Responsive Flexbox Inspiration (Responsive Day Out)
I think the biggest obstacle to getting started with flexbox is not being able to picture how to use it, because you’re stuck thinking in terms of what was possible with floats and other old layout methods. It was the same when we switched from tables to CSS layout, and from fixed to fluid layout—you had to make a mental shift to start thinking in terms of the new possibilities and approaches to old problems. Flexbox lets you do lots of things you haven’t been able to do before, and some things you could do before but now in a simpler way. Once you see what flexbox can do in the real world, you can start picturing how to use it in your own work to solve real RWD problems today. Flexbox can be tricky to wrap your head around at first, but once you’ve learned it, it’s an incredibly quick, cheap way for you to add more responsiveness to your components.










































Recommended




























































More Related Content
Similar to Responsive Flexbox Inspiration (Responsive Day Out) (7)














More from Zoe Gillenwater (17)


































Recently uploaded (20)


















![Download Chimera Tool Setup V42.47.0924 [Latest Version]](https://cdn.slidesharecdn.com/ss_thumbnails/artificialintelligence4-250505221011-8e660a4e-thumbnail.jpg?width=560&fit=bounds)
![Download Chimera Tool Setup V42.47.0924 [Latest Version]](https://cdn.slidesharecdn.com/ss_thumbnails/artificialintelligence4-250505221011-8e660a4e-thumbnail.jpg?width=560&fit=bounds)




Responsive Flexbox Inspiration (Responsive Day Out)
- 1. Flexbox Zoe Mickley Gillenwater @zomigi Responsive Day Out June 2015 Inspiration Responsive
- 2. I work for
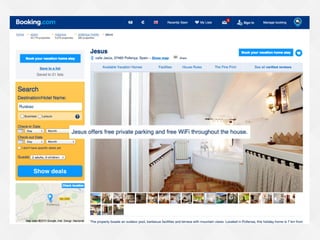
- 7. 674,000+ properties 42 languages 54 currencies
- 8. Content extremes on Booking.com Shortest property name: 2 characters Longest property name: 109 characters
- 9. How big do I make this thing?
- 10. % em/rem vw/vh
- 11. Relative units of measurement are your best guess at the ideal, but they’re still a guess.
- 12. Flexbox gets us closer to the ideal, because it lets us design without units.
- 13. Example: a responsive form from http://jobs.theguardian.com/
- 14. My copy of that form Same floats, same percentage widths
- 15. The trouble with explicit sizing Since the select and button are sized by a percentage, not sized automatically by their content, this can happen: Box too small for its content Box too big for its content
- 16. Use the flex property instead Tells browser starting size (including content size) and whether item can grow or shrink width: 33.333% flex: auto Fill up remaining space width: 16.666% flex: none Size to content exactly
- 17. Form fields are a pain in the butt The fields and button don’t all match each other exactly in height
- 18. Fix alignment with flexbox Turn each field wrapper into flex container so field inside will stretch to match height of its line: .flexbox .jobs-form_field-wrapper { display: flex; align-items: stretch; /* default */ width: auto; } Fields misaligned without flexbox Fields match height due to align-items
- 21. Automatic breakpoint with flexbox Booking’s responsive customer service form doesn’t use any media queries http://www.booking.com/content/cs.html
- 22. All of the CSS for those 2 layouts form.cs-message { display: flex; flex-flow: row wrap; margin-right: -10px; } input.cs-message__text { flex: 1 0 40%; width: 43%; float: left; margin-right: 10px; padding: 8px 10px; } 1 property creates 2 responsive layouts, both always full width
- 23. Taking advantage of variable space Task: add a message about low availability of the room price shown: “We have only X left on our site!” How about right here in this lovely big gap?
- 24. Taking advantage of variable space Problem: the gap is not always big enough to hold a sentence of text
- 25. Taking advantage of variable space Solution: use flexbox to place text beside price when space allows; otherwise, it can wrap below price
- 26. Taking advantage of variable space Non-flexbox Flexbox enhanced
- 27. Improved wrapping Non-flexbox Flexbox enhanced
- 28. Flexbox with float fallback .iw_mini_details_wrapper { display: flex; flex-wrap: wrap; justify-content: space-between; align-items: baseline; } .iw_mini_review_score_wrapper { float: left; } .iw_mini_price_wrapper { float: right; } Flexbox properties on container override floating automatically in supporting browsers Floating gets used by old browsers
- 29. Improved wrapping in RWD layout
- 30. Improved wrapping in RWD layout With float or text-align With flex or justify-content
- 31. These examples don’t look wrong or broken without flexbox. Flexbox just enhances their sizing and spacing to look better.
- 32. Flexbox can also enhance visual ordering.
- 33. Reordering mobile content In RWD, narrow-view (mobile) stacking order doesn’t always match needed HTML order for wide-view (desktop) layout Keep HTML order needed for desktop and use flexbox order property only on mobile, since browser support is better and layout is simpler there Problem Solution
- 34. Example: moving a photo on mobile
- 35. Example: moving a photo on mobile Flexbox enhanced Non-flexbox
- 36. Reorder for good, not evil.
- 37. Reordering on The Guardian Stacking order you see when narrow is the HTML order, unchanged 1 2 3 4 5 6
- 38. Reordering on The Guardian Reordered using flexbox when wide 12 3 4 56 flex-direction: row-reverse flex-direction: row-reverse
- 39. Flexbox requires a mental shift in how you think about and approach layout.
- 40. RWD is not binary. Responsiveness is a continuum. Flexbox can help make your site more responsive.
- 41. Flexbox is not ALL or NOTHING
- 42. Thanks! Zoe Mickley Gillenwater @zomigi [email protected] zomigi.com | stunningcss3.com | flexiblewebbook.com Photo credits: “oh.my.goshk” by Abulic Monkey and “A Cone Undone” by patersor on Flickr.

![Halstead’s_Software_Science_&_Putnam’s_Model[1].pptx](https://cdn.slidesharecdn.com/ss_thumbnails/halsteadssoftwarescienceputnamsmodel1-250502175814-4c85707e-thumbnail.jpg?width=560&fit=bounds)








