Ad
Modular HTML & CSS Turbo Workshop
- 1. TACTICAL HTML & CSS MODULAR HTML & CSS TURBO WORKSHOP Shay Howe @shayhowe learn.shayhowe.com Darby Frey @darbyfrey darbyfrey.com
- 2. @shayhowe & @darbyfreyModular HTML & CSS Shay Howe @shayhowe learn.shayhowe.com Darby Frey @darbyfrey darbyfrey.com
- 3. @shayhowe & @darbyfreyModular HTML & CSS 1. The Problem 2. Groundwork 3. Assembling Layout 4. Accommodating Content 5. Turbo with SCSS 6. Onward OUR SCHEDULE
- 4. @shayhowe & @darbyfreyModular HTML & CSS THE PROBLEM
- 5. The Gust by Willem van de Velde the Younger
- 6. @shayhowe & @darbyfreyModular HTML & CSS COMMON PROBLEMS • Websites have difficulty scaling • Code becomes brittle • Files and code bases begin to swell
- 7. @shayhowe & @darbyfreyModular HTML & CSS WHAT’S WRONG • Best practices aren’t exactly best practices • Standards need to evolve
- 8. @shayhowe & @darbyfreyModular HTML & CSS BEST BAD PRACTICES • Avoid extra elements • Avoid classes • Leverage type selectors • Leverage descendent selectors
- 9. @shayhowe & @darbyfreyModular HTML & CSS BEST BAD PRACTICES Avoiding classes section ul#nav li {...} section:nth-‐child(2) div:nth-‐child(7) > a {...} Leveraging selectors a.btn {...} #main a.btn {...} #main div.feature a.btn {...}
- 10. @shayhowe & @darbyfreyModular HTML & CSS BEST BAD PRACTICES Bad #contact li:nth-‐child(1) input, #contact li:nth-‐child(2) input { width: 160px; } #contact li:nth-‐child(3) textarea { width: 280px; }
- 11. @shayhowe & @darbyfreyModular HTML & CSS BEST BAD PRACTICES Good .col-‐1 { width: 160px; } .col-‐2 { width: 280px; }
- 12. @shayhowe & @darbyfreyModular HTML & CSS SPECIFICITY? • Specificity determines which styles are applied • Each selector has a specificity weight • High specificity beats low specificity • Low specificity is key
- 13. @shayhowe & @darbyfreyModular HTML & CSS MEASURING SPECIFICITY Formula • IDs, Classes/Pseudo-classes/Attributes, Elements High Specificity (Bad) #primary #main div.gallery figure.media IDs: 2, Classes: 2, Elements: 2 — Compiled: 2–2–2 Low Specificity (Good) .gallery-‐media IDs: 0, Classes: 1, Elements: 0 — Compiled: 0–1–0
- 14. @shayhowe & @darbyfreyModular HTML & CSS
- 15. @shayhowe & @darbyfreyModular HTML & CSS WATCH SPECIFICITY • Be explicit • Keep specificity low • Never use IDs or !important • Avoid nested selectors (#main .spotlight strong span)
- 16. @shayhowe & @darbyfreyModular HTML & CSS WATCH SPECIFICITY Bad #primary #main div.gallery { text-‐transform: uppercase; } #primary #main div.gallery figure.media { background: #ccc; }
- 17. @shayhowe & @darbyfreyModular HTML & CSS WATCH SPECIFICITY Good .gallery { text-‐transform: uppercase; } .gallery-‐media { background: #ccc; }
- 18. Parade of the Black Sea Fleet by Ivan Aivazovsky
- 19. @shayhowe & @darbyfreyModular HTML & CSS MAINTAINABILITY Code must be... • Organized • Modular • Performant
- 20. @shayhowe & @darbyfreyModular HTML & CSS METHODOLOGIES OOCSS • Object-Oriented CSS From Nicole Sullivan – oocss.org SMACSS • Scalable and Modular Architecture for CSS From Jonathan Snook – smacss.com
- 21. @shayhowe & @darbyfreyModular HTML & CSS GROUNDWORK
- 22. @shayhowe & @darbyfreyModular HTML & CSS REUSE CODE • Do not duplicate code • Remove old code • Defer loading subsequent styles
- 23. @shayhowe & @darbyfreyModular HTML & CSS REUSE CODE Bad .news { background: #eee; color: #666; } .social { background: #eee; color: #666; }
- 24. @shayhowe & @darbyfreyModular HTML & CSS REUSE CODE Good .news, .social { background: #eee; color: #666; } Better .feat-‐box { background: #eee; color: #666; }
- 25. @shayhowe & @darbyfreyModular HTML & CSS USE CLASSES • Write understandable class names • Avoid unnecessary nesting • Use same strength specificity
- 26. @shayhowe & @darbyfreyModular HTML & CSS USE CLASSES Bad .feat-‐box .callout .pr { font-‐size: 12px; } .feat-‐box .callout .pr .un { color: #39f; }
- 27. @shayhowe & @darbyfreyModular HTML & CSS USE CLASSES Good .feat-‐box .price { font-‐size: 12px; } .feat-‐box .unit { color: #39f; }
- 28. @shayhowe & @darbyfreyModular HTML & CSS USE CLASSES Bad .btn.large { font-‐size: 24px; padding: 15px 30px; } <div class="btn large">...</div>
- 29. @shayhowe & @darbyfreyModular HTML & CSS USE CLASSES Good .btn-‐large { font-‐size: 24px; padding: 15px 30px; } <div class="btn-‐large">...</div>
- 30. @shayhowe & @darbyfreyModular HTML & CSS ASSEMBLING LAYOUT
- 31. @shayhowe & @darbyfreyModular HTML & CSS ABSTRACT STRUCTURE • Separate presentation (or theme) from layout • Create an object layer for layout • Create a skin layer for theme • Use a grid
- 32. @shayhowe & @darbyfreyModular HTML & CSS ABSTRACT STRUCTURE Bad .news { background: #eee; color: #666; margin: 0 10px; width: 400px; } <div class="news">...</div>
- 33. @shayhowe & @darbyfreyModular HTML & CSS ABSTRACT STRUCTURE Good .grid-‐4 { margin: 0 10px; width: 400px; } .feat-‐box { background: #eee; color: #666; } <div class="grid-‐4 feat-‐box">...</div>
- 34. @shayhowe & @darbyfreyModular HTML & CSS TRANSPARENTIZE ELEMENTS • Stylize elements to be transparent • Keep visual properties apart from layout properties
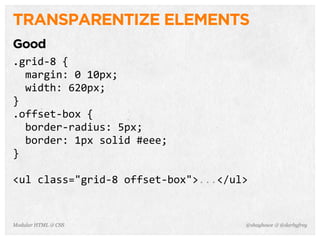
- 35. @shayhowe & @darbyfreyModular HTML & CSS TRANSPARENTIZE ELEMENTS Bad .pagination { border-‐radius: 5px; border: 1px solid #eee; margin: 0 10px; width: 620px; } <ul class="pagination">...</ul>
- 36. @shayhowe & @darbyfreyModular HTML & CSS TRANSPARENTIZE ELEMENTS Good .grid-‐8 { margin: 0 10px; width: 620px; } .offset-‐box { border-‐radius: 5px; border: 1px solid #eee; } <ul class="grid-‐8 offset-‐box">...</ul>
- 37. @shayhowe & @darbyfreyModular HTML & CSS CREATE ADAPTABLE LAYOUTS • Height and width should be flexible • Height should extend with content • Width should extend with a grid
- 38. @shayhowe & @darbyfreyModular HTML & CSS CREATE ADAPTABLE LAYOUTS Bad #main { float: left; margin: 0 10px; width: 620px; } #aside { float: left; margin: 0 10px; width: 300px; }
- 39. @shayhowe & @darbyfreyModular HTML & CSS CREATE ADAPTABLE LAYOUTS Good .grid-‐4, .grid-‐8 { float: left; margin: 0 10px; } .grid-‐4 { width: 300px; } .grid-‐8 { width: 620px; }
- 40. @shayhowe & @darbyfreyModular HTML & CSS ASSEMBLING LAYOUT IN PRACTICE http://bit.ly/modular-html-css
- 41. @shayhowe & @darbyfreyModular HTML & CSS ACCOMMODATING CONTENT
- 42. @shayhowe & @darbyfreyModular HTML & CSS SEPARATE CONTENT • Separate content from container • Stylize content regardless of container
- 43. @shayhowe & @darbyfreyModular HTML & CSS SEPARATE CONTENT Bad .alert { background: #f2dede; border-‐radius: 10px; color: #b94a48; padding: 10px 20px; } <div class="alert">...</div>
- 44. @shayhowe & @darbyfreyModular HTML & CSS SEPARATE CONTENT Good .alert { border-‐radius: 10px; padding: 10px 20px; } .alert-‐error { background: #f2dede; color: #b94a48; } <div class="alert alert-‐error">...</div>
- 45. @shayhowe & @darbyfreyModular HTML & CSS AVOID PARENT DEPENDENCY • Remove parent container dependency • Decouple CSS from HTML • Create components to be used anywhere
- 46. @shayhowe & @darbyfreyModular HTML & CSS AVOID PARENT DEPENDENCY Bad .feat-‐box { background: #eee; } article .feat-‐box { background: #fff; } <article> <div class="feat-‐box">...</div> </article>
- 47. @shayhowe & @darbyfreyModular HTML & CSS AVOID PARENT DEPENDENCY Good .feat-‐box { background: #eee; } .feat-‐box-‐alt { background: #fff; } <article> <div class="feat-‐box-‐alt">...</div> </article>
- 48. @shayhowe & @darbyfreyModular HTML & CSS FAVOR SEMANTICS • Allow elements to adapt • Uses individual classes to extend modules
- 49. @shayhowe & @darbyfreyModular HTML & CSS FAVOR SEMANTICS Bad .feat-‐box h2 { color: #f60; font: 18px Helvetica, sans-‐serif; } <div class="feat-‐box"> <h2>...</h2> </div>
- 50. @shayhowe & @darbyfreyModular HTML & CSS FAVOR SEMANTICS Good .feat-‐subhead { color: #f60; font: 18px Helvetica, sans-‐serif; } <div class="feat-‐box"> <h2 class="feat-‐subhead">...</h2> </div>
- 51. @shayhowe & @darbyfreyModular HTML & CSS ACCOMMODATING CONTENT IN PRACTICE http://bit.ly/modular-html-css
- 52. @shayhowe & @darbyfreyModular HTML & CSS TURBO WITH SCSS
- 53. @shayhowe & @darbyfreyModular HTML & CSS SETUP
- 54. @shayhowe & @darbyfreyModular HTML & CSS SCSS • CSS preprocessor • Extension of CSS3 • Compiled using Ruby • Adds nested rules, variables, mixins, selector inheritance, and more
- 55. @shayhowe & @darbyfreyModular HTML & CSS SCSS SCSS Syntax .new { color: #f60; .item { font-‐size: 24px; } } Compiled CSS .new { color: #f60; } .new .item { font-‐size: 24px; }
- 56. @shayhowe & @darbyfreyModular HTML & CSS SCSS VS. SASS SCSS Syntax .new { color: #f60; .item { font-‐size: 24px; } } Sass Syntax .new color: #f60 .item font-‐size: 24px
- 57. @shayhowe & @darbyfreyModular HTML & CSS COMPASS • Built on top of Sass • Includes reusable patterns • Provides cross browser CSS3 mixins
- 58. @shayhowe & @darbyfreyModular HTML & CSS SCOUT APP • GUI for compiling Sass and Compass • Available for both Mac and Windows
- 59. @shayhowe & @darbyfreyModular HTML & CSS SETUP IN PRACTICE http://bit.ly/modular-html-css
- 60. @shayhowe & @darbyfreyModular HTML & CSS ORGANIZATION
- 61. @shayhowe & @darbyfreyModular HTML & CSS TECHNIQUE Settings • Utility styles (Extends, Mixins, Variables) Base • Core styles for entire site (Layout, Typography) Components • UI concepts & design patterns (Buttons, List, Navigation) Modules • Business logic (Aside, Header, Footer)
- 62. @shayhowe & @darbyfreyModular HTML & CSS TECHNIQUE
- 63. @shayhowe & @darbyfreyModular HTML & CSS PARTIALS • Must begin with an underscore, _ • Must have a file extension of .scss, not .css.scss
- 64. @shayhowe & @darbyfreyModular HTML & CSS IMPORTS workshop.css.scss // Compass @import "compass/css3"; // Settings @import "settings/variables"; // Base @import "base/layout"; ...
- 65. @shayhowe & @darbyfreyModular HTML & CSS ORGANIZATION IN PRACTICE http://bit.ly/modular-html-css
- 66. @shayhowe & @darbyfreyModular HTML & CSS SETTINGS
- 67. @shayhowe & @darbyfreyModular HTML & CSS VARIABLES • Allow common values to be shared • Assigned with a dollar sign, name, colon, and value • May be a number, string, boolean, null, or multiple comma separated values
- 68. @shayhowe & @darbyfreyModular HTML & CSS VARIABLES SCSS Syntax $font-‐base: 14px; $sans-‐serif: "Open Sans", sans-‐serif; p { font: $font-‐base $sans-‐serif; } Compiled CSS p { font: 14px "Open Sans", sans-‐serif; }
- 69. @shayhowe & @darbyfreyModular HTML & CSS EXTENDS • Share common styles without duplicating them • Keep code weight low • Generates detailed selectors • Assigned with the @extend rule followed by the selector
- 70. @shayhowe & @darbyfreyModular HTML & CSS EXTENDS SCSS Syntax .alert { border-‐radius: 10px; } .alert-‐error { @extend .alert; color: #b94a48; } .alert-‐success { @extend .alert; color: #468847; } Compiled CSS .alert, .alert-‐error, .alert-‐success { border-‐radius: 10px; } .alert-‐error { color: #b94a48; } .alert-‐success { color: #468847; }
- 71. @shayhowe & @darbyfreyModular HTML & CSS PLACEHOLDERS • Similar to extends • Selector is assigned with a percentage sign • Extended selector is not output, only the styles
- 72. @shayhowe & @darbyfreyModular HTML & CSS PLACEHOLDERS SCSS Syntax %alert { border-‐radius: 10px; } .alert-‐error { @extend %alert; color: #b94a48; } .alert-‐success { @extend %alert; color: #468847; } Compiled CSS .alert-‐error, .alert-‐success { border-‐radius: 10px; } .alert-‐error { color: #b94a48; } .alert-‐success { color: #468847; }
- 73. @shayhowe & @darbyfreyModular HTML & CSS MIXINS • Share similar styles based off given arguments • Duplicates properties, providing different values • Assigned with the @mixin rule followed by the name and arguments
- 74. @shayhowe & @darbyfreyModular HTML & CSS MIXINS SCSS Syntax @mixin btn($color) { color: $color; } .btn { @mixin btn(#f60); } Compiled CSS .btn { color: #f60; }
- 75. @shayhowe & @darbyfreyModular HTML & CSS SETTINGS IN PRACTICE http://bit.ly/modular-html-css
- 76. @shayhowe & @darbyfreyModular HTML & CSS REFACTOR
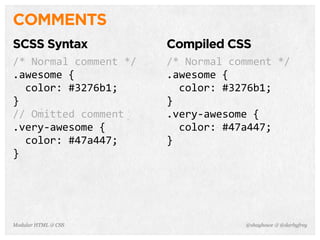
- 77. @shayhowe & @darbyfreyModular HTML & CSS COMMENTS • Two different types of comments • Standard CSS comments as normal • Silent comments, assigned with two forward slashes, not compiled in the output
- 78. @shayhowe & @darbyfreyModular HTML & CSS COMMENTS SCSS Syntax /* Normal comment */ .awesome { color: #3276b1; } // Omitted comment .very-‐awesome { color: #47a447; } Compiled CSS /* Normal comment */ .awesome { color: #3276b1; } .very-‐awesome { color: #47a447; }
- 79. @shayhowe & @darbyfreyModular HTML & CSS PARENT SELECTOR • Add styles to a previous selector • Commonly used with pseudo classes • Assigned with an ampersand • May also be used as the key selector
- 80. @shayhowe & @darbyfreyModular HTML & CSS PARENT SELECTOR SCSS Syntax a { color: #8ec63f; &:hover { color: #f7941d; } } Compiled CSS a { color: #8ec63f; } a:hover { color: #f7941d; }
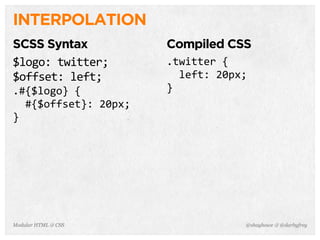
- 81. @shayhowe & @darbyfreyModular HTML & CSS INTERPOLATION • Occasionally SCSS need to be interpolated • Most commonly happens as part of a class name, property name, or inside a string plain text • Assigned by placing the value inside #{...}
- 82. @shayhowe & @darbyfreyModular HTML & CSS INTERPOLATION SCSS Syntax $logo: twitter; $offset: left; .#{$logo} { #{$offset}: 20px; } Compiled CSS .twitter { left: 20px; }
- 83. @shayhowe & @darbyfreyModular HTML & CSS REFACTOR IN PRACTICE http://bit.ly/modular-html-css
- 84. @shayhowe & @darbyfreyModular HTML & CSS COMPILE
- 85. @shayhowe & @darbyfreyModular HTML & CSS OUTPUT STYLES • SCSS has multiple output styles • Nested or expanded is best for development • Compact or compressed is best for production
- 86. @shayhowe & @darbyfreyModular HTML & CSS COMPILE IN PRACTICE http://bit.ly/modular-html-css
- 87. @shayhowe & @darbyfreyModular HTML & CSS ONWARD
- 88. Ships on the Roadstead by Willem van de Velde the Younger
- 89. @shayhowe & @darbyfreyModular HTML & CSS APPROACH • Stop thinking about pages • Start thinking about components • Take visual inventory
- 90. @shayhowe & @darbyfreyModular HTML & CSS THEMES • Decouple HTML and CSS • Separate presentation from layout • Separate content from container • Extend elements with classes
- 91. @shayhowe & @darbyfreyModular HTML & CSS OUTCOMES • Maintainability! • Reusable code, less duplication • Flexibility and extensibility • Improved standards
- 92. @shayhowe & @darbyfreyModular HTML & CSS WHAT’S NEXT Build a style guide • Twitter Bootstrap, Zurb Foundation Review methodologies • OOCSS, SMACSS Test your code • CSS Lint, Inspector, PageSpeed
- 93. @shayhowe & @darbyfreyModular HTML & CSS THANK YOU! Questions? @shayhowe @darbyfrey