Stack Overflow Austin - jQuery for Developers
- 2. Who am I? • Jonathan Sharp, Omaha, Nebraska • Freelance Developer (Out West Media.com) • jQuery Team member, (web & infrastructure team) • Co‐authored “jQuery Cookbook” (O’Reilly) Q4 2009 • @jdsharp
- 4. Overview • Who, what, and why of jQuery • 5 core jQuery concepts • Overview of jQuery API • Build a plugin in 6 steps • jQuery Ini)a)ves • Ques)ons
- 5. Who uses jQuery • 35% of all sites that use JavaScript, use jQuery • 1 out 5, of all sites, use jQuery h]p://trends.builtwith.com/javascript/JQuery
- 6. Who uses jQuery • 35% of all sites that use JavaScript, use jQuery • 1 out 5, of all sites, use jQuery reddit.com whitehouse.gov overstock.com espn.com wikipedia.org )me.com ibm.com microsob.com capitalone.com stackoverflow.com amazon.com usatoday.com kickball.com netflix.com ning.com boxee.tv bing.com wordpress.com bit.ly monster.com dell.com twitpic.com tv.com twi]er.com h]p://trends.builtwith.com/javascript/JQuery
- 7. Who uses jQuery • 35% of all sites that use JavaScript, use jQuery • 1 out 5, of all sites, use jQuery reddit.com whitehouse.gov overstock.com espn.com wikipedia.org )me.com ibm.com microsob.com capitalone.com stackoverflow.com amazon.com usatoday.com kickball.com netflix.com ning.com boxee.tv bing.com wordpress.com bit.ly monster.com dell.com twitpic.com tv.com twi]er.com h]p://trends.builtwith.com/javascript/JQuery
- 8. What exactly is jQuery jQuery is a JavaScript Library! • Interac)on with the DOM (e.g. selec)ng, crea)ng, traversing, changing etc…) • JavaScript Events • Anima)ons • Ajax interac)ons
- 10. Add class ‘odd’ to a table row... var tables = document.getElementsByTagName(‘table’); for (var t = 0; t < tables.length; t++) { var rows = tables[t].getElementsByTagName("tr"); for (var i = 1; i < rows.length; i += 2) { if (!/(^|s)odd(s|$)/.test(rows[i].className)) { rows[i].className += ‘odd’; } } }; ...becomes... h]p://jsbin.com/esewu/edit
- 12. Using jQuery we can do this jQuery(‘table tr:nth-child(odd)’).addClass(‘odd’); jQuery func)on
- 13. Using jQuery we can do this jQuery(‘table tr:nth-child(odd)’).addClass(‘odd’); jQuery Selector (CSS Expression) jQuery func)on
- 14. Using jQuery we can do this jQuery(‘table tr:nth-child(odd)’).addClass(‘odd’); jQuery Selector (CSS Expression) jQuery func)on jQuery Collec)on
- 15. Using jQuery we can do this jQuery(‘table tr:nth-child(odd)’).addClass(‘odd’); jQuery Selector (CSS Expression) jQuery func)on jQuery Collec)on jQuery Method
- 18. Further Reduced var jQuery = function(...) { ... }; // $ is a valid variable character in JavaScript var $ = jQuery; $(‘table tr:nth-child(odd)’).addClass(‘odd’);
- 20. Why use jQuery • Simplicity, Speeds up web development • Avoids common headaches w/ browsers • Extensive list of plugins • Large & ac)ve community • Extensive test coverage (50 browsers, 11 plahorms) • API for both coders and designers
- 21. Why use jQuery over other soluNons • Simplicity, Speeds up web development • Avoids common headaches w/ browsers • Extensive list of plugins • Large & ac)ve community • Extensive test coverage (50 browsers, 11 plahorms) • API for both coders and designers
- 23. Concept 1. Find something, do something <!DOCTYPE html> <html> <body> <ul> <li><a>home</a></li> <li><a>about</a></li> </ul> </body> </html>
- 24. Concept 1. Find something, do something <!DOCTYPE html> <html> <body> <ul> <li><a>home</a></li> <li><a>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘ul’); </script> </body> </html>
- 25. Concept 1. Find something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li><a>home</a></li> <li><a>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘ul’).attr(‘id’,‘nav’); </script> </body> </html>
- 26. Concept 1. Find something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li><a>home</a></li> <li><a>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘#nav li’); </script> </body> </html>
- 27. Concept 1. Find something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li class=‘navLiItem’><a>home</a></li> <li class=‘navLiItem’><a>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘#nav li’).addClass(‘navLiItem’); </script> </body> </html>
- 28. Concept 1. Find something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li class=‘navLiItem’><a>home</a></li> <li class=‘navLiItem’><a>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘#nav a’); </script> </body> </html>
- 29. Concept 1. Find something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li class=‘navLiItem’><a href=‘/home’>home</a></li> <li class=‘navLiItem’><a href=‘/about’>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘#nav a’).each(function(){ $(this).attr(‘href’,’/’ + $(this).text()); }); </script> </body> </html>
- 31. Concept 2. Create something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> </ul> <script src=‘jquery.js’></script> <script> $(‘<li>home</li>’); </script> </body> </html>
- 32. Concept 2. Create something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> </ul> <script src=‘jquery.js’></script> <script> $(‘<li>home</li>’).wrapInner(‘a’); </script> </body> </html>
- 33. Concept 2. Create something, do something <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li><a>home</a></li> <li><a>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘<li>home</li>’).wrapInner(‘a’).appendTo(‘#nav’); $(‘<li>about</li>’).wrapInner(‘a’).appendTo(‘#nav’); </script> </body> </html>
- 34. Concept 3. Chaining & OperaNng <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li class=‘navLiItem’><a href=‘/home’>home</a></li> <li class=‘navLiItem’><a href=‘/about’>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘ul’).attr(‘id’,’nav’); $(‘#nav li’).addClass(‘navLiItem’); $(‘#nav a’).each(function(){ $(this).attr(‘href’,’/’ + $(this).text()); }); </script> </body> </html>
- 35. Concept 3. Chaining & OperaNng <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li class=‘navLiItem’><a href=‘/home’>home</a></li> <li class=‘navLiItem’><a href=‘/about’>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘ul’) .attr(‘id’,’nav’) .find(‘li’) // Push stack .addClass(‘navLiItem’) .find(‘a’) // Push stack .each(function(){ $(this).attr(‘href’,’/’ + $(this).text()); }); </script> </body> </html>
- 36. Concept 4. Understanding Implicit iteraNon <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li class=‘navLiItem’><a href=‘/home’>home</a></li> <li class=‘navLiItem’><a href=‘/about’>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘ul’) .attr(‘id’,’nav’) .find(‘li’) .addClass(‘navLiItem’) .find(‘a’) .each(function(){ $(this).attr(‘href’,’/’ + $(this).text()); }); </script> </body> </html>
- 37. Concept 4. Understanding Implicit iteraNon <!DOCTYPE html> <html> <body> <ul id=‘nav’> <li class=‘navLiItem’><a href=‘/home’>home</a></li> <li class=‘navLiItem’><a href=‘/about’>about</a></li> </ul> <script src=‘jquery.js’></script> <script> $(‘ul’) .attr(‘id’,’nav’) .find(‘li’) .addClass(‘navLiItem’) .find(‘a’) .each(function(){ $(this).attr(‘href’,’/’ + $(this).text()); }); </script> </body> </html>
- 38. Concept 5. Knowing the jQuery parameter types • CSS Selectors & custom CSS expressions e.g. $(‘#nav’) and $(‘:first’) • HTML e.g. $(‘<li><a href=“#”>link</a></li>’) • DOM Elements e.g. $(document) or $(document.createElement('a')) • A func)on (shortcut for jQuery DOM ready event) e.g. $(function(){}) = $(document).ready(function(){})
- 39. Review • Find something, do something • Create something, do something • Chaining & Opera)ng • Understanding Implicit Itera)on • Knowing the jQuery parameter types
- 40. jQuery API overview • Core • Selectors • A]ributes • Traversing • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 41. Overview of jQuery API • Core $() • Selectors each() size() • A]ributes length() selector() context() • Traversing eq() get() • Manipula)on index() • CSS data() removeData() queue() • Events dequeue() • Effects jQuery.fn.extend() jQuery.extend() • Ajax jQuery.noConflict() • U)li)es
- 42. Overview of jQuery API • Core $() • Selectors each() size() • A]ributes length() selector() context() • Traversing eq() get() • Manipula)on index() • CSS data() removeData() queue() • Events dequeue() • Effects jQuery.fn.extend() jQuery.extend() • Ajax jQuery.noConflict() • U)li)es
- 43. Overview of jQuery API • Core <!DOCTYPE html> <html> • Selectors <body> • A]ributes <p>Element Node</p> <script src="http://ajax.googleapis.com/ajax/libs/ • Traversing jquery/1.3.2/jquery.min.js" ></script> <script> • Manipula)on alert($(‘p’).get(0).nodeType); </script> • CSS </body> </html> • Events • Effects • Ajax • U)li)es h]p://jsbin.com/aneki/edit#html
- 44. Overview of jQuery API • Core <!DOCTYPE html> <html> • Selectors <body> • A]ributes <p>Element Node</p> <script src="http://ajax.googleapis.com/ajax/libs/ • Traversing jquery/1.3.2/jquery.min.js" ></script> <script> • Manipula)on alert($(‘p’).get(0).nodeType); alert($(‘p’)[0].nodeType); • CSS </script> </body> • Events </html> • Effects • Ajax • U)li)es
- 45. Overview of jQuery API • Core • Selectors • A]ributes • Traversing • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 46. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors • A]ributes • Traversing • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 47. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes • Traversing • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 48. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes $(‘:radio:enabled:checked’) • Traversing • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 49. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes $(‘:radio:enabled:checked’) $(‘a[title]’) • Traversing • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 50. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes $(‘:radio:enabled:checked’) $(‘a[title]’) • Traversing $(‘a[title][href*=‘foo’]’) • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 51. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes $(‘:radio:enabled:checked’) $(‘a[title]’) • Traversing $(‘a[title][href*=‘foo’]’) • Manipula)on $(‘a:first[href*=‘foo’]’) • CSS • Events • Effects • Ajax • U)li)es
- 52. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes $(‘:radio:enabled:checked’) $(‘a[title]’) • Traversing $(‘a[title][href*=‘foo’]’) • Manipula)on $(‘a:first[href*=‘foo’]’) • CSS $(‘#header,#footer’) • Events • Effects • Ajax • U)li)es
- 53. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes $(‘:radio:enabled:checked’) $(‘a[title]’) • Traversing $(‘a[title][href*=‘foo’]’) • Manipula)on $(‘a:first[href*=‘foo’]’) • CSS $(‘#header,#footer’) • Events $(‘#mainContent,#sidebar’,’#content’) • Effects • Ajax • U)li)es
- 54. Overview of jQuery API • Core $(‘#nav li.contact’) • Selectors $(‘:visible’) • A]ributes $(‘:radio:enabled:checked’) $(‘a[title]’) • Traversing $(‘a[title][href*=‘foo’]’) • Manipula)on $(‘a:first[href*=‘foo’]’) • CSS $(‘#header,#footer’) • Events $(‘#mainContent,#sidebar’,’#content’) • Effects h]p://codylindley.com/jqueryselectors/ • Ajax • U)li)es
- 55. Overview of jQuery API • Core attr() removeAttr() • Selectors addClass() • A]ributes hasClass() toggleClass() • Traversing removeClass() • Manipula)on val() • CSS • Events • Effects • Ajax • U)li)es
- 56. Overview of jQuery API • Core attr() removeAttr() • Selectors addClass() • A]ributes hasClass() toggleClass() • Traversing removeClass() • Manipula)on val() • CSS • Events • Effects • Ajax • U)li)es
- 57. Overview of jQuery API • Core <!DOCTYPE html><html><body> • Selectors <input type="text" value="search" /> <script src="jquery.js"></script> • A]ributes <script> $('input') .focus(function(){ • Traversing var v = $(this).val(); $(this).val( v === this.defaultValue ? '' : v); • Manipula)on }) .blur(function(){ var v = $(this).val(); • CSS $(this).val( v.match(/^s+$|^$/) ? }); this.defaultValue : v); • Events </script></body></html> • Effects • Ajax • U)li)es h]p://jsbin.com/irico/edit#html
- 58. Overview of jQuery API • Core add() eq() children() filter() • Selectors closest() is() contents() map() • A]ributes find() not() next() slice() • Traversing nextAll() offsetParent() • Manipula)on parent() parents() • CSS prev() prevAll() • Events siblings() • Effects andSelf() end() • Ajax • U)li)es
- 59. Overview of jQuery API • Core add() eq() children() filter() • Selectors closest() is() contents() map() • A]ributes find() not() next() slice() • Traversing nextAll() offsetParent() • Manipula)on parent() parents() • CSS prev() prevAll() • Events siblings() • Effects andSelf() end() • Ajax • U)li)es
- 60. Overview of jQuery API • Core <!DOCTYPE html> <html> • Selectors <body> • A]ributes <p>Make me bold!</p> <script src="http://ajax.googleapis.com/ajax/ • Traversing libs/jquery/1.3.2/jquery.min.js" ></script> <script> • Manipula)on $(‘p’) • CSS .contents() .wrap(‘<strong></strong>’); • Events </script> </body> • Effects </html> • Ajax • U)li)es h]p://jsbin.com/ituza/edit#html
- 61. Overview of jQuery API • Core html() replaceWith() text() replaceAll() • Selectors append() empty() • A]ributes appendTo() remove() prepend() • Traversing prependTo() clone() • Manipula)on after() before() • CSS insert() insertAfter() • Events insertBefore • Effects warp() wrapAll() • Ajax wrapInner() • U)li)es
- 62. Overview of jQuery API • Core html() replaceWith() text() replaceAll() • Selectors append() empty() • A]ributes appendTo() remove() prepend() • Traversing prependTo() clone() • Manipula)on after() before() • CSS insert() insertAfter() • Events insertBefore • Effects warp() wrapAll() • Ajax wrapInner() • U)li)es
- 63. Overview of jQuery API • Core <!DOCTYPE html> <html> • Selectors <body> • A]ributes <p>jQuery</p> • Traversing <script src="jquery.js"></script> <script> • Manipula)on alert($(‘p’).text()); • CSS </script> • Events </body> </html> • Effects • Ajax • U)li)es
- 64. Overview of jQuery API • Core css() • Selectors offset() offsetParent() • A]ributes position() scrollTop() • Traversing scrollLeft() • Manipula)on height() width() • CSS innerHeight() innerWidth() • Events outerHeight() outerWidth() • Effects • Ajax • U)li)es
- 65. Overview of jQuery API • Core css() • Selectors offset() offsetParent() • A]ributes position() scrollTop() • Traversing scrollLeft() • Manipula)on height() width() • CSS innerHeight() innerWidth() • Events outerHeight() outerWidth() • Effects • Ajax • U)li)es
- 66. Overview of jQuery API • Core <!DOCTYPE html> <html> • Selectors <head> <style>div{background-color:#ccc; width:100px; • A]ributes margin:0 20px; float:left;}</style> </head> <body> • Traversing <div></div> • Manipula)on <div></div> <div></div> • CSS <script src=“jquery.js" ></script> <script> • Events $('div') • Effects .height($(document).height()); • Ajax </script> </body> </html> • U)li)es
- 67. Overview of jQuery API • Core ready() blur() change() • Selectors bind() one() click() dbclick() • A]ributes trigger() triggerHandler() error() focus() unbind() keydown() • Traversing live() keypress() keyup() • Manipula)on die() mousedown() mousenter() • CSS hover() toggle() mouseleave() mouseout() mouseup() • Events resize() scroll() • Effects select() submit() • Ajax unload() • U)li)es
- 68. Overview of jQuery API • Core ready() blur() change() • Selectors bind() one() click() dbclick() • A]ributes trigger() triggerHandler() error() focus() unbind() keydown() • Traversing live() keypress() keyup() • Manipula)on die() mousedown() mousenter() • CSS hover() toggle() mouseleave() mouseout() mouseup() • Events resize() scroll() • Effects select() submit() • Ajax unload() • U)li)es
- 69. Overview of jQuery API • Core <!DOCTYPE html> <html> • Selectors <body> • A]ributes <p>click me</p> <p>click me</p> • Traversing <script src="jquery.js"></script> • Manipula)on <script> • CSS $("p").bind("click", function(){ $(this).after("<p>click me</p>"); }); • Events </script> • Effects </body> </html> • Ajax • U)li)es h]p://jsbin.com/ehuki/edit#html
- 70. Overview of jQuery API • Core <!DOCTYPE html> <html> • Selectors <body> • A]ributes <p>click me</p> <p>click me</p> • Traversing <script src="jquery.js"></script> • Manipula)on <script> • CSS $("p").live("click", function(){ $(this).after("<p>click me</p>"); }); • Events </script> • Effects </body> </html> • Ajax • U)li)es h]p://jsbin.com/epeha/edit#html
- 71. Overview of jQuery API • Core show() hide() • Selectors toggle() • A]ributes slideDown() slideUp() • Traversing slideToggle() • Manipula)on fadeIn() fadeOut() • CSS fadeTo() • Events animate() stop() • Effects • Ajax • U)li)es
- 72. Overview of jQuery API • Core show() hide() • Selectors toggle() • A]ributes slideDown() slideUp() • Traversing slideToggle() • Manipula)on fadeIn() fadeOut() • CSS fadeTo() • Events animate() stop() • Effects • Ajax • U)li)es
- 73. Overview of jQuery API • Core <!DOCTYPE html><html><head> <style> • Selectors div{background-color:#bca;width:100px;border:1px solid green;} • A]ributes </style> </head> <body> • Traversing <div id="block">Hello!</div> <script src="http://ajax.googleapis.com/ajax/ • Manipula)on libs/jquery/1.3.2/jquery.min.js" ></script> <script> • CSS $("#block").animate({ width: ‘70%’, • Events opacity: 0.4, marginLeft: ‘0.6in’, • Effects fontSize: ‘3em’, borderWidth: ‘10px’ • Ajax }, 1500); </script></body></html> • U)li)es h]p://jsbin.com/evage/edit#html
- 74. Overview of jQuery API • Core jQuery.ajax() jQuery.ajaxSetup() jQuery.get() serialize() • Selectors jQuery.getJSON() serializeArray() • A]ributes jQuery.getScript() jQuery.post() • Traversing load() • Manipula)on ajaxCompete() • CSS ajaxError() ajaxSend() • Events ajaxStart() • Effects ajaxStop() ajaxSuccess() • Ajax • U)li)es
- 75. Overview of jQuery API • Core jQuery.ajax() jQuery.ajaxSetup() jQuery.get() serialize() • Selectors jQuery.getJSON() serializeArray() • A]ributes jQuery,getScript() jQuery.post() • Traversing load() • Manipula)on ajaxCompete() • CSS ajaxError() ajaxSend() • Events ajaxStart() • Effects ajaxStop() ajaxSuccess() • Ajax • U)li)es
- 76. Overview of jQuery API • Core <!DOCTYPE html><html><body> <script src="h]p://ajax.googleapis.com/ajax/libs/jquery/ • Selectors 1.3.2/jquery.min.js" ></script> <script> • A]ributes var url = ‘h]p://api.flickr.com/services/feeds/ photos_public.gne? • Traversing tags=jquery&tagmode=all&format=json&jsoncallback=?’; • Manipula)on $.getJSON(url, func)on(data){ • CSS $.each(data.items, func)on(i,item){ $("<img/>") • Events .a]r("src", item.media.m).appendTo("body"); if ( i == 30 ) return false; • Effects }); }); • Ajax </script> </body></html> • U)li)es h]p://jsbin.com/erase/edit#html
- 77. Overview of jQuery API • Core $.support $.trim() $.boxModel • Selectors $.param() • A]ributes $.each(), $.extend(), • Traversing $.grep(), $.makeArray(), • Manipula)on $.map(), $.inArray(), • CSS $.merge(), $.unique() • Events • Effects $.isArray(), $,isFunc)on() • Ajax • U)li)es
- 78. Overview of jQuery API • Core $.support $.trim() $.boxModel • Selectors $.param() • A]ributes $.each(), $.extend(), • Traversing $.grep(), $.makeArray(), • Manipula)on $.map(), $.inArray(), • CSS $.merge(), $.unique() • Events • Effects $.isArray(), $,isFunc)on() • Ajax • U)li)es
- 79. Overview of jQuery API • Core $.each(data.items, function(i,item){ • Selectors $("<img/>") .attr("src”,item.media.m).appendTo("body"); • A]ributes if ( i == 30 ) return false; }); • Traversing • Manipula)on • CSS • Events • Effects • Ajax • U)li)es
- 80. What happen to the $ alias and the $ (document).ready() event <!DOCTYPE html> <html> <head> <script src=“jquery.js”></script> <script> $(document).ready(function{ //jQuery code here }) </script> </head> <body> </script> </body> </html>
- 81. What happen to the $ alias and the $ (document).ready() event <!DOCTYPE html> <html> <head> <script src=“jquery.js”></script> <script> $(document).ready(function{ alert($(document).jquery); }) </script> </head> <body> </script> </body> </html>
- 82. What happen to the $ alias and the $ (document).ready() event <!DOCTYPE html> <html> <head> <script src=“jquery.js”></script> <script> $(document).ready(function{ alert($(document).jquery); }) </script> </head> <body> </script> </body> </html>
- 83. What happen to the $ alias and the $ (document).ready() event <!DOCTYPE html> <html> <body> <script src=“jquery.js”></script> <script> alert($(document).jquery); </script> </body> </html>
- 84. What happen to the $ alias and the $ (document).ready() event <!DOCTYPE html> <html> <body> <script src=“jquery.js”></script> <script> alert($(document).jquery); (function($){ alert($().jquery); })(jQuery); </script> </body> </html>
- 85. Plugins!
- 86. So, what is a plugin? A plugin is nothing more than a custom jQuery method created to extend the func)onality of the jQuery object $(‘ul’).myPlugin()
- 88. A jQuery plugin in 6 steps h]p://jsbin.com/eheku/edit
- 90. A jQuery plugin in 6 steps Step 2. a]ach plugin to fn alias (aka prototype) <!DOCTYPE html><html><body> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ $(this).text($(this).text().replace(/hate/g,'love')); }; })(jQuery); </script></body></html>
- 91. A jQuery plugin in 6 steps Step 2. a]ach plugin to fn alias (aka prototype) <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ $(this).text($(this).text().replace(/hate/g,'love')); }; })(jQuery); $('p').loveNotHate(); </script></body></html>
- 92. A jQuery plugin in 6 steps Step 3. add implicit itera)on <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ this.each(function(){ $(this).text($(this).text().replace(/hate/g,'love')); }); }; })(jQuery); $('p').loveNotHate(); </script></body></html>
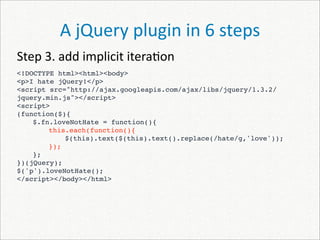
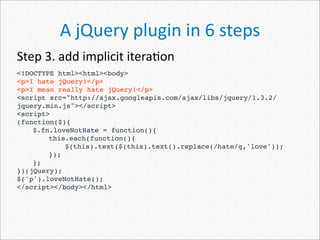
- 93. A jQuery plugin in 6 steps Step 3. add implicit itera)on <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ this.each(function(){ $(this).text($(this).text().replace(/hate/g,'love')); }); }; })(jQuery); $('p').loveNotHate(); </script></body></html>
- 94. A jQuery plugin in 6 steps Step 4. enable chaining <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ return this.each(function(){ $(this).text($(this).text().replace(/hate/g,'love')); }); }; })(jQuery); $('p').loveNotHate(); </script></body></html>
- 95. A jQuery plugin in 6 steps Step 4. enable chaining <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ return this.each(function(){ $(this).text($(this).text().replace(/hate/g,'love')); }); }; })(jQuery); $('p').loveNotHate().hide(); </script></body></html>
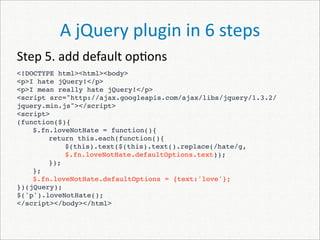
- 96. A jQuery plugin in 6 steps Step 5. add default op)ons <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ return this.each(function(){ $(this).text($(this).text().replace(/hate/g, $.fn.loveNotHate.defaultOptions.text)); }); }; $.fn.loveNotHate.defaultOptions = {text:'love'}; })(jQuery); $('p').loveNotHate(); </script></body></html>
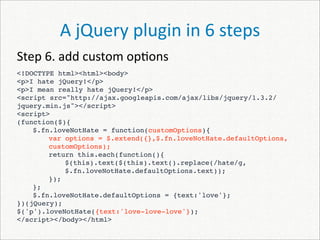
- 97. A jQuery plugin in 6 steps Step 6. add custom op)ons <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(){ return this.each(function(){ $(this).text($(this).text().replace(/hate/g, $.fn.loveNotHate.defaultOptions.text)); }); }; $.fn.loveNotHate.defaultOptions = {text:'love'}; })(jQuery); $('p').loveNotHate({text:'love-love-love'}); </script></body></html>
- 98. A jQuery plugin in 6 steps Step 6. add custom op)ons <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(customOptions){ return this.each(function(){ $(this).text($(this).text().replace(/hate/g, $.fn.loveNotHate.defaultOptions.text)); }); }; $.fn.loveNotHate.defaultOptions = {text:'love'}; })(jQuery); $('p').loveNotHate({text:'love-love-love'}); </script></body></html>
- 99. A jQuery plugin in 6 steps Step 6. add custom op)ons <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(customOptions){ var options = $.extend({},$.fn.loveNotHate.defaultOptions, customOptions); return this.each(function(){ $(this).text($(this).text().replace(/hate/g, $.fn.loveNotHate.defaultOptions.text)); }); }; $.fn.loveNotHate.defaultOptions = {text:'love'}; })(jQuery); $('p').loveNotHate({text:'love-love-love'}); </script></body></html>
- 100. A jQuery plugin in 6 steps Step 6. add custom op)ons <!DOCTYPE html><html><body> <p>I hate jQuery!</p> <p>I mean really hate jQuery!</p> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/ jquery.min.js"></script> <script> (function($){ $.fn.loveNotHate = function(customOptions){ var options = $.extend({},$.fn.loveNotHate.defaultOptions, customOptions); return this.each(function(){ $(this).text($(this).text().replace(/hate/ g,options.text)); }); }; $.fn.loveNotHate.defaultOptions = {text:'love'}; })(jQuery); $('p').loveNotHate({text:'love-love-love'}); </script></body></html>
- 102. jQuery News • jQuery.org & Founda)on (Sobware Freedom Law Center) • Tax‐deduc)ble dona)ons • Four conferences next year (Boston, San Francisco, London, and online) • Infrastructure Upgrade (MediaTemple Sponsorship) • New Plugin site (h]p://plugins.jquery.com) • jQuery Forum (moving away from Google Groups)
- 103. ?





![Who
uses
jQuery
• 35%
of
all
sites
that
use
JavaScript,
use
jQuery
• 1
out
5,
of
all
sites,
use
jQuery
h]p://trends.builtwith.com/javascript/JQuery](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-5-320.jpg)
![Who
uses
jQuery
• 35%
of
all
sites
that
use
JavaScript,
use
jQuery
• 1
out
5,
of
all
sites,
use
jQuery
reddit.com
whitehouse.gov
overstock.com
espn.com
wikipedia.org
)me.com
ibm.com
microsob.com
capitalone.com
stackoverflow.com
amazon.com
usatoday.com
kickball.com
netflix.com
ning.com
boxee.tv
bing.com
wordpress.com
bit.ly monster.com
dell.com
twitpic.com tv.com twi]er.com
h]p://trends.builtwith.com/javascript/JQuery](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-6-320.jpg)
![Who
uses
jQuery
• 35%
of
all
sites
that
use
JavaScript,
use
jQuery
• 1
out
5,
of
all
sites,
use
jQuery
reddit.com
whitehouse.gov
overstock.com
espn.com
wikipedia.org
)me.com
ibm.com
microsob.com
capitalone.com
stackoverflow.com
amazon.com
usatoday.com
kickball.com
netflix.com
ning.com
boxee.tv
bing.com
wordpress.com
bit.ly monster.com
dell.com
twitpic.com tv.com twi]er.com
h]p://trends.builtwith.com/javascript/JQuery](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-7-320.jpg)


![Add
class
‘odd’
to
a
table
row...
var tables = document.getElementsByTagName(‘table’);
for (var t = 0; t < tables.length; t++) {
var rows = tables[t].getElementsByTagName("tr");
for (var i = 1; i < rows.length; i += 2) {
if (!/(^|s)odd(s|$)/.test(rows[i].className)) {
rows[i].className += ‘odd’;
}
}
};
...becomes...
h]p://jsbin.com/esewu/edit](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-10-320.jpg)





























![jQuery
API
overview
• Core
• Selectors
• A]ributes
• Traversing
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-40-320.jpg)
![Overview
of
jQuery
API
• Core $()
• Selectors each()
size()
• A]ributes length()
selector()
context()
• Traversing eq()
get()
• Manipula)on index()
• CSS data()
removeData()
queue()
• Events dequeue()
• Effects jQuery.fn.extend()
jQuery.extend()
• Ajax jQuery.noConflict()
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-41-320.jpg)
![Overview
of
jQuery
API
• Core $()
• Selectors each()
size()
• A]ributes length()
selector()
context()
• Traversing eq()
get()
• Manipula)on index()
• CSS data()
removeData()
queue()
• Events dequeue()
• Effects jQuery.fn.extend()
jQuery.extend()
• Ajax jQuery.noConflict()
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-42-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html>
<html>
• Selectors <body>
• A]ributes <p>Element Node</p>
<script src="http://ajax.googleapis.com/ajax/libs/
• Traversing jquery/1.3.2/jquery.min.js" ></script>
<script>
• Manipula)on
alert($(‘p’).get(0).nodeType);
</script>
• CSS </body>
</html>
• Events
• Effects
• Ajax
• U)li)es h]p://jsbin.com/aneki/edit#html](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-43-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html>
<html>
• Selectors <body>
• A]ributes <p>Element Node</p>
<script src="http://ajax.googleapis.com/ajax/libs/
• Traversing jquery/1.3.2/jquery.min.js" ></script>
<script>
• Manipula)on
alert($(‘p’).get(0).nodeType);
alert($(‘p’)[0].nodeType);
• CSS </script>
</body>
• Events </html>
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-44-320.jpg)
![Overview
of
jQuery
API
• Core
• Selectors
• A]ributes
• Traversing
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-45-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors
• A]ributes
• Traversing
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-46-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes
• Traversing
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-47-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes $(‘:radio:enabled:checked’)
• Traversing
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-48-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes $(‘:radio:enabled:checked’)
$(‘a[title]’)
• Traversing
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-49-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes $(‘:radio:enabled:checked’)
$(‘a[title]’)
• Traversing $(‘a[title][href*=‘foo’]’)
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-50-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes $(‘:radio:enabled:checked’)
$(‘a[title]’)
• Traversing $(‘a[title][href*=‘foo’]’)
• Manipula)on $(‘a:first[href*=‘foo’]’)
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-51-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes $(‘:radio:enabled:checked’)
$(‘a[title]’)
• Traversing $(‘a[title][href*=‘foo’]’)
• Manipula)on $(‘a:first[href*=‘foo’]’)
• CSS $(‘#header,#footer’)
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-52-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes $(‘:radio:enabled:checked’)
$(‘a[title]’)
• Traversing $(‘a[title][href*=‘foo’]’)
• Manipula)on $(‘a:first[href*=‘foo’]’)
• CSS $(‘#header,#footer’)
• Events $(‘#mainContent,#sidebar’,’#content’)
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-53-320.jpg)
![Overview
of
jQuery
API
• Core $(‘#nav li.contact’)
• Selectors $(‘:visible’)
• A]ributes $(‘:radio:enabled:checked’)
$(‘a[title]’)
• Traversing $(‘a[title][href*=‘foo’]’)
• Manipula)on $(‘a:first[href*=‘foo’]’)
• CSS $(‘#header,#footer’)
• Events $(‘#mainContent,#sidebar’,’#content’)
• Effects h]p://codylindley.com/jqueryselectors/
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-54-320.jpg)
![Overview
of
jQuery
API
• Core attr()
removeAttr()
• Selectors
addClass()
• A]ributes hasClass()
toggleClass()
• Traversing removeClass()
• Manipula)on val()
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-55-320.jpg)
![Overview
of
jQuery
API
• Core attr()
removeAttr()
• Selectors
addClass()
• A]ributes hasClass()
toggleClass()
• Traversing removeClass()
• Manipula)on val()
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-56-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html><html><body>
• Selectors <input type="text" value="search" />
<script src="jquery.js"></script>
• A]ributes <script>
$('input')
.focus(function(){
• Traversing var v = $(this).val();
$(this).val( v === this.defaultValue ? '' : v);
• Manipula)on
})
.blur(function(){
var v = $(this).val();
• CSS $(this).val( v.match(/^s+$|^$/) ?
});
this.defaultValue : v);
• Events </script></body></html>
• Effects
• Ajax
• U)li)es h]p://jsbin.com/irico/edit#html](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-57-320.jpg)
![Overview
of
jQuery
API
• Core add() eq()
children() filter()
• Selectors closest() is()
contents() map()
• A]ributes find() not()
next() slice()
• Traversing nextAll()
offsetParent()
• Manipula)on parent()
parents()
• CSS prev()
prevAll()
• Events siblings()
• Effects andSelf()
end()
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-58-320.jpg)
![Overview
of
jQuery
API
• Core add() eq()
children() filter()
• Selectors closest() is()
contents() map()
• A]ributes find() not()
next() slice()
• Traversing nextAll()
offsetParent()
• Manipula)on parent()
parents()
• CSS prev()
prevAll()
• Events siblings()
• Effects andSelf()
end()
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-59-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html>
<html>
• Selectors <body>
• A]ributes <p>Make me bold!</p>
<script src="http://ajax.googleapis.com/ajax/
• Traversing libs/jquery/1.3.2/jquery.min.js" ></script>
<script>
• Manipula)on $(‘p’)
• CSS
.contents()
.wrap(‘<strong></strong>’);
• Events </script>
</body>
• Effects </html>
• Ajax
• U)li)es h]p://jsbin.com/ituza/edit#html](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-60-320.jpg)
![Overview
of
jQuery
API
• Core html() replaceWith()
text() replaceAll()
• Selectors
append() empty()
• A]ributes appendTo() remove()
prepend()
• Traversing prependTo() clone()
• Manipula)on after()
before()
• CSS insert()
insertAfter()
• Events insertBefore
• Effects warp()
wrapAll()
• Ajax wrapInner()
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-61-320.jpg)
![Overview
of
jQuery
API
• Core html() replaceWith()
text() replaceAll()
• Selectors
append() empty()
• A]ributes appendTo() remove()
prepend()
• Traversing prependTo() clone()
• Manipula)on after()
before()
• CSS insert()
insertAfter()
• Events insertBefore
• Effects warp()
wrapAll()
• Ajax wrapInner()
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-62-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html>
<html>
• Selectors <body>
• A]ributes <p>jQuery</p>
• Traversing <script src="jquery.js"></script>
<script>
• Manipula)on
alert($(‘p’).text());
• CSS
</script>
• Events </body>
</html>
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-63-320.jpg)
![Overview
of
jQuery
API
• Core css()
• Selectors offset()
offsetParent()
• A]ributes position()
scrollTop()
• Traversing scrollLeft()
• Manipula)on height()
width()
• CSS innerHeight()
innerWidth()
• Events outerHeight()
outerWidth()
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-64-320.jpg)
![Overview
of
jQuery
API
• Core css()
• Selectors offset()
offsetParent()
• A]ributes position()
scrollTop()
• Traversing scrollLeft()
• Manipula)on height()
width()
• CSS innerHeight()
innerWidth()
• Events outerHeight()
outerWidth()
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-65-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html>
<html>
• Selectors <head>
<style>div{background-color:#ccc; width:100px;
• A]ributes margin:0 20px; float:left;}</style>
</head>
<body>
• Traversing <div></div>
• Manipula)on <div></div>
<div></div>
• CSS <script src=“jquery.js" ></script>
<script>
• Events $('div')
• Effects
.height($(document).height());
• Ajax
</script>
</body>
</html>
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-66-320.jpg)
![Overview
of
jQuery
API
• Core ready() blur()
change()
• Selectors bind()
one()
click()
dbclick()
• A]ributes trigger()
triggerHandler()
error()
focus()
unbind() keydown()
• Traversing live()
keypress()
keyup()
• Manipula)on die() mousedown()
mousenter()
• CSS hover()
toggle()
mouseleave()
mouseout()
mouseup()
• Events resize()
scroll()
• Effects select()
submit()
• Ajax
unload()
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-67-320.jpg)
![Overview
of
jQuery
API
• Core ready() blur()
change()
• Selectors bind()
one()
click()
dbclick()
• A]ributes trigger()
triggerHandler()
error()
focus()
unbind() keydown()
• Traversing live()
keypress()
keyup()
• Manipula)on die() mousedown()
mousenter()
• CSS hover()
toggle()
mouseleave()
mouseout()
mouseup()
• Events resize()
scroll()
• Effects select()
submit()
• Ajax
unload()
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-68-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html>
<html>
• Selectors <body>
• A]ributes <p>click me</p>
<p>click me</p>
• Traversing <script src="jquery.js"></script>
• Manipula)on <script>
• CSS
$("p").bind("click", function(){
$(this).after("<p>click me</p>");
});
• Events
</script>
• Effects </body>
</html>
• Ajax
• U)li)es h]p://jsbin.com/ehuki/edit#html](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-69-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html>
<html>
• Selectors <body>
• A]ributes <p>click me</p>
<p>click me</p>
• Traversing <script src="jquery.js"></script>
• Manipula)on <script>
• CSS
$("p").live("click", function(){
$(this).after("<p>click me</p>");
});
• Events
</script>
• Effects </body>
</html>
• Ajax
• U)li)es h]p://jsbin.com/epeha/edit#html](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-70-320.jpg)
![Overview
of
jQuery
API
• Core show()
hide()
• Selectors toggle()
• A]ributes slideDown()
slideUp()
• Traversing slideToggle()
• Manipula)on fadeIn()
fadeOut()
• CSS fadeTo()
• Events animate()
stop()
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-71-320.jpg)
![Overview
of
jQuery
API
• Core show()
hide()
• Selectors toggle()
• A]ributes slideDown()
slideUp()
• Traversing slideToggle()
• Manipula)on fadeIn()
fadeOut()
• CSS fadeTo()
• Events animate()
stop()
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-72-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE html><html><head>
<style>
• Selectors div{background-color:#bca;width:100px;border:1px
solid green;}
• A]ributes </style>
</head>
<body>
• Traversing <div id="block">Hello!</div>
<script src="http://ajax.googleapis.com/ajax/
• Manipula)on libs/jquery/1.3.2/jquery.min.js" ></script>
<script>
• CSS $("#block").animate({
width: ‘70%’,
• Events
opacity: 0.4,
marginLeft: ‘0.6in’,
• Effects
fontSize: ‘3em’,
borderWidth: ‘10px’
• Ajax
}, 1500);
</script></body></html>
• U)li)es h]p://jsbin.com/evage/edit#html](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-73-320.jpg)
![Overview
of
jQuery
API
• Core jQuery.ajax() jQuery.ajaxSetup()
jQuery.get() serialize()
• Selectors jQuery.getJSON()
serializeArray()
• A]ributes jQuery.getScript()
jQuery.post()
• Traversing load()
• Manipula)on
ajaxCompete()
• CSS ajaxError()
ajaxSend()
• Events ajaxStart()
• Effects ajaxStop()
ajaxSuccess()
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-74-320.jpg)
![Overview
of
jQuery
API
• Core jQuery.ajax() jQuery.ajaxSetup()
jQuery.get() serialize()
• Selectors jQuery.getJSON()
serializeArray()
• A]ributes jQuery,getScript()
jQuery.post()
• Traversing load()
• Manipula)on
ajaxCompete()
• CSS ajaxError()
ajaxSend()
• Events ajaxStart()
• Effects ajaxStop()
ajaxSuccess()
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-75-320.jpg)
![Overview
of
jQuery
API
• Core <!DOCTYPE
html><html><body>
<script
src="h]p://ajax.googleapis.com/ajax/libs/jquery/
• Selectors 1.3.2/jquery.min.js"
></script>
<script>
• A]ributes var
url
=
‘h]p://api.flickr.com/services/feeds/
photos_public.gne?
• Traversing tags=jquery&tagmode=all&format=json&jsoncallback=?’;
• Manipula)on $.getJSON(url,
func)on(data){
• CSS
$.each(data.items,
func)on(i,item){
$("<img/>")
• Events
.a]r("src",
item.media.m).appendTo("body");
if
(
i
==
30
)
return
false;
• Effects
});
});
• Ajax </script>
</body></html>
• U)li)es h]p://jsbin.com/erase/edit#html](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-76-320.jpg)
![Overview
of
jQuery
API
• Core $.support $.trim()
$.boxModel
• Selectors $.param()
• A]ributes $.each(),
$.extend(),
• Traversing $.grep(),
$.makeArray(),
• Manipula)on $.map(),
$.inArray(),
• CSS $.merge(),
$.unique()
• Events
• Effects $.isArray(),
$,isFunc)on()
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-77-320.jpg)
![Overview
of
jQuery
API
• Core $.support $.trim()
$.boxModel
• Selectors $.param()
• A]ributes $.each(),
$.extend(),
• Traversing $.grep(),
$.makeArray(),
• Manipula)on $.map(),
$.inArray(),
• CSS $.merge(),
$.unique()
• Events
• Effects $.isArray(),
$,isFunc)on()
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-78-320.jpg)
![Overview
of
jQuery
API
• Core $.each(data.items, function(i,item){
• Selectors $("<img/>")
.attr("src”,item.media.m).appendTo("body");
• A]ributes if ( i == 30 ) return false;
});
• Traversing
• Manipula)on
• CSS
• Events
• Effects
• Ajax
• U)li)es](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-79-320.jpg)








![A
jQuery
plugin
in
6
steps
h]p://jsbin.com/eheku/edit](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-88-320.jpg)

![A
jQuery
plugin
in
6
steps
Step
2.
a]ach
plugin
to
fn
alias
(aka
prototype)
<!DOCTYPE html><html><body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/
jquery.min.js"></script>
<script>
(function($){
$.fn.loveNotHate = function(){
$(this).text($(this).text().replace(/hate/g,'love'));
};
})(jQuery);
</script></body></html>](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-90-320.jpg)
![A
jQuery
plugin
in
6
steps
Step
2.
a]ach
plugin
to
fn
alias
(aka
prototype)
<!DOCTYPE html><html><body>
<p>I hate jQuery!</p>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/
jquery.min.js"></script>
<script>
(function($){
$.fn.loveNotHate = function(){
$(this).text($(this).text().replace(/hate/g,'love'));
};
})(jQuery);
$('p').loveNotHate();
</script></body></html>](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-91-320.jpg)










![jQuery
News
• jQuery.org
&
Founda)on
(Sobware
Freedom
Law
Center)
• Tax‐deduc)ble
dona)ons
• Four
conferences
next
year
(Boston,
San
Francisco,
London,
and
online)
• Infrastructure
Upgrade
(MediaTemple
Sponsorship)
• New
Plugin
site
(h]p://plugins.jquery.com)
• jQuery
Forum
(moving
away
from
Google
Groups)](https://image.slidesharecdn.com/stackoverflow-jquery-091018170238-phpapp01/85/Stack-Overflow-Austin-jQuery-for-Developers-102-320.jpg)

