Redux js
6 likes3,481 views
This document provides an overview of Redux, an architecture for managing state in JavaScript applications. It discusses the main components of Redux including actions, reducers, and middleware. Actions are described as pure functions that return data but do not dispatch changes. Reducers are pure functions that take the previous state and an action to return a new immutable state. Middleware allows for asynchronous logic and logging. The document also discusses React bindings and an example of refactoring an application to use Redux.
1 of 21









![immutability with reducers
const initState = Immutable.Map({
title: "", organiser: "", founded: "", going: [], notGoing: []
})
//reducer
function reducingMeetupPage(state = initState, action){
if(action.type == "ADD_GOING"){
return state.update("going", (going) => going.add(action.memberId));
}
if(action.type == “ADD_NOT_GOING”){
let clonedNotGoing = state.toJS().notGoing;
clonedNotGoing.push(action.memberId);
//ES6 spread syntax w/o ImmutableJS:
return {...state.toJS(), notGoing: clonedNotGoing};
}
return state;
}
//Actions
function addGoing(memberId){
return { action: "ADD_GOING", memberId: memberId }; //pure: without dispatching
}
function addNotGoing(memberId){
return { action: “ADD_NOT_GOING", memberId: memberId};
}](https://image.slidesharecdn.com/redux-151020080756-lva1-app6892/85/Redux-js-10-320.jpg)





![Async Actions• middleware can be used to check if the action contains promises and
can execute them
• In more complex apps you might want to use Rx for resolving async
actions instead, and feed an observable of actions into Redux.
export default function asyncActionsMiddleware(client) {
return ({dispatch, getState}) => {
return next => action => {
const { promise, types, ...rest } = action;
if (!promise) {
return next(action);
}
const [REQUEST, SUCCESS, FAILURE] = types;
next({...rest, type: REQUEST});
return promise(client).then(
(result) => next({...rest, result, type: SUCCESS}),
(error) => next({...rest, error, type: FAILURE})
).catch((error)=> {
console.error('MIDDLEWARE ERROR:', error);
next({...rest, error, type: FAILURE});
});
};
};
}](https://image.slidesharecdn.com/redux-151020080756-lva1-app6892/85/Redux-js-16-320.jpg)





Ad
Recommended
State Models for React with Redux



State Models for React with ReduxStephan Schmidt React is a fantastic Javascript rendering framework with a steep learning curve. One of the reasons is understanding state. We explore unidirectional flow, props, state Immutability and Redux.
Designing applications with Redux



Designing applications with ReduxFernando Daciuk The document discusses Redux, a state management library for JavaScript applications. It explains the three main principles of Redux - single source of truth for state, state is read-only, and changes are made with pure functions called reducers. It then provides an example of building a counter with Redux, including creating an action type, reducer, and using the store to dispatch actions and access the current state.
Getting started with Redux js



Getting started with Redux jsCitrix - What is redux ?
- Redux Principles
- Data Flow in Redux
- Understanding Action, Reducers, Store
- Data flow in React-Redux App
- Demo
Redux Utilities
Using redux



Using reduxJonas Ohlsson Aden Redux is the next evolution of Flux and comes with dramatic productivity benefits. These slides cover the basics of Redux along with a practical examples from the criticalcss.com site.
Slides from talk given Jan 2016 at the LondonReact meetup at Facebook: http://www.meetup.com/London-React-User-Group/events/227112505/
Better React state management with Redux



Better React state management with ReduxMaurice De Beijer [MVP] This document outlines a workshop on using Redux for state management in React applications. It introduces Redux, its core principles of single source of truth, state is read-only, and changes are made with pure functions. It demonstrates setting up a sample application with Redux, including actions, reducers, the store, middleware, and connecting React components. The document guides integrating Redux for user login/logout, loading movies data, playing movies, and filtering movies.
Building React Applications with Redux



Building React Applications with ReduxFITC Building React Applications with Redux
with Yuri Takhteyev
OVERVIEW
Since React is just a “view framework”, it leaves you with lots of options for how to architect the deeper parts of your stack. The best way to handle those deeper layers is by using Redux – a state container that allows you to write much of your application in the form of pure functions. Using Redux helps you write applications that are much easier to test and understand and to achieve more thorough separation between your views and your business logic. Redux also unlocks the possibility of using amazing tools.
OBJECTIVE
Introduce the audience to Redux, a state container that can be used together with React to achieve sanity deeper down in your stack.
TARGET AUDIENCE
Developers familiar with core React and looking for a better way to architect their applications.
ASSUMED AUDIENCE KNOWLEDGE
Core React knowledge is assumed. Familiarity with basic Flux concepts would help, but I’ll review those quickly.
FIVE THINGS AUDIENCE MEMBERS WILL LEARN
Why pure functions make your code easier to maintain.
How unidirectional data flows help you sleep better at night.
How Redux helps you manage state better via reducers.
How to use Redux together with React.
How to test Redux applications.
Let's discover React and Redux with TypeScript



Let's discover React and Redux with TypeScriptMathieu Savy 1) React is a JavaScript library for building user interfaces using components. Redux is a state management library that uses a single state tree and immutable state changes via actions and reducers.
2) Redux uses a single state tree and immutable state changes via actions and reducers to manage state in a predictable way. State flows in one direction from the store through reducers on state changes.
3) React and Redux work well together using presentational and container components. Presentational components receive data and callbacks via props. Container components connect presentational components to the Redux store.
ProvJS: Six Months of ReactJS and Redux



ProvJS: Six Months of ReactJS and ReduxThom Nichols What I learned using react.js and redux, six months in. Some tips that you won't find in the simple tutorials around the web.
How to Redux



How to ReduxTed Pennings Redux is an exciting Javascript framework where you get things done by modifying nothing! More seriously, Redux is a flux-like way to manage UI state deterministically, with logical state transitions. This talk will explore how New Relic's APM product is using Redux to build interfaces at the future of software analytics. Here's to code we can understand and reason about!
---
Talk originally from New Relic FutureStack 2015!
React.js+Redux Workshops



React.js+Redux WorkshopsMarcin Grzywaczewski This document discusses using React and Redux to build an app for managing conferences. It describes building a conference scheduling app with React components to define the UI and Redux to manage shared state. Redux uses a central store with actions and reducers to update the state, which is then mapped to props and passed to React components. Key aspects covered include creating React components, action creators, reducers, connecting React to Redux with the connect function, and rendering the app with a Provider component wrapping the connected components.
Redux Universal



Redux UniversalNikolaus Graf This document discusses server-side rendering with Redux. It explains the benefits of universal/isomorphic rendering like improved SEO and perceived performance. It covers rendering the initial HTML on the server, handling async logic, and using the redux-universal library to synchronize rendering and async actions on client and server.
Angular redux



Angular reduxNir Kaufman Slides from the "Data flow architecture in angular2 with redux". Introduction to Redux, it's inspirations and implementation. Join the "AngularJS-IL" meetup group for more community events and workshops! (http://www.meetup.com/AngularJS-IL/events/229660127/)
React + Redux + TypeScript === ♥



React + Redux + TypeScript === ♥Remo Jansen An introduction to the development of universal JavaScript applications with React, Redux & TypeScript
React for Dummies



React for DummiesMitch Chen This document provides an overview and introduction to React. It discusses components, JSX syntax, the virtual DOM, rendering, state and props, and the component lifecycle. It also includes examples of building components, integrating with APIs, and where to go from the basics. The key topics covered are building reusable UI with components, using JSX to write HTML-like code, how the virtual DOM enables efficient re-rendering, updating the UI via state and props, and the various lifecycle methods components can implement. Hands-on examples demonstrate basic components, fetching external data, and managing state.
Let's Redux!



Let's Redux!Joseph Chiang
Let's Redux! by Joseph Chiang
Published April 15, 2016 in Technology
For people who use React but haven’t tried Redux.
- Why - Common issues while people use React
- Redux Basic Concept
React.js and Redux overview



React.js and Redux overviewAlex Bachuk This document provides an introduction to React and Redux frameworks. It discusses JavaScript components and state management with React as well as Redux for managing application state through actions, reducers, and a central store. The document also covers related topics like functional programming, smart and dumb components, and React Native platforms.
React js



React jsJai Santhosh This document introduces React, describing it as a JavaScript library for building user interfaces by rendering components rather than mutating the DOM directly. It discusses how React uses a virtual DOM for fast re-rendering, building components instead of templates, and the use of JSX syntax to write HTML-like code. Components have state and props, and the whole app re-renders when state changes to guarantee updates.
React / Redux Architectures



React / Redux ArchitecturesVinícius Ribeiro Tech talk about scalable architectures with React and Redux.
We take a walk on problems that React proposes to solve and in which situations the Redux is indicated.
We dive deep into patterns of organization and structuring of projects React and Redux focusing on scalability and maintainability.
Better web apps with React and Redux



Better web apps with React and ReduxAli Sa'o My React TechTalk with Jordan open source association on Sep 13-2017 @Zinc , KHBP.
Session source code :
https://github.com/ali-sao/Better-web-apps-with-react-redux-.git
Academy PRO: React JS. Redux & Tooling



Academy PRO: React JS. Redux & ToolingBinary Studio Lecture for Binary Studio Academy PRO course about ReactJS by Oleksandr Kovalyov (JS developer at Binary Studio)
React state managmenet with Redux



React state managmenet with ReduxVedran Blaženka When developing applications we have a hard time managing application state, and that is okay because managing application state is hard. We will try to make it easier using Redux.
Redux is predictable state management container for JavaScript applications that helps us manage our state while also making our state mutations predictable.
Through the presentation and code, I will show you how I solved my state problem with Redux in React application.
React, Flux and a little bit of Redux



React, Flux and a little bit of ReduxNy Fanilo Andrianjafy, B.Eng. This document discusses React, Flux, and Redux frameworks. It provides an overview of each:
React is a JavaScript library for building user interfaces using reusable components. It uses a virtual DOM for efficient re-rendering.
Flux is an architecture for unidirectional data flow between actions, dispatcher, stores, and views. Stores hold application state and logic. Actions describe events. The dispatcher routes actions to stores.
Redux takes cues from Flux but with a single immutable state object and pure reducer functions. It is not limited to React and allows functional programming approaches like immutable data and pure functions.
A Brief Introduction to React.js



A Brief Introduction to React.jsDoug Neiner This is the first half of a presentation I gave at Squares Conference 2015 where I provided a brief introduction to React JS, then did live coding for 20 minutes to show more of the specifics of usage. Your milage may vary as the live code part was where the bulk of the teaching happened!
React and redux



React and reduxMystic Coders, LLC This document provides an overview of React and Redux. It introduces React as a component-based library for building user interfaces using JavaScript and JSX. Key aspects of React include its lifecycle methods, use of a virtual DOM for fast updates, and functional stateless components. Redux is introduced as a state management library that uses a single immutable store with actions and reducers. It follows the Flux architecture pattern without a dispatcher. Hands-on demos are provided for key React and Redux concepts. Resources for further learning are also listed.
Building Modern Web Applications using React and Redux



Building Modern Web Applications using React and ReduxMaxime Najim React and Redux are latest evolution in modern web application development. This talk covers the concepts and set of technologies of modern web application development.
The Road To Redux



The Road To ReduxJeffrey Sanchez This document provides an overview and introduction to React, Redux, and related technologies. It discusses why React is useful, comparisons to other frameworks, an overview of Flux and how Redux differs, concepts like actions, reducers, and stores in Redux, using Immutable.js with Redux, and examples of React and Redux applications. It also touches on ES6 features, useful related modules, resources for learning more, and potential future directions.
React & redux



React & reduxCédric Hartland This document provides an overview of React and Redux. It discusses React as a JavaScript library for building user interfaces using components. It describes how React uses a virtual DOM to render components efficiently. It also discusses Redux as a state management pattern inspired by Flux that uses a single state tree and pure reducer functions to update the state in response to actions. The document outlines the basic Redux workflow of dispatching actions, passing them to reducer functions to compute a new state, and passing the new state back to the views to update.
Introduction to React & Redux



Introduction to React & ReduxBoris Dinkevich This document provides an introduction and overview of React and Redux. It discusses key concepts like components, props, state, lifecycle methods, JSX, and the virtual DOM in React. It also covers Flux architecture and how Redux implements a unidirectional data flow with actions, reducers, and a single store. Additional topics include connecting React to the Redux state, immutable updates with Object.assign(), and testing React and Redux applications. Useful resources for learning more are provided at the end.
React + Redux Introduction



React + Redux IntroductionNikolaus Graf Introduction to React in combination with Redux. Redux helps you to develop applications in a simple way while having features like time-travel available during development.
Ad
More Related Content
What's hot (20)
How to Redux



How to ReduxTed Pennings Redux is an exciting Javascript framework where you get things done by modifying nothing! More seriously, Redux is a flux-like way to manage UI state deterministically, with logical state transitions. This talk will explore how New Relic's APM product is using Redux to build interfaces at the future of software analytics. Here's to code we can understand and reason about!
---
Talk originally from New Relic FutureStack 2015!
React.js+Redux Workshops



React.js+Redux WorkshopsMarcin Grzywaczewski This document discusses using React and Redux to build an app for managing conferences. It describes building a conference scheduling app with React components to define the UI and Redux to manage shared state. Redux uses a central store with actions and reducers to update the state, which is then mapped to props and passed to React components. Key aspects covered include creating React components, action creators, reducers, connecting React to Redux with the connect function, and rendering the app with a Provider component wrapping the connected components.
Redux Universal



Redux UniversalNikolaus Graf This document discusses server-side rendering with Redux. It explains the benefits of universal/isomorphic rendering like improved SEO and perceived performance. It covers rendering the initial HTML on the server, handling async logic, and using the redux-universal library to synchronize rendering and async actions on client and server.
Angular redux



Angular reduxNir Kaufman Slides from the "Data flow architecture in angular2 with redux". Introduction to Redux, it's inspirations and implementation. Join the "AngularJS-IL" meetup group for more community events and workshops! (http://www.meetup.com/AngularJS-IL/events/229660127/)
React + Redux + TypeScript === ♥



React + Redux + TypeScript === ♥Remo Jansen An introduction to the development of universal JavaScript applications with React, Redux & TypeScript
React for Dummies



React for DummiesMitch Chen This document provides an overview and introduction to React. It discusses components, JSX syntax, the virtual DOM, rendering, state and props, and the component lifecycle. It also includes examples of building components, integrating with APIs, and where to go from the basics. The key topics covered are building reusable UI with components, using JSX to write HTML-like code, how the virtual DOM enables efficient re-rendering, updating the UI via state and props, and the various lifecycle methods components can implement. Hands-on examples demonstrate basic components, fetching external data, and managing state.
Let's Redux!



Let's Redux!Joseph Chiang
Let's Redux! by Joseph Chiang
Published April 15, 2016 in Technology
For people who use React but haven’t tried Redux.
- Why - Common issues while people use React
- Redux Basic Concept
React.js and Redux overview



React.js and Redux overviewAlex Bachuk This document provides an introduction to React and Redux frameworks. It discusses JavaScript components and state management with React as well as Redux for managing application state through actions, reducers, and a central store. The document also covers related topics like functional programming, smart and dumb components, and React Native platforms.
React js



React jsJai Santhosh This document introduces React, describing it as a JavaScript library for building user interfaces by rendering components rather than mutating the DOM directly. It discusses how React uses a virtual DOM for fast re-rendering, building components instead of templates, and the use of JSX syntax to write HTML-like code. Components have state and props, and the whole app re-renders when state changes to guarantee updates.
React / Redux Architectures



React / Redux ArchitecturesVinícius Ribeiro Tech talk about scalable architectures with React and Redux.
We take a walk on problems that React proposes to solve and in which situations the Redux is indicated.
We dive deep into patterns of organization and structuring of projects React and Redux focusing on scalability and maintainability.
Better web apps with React and Redux



Better web apps with React and ReduxAli Sa'o My React TechTalk with Jordan open source association on Sep 13-2017 @Zinc , KHBP.
Session source code :
https://github.com/ali-sao/Better-web-apps-with-react-redux-.git
Academy PRO: React JS. Redux & Tooling



Academy PRO: React JS. Redux & ToolingBinary Studio Lecture for Binary Studio Academy PRO course about ReactJS by Oleksandr Kovalyov (JS developer at Binary Studio)
React state managmenet with Redux



React state managmenet with ReduxVedran Blaženka When developing applications we have a hard time managing application state, and that is okay because managing application state is hard. We will try to make it easier using Redux.
Redux is predictable state management container for JavaScript applications that helps us manage our state while also making our state mutations predictable.
Through the presentation and code, I will show you how I solved my state problem with Redux in React application.
React, Flux and a little bit of Redux



React, Flux and a little bit of ReduxNy Fanilo Andrianjafy, B.Eng. This document discusses React, Flux, and Redux frameworks. It provides an overview of each:
React is a JavaScript library for building user interfaces using reusable components. It uses a virtual DOM for efficient re-rendering.
Flux is an architecture for unidirectional data flow between actions, dispatcher, stores, and views. Stores hold application state and logic. Actions describe events. The dispatcher routes actions to stores.
Redux takes cues from Flux but with a single immutable state object and pure reducer functions. It is not limited to React and allows functional programming approaches like immutable data and pure functions.
A Brief Introduction to React.js



A Brief Introduction to React.jsDoug Neiner This is the first half of a presentation I gave at Squares Conference 2015 where I provided a brief introduction to React JS, then did live coding for 20 minutes to show more of the specifics of usage. Your milage may vary as the live code part was where the bulk of the teaching happened!
React and redux



React and reduxMystic Coders, LLC This document provides an overview of React and Redux. It introduces React as a component-based library for building user interfaces using JavaScript and JSX. Key aspects of React include its lifecycle methods, use of a virtual DOM for fast updates, and functional stateless components. Redux is introduced as a state management library that uses a single immutable store with actions and reducers. It follows the Flux architecture pattern without a dispatcher. Hands-on demos are provided for key React and Redux concepts. Resources for further learning are also listed.
Building Modern Web Applications using React and Redux



Building Modern Web Applications using React and ReduxMaxime Najim React and Redux are latest evolution in modern web application development. This talk covers the concepts and set of technologies of modern web application development.
The Road To Redux



The Road To ReduxJeffrey Sanchez This document provides an overview and introduction to React, Redux, and related technologies. It discusses why React is useful, comparisons to other frameworks, an overview of Flux and how Redux differs, concepts like actions, reducers, and stores in Redux, using Immutable.js with Redux, and examples of React and Redux applications. It also touches on ES6 features, useful related modules, resources for learning more, and potential future directions.
React & redux



React & reduxCédric Hartland This document provides an overview of React and Redux. It discusses React as a JavaScript library for building user interfaces using components. It describes how React uses a virtual DOM to render components efficiently. It also discusses Redux as a state management pattern inspired by Flux that uses a single state tree and pure reducer functions to update the state in response to actions. The document outlines the basic Redux workflow of dispatching actions, passing them to reducer functions to compute a new state, and passing the new state back to the views to update.
Introduction to React & Redux



Introduction to React & ReduxBoris Dinkevich This document provides an introduction and overview of React and Redux. It discusses key concepts like components, props, state, lifecycle methods, JSX, and the virtual DOM in React. It also covers Flux architecture and how Redux implements a unidirectional data flow with actions, reducers, and a single store. Additional topics include connecting React to the Redux state, immutable updates with Object.assign(), and testing React and Redux applications. Useful resources for learning more are provided at the end.
Viewers also liked (9)
React + Redux Introduction



React + Redux IntroductionNikolaus Graf Introduction to React in combination with Redux. Redux helps you to develop applications in a simple way while having features like time-travel available during development.
The redux saga begins



The redux saga beginsDaniel Franz The document discusses refactoring an asynchronous Redux application from using Redux Thunk to Redux Saga. It begins by showing an example of an asynchronous action using Redux Thunk, which involves chaining callbacks. It then introduces Redux Saga as an alternative that uses generator functions to manage asynchronous logic in a cleaner way. The document shows how the same asynchronous action can be rewritten using Redux Saga effects like put(), call(), and takeEvery() within generator functions. Overall, the key points are that Redux Saga encapsulates side effects, has a more readable syntax than Redux Thunk, and makes asynchronous workflows easier to test.
Getting Started with React-Nathan Smith



Getting Started with React-Nathan SmithTandemSeven This document provides an overview and introduction to React, including:
- An introduction to the speaker and slides/resources for the talk
- A comparison of React and Angular
- An overview of common components in a React app: React, Redux, Router
- Setting up a basic React project with many dependencies
- Explanations of key React concepts like components, props, and state
- Examples of component structure and organization in a React project
React & Redux



React & ReduxFederico Bond This document provides an introduction to React for developers. It explains that React is a JavaScript library for building user interfaces developed by Facebook. It then covers key React concepts like components, props, state, rendering, and the virtual DOM. It also discusses tools and patterns for architecting React apps like Flux, Redux, routing, internationalization, and async logic. Finally, it recommends designing state carefully, using standards like Flux Standard Action, avoiding side effects in reducers, and leveraging tools like React DevTools.
An Introduction to ReactJS



An Introduction to ReactJSAll Things Open All Things Open 2014 - Day 2
Thursday, October 23rd, 2014
James Pearce
Head of Open Source with Facebook
Front Dev 1
An Introduction to ReactJS
Find more by James here: https://speakerdeck.com/jamesgpearce
Linux Kernel Tour



Linux Kernel Toursamrat das How the Linux Kernel is Working, from compilation, start-up, Basic Initializations to high level Initialization to subsystems.
React JS and why it's awesome



React JS and why it's awesomeAndrew Hull This document provides an overview of React, including initial reactions to it, fundamental concepts like components and one-way data flow, and how the virtual DOM works. Some key points covered include:
- Initial reactions to React were mixed, with some finding it "ugly" but others seeing benefits like separation of concerns with components.
- Everything in React is a component, with data flowing in one direction from parent to child via props. State is mutable within a component.
- By using a virtual DOM, React can efficiently update the real DOM by only making necessary changes, keeping the interface fast and pure.
How to deploy PHP projects with docker



How to deploy PHP projects with dockerRuoshi Ling This document discusses using Docker to deploy PHP projects. It begins with an overview of some common challenges in deploying PHP projects, like different PHP version requirements across projects. It then introduces Docker and some of its key concepts like containers, images, and layered filesystems. The remainder of the document provides examples of basic Docker commands for pulling images, running containers, and listing containers. The goal is to illustrate how Docker can help isolate environments for different PHP projects and more easily manage varying PHP version requirements.
Ad
Similar to Redux js (20)
Redux data flow with angular 2



Redux data flow with angular 2Gil Fink This document discusses combining Redux and Angular 2 for managing application state. It introduces Redux as a pattern based on Flux that uses a single state container. Key principles are a single source of truth for state, immutable state changes via pure functions, and a unidirectional data flow from views to actions to reducers to stores. The ng2-redux library makes it easy to use Redux in Angular 2 by providing store injection and selectors to observe state. Redux can reduce complexity for large single-page apps and is applicable to Angular.
Redux data flow with angular



Redux data flow with angularGil Fink This document discusses using Redux for data flow in Angular applications. Redux is a pattern that uses a single state tree and pure reducer functions to update state in response to actions. It advocates for single sources of truth, immutable state, and changes through pure functions. The ng2-redux library allows integrating Redux with Angular by providing the store via dependency injection and dispatching actions. Components can select state slices and dispatch actions to update state.
Redux data flow with angular



Redux data flow with angularGil Fink This document discusses combining Redux and Angular for managing application state. Redux is a design pattern that uses a single state tree and pure functions to update state in response to actions. It advocates for a single source of truth, read-only state, and using pure functions called reducers. The ng2-redux library makes it easy to integrate Redux into Angular applications by providing store injection and selectors to observe state changes. It recommends setting up the store and providing it to the main module, then using the @select decorator and dispatch function to access state and dispatch actions from components.
[Final] ReactJS presentation![[Final] ReactJS presentation](https://cdn.slidesharecdn.com/ss_thumbnails/65cfd4f9-740f-4f41-b769-b496b6e60802-170119143904-thumbnail.jpg?width=560&fit=bounds)
![[Final] ReactJS presentation](https://cdn.slidesharecdn.com/ss_thumbnails/65cfd4f9-740f-4f41-b769-b496b6e60802-170119143904-thumbnail.jpg?width=560&fit=bounds)
![[Final] ReactJS presentation](https://cdn.slidesharecdn.com/ss_thumbnails/65cfd4f9-740f-4f41-b769-b496b6e60802-170119143904-thumbnail.jpg?width=560&fit=bounds)
![[Final] ReactJS presentation](https://cdn.slidesharecdn.com/ss_thumbnails/65cfd4f9-740f-4f41-b769-b496b6e60802-170119143904-thumbnail.jpg?width=560&fit=bounds)
[Final] ReactJS presentation洪 鹏发 React JS is a JavaScript library for building user interfaces. It uses a virtual DOM to efficiently update the real DOM and render user interfaces from components. Components are reusable pieces of UI that accept input data via properties but maintain private state data. The lifecycle of a component involves initialization, updating due to state/prop changes, and unmounting. React uses a single-directional data flow and the concept of components makes code modular and reusable.
Evan Schultz - Angular Summit - 2016



Evan Schultz - Angular Summit - 2016Evan Schultz This document discusses using Redux to manage state in Angular 2 applications. It begins by describing the challenges of managing state in complex single-page applications. It then introduces Redux and key concepts like actions, reducers, and immutable data. It provides an example of setting up a Redux store with root reducer and reducer composition in an Angular 2 app. It also covers container and presentation components, accessing state with selectors, and using action services to dispatch actions. Overall, the document serves as a tutorial for integrating Redux with Angular 2 for unidirectional data flow and predictable state management.
Gabor Varadi - Reactive State Management with Jetpack Components



Gabor Varadi - Reactive State Management with Jetpack ComponentsGabor Varadi Gabor Varadi - Reactive State Management with Jetpack Components (2020)
Reactive state management with Jetpack Components



Reactive state management with Jetpack ComponentsGabor Varadi This talk explains what problems exist in the context of Android application development, how Jetpack components such as SavedStateHandle help handle that, and how we can combine observable values to expose our state, to be observed only when it is needed.
Road to react hooks



Road to react hooksYounes (omar) Meliani introduction to code reuse history in react and why react team went for hooks and also new concurrent react and suspense
ReactJS presentation.pptx



ReactJS presentation.pptxDivyanshGupta922023 React JS is a JavaScript library for building user interfaces. It uses virtual DOM and one-way data binding to render components efficiently. Everything in React is a component - they accept custom inputs called props and control the output display through rendering. Components can manage private state and update due to props or state changes. The lifecycle of a React component involves initialization, updating due to state/prop changes, and unmounting from the DOM. React promotes unidirectional data flow and single source of truth to make views more predictable and easier to debug.
Redux Tech Talk



Redux Tech TalkAshoka Chandra Wardhan Redux allows global state to be managed through actions and reducers in a single directional flow. Actions are objects containing data and an intention to change state. Action creators return actions. The store holds global state accessible by components. Reducers take the previous state and an action to return the next state in an immutable way, triggering re-renders. A single dispatcher sends actions to the store. Async actions require middleware. Overall, Redux provides a predictable state container through this strict one-way data flow.
ReactJS



ReactJSKamlesh Singh This document discusses React components and their anatomy. It shows how a basic ActionButton component is defined and rendered, then how multiple ActionButton components are used in a Counter component to increment and decrement a count. It explains that React uses components instead of templates for separation of concerns. It also discusses how React re-renders on every state change rather than using two-way data binding, and how the virtual DOM enables efficient re-renders.
Reactивная тяга



Reactивная тягаVitebsk Miniq Презентация подготовлена по материалам выступления Ярослава Савченко на Vitebsk Anticrisic Meetup (11.03.2016). http://devowl.org/
Spfx with react redux



Spfx with react reduxRajesh Kumar This document summarizes a presentation about building modern web parts with React and Redux. It discusses why Microsoft is using React in Office 365 applications and how React combined with Redux helps build single page applications. It provides an overview of React components and state management. It also summarizes the basic principles of Redux, including how data is contained in the application and views are contained separately. The document shares code for an example FAQ web part built with React and Redux and diagrams the overall application structure and data flow.
Workshop 22: React-Redux Middleware



Workshop 22: React-Redux MiddlewareVisual Engineering The document discusses advanced Redux concepts including higher order components, middleware, and the decorator pattern. It provides examples of how middleware can be used to log actions, modify actions before they reach the reducer, and compose independent and reusable behaviors. Code samples are given for middleware structure, a simple logger middleware, and a "superstitious" middleware that modifies actions conditionally. Popular middleware libraries like redux-promise, redux-thunk, and Redux-logger are also mentioned.
Workshop 22: ReactJS Redux Advanced



Workshop 22: ReactJS Redux AdvancedVisual Engineering Workshop React - Redux: Middleware / Higher Order Components
Presentado por ingenieros Enrique Oriol y Alex Adrià
Making react part of something greater



Making react part of something greaterDarko Kukovec Webcamp Zagreb, 2016
React is a great view layer, but what about the rest of the app structure?
React is a great view layer, but if you want to create something more than a simple TODO app, you’ll need some other parts. First of, you’ll need a data structure and a way to handle the changes in it. Although the most simple way to do it could be to take parts of a framework you’re used to (e.g. Backbone Collections/Models), there is something better out there. First, there was the Flux architecture, made by Facebook itself - it forced us to change and consume our data in a certain way in order to prevent developers from shooting themselves in the foot. Then there was Redux - a state container that preaches immutability and time travel. While Redux is great, and enables us great things like hot module reloading, it is also very strict and introduces a lot of boilerplate code. MobX, on the other side, has almost no boilerplate code, can be strict when/if you want it to be, and gives you a nice performance boost for free.
https://2016.webcampzg.org/talks/view/making-react-part-of-something-greater/
Ad
Recently uploaded (20)
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Procurement Insights Cost To Value Guide.pptx



Procurement Insights Cost To Value Guide.pptxJon Hansen Procurement Insights integrated Historic Procurement Industry Archives, serves as a powerful complement — not a competitor — to other procurement industry firms. It fills critical gaps in depth, agility, and contextual insight that most traditional analyst and association models overlook.
Learn more about this value- driven proprietary service offering here.
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
Generative Artificial Intelligence (GenAI) in Business



Generative Artificial Intelligence (GenAI) in BusinessDr. Tathagat Varma My talk for the Indian School of Business (ISB) Emerging Leaders Program Cohort 9. In this talk, I discussed key issues around adoption of GenAI in business - benefits, opportunities and limitations. I also discussed how my research on Theory of Cognitive Chasms helps address some of these issues
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...



Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...Impelsys Inc. Impelsys provided a robust testing solution, leveraging a risk-based and requirement-mapped approach to validate ICU Connect and CritiXpert. A well-defined test suite was developed to assess data communication, clinical data collection, transformation, and visualization across integrated devices.
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
How analogue intelligence complements AI



How analogue intelligence complements AIPaul Rowe
Artificial Intelligence is providing benefits in many areas of work within the heritage sector, from image analysis, to ideas generation, and new research tools. However, it is more critical than ever for people, with analogue intelligence, to ensure the integrity and ethical use of AI. Including real people can improve the use of AI by identifying potential biases, cross-checking results, refining workflows, and providing contextual relevance to AI-driven results.
News about the impact of AI often paints a rosy picture. In practice, there are many potential pitfalls. This presentation discusses these issues and looks at the role of analogue intelligence and analogue interfaces in providing the best results to our audiences. How do we deal with factually incorrect results? How do we get content generated that better reflects the diversity of our communities? What roles are there for physical, in-person experiences in the digital world?
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
Rusty Waters: Elevating Lakehouses Beyond Spark



Rusty Waters: Elevating Lakehouses Beyond Sparkcarlyakerly1 Spark is a powerhouse for large datasets, but when it comes to smaller data workloads, its overhead can sometimes slow things down. What if you could achieve high performance and efficiency without the need for Spark?
At S&P Global Commodity Insights, having a complete view of global energy and commodities markets enables customers to make data-driven decisions with confidence and create long-term, sustainable value. 🌍
Explore delta-rs + CDC and how these open-source innovations power lightweight, high-performance data applications beyond Spark! 🚀
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptx



Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptxAnoop Ashok In today's fast-paced retail environment, efficiency is key. Every minute counts, and every penny matters. One tool that can significantly boost your store's efficiency is a well-executed planogram. These visual merchandising blueprints not only enhance store layouts but also save time and money in the process.
Redux js
- 1. Redux yet another flux implementation ? Nils Petersohn | twitter.com/snackycracky | [email protected]
- 2. agenda • main ideas and overview of redux components • actions as pure functions • immutability and mutations in redux • sync flow • functional composition and redux middleware • async actions • reactjs bindings • experiences refactoring to redux
- 3. what does it do ? • architecture to manage state • Redux attempts to make state mutations predictable by putting restrictions on how and when updates can happen. • does not attempt to solve the problems that Relay wants to solve • Relies heavily on functional programming paradigms
- 4. ideas and components • Single source of truth • The state is stored in an object tree inside a single store. • State is read-only • The only way to mutate the state is to emit an action, an object describing what happened. • Mutations are written as pure functions • logic for changes triggered by those actions is inside “pure reducers”.
- 5. pure functions • are encapsulated constructs with deterministic behaviour • trivial but predictable aka. easy testable • end up with hundreds of ever repeating arguments? • no, higher order functions and function compositions to the rescue
- 6. redux-actions as pure functions • important difference to Flux: no dispatching inside the action • there is no Dispatcher at all; pure functions do not need to be managed, they need to be composed. //Action function addGoing(memberId){ return { action: "ADD_GOING", memberId: memberId }; }
- 7. immutability • once “something” is created, it can’t be changed anymore • how to mutate then ? • make a new “something” with the desired changes • benefits ? • 100% sure that this “something” is not changed while being passed around in the flow. • don't have to worry about the underlying data being changed by another entity • (concurrency)
- 8. reducers • invoked with current state and the desired actions as arguments to change the state create a new state • one store also means one reducer ? • no, there can be multiple reducers for the central store. Also reducers calling other reducers is common to modify deeply nested states. • redux will bind them together with `combineReducers(reducerList)` where each of them manages it’s own part of the global state
- 9. example: List on meetup-page where people can RSVP
- 10. immutability with reducers const initState = Immutable.Map({ title: "", organiser: "", founded: "", going: [], notGoing: [] }) //reducer function reducingMeetupPage(state = initState, action){ if(action.type == "ADD_GOING"){ return state.update("going", (going) => going.add(action.memberId)); } if(action.type == “ADD_NOT_GOING”){ let clonedNotGoing = state.toJS().notGoing; clonedNotGoing.push(action.memberId); //ES6 spread syntax w/o ImmutableJS: return {...state.toJS(), notGoing: clonedNotGoing}; } return state; } //Actions function addGoing(memberId){ return { action: "ADD_GOING", memberId: memberId }; //pure: without dispatching } function addNotGoing(memberId){ return { action: “ADD_NOT_GOING", memberId: memberId}; }
- 11. a smart react container • connects to everything redux. • actions and state are injected in the props • avoid rendering HTML, let the dumb components do that import {addGoing, addNotGoing} from "reducers/meetup" import {hideAlerts} from "reducers/users" @connect( state => ({ going: state.visibleMeetup.going, notGoing: state.visibleMeetup.notGoing, comments: state.visibleMeetup.comments, memberId: state.user.memberId, userAlerts: state.user.alerts }), dispatch => bindActionCreators({ addGoing, addNotGoing, hideAlerts}, dispatch)) export default class MeetupPage extends Component { render() { const {going,notGoing,addGoing,addNotGoing,userAlerts,hideAlerts,memberId} = this.props; <div> <UserInfo userNotifications={userAlerts} hideAlerts={hideAlerts}/> <AllOtherPageContent allOtherActions={...} /> <GoingNotGoingComponent addGoing={addGoing} going={going} ... /> </div> } }
- 12. a dumb react component export default class GoingNotGoingComponent extends Component { render() { const {going, notGoing, memberId, addGoing, addNotGoing}= this.props; <div> <button onClick={addGoing.bind(null, memberId)}>I am Going</button> <ul className="going"> {going.map(member => return <li>{member}</li>)} </ul> <hr/> <button onClick={addNotGoing.bind(null, memberId)}>I am NOT Going</button> <ul className="notGoing"> {going.map(member => <li>{user}</li>)} </ul> </div> } } • does not know anything about redux. • actions and state are injected in the props … again • final payload is rendered here
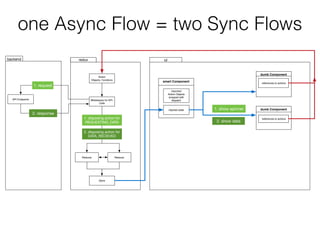
- 13. sync flow • Action -> Reducer -> SmartContainer -> DumbComponent ui smart Component injected state imported Action Objects wrapped with dispatch redux Action Objects / functions ReducerReducer Store dumb Component references to actions dumb Component references to actions
- 14. function composition • currying = preconfigured functions being configured a little more http://stackoverflow.com/a/218055/170881 • checkout lodashs collection of higher order functions like _.compose, _.curry, _.partial
- 15. middleware architecture with functional composition • It provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. • People use Redux middleware for logging, crash reporting, talking to an asynchronous API, routing, and more. const logger = store => next => action => { console.log('dispatching', action); let result = next(action); console.log('next state', store.getState()); return result; }; let createStoreWithMiddleware = applyMiddleware(logger,...)(createStore); let myApp = combineReducers(reducers); let store = createStoreWithMiddleware(myApp);
- 16. Async Actions• middleware can be used to check if the action contains promises and can execute them • In more complex apps you might want to use Rx for resolving async actions instead, and feed an observable of actions into Redux. export default function asyncActionsMiddleware(client) { return ({dispatch, getState}) => { return next => action => { const { promise, types, ...rest } = action; if (!promise) { return next(action); } const [REQUEST, SUCCESS, FAILURE] = types; next({...rest, type: REQUEST}); return promise(client).then( (result) => next({...rest, result, type: SUCCESS}), (error) => next({...rest, error, type: FAILURE}) ).catch((error)=> { console.error('MIDDLEWARE ERROR:', error); next({...rest, error, type: FAILURE}); }); }; }; }
- 17. one Async Flow = two Sync Flows redux Action Objects / functions ReducerReducer Store Middleware for API- Calls backend 1. request 1. disposing action for REQUESTING_DATA 2. response 2. disposing action for DATA_RECIEVED ui smart Component injected state imported Action Objects wrapped with dispatch dumb Component references to actions dumb Component references to actions 1. show spinner 2. show data API Endpoints
- 18. react and flux inventory • 4 Views, 20 react-components and 12 stores. • one central view with a datagrid where data is shown • 6 stores in 3 views contribute to the datagrid's display properties: • UserRolesStore, datagrid(-DataStore, -FilterStore, - ContextStore, -SortingStore, -AggregationStore) • components influence the store but also retrieved data influences the store and therefore the components as well.
- 19. benefits of refactoring to redux • a single store made sense because all Components contributing to one major backend call (getData and show in table) • the stores state is now observed by Rx.Observable for changes and a new backend call • Better architecture with more dumb components which have the properties injected instead of getting them from the store themselves. • system feels more encapsulated with high cohesion (reducers and one store) and looser coupling (killing the store calls in the components) • functional programming paradigms are enforced by design => easier unit tests
- 20. boilerplate • using https://github.com/erikras/react-redux- universal-hot-example • hooked in the boilerplate code as light as possible, to pull changes from the original repository very frequently. • matter to drastically update in the future. Hourly Changes are happening there.
- 21. references http://rackt.org/redux/docs Functional JavaScript Michael Fogus O’Reilly 2013 Reactive Programming with JavaScript Jonathan Hayward Packt 2015 https://github.com/xgrommx/awesome-redux



![STATE MANAGEMENT IN REACT [Autosaved].pptx](https://cdn.slidesharecdn.com/ss_thumbnails/statemanagementinreactautosaved-241017053717-15b39b76-thumbnail.jpg?width=560&fit=bounds)





