ReactJS
17 likes2,289 views
This document discusses React components and their anatomy. It shows how a basic ActionButton component is defined and rendered, then how multiple ActionButton components are used in a Counter component to increment and decrement a count. It explains that React uses components instead of templates for separation of concerns. It also discusses how React re-renders on every state change rather than using two-way data binding, and how the virtual DOM enables efficient re-renders.
1 of 53
Downloaded 36 times



























![“View model” tightly
couples template to
display logic.
[{“price”: “7.99”, “product”: “Back
scratcher”, “tableRowColor”: “rgba(0, 0, 0,
0.5)”}]](https://image.slidesharecdn.com/react-mit-150309081313-conversion-gate01/85/ReactJS-28-320.jpg)

























Ad
Recommended
REACT.JS : Rethinking UI Development Using JavaScript



REACT.JS : Rethinking UI Development Using JavaScriptDeepu S Nath Isn't React that clear? Don't you fully understand how/why you should use it on your apps and why it gained all this attention? Do you want to learn the basics and to understand why it's so powerful?
This coffee@DBG will explore how this library works and you will discover and understand its main concepts in details. At the end of this session you'll learn main concepts like Components, Virtual DOM, One-way data binding etc.
Components
JSX
Data for component
The component lifecycle
Component Methods
Component Breakdown
React JS and why it's awesome



React JS and why it's awesomeAndrew Hull This document provides an overview of React, including initial reactions to it, fundamental concepts like components and one-way data flow, and how the virtual DOM works. Some key points covered include:
- Initial reactions to React were mixed, with some finding it "ugly" but others seeing benefits like separation of concerns with components.
- Everything in React is a component, with data flowing in one direction from parent to child via props. State is mutable within a component.
- By using a virtual DOM, React can efficiently update the real DOM by only making necessary changes, keeping the interface fast and pure.
React for Dummies



React for DummiesMitch Chen This document provides an overview and introduction to React. It discusses components, JSX syntax, the virtual DOM, rendering, state and props, and the component lifecycle. It also includes examples of building components, integrating with APIs, and where to go from the basics. The key topics covered are building reusable UI with components, using JSX to write HTML-like code, how the virtual DOM enables efficient re-rendering, updating the UI via state and props, and the various lifecycle methods components can implement. Hands-on examples demonstrate basic components, fetching external data, and managing state.
High Performance web apps in Om, React and ClojureScript



High Performance web apps in Om, React and ClojureScriptLeonardo Borges The document discusses using Om and React for building high performance web user interfaces. It begins with an overview of React, including how it uses virtual DOM and efficient diff algorithms. It then introduces Om as a ClojureScript interface for React that allows leveraging immutable data structures for even faster rendering. A basic counter component is demonstrated in both React JSX and equivalent Om. Larger examples show building reusable editable components and an app with speakers/sessions data and undo functionality using Om.
An Introduction to ReactJS



An Introduction to ReactJSAll Things Open All Things Open 2014 - Day 2
Thursday, October 23rd, 2014
James Pearce
Head of Open Source with Facebook
Front Dev 1
An Introduction to ReactJS
Find more by James here: https://speakerdeck.com/jamesgpearce
Rethinking Best Practices



Rethinking Best Practicesfloydophone React is a different way to write JavaScript apps. When it was introduced at JSConf US in May, the audience was shocked by some of its design principles. One sarcastic tweet from an audience member ended up describing React’s philosophy quite accurately: https://twitter.com/cowboy/status/339858717451362304
We’re trying to push the limits of what’s possible on the web with React. My talk will start with a brief introduction to the framework, and then dive into three controversial topics: Throwing out the notion of templates and building views with JavaScript, “re-rendering” your entire application when your data changes, and a lightweight implementation of the DOM and events.
React + Redux Introduction



React + Redux IntroductionNikolaus Graf Introduction to React in combination with Redux. Redux helps you to develop applications in a simple way while having features like time-travel available during development.
Let's Redux!



Let's Redux!Joseph Chiang
Let's Redux! by Joseph Chiang
Published April 15, 2016 in Technology
For people who use React but haven’t tried Redux.
- Why - Common issues while people use React
- Redux Basic Concept
React.js & Om: A hands-on walkthrough of better ways to build web UIs



React.js & Om: A hands-on walkthrough of better ways to build web UIsAdam Solove This presentation introduces React, a library that makes it easier to reason about and build complex user interfaces for the web. The slides will take you through enough of React's structure and API that you can write a simple app and learn more from the React online documentation.
In part two, the slides describe Om, a ClojureScript wrapper around React that also provides a model-level abstraction for managing the data in your web application using ClojuresScript's immutable data structures. This makes it easy to test, to add undo/redo, and many other tricks hard to achieve using stateful models.
React 



React 중운 박 The document describes React, a JavaScript library for building user interfaces. It introduces some key concepts of React including components, props, state, and the virtual DOM. Components are the building blocks of React apps and can be composed together. Props provide immutable data to components, while state provides mutable data. The virtual DOM allows React to efficiently update the real DOM by only changing what needs to be changed. Data flows unidirectionally in React from parent to child components via props, and state updates within a component are handled via setState().
Better web apps with React and Redux



Better web apps with React and ReduxAli Sa'o My React TechTalk with Jordan open source association on Sep 13-2017 @Zinc , KHBP.
Session source code :
https://github.com/ali-sao/Better-web-apps-with-react-redux-.git
React state managmenet with Redux



React state managmenet with ReduxVedran Blaženka When developing applications we have a hard time managing application state, and that is okay because managing application state is hard. We will try to make it easier using Redux.
Redux is predictable state management container for JavaScript applications that helps us manage our state while also making our state mutations predictable.
Through the presentation and code, I will show you how I solved my state problem with Redux in React application.
React, Redux, ES2015 by Max Petruck



React, Redux, ES2015 by Max PetruckMaksym Petruk Basic concepts of React, Flux, Redux and the most important ES2015 (ES6) features.
Presentation on Github pages: http://lingvokot.github.io/React-Redux-ES6-presentation/
React JS and Redux



React JS and ReduxGlib Kechyn Basic concepts of React framework and Redux state management. Brief explanation for Ciklum interns under internship program. Basic level.
Promises, Promises



Promises, PromisesDomenic Denicola Promises provide a consistent way to write asynchronous code in JavaScript by abstracting callbacks into objects. Some key benefits of promises include: handling errors through rejection instead of nested callbacks, ability to chain operations together through promise methods like .then(), and restoring synchronous-like control flow. The document discusses how promises improve on traditional callback-based patterns and provides examples of converting common asynchronous patterns to use promises.
ReactJs presentation



ReactJs presentationnishasowdri This document provides an introduction and overview of ReactJS concepts including components, JSX, props, state, lifecycle methods and the virtual DOM. It compares ReactJS to AngularJS, noting ReactJS uses a non-MVC architecture and focuses on just the view layer while AngularJS follows MVC. Later sections discuss additional ReactJS topics like Flux, Redux, Webpack and RamdaJS.
Academy PRO: React JS. Redux & Tooling



Academy PRO: React JS. Redux & ToolingBinary Studio Lecture for Binary Studio Academy PRO course about ReactJS by Oleksandr Kovalyov (JS developer at Binary Studio)
React Lifecycle and Reconciliation



React Lifecycle and ReconciliationZhihao Li This document discusses React component lifecycles and how React performs efficient re-renders. It explains the different lifecycle methods like componentWillMount, componentDidMount, etc. It then discusses how React batches state updates and only re-renders components when necessary using techniques like shouldComponentUpdate. It also explains React's reconciliation algorithm which intelligently updates the DOM by diffing virtual DOM trees in an efficient way when keys are provided. Overall the document provides an overview of key techniques React uses to optimize re-rendering for performance.
React.js or why DOM finally makes sense



React.js or why DOM finally makes senseEldar Djafarov The document discusses React.js and JSX. It begins by showing how JSX allows HTML-like syntax to define React components. It then discusses how JSX compiles to JavaScript function calls that produce React elements. The document advocates separating logic and presentation into components. It also covers using props and state in components, routing, two-way data binding, and alternatives to Backbone models like using emitters. Overall, the document introduces React concepts like JSX, components, props, state, and data flow while advocating best practices like separation of concerns.
React & redux



React & reduxCédric Hartland This document provides an overview of React and Redux. It discusses React as a JavaScript library for building user interfaces using components. It describes how React uses a virtual DOM to render components efficiently. It also discusses Redux as a state management pattern inspired by Flux that uses a single state tree and pure reducer functions to update the state in response to actions. The document outlines the basic Redux workflow of dispatching actions, passing them to reducer functions to compute a new state, and passing the new state back to the views to update.
Redux vs Alt



Redux vs AltUldis Sturms Quick introduction into react and flux followed by a comparison of redux and alt flux frameworks and a simple hello world application implemented in each of them. Last two slides present a microservices approach to client side applications as one of approaches how to make transitions between frameworks easier.
Avoiding callback hell with promises



Avoiding callback hell with promisesTorontoNodeJS This document introduces JavaScript promises as a way to manage asynchronous code and avoid "callback hell". It explains that promises represent the eventual result of an asynchronous operation and allow restoring functional composition and error handling to asynchronous code. Code examples are provided to demonstrate how promises work by having asynchronous functions return promise objects instead of relying on callbacks. The differences between callbacks and promises are outlined, such as promises being objects that are returned rather than functions passed as arguments. It also addresses how to handle functions that don't natively return promises by wrapping them to return a promise instead. Finally, a callback hell example is provided and solved using promises to flatten the nested callbacks.
React / Redux Architectures



React / Redux ArchitecturesVinícius Ribeiro Tech talk about scalable architectures with React and Redux.
We take a walk on problems that React proposes to solve and in which situations the Redux is indicated.
We dive deep into patterns of organization and structuring of projects React and Redux focusing on scalability and maintainability.
React Fundamentals - Jakarta JS, Apr 2016



React Fundamentals - Jakarta JS, Apr 2016Simon Sturmer This document discusses React fundamentals and why React is a good choice for building user interfaces. It explains that React uses a component-based approach where each component is a pure function of state. This makes the UI easy to reason about and improves testability, performance, and code reuse. It also notes that React uses immutable data structures and re-renders the entire UI when state changes, similar to how server-side rendering works. This avoids issues with directly manipulating the DOM and helps developers build more reliable software faster.
JavaScript Promises



JavaScript PromisesTomasz Bak The document discusses JavaScript promises and how they can be used to handle asynchronous operations. Promises allow asynchronous functions to return values asynchronously by attaching callbacks to the promise object. This avoids callback hell and makes asynchronous code easier to read and maintain. The document covers how promises can be chained together, executed in parallel, cached, and passed around between functions. It also discusses promise implementations in different frameworks like jQuery, Angular, and how promises can interact across frameworks.
Intro to ReactJS



Intro to ReactJSHarvard Web Working Group On May 14, 2015, Jeff Winkler gave a talk at Harvard University's Lamont Library titled "Intro to ReactJS."
Description
Created by Facebook and Instagram, React has recently been embraced by companies and organizations including Airbnb, Khan Academy, Reddit, the BBC, and Code Academy. This presentation will be especially interesting for those using or planning to use javascript libraries such as angularJS, backbone.js, ember.js, and others.
For this talk, Jeff Winkler will present:
- An introduction to React, mixed with demos.
- An examination of how React implements Computer Science principles from Functional and Object-Oriented. The discussion will consider the impact on maintainable large-scale systems.
Biography
Jeff Winkler, is a professional developer* in the Boston area and organizer of the Boston ReactJS Meetup. In addition to the ReactJS Boston Meetup, Jeff works with React professionally at TapJoy and runs http://react.rocks.
(* Full-stack guy. ReactJS, Rails, TDD. Best OODA loop wins)
Switch to React.js from AngularJS developer



Switch to React.js from AngularJS developerEugene Zharkov This document provides an overview of switching from AngularJS to React.js development. It discusses key differences in component creation, initialization, handling events, using arrow functions, destructuring and spread attributes, build tools, routing, and working with data. Examples are given for creating React components, using JSX, handling props, and integrating with libraries like Material UI. The benefits of React's simpler component model compared to Angular's directives and controllers are highlighted.
Promise pattern



Promise patternSebastiaan Deckers Promise patterns provide an asynchronous programming model for JavaScript using promises. Promises allow separating business logic from asynchronous API providers by defining a standard asynchronous API. Common patterns are callbacks, events, and promises. Promises improve on callbacks and events by allowing parallel asynchronous operations, error handling, and progress tracking in a standardized way.
ReactJs



ReactJsLearningTech This document is a tutorial on React js that covers getting started with React, creating components, composing components with properties, adding Markdown, and hooking up components to a data model. It includes sections on your first component, React developer tools, using component properties, adding Markdown, and connecting components to data through multiple steps. The tutorial aims to teach developers how to build React applications.
ReactJS | 서버와 클라이어트에서 동시에 사용하는



ReactJS | 서버와 클라이어트에서 동시에 사용하는Taegon Kim ReactJS에 대한 소개와 특징, 동형 자바스크립트(Isomorphic JavaScript) 그리고 one more thing.
Ad
More Related Content
What's hot (20)
React.js & Om: A hands-on walkthrough of better ways to build web UIs



React.js & Om: A hands-on walkthrough of better ways to build web UIsAdam Solove This presentation introduces React, a library that makes it easier to reason about and build complex user interfaces for the web. The slides will take you through enough of React's structure and API that you can write a simple app and learn more from the React online documentation.
In part two, the slides describe Om, a ClojureScript wrapper around React that also provides a model-level abstraction for managing the data in your web application using ClojuresScript's immutable data structures. This makes it easy to test, to add undo/redo, and many other tricks hard to achieve using stateful models.
React 



React 중운 박 The document describes React, a JavaScript library for building user interfaces. It introduces some key concepts of React including components, props, state, and the virtual DOM. Components are the building blocks of React apps and can be composed together. Props provide immutable data to components, while state provides mutable data. The virtual DOM allows React to efficiently update the real DOM by only changing what needs to be changed. Data flows unidirectionally in React from parent to child components via props, and state updates within a component are handled via setState().
Better web apps with React and Redux



Better web apps with React and ReduxAli Sa'o My React TechTalk with Jordan open source association on Sep 13-2017 @Zinc , KHBP.
Session source code :
https://github.com/ali-sao/Better-web-apps-with-react-redux-.git
React state managmenet with Redux



React state managmenet with ReduxVedran Blaženka When developing applications we have a hard time managing application state, and that is okay because managing application state is hard. We will try to make it easier using Redux.
Redux is predictable state management container for JavaScript applications that helps us manage our state while also making our state mutations predictable.
Through the presentation and code, I will show you how I solved my state problem with Redux in React application.
React, Redux, ES2015 by Max Petruck



React, Redux, ES2015 by Max PetruckMaksym Petruk Basic concepts of React, Flux, Redux and the most important ES2015 (ES6) features.
Presentation on Github pages: http://lingvokot.github.io/React-Redux-ES6-presentation/
React JS and Redux



React JS and ReduxGlib Kechyn Basic concepts of React framework and Redux state management. Brief explanation for Ciklum interns under internship program. Basic level.
Promises, Promises



Promises, PromisesDomenic Denicola Promises provide a consistent way to write asynchronous code in JavaScript by abstracting callbacks into objects. Some key benefits of promises include: handling errors through rejection instead of nested callbacks, ability to chain operations together through promise methods like .then(), and restoring synchronous-like control flow. The document discusses how promises improve on traditional callback-based patterns and provides examples of converting common asynchronous patterns to use promises.
ReactJs presentation



ReactJs presentationnishasowdri This document provides an introduction and overview of ReactJS concepts including components, JSX, props, state, lifecycle methods and the virtual DOM. It compares ReactJS to AngularJS, noting ReactJS uses a non-MVC architecture and focuses on just the view layer while AngularJS follows MVC. Later sections discuss additional ReactJS topics like Flux, Redux, Webpack and RamdaJS.
Academy PRO: React JS. Redux & Tooling



Academy PRO: React JS. Redux & ToolingBinary Studio Lecture for Binary Studio Academy PRO course about ReactJS by Oleksandr Kovalyov (JS developer at Binary Studio)
React Lifecycle and Reconciliation



React Lifecycle and ReconciliationZhihao Li This document discusses React component lifecycles and how React performs efficient re-renders. It explains the different lifecycle methods like componentWillMount, componentDidMount, etc. It then discusses how React batches state updates and only re-renders components when necessary using techniques like shouldComponentUpdate. It also explains React's reconciliation algorithm which intelligently updates the DOM by diffing virtual DOM trees in an efficient way when keys are provided. Overall the document provides an overview of key techniques React uses to optimize re-rendering for performance.
React.js or why DOM finally makes sense



React.js or why DOM finally makes senseEldar Djafarov The document discusses React.js and JSX. It begins by showing how JSX allows HTML-like syntax to define React components. It then discusses how JSX compiles to JavaScript function calls that produce React elements. The document advocates separating logic and presentation into components. It also covers using props and state in components, routing, two-way data binding, and alternatives to Backbone models like using emitters. Overall, the document introduces React concepts like JSX, components, props, state, and data flow while advocating best practices like separation of concerns.
React & redux



React & reduxCédric Hartland This document provides an overview of React and Redux. It discusses React as a JavaScript library for building user interfaces using components. It describes how React uses a virtual DOM to render components efficiently. It also discusses Redux as a state management pattern inspired by Flux that uses a single state tree and pure reducer functions to update the state in response to actions. The document outlines the basic Redux workflow of dispatching actions, passing them to reducer functions to compute a new state, and passing the new state back to the views to update.
Redux vs Alt



Redux vs AltUldis Sturms Quick introduction into react and flux followed by a comparison of redux and alt flux frameworks and a simple hello world application implemented in each of them. Last two slides present a microservices approach to client side applications as one of approaches how to make transitions between frameworks easier.
Avoiding callback hell with promises



Avoiding callback hell with promisesTorontoNodeJS This document introduces JavaScript promises as a way to manage asynchronous code and avoid "callback hell". It explains that promises represent the eventual result of an asynchronous operation and allow restoring functional composition and error handling to asynchronous code. Code examples are provided to demonstrate how promises work by having asynchronous functions return promise objects instead of relying on callbacks. The differences between callbacks and promises are outlined, such as promises being objects that are returned rather than functions passed as arguments. It also addresses how to handle functions that don't natively return promises by wrapping them to return a promise instead. Finally, a callback hell example is provided and solved using promises to flatten the nested callbacks.
React / Redux Architectures



React / Redux ArchitecturesVinícius Ribeiro Tech talk about scalable architectures with React and Redux.
We take a walk on problems that React proposes to solve and in which situations the Redux is indicated.
We dive deep into patterns of organization and structuring of projects React and Redux focusing on scalability and maintainability.
React Fundamentals - Jakarta JS, Apr 2016



React Fundamentals - Jakarta JS, Apr 2016Simon Sturmer This document discusses React fundamentals and why React is a good choice for building user interfaces. It explains that React uses a component-based approach where each component is a pure function of state. This makes the UI easy to reason about and improves testability, performance, and code reuse. It also notes that React uses immutable data structures and re-renders the entire UI when state changes, similar to how server-side rendering works. This avoids issues with directly manipulating the DOM and helps developers build more reliable software faster.
JavaScript Promises



JavaScript PromisesTomasz Bak The document discusses JavaScript promises and how they can be used to handle asynchronous operations. Promises allow asynchronous functions to return values asynchronously by attaching callbacks to the promise object. This avoids callback hell and makes asynchronous code easier to read and maintain. The document covers how promises can be chained together, executed in parallel, cached, and passed around between functions. It also discusses promise implementations in different frameworks like jQuery, Angular, and how promises can interact across frameworks.
Intro to ReactJS



Intro to ReactJSHarvard Web Working Group On May 14, 2015, Jeff Winkler gave a talk at Harvard University's Lamont Library titled "Intro to ReactJS."
Description
Created by Facebook and Instagram, React has recently been embraced by companies and organizations including Airbnb, Khan Academy, Reddit, the BBC, and Code Academy. This presentation will be especially interesting for those using or planning to use javascript libraries such as angularJS, backbone.js, ember.js, and others.
For this talk, Jeff Winkler will present:
- An introduction to React, mixed with demos.
- An examination of how React implements Computer Science principles from Functional and Object-Oriented. The discussion will consider the impact on maintainable large-scale systems.
Biography
Jeff Winkler, is a professional developer* in the Boston area and organizer of the Boston ReactJS Meetup. In addition to the ReactJS Boston Meetup, Jeff works with React professionally at TapJoy and runs http://react.rocks.
(* Full-stack guy. ReactJS, Rails, TDD. Best OODA loop wins)
Switch to React.js from AngularJS developer



Switch to React.js from AngularJS developerEugene Zharkov This document provides an overview of switching from AngularJS to React.js development. It discusses key differences in component creation, initialization, handling events, using arrow functions, destructuring and spread attributes, build tools, routing, and working with data. Examples are given for creating React components, using JSX, handling props, and integrating with libraries like Material UI. The benefits of React's simpler component model compared to Angular's directives and controllers are highlighted.
Promise pattern



Promise patternSebastiaan Deckers Promise patterns provide an asynchronous programming model for JavaScript using promises. Promises allow separating business logic from asynchronous API providers by defining a standard asynchronous API. Common patterns are callbacks, events, and promises. Promises improve on callbacks and events by allowing parallel asynchronous operations, error handling, and progress tracking in a standardized way.
Viewers also liked (20)
ReactJs



ReactJsLearningTech This document is a tutorial on React js that covers getting started with React, creating components, composing components with properties, adding Markdown, and hooking up components to a data model. It includes sections on your first component, React developer tools, using component properties, adding Markdown, and connecting components to data through multiple steps. The tutorial aims to teach developers how to build React applications.
ReactJS | 서버와 클라이어트에서 동시에 사용하는



ReactJS | 서버와 클라이어트에서 동시에 사용하는Taegon Kim ReactJS에 대한 소개와 특징, 동형 자바스크립트(Isomorphic JavaScript) 그리고 one more thing.
Datomic – A Modern Database - StampedeCon 2014



Datomic – A Modern Database - StampedeCon 2014StampedeCon At StampedeCon 2014, Alex Miller (Cognitect) presented "Datomic – A Modern Database."
Datomic is a distributed database designed to run on next-generation cloud architectures. Datomic stores facts and retractions using a flexible schema, consistent transactions, and a logic-based query language. The focus on facts over time gives you the ability to look at the state of the database at any point in time and traverse your transactional data in many ways.
We’ll take a tour of the Datomic data model, transactions, query language, and architecture to highlight some of the unique attributes of Datomic and why it is an ideal modern database.
Probability with Cards



Probability with Cardsianrhunter The document discusses the probability of drawing cards from a standard 52-card deck. It provides three methods to calculate the probability of drawing a flush (5 cards of the same suit) and explains the calculations in each method. The methods yield the same probability of drawing a flush, which is approximately 0.00208 or 1 in 480.
Unity 5: First-Person Tutorial



Unity 5: First-Person TutorialShahed Chowdhuri Blog post: http://wakeupandcode.com/unity-5-first-person-tutorial
Ready to build a 3D first-person game in Unity? This presentation material was put together for a live audience for my in-person presentations, but you can also follow along online with the detailed screenshots and instructions.
Fast, In-Memory SQL on Apache Cassandra with Apache Ignite (Rachel Pedreschi,...



Fast, In-Memory SQL on Apache Cassandra with Apache Ignite (Rachel Pedreschi,...DataStax This document discusses using Apache Ignite to enable in-memory SQL on Apache Cassandra. It provides an overview of GridGain's enterprise and open source strategies, with Ignite being based on the open source version. It then discusses EPAM's engineering capabilities. The remainder discusses Ignite's capabilities for scalable SQL queries with ACID transactions on Cassandra and provides a demo comparing performance of OLTP and OLAP queries between Cassandra and Ignite. Contact information and URLs for more information on Ignite and using it with Cassandra are also provided.
Real World Use Cases and Success Stories for In-Memory Data Grids (TIBCO Acti...



Real World Use Cases and Success Stories for In-Memory Data Grids (TIBCO Acti...Kai Wähner Kai Wähner is a technical lead who discusses in-memory computing and real-world use cases. In-memory computing uses memory for data storage and processing to enable acting in real-time. It offers benefits like eventing, fault tolerance, and high performance beyond traditional caching. Examples where in-memory computing has been applied include personalized customer experiences, routing messages, handling spikes in data, and storing stateful enterprise application data.
Elon Musk and his innovations



Elon Musk and his innovationsRohan Bharaj A presentation on how Elon Musk created world class and revolutionary companies such as Tesla, Spacex, Solar City etc, thus confirming that he is the real life Tony Stark!! ;)
19 Mini Productivity Hacks For A Simple (But An Awesome) Day



19 Mini Productivity Hacks For A Simple (But An Awesome) DayThomas Oppong When a problem is large or complex, and the optimal solution is unclear, applying simple mini productivity hacks allow you to begin making progress towards a solution even though you can’t visualize the entire path from your starting point.
Consider these productivity hacks a reminder.
Inside BCG's Smart Simplicity Approach



Inside BCG's Smart Simplicity ApproachBoston Consulting Group Today’s leaders are poorly served by conventional management theories and practices. Instead of helping executives manage the growing complexity of business, the supposed solutions only seem to make things worse. A new book from BCG outlines a better approach to managing complexity. The approach is called smart simplicity, and it hinges on six simple rules.
Entrepreneur Elon musk



Entrepreneur Elon muskShashank Tiwari This slide is about a great entrepreneur named Elon Musk. He is the founder of Tesla Motors, SpaceX, Hyperloop, SolarCity and many others. This man is dedicated to change our society with "green energy".
Bill gates powerpoint



Bill gates powerpointmasonwilson1 Bill Gates was born in 1955 in Seattle, Washington. He scored 1590 out of 1600 on his SATs and dropped out of Harvard to start his career in computers. Gates co-founded Microsoft with Paul Allen and became a billionaire by age 31. He now works for the Bill and Melinda Gates Foundation, the world's largest philanthropic organization, which has donated $28 billion to charity across the world.
Leadership by Elon Musk with Tesla and SpaceX



Leadership by Elon Musk with Tesla and SpaceXSaptu Ray This presentation shows the leadership skills shown by Elon Musk in different areas including Tesla and SpaceX
Bill gates leadership & personality traits



Bill gates leadership & personality traitsAkhil Pillai Bill Gates was born in 1955 in Seattle, Washington. He showed an early interest in computers, writing his first program at age 13. He attended Harvard University but dropped out in 1975 to focus on Microsoft, which he co-founded that year with his childhood friend Paul Allen. Microsoft developed the operating system for IBM's first personal computer and signed a pivotal deal that made MS-DOS the dominant operating system. Gates led Microsoft's competitive strategies against rivals and adapted the company to focus on the emerging internet. He is also known for his philanthropic work through the Bill & Melinda Gates Foundation, the largest private foundation in the world.
Elon Musk- Visionary, Leader, Entrepreneur



Elon Musk- Visionary, Leader, EntrepreneurMuhtasim Sarowat Rayed A leadership-themed presentation that explores Elon Musk's incredible achievements and his ability to lead others in his pursuit of a better future.
Having founded five companies and being the CEO of the leading fully electric company (Tesla) and the first private spaceflight company (SpaceX), Musk is truly one of the most extraordinary humans alive today.
Smart Cities – how to master the world's biggest growth challenge



Smart Cities – how to master the world's biggest growth challengeBoston Consulting Group BCG's Holger Rubel describes how urbanization is changing the world and explores how five sectors in "smart cities" are evolving: energy, transport, water and waste, social initiatives, and buildings.
Datomic



DatomicJordan Leigh This document discusses Datomic, a database that treats data as immutable values. It explains concepts like entities, attributes, facts, and schemas. Datomic stores facts as datoms, which are tuples with an entity, attribute, value and timestamp. Apps can query and manipulate data using patterns and datalog. The document outlines advantages like reproducibility and being language independent. It also notes Datomic is decoupled from storage and has functions in the database, but has downsides like not being open source and requiring a paid license for production use.
Datomic



DatomicChristophe Marchal This document describes Datom, a database that provides:
1) A flexible, time-based store of facts that supports queries and joins.
2) Elastic scalability and ACID transactions.
3) An entity-attribute-value model to represent facts as transactions over time.
Datomic



Datomicjperkelens Datomic is a database that uses an immutable data model where data is never updated or erased, only added to over time. It uses distributed transactions where transactions are processed serially by transactors and changes are transmitted to peers. Peers cache data and submit transactions, handling queries using a merged view of the cache and latest data from the transactor. The data model consists of immutable datoms that are entities, attributes, values, and the transaction time, allowing queries over time.
Waldorf Education



Waldorf EducationxMerodi Waldorf education is an interdisciplinary, imaginative approach to education that is focused on the holistic development of students. It follows Rudolf Steiner's philosophy and takes into account the unique stages of child development from early childhood through adolescence. Waldorf schools emphasize the arts, nature, practical skills, and spiritual values through a developmental curriculum that includes a strong focus on imagination, sensory learning, and storytelling.
Ad
Similar to ReactJS (20)
React 101



React 101Casear Chu This document provides examples of common patterns and techniques used in React including:
- Defining React components with JSX syntax
- Transforming JSX to JavaScript using Babel
- Passing props and children to components
- Handling events and state in components
- Best practices for keys, prop validation, and component lifecycle methods
Advanced redux



Advanced reduxBoris Dinkevich This document provides an overview and introduction to Redux. It discusses key Redux concepts like the single store, state, actions, and reducers. It also covers tools and libraries that work with Redux like middleware, thunks, and immutable data structures. Implementation examples are provided, including a mini counter app and using Redux with React components. Asynchronous actions and API integration with middleware are explained.
Full Stack Toronto - the 3R Stack



Full Stack Toronto - the 3R StackScott Persinger An architecture for *real time*, *RESTful* apps built with *React*. Using Node.js/Express on the server and websockets for pushing real-time updates.
Road to react hooks



Road to react hooksYounes (omar) Meliani introduction to code reuse history in react and why react team went for hooks and also new concurrent react and suspense
Backbone.js — Introduction to client-side JavaScript MVC



Backbone.js — Introduction to client-side JavaScript MVCpootsbook Philip Poots is a Ruby developer who works at Audacio.us. He focuses on structure frameworks, state applications, and speed with JavaScript.
Learning React: Facebook's Javascript Library For Building User Interfaces



Learning React: Facebook's Javascript Library For Building User InterfacesKen Wheeler This document provides an overview of React, Facebook's JavaScript library for building user interfaces. It discusses key aspects of React including components, props, state, lifecycle methods, and the Flux architecture. React uses a virtual DOM for performance and unidirectional data flow. Components are reusable UI elements that can be composed to build up an interface. The Flux architecture uses a dispatcher to enforce unidirectional data flow from actions to stores to views.
Think Async: Asynchronous Patterns in NodeJS



Think Async: Asynchronous Patterns in NodeJSAdam L Barrett JavaScript is single threaded, so understanding the async patterns available in the language is critical to creating maintainable NodeJS applications with good performance. In order to master “thinking in async”, we’ll explore the async patterns available in node and JavaScript including standard callbacks, promises, thunks/tasks, the new async/await, the upcoming asynchronous iteration features, streams, CSP and ES Observables.
Introduction to React and MobX



Introduction to React and MobXAnjali Chawla This document introduces React and MobX. It discusses that React is a JavaScript library for building user interfaces using components. It also explains how React works using a virtual DOM, component lifecycles, and state management with MobX which provides mechanisms to synchronize state with React components using a reactive state graph. MobX core concepts include observable state, computed values, reactions, and actions.
Integrating React.js with PHP projects



Integrating React.js with PHP projectsIgnacio Martín s React.js a library or a framework? In any case, it is a new way of working that represents a revolution in the way of building web projects. It has very particular characteristics that allow us, for instance, to render React code from the server side, or to include React components from Twig tags. During this talk we will present React.js, we will explore how to take advantage of it from PHP projects and we will give answers to practical problems such as universal (isomorphical) rendering and the generation of React.js forms from Symfony forms without duplication of efforts.
Introduction to Redux



Introduction to ReduxIgnacio Martín Explanation of the fundamentals of Redux with additional tips and good practices. Presented in the Munich React Native Meetup, so the sample code is using React Native. Additional code: https://github.com/nacmartin/ReduxIntro
How do we use hooks



How do we use hooksJim Liu This document discusses how to use React hooks to share logic between components and manage state in functional components. It provides examples of using the useState, useEffect, useContext, useMemo, useCallback, and useReducer hooks. Custom hooks like useHash and useSuggestions are demonstrated to encapsulate reusable stateful logic and avoid needing Redux for some cases like fetching autocomplete suggestions.
Server side rendering with React and Symfony



Server side rendering with React and SymfonyIgnacio Martín This document discusses server-side rendering (SSR) of React components with Symfony. It begins with an overview of the problems SSR addresses like slow page loads. It then covers key React concepts like components, state, and rendering. Finally, it discusses integrating React and Symfony through tools like React on Rails, React Router for routing, and extracting meta tags from components. It also briefly mentions using an external JavaScript server to render components on the server-side.
Async Redux Actions With RxJS - React Rally 2016



Async Redux Actions With RxJS - React Rally 2016Ben Lesh Redux-observable allows combining RxJS and Redux by introducing Epics. Epics are Observable streams that handle asynchronous logic in response to Redux actions. This avoids callback hell and enables features like cancellation. An Epic takes an action stream, performs asynchronous operations like AJAX calls using RxJS, and dispatches result actions. This keeps Redux synchronous while managing complex async flows in a declarative and reusable way.
How to create a magento controller in magento extension



How to create a magento controller in magento extensionHendy Irawan This document provides steps for creating a controller in a Magento extension, including:
1. Creating the module configuration file and activating the module.
2. Defining the controller class that extends the core controller and adding controller actions.
3. Configuring the router to map URLs to the controller.
4. Creating layout XML and template files to render the controller output or processing form POST data in the actions. Messages can be added to the session and displayed.
Secrets of JavaScript Libraries



Secrets of JavaScript Librariesjeresig The document discusses secrets and techniques for JavaScript libraries. It covers topics like the JavaScript language, cross-browser code, events, DOM traversal, styles, animations, distribution, and HTML insertion. It provides examples and explanations of techniques for class creation, timers, options, subclassing, custom events, selector internals, computed styles, and dimension calculations.
How to perform debounce in react



How to perform debounce in reactBOSC Tech Labs In this article, you will learn what is debounce function and how to perform debounce in Reactjs? how debounce can be helpful in Reactjs?
Client Web



Client WebMarkiyan Matsekh The document provides an overview of core web technologies including HTTP, HTML, CSS, JavaScript and how they work together. It explains how HTTP is used to transfer data between client and server, how HTML structures content, CSS styles content, and JavaScript controls behavior. It also discusses how these technologies have evolved over time and how jQuery simplifies working with them through its selector and method chains that abstract browser differences.
Recompacting your react application



Recompacting your react applicationGreg Bergé This document discusses the evolution of component composition in React, from mixins to higher-order components. It describes how mixins were commonly used in early React but caused problems with name clashes and complexity. React then introduced classes but removed mixin support. Developers experimented with inheritance but it did not allow for pure composability. Later, higher-order components were introduced as a way to compose logic in a non-hierarchical manner by wrapping one component inside another. The document demonstrates how to build a controlled input component using higher-order components to separate concerns into model, view and controller logic in a modular, reusable way. It also discusses debugging techniques using the Recompact library which treats components as streams of props.
Redux js



Redux jsNils Petersohn This document provides an overview of Redux, an architecture for managing state in JavaScript applications. It discusses the main components of Redux including actions, reducers, and middleware. Actions are described as pure functions that return data but do not dispatch changes. Reducers are pure functions that take the previous state and an action to return a new immutable state. Middleware allows for asynchronous logic and logging. The document also discusses React bindings and an example of refactoring an application to use Redux.
Adding a modern twist to legacy web applications



Adding a modern twist to legacy web applicationsJeff Durta Avoid misery of working with legacy code
We will see how you can add independent and isolated components to existing pages; pages that may be difficult to change
React and Flux allow you to make self-contained additions that handle their own data access/persistence
Ad
More from Kamlesh Singh (8)
Angular js book



Angular js bookKamlesh Singh This document provides an overview and summary of the book "AngularJS" by Brad Green and Shyam Seshadri. It includes information about the concepts behind AngularJS like client-side templates, model-view-controller architecture, data binding, and directives. It also describes some key aspects of developing AngularJS applications like templates, controllers, communicating with servers, testing, and more. The book is intended to help readers learn and master AngularJS.
Smart machines



Smart machinesKamlesh Singh IBM is at the dawn of a new era of cognitive computing that will transform how people live and work, just as previous computing revolutions have. Technologies like IBM's Watson computer demonstrate that machines can now understand natural language, learn from experience, and provide insights by accessing huge amounts of data. IBM aims to develop cognitive systems that can help humans better understand complex problems and make better decisions across many fields like healthcare, education, and government. This new generation of intelligent machines will require collaboration between technology companies and other organizations to fully realize the potential of cognitive computing.
Spring roo-docs



Spring roo-docsKamlesh Singh This document provides an overview and reference for Spring Roo, an open source tool for rapidly building applications on the Spring platform. It covers Roo's features and benefits, installation, basic usage, application architecture and conventions, existing building blocks, removing Roo, base add-ons like persistence and web MVC, advanced add-on development, and a command reference.
Database Oracle Basic



Database Oracle BasicKamlesh Singh This document provides an overview of key concepts in database management systems including:
1. It defines common database terms like database, data file, record, field, DBMS, database handler, RDBMS, ORDBMS, and OODBMS.
2. It describes different types of database management systems like relational, object-relational, and object-oriented DBMS.
3. It discusses SQL commands and transactions including DDL, DML, DCL, and TCL.
4. It covers database design concepts like constraints, data types, joins, views, and materialized views.
Oops Concept Java



Oops Concept JavaKamlesh Singh This document provides an introduction to object-oriented programming concepts in Java, including data abstraction and encapsulation, inheritance, and polymorphism. It discusses how objects combine data and operations, and how data abstraction allows using an object's interface without knowing implementation details. Instance variables store an object's data, and constructors, accessors, and mutators are used to initialize, read, and modify this data. The document also covers class vs instance methods, wrappers that allow primitive types to be used like objects, and using files for input/output in Java.
Java Basic day-2



Java Basic day-2Kamlesh Singh This document summarizes key concepts in object-oriented programming (OOP) in Java, including static keyword, instance member, class member, inheritance, encapsulation, polymorphism, object, class, constructor, and more. It provides examples to illustrate static variables and methods, the this keyword, super keyword, final keyword, abstract classes vs interfaces, and method overloading as a form of compile-time polymorphism.
Java Basic day-1



Java Basic day-1Kamlesh Singh This document provides an overview of Java concepts including:
1. It discusses Java's platform independence and security as key features. Java code is compiled to bytecode that can run on any Java Virtual Machine.
2. It demonstrates a simple "Add" class with a main method and addition method to add two numbers.
3. It covers Java naming conventions, keywords, variables, data types, casting, and object creation.
Jvm



JvmKamlesh Singh The document discusses the Java Development Kit (JDK), Java Runtime Environment (JRE), and Java Virtual Machine (JVM). The JDK contains tools needed to develop Java programs like compilers and allows programs to run. The JRE includes the JVM and Java class libraries, and is needed to run Java programs. The JVM interprets Java bytecode from compiled .class files into machine code that can be executed by different operating systems and hardware. It loads classes and interfaces, executes methods, and manages a method area for class data and heap area for objects using shared memory across threads.
Recently uploaded (20)
To study the nervous system of insect.pptx



To study the nervous system of insect.pptxArshad Shaikh The *nervous system of insects* is a complex network of nerve cells (neurons) and supporting cells that process and transmit information. Here's an overview:
Structure
1. *Brain*: The insect brain is a complex structure that processes sensory information, controls behavior, and integrates information.
2. *Ventral nerve cord*: A chain of ganglia (nerve clusters) that runs along the insect's body, controlling movement and sensory processing.
3. *Peripheral nervous system*: Nerves that connect the central nervous system to sensory organs and muscles.
Functions
1. *Sensory processing*: Insects can detect and respond to various stimuli, such as light, sound, touch, taste, and smell.
2. *Motor control*: The nervous system controls movement, including walking, flying, and feeding.
3. *Behavioral responThe *nervous system of insects* is a complex network of nerve cells (neurons) and supporting cells that process and transmit information. Here's an overview:
Structure
1. *Brain*: The insect brain is a complex structure that processes sensory information, controls behavior, and integrates information.
2. *Ventral nerve cord*: A chain of ganglia (nerve clusters) that runs along the insect's body, controlling movement and sensory processing.
3. *Peripheral nervous system*: Nerves that connect the central nervous system to sensory organs and muscles.
Functions
1. *Sensory processing*: Insects can detect and respond to various stimuli, such as light, sound, touch, taste, and smell.
2. *Motor control*: The nervous system controls movement, including walking, flying, and feeding.
3. *Behavioral responses*: Insects can exhibit complex behaviors, such as mating, foraging, and social interactions.
Characteristics
1. *Decentralized*: Insect nervous systems have some autonomy in different body parts.
2. *Specialized*: Different parts of the nervous system are specialized for specific functions.
3. *Efficient*: Insect nervous systems are highly efficient, allowing for rapid processing and response to stimuli.
The insect nervous system is a remarkable example of evolutionary adaptation, enabling insects to thrive in diverse environments.
The insect nervous system is a remarkable example of evolutionary adaptation, enabling insects to thrive
World war-1(Causes & impacts at a glance) PPT by Simanchala Sarab(BABed,sem-4...



World war-1(Causes & impacts at a glance) PPT by Simanchala Sarab(BABed,sem-4...larencebapu132 This is short and accurate description of World war-1 (1914-18)
It can give you the perfect factual conceptual clarity on the great war
Regards Simanchala Sarab
Student of BABed(ITEP, Secondary stage)in History at Guru Nanak Dev University Amritsar Punjab 🙏🙏
Multi-currency in odoo accounting and Update exchange rates automatically in ...



Multi-currency in odoo accounting and Update exchange rates automatically in ...Celine George Most business transactions use the currencies of several countries for financial operations. For global transactions, multi-currency management is essential for enabling international trade.
Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...



Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...Library Association of Ireland
Metamorphosis: Life's Transformative Journey



Metamorphosis: Life's Transformative JourneyArshad Shaikh *Metamorphosis* is a biological process where an animal undergoes a dramatic transformation from a juvenile or larval stage to a adult stage, often involving significant changes in form and structure. This process is commonly seen in insects, amphibians, and some other animals.
Geography Sem II Unit 1C Correlation of Geography with other school subjects



Geography Sem II Unit 1C Correlation of Geography with other school subjectsProfDrShaikhImran The correlation of school subjects refers to the interconnectedness and mutual reinforcement between different academic disciplines. This concept highlights how knowledge and skills in one subject can support, enhance, or overlap with learning in another. Recognizing these correlations helps in creating a more holistic and meaningful educational experience.
Ultimate VMware 2V0-11.25 Exam Dumps for Exam Success



Ultimate VMware 2V0-11.25 Exam Dumps for Exam SuccessMark Soia Boost your chances of passing the 2V0-11.25 exam with CertsExpert reliable exam dumps. Prepare effectively and ace the VMware certification on your first try
Quality dumps. Trusted results. — Visit CertsExpert Now: https://www.certsexpert.com/2V0-11.25-pdf-questions.html
How to Manage Opening & Closing Controls in Odoo 17 POS



How to Manage Opening & Closing Controls in Odoo 17 POSCeline George In Odoo 17 Point of Sale, the opening and closing controls are key for cash management. At the start of a shift, cashiers log in and enter the starting cash amount, marking the beginning of financial tracking. Throughout the shift, every transaction is recorded, creating an audit trail.
Operations Management (Dr. Abdulfatah Salem).pdf



Operations Management (Dr. Abdulfatah Salem).pdfArab Academy for Science, Technology and Maritime Transport This version of the lectures is provided free of charge to graduate students studying the Operations Management course at the MBA level.
Political History of Pala dynasty Pala Rulers NEP.pptx



Political History of Pala dynasty Pala Rulers NEP.pptxArya Mahila P. G. College, Banaras Hindu University, Varanasi, India. The Pala kings were people-protectors. In fact, Gopal was elected to the throne only to end Matsya Nyaya. Bhagalpur Abhiledh states that Dharmapala imposed only fair taxes on the people. Rampala abolished the unjust taxes imposed by Bhima. The Pala rulers were lovers of learning. Vikramshila University was established by Dharmapala. He opened 50 other learning centers. A famous Buddhist scholar named Haribhadra was to be present in his court. Devpala appointed another Buddhist scholar named Veerdeva as the vice president of Nalanda Vihar. Among other scholars of this period, Sandhyakar Nandi, Chakrapani Dutta and Vajradatta are especially famous. Sandhyakar Nandi wrote the famous poem of this period 'Ramcharit'.
Odoo Inventory Rules and Routes v17 - Odoo Slides



Odoo Inventory Rules and Routes v17 - Odoo SlidesCeline George Odoo's inventory management system is highly flexible and powerful, allowing businesses to efficiently manage their stock operations through the use of Rules and Routes.
Presentation of the MIPLM subject matter expert Erdem Kaya



Presentation of the MIPLM subject matter expert Erdem KayaMIPLM Presentation of the MIPLM subject matter expert Erdem Kaya
How to Set warnings for invoicing specific customers in odoo



How to Set warnings for invoicing specific customers in odooCeline George Odoo 16 offers a powerful platform for managing sales documents and invoicing efficiently. One of its standout features is the ability to set warnings and block messages for specific customers during the invoicing process.
Presentation on Tourism Product Development By Md Shaifullar Rabbi



Presentation on Tourism Product Development By Md Shaifullar RabbiMd Shaifullar Rabbi Presentation on Tourism Product Development By Md Shaifullar Rabbi, Assistant Manager- SABRE Bangladesh.
How to Subscribe Newsletter From Odoo 18 Website



How to Subscribe Newsletter From Odoo 18 WebsiteCeline George Newsletter is a powerful tool that effectively manage the email marketing . It allows us to send professional looking HTML formatted emails. Under the Mailing Lists in Email Marketing we can find all the Newsletter.
pulse ppt.pptx Types of pulse , characteristics of pulse , Alteration of pulse



pulse ppt.pptx Types of pulse , characteristics of pulse , Alteration of pulsesushreesangita003 what is pulse ?
Purpose
physiology and Regulation of pulse
Characteristics of pulse
factors affecting pulse
Sites of pulse
Alteration of pulse
for BSC Nursing 1st semester
for Gnm Nursing 1st year
Students .
vitalsign
Biophysics Chapter 3 Methods of Studying Macromolecules.pdf



Biophysics Chapter 3 Methods of Studying Macromolecules.pdfPKLI-Institute of Nursing and Allied Health Sciences Lahore , Pakistan. This chapter provides an in-depth overview of the viscosity of macromolecules, an essential concept in biophysics and medical sciences, especially in understanding fluid behavior like blood flow in the human body.
Key concepts covered include:
✅ Definition and Types of Viscosity: Dynamic vs. Kinematic viscosity, cohesion, and adhesion.
⚙️ Methods of Measuring Viscosity:
Rotary Viscometer
Vibrational Viscometer
Falling Object Method
Capillary Viscometer
🌡️ Factors Affecting Viscosity: Temperature, composition, flow rate.
🩺 Clinical Relevance: Impact of blood viscosity in cardiovascular health.
🌊 Fluid Dynamics: Laminar vs. turbulent flow, Reynolds number.
🔬 Extension Techniques:
Chromatography (adsorption, partition, TLC, etc.)
Electrophoresis (protein/DNA separation)
Sedimentation and Centrifugation methods.
SCI BIZ TECH QUIZ (OPEN) PRELIMS XTASY 2025.pptx



SCI BIZ TECH QUIZ (OPEN) PRELIMS XTASY 2025.pptxRonisha Das SCI BIZ TECH QUIZ (OPEN) PRELIMS - XTASY 2025
Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...



Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...Library Association of Ireland
Operations Management (Dr. Abdulfatah Salem).pdf



Operations Management (Dr. Abdulfatah Salem).pdfArab Academy for Science, Technology and Maritime Transport
Political History of Pala dynasty Pala Rulers NEP.pptx



Political History of Pala dynasty Pala Rulers NEP.pptxArya Mahila P. G. College, Banaras Hindu University, Varanasi, India.
Biophysics Chapter 3 Methods of Studying Macromolecules.pdf



Biophysics Chapter 3 Methods of Studying Macromolecules.pdfPKLI-Institute of Nursing and Allied Health Sciences Lahore , Pakistan.
ReactJS
- 2. Ben Newman (@benjamn) Paul O’Shannessy (@zpao) React reactjs.org
- 4. Anatomy of a Component
- 5. <ActionButton text="Book flight" onAction={someFunc} />
- 6. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { ! ! ! ! ! } });
- 7. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { ! ! ! ! ! } });
- 8. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { return ( <button class="ActionButton"> <span>button text</span> </button> ); } });
- 9. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { return ( <button class="ActionButton"> <span>{this.props.text}</span> </button> ); } });
- 10. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { return ( <button class="ActionButton" onClick={this.props.onAction}> <span>{this.props.text}</span> </button> ); } });
- 11. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { return ( <button class="ActionButton" onClick={this.props.onAction}> <span>{this.props.text}</span> </button> ); } });
- 12. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { return ( <button class="ActionButton" onClick={this.props.onAction}> <span>{this.props.text.toUpperCase()}</span> </button> ); } });
- 13. <ActionButton text="Book flight" onAction={someFunc} /> var ActionButton = React.createClass({ render: function() { return ( <button class="ActionButton" onClick={this.props.onAction}> <span>{this.props.text}</span> </button> ); } });
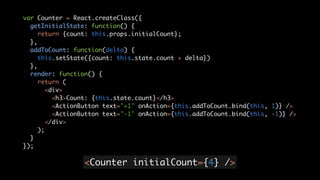
- 15. <Counter initialCount={4} /> var Counter = React.createClass({ getInitialState: function() { return {count: this.props.initialCount}; }, addToCount: function(delta) { this.setState({count: this.state.count + delta}) }, render: function() { return ( <div> <h3>Count: {this.state.count}</h3> <ActionButton text="+1" onAction={this.addToCount.bind(this, 1)} /> <ActionButton text="-1" onAction={this.addToCount.bind(this, -1)} /> </div> ); } });
- 16. <Counter initialCount={4} /> var Counter = React.createClass({ getInitialState: function() { return {count: this.props.initialCount}; }, addToCount: function(delta) { this.setState({count: this.state.count + delta}) }, render: function() { return ( <div> <h3>Count: {this.state.count}</h3> <ActionButton text="+1" onAction={this.addToCount.bind(this, 1)} /> <ActionButton text="-1" onAction={this.addToCount.bind(this, -1)} /> </div> ); } });
- 17. <Counter initialCount={4} /> var Counter = React.createClass({ getInitialState: function() { return {count: this.props.initialCount}; }, addToCount: function(delta) { this.setState({count: this.state.count + delta}) }, render: function() { return ( <div> <h3>Count: {this.state.count}</h3> <ActionButton text="+1" onAction={this.addToCount.bind(this, 1)} /> <ActionButton text="-1" onAction={this.addToCount.bind(this, -1)} /> </div> ); } });
- 18. <Counter initialCount={4} /> var Counter = React.createClass({ getInitialState: function() { return {count: this.props.initialCount}; }, addToCount: function(delta) { this.setState({count: this.state.count + delta}) }, render: function() { return ( <div> <h3>Count: {this.state.count}</h3> <ActionButton text="+1" onAction={this.addToCount.bind(this, 1)} /> <ActionButton text="-1" onAction={this.addToCount.bind(this, -1)} /> </div> ); } });
- 19. <Counter initialCount={4} /> var Counter = React.createClass({ getInitialState: function() { return {count: this.props.initialCount}; }, addToCount: function(delta) { this.setState({count: this.state.count + delta}) }, render: function() { return ( <div> <h3>Count: {this.state.count}</h3> <ActionButton text="+1" onAction={this.addToCount.bind(this, 1)} /> <ActionButton text="-1" onAction={this.addToCount.bind(this, -1)} /> </div> ); } });
- 20. What makes React different?
- 21. 1. Components, not templates 2. Re-render on update 3. Virtual DOM (and events)
- 24. 1. Components, not templates
- 25. Separation of concerns: ! Reduce coupling, increase cohesion.
- 26. Coupling is: “The degree to which each program module relies on each of the other modules.” http://en.wikipedia.org/wiki/Coupling_(computer_science)
- 27. Cohesion is: “The degree to which elements of a module belong together.” http://en.wikipedia.org/wiki/Cohesion_(computer_science)
- 28. “View model” tightly couples template to display logic. [{“price”: “7.99”, “product”: “Back scratcher”, “tableRowColor”: “rgba(0, 0, 0, 0.5)”}]
- 30. React components are loosely coupled and highly cohesive
- 31. <Counter initialCount={4} /> var Counter = React.createClass({ getInitialState: function() { return {count: this.props.initialCount}; }, addToCount: function(delta) { this.setState({count: this.state.count + delta}) }, render: function() { return ( <div> <h3>Count: {this.state.count}</h3> <ActionButton text="+1" onAction={this.addToCount.bind(this, 1)} /> <ActionButton text="-1" onAction={this.addToCount.bind(this, -1)} /> </div> ); } });
- 32. 2. Re-render on every change
- 33. <Counter initialCount={4} /> var Counter = React.createClass({ getInitialState: function() { return {count: this.props.initialCount}; }, addToCount: function(delta) { this.setState({count: this.state.count + delta}) }, render: function() { return ( <div> <h3>Count: {this.state.count}</h3> <ActionButton text="+1" onAction={this.addToCount.bind(this, 1)} /> <ActionButton text="-1" onAction={this.addToCount.bind(this, -1)} /> </div> ); } }); - no DOM mutations - no bindings between data and DOM - in general, way less shit to think about
- 34. Best analogy: Website from 1994
- 35. Data changing over time is the root of all evil.
- 36. Re-rendering on every change makes things simple. Every place data is displayed is guaranteed to be up-to-date.
- 37. No magical data binding. Re-rendering on every change makes things simple.
- 38. No model dirty checking. Re-rendering on every change makes things simple.
- 39. No more explicit DOM operations – everything is declarative. Re-rendering on every change makes things simple.
- 40. 3. Virtual DOM
- 41. Won’t rerendering be as slow as molasses?!
- 42. React has a virtual DOM (and events system). Optimized for performance and memory footprint
- 43. On every update… • React builds a new virtual DOM subtree • …diffs it with the old one • …computes the minimal set of DOM mutations and puts them in a queue • …and batch executes all updates
- 44. It’s fast! Because the DOM is slow!
- 45. It’s fast! Computes minimal DOM operations
- 46. It’s fast! Batched reads and writes for optimal DOM performance
- 47. It’s fast! Usually faster than manual DOM operations
- 48. It’s fast! Automatic top-level event delegation (with cross-browser HTML5 events)
- 49. It’s fast! Can do all this at 60fps, even in a (non-JIT) UIWebView on the iPhone.
- 50. Why Should YOU Use React? • Can be used for parts of your application • Plays well with other libraries and technologies (meteor, rails, node) • Components allow you to split work easily
- 51. Learn more and get involved • http://reactjs.org • #reactjs on Freenode IRC • reactjs on Google Groups • www.facebook.com/careers
- 52. More Links • react-meteor: https://github.com/benjamn/react-meteor • <ActionButton> demo: http://jsfiddle.net/zpao/EFhy4/ • <Clicker> demo: http://jsfiddle.net/zpao/fk5Pc/


