAt: new Date(Date.UTC(2017,6,12))
},
...
]](https://image.slidesharecdn.com/xstate-v4-190510151629/85/Managing-Complex-UI-using-xState-27-320.jpg)
![xState – Updating the context 28
const appMachineOptions = {
actions: {
addItemToSelection: assign((ctx, event) => ({
selectedItems: ctx.selectedItems.concat(event.item)
})),
removeItemFromSelection: assign((ctx, event) => ({
selectedItems: ctx.selectedItems.filter(item => item.id !== event.item.id)
})),
resetSelection: assign((_) => ({
selectedItems: []
})),
deleteSelection: assign(ctx => ({
items: ctx.items.filter(item =>
ctx.selectedItems.findIndex(selectedItem =>
selectedItem.id === item.id) < 0
),
selectedItems: []
})),
}
};](https://image.slidesharecdn.com/xstate-v4-190510151629/85/Managing-Complex-UI-using-xState-28-320.jpg)















![[2019] DDD Lite@Spring](https://cdn.slidesharecdn.com/ss_thumbnails/nhnforward20196-200121085338-thumbnail.jpg?width=560&fit=bounds)


































































