Object Oriented Javascript part2
- 1. OBJECT ORIENTED JAVASCRIPT Getting Started Created By : Usman Mehmood Senior software Engineer Systems Limited 97-Aziz Avenue Canal Bank, Gulberg V, Lahore, Pakistan Office: +92-42- 3577 5582 - 85 EXT: 245 VOIP: + 1 732 994 6492 - 94 EXT: 245 Fax: +92 423 587 7238 Email: [email protected] Website: http://www.systemsltd.com
- 2. OVERVIEW JavaScript is an object oriented dynamic language; it has types and operators, core objects, and methods. Its syntax comes from the Java and C languages, so many structures from those languages apply to JavaScript as well. One of the key differences is that JavaScript does not have classes; instead, the class functionality is accomplished by object prototypes. The other main difference is that functions are objects
- 3. LET'S START OFF BY LOOKING AT THE BUILDING BLOCK OF ANY LANGUAGE: THE TYPES. JAVASCRIPT PROGRAMS MANIPULATE VALUES, AND THOSE VALUES ALL BELONG TO A TYPE. JAVASCRIPT'S TYPES ARE:
- 4. oh, and Undefined and Null, which are slightly odd. And Arrays, which are a special kind of object. And Dates and Regular Expressions, which are objects that you get for free. And to be technically accurate, functions are just a special type of object. So the type diagram looks more like this:
- 5. CORE OBJECTS JavaScript has several objects included in its core; for example, there are objects like Math, Object, Array, and String. The example below shows how to use the Math object to get a random number by using its random() method. you can look here for all core objects
- 6. NOTE Every object in JavaScript is an instance of the Object and therefore inherits all its properties and methods.
- 7. CUSTOM OBJECTS The Class: JavaScript is a prototype-based language which contains no class statement, such as is found in C++ or Java. This is sometimes confusing for programmers accustomed to languages with a class statement. Instead, JavaScript uses functions as classes. Defining a class is as easy as defining a function. In the example below we define a new class called Person.
- 8. THE OBJECT (CLASS INSTANCE) To create a new instance of an object obj we use the statement new obj, assigning the result (which is of type obj) to a variable to access it later. In the example below we define a class named Person and we create two instances (person1 and person2). Please also see Object.create for a new and alternative instantiation method.
- 9. THE CONSTRUCTOR The constructor is called at the moment of instantiation (the moment when the object instance is created). The constructor is a method of the class. In JavaScript, the function serves as the constructor of the object; therefore, there is no need to explicitly define a constructor method. Every action declared in the class gets executed at the time of instantiation. In the example below, the constructor of the class Person displays an alert when a Person is instantiated.
- 10. THE PROPERTY (OBJECT ATTRIBUTE) Properties are variables contained in the class; every instance of the object has those properties. Properties should be set in the prototype property of the class (function) so that inheritance works correctly. Working with properties from within the class is done by the keyword this, which refers to the current object. Accessing (reading or writing) a property outside of the class is done with the syntax: InstanceName.Property; this is the same syntax used by C++, Java, and a number of other languages. (Inside the class the syntax this.Property is used to get or set the property's value.)
- 11. IN THE EXAMPLE BELOW WE DEFINE THE GENDER PROPERTY FOR THE PERSON CLASS AND WE DEFINE IT AT INSTANTIATION
- 12. THE METHODS Methods follow the same logic as properties; the difference is that they are functions and they are defined as functions. Calling a method is similar to accessing a property, but you add () at the end of the method name, possibly with arguments. To define a method, assign a function to a named property of the class's prototype property; the name that the function is assigned to is the name that the method is called by on the object.
- 13. SCOPE OF VARIABLES PUBLIC/PRIVATE private variables are declared with the 'var' keyword inside the object, and can only be accessed by private functions and privileged methods. private functions are declared inline inside the object's constructor (or alternatively may be defined via var functionName=function(){...}) and may only be called by privileged methods (including the object's constructor).
- 14. SCOPE OF VARIABLES PUBLIC/PRIVATE privileged methods are declared with this.methodName=function(){...} and may invoked by code external to the object. public properties are declared with this.variableName and may be read/written from outside the object. public methods are defined by Classname.prototype.methodName = function(){...} and may be called from outside the object. prototype properties are defined by Classname.prototype.propertyName = someValue static properties are defined by Classname.propertyName = someValue
- 15. PUBLIC MEMBERS The members of an object are all public members. Any function can access, modify, or delete those members, or add new members. There are two main ways of putting members in a new object: In the constructor This technique is usually used to initialize public instance variables. The constructor's this variable is used to add members to the object. http://jsfiddle.net/usmantufail/Ybd7v/6/
- 16. PUBLIC VARIABLES In the prototype This technique is usually used to add public methods. When a member is sought and it isn't found in the object itself, then it is taken from the object's constructor's prototype member. The prototype mechanism is used for inheritance. It also conserves memory. To add a method to all objects made by a constructor, add a function to the constructor's prototype:
- 17. PRIVATE MEMBERS Private members are made by the constructor. Ordinary vars and parameters of the constructor becomes the private members. They are attached to the object, but they are not accessible to the outside, nor are they accessible to the object's own public methods. They are accessible to private methods. Private methods are inner functions of the constructor.
- 18. PRIVILEGED METHOD A privileged method is able to access the private variables and methods, and is itself accessible to the public methods and the outside. It is possible to delete or replace a privileged method, but it is not possible to alter it, or to force it to give up its secrets. Privileged methods are assigned with this within the constructor. http://jsfiddle.net/usmantufail/gXgT7/1/ http://jsfiddle.net/usmantufail/Ybd7v/7/
- 19. PROTOTYPE-BASED PROGRAMMING Prototype-based programming is a style of object- oriented programming in which classes are not present, and behavior reuse (known as inheritance in class-based languages) is accomplished through a process of decorating existing objects which serve as prototypes. This model is also known as class-less, prototype-oriented, or instance-based programming.
- 20. IN THE EXAMPLE BELOW WE DEFINE AND USE THE METHOD SAYHELLO() FOR THE PERSON CLASS. http://jsfiddle.net/usmantufail/9ufnw/
- 21. INHERITANCE Inheritance is a way to create a class as a specialized version of one or more classes (JavaScript only supports single class inheritance). The specialized class is commonly called the child, and the other class is commonly called the parent. In JavaScript you do this by assigning an instance of the parent class to the child class, and then specializing it. In modern browsers you can also use Object.create to implement inheritance.
- 22. IMPORTANT JavaScript does not detect the child class prototype.constructor see Core JavaScript 1.5 Reference:Global Objects:Object:prototype property, so we must state that manually.
- 23. IN THE EXAMPLE BELOW, WE DEFINE THE CLASS STUDENT AS A CHILD CLASS OF PERSON. THEN WE REDEFINE THE SAYHELLO() METHOD AND ADD THESAYGOODBYE() METHOD. Click here to open code
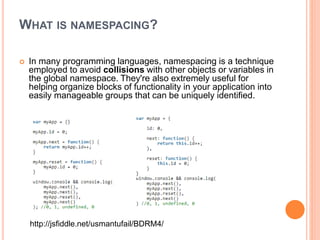
- 24. WHAT IS NAMESPACING? In many programming languages, namespacing is a technique employed to avoid collisions with other objects or variables in the global namespace. They're also extremely useful for helping organize blocks of functionality in your application into easily manageable groups that can be uniquely identified. http://jsfiddle.net/usmantufail/BDRM4/
- 26. INNER FUNCTIONS JavaScript function declarations are allowed inside other functions. An important detail of nested functions in JavaScript is that they can access variables in their parent function's scope: http://jsfiddle.net/usmantufail/GFQha/2/
- 27. CLOSURES A closure is a function defined within another scope that has access to all the variables within the outer scope Closures are a strange concept to get to grips with, but once this core concept is understood they’re relatively easy to understand: a closure is created when a developer accesses variables outside of the immediate lexical scope. http://jsfiddle.net/usmantufail/95PTq/1/ http://jsfiddle.net/usmantufail/95PTq/3/
- 28. MEMORY LEAKS An unfortunate side effect of closures is that they make it trivially easy to leak memory in Internet Explorer. JavaScript is a garbage collected language — objects are allocated memory upon their creation and that memory is reclaimed by the browser when no references to an object remain. Objects provided by the host environment are handled by that environment. A memory leak in IE occurs any time a circular reference is formed between a JavaScript object and a native object. Consider the following: The circular reference formed above creates a memory leak; IE will not free the memory used by el and o until the browser is completely restarted.
- 30. ASSIGNMENT How to avoid memory leaks give some examples and work around Create a reusable JavaScript class using Singleton module pattern use public private members What is Unobtrusive JavaScript. Create a class calculator using OOP concepts. Create a class scientific calculator with Min 4 additional functions and all functions must be parameter less you are not allowed to declare parameters in functions but need to use parameters passed.