Testing Ext JS and Sencha Touch
Download as PPTX, PDF4 likes8,362 views
- Testing JavaScript code helps ensure quality and allows for refactoring and code handovers. Unit, integration, and functional testing methodologies were discussed. - Siesta was introduced as a JavaScript testing tool that supports unit and functional testing for Ext JS and Sencha Touch. It allows simulating user interactions and verifying results. - Writing testable code through separation of concerns, avoiding direct DOM manipulation, and supporting dependency injection were recommended to facilitate automated testing. Continuous integration was also recommended for running tests regularly.
1 of 67
Downloaded 113 times














![[panic]](https://image.slidesharecdn.com/testing-120504075811-phpapp02/85/Testing-Ext-JS-and-Sencha-Touch-15-320.jpg)
![[patch it]](https://image.slidesharecdn.com/testing-120504075811-phpapp02/85/Testing-Ext-JS-and-Sencha-Touch-16-320.jpg)
![[proper fix]](https://image.slidesharecdn.com/testing-120504075811-phpapp02/85/Testing-Ext-JS-and-Sencha-Touch-17-320.jpg)


















































Ad
Recommended
Unit and functional testing with Siesta



Unit and functional testing with SiestaGrgur Grisogono This document summarizes a presentation about using the Siesta testing framework for unit and functional testing of JavaScript code. The presentation covers the benefits of Siesta, how to write unit tests, how to do functional testing by simulating user interactions, querying components, and new features of Siesta like an improved UI, auto-scrolling, and code coverage. It also provides examples of unit tests for a user model class and discusses testing views by testing components in isolation and their public API.
Development of automated tests for ext js based web sites



Development of automated tests for ext js based web sitesISsoft The document discusses various automated testing tools that support the WebDriver protocol including BadBoy, Selenium, CodedUI, Siesta, HP Unified Functional Testing, and TestComplete. It provides details on the operating systems, browsers, automation types, documentation/support, licensing, and testing types supported by WebDriver and BadBoy. The document also discusses project structure, test method structure, variable values, parallel test execution using a hub, and locator strategies for WebDriver including CSS, custom classes, and JavaScript execution.
Intro To JavaScript Unit Testing - Ran Mizrahi



Intro To JavaScript Unit Testing - Ran MizrahiRan Mizrahi The document introduces JavaScript testing and test-driven development (TDD). It discusses why software projects fail, challenges of testing JavaScript code, and how to use the Mocha and ChaiJS frameworks for TDD and behavior-driven development (BDD). It provides an example of writing unit tests for a user service function using TDD principles, implementing the code to pass the tests, and running the tests with Mocha. Benefits of testing code include short feedback cycles, high test coverage, documentation of specifications, and less time spent debugging.
Agile JavaScript Testing



Agile JavaScript TestingScott Becker Cover the advantages of test driven development, the reasons for pushing it all the way to the browser level, and then explore the options for testing JavaScript, look at some examples, and then integrate the tests into our existing development workflow.
Protractor framework – how to make stable e2e tests for Angular applications



Protractor framework – how to make stable e2e tests for Angular applicationsLudmila Nesvitiy Ludmila Nesvitiy for Selenium Camp 2017
Protractor framework – how to make stable e2e tests for Angular applications
Сергей Больщиков "Protractor Tips & Tricks"



Сергей Больщиков "Protractor Tips & Tricks"Fwdays Вы пишете е2е тесты для вашего приложения иони даже работают, но интуиция подсказывает что не так. При каждом незначительном изменении html, приходится править тесты. Со временем их тяжело читать, дописывать и поддерживать. Звучит знакомо?
В этой лекции мы обсудим примеры и практики, которые решаю эти и многие другие проблемы. Эти практики - результат, накопленный за несколько лет написания и поддержки более тысячи тестов в WIX среди разных команд.
Test automation & Seleniun by oren rubin



Test automation & Seleniun by oren rubinOren Rubin The document discusses test automation and Selenium. It begins by explaining the differences between unit tests and end-to-end tests, then introduces Selenium as a tool for writing end-to-end tests across different browsers. It covers Selenium best practices like page object modeling and using Selenium Grid for parallel testing across browsers and devices. It also discusses techniques like visual validation using Applitools and recording and playback of tests.
Angular UI Testing with Protractor



Angular UI Testing with ProtractorAndrew Eisenberg Slides for the presentation I did for the Vancouver AngularJS meetup group.
http://www.meetup.com/vanangularJS/events/216391652/
The code is available on my github account.
https://github.com/aeisenberg/angular-app/tree/vanangular-protractor
(Notice the branch is not master.)
Introduction to Protractor



Introduction to ProtractorJie-Wei Wu The document discusses setting up and running end-to-end tests with Protractor. It includes instructions on installing Protractor and related packages, configuring the test framework, writing tests using Mocha and Chai, and tips for running specific tests and managing test data across examples. Code snippets show examples of defining tests to validate page content and links on page load.
jQuery Proven Performance Tips & Tricks



jQuery Proven Performance Tips & TricksAddy Osmani Performance optimization is a crucial aspect of building ‘snappy’ client-side applications and something which all developers using jQuery should bear in mind. In this talk, we're going to take a look at some of the best practices, tips and tricks for improving the performance of your jQuery code in 2011 with some quick wins and a few new surprises along the way.
Javascript Test Automation Workshop (21.08.2014)



Javascript Test Automation Workshop (21.08.2014)Deutsche Post The document summarizes a workshop on JS test automation using NightwatchJS and DalekJS. It introduces the presenters and provides an overview of the workshop goals, which are to learn rapid test development from scratch using NightwatchJS and DalekJS and compare them on real-world examples from an ING-DiBa Bank site. The document also covers NightwatchJS and DalekJS setup, examples of tests, assertions and commands, and two case studies to be developed using NightwatchJS.
UI Testing Best Practices - An Expected Journey



UI Testing Best Practices - An Expected JourneyOren Farhi This slide focus on the good reasons for writing unit tests for testing ui.
Much like you're testing ui manually, you can have simple minimal code doing that for you.
#NoXML: Eliminating XML in Spring Projects - SpringOne 2GX 2015



#NoXML: Eliminating XML in Spring Projects - SpringOne 2GX 2015Matt Raible Many Spring projects exist that leverage XML for their configuration and bean definitions. Most Java web applications use a web.xml to configure their servlets, filters and listeners. This session shows you how you can eliminate XML by configuring your Spring beans with JavaConfig and annotations. It also shows how you can remove your web.xml and configure your web components with Java.
Efficient JavaScript Unit Testing, May 2012



Efficient JavaScript Unit Testing, May 2012Hazem Saleh One of the biggest challenges of many web applications is the support on the different browsers with different versions. JavaScript code that runs on Safari does not necessarily mean it will work on IE or Firefox or Google chrome. This challenge is inherited from the lack of testing the JavaScript code that lives in the presentation tier from day one. Without unit testing the JavaScript code, organization will pay much money for testing, re-testing, and re-testing web applications for just deciding upgrading or supporting new browsers. This presentation shows the solution of this problem.
An Introduction to AngularJS End to End Testing using Protractor



An Introduction to AngularJS End to End Testing using ProtractorCubet Techno Labs This document summarizes a presentation about end-to-end testing of AngularJS applications using Protractor. It introduces Protractor as an AngularJS testing framework that uses WebDriver and Jasmine to test applications. It describes how Protractor works by controlling browsers through WebDriver and using the Jasmine syntax for writing tests. The document then outlines how to install, configure, and write tests with Protractor including locating elements and interacting with them.
Test your Javascript! v1.1



Test your Javascript! v1.1Eric Wendelin The document discusses testing JavaScript code. It covers why JavaScript is hard to test, how to make JavaScript more testable, and tools that can help with testing. Specifically, it notes that untestable JavaScript code is a major problem, provides examples of testable versus untestable code, and recommends using unit test frameworks like Jasmine along with functional test frameworks. It also recommends the sinon.js, ember-testing, and Karma tools to facilitate testing.
Marcin Wasilczyk - Page objects with selenium



Marcin Wasilczyk - Page objects with seleniumTrójmiejska Grupa Testerska This document discusses automated testing with Selenium WebDriver and the page object pattern. It provides an overview of automated testing benefits and challenges. The document then explains Selenium, including that it automates web browsers rather than being a test framework. It introduces the page object pattern to reduce duplicated code and encapsulate page internals. Finally, it demonstrates the pattern with an example login page object and discusses Selenium support for initializing page objects.
Protractor Tutorial Quality in Agile 2015



Protractor Tutorial Quality in Agile 2015Andrew Eisenberg Andrew Eisenberg gives an overview of UI testing with Protractor. He discusses installing and running Protractor, writing basic tests, more complex test scenarios using page objects and promises, debugging tips, and considerations around when and how to use Protractor for UI testing AngularJS applications. While Protractor is a powerful tool, he notes it has limitations and maintenance costs, and manual testing may be better for unstable UIs and use cases in flux.
Introduction to Selenium and Ruby



Introduction to Selenium and RubyYnon Perek This document provides an introduction to Selenium, an open source tool for automating web application testing. Selenium allows testing of web applications across different browsers without needing to modify the source code. It works by issuing commands to browser drivers to simulate user interactions such as clicking links, filling forms, and verifying page content. The document outlines how to set up and run automated tests using the Selenium Ruby bindings and RSpec testing framework.
Automation Abstraction Layers: Page Objects and Beyond



Automation Abstraction Layers: Page Objects and BeyondAlan Richardson An overview of different approaches to Page Objects and Domain Objects for GUI Automation. Examples use WebDriver and Java.
Full source code is available to download, For more details see the associated blog post.
Intro to node.js - Ran Mizrahi (28/8/14)



Intro to node.js - Ran Mizrahi (28/8/14)Ran Mizrahi This document provides an introduction to Node.js, including what it is, how it works, and some common frameworks and tools used with Node.js. Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine that uses an event-driven, non-blocking I/O model to handle requests. It allows for easy development of scalable network applications. The document discusses Node.js' event loop architecture, non-blocking I/O, and provides examples of using Express, Socket.IO, Mongoose and testing with Mocha/Chai.
Automated Testing With Watir



Automated Testing With WatirTimothy Fisher An overview of using the Watir testing framework to create a testing DSL for browser-based integration testing.
Sencha / ExtJS : Object Oriented JavaScript



Sencha / ExtJS : Object Oriented JavaScriptRohan Chandane Sencha:
Object Oriented JavaScript with ExtJS JavaScript Library and its implementation in application (Ajax Deluxe & Ajax Lite)
Selenium Automation Using Ruby



Selenium Automation Using RubyKumari Warsha Goel Selenium is a tool for testing web applications. It allows tests to run directly in browsers like Internet Explorer, Firefox, and Chrome across different operating systems. Selenium tests can check browser compatibility and verify application functionality. Tests are written using Selenium's API in languages like Java, Ruby, and Python. The tests automate user interactions like clicking buttons and entering text. Selenium includes features for recording, editing, and debugging tests. It can run tests from outside the browser or directly within it.
Automated php unit testing in drupal 8



Automated php unit testing in drupal 8Jay Friendly An overview of PHPUnit Automated testing in Drupal 8, including a comparison of manual testing vs automated testing, the pros and cons of automated testing, and the types of automated tests available in Drupal 8.
3 Ways to test your ColdFusion API - 2017 Adobe CF Summit



3 Ways to test your ColdFusion API - 2017 Adobe CF SummitOrtus Solutions, Corp Most projects in CF now involve creating some type of consumable CFC Endpoint or API Service... do you Unit test your API, do you use Integration Tests on your API? How many ways do you test your API? Not all tests are created equal.
Description
Most projects in CF now involve creating some type of consumable CFC Endpoint or API Service... do you Unit test your API, do you use Integration Tests on your API? How many ways do you test your API? Not all tests are created equal.
We build our CFCs and CF API to be consumed with CF Apps, Mobile Apps, Javascript apps and devices we haven’t even thought about yet. To be smart developers we need to be able to test our CFC endpoints, and the code that uses those endpoints.
We’ll learn how to test your API serverside with Testbox and Clientside with Jasmine.
With Testbox and Jasmine both using BDD, your test code can almost be isomorphic.
Attendees should have some exposure to CFCs as endpoints, or CF API creations, and consuming with other languages/devices, in this case, JavaScript.
## Attendees will learn
How to use Testbox to test your CFCs 2 different ways
Different types and ways to test JavaScript
Overview of client/server side testing tools
Building testing into your workflow
You are one of many that are not testing your APIs thoroughly
Intro to JavaScript Testing



Intro to JavaScript TestingRan Mizrahi This document discusses JavaScript testing and provides an introduction to test-driven development (TDD) and behavior-driven development (BDD). It describes why software projects fail when code is not tested, the benefits of testing code, and demonstrates writing tests using Mocha and Expect.js for a user creation function.
Testing in AngularJS



Testing in AngularJSPeter Drinnan This document discusses testing AngularJS applications. It introduces popular testing frameworks like Jasmine and Karma that can be used to write unit tests and automate testing. Jasmine is typically used for testing AngularJS code and examples are given of writing tests with Jasmine. Karma is presented as a tool to automate testing by running tests in browsers. Protractor is introduced for end-to-end testing of front-end DOM elements. The document argues that front-end testing will become more important and integrated into development as tools continue to improve.
ExtJS WebDriver



ExtJS WebDriverAndrii Dzynia The document discusses testing ExtJS applications with WebDriver. It describes building custom locators, waiters and element objects to interact with ExtJS components. JavaScript injections are also explored to directly access the ExtJS API and speed up tests by bypassing WebDriver. Overall the approach evolved from a traditional WebDriver implementation to leveraging custom ExtJS-specific page objects and finally integrating direct JavaScript executions to better test ExtJS applications.
Ad
More Related Content
What's hot (20)
Introduction to Protractor



Introduction to ProtractorJie-Wei Wu The document discusses setting up and running end-to-end tests with Protractor. It includes instructions on installing Protractor and related packages, configuring the test framework, writing tests using Mocha and Chai, and tips for running specific tests and managing test data across examples. Code snippets show examples of defining tests to validate page content and links on page load.
jQuery Proven Performance Tips & Tricks



jQuery Proven Performance Tips & TricksAddy Osmani Performance optimization is a crucial aspect of building ‘snappy’ client-side applications and something which all developers using jQuery should bear in mind. In this talk, we're going to take a look at some of the best practices, tips and tricks for improving the performance of your jQuery code in 2011 with some quick wins and a few new surprises along the way.
Javascript Test Automation Workshop (21.08.2014)



Javascript Test Automation Workshop (21.08.2014)Deutsche Post The document summarizes a workshop on JS test automation using NightwatchJS and DalekJS. It introduces the presenters and provides an overview of the workshop goals, which are to learn rapid test development from scratch using NightwatchJS and DalekJS and compare them on real-world examples from an ING-DiBa Bank site. The document also covers NightwatchJS and DalekJS setup, examples of tests, assertions and commands, and two case studies to be developed using NightwatchJS.
UI Testing Best Practices - An Expected Journey



UI Testing Best Practices - An Expected JourneyOren Farhi This slide focus on the good reasons for writing unit tests for testing ui.
Much like you're testing ui manually, you can have simple minimal code doing that for you.
#NoXML: Eliminating XML in Spring Projects - SpringOne 2GX 2015



#NoXML: Eliminating XML in Spring Projects - SpringOne 2GX 2015Matt Raible Many Spring projects exist that leverage XML for their configuration and bean definitions. Most Java web applications use a web.xml to configure their servlets, filters and listeners. This session shows you how you can eliminate XML by configuring your Spring beans with JavaConfig and annotations. It also shows how you can remove your web.xml and configure your web components with Java.
Efficient JavaScript Unit Testing, May 2012



Efficient JavaScript Unit Testing, May 2012Hazem Saleh One of the biggest challenges of many web applications is the support on the different browsers with different versions. JavaScript code that runs on Safari does not necessarily mean it will work on IE or Firefox or Google chrome. This challenge is inherited from the lack of testing the JavaScript code that lives in the presentation tier from day one. Without unit testing the JavaScript code, organization will pay much money for testing, re-testing, and re-testing web applications for just deciding upgrading or supporting new browsers. This presentation shows the solution of this problem.
An Introduction to AngularJS End to End Testing using Protractor



An Introduction to AngularJS End to End Testing using ProtractorCubet Techno Labs This document summarizes a presentation about end-to-end testing of AngularJS applications using Protractor. It introduces Protractor as an AngularJS testing framework that uses WebDriver and Jasmine to test applications. It describes how Protractor works by controlling browsers through WebDriver and using the Jasmine syntax for writing tests. The document then outlines how to install, configure, and write tests with Protractor including locating elements and interacting with them.
Test your Javascript! v1.1



Test your Javascript! v1.1Eric Wendelin The document discusses testing JavaScript code. It covers why JavaScript is hard to test, how to make JavaScript more testable, and tools that can help with testing. Specifically, it notes that untestable JavaScript code is a major problem, provides examples of testable versus untestable code, and recommends using unit test frameworks like Jasmine along with functional test frameworks. It also recommends the sinon.js, ember-testing, and Karma tools to facilitate testing.
Marcin Wasilczyk - Page objects with selenium



Marcin Wasilczyk - Page objects with seleniumTrójmiejska Grupa Testerska This document discusses automated testing with Selenium WebDriver and the page object pattern. It provides an overview of automated testing benefits and challenges. The document then explains Selenium, including that it automates web browsers rather than being a test framework. It introduces the page object pattern to reduce duplicated code and encapsulate page internals. Finally, it demonstrates the pattern with an example login page object and discusses Selenium support for initializing page objects.
Protractor Tutorial Quality in Agile 2015



Protractor Tutorial Quality in Agile 2015Andrew Eisenberg Andrew Eisenberg gives an overview of UI testing with Protractor. He discusses installing and running Protractor, writing basic tests, more complex test scenarios using page objects and promises, debugging tips, and considerations around when and how to use Protractor for UI testing AngularJS applications. While Protractor is a powerful tool, he notes it has limitations and maintenance costs, and manual testing may be better for unstable UIs and use cases in flux.
Introduction to Selenium and Ruby



Introduction to Selenium and RubyYnon Perek This document provides an introduction to Selenium, an open source tool for automating web application testing. Selenium allows testing of web applications across different browsers without needing to modify the source code. It works by issuing commands to browser drivers to simulate user interactions such as clicking links, filling forms, and verifying page content. The document outlines how to set up and run automated tests using the Selenium Ruby bindings and RSpec testing framework.
Automation Abstraction Layers: Page Objects and Beyond



Automation Abstraction Layers: Page Objects and BeyondAlan Richardson An overview of different approaches to Page Objects and Domain Objects for GUI Automation. Examples use WebDriver and Java.
Full source code is available to download, For more details see the associated blog post.
Intro to node.js - Ran Mizrahi (28/8/14)



Intro to node.js - Ran Mizrahi (28/8/14)Ran Mizrahi This document provides an introduction to Node.js, including what it is, how it works, and some common frameworks and tools used with Node.js. Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine that uses an event-driven, non-blocking I/O model to handle requests. It allows for easy development of scalable network applications. The document discusses Node.js' event loop architecture, non-blocking I/O, and provides examples of using Express, Socket.IO, Mongoose and testing with Mocha/Chai.
Automated Testing With Watir



Automated Testing With WatirTimothy Fisher An overview of using the Watir testing framework to create a testing DSL for browser-based integration testing.
Sencha / ExtJS : Object Oriented JavaScript



Sencha / ExtJS : Object Oriented JavaScriptRohan Chandane Sencha:
Object Oriented JavaScript with ExtJS JavaScript Library and its implementation in application (Ajax Deluxe & Ajax Lite)
Selenium Automation Using Ruby



Selenium Automation Using RubyKumari Warsha Goel Selenium is a tool for testing web applications. It allows tests to run directly in browsers like Internet Explorer, Firefox, and Chrome across different operating systems. Selenium tests can check browser compatibility and verify application functionality. Tests are written using Selenium's API in languages like Java, Ruby, and Python. The tests automate user interactions like clicking buttons and entering text. Selenium includes features for recording, editing, and debugging tests. It can run tests from outside the browser or directly within it.
Automated php unit testing in drupal 8



Automated php unit testing in drupal 8Jay Friendly An overview of PHPUnit Automated testing in Drupal 8, including a comparison of manual testing vs automated testing, the pros and cons of automated testing, and the types of automated tests available in Drupal 8.
3 Ways to test your ColdFusion API - 2017 Adobe CF Summit



3 Ways to test your ColdFusion API - 2017 Adobe CF SummitOrtus Solutions, Corp Most projects in CF now involve creating some type of consumable CFC Endpoint or API Service... do you Unit test your API, do you use Integration Tests on your API? How many ways do you test your API? Not all tests are created equal.
Description
Most projects in CF now involve creating some type of consumable CFC Endpoint or API Service... do you Unit test your API, do you use Integration Tests on your API? How many ways do you test your API? Not all tests are created equal.
We build our CFCs and CF API to be consumed with CF Apps, Mobile Apps, Javascript apps and devices we haven’t even thought about yet. To be smart developers we need to be able to test our CFC endpoints, and the code that uses those endpoints.
We’ll learn how to test your API serverside with Testbox and Clientside with Jasmine.
With Testbox and Jasmine both using BDD, your test code can almost be isomorphic.
Attendees should have some exposure to CFCs as endpoints, or CF API creations, and consuming with other languages/devices, in this case, JavaScript.
## Attendees will learn
How to use Testbox to test your CFCs 2 different ways
Different types and ways to test JavaScript
Overview of client/server side testing tools
Building testing into your workflow
You are one of many that are not testing your APIs thoroughly
Intro to JavaScript Testing



Intro to JavaScript TestingRan Mizrahi This document discusses JavaScript testing and provides an introduction to test-driven development (TDD) and behavior-driven development (BDD). It describes why software projects fail when code is not tested, the benefits of testing code, and demonstrates writing tests using Mocha and Expect.js for a user creation function.
Testing in AngularJS



Testing in AngularJSPeter Drinnan This document discusses testing AngularJS applications. It introduces popular testing frameworks like Jasmine and Karma that can be used to write unit tests and automate testing. Jasmine is typically used for testing AngularJS code and examples are given of writing tests with Jasmine. Karma is presented as a tool to automate testing by running tests in browsers. Protractor is introduced for end-to-end testing of front-end DOM elements. The document argues that front-end testing will become more important and integrated into development as tools continue to improve.
Viewers also liked (9)
ExtJS WebDriver



ExtJS WebDriverAndrii Dzynia The document discusses testing ExtJS applications with WebDriver. It describes building custom locators, waiters and element objects to interact with ExtJS components. JavaScript injections are also explored to directly access the ExtJS API and speed up tests by bypassing WebDriver. Overall the approach evolved from a traditional WebDriver implementation to leveraging custom ExtJS-specific page objects and finally integrating direct JavaScript executions to better test ExtJS applications.
White-box Unit Test Generation with Microsoft IntelliTest



White-box Unit Test Generation with Microsoft IntelliTestDávid Honfi This document discusses white-box unit test generation using Microsoft IntelliTest. It begins with an overview of symbolic execution and how IntelliTest uses dynamic symbolic execution to generate test cases by exploring paths in the code. It then demonstrates IntelliTest's capabilities with examples. The document also discusses challenges with symbolic execution-based test generation and proposes solutions like visualizing the symbolic execution process and automatically isolating environment dependencies through source code transformations.
Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindings



Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindingsCOMAQA.BY Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindings
test generation



test generationdennis gookyi This document discusses test generation for digital circuits. It covers fault detection and location in digital systems, as well as various test generation methods for combinational and sequential logic circuits. For combinational circuits, it describes path sensitization and Boolean difference methods. For sequential circuits, it discusses converting the circuit to combinational form and verifying the state table. The document also discusses design for testability, including testability measures and techniques like LSSD. Reed-Muller expansion is presented as a method to derive and implement logic functions.
SenchaCon 2016: How Sencha Test Helps Automate Functional Testing of Ext JS M...



SenchaCon 2016: How Sencha Test Helps Automate Functional Testing of Ext JS M...Sencha Learn how Sencha Test helped profiq, a software engineering service provider, to automate and track verification of modern Ext JS applications and their various components on multiple web browsers and devices. You will also learn tips and tricks that can speed up the development cycle of your JavaScript applications, including how you can leverage Sencha Test and its APIs.
SenchaCon 2016: The Changing Landscape of JavaScript Testing - Joel Watson an...



SenchaCon 2016: The Changing Landscape of JavaScript Testing - Joel Watson an...Sencha Testing JavaScript applications can be difficult. In addition to testing application functionality, testers need to worry about browser compatibility, how to define tests, the environment under which tests will be run, integration into automation platforms, and the workflow of developers and testers. This presentation will discuss how Sencha Test provides development teams with a testing platform that addresses these challenges while minimizing the effort required to deploy and use testing tools--meaning that your team can focus on delivering awesome user experiences rather than fighting with their testing infrastructure.
Basic Selenium Training



Basic Selenium TrainingDipesh Bhatewara The document provides information about a weekend workshop on test automation of web applications using Selenium. The workshop will be conducted on June 23rd 2012 by Dipesh Bhatewara and covers topics like why test automation is needed, advantages of test automation, when to automate, approaches to web testing, an introduction to Selenium including its components, installation of Selenium IDE, commonly used Selenium commands, object identification using locators, handling different element types, and an overview of Selenium RC.
Brazil Startup Report



Brazil Startup ReportWorld Startup Report Interested in starting a company in Brazil? Here is a quick 15-min guide for everything you need to know to get started.
This guide is provides an overview of the Brazil market size, key players, opportunity then dives into topics such as costs of operation, rules/regulations and even local culture.
Brazil Startup Report is a guide written by local volunteer entrepreneurs and investors. If you are interested in creating such a report for your own country, please contact [email protected]. Please also consider making a donation to help create more of these free reports for other countries in need.
Thanks for reading!
Ad
Similar to Testing Ext JS and Sencha Touch (20)
Java script unit testing



Java script unit testingMats Bryntse This document discusses the importance of unit testing JavaScript code. It provides reasons for testing JavaScript, such as avoiding bugs when refactoring code or introducing errors. The document discusses how to write testable JavaScript by separating business logic from views. It also recommends choosing JavaScript unit testing tools like Jasmine and Siesta, and integrating tests into continuous integration processes to run automatically on commits. Functional testing tools like Selenium are also mentioned for testing user interactions across browsers.
Testing ASP.NET - Progressive.NET



Testing ASP.NET - Progressive.NETBen Hall This document discusses automated acceptance testing for ASP.NET applications. It begins with a demonstration of using Selenium WebDriver to automate a Google search. The document then covers topics like the testing pipeline, challenges with real-world testing, focusing tests on solving specific pain points, and designing UI for testability. It emphasizes that UI tests should validate scenarios rather than individual actions and should focus on the most critical tests. The document also discusses tools, techniques, and strategies for testing databases, legacy systems, and more.
TDD super mondays-june-2014



TDD super mondays-june-2014Alex Kavanagh This document provides an overview of test-driven development (TDD) and discusses:
- The key steps of TDD including writing a test, seeing it fail, writing code to pass the test, and refactoring.
- Popular Python testing tools like unittest, nose, pytest, and sure that can be used for TDD.
- How TDD is applied to JavaScript/CoffeeScript using frameworks like Mocha, Should.js, and Expect.js.
- The benefits of TDD including early detection of errors, improved design, and serving as documentation for code changes.
Browser Automated Testing Frameworks - Nightwatch.js



Browser Automated Testing Frameworks - Nightwatch.jsLuís Bastião Silva Browser automation testing frameworks like Nightwatch.js allow developers to automatically test their web applications. Nightwatch.js provides an easy way to write tests using JavaScript. Tests can launch browsers, fill forms, click links, and verify outputs. Nightwatch.js tests can help developers catch errors that might break functionality and ensure compatibility across browsers. The documentation is good and it is actively maintained with over 10,000 downloads per month. Developers can integrate Nightwatch.js tests into their own projects to avoid future issues.
UI Testing Automation



UI Testing AutomationAgileEngine UI testing tools like Selenium allow testing user interfaces in real browsers to ensure proper rendering. Traditional UI testing requires development skills and test maintenance is tedious. Visual testing tools provide higher productivity by automating tests visually without code. Visual tests can be used to test complex applications like Gmail by recording user flows and validating page elements and differences. Visual testing empowers non-technical users and complements unit and API tests.
Node.js Development Workflow Automation with Grunt.js



Node.js Development Workflow Automation with Grunt.jskiyanwang Slides for presentation I have at Hydrahack in Birmingham on 18th March 2014.
http://hydrahack.co.uk/
http://talis.com
introduction to node.js



introduction to node.jsorkaplan This document provides an introduction to Node.js, a framework for building scalable server-side applications with asynchronous JavaScript. It discusses what Node.js is, how it uses non-blocking I/O and events to avoid wasting CPU cycles, and how external Node modules help create a full JavaScript stack. Examples are given of using Node modules like Express for building RESTful APIs and Socket.IO for implementing real-time features like chat. Best practices, limitations, debugging techniques and references are also covered.
Pragmatic Parallels: Java and JavaScript



Pragmatic Parallels: Java and JavaScriptdavejohnson JavaOne presentation looking at the different tools available to JavaScript developers for debugging, performance and deployment
3 WAYS TO TEST YOUR COLDFUSION API - 



3 WAYS TO TEST YOUR COLDFUSION API - Ortus Solutions, Corp Most projects in CF now involve creating some type of consumable CFC Endpoint or API Service... do you Unit test your API, do you use Integration Tests on your API? How many ways do you test your API? Not all tests are created equal.
We build our CFCs and CF API to be consumed with CF Apps, Mobile Apps, Javascript apps and devices we haven’t even thought about yet. To be smart developers we need to be able to test our CFC endpoints, and the code that uses those endpoints.
We’ll learn how to test your API serverside with Testbox and Clientside with Jasmine.
With Testbox and Jasmine both using BDD, your test code can almost be isomorphic.
Attendees should have some exposure to CFCs as endpoints, or CF API creations, and consuming with other languages/devices, in this case, JavaScript.
Attendees will learn
How to use Testbox to test your CFCs 2 different ways
Different types and ways to test JavaScript
Overview of client/server side testing tools
Building testing into your workflow
You are one of many that are not testing your APIs thoroughly
3 WAYS TO TEST YOUR COLDFUSION API



3 WAYS TO TEST YOUR COLDFUSION APIGavin Pickin Most projects in CF now involve creating some type of consumable CFC Endpoint or API Service... do you Unit test your API, do you use Integration Tests on your API? How many ways do you test your API? Not all tests are created equal.
We build our CFCs and CF API to be consumed with CF Apps, Mobile Apps, Javascript apps and devices we haven’t even thought about yet. To be smart developers we need to be able to test our CFC endpoints, and the code that uses those endpoints.
We’ll learn how to test your API serverside with Testbox and Clientside with Jasmine.
With Testbox and Jasmine both using BDD, your test code can almost be isomorphic.
Attendees should have some exposure to CFCs as endpoints, or CF API creations, and consuming with other languages/devices, in this case, JavaScript.
Attendees will learn
How to use Testbox to test your CFCs 2 different ways
Different types and ways to test JavaScript
Overview of client/server side testing tools
Building testing into your workflow
You are one of many that are not testing your APIs thoroughly
CBDW2014 - MockBox, get ready to mock your socks off!



CBDW2014 - MockBox, get ready to mock your socks off!Ortus Solutions, Corp Mock what? What Mock?Learn What is Mocking, and how to use Mocking with ColdFusion testing, development, and continuous integration. Look at Mocking and Stubbing with a touch of Theory and a lot of Examples, including what you could test, and what you should test… and what you shouldn't test (but might be fun).
Top100summit 谷歌-scott-improve your automated web application testing



Top100summit 谷歌-scott-improve your automated web application testingdrewz lin This document discusses improving automated web application testing. It begins with an introduction and agenda. Some key points:
- Testing at Google expects test code quality to match production code quality. Tests must be maintainable and meet engineering standards.
- The present focuses on Selenium/WebDriver automation best practices and things to avoid. Base classes and locator organization can help improve test robustness and maintainability.
- The future may include more exploratory testing tools like WebTestingExplorer for automated exploratory testing.
Overall the document provides guidance on using Selenium/WebDriver for web application testing in a best practices way, focusing on test code quality, maintainability, and anticipating future changes. It emphasizes organizing tests through
Ext JS Introduction



Ext JS IntroductionAnand Dayalan Ext JS is a JavaScript framework for building data-rich web applications. It features modern UI widgets, layout controls, MVC architecture, charts, and cross-browser support. Ext JS is best for complex desktop-like applications, while jQuery is better for simpler DOM manipulation tasks. Both can be used together on the same site. Ext JS uses components, events, inheritance, and other object-oriented patterns to build robust applications.
soft-shake.ch - Hands on Node.js



soft-shake.ch - Hands on Node.jssoft-shake.ch Mathilde Lemée & Romain Maton
La théorie, c’est bien, la pratique … aussi !
Venez nous rejoindre pour découvrir les profondeurs de Node.js !
Nous nous servirons d’un exemple pratique pour vous permettre d’avoir une premiere experience complete autour de Node.js et de vous permettre de vous forger un avis sur ce serveur Javascript qui fait parler de lui !
http://soft-shake.ch/2011/conference/sessions/incubator/2011/09/01/hands-on-nodejs.html
Building Rich Internet Applications with Ext JS



Building Rich Internet Applications with Ext JSMats Bryntse Mats Bryntse gave a presentation on Ext JS, a JavaScript framework for building rich web applications. He discussed what Ext JS is, when it should and should not be used, its features like widgets, grids, forms and charts. He covered the Ext JS class system, data package and how to extend Ext JS classes. The presentation provided an overview of building applications with Ext JS and its benefits over traditional web development.
Testing mit Codeception: Full-stack testing PHP framework



Testing mit Codeception: Full-stack testing PHP frameworkSusannSgorzaly Codeception is a PHP testing framework for Behavior Driven Development, which covers all kinds of tests: unit tests, functional tests and acceptance tests. It is fast and simple in both usage and execution. This talk will give you a introduction to the software testing basics using codeception. It will also cover some stumbling blocks when writing tests, like:
- Test code stability against small changes
- Data stability
- Test structure
Last but not least I will give you a short outlook how to make your tests also understandable for product owners.
Selenium



Seleniumhusnara mohammad The document discusses testing web applications using Selenium. It describes the unique challenges of testing heterogeneous systems with dynamic pages. It then provides an overview of Selenium and how it can be used to simulate user interactions and automate testing of web applications. Specific techniques discussed include using Selenium IDE to record tests and Selenium WebDriver to programmatically control browsers using various programming languages.
Building XWiki



Building XWikiVincent Massol Lecture given at the KTH University in April 2019, about the XWiki build, the XWiki CI pipelines and release process.
Jest: Frontend Testing richtig gemacht @WebworkerNRW



Jest: Frontend Testing richtig gemacht @WebworkerNRWHolger Grosse-Plankermann Mal ganz ehrlich: Testen im Frontend hat noch nie viel Spaß gemacht. In meinem Talk möchte ich mit Jest eine Testbibliothek vorstellen, die genau das ändern kann. Jest ist ohne viel Konfiguration direkt einsetzbar und bringt alles mit, was man von einer Testbibliothek erwartet (und noch mehr). An vielen praktischen Beispielen möchte ich meine Lieblingsfeatures wie z.B. Snapshot-Tests, Mocking oder das tolle CLI erläutern und zeigen, dass Testen im Frontend durchaus Spaß machen kann. Eine Ausrede weniger, um auf das Testen im Frontend zu verzichten!
Gallio Crafting A Toolchain



Gallio Crafting A ToolchainConSanFrancisco123 Gallio is a test automation platform that aims to provide integration between different testing frameworks. It started as a spin-off from MbUnit, a testing framework. Gallio uses a common object model and supports many workflows to unite various testing tools, rather than control them. Implementation challenges include dealing with hostile test code, differences between how frameworks define tests, and mismatches between extensibility models of tools. Gallio's architecture includes abstract test and reflection models to enable polymorphism between frameworks.
Ad
Recently uploaded (20)
UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager API



UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager APIUiPathCommunity Join this UiPath Community Berlin meetup to explore the Orchestrator API, Swagger interface, and the Test Manager API. Learn how to leverage these tools to streamline automation, enhance testing, and integrate more efficiently with UiPath. Perfect for developers, testers, and automation enthusiasts!
📕 Agenda
Welcome & Introductions
Orchestrator API Overview
Exploring the Swagger Interface
Test Manager API Highlights
Streamlining Automation & Testing with APIs (Demo)
Q&A and Open Discussion
Perfect for developers, testers, and automation enthusiasts!
👉 Join our UiPath Community Berlin chapter: https://community.uipath.com/berlin/
This session streamed live on April 29, 2025, 18:00 CET.
Check out all our upcoming UiPath Community sessions at https://community.uipath.com/events/.
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Splunk Security Update | Public Sector Summit Germany 2025



Splunk Security Update | Public Sector Summit Germany 2025Splunk Splunk Security Update
Sprecher: Marcel Tanuatmadja
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Special Meetup Edition - TDX Bengaluru Meetup #52.pptx



Special Meetup Edition - TDX Bengaluru Meetup #52.pptxshyamraj55 We’re bringing the TDX energy to our community with 2 power-packed sessions:
🛠️ Workshop: MuleSoft for Agentforce
Explore the new version of our hands-on workshop featuring the latest Topic Center and API Catalog updates.
📄 Talk: Power Up Document Processing
Dive into smart automation with MuleSoft IDP, NLP, and Einstein AI for intelligent document workflows.
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
tecnologias de las primeras civilizaciones.pdf



tecnologias de las primeras civilizaciones.pdffjgm517 descaripcion detallada del avance de las tecnologias en mesopotamia, egipto, roma y grecia.
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Procurement Insights Cost To Value Guide.pptx



Procurement Insights Cost To Value Guide.pptxJon Hansen Procurement Insights integrated Historic Procurement Industry Archives, serves as a powerful complement — not a competitor — to other procurement industry firms. It fills critical gaps in depth, agility, and contextual insight that most traditional analyst and association models overlook.
Learn more about this value- driven proprietary service offering here.
"PHP and MySQL CRUD Operations for Student Management System"



"PHP and MySQL CRUD Operations for Student Management System"Jainul Musani Php with MySQL database Connectivity - CRUD Operations
Automation Dreamin': Capture User Feedback From Anywhere



Automation Dreamin': Capture User Feedback From AnywhereLynda Kane Slide Deck from Automation Dreamin' 2022 presentation Capture User Feedback from Anywhere
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
Rusty Waters: Elevating Lakehouses Beyond Spark



Rusty Waters: Elevating Lakehouses Beyond Sparkcarlyakerly1 Spark is a powerhouse for large datasets, but when it comes to smaller data workloads, its overhead can sometimes slow things down. What if you could achieve high performance and efficiency without the need for Spark?
At S&P Global Commodity Insights, having a complete view of global energy and commodities markets enables customers to make data-driven decisions with confidence and create long-term, sustainable value. 🌍
Explore delta-rs + CDC and how these open-source innovations power lightweight, high-performance data applications beyond Spark! 🚀
Automation Dreamin' 2022: Sharing Some Gratitude with Your Users



Automation Dreamin' 2022: Sharing Some Gratitude with Your UsersLynda Kane Slide Deck from Automation Dreamin'2022 presentation Sharing Some Gratitude with Your Users on creating a Flow to present a random statement of Gratitude to a User in Salesforce.
Hands On: Create a Lightning Aura Component with force:RecordData



Hands On: Create a Lightning Aura Component with force:RecordDataLynda Kane Slide Deck from the 3/26/2020 virtual meeting of the Cleveland Developer Group presentation on creating a Lightning Aura Component using force:RecordData.
Drupalcamp Finland – Measuring Front-end Energy Consumption



Drupalcamp Finland – Measuring Front-end Energy ConsumptionExove How to measure web front-end energy consumption using Firefox Profiler. Presented in DrupalCamp Finland on April 25th, 2025.
Learn the Basics of Agile Development: Your Step-by-Step Guide



Learn the Basics of Agile Development: Your Step-by-Step GuideMarcel David New to Agile? This step-by-step guide is your perfect starting point. "Learn the Basics of Agile Development" simplifies complex concepts, providing you with a clear understanding of how Agile can improve software development and project management. Discover the benefits of iterative work, team collaboration, and flexible planning.
Testing Ext JS and Sencha Touch
- 1. Testing Ext JS & Sencha Touch 2012 Mats Bryntse @bryntum
- 2. Contents • Why test your JavaScript? • Testing Methodologies • Introducing Siesta • Writing testable JS • Automating tests
- 3. About me var me = { name : ”Mats Bryntse”, age : 35+, lives : ”Helsingborg, Sweden”, does : ”Runs Bryntum”, site : ”www.bryntum.com”, twitter : ”@bryntum” };
- 4. What we do Ext JS/ST Components Siesta (JS Test Tool)
- 5. First, a quick raise of hands: How many of you...
- 6. How many of you... • have a frontend test suite? • have frontend test suite as part of your CI? • run your test suite in all major browsers? • have zero or fewer frontend tests for your app?
- 8. A typical web app... Interwebs http://www.app.com
- 9. The backend • Single controlled platform • Simple to test and refactor • Good IDEs and tools PHP C# Java
- 10. The frontend • Multiple platforms & versions (Mac, Windows XP/Vista/7/8, Linux...) • Multiple browser versions • Hard to refactor • JavaScript support in IDEs is still !== awesome
- 11. Conclusion Too easy to #FAIL as a frontend developer Testing helps you keep fails to a minimum.
- 12. But... ”... my code is bug free” ”...testing takes time away from adding new features (+ new bugs)” ”...it’s QA’s job to test” ”... it’s boring and I’ll quit my job”
- 13. A good investment • Writing tests === investment in your code • Takes time • Will pay you back, though not instantly
- 14. Scenario: A nasty bug was found 3 options
- 15. [panic]
- 16. [patch it]
- 17. [proper fix]
- 18. A test suite... => confidence in your code => serves as extra documentation => easier refactoring => bugs happen once, easier to find =======> quality of sleep
- 19. Code handover • Test cases are really useful when handing over responsibility for a JS module • Developer Bob quits his job. New guy gets responsibility of his JS code. • How will new guy know what parts of the codebase is safe to change & refactor?
- 20. New guy studies codebase application.js /** * When I wrote this, only God and I understood what I was doing * Now, God only knows **/ /* I am not sure if we need this, but too scared to delete. */ // drunk, fix later // This is my last day...
- 21. Code handover New guy, scared
- 22. Code handover • Without test suite, will new guy feel good about making major changes? • Only minor cosmetic changes on the surface. • System accumulates cruft over time. • Sounds familiar?
- 24. Unit testing Integration testing Functional testing
- 25. Unit testing • Testing the API of a single isolated ’unit’ • Typically pure JS, non UI / DOM • verify set/get method of a Model • verify date manipulation logic • Many tools available
- 26. Unit testing • Siesta • Jasmine • QUnit (jQuery) • Google js-test (V8)
- 27. Integration testing • Testing integration between units. • E.g. verify cell editing plugin works in GridPanel
- 28. Functional Web testing • UI testing of a component or an application as a whole. • Send commands to the web page and evaluate result. • ’click button’, ’type into login field’, ...
- 29. Functional Web testing • Siesta • Selenium • JsTestDriver
- 30. Interacting with the DOM Approaches to faking user input • Synthetic events (JavaScript) • Native events (via Java Applet)
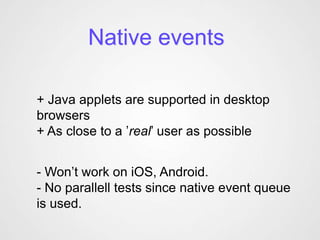
- 31. Synthetic events + Supported in all major browsers + Compatible with mobile + Don’t rely on native event queue Tests can be run in parallell. - Browsers don’t ”trust” synthetic events - Enter key on a focused link - Tab between input fields, etc... - X-browser differences DOM Events, Key events, key codes (http://unixpapa.com)
- 32. Native events + Java applets are supported in desktop browsers + As close to a ’real’ user as possible - Won’t work on iOS, Android. - No parallell tests since native event queue is used.
- 34. What is Siesta? • Unit testing and DOM testing tool • Optimized for Ext JS & Sencha Touch - also supports jQuery, NodeJS, or any JS • Simple syntax, Extensible • Automate using PhantomJS & Selenium.
- 36. Siesta Browser Harness • A UI for Siesta, view DOM, inspect assertions • Define a tree of tests, in logical groups • Global settings for the test suite autoCheckGlobals, preload, testClass
- 37. A Siesta Test • is pure JavaScript, no magic. StartTest(function(t) { $('body').html('JQuery was here'); t.contentLike(document.body, 'JQuery was here', 'Found correct text in DOM'); });
- 38. A Siesta Test • is completely isolated in its own iframe (no teardown, cleanup required)
- 39. A Siesta Test • can be extended with your own custom assertions and helper methods StartTest(function(myTest) { var app = myTest.startApplication(); myTest.performLogin(app); myTest.isLoggedIn(app, ’Logged in ok’); myTest.is(app.nbrUsers, 1, ’Found 1 user’); });
- 40. Lifecycle of a UI test Setup create grid, load stores Wait for store to load, grid rows to render Simulate click button, type into textbox Verify isEqual(a, b)
- 41. Setup var userGrid = new My.UserGrid({ … }); userGrid.render(Ext.getBody());
- 42. Wait t.waitForRowsVisible(userGrid, function(){ // Do something }); t.waitForComponentQuery(“formpanel > textfield”); t.waitForCompositeQuery(“grid => .x-grid-row”);
- 43. Simulate // A list of actions to simulate t.chain( { desc : 'Should click trigger field', action : 'click', target : 'testgrid triggerfield' }, { desc : 'Should type into filter field', action : 'type', target : 'testgrid triggerfield', text : 'FOO' }, ... );
- 44. Verify t.is(userStore.getCount(), 5, ”5 users found”); t.willFireNTimes(store, 2, ”write”); t.hasCls(grid.getEl(), ”myClass”, ”Found CSS”); t.hasSize(myWindow, 300, 300, ”Window size ok”);
- 45. DEMO
- 46. Sencha Touch support Simulate tap, doubleTap, swipe, longPress, etc...
- 47. Siesta.next • Benchmarking • Code coverage • Multi-browser, multi-device testing • Crowd sourced test case tool “Code Cowboy” • Your suggestion?
- 48. Headless testing • Headless browsers are great, fast • Command line, easy to integrate with IDEs • PhantomJS, GUI-less WebKit browser
- 49. Phantom JS Created by Ariya Hidayat (Sencha Inc.) Fast headless testing Site scraping SVG rendering, PDF/PNG output Supports CoffeeScript
- 50. Headless browsers + Run tests on command line + Faster + Automation + Doesn’t require an actual browser - Not 100% accurate, but close.
- 52. Some ground rules • Keep your JavaScript in JS files • Never put JavaScript in your HTML page/tags • Keep code organized in logical manageable files. Decide on some max nbr of lines/file.
- 53. No no no
- 54. Testable MVC code • Fat model, skinny view • Don’t pollute your views with business logic • Testing pure JS is a lot easier than testing DOM-dependent JS • Promotes reuse of your code
- 55. Mixing view and logic Ext.define('UserForm', { extend: 'Ext.FormPanel', width: 400, height: 400, // Returns true if User is valid isValid: function (userModel) { return userModel.name.length > 4 && userModel.password.length > 8; } });
- 56. Better Ext.define('UserModel', { extend: 'Ext.data.Model ', name : '', password : '', isValid : function () { return this.name.length > 4 && this.password.length > 8; } });
- 57. Refactored view Ext.define('UserForm', { extend: 'Ext.FormPanel', width: 400, height: 400, // Returns true if User is valid isValid: function () { return this.model.isValid(); } });
- 58. Avoid private code • Avoid overuse of private functions in closures • If your code cannot be accessed it cannot be tested
- 59. Testing Ajax • Try to avoid involving your database. • Use either static JS files with mock data (async, slower) • Or Mock the entire Ajax call (sync, faster) Sinon.js, Jasmine-ajax etc.
- 61. Continuous Integration • Once you have decided on your testing toolset, integrate it with your CI. • Automatically run test suite on pre-commit or post-commit • Nightly builds, full test suite execution, reporting via email etc.
- 62. CI Tools • Jenkins • TeamCity • Cruise Control • Test Swarm
- 63. JS Code Coverage • JsCoverage Seems abandoned • ScriptCover Google Chrome Plugin • JsTestDriver Add-in module for coverage • JesCov Rhino, Jasmine
- 65. Resources - GTAC
- 66. ”Without unit tests, you’re not refactoring. You’re just changing shit.” Hamlet D’Arcy
- 67. Thanks for listening! Questions? 2012 Mats Bryntse @bryntum




