Ad
Micro-Frontends JSVidCon
- 1. Micro Frontends Myth or Reality? Amir Zuker Senior Software Architect Founder, Web Division Leader Twitter: @AmirZuker
- 2. About Me 2 Amir Zuker Senior software architect, instructor, speaker and developer Over 20 years of experience in the field Designed and developed various systems, both backend and frontend Mentored and lead large teams and R&D divisions Publications Book: HandsOn Full-Stack Web Development with ASP.NET Core Open source: WCF Contrib WCF Microsoft Official Curriculum (MOC) Leads the WEB division at CodeValue
- 3. The Idea of Micro Frontends 3
- 5. 5 "Extending the microservice idea to frontend development" https://micro-frontends.org/
- 6. Microservices A vast subject Out of scope In relevance to this talk Decompose the monolith to smaller parts Each part is independently managed, versioned and deployed Tailor parts together to form features And well.. polyglot 6
- 7. 7 "Web app as a composition of features which are owned by independent teams. ..using different JavaScript frameworks" https://micro-frontends.org/ not necessarily
- 8. Why though? It's Frontend! It normally boils down to the same technology (JavaScript mostly) It all runs in the same host and process (browser mostly) It's.. well.. UI! 8
- 9. 9 The bigger you are and more versatile and agile you need to be.. The more likely you are to benefit from micro-frontends
- 10. Not an Entirely New Concept Having small parts which are managed independently ..plugged into the entire app ..able to integrate and interact Not a new concept Composite or Widget-based Apps Facebook WordPress SharePoint 10
- 13. Decomposition Strategies There are various ways to decompose apps Functional feature-based verticality Domain driven and business concerns Organizational, team structure and responsibility Can consider some parity with the backend It really depends 13 App Svc1 Svc2
- 14. Decomposition Effective decomposition is crucial Beware of the Big Ball of Mud (BBOM) A "distributed monolith" in backend semantics Difficult to get it completely right Observe and change accordingly 14
- 17. No Single Truth There are always multiple ways to achieve your goal Essentially, determine the shared foundation for integration Key approaches Technology agnostic Technology specific A big spectrum in between 17
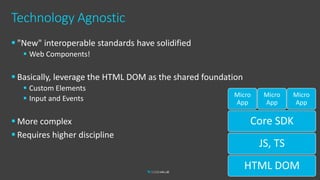
- 18. Technology Agnostic "New" interoperable standards have solidified Web Components! Basically, leverage the HTML DOM as the shared foundation Custom Elements Input and Events More complex Requires higher discipline 18 HTML DOM JS, TS Core SDK Micro App Micro App Micro App
- 19. 19 Custom Elements <shell> <exploration-category-page category="art"> <checkout-offerings id="232"> offerElem.addEventListener( 'selected', () => { … }); Input Events
- 20. Technology Specific Expand the shared foundation Settle on a specific set of additional frameworks Manage it across teams and products Easier when applicable Less flexible 20 HTML DOM JS, TS Vue.js, Vuex, Vue Router Core SDK Micro App Micro App Micro App
- 21. 21 Wait, does it mean that my Vue apps, split into separate packages which are independently managed and integrated.. Technically, in a sense, YES! AM I DOING MICRO FRONTENDS?
- 23. Writing Web Components Controversial Can be tedious and convoluted Don't have to implement web components directly Higher level frameworks still provide incredible value Going with web components is not a problem free path Prefer to register components quickly Shadow DOM and theme-ability Server-side rendering (web components are a browser phenomenon) Accessibility SEO 23
- 24. Frameworks and Custom Elements Can be built using several frameworks, e.g. – Vue CLI Build Target / vue-web-component-wrapper / vue-custom-element Svelte 'customElement' compiler option Angular Elements Stencil Polymer Etc. Check integrability of frameworks with custom elements https://custom-elements-everywhere.com/ 24
- 27. But Wait, There's More 27
- 28. Crosscutting Concerns Data and State Separate / Namespaced / Shared Events BUS Routing and Links Internationalization Network Logging Error Handling Dialogs 28 Busy / Spinner Undo / Redo Notifications Configuration AUTH Theming Responsiveness Style Guide Storage and cookies Etc..
- 29. Crosscutting Concerns Data and State Separate / Namespaced / Shared Events BUS Routing and Links Internationalization Network Logging Error Handling Dialogs 29 Busy / Spinner Undo / Redo Notifications Configuration AUTH Theming Responsiveness Style Guide Storage and cookies Etc..
- 30. Core SDK (shared code) Keep it minimal and as needed Try to keep it on top of the chosen foundation HTML DOM or Frameworks Creates a technical debt Requires proper management and mandate control 30
- 31. Code Splitting Size matters in Web The more frameworks and code, the bigger the assets Consider effective.. Tree-shaking Lazy loading Preloading Invest in code splitting enabler patterns and pick the right tools E.g. Webpack externals / Webpack module federation / Rollup for micro parts / Webpack for shell / etc. 31
- 32. Encapsulation Isolation Micro apps still run in the same host (browser window) Think about different framework versions Require true isolation? Consider <iframe> and window.postMessage Caveats Integration is more complex More so in case of intertwined micro apps Shared assets can be downloaded multiple times Seamless UX is difficult 32
- 33. Server-side Rendering Working with <iframe> can get you there However, has its drawbacks Consider server-side includes (web server feature) Or other edge-side include (ESI) enabler frameworks E.g. Tailor, nodesi, ESI, compoxure 33 <checkout-offerings id="232"> <!--#include virtual="/checkout/offerrings?id=232" --> </checkout-offerings>
- 34. Productivity Productivity is paramount Process, Collaboration, Integration, Sharing, Testing and Distribution Care about.. Feature flags Repo management, methodologies and tools Test and Automation Showcases Self executable micro apps Versioning Releases DevOps 34
- 35. You're Not Alone Tools and frameworks can help of course Project Mosaic https://www.mosaic9.org/ Single-SPA https://single-spa.js.org/ 35
- 36. 36 Micro Frontends Comes at a cost..
- 37. 37 Micro Frontends Don't blindly ride hype trains
- 38. 38 Micro Frontends Do what is right for you..
- 39. Ask Yourself.. Do you have an excessively large or multiple frontend products? Do you need to scale and effectively manage dozens of developers? Do you require high agility and versatility in your frontend products? Do you need to support flexible pluggability (widget / micro-apps style) Are you willing to invest and adjust? Organization-wise, process, development, ecosystem, DevOps pipelines, etc. 39
- 40. 41 Micro Frontends It's a journey..
- 41. Resources WebComponents.org https://www.webcomponents.org/ Micro-Frontends.org https://micro-frontends.org/ Integrability of frameworks with custom elements https://custom-elements-everywhere.com/ Project Mosaic https://www.mosaic9.org/ Single SPA https://single-spa.js.org/ Demos https://github.com/azuker/micro-frontends 42
- 42. Amir Zuker Senior Software Architect Founder, Web Division Leader Twitter: @AmirZuker
Editor's Notes
- #2: Hello everyone, and welcome to my talk about micro FE First thing first
- #3: My name is Amir Zuker I'm a senior software architect from CodeValue where I lead its Web Divison End: So that's enough about me, let's begin. Next: Let's start with a little theory
- #4: Prev: Let's start with a little theory ..in order to grasp the idea of micro frontends When I talk about micro FE in these upcoming slides, it's about the architecture style, the concept Next: To do that
- #5: Let's understand what is microfrontends Following are few quotes from the micro-frontends.org website and it states
- #6: Following are few quotes from the micro-frontends.org website And it states "Extending the microservice idea to frontend development"
- #7: Polyglot – the flexibility of choosing different technologies as needed. We should still consolidate technologies and be sensible about it But it's about having that ability
- #8: NOT NECESSARILY Next: Ok, that's cool, however.. It's frontend right
- #9: UI - Not a distributed system, should execute as a single block the user interacts with Next: Be that as it may, there are benefits to using a micro-frontends architecture. In essence..
- #11: The term Micro Frontends first came up in ThoughtWorks Technology Radar at the end of 2016
- #14: Parity – achieve end-to-end fullstack team ownership, increased productivity, however it's not always possible nor a correct thing to do
- #15: Effective.. If you do it improperly, you can get the counter effect where productivity is compromised. You might end up in a situation that resembles the BBOM, Where parts are not cohesive and everything is tightly coupled, and changing one area requires changing everything else ..Difficult Next: As an example..
- #16: Assume you have a shop The user can browse through products, read the description, and so on Then there are the list of prices where the user can add to the cart and buy products A super basic example Just to convey the overall idea
- #18: Not mutually exclusive, the magnitude may vary
- #19: The "newer" part of micro-frontends
- #21: Next: So, to emphasize..
- #22: If you have 2 apps and extract reused bits to a separate package, or simply separate parts to separate modules, that's not really micro fe It depends on how you decentralize the app to smaller parts, how autonomous they truly are, how effective you manage the integration in between, and how you release the software.
- #24: ..And everything around having to register the web components as quickly as possible Expect a bumpy road and plan for it --- Register quickly – UI is not shown, SSR suffers, SEO crawlers, time to first meaningful paint is decreased, UI waits for JS to load and execute
- #25: Link – it covers how well popular FW integrate with web components, so do check it out
- #26: So.. You need to make choices. It very much depends and mileage may vary. Let's agree on the 2 edges: The smaller you are, let's say 1 dev 1 app, you would probably not do micro fe altogether If you get a bit bigger, you might want to consider incorporating micro fe, probably towards technology specific And if you reach higher dimensions, have several divisions, hundreds of developers, dozens of apps, you might lean towards technology agnostic These are not mutually exclusive, E.g. add vue.js to the shared foundation but remain agnostic in terms of state management Do what is right for you
- #27: Ng-app – bundle.js but can use ngx-build-plus instead
- #29: Encapsulation vs. Global State – how to interact between micros, share namespaced state and functionality or have it encapsulated and sync/bridge between the two
- #30: Encapsulation vs. Global State – how to interact between micros, share namespaced state and functionality or have it encapsulated and sync/bridge between the two
- #31: Encapsulation vs. Global State – how to interact between micros, share namespaced state and functionality or have it encapsulated and sync/bridge between the two
- #34: Can use server-side includes, a feature of the browser and web server. When the browser meets such a comment, it makes a request to the URL and renders the output into that section. Alternatively, you can use other ESI tools. Note that if you bring web components into the mix, you might experience additional complexities when it comes to server side rendering. Next: last but not least..
- #35: If the productivity is compromised – it kind of defeats the point It spans over just development.. The application lifecycle management, how you collaborate, integrate, share, test and distribute code. How can you turn features on/off, AB testing, dynamic packaging How do you manage the codebase, repos, and build tools to do that How you test each part and everything together How you showcase every part and able to execute it individually How you version, know of what changed, and release And of course, integrate everything into the devops pipelines End: it's okay to do it gradually and not wait until everything is perfect But do invest time in doing so End: You should note that you're not alone
- #37: Especially when you lean towards technology agnostic
- #40: The more boxes you check, the more likely you are to benefit from micro fe
- #44: Alright, that's a wrap! Thank you all for listening, I had a blast Enjoy the rest of the conference, and happy coding
















































![Aeternity Blockchain - Ecosystem & Devtools [2019]](https://cdn.slidesharecdn.com/ss_thumbnails/aeternityprezentacjasilesian03-190320155135-thumbnail.jpg?width=560&fit=bounds)



























































