Packing it all: JavaScript module bundling from 2000 to now
1 like787 views
Webpack is just a module bundler, they said. What they didn't say is why we need it, and what was the motivation that made us achieve what Webpack have been doing for us. In this talk we will navigate through the years of front-end development, ranging from 2003 to nowadays to understand this, and in the end, we will walk thought a complete Webpack project to understand how it works.
1 of 126
Downloaded 30 times







![JSMin
The JavaScript Minifier
Douglas Crockford
www.crockford.com
2003-12-04
JSMin is a filter which removes comments and unnecessary whitespace from JavaScript files. It typically reduces filesize by half, resulting
in faster downloads. It also encourages a more expressive programming style because it eliminates the download cost of clean, literate
self-documentation.
What JSMin Does
JSMin is a filter that omits or modifies some characters. This does not change the behavior of the program that it is minifying. The result
may be harder to debug. It will definitely be harder to read.
JSMin first replaces carriage returns ('r') with linefeeds ('n'). It replaces all other control characters (including tab) with spaces. It
replaces comments in the // form with linefeeds. It replaces comments in the /* */ form with spaces. All runs of spaces are replaced with
a single space. All runs of linefeeds are replaced with a single linefeed.
It omits spaces except when a space is preceded and followed by a non-ASCII character or by an ASCII letter or digit, or by one of these
characters:
$ _
It is more conservative in omitting linefeeds, because linefeeds are sometimes treated as semicolons. A linefeed is not omitted if it
precedes a non-ASCII character or an ASCII letter or digit or one of these characters:
$ _ { [ ( + -
and if it follows a non-ASCII character or an ASCII letter or digit or one of these characters:
$ _ } ] ) + - " '
No other characters are omitted or modified.](https://image.slidesharecdn.com/webpackpackingitall-170309145445/85/Packing-it-all-JavaScript-module-bundling-from-2000-to-now-8-320.jpg)


















































![<html>
<head>
<script src="r.js"></script>
<script>
require(["app.js"])
</script>
</head>
<body>
</body>
</html>
index.html
app.js
require(["jquery.fancy", "jquery.soundy"], function () {
$(".target").fancy()
})](https://image.slidesharecdn.com/webpackpackingitall-170309145445/85/Packing-it-all-JavaScript-module-bundling-from-2000-to-now-59-320.jpg)







































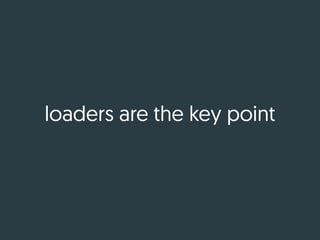
![const path = require('path')
module.exports = {
entry: './index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: "bundle.js",
},
module: {
rules: [
{
test: /.js$/,
use: ['babel-loader'],
},
{
test: /.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /.(svg|otf|woff|woff2|ttf|otf|png|jpg|gif)$/,
use: ['file-loader'],
}
]
}
}](https://image.slidesharecdn.com/webpackpackingitall-170309145445/85/Packing-it-all-JavaScript-module-bundling-from-2000-to-now-99-320.jpg)
















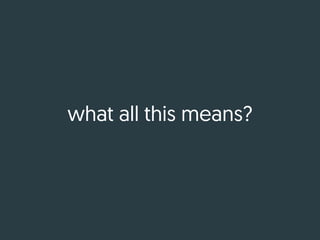
![const path = require('path')
module.exports = {
entry: './index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: "bundle.js",
},
module: {
rules: [
{
test: /.js$/,
use: ['babel-loader'],
},
{
test: /.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /.(svg|otf|woff|woff2|ttf|otf|png|jpg|gif)$/,
use: ['file-loader'],
}
]
}
}](https://image.slidesharecdn.com/webpackpackingitall-170309145445/85/Packing-it-all-JavaScript-module-bundling-from-2000-to-now-116-320.jpg)










Ad
Recommended
Webpack Tutorial, Uppsala JS



Webpack Tutorial, Uppsala JSEmil Öberg Presentation from UppsalaJS, November 3, 2016.
Together we built a Javascript app and explored many parts of Webpack and how we can use Webpack to create production ready code as well as use it to help with our development.
An Intro into webpack



An Intro into webpackSquash Apps Pvt Ltd webpack is a powerful module bundler and it becomes an essential part of our JavaScript Ecosystem. This ppt comprises an overview on webpack, some of the core concepts of webpack and it's configurations with some working examples.
webpack 101 slides



webpack 101 slidesmattysmith Webpack is a module bundler that bundles JavaScript files for use in a browser. It takes modules with dependencies and generates static assets representing those modules. The key steps are to specify an entry point, add loaders for file transformations, specify the output bundle, and use plugins like html-webpack-plugin to generate HTML files that link to the bundled scripts. Webpack traverses dependency graphs to bundle assets in an optimized way.
Packing for the Web with Webpack



Packing for the Web with WebpackThiago Temple A presentation on how to use Webpack to bundle and build a web application using TypeScript and CSS. The presentation demonstrates how to use a few of Webpack's loaders and plugins.
Webpack Introduction



Webpack IntroductionAnjali Chawla Understanding what is webpack, what features it provides and how to use it in your existing projects.
Webpack DevTalk



Webpack DevTalkAlessandro Bellini This document provides an overview and introduction to Webpack. It begins by establishing some ground rules and an agenda. It then discusses what prompted the creator to start using Webpack and how it works as an "assets crawler and bundler". The rest of the document covers the key aspects of Webpack like its configuration file, loaders and plugins, and how it can be integrated with other tools. Code examples are provided and questions are welcomed from the audience.
Webpack



WebpackAnjali Chawla Webpack is a module bundler that takes modules with dependencies and generates static assets by bundling them together. It manages dependencies, combines assets like JavaScript, CSS, images, and fonts, and allows for preprocessing with loaders and plugins. Webpack addresses pain points like module management, bundling assets together efficiently, and handling changes by allowing code splitting, extracting common dependencies, and enabling hot module replacement to avoid full page reloads on changes.
Webpack slides



Webpack slidesАндрей Вандакуров Webpack is a build tool that bundles assets and optimizes frontend projects. It supports bundling of CSS, images, and other file types alongside JavaScript code. Loaders allow preprocessing of files, and plugins enable functionality like code splitting, asset optimization, environment variable injection, and more. Webpack bundles modules together and outputs static assets to serve on a production server. Its flexibility, loaders, and plugins make it well-suited for large projects with complex asset workflows.
Webpack: from 0 to 2



Webpack: from 0 to 2Alessandro Bellini - Webpack is a module bundler that builds dependencies between modules and manages assets like JavaScript files, CSS files, and images.
- It uses loaders to transform different types of modules and plugins to extend its functionality. Loaders handle file transformations while plugins can access and modify the build process.
- Code splitting allows splitting code into separate bundles to optimize load performance by prioritizing loading and allowing on-demand loading of code. Techniques like extracting vendor code and using import statements help enable code splitting in Webpack.
Bundle your modules with Webpack



Bundle your modules with WebpackJake Peyser There are many build tools available to JavaScript developers, but Webpack is quickly emerging as the leader of the pack. To better understand its use cases and where it excels above the rest, Jake Peyser will walk you through how to use it as a task runner and module bundler, as well as a few other handy tips. Come learn why Webpack is the most popular build tool with React developers.
Vue 淺談前端建置工具



Vue 淺談前端建置工具andyyou This document summarizes key aspects of using Vue with webpack including:
1. Configuring webpack to handle Vue components, stylesheets, and assets using loaders like vue-loader and css-loader.
2. Setting up hot reloading for Vue components using vue-hot-reload-api and webpack-dev-server.
3. Additional tools that can be used with Vue and webpack like vue-cli, babel, and plugins.
Backbone.js



Backbone.jsVO Tho This document outlines a plan to introduce the Backbone.js JavaScript framework. It begins with an introduction to MVC and other models in JavaScript. It then discusses third party libraries that can be used with Backbone like jQuery. The rest of the document details the core components of Backbone - Models, Collections, Views and controllers. It provides examples of implementing each component and discusses benefits like easier maintenance and decoupling of logic from the user interface.
Backbone.js



Backbone.jsOmnia Helmi https://docs.google.com/presentation/d/1x82MkNUSewKaIOLNmCOpMrOxyeEcom8tSs5QXJIx5gs/edit#slide=id.gded62b8_0_22
Developing large scale JavaScript applications



Developing large scale JavaScript applicationsMilan Korsos Developing large scale JavaScript applications
24/11/11 @ Front end meetup, Budapest (Hungary)
www.milankorsos.com
www.twitter.com/korsosm
www.sowink.com
Testing frontends with nightwatch & saucelabs



Testing frontends with nightwatch & saucelabsTudor Barbu Sooner or later, any application needs to be released. And before that, it needs to be tested. Ideally!
The purpose of this talk is to explore Nightwatch as a testing framework, how to set up an automated CI system using Travis and using SauceLabs as a browser farm.
See for code https://github.com/motanelu/bcn-js-news-widget
Node.js & Twitter Bootstrap Crash Course



Node.js & Twitter Bootstrap Crash CourseAaron Silverman Slides from Node.js and Twitter Bootstrap crash course given to Penn Graduate Computing Club. Covers creating basic node app, using the bootstrap grid, and deploying to an EC2 machine.
Js unit testing



Js unit testingMihail Irintchev This document discusses JavaScript unit testing and introduces the QUnit testing framework. It demonstrates how to write testable code, set up a basic testing file with QUnit, and run tests to validate code works as expected across browsers. Automating testing with tools like Phing is also presented to speed the testing process without using a browser. Cross-browser testing challenges are noted along with alternatives to browser-based testing for greater speed.
From Hacker to Programmer (w/ Webpack, Babel and React)



From Hacker to Programmer (w/ Webpack, Babel and React)Joseph Chiang The document discusses the challenges of front-end development without proper tools and methodologies. It describes tag soup code that is difficult to read and maintain. It also discusses issues like duplicate code, global variables, lack of module loading and dependencies. The document then introduces concepts like package management, CSS preprocessors, JavaScript module loaders, transpilers and build tools that help address these issues. It argues these tools help create a foundation for building user interfaces and applications in a more efficient and sustainable way.
Angular2 ecosystem



Angular2 ecosystemKamil Lelonek Jspm is a package manager that supports npm, GitHub registries and extends package.json, allowing installation of packages like jquery, materialize-css and immutablejs using commands like jspm install. It uses SystemJS as its module loader and supports TypeScript, enabling development of Angular 2 applications with features such as components, services and routing. The document provides an overview of the Angular 2 ecosystem including jspm, SystemJS, TypeScript and highlights of the Angular 2 framework.
Javascript Bundling and modularization



Javascript Bundling and modularizationstbaechler This document discusses module bundling tools for JavaScript applications. It introduces the problems of growing code complexity and need for optimized delivery of code. It then summarizes two popular module bundling tools: Webpack and jspm. Webpack supports CommonJS, AMD and ES6 module syntax and uses loaders and plugins to bundle assets. jspm uses the SystemJS module loader and bundles modules for production, while loading them asynchronously for development. Both tools aim to address the challenges of modular code management and optimized delivery.
Building a js widget



Building a js widgetTudor Barbu This document discusses building a JavaScript widget that provides messaging functionality across different platforms and browsers. It outlines requirements such as being cross-browser compatible, supporting customization, and allowing for updates without relying on third parties. It then describes the proposed architecture, which includes abstracting the API, developing the widget component, handling customizations, and enabling updates and A/B testing through a service called FAAST. The document emphasizes testing, continuous delivery, and automation to streamline the release process.
Nuxt.js - Introduction



Nuxt.js - IntroductionSébastien Chopin Slides presented at the Vue.js meetup in Paris the 3rd of December 2016.
Nuxt.js is a minimalist framework for server-rendered Vue.js applications.
https://nuxtjs.org
Browserify



Browserifydavidchubbs Browserify allows bundling Node.js modules for use in the browser by allowing require statements. It bundles all modules into a single file that can be included in an HTML file. Gulp can be used to automate the Browserify process and add transforms and minification for production builds. This allows writing code with Node.js style modules that works on both server and client sides.
Integrating Browserify with Sprockets



Integrating Browserify with SprocketsSpike Brehm This document discusses integrating Browserify and CommonJS dependency management into Rails' asset pipeline Sprockets. It describes:
1) Limitations of Sprockets for managing JavaScript dependencies and the benefits of using Browserify and CommonJS.
2) How to integrate Browserify into Sprockets using a custom Tilt template that runs Browserify to bundle dependencies.
3) Enhancing the build pipeline to transpile ES6 code using a Browserify transform.
Requirejs



Requirejssioked A short introduction to Require.JS and JavaScript loaders with a healthy amount of LOLCats sprinkled in. Used as an internal presentation to help teams modularize javascript applications. Try opening the presenter view & looking at notes (I leave the presentations pretty bare)
Nuxt Talk



Nuxt TalkSébastien Chopin This document introduces Nuxt.js, an open source framework for building server-rendered Vue.js applications. It provides features like automatic code splitting, hot reloading, routing, layouts, async data fetching, middleware, configuration, and more. Nuxt.js makes it easy to write Vue components and leverage server-side rendering capabilities with features inspired by Next.js.
JavaScript Dependencies, Modules & Browserify



JavaScript Dependencies, Modules & BrowserifyJohan Nilsson JavaScript dependencies & modules
Introduction to Browserify and how to use CommonJS/Node.js modules in the browser. We'll start with a brief look at the current landscape of handling dependencies and modules.
Talk at sthlm.js 2014-01-07, http://www.meetup.com/sthlm-js/events/156429912/
Demos & code examples; https://github.com/johannilsson/sthlmjs-1401
ServiceWorker: New game changer is coming!



ServiceWorker: New game changer is coming!Chang W. Doh I believe ServiceWorker is one of most important specifications for the next web world. Offline and its technologies are very friendly concepts to native application developers. But, now I think front-end developers have to know that for stepping into new paradigm. With ServiceWorker, you can make your web application can run offline, and it also means you can make your web application load extremely fast.
I've told about ServiceWorker very briefly in this slide. But you can understand how ServiceWorker runs on. If you want to know its usage, I highly recommend Topeka, which is a polymer demo application at google I/O 2014, that also includes material design and ServiceWorker in inside of it.
If you want to know ServiceWorker some more or in detail, I'd like to recommend to read the following, written by Jungkee Song, one of authors of this spec.
http://www.slideshare.net/jungkees/service-workers
Ramda, a functional JavaScript library



Ramda, a functional JavaScript libraryDerek Willian Stavis Meet Ramda, a functional programming helper library which can replace Lodash and Underscore in various use-cases. Ramda is all curried and adds various facilities for increasing code reuse.
Ad
More Related Content
What's hot (20)
Webpack: from 0 to 2



Webpack: from 0 to 2Alessandro Bellini - Webpack is a module bundler that builds dependencies between modules and manages assets like JavaScript files, CSS files, and images.
- It uses loaders to transform different types of modules and plugins to extend its functionality. Loaders handle file transformations while plugins can access and modify the build process.
- Code splitting allows splitting code into separate bundles to optimize load performance by prioritizing loading and allowing on-demand loading of code. Techniques like extracting vendor code and using import statements help enable code splitting in Webpack.
Bundle your modules with Webpack



Bundle your modules with WebpackJake Peyser There are many build tools available to JavaScript developers, but Webpack is quickly emerging as the leader of the pack. To better understand its use cases and where it excels above the rest, Jake Peyser will walk you through how to use it as a task runner and module bundler, as well as a few other handy tips. Come learn why Webpack is the most popular build tool with React developers.
Vue 淺談前端建置工具



Vue 淺談前端建置工具andyyou This document summarizes key aspects of using Vue with webpack including:
1. Configuring webpack to handle Vue components, stylesheets, and assets using loaders like vue-loader and css-loader.
2. Setting up hot reloading for Vue components using vue-hot-reload-api and webpack-dev-server.
3. Additional tools that can be used with Vue and webpack like vue-cli, babel, and plugins.
Backbone.js



Backbone.jsVO Tho This document outlines a plan to introduce the Backbone.js JavaScript framework. It begins with an introduction to MVC and other models in JavaScript. It then discusses third party libraries that can be used with Backbone like jQuery. The rest of the document details the core components of Backbone - Models, Collections, Views and controllers. It provides examples of implementing each component and discusses benefits like easier maintenance and decoupling of logic from the user interface.
Backbone.js



Backbone.jsOmnia Helmi https://docs.google.com/presentation/d/1x82MkNUSewKaIOLNmCOpMrOxyeEcom8tSs5QXJIx5gs/edit#slide=id.gded62b8_0_22
Developing large scale JavaScript applications



Developing large scale JavaScript applicationsMilan Korsos Developing large scale JavaScript applications
24/11/11 @ Front end meetup, Budapest (Hungary)
www.milankorsos.com
www.twitter.com/korsosm
www.sowink.com
Testing frontends with nightwatch & saucelabs



Testing frontends with nightwatch & saucelabsTudor Barbu Sooner or later, any application needs to be released. And before that, it needs to be tested. Ideally!
The purpose of this talk is to explore Nightwatch as a testing framework, how to set up an automated CI system using Travis and using SauceLabs as a browser farm.
See for code https://github.com/motanelu/bcn-js-news-widget
Node.js & Twitter Bootstrap Crash Course



Node.js & Twitter Bootstrap Crash CourseAaron Silverman Slides from Node.js and Twitter Bootstrap crash course given to Penn Graduate Computing Club. Covers creating basic node app, using the bootstrap grid, and deploying to an EC2 machine.
Js unit testing



Js unit testingMihail Irintchev This document discusses JavaScript unit testing and introduces the QUnit testing framework. It demonstrates how to write testable code, set up a basic testing file with QUnit, and run tests to validate code works as expected across browsers. Automating testing with tools like Phing is also presented to speed the testing process without using a browser. Cross-browser testing challenges are noted along with alternatives to browser-based testing for greater speed.
From Hacker to Programmer (w/ Webpack, Babel and React)



From Hacker to Programmer (w/ Webpack, Babel and React)Joseph Chiang The document discusses the challenges of front-end development without proper tools and methodologies. It describes tag soup code that is difficult to read and maintain. It also discusses issues like duplicate code, global variables, lack of module loading and dependencies. The document then introduces concepts like package management, CSS preprocessors, JavaScript module loaders, transpilers and build tools that help address these issues. It argues these tools help create a foundation for building user interfaces and applications in a more efficient and sustainable way.
Angular2 ecosystem



Angular2 ecosystemKamil Lelonek Jspm is a package manager that supports npm, GitHub registries and extends package.json, allowing installation of packages like jquery, materialize-css and immutablejs using commands like jspm install. It uses SystemJS as its module loader and supports TypeScript, enabling development of Angular 2 applications with features such as components, services and routing. The document provides an overview of the Angular 2 ecosystem including jspm, SystemJS, TypeScript and highlights of the Angular 2 framework.
Javascript Bundling and modularization



Javascript Bundling and modularizationstbaechler This document discusses module bundling tools for JavaScript applications. It introduces the problems of growing code complexity and need for optimized delivery of code. It then summarizes two popular module bundling tools: Webpack and jspm. Webpack supports CommonJS, AMD and ES6 module syntax and uses loaders and plugins to bundle assets. jspm uses the SystemJS module loader and bundles modules for production, while loading them asynchronously for development. Both tools aim to address the challenges of modular code management and optimized delivery.
Building a js widget



Building a js widgetTudor Barbu This document discusses building a JavaScript widget that provides messaging functionality across different platforms and browsers. It outlines requirements such as being cross-browser compatible, supporting customization, and allowing for updates without relying on third parties. It then describes the proposed architecture, which includes abstracting the API, developing the widget component, handling customizations, and enabling updates and A/B testing through a service called FAAST. The document emphasizes testing, continuous delivery, and automation to streamline the release process.
Nuxt.js - Introduction



Nuxt.js - IntroductionSébastien Chopin Slides presented at the Vue.js meetup in Paris the 3rd of December 2016.
Nuxt.js is a minimalist framework for server-rendered Vue.js applications.
https://nuxtjs.org
Browserify



Browserifydavidchubbs Browserify allows bundling Node.js modules for use in the browser by allowing require statements. It bundles all modules into a single file that can be included in an HTML file. Gulp can be used to automate the Browserify process and add transforms and minification for production builds. This allows writing code with Node.js style modules that works on both server and client sides.
Integrating Browserify with Sprockets



Integrating Browserify with SprocketsSpike Brehm This document discusses integrating Browserify and CommonJS dependency management into Rails' asset pipeline Sprockets. It describes:
1) Limitations of Sprockets for managing JavaScript dependencies and the benefits of using Browserify and CommonJS.
2) How to integrate Browserify into Sprockets using a custom Tilt template that runs Browserify to bundle dependencies.
3) Enhancing the build pipeline to transpile ES6 code using a Browserify transform.
Requirejs



Requirejssioked A short introduction to Require.JS and JavaScript loaders with a healthy amount of LOLCats sprinkled in. Used as an internal presentation to help teams modularize javascript applications. Try opening the presenter view & looking at notes (I leave the presentations pretty bare)
Nuxt Talk



Nuxt TalkSébastien Chopin This document introduces Nuxt.js, an open source framework for building server-rendered Vue.js applications. It provides features like automatic code splitting, hot reloading, routing, layouts, async data fetching, middleware, configuration, and more. Nuxt.js makes it easy to write Vue components and leverage server-side rendering capabilities with features inspired by Next.js.
JavaScript Dependencies, Modules & Browserify



JavaScript Dependencies, Modules & BrowserifyJohan Nilsson JavaScript dependencies & modules
Introduction to Browserify and how to use CommonJS/Node.js modules in the browser. We'll start with a brief look at the current landscape of handling dependencies and modules.
Talk at sthlm.js 2014-01-07, http://www.meetup.com/sthlm-js/events/156429912/
Demos & code examples; https://github.com/johannilsson/sthlmjs-1401
ServiceWorker: New game changer is coming!



ServiceWorker: New game changer is coming!Chang W. Doh I believe ServiceWorker is one of most important specifications for the next web world. Offline and its technologies are very friendly concepts to native application developers. But, now I think front-end developers have to know that for stepping into new paradigm. With ServiceWorker, you can make your web application can run offline, and it also means you can make your web application load extremely fast.
I've told about ServiceWorker very briefly in this slide. But you can understand how ServiceWorker runs on. If you want to know its usage, I highly recommend Topeka, which is a polymer demo application at google I/O 2014, that also includes material design and ServiceWorker in inside of it.
If you want to know ServiceWorker some more or in detail, I'd like to recommend to read the following, written by Jungkee Song, one of authors of this spec.
http://www.slideshare.net/jungkees/service-workers
Viewers also liked (20)
Ramda, a functional JavaScript library



Ramda, a functional JavaScript libraryDerek Willian Stavis Meet Ramda, a functional programming helper library which can replace Lodash and Underscore in various use-cases. Ramda is all curried and adds various facilities for increasing code reuse.
Webpack 



Webpack DataArt This document discusses JavaScript modules and module bundlers like Webpack. It describes the purposes of JavaScript modules as encapsulation, organization, avoiding global scope pollution, and reusability. It then covers different ways to define modules, including using global variables, AMD, CommonJS, and ES6 modules. Webpack is introduced as a module bundler that can bundle modules, implement code splitting to optimize loading, and use loaders to treat different file types as modules. Webpack's plugin system and development tools are also discussed.
Webpack: What it is, What it does, Whether you need it



Webpack: What it is, What it does, Whether you need itMike Wilcox Webpack is a module bundler that bundles JavaScript files and their dependencies into packages that can be loaded in a browser. It provides features like module bundling, code splitting, tree shaking, code minification and optimization. While powerful, its configuration can be complex and obtuse. Alternatives like Browserify provide similar functionality but may be easier to use.
Introduzione a node.js



Introduzione a node.jsLuciano Colosio Seminario introduttivo a node.js per l'universita' di ingegneria di brescia.
Introdução ao MongoDB em 30 slides



Introdução ao MongoDB em 30 slidesDerek Willian Stavis O documento apresenta os principais conceitos do MongoDB, incluindo sua estrutura de banco de dados não-relacional baseado em documentos JSON e coleções, além de funcionalidades como queries, indexação, agregação e operações CRUD utilizando o Mongo Shell.
JavaScript Promises



JavaScript PromisesDerek Willian Stavis A presentation of what are JavaScript Promises, what problems they solve and how to use them. Dissects some Bluebird features, the most complete Promise library available for NodeJS and browser.
Czym jest webpack i dlaczego chcesz go używać?



Czym jest webpack i dlaczego chcesz go używać?Marcin Gajda Podczas tworzenia frontendu aplikacji internetowych często odkrywamy, że nasza baza kodu JavaScript dość szybko się rozrasta i lawinowo przybywa nam zależności. Oczywistym rozwiązaniem wydaje się wtedy dzielenie kodu na mniejsze moduły, ale jak to robić mądrze? Tu z pomocą przychodzi nam webpack. Podczas tej prezentacji dowiemy się, w jaki sposób działa to narzędzie, jak konfiguruje się w nim kompilację assetów oraz jakie dodatkowe możliwości ono w sobie kryje.
Vue.js is boring - and that's a good thing



Vue.js is boring - and that's a good thingJoonas Lehtonen Vue.js is described as a "boring" framework that helps developers get work done without unnecessary complexity. It borrows best practices from other frameworks like React but aims to have simpler dependencies and templates. Vue.js uses reactive templates that can be written with plain JavaScript or JSX, and allows separating component logic from presentation with single file components. It also avoids unnecessary re-renders through its reactive system. The document demonstrates how Vue.js can be preferable for teams with mix of experience levels due to its flexibility and lack of complexity compared to other frameworks like React.
Warsaw Frontend Meetup #1 - Webpack



Warsaw Frontend Meetup #1 - WebpackRadosław Rosłaniec Webpack is a module bundler that can bundle JavaScript files and their dependencies into static assets like JavaScript bundles. This document discusses why to use Webpack, how to configure it for single and multiple entry points, and how to use loaders and plugins. It also provides examples of common loaders for tasks like bundling CSS/Sass, compiling CoffeeScript, and more. Finally, it discusses using the Webpack development server and hot module replacement for faster development.
JS class slides (2016)



JS class slides (2016)Yves-Emmanuel Jutard This document provides a history of JavaScript and the dynamic web from 1990 to 2015. It discusses how JavaScript started as a scripting language for Netscape in the early 1990s and has since become ubiquitous across the web in browsers. Major milestones discussed include the introduction of AJAX in 2005, JSON, Node.js in 2009, and ES6 in 2015. The document argues that JavaScript has become the dominant programming language of the enterprise due to its ability to power everything from websites to mobile apps to IoT devices. It references several successful companies that use JavaScript like Google, Netflix, PayPal, and LinkedIn. Finally, it provides a proposed plan for becoming a better JavaScript developer that includes learning the basics, preparing for interviews, and
DotNet MVC and webpack + Babel + react



DotNet MVC and webpack + Babel + reactChen-Tien Tsai https://github.com/blackie1019/ReactNetDemo
This is a sample for demo how to use .Net MVC5 + Webpack + React + Babel to build Web Application
Honey's Data Dinner#7 webpack 包達人(入門)



Honey's Data Dinner#7 webpack 包達人(入門)beehivedata Webpack 是德國開發者 Tobias Koppers 開發的模組整合工具,但Webpack 並 不是一般的前端打包工具,透過模組系統將 CSS 、圖片與其他資源打包至 JS 中,更能預處理 less、sass、jsx 等語法。在日新月異的前端技術中,擁有好的工具和技術,才能獲得更好的作品和成就感,就讓我們一同來瞧瞧這包達人的厲害之處~
Forget Grunt and Gulp! Webpack and NPM rule them all!



Forget Grunt and Gulp! Webpack and NPM rule them all!Derek Willian Stavis This talk shows why and how you should use Webpack and NPM scripts to replace complex Grunt and Gulp configurations and simplify application builds.
Bundling your front-end with Webpack



Bundling your front-end with WebpackDanillo Corvalan This document discusses how bundling front-end code with Webpack can help solve issues with large JavaScript files in single-page apps. It introduces Webpack as a module bundler that can handle dependencies across JavaScript, CSS, images and more. It supports loading modules on demand and pre-processing file types. The document provides a demo GitHub repo and references to learn more about Webpack's features and how companies like Instagram use it.
Webpack and Web Performance Optimization



Webpack and Web Performance OptimizationChen-Tien Tsai Webpack and Web Performance Optimization discusses using Webpack and other tools to optimize web performance. It introduces Webpack as a module bundler and discusses its features like code splitting and optimizations. It covers setting up loaders and the Webpack build flow. The document also discusses various web optimization techniques including image optimization, reducing requests, minifying assets, critical rendering path, and caching. It provides examples of optimizing sites for mobile and comparisons of optimization approaches with different user and business impacts. The document discusses using tools like Gulp and integrating with Webpack for tasks like Sass compilation and testing. It also covers modularizing JavaScript with React and using Babel to transpile ES6 to ES5. Finally, it demonstrates collabor
VueJS: The Simple Revolution



VueJS: The Simple RevolutionRafael Casuso Romate An in-depth exploration of VueJs, the progressive front-end framework with focus on reactivity, componentization and simplicity
Finally, Professional Frontend Dev with ReactJS, WebPack & Symfony (Symfony C...



Finally, Professional Frontend Dev with ReactJS, WebPack & Symfony (Symfony C...Ryan Weaver If you're like me, you know that being a great backend developer isn't enough. To make *truly* great applications, we need to spend significant time in an area that's moving at a lightning pace: frontend development.
This talk is for you: the backend developer that wants to hook their API's up to rich, interactive JavaScript frontends. To do that, first, we need to demystify a lot of new terms, like ES6/ES2015, ECMAScript, JSX, Babel and the idea that modern JavaScript (surprise) *requires* a build step.
With this in mind, I'll give you a brief introduction into Webpack & the modular development it finally allows.
But the real star is ReactJS. In the frontend world, you never know what new tech will *win*, but React is a star. I'll give you enough of an intro to get you rolling on your project.
The new frontend dev world is huge! Consider the starting line down an exciting new journey.
Ad
Similar to Packing it all: JavaScript module bundling from 2000 to now (20)
TDC2017 | Florianopolis - Trilha DevOps How we figured out we had a SRE team ...



TDC2017 | Florianopolis - Trilha DevOps How we figured out we had a SRE team ...tdc-globalcode The document discusses the history and evolution of JavaScript packaging and module bundling from 2000 to the present. It covers early approaches using individual script tags to load JS files, the introduction of minification tools like JSMin in 2003, concatenating files together in the late 2000s, module loaders like RequireJS in 2009, the rise of Node.js and package managers in 2010, and the modern dominance of bundlers like Webpack since 2014 which use loaders to bundle dependencies and assets into single files or chunks.
Webpack 



Webpack Sofian Hadiwijaya Webpack is a module bundler that packs JavaScript files and their dependencies into small bundles for efficient loading on the browser. It builds a dependency graph by walking through imports and outputs bundles or individual files. Loaders allow transforming assets and piping them together, like using babel-loader to transpile JSX to ES5 and css-loader to bundle CSS. This summarizes the key points about Webpack's purpose, how it builds dependencies, and the role of loaders.
All you need to know about JavaScript loading and execution in the browser - ...



All you need to know about JavaScript loading and execution in the browser - ...Caelum Techniques for fast and modular JS loading. Talk presented at JSConf Brazil 2013 in Fortaleza by Sérgio Lopes
JavaScript Perfomance



JavaScript PerfomanceAnatol Alizar This document discusses strategies for improving JavaScript performance on web pages. It begins by noting that JavaScript is often the number one cause of slow page loads. It then reviews the history of script loading approaches, from loading scripts in the page head in 1995 to more modern async and deferred loading. Key recommendations include using async and deferred loading, prefetching scripts that may not be needed, leveraging localStorage as an application cache, and optimizing the Google Analytics async snippet. The document emphasizes strategies from stevesouders.com like ControlJS and leveraging tools from sites like WebPagetest.org and Cuzillion.com to test performance.
JavaScript Performance (at SFJS)



JavaScript Performance (at SFJS)Steve Souders This document discusses strategies for improving JavaScript performance on websites. It begins by noting that JavaScript is often the number one cause of slow web pages. It then reviews the history of JavaScript loading approaches, from loading scripts in the page head in 1995 to more modern async and deferred loading. It discusses using localStorage as a cache and the Google Analytics async snippet as examples. It concludes by recommending tools and resources for measuring and improving JavaScript performance, including WebPagetest.org, ControlJS, and Steve Souders' own site and books.
Meetup Performance



Meetup PerformanceJustin Cataldo 1. Meetup discussed optimizing the performance of their event details page by externalizing scripts, moving scripts to the bottom of the page, reducing requests, lazy loading scripts, and using event delegation.
2. These changes reduced the page load time by 27% from 6.321 seconds to 4.643 seconds and reduced javascript requests by 50%.
3. Meetup also optimized static content serving by versioning, compressing, caching resources and using a CDN to improve performance further.
Meetup Performance



Meetup PerformanceGreg Whalin Presentation on how Meetup tackles web performance. Given on:
- Nov 17th, 2009 for the NY Web Performance Group (http://www.meetup.com/Web-Performance-NY/)
- Jan 26th, 2010 for NYC Tech Talks Meetup Group (http://www.meetup.com/NYC-Tech-Talks/)
09 - express nodes on the right angle - vitaliy basyuk - it event 2013 (5)



09 - express nodes on the right angle - vitaliy basyuk - it event 2013 (5)Igor Bronovskyy 09 - Express Nodes on the right Angle - Vitaliy Basyuk - IT Event 2013 (5)
60 вузлів під правильним кутом - миттєва розробка програмних додатків використовуючи Node.js + Express + MongoDB + AngularJS.
Коли ми беремось за новий продукт, передусім ми думаємо про пристрасть, яка необхідна йому, щоб зробити користувача задоволеним і відданим нашому баченню. А що допомагає нам здобути прихильність користувачів? Очевидно, що окрім самої ідеї, також важлими будуть: зручний користувацький інтерфейс, взаємодія в реальному часі та прозора робота з даними. Ці три властивості ми можемо здобути використовучи ті чи інші засоби, проте, коли все лиш починається, набагато зручніше, якщо інструменти допомагають втілити бажане, а не відволікають від головної мети.
Ми розглянемо процес розробки, використовуючи Node.js, Express, MongoDB та AngularJS як найбільш корисного поєднання для отримання вагомої переваги вже на старті вашого продукту.
Віталій Басюк
http://itevent.if.ua/lecture/express-nodes-right-angle-rapid-application-development-using-nodejs-express-mongodb-angular
Javascript first-class citizenery



Javascript first-class citizenerytoddbr Javascript and first-class citizenry: require.js & node.js
Javascript on web pages is ubiquitous and its problems are legendary. Javascript, seen as a second-class code citizen, is usually hacked together even by seasoned developers. New libraries (jQuery, prototype, backbone, knockout, underscore) and runtime tools (firebug, jasmine) look like they solve many problems - and they do. But they still leave poorly written code as just that. One key problem is that all javascript code lives globally and this results in poorly managed, tested and delivered code.
In this session, I will illustrate that we can treat javascript as a first-class citizen using with require.js and node.js: it can be modular, encapsulated and easily unit tested and added to continuous integration cycle. The dependencies between javascript modules can also be managed and packaged just like in C# and Java. In the end, we can resolve many javascript difficulties at compile time rather than waiting until runtime.
JavaScript front end performance optimizations



JavaScript front end performance optimizationsChris Love No one wants a slow loading, slow reacting application. As page weight has increased so has the dependency on JavaScript to drive rich user experiences. Today many pages load over 2MBs of JavaScript, but is this healthy? Do your scripts and dependencies perform well? In this session we will review common JavaScript performance bottlenecks, how to detect them and how to eliminate them.
This session will review common bad coding syntax, architecture and how to replace them with better alternatives. You will also be exposed to caching, code organization, build and deployment best practices that produce the best user experiences. Finally, you will see how to use the navigation timing and performance timing APIs to fine tune your applications to produce a fast, lean application your customers will love.
Ajax Performance Tuning and Best Practices



Ajax Performance Tuning and Best PracticesDoris Chen Ajax Performance Tuning and Best Practices
Perhaps the most primary motivation to develop Ajax application is to have better user experience hence how to achieve the optimized response time becomes an important aspect in Ajax performance optimization. In this session, we will focus on discussing the improvement of the network transfer time and the JavaScript processing time as the server response is already generally well understood. We will use an Ajax framework case study to show how an Ajax optimization process can be used to optimize the performance. During the optimization process, we will demonstrate how to measure the performance, how to determine the bottlenecks and how to resolve the problems by applying various best practice. Various tools like NetBeans, Firebug, and YSlow will be illustrated to show when to use what and how to use them. The list of Ajax Performance tuning tips on combining CSS and JavaScript resources, setting the correct headers, using minifed JavaScript, GZip contents, and Strategically placing of CSS links and JavaScript tags will be discussed in the session.
Intermediate level Ajax and Enterprise developers can really benefit from this session.
After the session, the audience will be able to:
-apply Ajax Performance Optimization process
-choose the right tool and use them
-lleverage various best practice and performance tuning tips
-improve their Ajax application response time ultimately
Perhaps the most primary motivation to develop Ajax application is to have better user experience hence how to achieve the optimized response time becomes an important aspect in Ajax performance optimization. In this session, we will focus on discussing the improvement of the network transfer time and the JavaScript processing time as the server response is already generally well understood. We will use an Ajax framework case study to show how an Ajax optimization process can be used to optimize the performance. During the optimization process, we will demonstrate how to measure the performance, how to determine the bottlenecks and how to resolve the problems by applying various best practice. Various tools like NetBeans, Firebug, and YSlow will be illustrated to show when to use what and how to use them. The list of Ajax Performance tuning tips on combining CSS and JavaScript resources, setting the correct headers, using minifed JavaScript, GZip contents, and Strategically placing of CSS links and JavaScript tags will be discussed in the session.
Intermediate level Ajax and Enterprise developers can really benefit from this session.
After the session, the audience will be able to:
-apply Ajax Performance Optimization process
-choose the right tool and use them
-lleverage various best practice and performance tuning tips
-improve their Ajax application response time ultimately
Wt unit 2 ppts client sied technology



Wt unit 2 ppts client sied technologyPUNE VIDYARTHI GRIHA'S COLLEGE OF ENGINEERING, NASHIK This document provides an outline and overview of client-side technologies including JavaScript, DOM, and jQuery. The outline includes sections on JavaScript concepts like data types, control structures, arrays, functions, and objects. It also covers DOM levels and manipulating the DOM, as well as introductions to jQuery for selecting elements, changing styles, and handling events. The presentation provides an overview of these key client-side technologies for students.
Wt unit 2 ppts client side technology



Wt unit 2 ppts client side technologyPUNE VIDYARTHI GRIHA'S COLLEGE OF ENGINEERING, NASHIK This document provides an outline and overview of client-side technologies including JavaScript, DOM, and jQuery. The outline covers JavaScript concepts like data types, control structures, arrays, functions, and objects. It also covers DOM levels and manipulating the DOM. Finally, it discusses jQuery and how to load, select elements, handle events, and more. The presentation aims to familiarize students with these important front-end technologies.
Asynchronous JavaScript loading



Asynchronous JavaScript loadingyay w00t The document discusses strategies for loading asynchronous JavaScript files. It explores using the defer and async attributes to control script loading and execution order. It also examines combining multiple script files, minimizing file sizes, and using script loaders to dynamically insert scripts into the DOM. The exact processing of defer and async can be non-trivial due to historical reasons.
J query b_dotnet_ug_meet_12_may_2012



J query b_dotnet_ug_meet_12_may_2012ghnash The document discusses jQuery, a JavaScript library. It provides information on:
- What jQuery is and its main functionality, including DOM scripting, Ajax, user interface effects, and form validation.
- How to get started with jQuery, including downloading the file, adding it to a page via a script tag, and using common selectors like ID, class, and tag name to select elements.
- Common jQuery methods for manipulating elements, like adding and removing classes, traversing the DOM, making GET/POST requests, and loading content via Ajax.
- Ensuring the document is ready before running jQuery code by using the ready function.
So in summary, the document provides an overview
JavaScript For People Who Don't Code



JavaScript For People Who Don't CodeChristopher Schmitt This document discusses JavaScript frameworks and jQuery. It begins with definitions of JavaScript and frameworks. It then lists several popular JavaScript frameworks and discusses why jQuery is a good option. It provides examples of basic jQuery code for selecting elements, binding events, and manipulating styles. It demonstrates how jQuery can be used to stripe and highlight table rows in a cross-browser compatible way.
Java 6 [Mustang] - Features and Enchantments ![Java 6 [Mustang] - Features and Enchantments](https://cdn.slidesharecdn.com/ss_thumbnails/java6ee-110917082211-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Java 6 [Mustang] - Features and Enchantments](https://cdn.slidesharecdn.com/ss_thumbnails/java6ee-110917082211-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Java 6 [Mustang] - Features and Enchantments](https://cdn.slidesharecdn.com/ss_thumbnails/java6ee-110917082211-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Java 6 [Mustang] - Features and Enchantments](https://cdn.slidesharecdn.com/ss_thumbnails/java6ee-110917082211-phpapp02-thumbnail.jpg?width=560&fit=bounds)
Java 6 [Mustang] - Features and Enchantments Pavel Kaminsky The document discusses the new features of Java SE 6 including enhancements to web services, scripting, databases, desktop integration, monitoring and management, compiler access, pluggable annotations, desktop deployment, security, and performance. It provides code examples and explanations for many of the new features.
Developing High Performance Web Apps - CodeMash 2011



Developing High Performance Web Apps - CodeMash 2011Timothy Fisher This document provides an overview of techniques for developing high performance web applications. It discusses why front-end performance matters, and outlines best practices for optimizing page load times, using responsive interfaces, loading and executing JavaScript efficiently, and accessing data. The presentation recommends tools for monitoring and improving performance, such as Firebug, Page Speed, and YSlow.
Whatever it takes - Fixing SQLIA and XSS in the process



Whatever it takes - Fixing SQLIA and XSS in the processguest3379bd This document discusses techniques for preventing SQL injection and cross-site scripting (XSS) vulnerabilities. It proposes using prepared statements with separate data and control planes as a "safe query object" approach. It also discusses policy-based sanitization of HTML and focusing code reviews on defect detection through annotating suspicious code regions. The overall goal is to help developers adopt architectures and techniques that thoroughly apply technical solutions to recognize and fix security weaknesses.
Styling components with JavaScript



Styling components with JavaScriptbensmithett The document discusses using JavaScript to style components instead of CSS. It describes how React allows defining styles inline but that is not ideal. The author explores using Webpack and React-style to define styles within components in JavaScript and have them automatically output to a stylesheet. This avoids separating styles across files while keeping styles tightly coupled to components. The document argues JavaScript is well-suited as a "preprocessor" for generating styles and provides examples of using variables, functions and loops to generate styles programmatically.
Ad
Recently uploaded (20)
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Splunk Security Update | Public Sector Summit Germany 2025



Splunk Security Update | Public Sector Summit Germany 2025Splunk Splunk Security Update
Sprecher: Marcel Tanuatmadja
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
Quantum Computing Quick Research Guide by Arthur Morgan



Quantum Computing Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
How analogue intelligence complements AI



How analogue intelligence complements AIPaul Rowe
Artificial Intelligence is providing benefits in many areas of work within the heritage sector, from image analysis, to ideas generation, and new research tools. However, it is more critical than ever for people, with analogue intelligence, to ensure the integrity and ethical use of AI. Including real people can improve the use of AI by identifying potential biases, cross-checking results, refining workflows, and providing contextual relevance to AI-driven results.
News about the impact of AI often paints a rosy picture. In practice, there are many potential pitfalls. This presentation discusses these issues and looks at the role of analogue intelligence and analogue interfaces in providing the best results to our audiences. How do we deal with factually incorrect results? How do we get content generated that better reflects the diversity of our communities? What roles are there for physical, in-person experiences in the digital world?
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptx



Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptxAnoop Ashok In today's fast-paced retail environment, efficiency is key. Every minute counts, and every penny matters. One tool that can significantly boost your store's efficiency is a well-executed planogram. These visual merchandising blueprints not only enhance store layouts but also save time and money in the process.
Mobile App Development Company in Saudi Arabia



Mobile App Development Company in Saudi ArabiaSteve Jonas EmizenTech is a globally recognized software development company, proudly serving businesses since 2013. With over 11+ years of industry experience and a team of 200+ skilled professionals, we have successfully delivered 1200+ projects across various sectors. As a leading Mobile App Development Company In Saudi Arabia we offer end-to-end solutions for iOS, Android, and cross-platform applications. Our apps are known for their user-friendly interfaces, scalability, high performance, and strong security features. We tailor each mobile application to meet the unique needs of different industries, ensuring a seamless user experience. EmizenTech is committed to turning your vision into a powerful digital product that drives growth, innovation, and long-term success in the competitive mobile landscape of Saudi Arabia.
Technology Trends in 2025: AI and Big Data Analytics



Technology Trends in 2025: AI and Big Data AnalyticsInData Labs At InData Labs, we have been keeping an ear to the ground, looking out for AI-enabled digital transformation trends coming our way in 2025. Our report will provide a look into the technology landscape of the future, including:
-Artificial Intelligence Market Overview
-Strategies for AI Adoption in 2025
-Anticipated drivers of AI adoption and transformative technologies
-Benefits of AI and Big data for your business
-Tips on how to prepare your business for innovation
-AI and data privacy: Strategies for securing data privacy in AI models, etc.
Download your free copy nowand implement the key findings to improve your business.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...



Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...Impelsys Inc. Impelsys provided a robust testing solution, leveraging a risk-based and requirement-mapped approach to validate ICU Connect and CritiXpert. A well-defined test suite was developed to assess data communication, clinical data collection, transformation, and visualization across integrated devices.
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Cyber Awareness overview for 2025 month of security



Cyber Awareness overview for 2025 month of securityriccardosl1 Cyber awareness training educates employees on risk associated with internet and malicious emails
UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager API



UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager APIUiPathCommunity Join this UiPath Community Berlin meetup to explore the Orchestrator API, Swagger interface, and the Test Manager API. Learn how to leverage these tools to streamline automation, enhance testing, and integrate more efficiently with UiPath. Perfect for developers, testers, and automation enthusiasts!
📕 Agenda
Welcome & Introductions
Orchestrator API Overview
Exploring the Swagger Interface
Test Manager API Highlights
Streamlining Automation & Testing with APIs (Demo)
Q&A and Open Discussion
Perfect for developers, testers, and automation enthusiasts!
👉 Join our UiPath Community Berlin chapter: https://community.uipath.com/berlin/
This session streamed live on April 29, 2025, 18:00 CET.
Check out all our upcoming UiPath Community sessions at https://community.uipath.com/events/.
Complete Guide to Advanced Logistics Management Software in Riyadh.pdf



Complete Guide to Advanced Logistics Management Software in Riyadh.pdfSoftware Company Explore the benefits and features of advanced logistics management software for businesses in Riyadh. This guide delves into the latest technologies, from real-time tracking and route optimization to warehouse management and inventory control, helping businesses streamline their logistics operations and reduce costs. Learn how implementing the right software solution can enhance efficiency, improve customer satisfaction, and provide a competitive edge in the growing logistics sector of Riyadh.
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
Packing it all: JavaScript module bundling from 2000 to now
- 1. Pack it all JavaScript software packaging from 2000 to now
- 2. $ whois Derek Stavis github.com/derekstavis Software Engineer @ Pagar.me Node, React & Webpack Advocate
- 3. –See no evil monkey “Webpack is just a module bundler.” 🙈
- 4. Why do we need a module bundler?
- 5. early web
- 6. <html> <head> <script src="header.js"></script> <script src="menu.js"></script> <script src="sidebar.js"></script> <script src="fancy-button.js"></script> <script src="carousel.js"></script> </head> <body> </body> </html>
- 7. 2003
- 8. JSMin The JavaScript Minifier Douglas Crockford www.crockford.com 2003-12-04 JSMin is a filter which removes comments and unnecessary whitespace from JavaScript files. It typically reduces filesize by half, resulting in faster downloads. It also encourages a more expressive programming style because it eliminates the download cost of clean, literate self-documentation. What JSMin Does JSMin is a filter that omits or modifies some characters. This does not change the behavior of the program that it is minifying. The result may be harder to debug. It will definitely be harder to read. JSMin first replaces carriage returns ('r') with linefeeds ('n'). It replaces all other control characters (including tab) with spaces. It replaces comments in the // form with linefeeds. It replaces comments in the /* */ form with spaces. All runs of spaces are replaced with a single space. All runs of linefeeds are replaced with a single linefeed. It omits spaces except when a space is preceded and followed by a non-ASCII character or by an ASCII letter or digit, or by one of these characters: $ _ It is more conservative in omitting linefeeds, because linefeeds are sometimes treated as semicolons. A linefeed is not omitted if it precedes a non-ASCII character or an ASCII letter or digit or one of these characters: $ _ { [ ( + - and if it follows a non-ASCII character or an ASCII letter or digit or one of these characters: $ _ } ] ) + - " ' No other characters are omitted or modified.
- 9. <html> <head> <script src="header.min.js"></script> <script src="menu.min.js"></script> <script src="sidebar.min.js"></script> <script src="fancy-button.min.js"></script> <script src="carousel.min.js"></script> </head> <body> </body> </html>
- 10. too many files
- 14. so why don’t we…
- 16. ?
- 17. we were doing bad javascript (which isn’t much difficult to do)
- 18. var counter = 0 ... var counter = 0 ...
- 19. so, to isolate file scope
- 20. wrap every file with an IIFE immediately invoked function expression
- 21. ;(function () { var counter = 0 ... })(); ;(function () { var counter = 0 ... })();
- 22. each file is now a module
- 23. now you can
- 25. then you have your bundle
- 27. 2006
- 28. jQuery New Wave Javascript jQuery is a new type of Javascript library. It is not a huge, bloated, framework promising the best in AJAX - nor is just a set of needlessly complex enhancements - jQuery is designed to change the way that you write Javascript. New: The jQuery Mailing List is now up - join and discuss! New: The jQuery Blog has just been opened - subscribe now! What is jQuery? jQuery is a Javascript library that takes this motto to heart: Writing Javascript code should be fun. jQuery acheives this goal by taking common, repetitive, tasks, stripping out all the unnecessary markup, and leaving them short, smart and understandable. What does jQuery code look like? The quick and dirty: The above code snippet looks for all paragraphs that have a class of 'surprise', adds the class 'ohmy' to them, then slowly reveals them. Click the 'Run' button to see it in action! Quick Facts: jQuery supports CSS 1-3 and basic XPath. jQuery is about 10kb in size. jQuery works in Internet Explorer, Firefox, Safari, and Opera. Getting Started: $("p.surprise").addClass("ohmy").show("slow"); Congratulations! You just ran a snippet of jQuery code - wasn't that easy? There's lots of example code throughout the documentation, on this site - be sure to give all the code a test run, to see what happens.
- 32. <html> <head> <script src="jquery.min.js"></script> ... <script src="jquery.soundy.min.js"></script> <script src="jquery.fancy.min.js"></script> <script src="jquery.blinky.min.js"></script> <script src="photo-gallery.min.js"></script> </head> <body> </body> </html>
- 33. <html> <head> <script src="jquery.min.js"></script> ... <script src="jquery.soundy.min.js"></script> <script src="jquery.fancy.min.js"></script> <script src="jquery.blinky.min.js"></script> <script src="about-us.min.js"></script> </head> <body> </body> </html>
- 34. <html> <head> <script src="jquery.min.js"></script> ... <script src="jquery.soundy.min.js"></script> <script src="jquery.fancy.min.js"></script> <script src=“jquery.blinky.min.js"></script> <script src="contact-us.min.js"></script> </head> <body> </body> </html>
- 37. 2007
- 39. and it included…
- 40. a real browser
- 42. to mimic real apps
- 45. we already had async http
- 48. in this new approach
- 51. we needed
- 54. 2009
- 56. commonjs is born
- 57. r.js is born
- 59. <html> <head> <script src="r.js"></script> <script> require(["app.js"]) </script> </head> <body> </body> </html> index.html app.js require(["jquery.fancy", "jquery.soundy"], function () { $(".target").fancy() })
- 60. now single page apps
- 61. could load app code
- 62. progressively
- 64. comes managing
- 65. we used to
- 67. into the project
- 69. 2010
- 72. module based from day 0
- 76. with node powers
- 77. lots of tools were created
- 78. solving pains from the past
- 79. suddenly, in the same year
- 81. we were writing
- 84. 2012
- 85. after lots of nasty scripts
- 86. a boom of task managers
- 88. gruntfiles
- 89. gulpfiles
- 90. 2014
- 94. since then
- 95. we have been doing nice
- 98. 2017
- 99. const path = require('path') module.exports = { entry: './index.js', output: { path: path.join(__dirname, 'dist'), filename: "bundle.js", }, module: { rules: [ { test: /.js$/, use: ['babel-loader'], }, { test: /.css$/, use: ['style-loader', 'css-loader'], }, { test: /.(svg|otf|woff|woff2|ttf|otf|png|jpg|gif)$/, use: ['file-loader'], } ] } }
- 100. module bundler
- 103. every single dependency of your system is a module
- 105. loaders have a standard interface
- 106. take an input
- 108. J S X J S ( E S 5 ) babel-loader S C S S C S S postcss-loader P N G B A S E 6 4 url-loader B U N D L E . J S
- 109. outputs can be chunks or files
- 112. files are emitted in the output directory
- 113. a handful of loaders
- 115. loaders can be piped
- 116. const path = require('path') module.exports = { entry: './index.js', output: { path: path.join(__dirname, 'dist'), filename: "bundle.js", }, module: { rules: [ { test: /.js$/, use: ['babel-loader'], }, { test: /.css$/, use: ['style-loader', 'css-loader'], }, { test: /.(svg|otf|woff|woff2|ttf|otf|png|jpg|gif)$/, use: ['file-loader'], } ] } }
- 117. lazy module loading
- 118. split bundles
- 119. incremental builds
- 121. what all this means?
- 122. demo time
- 124. questions?
- 126. thanks!




