Native script overview
Download as PPTX, PDF0 likes71 views
This document provides an overview of NativeScript, an open source framework for building native mobile apps using JavaScript. It discusses NativeScript's pre-requisites, app structure, basic commands, controls, and demos developing apps using Playground and Visual Studio Code. The presenter is Baskar Rao, a senior .NET consultant who will demonstrate building a NativeScript app.
1 of 37
Download to read offline




![Why Native Script
• Web Developers with knowledge of HTML,
CSS and JavaScript can use the same to
develop rich native mobile applications.
• Easily develop apps using existing plugins
from npm [Node], Gradle [Android] and IOS
Plugins.
• Easy to learn and develop apps using pre-
defined templates.](https://image.slidesharecdn.com/nativescriptoverview-181027171216/85/Native-script-overview-5-320.jpg)
































Ad
Recommended
Native Script Overview



Native Script OverviewBaskar rao Dsn This document provides an overview of NativeScript, an open source framework for building native mobile apps using JavaScript. It discusses NativeScript's prerequisites, app structure, basic commands, controls, and includes a demo. NativeScript allows building cross-platform apps with a single codebase using HTML, CSS, JavaScript, Angular, TypeScript or Vue. Development tools mentioned include Visual Studio Code, NativeScript Playground, and Sidekick.
Native Script Atlanta Code Camp



Native Script Atlanta Code CampBaskar rao Dsn This document provides an overview of NativeScript, an open source framework for building native iOS and Android apps using JavaScript. It discusses NativeScript's pre-requisites like Node.js and IDEs, app structure including folders for code and platform-specific files, basic commands like running apps on emulators, common controls like buttons and text fields, and development tools like Playground and Sidekick. The presenter then demonstrates a NativeScript app in Playground and taking API calls before concluding with resources for learning more.
Dfc 2018 NativeScript



Dfc 2018 NativeScriptBaskar rao Dsn Dog Food Conference 2018 - NativeScript session for developing mobile applications using web developer skills.
Dev days 1 Introduction to Xamarin Taswar Bhatti



Dev days 1 Introduction to Xamarin Taswar BhattiTaswar Bhatti This document discusses building cross-platform mobile apps using Xamarin. It notes that traditionally, developing for iOS, Android and Windows required separate codebases in different languages and development environments, making code sharing difficult. Xamarin allows sharing a C# codebase across platforms, providing full native API access and high performance. It enables building user interfaces natively for each platform or sharing some or all of the UI code. Xamarin integrates with Visual Studio for development. It compiles to native code for each platform's store using ahead-of-time or just-in-time compilation. Visual Studio Mobile Center can be used to add services like crash reporting, push notifications and more.
Deploying .net core apps to Docker - dotnetConf Local Bengaluru



Deploying .net core apps to Docker - dotnetConf Local BengaluruSwaminathan Vetri Slide deck on getting started with docker + deploying .net core apps to docker containers used at dotnet conf local Bengaluru event.
An overview of mobile html + java script frameworks



An overview of mobile html + java script frameworksSasha dos Santos This document provides an overview of several mobile HTML and JavaScript frameworks: jQuery Mobile, Kendo UI, PhoneGap, Sencha Touch 2. It discusses their features, architectures, and includes demos. It also covers tools for testing mobile web applications, including using IIS Express to allow remote access for testing on emulators and devices over WiFi using Adobe Shadow.
CI/CD for Asp.net core apps using Docker



CI/CD for Asp.net core apps using DockerSwaminathan Vetri Presentation used in dotnet Bangalore Meetup held on Nov 26, 2016. Intro to Docker, Docker-compose and tools available for performing CI/CD for apps targeting Docker containers
Unicom DevCon - CI/CD for Asp.net core apps using Docker



Unicom DevCon - CI/CD for Asp.net core apps using DockerSwaminathan Vetri Slide deck used during DevCon event organized by Unicom. A brief intro talk on CI/CD, Asp.net core, Docker and stitching them all together
Hybrid Mobile Development with Apache Cordova and Java EE 7 (JavaOne 2014)



Hybrid Mobile Development with Apache Cordova and Java EE 7 (JavaOne 2014)Ryan Cuprak Java EE 7 provides a strong foundation for developing the back end for your HTML5 mobile applications. This heavily code-driven session shows you how you can effectively utilize Java EE 7 as a back end for your Apache Cordova mobile applications. The session demonstrates Java EE 7 technologies such as JAX-RS 2.0, WebSocket, JSON-P, CDI, and Bean Validation. It provides an overview of the basics of Apache Cordova as well as the tooling support added in NetBeans 8. The session also demonstrates an integrated approach to rapidly developing HTML5 mobile applications with Java EE 7 and NetBeans and concludes with best practices and pitfalls.
Building an Ionic hybrid mobile app with TypeScript 



Building an Ionic hybrid mobile app with TypeScript Serge van den Oever Presentation based on experiences of building a hybrid mobile app using the Ionic framework, Cordova, AngularJS and TypeScript.
Cordova: APIs and instruments



Cordova: APIs and instrumentsIvano Malavolta Cordova is a framework for building mobile apps using HTML, CSS and JavaScript. It allows developers to use web technologies to build apps that can be deployed across different mobile platforms. The Cordova CLI is used to create, build and manage Cordova projects. It allows adding platforms, plugins and building apps for specific platforms. Cordova plugins allow accessing native device functionality from web views by developing custom JavaScript APIs and native code for each platform. Debugging can be done in desktop browsers, emulators, connected devices or using remote debugging tools.
React Native



React NativeHeber Silva The document provides an overview of React Native, comparing it to other frameworks like Ionic and native mobile development. It discusses that React Native is a JavaScript framework that allows building iOS and Android apps using the same code base. It outlines key components of React Native like Views, Text, and how to handle touch interactions. It also covers how to set up a basic React Native app, debug it, and handle navigation between screens using the react-navigation library.
React Native - Why Designers should use React native. And everyone else too.



React Native - Why Designers should use React native. And everyone else too.Val Scholz This is from my talk "Why Designers should use React Native. And everyone else too" which I prepared for the React Native meet up in Vienna.
The talk gives a brief introduction to React Native and why it's so great for mobile development.
Inspired by the talk of Pieter De Baets
Development of automated tests for ext js based web sites



Development of automated tests for ext js based web sitesISsoft The document discusses various automated testing tools that support the WebDriver protocol including BadBoy, Selenium, CodedUI, Siesta, HP Unified Functional Testing, and TestComplete. It provides details on the operating systems, browsers, automation types, documentation/support, licensing, and testing types supported by WebDriver and BadBoy. The document also discusses project structure, test method structure, variable values, parallel test execution using a hub, and locator strategies for WebDriver including CSS, custom classes, and JavaScript execution.
Don Wibier



Don WibierCodeFest Don Wibier
DevExpress
Creating Desktop Apps for Windows, Mac OS and Linux with your favorite web-tools and Electron
Spec et test agile sur mobile @airfrance #at lille & cocoaheads tls



Spec et test agile sur mobile @airfrance #at lille & cocoaheads tlsekito The document discusses using Cucumber and Calabash for behavior-driven development (BDD) testing on mobile projects. It provides examples of good and bad Cucumber feature files and predefined step definitions. It also recommends allocating a person to focus 100% on testing using Cucumber and Calabash.
Introduction to Apache Cordova (Phonegap)



Introduction to Apache Cordova (Phonegap)ejlp12 Apache Cordova allows developers to use standard web technologies like HTML, CSS, and JavaScript to build applications that can be deployed across various mobile platforms. It provides an API that enables access to device capabilities and features. Developers can also create custom plugins to access native functionality that is not included in the core Cordova API.
Testing Code.org's Interactive CS Curriculum



Testing Code.org's Interactive CS CurriculumBrian Jordan Brian Jordan discusses testing challenges for Code.org's interactive computer science curriculum. They developed unit tests using Ruby on Rails, Blockly, and JavaScript to test the dashboard, Blockly apps, and Blockly core. They used BrowserStack for cross-browser testing and jQuery Simulate for drag-and-drop interaction testing. Cucumber tests were written with Selenium to test locally and remotely. Taking a library approach and culture of testing saves time in test writing and development.
Cross-Platform Development



Cross-Platform DevelopmentSyed Owais Ali Chishti This document discusses cross-platform development using HTML, CSS, and JavaScript. It covers JavaScript engines, the differences between JavaScript and Node.js, and frameworks like Electron, PhoneGap/Cordova, and Ionic that allow building cross-platform desktop and mobile applications with web technologies. It also provides an overview of creating a basic Cordova application, installing required tools, adding platforms, and deploying to devices.
Building a mobile application for dot netnuke



Building a mobile application for dot netnukebrchapman This document discusses building a mobile application for DotNetNuke that uses the service layer to interact with DNN sites. It demonstrates how to build a sample mobile app called "Dnn Dash" that allows access to a DNN site's dashboard. The service layer exposes key DNN API features and allows extending it for module specific purposes, enabling a new field of mobile app development for DNN.
Deploying ASP.Net Core apps in Docker Containers



Deploying ASP.Net Core apps in Docker ContainersAmal Dev Docker allows for the isolation of applications into containers that share resources like the operating system kernel. Containers are built from images that contain the code and dependencies for an application. The Docker daemon manages containers by loading images from a registry and running, starting, stopping, and deleting containers. Networking allows containers to communicate by assigning each a private IP address and routing inbound traffic to containers using port mapping on the host machine.
ASP.NET Core 1.0 Overview



ASP.NET Core 1.0 OverviewShahed Chowdhuri Blog Post: http://WakeUpAndCode.com/aspnetcore-overview-nvcc2016
Recently known as ASP.NET 5, the all-new ASP.NET Core 1.0 is Microsoft's cross-platform lightweight approach to building robust applications for the modern Web. Get a high-level overview of what you need to know about ASP.NET Core from Shahed Chowdhuri, Sr. Technical Evangelist @ Microsoft.
Getting started with titanium



Getting started with titaniumNaga Harish M It is just basic information and getting start with Titanium cross platform mobile application framework for future...
A walkthrough of JavaScript ES6 features



A walkthrough of JavaScript ES6 featuresMichal Juhas Our senior full-stack engineer did a presentation about the new JavaScript features during our recent meetup.
Introduction to React Native & Redux



Introduction to React Native & ReduxBarak Cohen This document introduces the React stack, including React Native, for building cross-platform mobile and web applications using a single codebase. It discusses issues with building apps for different platforms separately and how React Native addresses this by allowing developers to write native mobile apps using JavaScript and React. It provides examples of basic React Native code for styling, layout, adding state, and integrating with Redux for state management.
Mobile App Development Using Appcelerator and DNN WebAPIs



Mobile App Development Using Appcelerator and DNN WebAPIsDNN Want to get a jump start on doing mobile development with DNN?
Ash Prasad, who built native mobile app "dnnmobi" for DNN using Appcelerator and DNN Web APIs, presents a deep dive into the code and what it takes to build a mobile app:
Mobile logins, permissions, creation of simple list views, dialogs, interacting with DNN's native web APIs, and actionable tips that you can put to use immediately
Docker for .net developer



Docker for .net developerTung Nguyen Thanh Docker for .net developer, Container, Hyper-V, Docker Tool for VS, Windows Container, Images, Layer, Docker architecture, What is Docker, Docker Engine
Xamarin forms introduction by Taswar Bhatti and Ahmed Assad



Xamarin forms introduction by Taswar Bhatti and Ahmed AssadTaswar Bhatti The document compares mobile development platforms for Windows, Android and iOS. Each platform has its own native tools for source control, build systems, monitoring and testing. C# with Visual Studio is used for Windows, Java with Android Studio for Android, and Objective-C with Xcode for iOS. Xamarin allows building mobile apps using C# that can target all three platforms from a single codebase, while maintaining native performance and UI through platform-specific libraries. The choice of cross-platform or native development depends on factors like audience, goals, expertise and resources available.
Native script overview



Native script overviewBaskar rao Dsn This document provides an overview of NativeScript, a framework for building native mobile apps using JavaScript. It discusses the prerequisites for using NativeScript, the basic structure of NativeScript apps, common commands, and basic controls. It also demonstrates NativeScript by building an Android app in Visual Studio Code and discussing API calls, live syncing, and other development tools.
Building your first android app using Xamarin



Building your first android app using XamarinGill Cleeren Do you have a great knowledge about C#? Maybe you’ve already built a great mobile app on Windows Phone or Windows 8? Would you like to be able to use your knowledge to build an Android app without having to resort to other languages or IDEs? Well, now you can! With Xamarin. In this session, Gill Cleeren will take you through the creation of your first Android application. We’ll see how we can use our trusted Visual Studio for this task, how we can create apps with mulitple screens and how we can call services. We’ll also look at how we can deploy the application and how we can debug our code.
Ad
More Related Content
What's hot (20)
Hybrid Mobile Development with Apache Cordova and Java EE 7 (JavaOne 2014)



Hybrid Mobile Development with Apache Cordova and Java EE 7 (JavaOne 2014)Ryan Cuprak Java EE 7 provides a strong foundation for developing the back end for your HTML5 mobile applications. This heavily code-driven session shows you how you can effectively utilize Java EE 7 as a back end for your Apache Cordova mobile applications. The session demonstrates Java EE 7 technologies such as JAX-RS 2.0, WebSocket, JSON-P, CDI, and Bean Validation. It provides an overview of the basics of Apache Cordova as well as the tooling support added in NetBeans 8. The session also demonstrates an integrated approach to rapidly developing HTML5 mobile applications with Java EE 7 and NetBeans and concludes with best practices and pitfalls.
Building an Ionic hybrid mobile app with TypeScript 



Building an Ionic hybrid mobile app with TypeScript Serge van den Oever Presentation based on experiences of building a hybrid mobile app using the Ionic framework, Cordova, AngularJS and TypeScript.
Cordova: APIs and instruments



Cordova: APIs and instrumentsIvano Malavolta Cordova is a framework for building mobile apps using HTML, CSS and JavaScript. It allows developers to use web technologies to build apps that can be deployed across different mobile platforms. The Cordova CLI is used to create, build and manage Cordova projects. It allows adding platforms, plugins and building apps for specific platforms. Cordova plugins allow accessing native device functionality from web views by developing custom JavaScript APIs and native code for each platform. Debugging can be done in desktop browsers, emulators, connected devices or using remote debugging tools.
React Native



React NativeHeber Silva The document provides an overview of React Native, comparing it to other frameworks like Ionic and native mobile development. It discusses that React Native is a JavaScript framework that allows building iOS and Android apps using the same code base. It outlines key components of React Native like Views, Text, and how to handle touch interactions. It also covers how to set up a basic React Native app, debug it, and handle navigation between screens using the react-navigation library.
React Native - Why Designers should use React native. And everyone else too.



React Native - Why Designers should use React native. And everyone else too.Val Scholz This is from my talk "Why Designers should use React Native. And everyone else too" which I prepared for the React Native meet up in Vienna.
The talk gives a brief introduction to React Native and why it's so great for mobile development.
Inspired by the talk of Pieter De Baets
Development of automated tests for ext js based web sites



Development of automated tests for ext js based web sitesISsoft The document discusses various automated testing tools that support the WebDriver protocol including BadBoy, Selenium, CodedUI, Siesta, HP Unified Functional Testing, and TestComplete. It provides details on the operating systems, browsers, automation types, documentation/support, licensing, and testing types supported by WebDriver and BadBoy. The document also discusses project structure, test method structure, variable values, parallel test execution using a hub, and locator strategies for WebDriver including CSS, custom classes, and JavaScript execution.
Don Wibier



Don WibierCodeFest Don Wibier
DevExpress
Creating Desktop Apps for Windows, Mac OS and Linux with your favorite web-tools and Electron
Spec et test agile sur mobile @airfrance #at lille & cocoaheads tls



Spec et test agile sur mobile @airfrance #at lille & cocoaheads tlsekito The document discusses using Cucumber and Calabash for behavior-driven development (BDD) testing on mobile projects. It provides examples of good and bad Cucumber feature files and predefined step definitions. It also recommends allocating a person to focus 100% on testing using Cucumber and Calabash.
Introduction to Apache Cordova (Phonegap)



Introduction to Apache Cordova (Phonegap)ejlp12 Apache Cordova allows developers to use standard web technologies like HTML, CSS, and JavaScript to build applications that can be deployed across various mobile platforms. It provides an API that enables access to device capabilities and features. Developers can also create custom plugins to access native functionality that is not included in the core Cordova API.
Testing Code.org's Interactive CS Curriculum



Testing Code.org's Interactive CS CurriculumBrian Jordan Brian Jordan discusses testing challenges for Code.org's interactive computer science curriculum. They developed unit tests using Ruby on Rails, Blockly, and JavaScript to test the dashboard, Blockly apps, and Blockly core. They used BrowserStack for cross-browser testing and jQuery Simulate for drag-and-drop interaction testing. Cucumber tests were written with Selenium to test locally and remotely. Taking a library approach and culture of testing saves time in test writing and development.
Cross-Platform Development



Cross-Platform DevelopmentSyed Owais Ali Chishti This document discusses cross-platform development using HTML, CSS, and JavaScript. It covers JavaScript engines, the differences between JavaScript and Node.js, and frameworks like Electron, PhoneGap/Cordova, and Ionic that allow building cross-platform desktop and mobile applications with web technologies. It also provides an overview of creating a basic Cordova application, installing required tools, adding platforms, and deploying to devices.
Building a mobile application for dot netnuke



Building a mobile application for dot netnukebrchapman This document discusses building a mobile application for DotNetNuke that uses the service layer to interact with DNN sites. It demonstrates how to build a sample mobile app called "Dnn Dash" that allows access to a DNN site's dashboard. The service layer exposes key DNN API features and allows extending it for module specific purposes, enabling a new field of mobile app development for DNN.
Deploying ASP.Net Core apps in Docker Containers



Deploying ASP.Net Core apps in Docker ContainersAmal Dev Docker allows for the isolation of applications into containers that share resources like the operating system kernel. Containers are built from images that contain the code and dependencies for an application. The Docker daemon manages containers by loading images from a registry and running, starting, stopping, and deleting containers. Networking allows containers to communicate by assigning each a private IP address and routing inbound traffic to containers using port mapping on the host machine.
ASP.NET Core 1.0 Overview



ASP.NET Core 1.0 OverviewShahed Chowdhuri Blog Post: http://WakeUpAndCode.com/aspnetcore-overview-nvcc2016
Recently known as ASP.NET 5, the all-new ASP.NET Core 1.0 is Microsoft's cross-platform lightweight approach to building robust applications for the modern Web. Get a high-level overview of what you need to know about ASP.NET Core from Shahed Chowdhuri, Sr. Technical Evangelist @ Microsoft.
Getting started with titanium



Getting started with titaniumNaga Harish M It is just basic information and getting start with Titanium cross platform mobile application framework for future...
A walkthrough of JavaScript ES6 features



A walkthrough of JavaScript ES6 featuresMichal Juhas Our senior full-stack engineer did a presentation about the new JavaScript features during our recent meetup.
Introduction to React Native & Redux



Introduction to React Native & ReduxBarak Cohen This document introduces the React stack, including React Native, for building cross-platform mobile and web applications using a single codebase. It discusses issues with building apps for different platforms separately and how React Native addresses this by allowing developers to write native mobile apps using JavaScript and React. It provides examples of basic React Native code for styling, layout, adding state, and integrating with Redux for state management.
Mobile App Development Using Appcelerator and DNN WebAPIs



Mobile App Development Using Appcelerator and DNN WebAPIsDNN Want to get a jump start on doing mobile development with DNN?
Ash Prasad, who built native mobile app "dnnmobi" for DNN using Appcelerator and DNN Web APIs, presents a deep dive into the code and what it takes to build a mobile app:
Mobile logins, permissions, creation of simple list views, dialogs, interacting with DNN's native web APIs, and actionable tips that you can put to use immediately
Docker for .net developer



Docker for .net developerTung Nguyen Thanh Docker for .net developer, Container, Hyper-V, Docker Tool for VS, Windows Container, Images, Layer, Docker architecture, What is Docker, Docker Engine
Xamarin forms introduction by Taswar Bhatti and Ahmed Assad



Xamarin forms introduction by Taswar Bhatti and Ahmed AssadTaswar Bhatti The document compares mobile development platforms for Windows, Android and iOS. Each platform has its own native tools for source control, build systems, monitoring and testing. C# with Visual Studio is used for Windows, Java with Android Studio for Android, and Objective-C with Xcode for iOS. Xamarin allows building mobile apps using C# that can target all three platforms from a single codebase, while maintaining native performance and UI through platform-specific libraries. The choice of cross-platform or native development depends on factors like audience, goals, expertise and resources available.
Similar to Native script overview (20)
Native script overview



Native script overviewBaskar rao Dsn This document provides an overview of NativeScript, a framework for building native mobile apps using JavaScript. It discusses the prerequisites for using NativeScript, the basic structure of NativeScript apps, common commands, and basic controls. It also demonstrates NativeScript by building an Android app in Visual Studio Code and discussing API calls, live syncing, and other development tools.
Building your first android app using Xamarin



Building your first android app using XamarinGill Cleeren Do you have a great knowledge about C#? Maybe you’ve already built a great mobile app on Windows Phone or Windows 8? Would you like to be able to use your knowledge to build an Android app without having to resort to other languages or IDEs? Well, now you can! With Xamarin. In this session, Gill Cleeren will take you through the creation of your first Android application. We’ll see how we can use our trusted Visual Studio for this task, how we can create apps with mulitple screens and how we can call services. We’ll also look at how we can deploy the application and how we can debug our code.
Building your first android app using xamarin (Gill Cleeren)



Building your first android app using xamarin (Gill Cleeren)Visug Do you have a great knowledge about C#? Maybe you’ve already built a great mobile app on Windows Phone or Windows 8 or even Windows 10? Would you like to be able to use your knowledge to build an Android app without having to resort to other languages or IDEs? This is possible using Xamarin! In this session, Gill Cleeren will take you through the creation of your first Android application: Joe’s Coffee Store. Along the way, you will learn the basic concepts of Android such as Activities and see how we can use these from Xamarin.Android. We’ll need to connect with services to get access to data and we’ll learn how to navigate in the app. You’ll see we can do this all of this directly from Visual Studio. We will finish the session by looking at how we can deploy the application to the Google Play Store so it’s ready for our users! You’ll walk away wanting to port your code to Android!
Angular mobile angular_u



Angular mobile angular_uDoris Chen Angular: Go Mobile!
How could you develop a mobile app across iOS, Android or windows devices? We’ll show how Apache Cordova opens the world of mobile app development to web developers. In the session, a “To Do” app using Angular will be explored and then it will be demonstrated step by step on how to turn it into a mobile app, with access to native device capabilities. Along the way, you'll also learn what kind of apps are best-suited for the hybrid architecture and when to make the switch from web app to mobile app.
NativeScript 環境のインストールとはじめてのプロジェクト実行



NativeScript 環境のインストールとはじめてのプロジェクト実行Osamu Monoe 第21回 html5j-Web プラットフォーム部勉強会の登壇で使用したスライドです。
実際のセッション動画か以下でご覧いただけます。
https://youtu.be/ZYll0qKOrBg?t=1h53m22s
Getting started with Appcelerator Titanium



Getting started with Appcelerator TitaniumTechday7 Techday7, Cross platform application development using Appcelerator Titanium event's Getting started with Appcelerator Titanium By Naga Harish M, Lead Developer of Anubavam Technologies
Android - Anroid Pproject



Android - Anroid PprojectVibrant Technologies & Computers This document provides an overview of Android GUI development. It discusses the Android development environment, activities and views for building the UI, programmatic and declarative UI construction, and APIs for accessing built-in Android features. Key points covered include using Eclipse for development, the activity-view hierarchy, XML layouts, callbacks for event handling, and interfaces for the camera, maps, and other native Android apps.
Xamarin.Forms Bootcamp



Xamarin.Forms BootcampMike Melusky This document provides an overview of a one-day Xamarin bootcamp workshop on cross-platform mobile app development using Xamarin. The workshop will cover topics such as introducing Xamarin and Xamarin.Forms, building a sample application, integrating with RESTful APIs, authentication, and software engineering practices for mobile development. It will be led by speaker Michael Melusky and include hands-on coding exercises.
iOS Application Penetration Testing for Beginners



iOS Application Penetration Testing for BeginnersRyanISI This document provides an overview of iOS application penetration testing for beginners. It covers setting up a pen testing environment, understanding the iOS filesystem and Objective-C runtime, techniques for runtime analysis and manipulation, insecure data storage, side channel data leakage, analyzing URL schemes and network traffic, and secure coding guidelines. The agenda includes jailbreaking a device, installing useful tools like Cycript and class-dump, understanding the application sandbox and filesystem structure, runtime concepts in Objective-C, manipulating running applications using Cycript, insecure storage techniques like plist and NSUserDefaults, side channels like logs, snapshots and pasteboard, URL schemes, and analyzing network traffic using a proxy like Burp.
Develop business apps cross-platform development using visual studio with x...



Develop business apps cross-platform development using visual studio with x...Alexander Meijers This document provides an overview of developing cross-platform business apps using Visual Studio with Xamarin and Azure. It discusses where to start development, including considerations for targeting platforms and hosting. It then covers using Xamarin for cross-platform development across iOS, Android and Windows platforms. It demonstrates how to share code using shared asset projects or portable class libraries. The document also discusses programming skills needed like asynchronous programming and connecting to SharePoint. It shows how to set up the development environment in Visual Studio. Finally, it demonstrates how to integrate with Azure services for features like cloud data storage, push notifications and authentication.
Reactive summit 2020 microsoft orleans the easy way



Reactive summit 2020 microsoft orleans the easy wayJohn Azariah This document discusses Microsoft Orleans and provides an overview of getting started with Orleans, including setting up a development environment and deployment workflows. It introduces Orleans Universal Silo, an open source project that provides templates and targets to simplify Orleans development. Templates are provided to generate a basic web API project along with targets for local development, testing, building Docker images, and deploying to Kubernetes or Azure Kubernetes Service (AKS).
Diagnosing issues in your ASP.NET applications in production with Visual Stud...



Diagnosing issues in your ASP.NET applications in production with Visual Stud...Microsoft Developer Network (MSDN) - Belgium and Luxembourg This document discusses tools in Visual Studio 2012 for diagnosing issues in ASP.NET applications in production environments. It covers the remote debugger, IntelliTrace, dump debugging, profiling, and managing symbols. The remote debugger allows debugging production apps without impacting performance but requires firewall configuration. IntelliTrace provides a "back-in-time" debugger using log files. Dump files capture app state at a point in time. Profiling identifies performance bottlenecks. Symbols are needed to map binaries to source and require matching the production build.
React nativebeginner1



React nativebeginner1Oswald Campesato This document provides an introduction and overview of React Native, including what it is, how it works, and how to set it up for both iOS and Android development. It discusses some key differences between React Native and traditional web development, provides code samples and explanations of common React Native components and patterns, and outlines steps for creating a new React Native project. It also addresses common errors and links to additional documentation resources.
Nativescript



NativescriptSoftware Infrastructure NativeScript is a framework that allows building native iOS and Android apps using JavaScript and CSS. It provides a runtime for creating apps with a single JavaScript codebase that can run natively on each platform. Key features include using existing JavaScript and CSS skills, two-way binding, support for Angular 2, and a low learning curve. The document then discusses the NativeScript runtime, popular IDEs and CLI commands, components and layouts, CSS support, debugging, and example apps built with NativeScript.
Apache Cordova 4.x



Apache Cordova 4.xIvano Malavolta The Cordova framework
Recurrent app architecture
Cordova CLI
Debugging Cordova applications
My development environment
This presentation has been developed in the context of the Mobile Applications Development course, DISIM, University of L'Aquila (Italy), Spring 2015.
http://www.ivanomalavolta.com
Build your android app with gradle



Build your android app with gradleSwain Loda Gradle is a build automation tool that builds upon concepts from Ant and Maven. It introduces a Groovy-based DSL for declaring project configuration instead of XML. The document discusses using Gradle to build Android apps, including setting up dependencies between projects, signing release builds, creating free/paid flavor variants, and integrating testing. Continuous integration is mentioned as a way to continuously measure code quality.
Introduction phonegap



Introduction phonegapRakesh Jha Introduction to PhoneGap
Background
Setting up the environment for Android
Handling Events
Working With The Device, The Network, And Notifications
Getting Information from the Device
Determining the Connection Type
Using Notifications
Using Alerts
Using Confirmation Dialogs
Using Beeps
Using Vibrations
Accelerometer
Using the Acceleration Object
Using Accelerometer Methods
Media
The Media Object
Using Media Methods
Camera
Using The Camera Object
Using The Getpicture Method
Using Camera Options
Geolocation
Position, PositionError, Coord
Geolocation Methods
Geolocation Options
Deployment using Phonegap (Android)
Hands-on exercises
Storage
Available options
Db object
localStorage
Files
Filessystem
File read & write
Handling errors
Contacts
Creating contacts
Finding contacts
Handling errors
Capture
Video
Audio
Handling errors
Hands-on exercises
Advanced programing in phonegap



Advanced programing in phonegapRakesh Jha Introduction to PhoneGap
Background
Setting up the environment for Android
Handling Events
Working With The Device, The Network, And Notifications
Getting Information from the Device
Determining the Connection Type
Using Notifications
Using Alerts
Using Confirmation Dialogs
Using Beeps
Using Vibrations
Accelerometer
Using the Acceleration Object
Using Accelerometer Methods
Media
The Media Object
Using Media Methods
Camera
Using The Camera Object
Using The Getpicture Method
Using Camera Options
Geolocation
Position, PositionError, Coord
Geolocation Methods
Geolocation Options
Deployment using Phonegap (Android)
Hands-on exercises
Storage
Available options
Db object
localStorage
Files
Filessystem
File read & write
Handling errors
Contacts
Creating contacts
Finding contacts
Handling errors
Capture
Video
Audio
Handling errors
Hands-on exercises
Web dev tools review



Web dev tools reviewChanghyun Lee This document reviews various web development tools, including:
- Command line tools for scripting tasks and setting terminal environments.
- Text editors like Sublime Text along with plugins for tasks like autoprefixing CSS and JavaScript linting.
- Chrome DevTools and its emulator for testing across devices/networks.
- Integration tools that link editors to browsers for live editing and debugging like WebStorm.
- Synchronization options for previewing on remote devices like Adobe Edge Inspect.
- Visual regression testing with Wraith and PhantomCSS.
- Services for cross-browser testing across devices like Sauce Labs and BrowserStack.
Diagnosing issues in your ASP.NET applications in production with Visual Stud...



Diagnosing issues in your ASP.NET applications in production with Visual Stud...Microsoft Developer Network (MSDN) - Belgium and Luxembourg
Ad
More from Baskar rao Dsn (8)
Play with azure functions



Play with azure functionsBaskar rao Dsn This document provides an overview of serverless computing and Azure Functions. It discusses why serverless computing is useful, compares various platforms like AWS Lambda and Azure Functions, and provides examples of use cases for Azure Functions. It also demonstrates creating and managing functions using the Azure portal, Kudu, and Visual Studio. Durable Functions are introduced and limitations of the serverless model are discussed. Code samples are provided.
Azure Functions in Action #CodePaLOUsa



Azure Functions in Action #CodePaLOUsaBaskar rao Dsn Serverless computing allows developers to develop and execute code without provisioning servers. It enables event-driven applications using functions as a service that automatically scale based on demand. Popular platforms include AWS Lambda, Azure Functions, Google Cloud Functions, and IBM Cloud Functions. Azure Functions can be used for timer-based processing, event-based processing, and serverless APIs. Durable Functions support stateful functions using patterns like function chaining. The presentation includes demos of creating and managing Azure Functions using the portal, Kudu, Visual Studio, and Durable Functions.
Azure Functions in Action #OrlandoCC



Azure Functions in Action #OrlandoCCBaskar rao Dsn This document discusses serverless computing and Azure Functions. It provides an overview of serverless computing, why it is used, available platforms like AWS Lambda and Azure Functions. It then demonstrates using Azure Functions through the Azure portal, Kudu debugging console, and Visual Studio. It discusses use cases, durable functions, key points, and limitations of serverless computing.
Era of server less computing



Era of server less computingBaskar rao Dsn This document discusses serverless computing and Azure Functions. It provides an overview of serverless computing, why it is used, available platforms like AWS Lambda and Azure Functions. It then demonstrates using Azure Functions through the Azure portal, Kudu, and Visual Studio. It discusses use cases for Azure Functions and walkthroughs creating and debugging functions in different tools. It also covers Function Proxies and limitations of serverless computing.
Era of server less computing final



Era of server less computing finalBaskar rao Dsn This document discusses serverless computing and Azure Functions. It provides an overview of serverless computing, why it is useful, available platforms like AWS Lambda and Azure Functions. It then demonstrates using Azure Functions through the Azure portal, Kudu debugging console, and Visual Studio 2017. It discusses use cases for Azure Functions and key points about development. Finally, it notes some limitations of serverless computing like increased response times and lack of direct CPU/memory control.
Steps to publish an application to azure service fabric



Steps to publish an application to azure service fabricBaskar rao Dsn The document provides steps to publish an application to the Azure Service Fabric. It describes publishing a sample voting application with a stateless web application and stateful web service. The steps include selecting the publish profile and parameters file, clicking publish which may take 5 minutes, and then being able to access and test the application and API on the Azure cluster URL. It also includes an XML configuration file that specifies the node counts for scaling the components.
Azure service fabric overview



Azure service fabric overviewBaskar rao Dsn This document discusses microservices and Azure Service Fabric. It provides an overview of architectural evolutions from monolithic to service-oriented to microservices. Azure Service Fabric is presented as a platform for developing microservices that provides high availability, scalability and reliability. Key concepts are defined including nodes, clusters, stateful and stateless services. The presentation concludes with a demonstration of creating an Azure Service Fabric cluster and deploying an application.
Certificate



CertificateBaskar rao Dsn Baskar Rao DSNHas completed an introductory course on Microsoft Dynamics CRM 2013, successfully achieving the course objectives on August 28, 2015. The document certifies Baskar Rao's completion of training in the customer relationship management software Microsoft Dynamics CRM 2013.
Ad
Recently uploaded (20)
Drupalcamp Finland – Measuring Front-end Energy Consumption



Drupalcamp Finland – Measuring Front-end Energy ConsumptionExove How to measure web front-end energy consumption using Firefox Profiler. Presented in DrupalCamp Finland on April 25th, 2025.
Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...



Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...Impelsys Inc. Impelsys provided a robust testing solution, leveraging a risk-based and requirement-mapped approach to validate ICU Connect and CritiXpert. A well-defined test suite was developed to assess data communication, clinical data collection, transformation, and visualization across integrated devices.
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
Linux Support for SMARC: How Toradex Empowers Embedded Developers



Linux Support for SMARC: How Toradex Empowers Embedded DevelopersToradex Toradex brings robust Linux support to SMARC (Smart Mobility Architecture), ensuring high performance and long-term reliability for embedded applications. Here’s how:
• Optimized Torizon OS & Yocto Support – Toradex provides Torizon OS, a Debian-based easy-to-use platform, and Yocto BSPs for customized Linux images on SMARC modules.
• Seamless Integration with i.MX 8M Plus and i.MX 95 – Toradex SMARC solutions leverage NXP’s i.MX 8 M Plus and i.MX 95 SoCs, delivering power efficiency and AI-ready performance.
• Secure and Reliable – With Secure Boot, over-the-air (OTA) updates, and LTS kernel support, Toradex ensures industrial-grade security and longevity.
• Containerized Workflows for AI & IoT – Support for Docker, ROS, and real-time Linux enables scalable AI, ML, and IoT applications.
• Strong Ecosystem & Developer Support – Toradex offers comprehensive documentation, developer tools, and dedicated support, accelerating time-to-market.
With Toradex’s Linux support for SMARC, developers get a scalable, secure, and high-performance solution for industrial, medical, and AI-driven applications.
Do you have a specific project or application in mind where you're considering SMARC? We can help with Free Compatibility Check and help you with quick time-to-market
For more information: https://www.toradex.com/computer-on-modules/smarc-arm-family
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...



IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...organizerofv IEDM 2024 Tutorial2
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
Big Data Analytics Quick Research Guide by Arthur Morgan



Big Data Analytics Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
Rusty Waters: Elevating Lakehouses Beyond Spark



Rusty Waters: Elevating Lakehouses Beyond Sparkcarlyakerly1 Spark is a powerhouse for large datasets, but when it comes to smaller data workloads, its overhead can sometimes slow things down. What if you could achieve high performance and efficiency without the need for Spark?
At S&P Global Commodity Insights, having a complete view of global energy and commodities markets enables customers to make data-driven decisions with confidence and create long-term, sustainable value. 🌍
Explore delta-rs + CDC and how these open-source innovations power lightweight, high-performance data applications beyond Spark! 🚀
Andrew Marnell: Transforming Business Strategy Through Data-Driven Insights



Andrew Marnell: Transforming Business Strategy Through Data-Driven InsightsAndrew Marnell With expertise in data architecture, performance tracking, and revenue forecasting, Andrew Marnell plays a vital role in aligning business strategies with data insights. Andrew Marnell’s ability to lead cross-functional teams ensures businesses achieve sustainable growth and operational excellence.
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
Native script overview
- 2. Agenda • Overview of Native Script • Pre-Requisites for Native Script • Native Script App Folders • Basic Commands of Native Script • Native Script Controls • Demo LiveSync and HMR • Demo using Native Script –Play Ground • Demo using Visual Studio Code
- 3. My Intro • Baskar Rao • Senior .Net Consultant with Compunnel Software Group. • @baskarmib • https://www.linkedin.com/in/baskarrao-dandlamudi • [email protected] • www.compunnel.com • https://github.com/baskar3078/NativeScriptSamples
- 4. Native Script - Overview • Native Script is free open source framework for building native IOS and Android Apps. • Build Cross Platform mobile apps using single code base. • Develop Mobile Apps using JavaScript , Angular , Typescript and Vue
- 5. Why Native Script • Web Developers with knowledge of HTML, CSS and JavaScript can use the same to develop rich native mobile applications. • Easily develop apps using existing plugins from npm [Node], Gradle [Android] and IOS Plugins. • Easy to learn and develop apps using pre- defined templates.
- 6. Pre-Requisites of Native Script • Prior Knowledge of HTML, CSS and any one of scripting language JavaScript , Angular, Typescript or Vue • Node.js Server, Command Line Terminal and Preferred Text IDE Editor • Android Studio, Android SDK and Android Emulator, Java SDK
- 7. Native Script – App Structure
- 8. Native Script App Structure • Any Native Script app contains the below folders • Root – Project Name • App Folder • Node_Modules • Package.Json • Platforms
- 9. App Structure • App Folder This folder contains all the development resources like forms, js files • Node_Modules This folder contains application npm module dependencies. The tns-core modules folder contains Native Script related javascript modules which can be used to develop features in the application like http calls, access files etc. • Package.Json Details of application and the version of native script used and other npm modules used in the application. • Platforms This folder contains platform-specific code which Native Script needs to build IOS or Android Apps. This is mostly generated code by Native Script CLI.
- 10. App Structure - Contd • App_Resources This folder contains platform specific resources. • Shared This folder contains files that needs to be shared across views In app. • Views This folder contains the code to build apps views. Each view is made Up of XML File, a Javascript file and optional css file. • App.css File contains global styles used in the app. • App.Js This file sets up applications starting module and initializes the app.
- 11. Native Script CLI Basic Commands • tns create appname --template template name • This creates an app based on the provided template name. • Hello world template is used when no template flag is provided • tns platform add android • This creates the android specific platform folder. • tns platform add ios • This creates the IOS specific platform folder.
- 12. Native Script CLI Basic Commands • tns build android • This command converts code from app folder to android platform. • tns build ios • This command converts code from app folder to ios platform • tns run android --emulator • This command builds and runs the app in android emulator • tns run ios • This command builds and runs the app in IOS device or emulator IOS specific commands cannot be executed in Windows OS.
- 13. Native Script CLI Basic Commands • tns plugin add “pluginname or path to pluginname” • This command is used to add nativescript plugin to application. • tns prepare android • This command is used to update android platform folder with changes from app folder. • tns prepare ios • This command is used to update IOS platform folder with changes from app folder • tns doctor • This command is used to verify if all required components are setup in development machine.
- 14. Native Script CLI Basic Commands • tns test init • This command is used to initialize testing folder. • tns test platform • This command is used to run tests against the selected platform. • tns debug platform • This command is used to debug Nativescript apps using chrome dev tools
- 16. What makes a Native Script View • Native Script View is comprised of three files. -- ViewName.xml -- ViewName.css -- ViewName.js • Xml file is used to design the screen layout and screen controls. • Css file is used to mention css class specific to the view. • Js file acts as the code behind file similar to aspx.cs for an aspx page.
- 17. Native Script View Models • Native Script View Models are used to enable two way data flow between model and view • Native Script uses the observable module to facilitate the binding between view and model var observableModule = require("data/observable"); • The properties defined in view model can be accessed in view using the “{{ propertyname }}” syntax <TextField id="email" text="{{ email }}" keyboardType="email" autocorrect="false" autocapitalizationType="none" />
- 18. Native Script Basic Controls HTML Control Native Script Control <div> LayOut – Stack Layout, Grid LayOut, Wrap LayOut, FlexBox Layout, Dock Layout <input type="button" value=“Sign In" onclick=“signIn()"> <Button text=“Sign In" tap="signIn"/> <label>Click me </label> <Label text="{{ name }}" /> <img src="mdn-logo-sm.png" alt="MDN"> <Image src="res://logo" ></Image> <input id="email" type="email"> <TextField id="email" text="{{ email }}" keyboardType="email" autocorrect="false“ autocapitalizationType="none" />
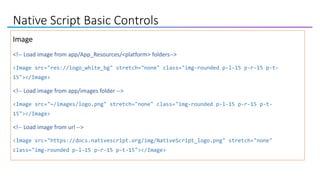
- 19. Native Script Basic Controls Image <!-- Load image from app/App_Resources/<platform> folders--> <Image src="res://logo_white_bg" stretch="none" class="img-rounded p-l-15 p-r-15 p-t- 15"></Image> <!-- Load image from app/images folder --> <Image src="~/images/logo.png" stretch="none" class="img-rounded p-l-15 p-r-15 p-t- 15"></Image> <!-- Load image from url --> <Image src="https://docs.nativescript.org/img/NativeScript_logo.png" stretch="none" class="img-rounded p-l-15 p-r-15 p-t-15"></Image>
- 20. Native Script Basic Controls Stack Layout <StackLayout class="layoutBackgroundImageFromFolder"> <Button text="About" tap="loadAbout" /> <Button text="Schedule" tap="loadSchedule"/> </StackLayout> Stack Layout can be used to stack the controls vertical or horizontal similar to <div>.
- 21. You guys are Awesome!!! https://speakerdeck.com/reverentgeek
- 22. Native Script Vue Basics • Installation Requirements • Node Js. • Vue CLI • NativeScript Vue CLI • Vue Dev Tools • Vuex for State Management • No Support for Vue Router • No Support for Vue Testing – Can use Appium to test.
- 23. Native Script Vue Basics • Single Page Components • Native Script supports Single Page Components of Vue. • Component Structure • template. • script section • style section
- 24. Native Script Vue Basics
- 25. Native Script Vue Basics
- 26. Native Script Vue Basics
- 27. Native Script Vue Basics
- 28. Dev Tools • Visual Studio Code Install NativeScript PlugIn Create a native script app using tns create app command. Navigate to the app folder. Enter code . Command . • Chrome Developer Tools Chrome Developer Tools can also be used to debug NativeScript Applications.
- 29. Dev Tools • Native Script Play Ground Native Script Play Ground is a browser based platform to develop and preview mobile applications
- 30. Dev Tools • Native Script Side Kick Can be used to develop applications with pre-defined starter templates Perform cloud or local builds and deploy to test devices Helps to develop IOS Applications on Windows O/S
- 31. Walkthrough • Demo of an existing app using Play Ground • Demo live sync feature • Demo HMR using Visual Studio Code
- 34. Interested in Exploring Vue
- 35. • Check out the session by Lee Brandt at 2 PM in Main Auditorium. • https://twitter.com/leebrandt •A Developers Guide to Docker Interested to Explore Docker
- 36. Further Resources • Native Script - Documentation • Native Script eBook is free book by @brosteins available for download • Native Script Blog • Native Script Code Snippets • Native Script Playground - Browser based development tool • Native Script Sidekick – Useful for developing IOS apps on Windows Machine • Native Script Vue Documentation
- 37. Questions https://www.linkedin.com/in/baskarrao-dandlamudi [email protected] https://baskarrao.wordpress.com/ Thanks to Columbus Code Camp Team for opportunity. Please share your feedback at https://docs.google.com/forms/d/11fwzfz7nqFnBm1LFZpYlZmMq0dO6HXDl3yzhU0egIDU


