Parallel programing in web applications - public.pptx
Download as PPTX, PDF0 likes14 views
This presentation is about the intricacies of web performance, obstacles that impact rendering and loading time, and explores solutions that can help to reduce execution bottlenecks and rendering latency. This presentation covers the basics of the web application execution model, including the modern event loop, v8 and chromium. In addition, we will discuss and highlight APIs that could be used to optimize and monitor web performance.
1 of 40
Download to read offline








































Ad
Recommended
Performance & dev tools



Performance & dev toolsGuy Yogev This document discusses using performance profiling and audits to identify bottlenecks in web page performance. It provides an overview of how to use the Chrome DevTools to record performance metrics and diagnose issues. Key points include:
- Load time, user response times, and other performance metrics directly impact user retention and experience.
- DevTools allows profiling the rendering process and identifying bottlenecks from network requests, rendering blocking assets, inefficient code using the Console, Network, Performance, and Sources panels.
- Audits like Lighthouse and Webpagetest test page load performance across different conditions and help pinpoint where improvements can be made, such as first byte time, image compression, etc.
- The document demonstrates using
You Can Work on the Web Patform! (GOSIM 2023)



You Can Work on the Web Patform! (GOSIM 2023)Igalia Have you ever wanted to work on a web browser? Servo is an experimental web
engine written in Rust. Its small code base and friendly community mean that it
is an ideal project for those looking to dip their toes into the world of web
browser engineering.
In this, Martin Robinson covers the basics of building and running
Servo on your own computer. In addition, we'll take a tour of Servo's main
subsystems and see what kind of work goes into building them. Additionally,
we'll cover a variety of types of contributions to Servo, adapted to different
kinds of experience and specialization. By the end you should have the tools
you need to explore contributing yourself.
(c) GOSIM Workshop 2023
Sept 23-24
Grand Hyatt, Pudong, Shanghai
https://workshop2023.gosim.org/
https://www.bilibili.com/video/BV1Hw411r7Q6/
Training Webinar: Troubleshooting Mobile Apps Performance 



Training Webinar: Troubleshooting Mobile Apps Performance OutSystems Find out more about OutSystems at http://www.outsystems.com
Developing mobile apps is hard, making an application faster is even harder and knowing how to troubleshoot them... well, that sometimes feels like an impossible mission.
A webpage in mobile is loaded in milliseconds and with so much going on, it can be tricky to understand how to improve this process.
At OutSystems, we’re always looking at how to make our apps run faster, so in this webinar we share some of the lessons we learned so you can save time and get better results.
This webinar covers:
- Understand how mobile networks affect the performance of applications;
- Learn how to simulate mobile networks and analyze the performance of mobile applications;
- Troubleshoot the most common errors in mobile applications.
Free Online training: https://www.outsystems.com/learn/courses/
Follow us on Twitter http://www.twitter.com/OutSystemsDev
Like us on Facebook http://www.Facebook.com/OutSystemsDev
OutSystems Webinar - Troubleshooting Mobile Apps Performance



OutSystems Webinar - Troubleshooting Mobile Apps PerformanceDaniel Reis Developing mobile apps is hard, getting a faster application even worse and knowing how to troubleshoot them... could be like an impossible mission.
A webpage in mobile is loaded in a matter of milliseconds and with so much going on, it can be tricky sometimes to understand how to improve this process.
At OutSystems, we’ve tried to go a little further, and we want to share our lessons learned with you.
In this webinar:
- Understand how mobile networks affect the application performance;
- Learn how to simulate mobile networks and analyze the performance of mobile applications;
- Troubleshoot the most common errors in mobile applications.
Ustream Techtalks: Google Chrome Developer Tools



Ustream Techtalks: Google Chrome Developer ToolsMáté Nádasdi This document provides an overview of Chrome Dev Tools and how it can be used for debugging websites. Some key points covered include:
- Chrome Dev Tools allows debugging of JavaScript, HTML, CSS and network requests. It provides features like logging, breakpoints, and profiling of frames and memory.
- The DevTools UI is based on WebKit, which provides common features across browsers like DOM, CSSOM, and rendering. It shows the DOM tree, render tree, layer tree, and graphics layer tree.
- Panels like Elements, Styles, Network, Timeline, Profiles, and Audits allow inspection and debugging of pages, styles, requests, performance, memory usage and more. Settings allow control of caching
AD109 Navigating the Jungle of Modern Web Development



AD109 Navigating the Jungle of Modern Web DevelopmentShean McManus In the beginning, the web was built largely on static HTML pages. While HTML is still the foundation for the modern web page, the explosion of JavaScript libraries, CSS frameworks, development tools, platforms and cloud offerings have made the understanding the universe of modern web development much more challenging. What is Angular? The MEAN stack? What is the difference between HTML and HTML5 or CSS and CSS3? To break it all down I will attempt to provide a clear overview of today's web including a taxonomy of common languages, tools, platforms and libraries. Learn how IBM xPages and IBM Blue Mix fit into this world and how all the terms you hear every day fit into the larger picture of modern web development.
Tech meetup: Web Applications Performance



Tech meetup: Web Applications PerformanceSantex Group This document summarizes a tech meetup on web application performance. It introduces the moderators and discusses why performance is important. It outlines what can be optimized on the front-end and back-end, such as PHP opcode caching, memory object caching, database performance, and JavaScript. Specific techniques are provided to improve caching, reduce payload size and round trips, and optimize rendering. Tools for analyzing performance are also introduced. The document emphasizes that perception of speed is critical to a good user experience.
Front-End Developer's Career Roadmap



Front-End Developer's Career RoadmapWebStackAcademy A guide designed to help you master the art of web development. The roadmap provides a comprehensive step-by-step guide to learn foundational web technologies like HTML, CSS, & JavaScript, advanced frameworks, and concepts required for modern web development. It aims to equip aspiring developers with the necessary resources and tools to excel in the ever-evolving world of web development. 💡
Understanding Page Load / Ziling Zhao (Google)



Understanding Page Load / Ziling Zhao (Google)Ontico Large websites with large customer bases should have fast page loads no matter where your customers are coming from. In this day and age speed is expected. Getting there requires engineers to both have data and the ability to analyze and find problems.
This talk will address page load speed in two parts. A "cold" load where a user first comes to your site and a "warm" load which deals with intra-site page load speed. We will dive into the details of each page load and what is really going on. From network optimization to browser render performance, all things matter when it comes to optimizing the load of your web page. Furthermore, we will look into some tools that can be used to analyze and help developers discover and address problems.
Node.js Web Apps @ ebay scale



Node.js Web Apps @ ebay scaleDmytro Semenov eBay journey to Node.js including specific areas that the platform team had to go through to succeed in this process.
HTML5 New Features and Resources



HTML5 New Features and ResourcesRon Reiter This document summarizes new features in HTML5 including CSS3 features like media queries, rounded corners, and transitions. It also covers JavaScript APIs like localStorage, IndexedDB, the cache manifest, drag and drop, web sockets, and the file system API. The document provides examples and links to demonstrations of these new capabilities, making it a useful resource for learning about HTML5 features and seeing them in action.
Client vs Server Templating: Speed up initial load for SPA with Angular as an...



Client vs Server Templating: Speed up initial load for SPA with Angular as an...David Amend Speed up initial load for SPA with Angular as an example.
Server vs Client Templating View Rendering, David Amend
From nothing to a video under 2 seconds / Mikhail Sychev (YouTube)



From nothing to a video under 2 seconds / Mikhail Sychev (YouTube)Ontico What does it take to achieve sub two seconds video playback latency on the 3rd largest website in the world?
We will peek under the hood of the Watch page and explore what common problems are being solved by
YouTube's Desktop team and what interesting solutions had to be implemented to achieve this goal.
We will discuss how page loads are classified and what specific treatment is required for every type, what tools and technologies are used in the stack, how being one of the largest image serving websites affects our approach to thumbnails and how we maintain and monitor our latency goals.
JavascriptMVC: Another choice of web framework



JavascriptMVC: Another choice of web frameworkAlive Kuo JavascriptMVC is another client side web MVC framework based on jQuery. It has totally solution to build a web application. This slide will introduce basic features of JavascriptMVC3.2
Chrome extensions 



Chrome extensions Ahmad Tahhan Chrome extensions allow users to modify and customize their browser behavior through additional programs that can be installed from the Chrome Web Store. Extensions are built with web technologies like HTML, CSS, and JavaScript and have access to the Chrome API which allows them to interact with browser features and windows. The document provides examples of common extensions and outlines the basic skills and resources needed to develop browser extensions for Chrome.
Web Assembly



Web AssemblyValerio Como Web Assembly (Wasm) is a new format for running compiled code on the web. It aims to provide better performance than JavaScript by allowing code written in languages like C/C++ to run in the browser as fast native code. Wasm modules define functions, memory, and other objects and can be compiled to a small size and load quickly. It features a portable binary format and JavaScript integration, allowing compiled code to interface with web APIs and DOM. Wasm pursues goals of portability, security, and integration with web standards to enhance browser performance without plugins.
Web performance optimization - MercadoLibre



Web performance optimization - MercadoLibrePablo Moretti The document provides techniques and tools for improving web performance. It discusses how reducing response times can directly impact revenues and user experience. It then covers various ways to optimize the frontend, including reducing time to first byte through DNS optimization and caching, using content delivery networks, HTTP compression, keeping connections alive, parallel downloads, and prefetching. It also discusses optimizing images, JavaScript loading, and introducing new formats like WebP. The overall document aims to educate on measuring and enhancing web performance.
Web performance mercadolibre - ECI 2013



Web performance mercadolibre - ECI 2013Santiago Aimetta The document discusses techniques for improving web performance, including reducing time to first byte, using content delivery networks and HTTP compression, caching resources, keeping connections alive and reducing request sizes. It also covers optimizing images, loading JavaScript asynchronously to avoid blocking, and prefetching content. The overall goal is to reduce page load times and improve user experience.
London Salesforce Developer January 2022



London Salesforce Developer January 2022Keir Bowden This document provides a summary of the Spring '22 release notes from the London Developer Trailblazers community. It highlights several new features including Lightning Web Security, Orchestrator for automating record workflows, improvements to Flow Builder, UTAM for testing Lightning web components, Lightning Web Runtime on Node for running Lightning components on Node.js, and the new ApexTypeImplementor tool. The document also shares upcoming community events and deadlines.
New Ranking Metrics by Google



New Ranking Metrics by GooglePhil Marx On 31 March 2021 I held a talk about the new ranking factory by Google called Core Web Vitals. In this talk I gave a short explanation about Cumulative Layout Shift (CLS), First Input Delay (FID) and Largest Contentful Point (LCP).
What cloud changes the developer



What cloud changes the developerSimon Su The document discusses how cloud services have changed development over the past few years. It notes that developers now use cloud machines, software as a service, object storage, and other cloud-based tools rather than managing their own systems and infrastructure. This allows developers to focus on their core business and shorten time to market. A list of common cloud components is also provided, including services for hosting, content management, collaboration, email, storage, databases, networking, and more.
WebCamp:Front-end Developers Day. Алексей Ященко, Сергей Руденко "Фронтенд-мо...



WebCamp:Front-end Developers Day. Алексей Ященко, Сергей Руденко "Фронтенд-мо...GeeksLab Odessa 04.07.2015 WebCamp:Front-end Developers Day
Алексей Ященко, Сергей Руденко (Grammarly)
"Фронтенд-мониторинг в Grammarly"
Доклад о фронтенд-мониторинге для 10M пользователей: использование Logstash, ElasticSearch и Graphite для мониторинга FE продуктов Grammarly. Обеспечение качества продукта и безопасные регулярные релизы с помощью мониторинга.
Подробнее:
http://geekslab.co,
http://webcamp.in.ua/
https://www.facebook.com/GeeksLab.co , https://www.facebook.com/OdessaInnovationWeek
https://www.youtube.com/user/GeeksLabVideo
Electron JS | Build cross-platform desktop applications with web technologies



Electron JS | Build cross-platform desktop applications with web technologiesBethmi Gunasekara Electron allows developers to build desktop applications using web technologies like HTML, CSS, and JavaScript. It combines the Chromium rendering engine and Node.js to package web applications into installable desktop apps. Some key benefits of Electron include the ability to reuse code and resources from web apps, access native system features through Chromium, and distribute apps through auto-updating. While Electron provides rich functionality out of the box, apps may have higher memory usage than traditional desktop applications due to running the full Chromium engine.
Developing high performance and responsive web apps using web worker



Developing high performance and responsive web apps using web workerSuresh Patidar A brief talk on web application performance and responsiveness. Why it is important and how web worker can help achieve it. It also covers a simple example implementing web workers.
Korea linuxforum2014 html5game-sangseoklim



Korea linuxforum2014 html5game-sangseoklimSang Seok Lim This document discusses techniques for optimizing the performance of HTML5 games on mobile devices. It begins with an overview of HTML5 game architecture and the WebKit rendering process. It then analyzes sources of performance issues, such as painting size and DOM complexity. The document recommends several optimization techniques, including DOM/canvas hybrid rendering, static object pooling, smart repainting of invalidated areas only, and minimizing source image scaling. Case studies demonstrating these techniques for real games are also presented.
The Chromium/Wayland project (Web Engines Hackfest 2017)



The Chromium/Wayland project (Web Engines Hackfest 2017)Igalia By Antonio Gomes & Maksim Sisov.
Web Engines Hackfest 2017
https://www.webengineshackfest.org/2017
Web App Prototypes with Google App Engine



Web App Prototypes with Google App EngineVlad Filippov This document discusses using Google App Engine and its Python SDK for quickly prototyping web applications. Some key points covered include:
- App Engine allows developers to build and host web apps and supports Python runtimes. It offers scalable hosting and APIs for common tasks like user auth and data storage.
- The Python SDK makes it easy to quickly create prototypes by providing a local development server, a scalable datastore, and APIs that handle common tasks so developers can focus on unique features.
- Examples of prototyping tasks demonstrated include adding entities to the datastore, building basic views and filters, and testing the prototype. Frameworks like webapp2 and appengine-rest-server can further accelerate the prototyping process
Tools and libraries for common problems (Early Draft)



Tools and libraries for common problems (Early Draft)rc2209 This is an early draft, actual slides: https://www.slideshare.net/rc2209/tools-and-libraries-for-common-android-problems
In this talk I cover a wide variety of tools to solve all types of well solved Android Problems. I discuss best practices, gotchas, problems and great solutions.
Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...



Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...Journal of Soft Computing in Civil Engineering Passenger car unit (PCU) of a vehicle type depends on vehicular characteristics, stream characteristics, roadway characteristics, environmental factors, climate conditions and control conditions. Keeping in view various factors affecting PCU, a model was developed taking a volume to capacity ratio and percentage share of particular vehicle type as independent parameters. A microscopic traffic simulation model VISSIM has been used in present study for generating traffic flow data which some time very difficult to obtain from field survey. A comparison study was carried out with the purpose of verifying when the adaptive neuro-fuzzy inference system (ANFIS), artificial neural network (ANN) and multiple linear regression (MLR) models are appropriate for prediction of PCUs of different vehicle types. From the results observed that ANFIS model estimates were closer to the corresponding simulated PCU values compared to MLR and ANN models. It is concluded that the ANFIS model showed greater potential in predicting PCUs from v/c ratio and proportional share for all type of vehicles whereas MLR and ANN models did not perform well.
fluke dealers in bangalore..............



fluke dealers in bangalore..............Haresh Vaswani The Fluke 925 is a vane anemometer, a handheld device designed to measure wind speed, air flow (volume), and temperature. It features a separate sensor and display unit, allowing greater flexibility and ease of use in tight or hard-to-reach spaces. The Fluke 925 is particularly suitable for HVAC (heating, ventilation, and air conditioning) maintenance in both residential and commercial buildings, offering a durable and cost-effective solution for routine airflow diagnostics.
Ad
More Related Content
Similar to Parallel programing in web applications - public.pptx (20)
Understanding Page Load / Ziling Zhao (Google)



Understanding Page Load / Ziling Zhao (Google)Ontico Large websites with large customer bases should have fast page loads no matter where your customers are coming from. In this day and age speed is expected. Getting there requires engineers to both have data and the ability to analyze and find problems.
This talk will address page load speed in two parts. A "cold" load where a user first comes to your site and a "warm" load which deals with intra-site page load speed. We will dive into the details of each page load and what is really going on. From network optimization to browser render performance, all things matter when it comes to optimizing the load of your web page. Furthermore, we will look into some tools that can be used to analyze and help developers discover and address problems.
Node.js Web Apps @ ebay scale



Node.js Web Apps @ ebay scaleDmytro Semenov eBay journey to Node.js including specific areas that the platform team had to go through to succeed in this process.
HTML5 New Features and Resources



HTML5 New Features and ResourcesRon Reiter This document summarizes new features in HTML5 including CSS3 features like media queries, rounded corners, and transitions. It also covers JavaScript APIs like localStorage, IndexedDB, the cache manifest, drag and drop, web sockets, and the file system API. The document provides examples and links to demonstrations of these new capabilities, making it a useful resource for learning about HTML5 features and seeing them in action.
Client vs Server Templating: Speed up initial load for SPA with Angular as an...



Client vs Server Templating: Speed up initial load for SPA with Angular as an...David Amend Speed up initial load for SPA with Angular as an example.
Server vs Client Templating View Rendering, David Amend
From nothing to a video under 2 seconds / Mikhail Sychev (YouTube)



From nothing to a video under 2 seconds / Mikhail Sychev (YouTube)Ontico What does it take to achieve sub two seconds video playback latency on the 3rd largest website in the world?
We will peek under the hood of the Watch page and explore what common problems are being solved by
YouTube's Desktop team and what interesting solutions had to be implemented to achieve this goal.
We will discuss how page loads are classified and what specific treatment is required for every type, what tools and technologies are used in the stack, how being one of the largest image serving websites affects our approach to thumbnails and how we maintain and monitor our latency goals.
JavascriptMVC: Another choice of web framework



JavascriptMVC: Another choice of web frameworkAlive Kuo JavascriptMVC is another client side web MVC framework based on jQuery. It has totally solution to build a web application. This slide will introduce basic features of JavascriptMVC3.2
Chrome extensions 



Chrome extensions Ahmad Tahhan Chrome extensions allow users to modify and customize their browser behavior through additional programs that can be installed from the Chrome Web Store. Extensions are built with web technologies like HTML, CSS, and JavaScript and have access to the Chrome API which allows them to interact with browser features and windows. The document provides examples of common extensions and outlines the basic skills and resources needed to develop browser extensions for Chrome.
Web Assembly



Web AssemblyValerio Como Web Assembly (Wasm) is a new format for running compiled code on the web. It aims to provide better performance than JavaScript by allowing code written in languages like C/C++ to run in the browser as fast native code. Wasm modules define functions, memory, and other objects and can be compiled to a small size and load quickly. It features a portable binary format and JavaScript integration, allowing compiled code to interface with web APIs and DOM. Wasm pursues goals of portability, security, and integration with web standards to enhance browser performance without plugins.
Web performance optimization - MercadoLibre



Web performance optimization - MercadoLibrePablo Moretti The document provides techniques and tools for improving web performance. It discusses how reducing response times can directly impact revenues and user experience. It then covers various ways to optimize the frontend, including reducing time to first byte through DNS optimization and caching, using content delivery networks, HTTP compression, keeping connections alive, parallel downloads, and prefetching. It also discusses optimizing images, JavaScript loading, and introducing new formats like WebP. The overall document aims to educate on measuring and enhancing web performance.
Web performance mercadolibre - ECI 2013



Web performance mercadolibre - ECI 2013Santiago Aimetta The document discusses techniques for improving web performance, including reducing time to first byte, using content delivery networks and HTTP compression, caching resources, keeping connections alive and reducing request sizes. It also covers optimizing images, loading JavaScript asynchronously to avoid blocking, and prefetching content. The overall goal is to reduce page load times and improve user experience.
London Salesforce Developer January 2022



London Salesforce Developer January 2022Keir Bowden This document provides a summary of the Spring '22 release notes from the London Developer Trailblazers community. It highlights several new features including Lightning Web Security, Orchestrator for automating record workflows, improvements to Flow Builder, UTAM for testing Lightning web components, Lightning Web Runtime on Node for running Lightning components on Node.js, and the new ApexTypeImplementor tool. The document also shares upcoming community events and deadlines.
New Ranking Metrics by Google



New Ranking Metrics by GooglePhil Marx On 31 March 2021 I held a talk about the new ranking factory by Google called Core Web Vitals. In this talk I gave a short explanation about Cumulative Layout Shift (CLS), First Input Delay (FID) and Largest Contentful Point (LCP).
What cloud changes the developer



What cloud changes the developerSimon Su The document discusses how cloud services have changed development over the past few years. It notes that developers now use cloud machines, software as a service, object storage, and other cloud-based tools rather than managing their own systems and infrastructure. This allows developers to focus on their core business and shorten time to market. A list of common cloud components is also provided, including services for hosting, content management, collaboration, email, storage, databases, networking, and more.
WebCamp:Front-end Developers Day. Алексей Ященко, Сергей Руденко "Фронтенд-мо...



WebCamp:Front-end Developers Day. Алексей Ященко, Сергей Руденко "Фронтенд-мо...GeeksLab Odessa 04.07.2015 WebCamp:Front-end Developers Day
Алексей Ященко, Сергей Руденко (Grammarly)
"Фронтенд-мониторинг в Grammarly"
Доклад о фронтенд-мониторинге для 10M пользователей: использование Logstash, ElasticSearch и Graphite для мониторинга FE продуктов Grammarly. Обеспечение качества продукта и безопасные регулярные релизы с помощью мониторинга.
Подробнее:
http://geekslab.co,
http://webcamp.in.ua/
https://www.facebook.com/GeeksLab.co , https://www.facebook.com/OdessaInnovationWeek
https://www.youtube.com/user/GeeksLabVideo
Electron JS | Build cross-platform desktop applications with web technologies



Electron JS | Build cross-platform desktop applications with web technologiesBethmi Gunasekara Electron allows developers to build desktop applications using web technologies like HTML, CSS, and JavaScript. It combines the Chromium rendering engine and Node.js to package web applications into installable desktop apps. Some key benefits of Electron include the ability to reuse code and resources from web apps, access native system features through Chromium, and distribute apps through auto-updating. While Electron provides rich functionality out of the box, apps may have higher memory usage than traditional desktop applications due to running the full Chromium engine.
Developing high performance and responsive web apps using web worker



Developing high performance and responsive web apps using web workerSuresh Patidar A brief talk on web application performance and responsiveness. Why it is important and how web worker can help achieve it. It also covers a simple example implementing web workers.
Korea linuxforum2014 html5game-sangseoklim



Korea linuxforum2014 html5game-sangseoklimSang Seok Lim This document discusses techniques for optimizing the performance of HTML5 games on mobile devices. It begins with an overview of HTML5 game architecture and the WebKit rendering process. It then analyzes sources of performance issues, such as painting size and DOM complexity. The document recommends several optimization techniques, including DOM/canvas hybrid rendering, static object pooling, smart repainting of invalidated areas only, and minimizing source image scaling. Case studies demonstrating these techniques for real games are also presented.
The Chromium/Wayland project (Web Engines Hackfest 2017)



The Chromium/Wayland project (Web Engines Hackfest 2017)Igalia By Antonio Gomes & Maksim Sisov.
Web Engines Hackfest 2017
https://www.webengineshackfest.org/2017
Web App Prototypes with Google App Engine



Web App Prototypes with Google App EngineVlad Filippov This document discusses using Google App Engine and its Python SDK for quickly prototyping web applications. Some key points covered include:
- App Engine allows developers to build and host web apps and supports Python runtimes. It offers scalable hosting and APIs for common tasks like user auth and data storage.
- The Python SDK makes it easy to quickly create prototypes by providing a local development server, a scalable datastore, and APIs that handle common tasks so developers can focus on unique features.
- Examples of prototyping tasks demonstrated include adding entities to the datastore, building basic views and filters, and testing the prototype. Frameworks like webapp2 and appengine-rest-server can further accelerate the prototyping process
Tools and libraries for common problems (Early Draft)



Tools and libraries for common problems (Early Draft)rc2209 This is an early draft, actual slides: https://www.slideshare.net/rc2209/tools-and-libraries-for-common-android-problems
In this talk I cover a wide variety of tools to solve all types of well solved Android Problems. I discuss best practices, gotchas, problems and great solutions.
Recently uploaded (20)
Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...



Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...Journal of Soft Computing in Civil Engineering Passenger car unit (PCU) of a vehicle type depends on vehicular characteristics, stream characteristics, roadway characteristics, environmental factors, climate conditions and control conditions. Keeping in view various factors affecting PCU, a model was developed taking a volume to capacity ratio and percentage share of particular vehicle type as independent parameters. A microscopic traffic simulation model VISSIM has been used in present study for generating traffic flow data which some time very difficult to obtain from field survey. A comparison study was carried out with the purpose of verifying when the adaptive neuro-fuzzy inference system (ANFIS), artificial neural network (ANN) and multiple linear regression (MLR) models are appropriate for prediction of PCUs of different vehicle types. From the results observed that ANFIS model estimates were closer to the corresponding simulated PCU values compared to MLR and ANN models. It is concluded that the ANFIS model showed greater potential in predicting PCUs from v/c ratio and proportional share for all type of vehicles whereas MLR and ANN models did not perform well.
fluke dealers in bangalore..............



fluke dealers in bangalore..............Haresh Vaswani The Fluke 925 is a vane anemometer, a handheld device designed to measure wind speed, air flow (volume), and temperature. It features a separate sensor and display unit, allowing greater flexibility and ease of use in tight or hard-to-reach spaces. The Fluke 925 is particularly suitable for HVAC (heating, ventilation, and air conditioning) maintenance in both residential and commercial buildings, offering a durable and cost-effective solution for routine airflow diagnostics.
DT REPORT by Tech titan GROUP to introduce the subject design Thinking



DT REPORT by Tech titan GROUP to introduce the subject design ThinkingDhruvChotaliya2 This a Report of a Design Thinking
Value Stream Mapping Worskshops for Intelligent Continuous Security



Value Stream Mapping Worskshops for Intelligent Continuous SecurityMarc Hornbeek This presentation provides detailed guidance and tools for conducting Current State and Future State Value Stream Mapping workshops for Intelligent Continuous Security.
Degree_of_Automation.pdf for Instrumentation and industrial specialist



Degree_of_Automation.pdf for Instrumentation and industrial specialistshreyabhosale19 degree of Automation for industrial and Instrumentation learners.
15th International Conference on Computer Science, Engineering and Applicatio...



15th International Conference on Computer Science, Engineering and Applicatio...IJCSES Journal #computerscience #programming #coding #technology #programmer #python #computer #developer #tech #coder #javascript #java #codinglife #html #code #softwaredeveloper #webdeveloper #software #cybersecurity #linux #computerengineering #webdevelopment #softwareengineer #machinelearning #hacking #engineering #datascience #css #programmers #pythonprogramming
IntroSlides-April-BuildWithAI-VertexAI.pdf



IntroSlides-April-BuildWithAI-VertexAI.pdfLuiz Carneiro ☁️ GDG Cloud Munich: Build With AI Workshop - Introduction to Vertex AI! ☁️
Join us for an exciting #BuildWithAi workshop on the 28th of April, 2025 at the Google Office in Munich!
Dive into the world of AI with our "Introduction to Vertex AI" session, presented by Google Cloud expert Randy Gupta.
ADVXAI IN MALWARE ANALYSIS FRAMEWORK: BALANCING EXPLAINABILITY WITH SECURITY



ADVXAI IN MALWARE ANALYSIS FRAMEWORK: BALANCING EXPLAINABILITY WITH SECURITYijscai With the increased use of Artificial Intelligence (AI) in malware analysis there is also an increased need to
understand the decisions models make when identifying malicious artifacts. Explainable AI (XAI) becomes
the answer to interpreting the decision-making process that AI malware analysis models use to determine
malicious benign samples to gain trust that in a production environment, the system is able to catch
malware. With any cyber innovation brings a new set of challenges and literature soon came out about XAI
as a new attack vector. Adversarial XAI (AdvXAI) is a relatively new concept but with AI applications in
many sectors, it is crucial to quickly respond to the attack surface that it creates. This paper seeks to
conceptualize a theoretical framework focused on addressing AdvXAI in malware analysis in an effort to
balance explainability with security. Following this framework, designing a machine with an AI malware
detection and analysis model will ensure that it can effectively analyze malware, explain how it came to its
decision, and be built securely to avoid adversarial attacks and manipulations. The framework focuses on
choosing malware datasets to train the model, choosing the AI model, choosing an XAI technique,
implementing AdvXAI defensive measures, and continually evaluating the model. This framework will
significantly contribute to automated malware detection and XAI efforts allowing for secure systems that
are resilient to adversarial attacks.
Artificial Intelligence (AI) basics.pptx



Artificial Intelligence (AI) basics.pptxaditichinar its all about Artificial Intelligence(Ai) and Machine Learning and not on advanced level you can study before the exam or can check for some information on Ai for project
some basics electrical and electronics knowledge



some basics electrical and electronics knowledgenguyentrungdo88 This chapter discribe about common electrical divices such as passive component, the internaltional system unit and international system prefixes.
DATA-DRIVEN SHOULDER INVERSE KINEMATICS YoungBeom Kim1 , Byung-Ha Park1 , Kwa...



DATA-DRIVEN SHOULDER INVERSE KINEMATICS YoungBeom Kim1 , Byung-Ha Park1 , Kwa...charlesdick1345 This paper proposes a shoulder inverse kinematics (IK) technique. Shoulder complex is comprised of the sternum, clavicle, ribs, scapula, humerus, and four joints.
ELectronics Boards & Product Testing_Shiju.pdf



ELectronics Boards & Product Testing_Shiju.pdfShiju Jacob This presentation provides a high level insight about DFT analysis and test coverage calculation, finalizing test strategy, and types of tests at different levels of the product.
"Feed Water Heaters in Thermal Power Plants: Types, Working, and Efficiency G...



"Feed Water Heaters in Thermal Power Plants: Types, Working, and Efficiency G...Infopitaara A feed water heater is a device used in power plants to preheat water before it enters the boiler. It plays a critical role in improving the overall efficiency of the power generation process, especially in thermal power plants.
🔧 Function of a Feed Water Heater:
It uses steam extracted from the turbine to preheat the feed water.
This reduces the fuel required to convert water into steam in the boiler.
It supports Regenerative Rankine Cycle, increasing plant efficiency.
🔍 Types of Feed Water Heaters:
Open Feed Water Heater (Direct Contact)
Steam and water come into direct contact.
Mixing occurs, and heat is transferred directly.
Common in low-pressure stages.
Closed Feed Water Heater (Surface Type)
Steam and water are separated by tubes.
Heat is transferred through tube walls.
Common in high-pressure systems.
⚙️ Advantages:
Improves thermal efficiency.
Reduces fuel consumption.
Lowers thermal stress on boiler components.
Minimizes corrosion by removing dissolved gases.
Data Structures_Searching and Sorting.pptx



Data Structures_Searching and Sorting.pptxRushaliDeshmukh2 Sorting Order and Stability in Sorting.
Concept of Internal and External Sorting.
Bubble Sort,
Insertion Sort,
Selection Sort,
Quick Sort and
Merge Sort,
Radix Sort, and
Shell Sort,
External Sorting, Time complexity analysis of Sorting Algorithms.
International Journal of Distributed and Parallel systems (IJDPS)



International Journal of Distributed and Parallel systems (IJDPS)samueljackson3773 The growth of Internet and other web technologies requires the development of new
algorithms and architectures for parallel and distributed computing. International journal of
Distributed and parallel systems is a bimonthly open access peer-reviewed journal aims to
publish high quality scientific papers arising from original research and development from
the international community in the areas of parallel and distributed systems. IJDPS serves
as a platform for engineers and researchers to present new ideas and system technology,
with an interactive and friendly, but strongly professional atmosphere.
Fort night presentation new0903 pdf.pdf.



Fort night presentation new0903 pdf.pdf.anuragmk56 This is the document of fortnight review progress meeting
AI-assisted Software Testing (3-hours tutorial)



AI-assisted Software Testing (3-hours tutorial)Vəhid Gəruslu Invited tutorial at the Istanbul Software Testing Conference (ISTC) 2025 https://iststc.com/
Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...



Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...Journal of Soft Computing in Civil Engineering
Ad
Parallel programing in web applications - public.pptx
- 1. Parallel Execution in a Web Application By Guy Bary linkedin.com/in/bgauryy
- 2. Who am I ● Technical FED Guild Manager @ Wix ● Working as Software Engineer for 10 years on several software domains ● Web development is my main focus ● Like Beers, Music and Snowboarding
- 4. Basic User Metrics ● Conversion Rate ○ percentage of visitors who did action on a site (purchase/click..) ● Bounce Rate ○ percentage of visitors who entered a web page page once
- 5. User metrics - Load Time To Conversion
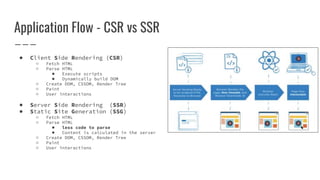
- 8. Application Flow - CSR vs SSR ● Client Side Rendering (CSR) ○ Fetch HTML ○ Parse HTML ■ Execute scripts ■ Dynamically build DOM ○ Create DOM, CSSOM, Render Tree ○ Paint ○ User interactions ● Server Side Rendering (SSR) ● Static Site Generation (SSG) ○ Fetch HTML ○ Parse HTML ■ less code to parse ■ Content is calculated in the server ○ Create DOM, CSSOM, Render Tree ○ Paint ○ User interactions
- 9. The Challenges Render Web Application soon as possible Let Users Interact With the Web Application As Soon As Possible Let Users Use Web Applications Smoothly
- 10. Performance Bottlenecks ● Rendering ○ Critical Rendering Path ○ Reflow/Repaint ● Javascript ○ Main Thread ○ Blocking events ● Network ○ Blocking resources ○ Complex dependencies
- 11. Performance Bottlenecks - Rendering ● Screens refresh at 60Hz (historical standard) ● Browser should repaint at 60fps ○ Once every ~16.6ms (1000ms / 60hz) ○ < 60fps might look janky ● requestAnimationFrame
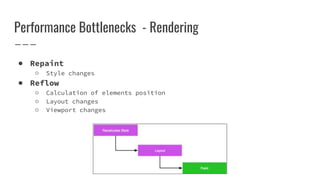
- 12. Performance Bottlenecks - Rendering Critical Rendering Path The flow of creating initial view on web application ● HTML Parsing (DOM) ● CSS Parsing (CSSOM) ● Create Render Tree ○ CSSOM + DOM ● calculate layout ○ Elements positions ● calculate Paint ● Render
- 13. Performance Bottlenecks - Rendering ● Repaint ○ Style changes ● Reflow ○ Calculation of elements position ○ Layout changes ○ Viewport changes
- 14. Performance Bottlenecks - Rendering ● Browser need to check render tree and update elements ● User blocking events ● Virtual DOM tries to minimize performance issues
- 15. Performance Bottlenecks - Javascript ● Event loop ○ Single main thread ○ User events, Network events, Timers ● Blocking Events ○ Long executions (>16.6 ms, >50ms) ○ synchronous network requests (XMLHttpRequest) ○ repaint/reflow
- 16. Event Loop D A B C setTimeout UI event onLoad Microtasks then microtask microtask then ● Heap ○ Objects allocations ○ Removed by GC ● Stack ● Tasks queue ● Microtask Queue
- 18. Event Loop - Tasks ● Tasks ○ Timers (~4ms) ■ setTimeout ■ setInterval ○ Animation ■ requestAnimationFrame ○ Events ■ DOM/Network/Storage/User events ● Microtask ○ Promise fulfill ○ queueMicrotask
- 20. Browser Structure - Chromium
- 21. Browser Structure - Chromium Multi-process architecture ● Process ○ Independent program that runs in OS ○ Dedicated memory space ● Thread ○ Lightweight executable within a process ○ Shares process memory ● IPC (Inter-Process Communication) ○ share data between processes ● Renderer (process) ○ Process that creating Web page from HTML, JS, CSS ● Pros ○ Isolation (bugs) ○ Security ● Cons ○ CPU ○ Memory
- 22. Browser Structure - Chromium ● Renderer ○ Process ○ Chromium Tab ● Realm ○ Instance of the V8 JavaScript engine ○ Isolated JavaScript environment ○ Global and intrinsic objects (Web API) ■ Iframe alert example ○ Proposals ■ ShadowRealms ■ compartments
- 23. Browser Structure - V8 Javascript Engine ● JavaScript (ECMAScript) Runtime ● WASM Runtime ● Code parsing & Compilation ● Memory allocation & GC ● Main Thread & Threads allocation
- 24. Browser Structure - Workers ● Run Javascript outside main thread ● Has its own V8 instance and event loop ● Types: ○ Dedicated: accessible only to the script that created it ○ Shared worker: accessible to multiple scripts under the same origin (protocol+host+port) ● No Access to DOM ● V8 Code ● Chromium Implementation Code
- 25. ● Thread on the renderer process ● Limitations ○ navigator.hardwareConcurrency ● Creation ○ URL ○ Blob Browser Structure - Workers
- 26. Browser Structure - Workers Communication ● Asynchronous Communication ● postMessage/onMessage ○ Example ● BroadcastChannel- cross-context communication ○ Example
- 27. Browser Structure - Worklets ● Experimental ● Lightweight Worker (Blink Implementation) ● Types ○ Animation ■ Enables high performance animations ■ Chrome flag: chrome://flags/#enable-experimental-web-platform- features ○ Paint ■ Extend CSS ■ Allow Custom painting without extending the DOM ○ Layout ■ Allow creating custom layout algorithms ○ Audio ■ Offload Audio processing to high priority thread
- 28. Browser Structure - Service Worker ● Worker thread ○ background thread ○ Installed on the browser process ● offline support ○ PWA (manifest.json) ● Push notifications ○ Can be triggered when user is not on the site ● Background sync ○ Support offline user operations
- 29. Workers - PartyTown ● Worker library for running scripts on web worker thread synchronously ● Offload execution from the main thread
- 30. Workers - PartyTown ● The Trick ○ using synchronous http request to interact with worker thread ○ Execute code in web worker within the service worker
- 31. The goal is to maximize web performance by using browser processes efficiently
- 32. How do we detect performance issues? How do we monitor web application performance?
- 33. Monitoring ● Production ○ Monitor users ● Automated sessions ○ Lighthouse ○ Tests ○ … ● Development ○ devTools Monitor performance metrics where you monitor your conversion
- 34. Monitoring Production - performance ● Window.performance ○ getEntries ■ PerformanceEntry ● performance metric ○ memory ○ Measure ○ ..
- 35. Monitoring Production - PerformanceObserver ● PerformanceObserver ○ observe performance measurement events ■ Paint ■ largest-contentful-paint ■ longTask ■ Resource ■ First-input ■ Layout-shift
- 36. Monitoring Production - Core Web Vitals ● Runtime monitoring ● Google metrics for web applications (focus on users) ● Using PerformanceObserver under the hood ● Metrics ○ FCP - First Contentful Paint ○ CLS - Cumulative Layout Shift ○ FID - First Input Delay ○ INP - Interaction to Next Paint ○ LCP - Largest Contentful Paint ○ TTFB - Time to First Byte ○ TTI - Time to Interactive ○ TBT - The Total Blocking Time
- 37. Monitoring Production - Core Web Vitals
- 38. Monitoring Automated sessions ● Lighthouse ● Pagespeed (using lighthouse) ● Automation ○ Chrome devtools API (Puppeteer implementation) ○ Puppeteer + Lighthouse Pitfalls ● Not all websites behave the same for google user agents ● Automated sessions are done mostly on strong machines with strong network ● Not all browsers are covered (real mobile devices, tablets, TV...)
- 39. Monitoring with DevTools ● Lighthouse/Audit tab ● Performance tab ● Performance insights tab ● Javascript Profiler tab ● Rendering & Performance Monitors



