Siebel Open UI Debugging (Siebel Open UI Training, Part 7)
- 1. Siebel Open UI Debugging Presented by TechOneStop Techonestop.com In a vision to make TECHNOLOGY simple for u 1 Techonestop.com
- 2. Objectives 1) How to debug Siebel Open UI JavaScript using - SiebelJS.log () - Debugger 2) Recommendations before JavaScript file deployment 2 techonestop.com
- 3. Suggestions for debugging JavaScript If JavaScript is not running properly in Siebel Open UI 1. Use browser’s developer tools (Inspect Element) to verify that the respective JavaScript file is downloaded properly on runtime 2. Use browser’s developer tools to verify that the JavaScript is running correctly 3. Use SiebelJS.Log() function to log messages 4. Use debugger statement to add breakpoint inside script 3 techonestop.com
- 4. Browser Developer Tools Almost all modern browsers like Google Chrome, Mozilla Firefox, Internet Explorer 8 or higher version have built-in developer tools that - Provide an inspector to verify JavaScript and CSS files have been downloaded properly or not - Allow inline modification of HTML and CSS rules to see how changes affect look and feel of webpage elements - Debugger to set breakpoints in JavaScript code - Verify variables values 4 techonestop.com
- 5. Invoke Browser Developer Tools To open developer tools, right click on any browser and click on ‘Inspect Element’. Except right click, each browser has different set of shortcut keys also to open Inspect Element window like for Google Chrome: F12 , Mozilla Firefox : Shift+Ctrl+Q 5 techonestop.com
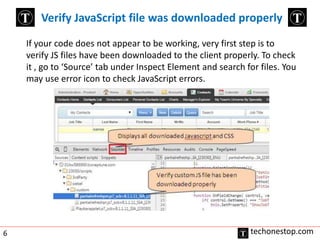
- 6. Verify JavaScript file was downloaded properly If your code does not appear to be working, very first step is to verify JS files have been downloaded to the client properly. To check it , go to ‘Source’ tab under Inspect Element and search for files. You may use error icon to check JavaScript errors. 6 techonestop.com
- 7. Reasons behind failure to download There may be several reasons behind such failure - JS file is not properly defined in Manifest Administration - Errors in JS file itself > Inspector will show you all JavaScript errors and warnings 7 techonestop.com
- 8. Verify Class is properly loaded To verify JavaScript Class is properly downloaded to client, go to Inspector Console and type SiebelAppFacede.<First few letters of class name> - If class is properly loaded, auto complete feature of the console will recognize the class - If not, then verify Class is properly registered in the namespace of your JavaScript file or not 8 techonestop.com
- 9. Use SiebelJS.Log() Use SiebelJS.Log() to print variable values or any log message on inspector console - Use val() to get values of elements in Physical Renderer JS file - Use GetFieldValue() to get values of controls in Presentation Model JS file 9 techonestop.com
- 10. Output of SiebelJS.Log() Go to Inspector Console to see the output of the log message - Output from all log statements appear in execution order - If you have used log statement in multiple places, then add file name or any differentiator among log messages so that you could understand which log message is coming from which file 10 techonestop.com
- 11. Debugger Statement - All modern browser developer tools provide breakpoint, even you could add expression on breakpoint 11 techonestop.com
- 12. Debugger Statement (Cont) - If your developer tool does not provide breakpoint functionality or you want to set breakpoints explicitly, then use ‘debugger’ to add breakpoints in your script - It behaves same way as browser breakpoint, code execution will stop at that point 12 techonestop.com
- 13. Few Recommendations - Use JavaScript code quality checking tools before deployment, for example JSHint (http://www.jshint.com/), JSLint (http://www.jslint.com/) - Remove debugger and SiebelJS.log() from script before moving to production - Try to avoid using alert() to print variable values, it may be missed when going from development to production > While debugger and SiebelJS.log() are invisible to end users, alert() throws an alert message to users - Test with all browser and device combinations before moving the script to production 13 techonestop.com
- 14. Highlights - Use Browser’s Inspector to verify that the JavaScript files have been downloaded or not - Use SiebelJS.Log() to print variable values or to decide that the code execution has reached certain point - Use debugger to add breakpoints 14 techonestop.com
- 15. Do you have any questions / Doubts ? Write us or Follow ‘TechOneStop’ on Facebook / Twitter / LinkedIn 15 techonestop.com
- 16. Thank You!!! For more information, visit ‘www.techonestop.com’ eMail id: [email protected] 16 techonestop.com