Ad
OOCSS for Javascript pirates at jQueryPgh meetup
- 1. oocss for javascript pirates with @jquerypgh rigging, full speed ahead! brian cavalier
- 2. ahoy! demo! http://bit.ly/css3-digital-clock fork it on github!
- 3. part I – oocss distilled aye! is it good fer drinkin’, matey?
- 4. what is oocss? term coined by nicole sullivan*. but what is it? css with a focus on objects plain-old css 2.1 and css 3 works with html4 or html5 works with all major browsers** * http://stubbornella.org **well… ie 6 needs some help, as usual
- 6. basics of oocss maximizes reuse of css rules
- 7. basics of oocss maximizes reuse of css rules creates maintainable, concise css
- 8. basics of oocss maximizes reuse of css rules creates maintainable, concise css relies on two core principles: separation of container from content separation of structure from skin
- 9. basics of oocss maximizes reuse of css rules creates maintainable, concise css relies on two core principles: separation of container from content separation of structure from skin and, for js pirates: identity vs. state
- 10. container vs. content content objects flow naturally container objects restrict where/how content objects flow containers don’t have to be only grids and columns!
- 11. container vs. content <!-- container --> <section class=“my-oocss-container”> <!-- content --> <p class=“my-oocss-content” >…</p> <span>some other content</span> </section>
- 12. container vs. content content can now be laid-out differently by changing the container object / container class the container and content objects don’t always have to be separate, but often they are!
- 13. structure vs. skin structure classes determine layout skin classes determine the look (aka “theme”, “styling”)
- 14. structure vs. skin <aside class=“structure skin”>…</aside> .structure { .skin { float: left; color: #2faced; width: 8em; border: 1px; max-height: 20em; } }
- 15. structure v. skin if we want to reuse the skin class, the structure declarations don’t tag along if we want to reuse the structure class, we don’t have skin “stowaways”, either
- 16. aaaarrrrrhh!! not another “css best practices”!?! blimey!! this oocss stuff is already startin’ to make me trigger finger itch!
- 17. “learn to love grids”* use grid layouts to position content grid columns determine content width content height flows naturally *http://www.slideshare.net/stubbornella/object-oriented-css
- 18. aaaarrrrrhh!! i ain’t buildin’ no cms system! shiver me timbers!* all this lollygagging with grids, columns, and content… i want dialogs! data-linking! templates! *translation: “wut the f___!”
- 19. oocss vs. architecture “Each layer in the web stack has its own architecture.”* – Nicole oocss objects don’t correlate with back-end components / views – they are completely independent * http://www.stubbornella.org/content/2010/06/12/visual-semantics-in- html-and-css/
- 20. aaaarrrrrhh!! this oocss concoction ain’t drinkable! there’s no way i’m going to rejigger every one of me mvc-based php templates so it can work the “oocss way”
- 21. it’s too bad, too… some of that oocss stuff seemed useful… hmmm… let’s take a look at oocss from the eye of a javascript pirate…
- 22. part II – oocss in the pirate’s eye in your good eye, anyway, Brendan! (aaarrrrrrhhh!!!)
- 23. oocss objects an oocss object consists of the following parts: 1) an html fragment / dom nodes 2)associated css rules and resources (fonts, images) 3)javascript (behavior, events, etc.)
- 24. oocss “construction” an oocss object is not actually constructed rather, its parts are associated via a css class name: 1)<tag class=“my-oocss-class”>…</tag> 2).my-oocss-class { /* … */ } 3)$(‘.my-oocss-class’) .click(function () { /*…*/ });
- 25. oocss inheritance oocss objects inherit from other oocss objects (sound familiar? it should to a js pirate!)
- 26. oocss inheritance base specializations / mixins { - <tag class=“class1 class2 class3”>…</tag> inheritance is defined in html and css this isn’t broken, but isn’t ideal* *sass and less.css attempt to “fix” this (and do a good job of it)
- 27. oocss inheritance order doesn’t matter { <tag class=“class1 class2 class3”>…</tag> .class1 { } overrides matters! order .class2 { } .class3 { }
- 29. oocss inheritance classical oo: classes inherit attributes + behavior
- 30. oocss inheritance classical oo: classes inherit attributes + behavior pure prototypal: objects inherit attributes + behavior
- 31. oocss inheritance classical oo: classes inherit attributes + behavior pure prototypal: objects inherit attributes + behavior oocss: objects inherit attributes + run-time state inheritance is defined two different ways
- 32. oocss inheritance type 1 <section class=“base special”>…</section> .base { .special { float: left; margin-right: -0.5em; width: 8em; width: 8.5em; } }
- 33. oocss inheritance type 2 span inherits from button - <button class=“simple-action with-icon”> <span>content / data</span> </button> .with-icon { color: #bada55; } .with-icon span { /* inherits with-icon! */ margin-left: 32px; }
- 34. oocss state inheritance identity state { { <tag class=“base special state1 state2”/> .base { } .special { /* inherits .base */ } .state1 { /* run-time overrides */ } .state2 { /* more overrides */ }
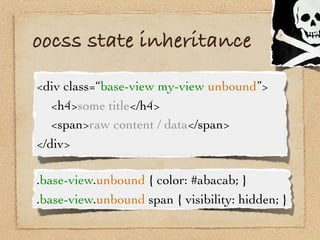
- 35. oocss state inheritance <div class=“base-view my-view unbound”> <h4>some title</h4> <span>raw content / data</span> </div> .base-view.unbound { color: #abacab; } .base-view.unbound span { visibility: hidden; }
- 36. part III – fringe benefits fortune and glory! (aaarrrrrhhhh!!!!)
- 37. loose coupling message passing == loose coupling state classes are messages! change html/css without changing js API == add/remove/toggleClass bad: $(‘.my-widget ul’).css(‘display’, ‘none’); $(‘.my-widget’).addClass(‘no-list’); good: .no-list ul { display: none; }
- 38. separation of concerns styling / layout separated from behavior css/html and js dev work independently bad: good: $(‘.my-view’) $(‘.my-view’) .find(‘li’) .addClass(‘filtered’); .css(‘color’, ‘red’) –––––––––––––––– .filter(‘.obsolete’) .filtered li { color: red; } .css(‘color’, ‘gray’); .filtered li.obsolete { color: gray; }
- 39. organized css css is organized into object “classes” just like all of your other code .progress-bar { } .progress-bar .cancel-button { } .progress-bar .spinner { } .progress-bar .progress-frame div span { } .progress-bar.progress-complete { } .progress-bar.progress-error { }
- 40. part IV – step by step aaacckkk! too much rope! show me how not to get meself hanged!
- 41. identify objects #1 rule: ignore the HTML! scan the wireframes for oocss objects: can it be reused? does it have it’s own behavior? For each: “What is it?” -> Identity list run-time states
- 42. identify objects progress bar object states content containers
- 43. Identity + state classes Identity (“is a”): progress-bar specialization: progress-upload states progress-initializing progress-uploading progress-finalizing progress-complete progress-canceled progress-error
- 44. html template <div class="progress-bar progress-upload"> <h2>progress title</h2> <div class="progress-frame"> <div><span></span></div> </div> <a href="#" class="cancel-action">x</a> <p>transaction status</p> </div>
- 45. css classes .progress-bar { } .progress-bar.progress-canceled h2 { } .progress-bar.progress-complete h2 { } .progress-bar.progress-error h2 { } ... .progress-frame { } .progress-frame div { } .progress-frame div span { } .progress-display .cancel-action { } ... .progress-upload { }
- 46. javascript controller $(‘.progress-bar’).each(function () { var progressBar = $(this); progressBar.find(‘.cancel-action’) .click(function () { progressBar.addClass(‘progress-canceled’) .find(‘h2’).text(‘Canceled’); /* coordinate actual cancel work here */ return false; }); });
- 47. part V – demo! yo ho ho and a hogshead of rum!
- 48. part VI – pitfalls + antipatterns follow this sage advice or ye’ll end up in a gibbet!!
- 49. .css() is EVIL
- 50. .css() is EVIL css does not belong in your javascript!* (*except when it does)
- 51. .css() is EVIL css does not belong in your javascript!* (*except when it does) animations, too! fadeIn(), fadeOut(), animate(), hide(), show()
- 52. .css() is EVIL css does not belong in your javascript!* (*except when it does) animations, too! fadeIn(), fadeOut(), animate(), hide(), show() css3 + progressive enhancement or
- 53. .css() is EVIL css does not belong in your javascript!* (*except when it does) animations, too! fadeIn(), fadeOut(), animate(), hide(), show() css3 + progressive enhancement or regressive enhancement: jquery css transitions, cujo.js
- 54. avoid IDs and elements bad: div.my-class {} #myNode.my-class {} these create unnecessary specificity ids lure you into creating non-reusable rules
- 55. oocss vs. ie6 gotcha: .base.state { /* ie6 ignores .base */ } solutions: name-spaced (unambiguous) states e.g.: .base.base-state selectivizr, cujo.js
- 56. belay that HTML, mate In any reasonably complex system, writing HTML and CSS first is an antipattern Start with wireframes, identify objects and their states, then write HTML
- 57. discrete vs. continuous Trying to model continuous values with OOCSS state be askin’ fer a flogging. .progress-0 .progress-frame div span { width: 0% } .progress-1 .progress-frame div span { width: 1% } ... .progress-99 .progress-frame div span { width: 99% } .progress-100 .progress-frame div span { width: 100%}
- 58. horizontal class explosion <section class=“intro colorful-intro orange has- callout has-second-callout exclusive front- page”> Use the cascade: “colorful-intro” is probably a specialization of “intro” Consolidate non-states: e.g. “orange” may be a characteristic of “colorful-intro” Consider SASS/SCSS or Less.css
- 59. vertical class explosion <div class="progress-bar progress-upload"> <h2 class="progress-canceled">progress title</h2> <div class="progress-frame progress-canceled"> <div><span class="progress-canceled"></span></ div> </div> <a href="#" class="cancel-action progress- canceled">x</a> <p class="progress-canceled">canceled!</p> </div>
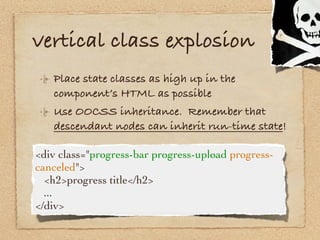
- 60. vertical class explosion Place state classes as high up in the component’s HTML as possible Use OOCSS inheritance. Remember that descendant nodes can inherit run-time state! <div class="progress-bar progress-upload progress- canceled"> <h2>progress title</h2> ... </div>
- 61. Keelhauled HTML Having sections of permanently hidden HTML is a bad code smell analog clock: nearly half the HTML elements are permanently hidden Review your objects and wireframes Probably time to refactor HTML & CSS
- 62. part VII - what be next? weigh anchor and hoist the jib, me hearties, we be all in the wind!
- 63. oocss design patterns! codifying oocss design patterns 3 so far: Initial State Pattern Revealing Specialization Pattern Inherited Specialization Pattern more on the way!
- 64. thanks! john hann brian cavalier @unscriptable @briancavalier life image, inc. hovercraft studios http://lifeimage.com http://hovercraftstudios.com
- 65. questions? ye must phrase all queries like a true seadog! landlubbers will be keel-hauled (or tarred-and-feathered – choose yer poison)
- 66. Go Steelers! You didn’t think it’d be all Pirates, did you?
- 67. images jolly roger: http://flickr.com/photos/earlg pirates: “Don’t mess with pirates - Declan Hann” http://www.flickr.com/photos/slipstreamblue/2716444681/ http://www.flickr.com/photos/brothermagneto/3476288029/ http://www.flickr.com/photos/jsconf/4587502948/ http://www.flickr.com/photos/fenchurch/237726110/ moon shine still: http://flickr.com/photos/seanlloyd/ gold coins: http://www.flickr.com/photos/myklroventine/3400039523/ dead pirate: http://www.flickr.com/photos/jeffreykeefer/540423620/ corsair: http://www.flickr.com/photos/portofsandiego/4952170821/ ducks: http://www.flickr.com/photos/tiefpunkt/2571937817/ piece of eight: http://flickr.com/photos/woodysworld1778/ pirate daleks!: http://flickr.com/photos/54459164@N00/5003883529/
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: - We&#x2019;ve already mentioned that layout and styling can be altered at the container level\n- But there&#x2019;s more to it. There are some powerful inheritance patterns here\n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: - The clock makes heavy use of this idea of inheriting runtime state from ancestors\n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: - You won&#x2019;t always be the one writing the HTML and CSS!\n- Even if you are, you&#x2019;ll learn to love this\n- OOCSS identity and state become a contract between the view presentation (HTML/CSS) and the view controller (JS), and thus between the HTML/CSS designer and the JS dev\n\n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n
- #53: \n
- #54: \n
- #55: - What if you need finer grained values??\n- Show analog clock\n
- #56: \n
- #57: \n
- #58: \n
- #59: - Tends to happen over time as system evolves\n- Show analog clock\n
- #60: \n
- #61: - I&#x2019;ll be blogging about these 3 soon\n
- #62: \n
- #63: \n
- #64: \n
- #65: \n