Semantic HTML5
- 1. Semantic HTML 5 Terry Ryan | Developer Evangelist Twitter: @tpryan
- 2. Who are you?
- 3. OVERVIEW
- 4. Semantic HTML means your markup describes it’s content without presenting it
- 5. Definition • HTML where specific elements are used • HTML where elements are not misused • HTML with no presentation information
- 6. Semantic HTML is a • Not Boolean • Not always objective • A continuum Text
- 7. Example Unsemantic Semantic <body> <body background="css/bg.png"> <div id="header"> <font face="Calibri”><center> <h1>The Awesome Blog of Awesome</ <table width="800" bgcolor="#FFFFFF" border="10" h1> bordercolor="#FFFFFF"> <tr><td> <table width="100%" bgcolor="#f0f0f0" Text Text Text <p class="tagline"> Awesome is a State of Mind </p> border="0“> </div> <tr> <td><h1> <font face="Palatino Linotype">The Awesome Blog of Awesome</font> </h1></td> </tr> <tr> <td align="right"><p> <i>Awesome is a State of Mind</i> </p></td> </tr> </table>
- 8. HTML5 ? What does this have to do with HTML5?
- 9. HTML5 adds more <body> <header> <h1>The Awesome Blog of Awesome</h1> <p>Awesome is a State of Mind</p> </header> <nav> <ul> <li><a href="">Home</a></li> <li><a href="">Blog</a></li> <li><a href="">About</a></li> <li><a href="">Contact</a></li> </ul> </nav>
- 11. HTML5 XHTML
- 12. ELEMENTS
- 14. Head
- 15. Header Previously <div id="header"> <h1>The Awesome Blog of Awesome</h1> <p class="tagline">Awesome is a State of Mind</p> </div> Text Text Text HTML 5 <header> <hgroup> <h1>The Awesome Blog of Awesome</h1> <h2>Awesome is a State of Mind</h2> </hgroup> </header>
- 16. <hgroup> ? What’s the <hgroup> all about?
- 17. Hgroup <hgroup> <h1></h1> <h2></h2> </hgroup> It’s for grouping related headers, that don’t spawn their own node in the outline
- 18. <hgroup> ? <huh>?
- 19. Effect of hgroup Without With H1 – Awesome Blog of Awesome H1 – Awesome Blog of Awesome H2 - Awesome is a State of Mind H2 - Recent Posts H2 - Recent Posts TextH3 I Made a Post Thingie Text Text H3 I Made a Post Thingie H3 My Thoughts are made manifest H3 My Thoughts are made manifest
- 20. <hgroup> ? Still with the <huh>?
- 21. Outlines • Outlines seem really important to the people who push semantic HTML 5 • Are they really important? • Today: No • Tomorrow: Who knows? • But this is a semantically correct way of reducing classes and extraneous divs
- 23. Foot
- 24. Footer Previously <div id="footer”> <p>Copyright 2011 - Terry Ryan</p> </div> Text Text Text HTML 5 <footer> <p>Copyright 2011 - Terry Ryan</p> </footer>
- 26. Nav
- 27. Nav Previously HTML 5 <div id="nav"> <nav> <ul> <ul> <li><a href="">Home</a></li> <li><a href="">Home</a></li> <li><a href="">Blog</a></li> <li><a href="">Blog</a></li> <li><a href="">About</a></li> Text Text Text <li><a href="">About</a></li> <li><a href="">Contact</a></li> <li><a href="">Contact</a></li> </ul> </ul> </div> </nav>
- 29. Artic
- 30. Nav Previously HTML 5 <div class="post”> <article> <div class="postheader"> <header> <h3><a href="">I Scream My Thoughts</a></h3> <h1><a href="">I Scream My Thoughts</a></h1> <p class="date">August 10, 2011</p> </div> Text Text Text <time>August 10, 2011</time> </header> <p>You probably haven't heard of them duis</p> <p>You probably haven't heard of them duis </p> </div> </article>
- 31. Article PREVIOUSLY <div class="post”> <div class="postheader"> <h3><a href="">I Scream My Thoughts</a></h3> <p class="date">August 10, 2011</p> </div> Text Text <p>You probably haven't heard of them duis</p> Text </div> HTML5 <article> <header> <h1><a href="">I Scream My Thoughts</a></h1> <time>August 10, 2011</time> </header> <p>You probably haven't heard of them duis </p> </article>
- 32. a piece of content that can
- 33. Section There’s also this thing called “<section>” how does that work?
- 34. An <article> is a piece of stand- alone
- 35. Blog Post
- 36. Comment
- 37. A <section> is a collection of related pieces of
- 38. Related Entries
- 41. Artic le
- 44. <articles> can contain other <articles>
- 48. Conte
- 49. Content Previously HTML 5 <div class=”content”> <div class=”content”> <div class="post”> <article> ... ... </div> </article> <div class="post”> ... Text <article> Text Text ... </div> </article> <div class="post”> <article> ... ... </div> <article> </div> </div>
- 50. Also correct Previously HTML 5 <div class=”content”> <section class=”content”> <div class="post”> <article> ... ... </div> </article> <div class="post”> ... Text <article> Text Text ... </div> </article> <div class="post”> <article> ... ... </div> <article> </div> </section>
- 51. Umm That’s great, but frankly not that much of a difference. How is this better?
- 52. Benefit 1 Before HTML 5 </div> </div> </div> </article> </div> Text </section> Text Text <div id=“footer”> <footer> </div> </footer> </body> </body>
- 53. Benefit 2 Less monkeying with content hierarchies
- 54. Archi Main Post ve
- 55. Archi Main Post ve Artic Artic Artic le le le
- 56. Archi Main Post ve Artic Artic Artic le le le
- 57. Archi Main Post ve article header h1 Artic Artic Artic le le le
- 58. Benefit 3 No longer bound to one header or one nav can have multiple.
- 59. New elements work across modern browsers
- 60. What’s your definition of Modern?
- 61. Use the HTML 5 Shiv http://code.google.com/p/html5shiv/
- 62. ATTRIBUTES
- 63. Data <p data-firstname=“Terry” data-lastname=“Ryan”>Terry Ryan</p> Add “data-” to anything to make your content contain data Uses? •Scritping •Microformats •jQuery Mobile •Perhaps future Search Engine hints.
- 64. These next things aren’t semantic, just kinda
- 65. contenteditable <p contenteditable="true” class="comment">Comment</p> Allows any text to be user editable, not just input and textareas. Uses? •Better CMS systems •Comment previews
- 66. spellcheck <p contenteditable="true" spellcheck="spellcheck" class="comment">Comment</p> Allows user editable field to trigger the browser’s spellcheck interface Uses? •No one spellchecks anything they post on the web •But you will have the moral high ground to point out on your site they could have.
- 67. FORMS elements
- 68. HTML5 includes lots of new <input>
- 69. They aren’t supported on every browser
- 70. All browsers default to showing unknown input types
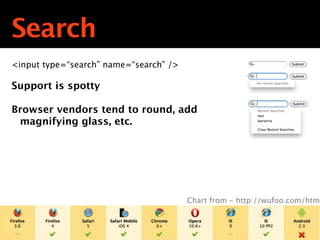
- 71. Search <input type=“search” name=“search” /> Support is spotty Browser vendors tend to round, add magnifying glass, etc. Chart from - http://wufoo.com/html
- 72. Email <input type=“email” name=“email” /> Provides validation Provides email keyboard on iOS devices. Chart from - http://wufoo.com/html
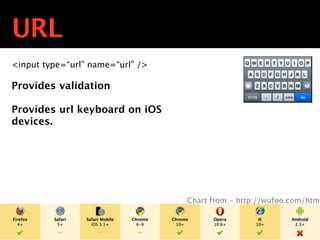
- 73. URL <input type=“url” name=“url” /> Provides validation Provides url keyboard on iOS devices. Chart from - http://wufoo.com/html
- 74. Number <input type=“number” name=“cost” /> Provides keypad on iOS and Android devices. Provides a stepper on desktops Takes attributes: Min/Max Step Chart from - http://wufoo.com/html
- 75. Tel <input type=“tel” name=“cell” /> Provides keypad on iOS and Android devices. Chart from - http://wufoo.com/html
- 76. Not well supported, but have potential
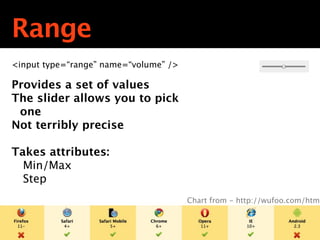
- 77. Range <input type=“range” name=“volume” /> Provides a set of values The slider allows you to pick one Not terribly precise Takes attributes: Min/Max Step Chart from - http://wufoo.com/html
- 78. Date <input type=“date” name=“dob” /> Provides validation On Opera Displays a data picker On Safari/Chrome Displays ticker IE Dashes your hopes and dreams the way only IE can Chart from - http://wufoo.com/html
- 79. FORMS attributes
- 80. Output <output /> Semantically correct placeholder for calculated values. Can also be used a label for input type=“slider” Chart from - http://wufoo.com/html
- 81. Meter <meter min=“0” max=“20” value=“12”>12cm</meter> Basically a Bar Chart of results Chart from - http://wufoo.com/html
- 82. Progress <progress min=“100” value=“20”>20%</ progress> Could be used to indicate progress through a multistep form Could be programmatically changed to indicate progress of program Chart from - http://wufoo.com/html
- 83. PITFALLS
- 84. Remember 10 Years ago?
- 85. On Tableless designs Don’t use tables for layout, use CSS. Tables are for tabular Zeldman data. They are just one of the tools in your toolkit. Holzschlag Shea Icons by: http://www.ngenworks.com/
- 86. What people heard Don’t use tables Tables are for Zeldman tools. Holzschlag Shea Icons by: http://www.ngenworks.com/
- 87. I’m not saying Don’t use div’s when there are semantic elements that make sense. Div’s are still good for denoting things that have no semantic equivalent
- 88. I’m not saying Don’t use div’s when there are semantic elements that make sense. Div’s are still good for denoting things that have no semantic equivalent
- 89. <article> vs. <section>
- 90. <nav> vs. <menu>
- 91. A lot of this stuff is in Flux
- 92. You are not required to do any of what I just
- 93. CONCLUSIONS
- 94. Can you use it?
- 95. On desktops
- 96. The most common browsers have crappy HTML 5 support Source: https://netaverages.adobe.com
- 97. Actually, not so much anymore Source: https://netaverages.adobe.com
- 98. New Elements • Supported on most browsers • If they are not supported, can be enabled using the HTML 5 Shiv
- 99. New Attributes • Supported on most browsers • If they are not supported, they have no impact.
- 100. New Form Inputs • Support wildly varies • If they are not supported, they have no impact.
- 101. New Form Elements • Support wildly varies • Mimic things that have been provided by JavaScript for years
- 102. On mobile
- 104. Big Question: Why use this stuff??
- 105. Used to be about the “Blind Billionaire
- 106. It’s Also about the Annoyed Reader
- 107. And increase the understanda bility of your
- 108. For Future Reference • HTML 5 General • http://www.diveintohtml5.net • http://html5doctor.com • HTML5 Semantics • http://www.diveintohtml5.net/semantics.html • HTML 5 Forms • http://wufoo.com/html5 • http://www.diveintohtml5.net/forms.html • HTML Status • http://caniuse.com
- 109. Follow up? • Preso will be up at: - http://slideshare.net/tpryan • Feel free to contact me - [email protected] Text - http://terrenceryan.com - Twitter: @tpryan - github: tpryan
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: \n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n
- #53: \n
- #54: \n
- #55: \n
- #56: \n
- #57: \n
- #58: \n
- #59: \n
- #60: \n
- #61: \n
- #62: \n
- #63: \n
- #64: \n
- #65: \n
- #66: \n
- #67: \n
- #68: \n
- #69: \n
- #70: \n
- #71: \n
- #72: \n
- #73: \n
- #74: \n
- #75: \n
- #76: \n
- #77: \n
- #78: \n
- #79: \n
- #80: \n
- #81: \n
- #82: \n
- #83: \n
- #84: \n
- #85: \n
- #86: \n
- #87: \n
- #88: \n
- #89: \n
- #90: \n
- #91: \n
- #92: \n
- #93: \n
- #94: \n
- #95: \n
- #96: \n
- #97: \n
- #98: \n
- #99: \n
- #100: \n
- #101: \n
- #102: \n
- #103: \n
- #104: \n
- #105: \n
- #106: \n
- #107: \n
- #108: \n
- #109: \n
- #110: \n
- #111: \n
- #112: \n
- #113: \n
- #114: \n
- #115: \n
- #116: \n
- #117: \n
- #118: \n
- #119: \n
- #120: \n
- #121: \n
- #122: \n
- #123: \n
- #124: \n
- #125: \n
- #126: \n
- #127: \n