Ad
TechTalk #85 : Latest Frontend Technologies
- 1. FRONTEND IN 2015 CLEAR THE DECKS VIEW ON GITHUB
- 2. USER EXPERIENCE CLIENT EXPERIENCE DEVELOPER EXPERIENCE
- 3. Always bet on JS! - Brendan Eich
- 4. JAVASCRIPT USAGE 2011 2013 2015 None 61.8% 39.6% 35.0% jQuery 28.3% 54.5% 61.5% Modernizr 7.2% Bootstrap 5.9% W3Techs
- 8. INLINE JAVASCRIPT AJAX (ASYNC) SINGLE PAGE APPLICATIONS UNIVERSAL JAVASCRIPT
- 9. PICK YOUR POISON FRAMEWORKS LIBRARIES
- 25. COMPARISON Framework Description AngularJS Google backed, full featured, 2.0 in sight Ember.js Niche, popular with rubists, reached 2.0 recently Backbone.js Used to be popular, still in use, focus on model Knockout.js MVVM, niche, focus on data binding Polymer Web Components Meteor Both front-end and back-end
- 27. VIEW LIBRARIES
- 30. OVERVIEW OF REACT Virtual DOM Component oriented! state, props, lifecycle React Native react-blessed
- 31. CAT COUNTER I've seen 0 cats Saw a Cat
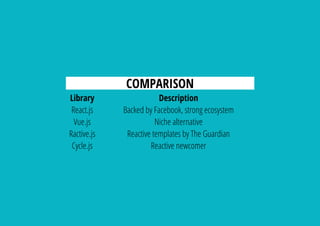
- 40. COMPARISON Library Description React.js Backed by Facebook, strong ecosystem Vue.js Niche alternative Ractive.js Reactive templates by The Guardian Cycle.js Reactive newcomer
- 41. ROUTERS
- 42. ROUTERS react-router - React reactive-router - React flow-router - Meteor router5
- 45. ARCHITECTURE THE ART OF WASTING SPACE
- 47. THE GRID
- 48. Design is the beauty of turning constraints into advantages - Aza Raskin
- 51. 182k+ packages and growing fast Dependency management Package authoring Both frontend/backend
- 53. BUILD TOOLS HARD TO LIVE WITHOUT
- 54. 1ST GEN. Make 2ND GEN. Grunt Gulp Broccoli 3RD GEN. Browserify Webpack JSPM
- 55. MAKE
- 68. <!doctype html> <script src="jspm_packages/system.js"></script> <script src="config.js"></script> <script> System.import('lib/main'); </script> JSPM - Getting Started Glen Maddern's video tutorial HTTP2
- 69. PRODUCTIVITY FOR FUN AND PROFIT
- 70. CLASSIC ERA Ctrl-R AUTOMATIC ERA LiveReload Browsersync LIVE EDITING React Hot Loader LiveReactload
- 71. CSS PROCESSORS BECAUSE VANILLA ISN'T ENOUGH
- 72. BEM, OOCSS, SMACSS SOLVING CSS WITHIN CSS
- 73. SASS, LESS, STYLUS BETTER LANGUAGES
- 75. Deconfusing Pre- and Post-processing
- 76. INLINE CSS (REACT) BACK TO THE FUTURE?
- 78. ES2015, ES2016, ... VERSION PER YEAR
- 80. JavaScript compiler JSX support out of box Easy to set up See also Google Traceur
- 82. CoffeeScript TypeScript Flow - Gradual typing And many others
- 83. LINTINGTO KEEP BUGS AT BAY
- 85. CSSLINT RULES FOR IMPROVING YOUR CSS
- 86. TESTINGTO MAKE THINGS WORK FOR SURE
- 89. Fragmentation (Bootstrap for AngularJS, Ember, React, ...) What if there was only one canonical version of libraries? Improved reuse, sharing across projects, less waste
- 91. Prepare to clear the decks often A lot to learn but focus pays off Towards a component based future?
- 92. QUESTIONS?
- 93. MADE WITH LOVE IN FINLAND BY JUHO VEPSÄLÄINEN
- 94. READ MY BOOK SURVIVEJS - WEBPACK AND REACT






































![function vrenderMainSection(todosData) {
let allCompleted = todosData.list.reduce((x, y) => x && y.completed, true);
return h('section#main', {
style: {'display': todosData.list.length ? '' : 'none'}
}, [
h('input#toggle‐all', {
type: 'checkbox',
checked: allCompleted
}),
h('ul#todo‐list', todosData.list
.filter(todosData.filterFn)
.map(todoData =>
h('todo‐item.todo‐item', {
key: todoData.id,
todoid: todoData.id,
content: todoData.title,
completed: todoData.completed
})
)
)
])
}](https://image.slidesharecdn.com/survivejsgithub-160216095659/85/TechTalk-85-Latest-Frontend-Technologies-39-320.jpg)


















![module.exports = function(grunt) {
grunt.initConfig({
jshint: {
files: ['Gruntfile.js', 'src/**/*.js', 'test/**/*.js'],
options: {
globals: {
jQuery: true
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt‐contrib‐jshint');
grunt.loadNpmTasks('grunt‐contrib‐watch');
grunt.registerTask('default', ['jshint']);
};
Grunt documentation](https://image.slidesharecdn.com/survivejsgithub-160216095659/85/TechTalk-85-Latest-Frontend-Technologies-58-320.jpg)

![var gulp = require('gulp');
var del = require('del');
var paths = {
scripts: ['client/js/**/*.coffee', '!client/external/**/*.coffee']
};
// Not all tasks need to use streams
// A gulpfile is just another node program and you can use all packages available on npm
gulp.task('clean', function(cb) {
// You can use multiple globbing patterns as you would with `gulp.src`
del(['build'], cb);
});
...
// Rerun the task when a file changes
gulp.task('watch', function() {
gulp.watch(paths.scripts, ['scripts']);
});
// The default task (called when you run `gulp` from cli)
gulp.task('default', ['watch', 'scripts']);
Gulp README](https://image.slidesharecdn.com/survivejsgithub-160216095659/85/TechTalk-85-Latest-Frontend-Technologies-60-320.jpg)





![var webpack = require('webpack');
module.exports = {
entry: './entry.js',
output: {
path: __dirname,
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /.css$/,
loaders: ['style', 'css']
}
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin()
]
};](https://image.slidesharecdn.com/survivejsgithub-160216095659/85/TechTalk-85-Latest-Frontend-Technologies-66-320.jpg)




















































































![Pixologic ZBrush Crack Plus Activation Key [Latest 2025] New Version](https://cdn.slidesharecdn.com/ss_thumbnails/fashionevolution2-250322112409-f76abaa7-250428124909-b51264ff-250504160528-fc2bb1c5-thumbnail.jpg?width=560&fit=bounds)
















