Ad
ReactJS | 서버와 클라이어트에서 동시에 사용하는
- 2. 뉴욕 기반 스타트업인 에서 프론트엔드 개발자로 일하고 있습니다. 그 전에는 에서 여러 서비스와 프로젝트에 참여했습니다. 자바스크립트/웹 개발 관련 서적 6권을 번역했습니다. 자바스크립트 강의를 꾸준히 진행하고 있습니다. 특허도 몇 건 있습니다. Nodepad++, FPDF, Brackets, code.org, io.js 등의 한국어 번역에도 참여했습니다. 블로그(taegon.kim)와 @taggon을 통해 연락할 수 있습니다.
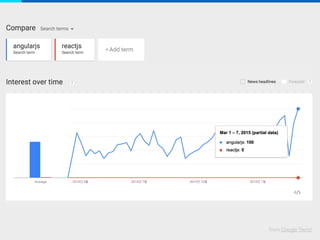
- 5. 걱정마세요. 여러분은 혼자가 아닙니다. from Google Trend
- 6. 잠깐 눈물 좀 닦고... 이미지 출처 : 마음의 소리
- 7. 어, 잠깐? 뭔가 이상한데? 눈치빠른 기획자 C씨(32세)
- 11. 구글 트렌드를 통해 본 ReactJS 상승추세 from Google Trend
- 12. 오늘 살펴볼 내용 ReactJS 소개와 특징 간단한 ReactJS 사용법 동형(同形) 자바스크립트 Isomorphic JavaScript
- 13. ReactJS 소개 정식 명칭은 React입니다.
- 15. A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES 사용자 인터페이스를 만드는 자바스크립트 라이브러리
- 18. Model View Controller : 컴포넌트를 통한 View 표현만 담당
- 19. 컴포넌트 재사용 가능한 UI 구성 단위 컴포넌트끼리 결합, 포함 관계 데스크톱/모바일 네이티브 앱의 개발 방식
- 20. 컴포넌트 버튼 컴포넌트 탭 컴포넌트 슬라이더 컴포넌트 텍스트 입력 컴포넌트 체크박스 컴포넌트
- 21. 컴포넌트 재사용 가능한 UI 구성 단위 컴포넌트끼리 결합, 포함 관계
- 22. 컴포넌트 재사용 가능한 UI 구성 단위 컴포넌트끼리 결합, 포함 관계 TodoApp TodoInput TodoList TodoItem
- 23. var TodoList = React.createClass({ render : function(){ return ( <ul> {this.props.items.map(function(item, idx){ return <TodoItem key={idx} text={item.text} />; })} </ul> ); } }); var TodoApp = React.createClass({ render : function(){ return ( <section> <h1>todos</h1> <TodoList items={this.state.items} /> </section> ); } }); 컴포넌트
- 24. 컴포넌트는 어떤 기준으로 나눠야 하나요? 뉴욕에 사는 웹 개발자 S씨(26세)
- 25. ReactJS의 특징 JSX Virtual DOM 단방향 데이터 흐름
- 26. JSX JS 코드에 XML을 직접 표현 var Acomponent = React.createClass({ render : function(){ return ( <div> <h3>TODO</h3> <form onSubmit={this.handleSubmit}> <input onChange={this.onChange} value={this.state.text} /> <button>{'Add #' + (this.state.items.length + 1)}</button> </form> </div> ); } }); : JavaScript XML
- 27. JSX JS 코드에 XML을 직접 표현 var Acomponent = React.createClass({ render : function(){ return ( React.createElement('div', null, React.createElement('h3', null, 'TODO'), React.createElement('form', {onSubmit:this.handleSubmit}, React.createElement('input', {onChange:..., value:...}), React.createElement('button', null, 'Add #' + (this.state.items.length + 1) ) ) ) ); } }); : JavaScript XML JS 코드로 컴파일
- 28. var Acomponent = React.createClass({ render : function(){ return ( React.createElement('div', null, React.createElement('h3', null, 'TODO'), React.createElement('form', {onSubmit:this.handleSubmit}, React.createElement('input', {onChange:..., value:...}), React.createElement('button', null, 'Add #' + (this.state.items.length + 1) ) ) ) ); } }); JSX JS 코드에 XML을 직접 표현 : JavaScript XML JS 코드로 컴파일 JSXTransformer
- 29. 웩~ 이 문법 꼭 사용해야 합니까? 까칠한 개발자 K씨(36세)
- 30. JSX 컴파일 된 형태를 직접 사용하면 JSX 생략 가능 : JavaScript XML var Acomponent = React.createClass({ render : function(){ return ( React.createElement('div', null, React.createElement(MyCustomElement), React.createElement('h3', null, 'TODO'), React.createElement('form', {onSubmit:this.handleSubmit}, React.createElement('input', {onChange:..., value:...}), React.createElement('button', null, 'Add #' + (this.state.items.length + 1) ) ) ) ); } });
- 31. JSX React.DOM의 태그 이름 메소드를 사용하면 편리 : JavaScript XML var Acomponent = React.createClass({ render : function(){ var DOM = React.DOM; return ( DOM.div(null, React.createElement(MyCustomElement), DOM.h3(null, 'TODO'), DOM.form({onSubmit:this.handleSubmit}, DOM.input({onChange:..., value:...}), DOM.button(null, 'Add #' + (this.state.items.length + 1)) ) ) ); } });
- 32. Virtual DOM 잠시 DOM 좀 까겠습니다.
- 33. DOM 일관성이 없다. : 브라우저마다 구현에 차이가 있다. 렌더링 버그. 테스트하기 쉽지 않다. : JS만으로는 테스트가 어려워 반드시 브라우저가 필요 느리다. : 가능하면 DOM은 건드리지 않는 편이 성능에 이득
- 34. : 메모리 상에 DOM 구성. DOM 비교를 통해 업데이트 된 부분만 갱신. Virtual DOM 일관성이 있다. : 브라우저에 의존적이지 않다. 테스트하기 쉽다. : 순수 JS만으로 구현. 빠르다.
- 35. Virtual DOM 빠르다.은 목록 항목 <li> 1000개 렌더링 시간 | http://goo.gl/4dKdPz
- 36. Virtual DOM 빠르다.은 목록 항목 <li> 1000개 렌더링 시간 | http://goo.gl/4dKdPz
- 37. Virtual DOM 빠르다.은 목록 항목 <li> 1000개 렌더링 시간 | http://goo.gl/4dKdPz
- 38. Virtual DOM 빠르다.은 React.js Conf 2015 - Hype! | http://youtu.be/z5e7kWSHWTg?t=2m29s EmberAngularJSReactvsvs
- 39. : 메모리 상에 DOM 구성. DOM 비교를 통해 업데이트 된 부분만 갱신. Virtual DOM 일관성이 있다. : 브라우저에 의존적이지 않다. 테스트하기 쉽다. : 순수 JS만으로 구현. 빠르다. DOM 비교 알고리즘 : http://calendar.perfplanet.com/2013/diff/ 참고
- 40. 단방향 데이터 흐름 이해하기 쉽다. : 데이터의 흐름이 일방 통행이라 이해하기가 쉽다. 상위 컴포넌트 → 하위 컴포넌트 하위 컴포넌트의 변화는 이벤트를 통해 감지한다. : 상위 컴포넌트는 하위 컴포넌트에 이벤트를 추가해 이벤트 감지
- 41. var TodoList = React.createClass({ render : function(){ return ( <ul> {this.props.items.map(function(item, idx){ return <TodoItem key={idx} text={item.text} onChange={this.props.onToggle} />; })} </ul> ); } }); var TodoApp = React.createClass({ render : function(){ return ( <section> <h1>todos</h1> <TodoList items={this.state.items} onToggle={this.onToggle} /> </section> ); } }); 단방향 데이터 흐름 props = 상위 컴포넌트에서 받은 값(수정 불가) states = 자기 자신이 가지고 있는 값(수정 가능)
- 42. var TodoList = React.createClass({ render : function(){ return ( <ul> {this.props.items.map(function(item, idx){ return <TodoItem key={idx} text={item.text} onChange={this.props.onToggle} />; })} </ul> ); } }); var TodoApp = React.createClass({ render : function(){ return ( <section> <h1>todos</h1> <TodoList items={this.state.items} onToggle={this.onToggle} /> </section> ); } }); 단방향 데이터 흐름 이벤트는 아래에서 위로 발생한다.
- 43. 동형 자바스크립트 Isomorphic JavaScript 동형(同形) = 같은 모양 클라이언트와 서버가 같은 코드를 공유한다. Client-side Server-side-
- 44. 동형 자바스크립트 Isomorphic JavaScript Client-side Server-side- Routing View Layer Application Logic PersistentDOM, UX Source: http://www.slideshare.net/spikebrehm/jsconf-us-2014-building-isomorphic-apps
- 45. 동형 자바스크립트 Isomorphic JavaScript PHP with V8JS 익스텐션 구조 요청 응답 + HTML ApplicationBrowserify
- 46. 동형 자바스크립트 Isomorphic JavaScript PHP - Node.js 렌더링 서버 구조 Source: http://bensmithett.github.io/going-isomorphic-with-react/#/42 요청 HTML JSON 응답 ApplicationBrowserify
- 47. 동형 자바스크립트 Isomorphic JavaScript Ruby, Python 등의 구현은 github.com/reactjs 참고 웹 애플리케이션 구조는 github.com/gpbl/isomorphic-react-template 참고
- 48. 그래서 얻는 이점이 뭐요? 신중한 프로젝트 매니저 P씨(40세)
- 49. 동형 자바스크립트 Isomorphic JavaScript 동형(同形) = 같은 모양 클라이언트와 서버가 같은 코드를 공유한다. 반복 작업 제거 사용자 경험 향상 검색 엔진 최적화
- 50. 약은 약사에게, 화면은 자바스크립트에게 약파는 JSCon 발표자 K씨(36세)
- 51. 오늘 살펴볼 내용 ReactJS 소개와 특징 간단한 ReactJS 사용법 동형(同形) 자바스크립트 Isomorphic JavaScript ... One more thing!
- 52. 비슷한 컨셉은 이미 많습니다. AngularJS의 Directive HTML5의 Web Component PolymerJS X-tags, SkateJS, RiotJS ...
- 53. React는 그 이상입니다. React Native: React를 사용해 네이티브 모바일 앱 작성 e.g.) Facebook Groups React Canvas: React를 사용해 DOM 대신 Canvas에 엘리먼트 표현
- 54. React Native Mobile OS의 네이티브 UI를 JS로 조작 별도 쓰레드에서 동작하는 JS와 비동기 통신 컴포넌트 종류는 다르지만 쓰던 React 방식 그대로 공식 웹 사이트 : http://native.reactjs.com
- 55. React Native React.js Conf 2015 - A Deep Dive into React Native | https://youtu.be/7rDsRXj9-cU?t=3m26s
- 56. Learn Once, Write Anywhere 한 번 배워 어디서든 써먹자
- 57. 그 밖의 React 관련 정보 큐레이션 목록 https://github.com/enaqx/awesome-react
- 58. 감사합니다.























































































![[Codelab 2017] ReactJS 기초](https://cdn.slidesharecdn.com/ss_thumbnails/es6-171227074533-thumbnail.jpg?width=560&fit=bounds)
![[114]angularvs react 김훈민손찬욱](https://cdn.slidesharecdn.com/ss_thumbnails/114angularvsreact-161023163723-thumbnail.jpg?width=560&fit=bounds)


![[React-Native-Seoul] React-Native 초심자를 위한 실습위주의 간단한 소개 및 구현법 안내](https://cdn.slidesharecdn.com/ss_thumbnails/2-180705104629-thumbnail.jpg?width=560&fit=bounds)
![[NDC17] Unreal.js - 자바스크립트로 쉽고 빠른 UE4 개발하기](https://cdn.slidesharecdn.com/ss_thumbnails/wjkqukgsqgm2vger5dnt-signature-2cf736e9b897e2aaaa6315f9d31d6951ba19fae7560fe278cefb4644ac0753c6-poli-170428114140-thumbnail.jpg?width=560&fit=bounds)






![[115] clean fe development_윤지수](https://cdn.slidesharecdn.com/ss_thumbnails/115cleanfedevelopment-161023163916-thumbnail.jpg?width=560&fit=bounds)















