Testing Mobile JavaScript (Fall 2010
5 likes1,553 views
John Resig has been researching the mobile space and wants to ensure jQuery works well across popular mobile platforms and browsers. He discusses the challenges of defining the relevant platforms and browser versions due to a lack of public statistics. His testing strategy involves drawing a line to determine what to support, buying devices, downloading simulators, and using TestSwarm for automated testing. He recommends simulators and devices for different levels of support.
1 of 48
Downloaded 58 times
















































Ad
Recommended
jQuery Keynote - Fall 2010



jQuery Keynote - Fall 2010jeresig The document summarizes the state of the jQuery project in Fall 2010. It discusses how project funds have been and will be spent, including on server infrastructure, developer time, design work, and conferences. Governance rules and a contribution path for new developers are being formalized. The copyright for a book is being transferred to the project. A CLA process and store selling t-shirts have launched. jQuery 1.4.3 and related plugins improved performance, modularity, CSS, and the development process. Finally, jQuery Mobile is a new framework to build sites for all mobile browsers and platforms.
jQuery Chicago 2014 - Next-generation JavaScript Testing



jQuery Chicago 2014 - Next-generation JavaScript TestingVlad Filippov This document discusses next-generation JavaScript testing tools. It introduces The Intern, an open source framework for testing JavaScript code with both unit and functional tests. The Intern supports cross-browser testing, integrates with services like SauceLabs and BrowserStack, and can run tests across continuous integration systems. The presentation provides examples of using The Intern to test different applications and frameworks.
The Onion



The OnionJörn Zaefferer This document discusses strategies for adding features to jQuery plugins without causing bloat. It suggests using metaplugins that handle cross-browser compatibility issues and provide core functionality. Wrapper plugins are also proposed to extend existing plugins through extension points like callbacks. The document uses the Treeview plugin as an example, explaining how an AsyncTreeview wrapper plugin was created to add Ajax support by wrapping the Treeview plugin instead of modifying it directly. This allows features to be added modularly without changing the original plugins.
Testing your Single Page Application



Testing your Single Page ApplicationWekoslav Stefanovski So, you've made the ferpect Single Page Application. It has all the bells and whistles, and uses all the flashing new frameworks.
But how do you know it works, and how do you know that it will continue to work in this world of continuous delivery? This session will try to explain how to do end-to-edn testing of the system, how to test the application server code, and how to test the code the executes on the client.
Javascript Frameworks Comparison - Angular, Knockout, Ember and Backbone



Javascript Frameworks Comparison - Angular, Knockout, Ember and BackboneDeepu S Nath Introduction and Comparison of polpular JS Frameworks Knockout, Ember, Angular and Backbone. The presentation descrobes How and when to select each framework.
Choosing the best JavaScript framework/library/toolkit



Choosing the best JavaScript framework/library/toolkitHristo Chakarov This document compares several major JavaScript libraries, frameworks, and toolkits to help determine which is best for a given project. It defines the differences between libraries, frameworks, and toolkits. Features like modularity, code structure, utilities, and user interface capabilities are compared for libraries like jQuery, MooTools, AngularJS, BackboneJS, Dojo and YUI. Considerations around when to use MV* patterns and support, community, and usage statistics are also discussed.
Conquering AngularJS Limitations



Conquering AngularJS LimitationsValeri Karpov The document discusses strategies for addressing common AngularJS challenges including SEO, responsive design, and integration testing. It recommends using Prerender.io to generate static HTML for search engines to index Single Page Apps. For responsive design, it suggests using reactive directives that emit events in response to screen size changes rather than having directives know about screen size. Finally, it outlines an approach to integration testing AngularJS directives in isolation using Karma and bootstrapping directives for testing DOM logic.
Capybara-Webkit



Capybara-Webkitbostonrb This document discusses capybara-webkit, a tool for testing JavaScript in Ruby applications. It allows testing JavaScript functionality in a headless browser without many of the downsides of Selenium, like being slow. Capybara-webkit uses the WebKit rendering engine and is much faster than alternatives like rack-test or Selenium. It provides output from console.log statements and detects JavaScript errors. The document covers how to set up capybara-webkit, its advantages over other options, and some limitations like its dependency on Qt.
Lessons in Open Source from the MongooseJS ODM



Lessons in Open Source from the MongooseJS ODMValeri Karpov Valeri Karpov discusses his experience with the Mongoose ODM project for Node.js. He got involved after discovering Mongoose helped reduce his code, and later became the main maintainer. He provides an overview of how Mongoose works through schema validation, syntactic sugar for updates, and hooks/middleware. Recent additions include query middleware and promises support. Lessons learned include being responsive to issues and maintaining a clear vision for an open source project.
jQuery Conference San Diego 2014 - Web Performance



jQuery Conference San Diego 2014 - Web Performancedmethvin This document discusses jQuery and web performance. It describes how the jQuery Foundation maintains jQuery code and supports developers. It then discusses recent jQuery releases and how jQuery can be customized and used in different environments. The document outlines how the browser loads pages and the importance of prefetching resources. It recommends tools for analyzing page performance like YSlow, PageSpeed, and webpagetest.org. It provides tips for improving performance such as avoiding unnecessary layouts, optimizing JavaScript loops, and using developer tools to profile scripts and identify bottlenecks.
Frontend architecture design for large(r) team final



Frontend architecture design for large(r) team finalChadchapol Vittavutkarnvej This document discusses frontend architecture patterns for large development teams. It begins with an introduction and then covers server-generated frontend, separated frontend, micropages, and portal and widgets patterns. For each pattern, it describes characteristics and pros and cons related to issues like loose coupling, development speed, testing, reusability and performance for large teams. Continuous integration challenges are also discussed. The goal is to help designers choose patterns that balance autonomy, modularity and integration for large frontend codebases.
Modern Web Framework : Play framework



Modern Web Framework : Play frameworkSuman Adak - Play is a popular Java web framework that aims to optimize developer productivity through conventions over configurations and other features.
- It provides stateless MVC architecture, easy reloading of changes without redeploying, and includes testing frameworks.
- Play emphasizes features like asynchronous I/O, CRUD modules, job scheduling, and integration with Heroku, Bootstrap, and Git.
Backbonemeetup



BackbonemeetupBen McCormick Ben McCormick will give a presentation on Backbone.js. He has over a year of experience using Backbone and experience with alternatives like React, Angular, and Knockout. He will explain what Backbone is, why it remains relevant despite newer frameworks, and provide demonstrations. Backbone is a lightweight client-side JavaScript framework that provides models, collections, views, and routing capabilities. It emphasizes separation of data and views, extensibility, minimalism, and transparency. These principles allow for flexibility, usability, fast learning, and stability over time as technologies evolve.
jQuery Conference 2012 keynote



jQuery Conference 2012 keynotedmethvin The document summarizes the keynote presentation at the 2012 jQuery Conference about recent and upcoming developments with jQuery.
The presentation discussed:
1) The role of the jQuery Foundation in supporting the jQuery project and community.
2) Recent releases of jQuery Core, including version 1.8 which focused on modularity, performance improvements, and deprecating unused code.
3) Plans for upcoming major releases, with jQuery 1.9 continuing to clean up APIs and jQuery 2.0 removing support for older browsers to simplify the codebase.
MongoDB MEAN Stack Webinar October 7, 2015



MongoDB MEAN Stack Webinar October 7, 2015Valeri Karpov The document discusses building a REST API using Node.js and MongoDB. It covers creating schemas for products, categories, and users using Mongoose. It also discusses building out routes for retrieving, adding, and removing data. Testing the API is covered using Mocha and Superagent to make HTTP requests. Schema design principles like embedding related data are also summarized.
New Perspectives on Performance



New Perspectives on Performancemennovanslooten This document discusses improving website performance. It outlines three pillars of performance: visibility, interactivity, and responsiveness. For each pillar, it recommends books and techniques. Tips include using tools like Firebug and YSlow, delaying initialization, throttling and debouncing events, and profiling code. While optimizations can improve performance, they also increase costs. The document emphasizes establishing a baseline and focusing first on low-hanging fruit before more complex optimizations. It concludes by thanking the sponsors and providing contact information.
After the LAMP, it's time to get MEAN



After the LAMP, it's time to get MEANJeff Fox The LAMP stack is a well know and ubiquitous web development stack, but have you heard of MEAN? It's an up and coming stack that's unified by a single language, JavaScript. Learn the basic components of the MEAN stack as well as practical use case and applications.
Iconus 2016

Iconus 2016Mark Roden Presented at the virtual ICONUS 2016 conference
Many companies run a mixed IBM Notes and Microsoft Office 365 (O365) environment. SharePoint/Outlook and Domino should be viewed as a new opportunity to create rich and engaging user experiences.
Using both IBM and Microsoft REST services as the core to the solution, this presentation will show how both technologies stacks can be integrated to maximize application functionality and present a seamless experience to the user.
Mark will provide lots of demonstrations including Office Web Add-Ins, how to access O365 data from your Domino applications and many others. Come and see how your core Domino webdev skills are equally applicable to the Office 365 environment.
ITT Flisol 2013



ITT Flisol 2013Domingo Suarez Torres This document summarizes an approach to modern web development that separates applications into logical components with single responsibilities. It advocates for building APIs with frameworks like Grails to handle data exchange, separate admin interfaces, and static single page applications using front-end frameworks. Key points include using test-driven development, continuous integration, and pre-generating static content to improve performance and reduce server loads.
Writing a Fullstack Application with Javascript - Remote media player



Writing a Fullstack Application with Javascript - Remote media playerTikal Knowledge Writing apps should be fun. This is a statement I try to keep in mind when approaching any application development. When I first realized that a full stack of Javascript can be used to create an application I was very happy, since for me coding in Javascript is a lot of fun. I was soon quite eager to neglect the traditional Java server-side + Javascript client, giving up the Java server side "bliss" and the constant context switching, in favor of a full stack of Javascript whenever I could.
For the past 2+ years I have been developing a variety of applications using a pure JS stack: Games, Forex trading middleware, CRM, CMS, sophisticated proxies, and various utilities. I must admit my productivity has increased dramatically and the time-to-market of each and every project was a fraction of what it would have been using traditional Java based server side infra-structure.
On October 29th 2013 I gave a talk at the "Javascript.everywhere" meetup event, in which I presented the development route of Youtube Remote Control Application with a "slave" player using Javascript stack all over (NodeJS, Socket.IO, ExpressJS, AngularJS, MongoDB). I'm pleased to share the presentation
- See more at: http://www.tikalk.com/js/writing-fullstack-application-javascript#sthash.IjFNbQJ2.dpuf
A Gentle Introduction to Blazor



A Gentle Introduction to BlazorJose Javier Columbie What's behind the hype about Blazor? Is Javascript dead? Another Silverlight? If you are a .Net developer you will love Blazor: the new framework to build web/desktop and even mobile apps with C#. In this talk we will cover Blazor hosting models, Javascript Interop, Components, and a lot more.
Олександр Хотемський “ProtractorJS як інструмент браузерної автоматизації для...



Олександр Хотемський “ProtractorJS як інструмент браузерної автоматизації для...Dakiry Олександр Хотемський “ProtractorJS як інструмент браузерної автоматизації для AngularJS 1x/2x додатків”
Testing Single Page Webapp



Testing Single Page WebappAkshay Mathur This document provides an overview and agenda for a session on testing single-page web applications. It introduces the concepts of traditional and modern web applications, and how they differ in terms of page construction and the challenges they pose for testing. It then discusses technologies like Node.js, headless browsers, CasperJS and Splinter that help enable testing of dynamic DOM in single-page apps from outside the browser or without opening the browser. The agenda involves demonstrating how to test a UI using these tools by invoking tests from the Python console or command line.
TDD a REST API With Node.js and MongoDB



TDD a REST API With Node.js and MongoDBValeri Karpov This document discusses developing and testing a MongoDB and Node.js REST API. It introduces MongoDB and Node.js, and then covers building an API with the following parts: using Mongoose to define schemas for products, categories, and users; building routes with Express; and testing with Mocha and Superagent. Key topics include schema design principles, building RESTful routes, and testing the API end-to-end. The goal is to learn how to structure APIs on MongoDB with Node.js and ensure quality with testing.
BP101: A Modernized Workflow w/ Domino/XPages



BP101: A Modernized Workflow w/ Domino/XPagesedm00se Extending on some of the themes of front-end heavy application development, this session covered the higher order themes of development workflow automation, revolving around the concepts of modern web app development from a full stack perspective.
Angular.js in XPages



Angular.js in XPagesMark Roden This document discusses using Angular.js with XPages applications. It begins with an introduction to Angular.js and how it can integrate with XPages. A demonstration is then shown of a basic people application built with Angular.js that can run independently on Domino, within another application, and on different Domino servers. The document concludes by discussing how Angular.js allows writing applications once that can run anywhere, and more demonstrations are proposed of data binding and running XPages applications inside other platforms like Bluemix, Connections, and SharePoint.
Latest Javascript MVC & Front End Frameworks 2017



Latest Javascript MVC & Front End Frameworks 2017AmarInfotech Here we defined top 5 javascript frameworks and its comparison which help you to better understand what is JS frameworks and why angularJS is best among them.
The Dark Side of Single Page Applications



The Dark Side of Single Page ApplicationsDor Kalev The story of all the pitfalls we had while transferring FTBpro.com from the good old web to a Backbone single page application... and all the great solutions we've came up with
Processing and Processing.js



Processing and Processing.jsjeresig Processing is a data visualization programming language built on top of Java. It has a strictly typed structure with classes and inheritance. The language uses setup() and draw() methods similarly to OpenGL, with draw() being called continuously. Processing can be used to draw shapes and images, perform math functions, and manipulate the canvas through transformations. It has also been ported to JavaScript as Processing.js to run on HTML5 canvases in web browsers.
jQuery Internals + Cool Stuff



jQuery Internals + Cool Stuffjeresig This document summarizes John Resig's presentation on jQuery internals. It discusses the core parts of jQuery like common functions, selectors, DOM manipulation and events. It also covers jQuery's isolation, chaining, element data, new selector engine Sizzle, and tools for testing and profiling jQuery like the qUnit test suite and profiling plugin.
Ad
More Related Content
What's hot (20)
Lessons in Open Source from the MongooseJS ODM



Lessons in Open Source from the MongooseJS ODMValeri Karpov Valeri Karpov discusses his experience with the Mongoose ODM project for Node.js. He got involved after discovering Mongoose helped reduce his code, and later became the main maintainer. He provides an overview of how Mongoose works through schema validation, syntactic sugar for updates, and hooks/middleware. Recent additions include query middleware and promises support. Lessons learned include being responsive to issues and maintaining a clear vision for an open source project.
jQuery Conference San Diego 2014 - Web Performance



jQuery Conference San Diego 2014 - Web Performancedmethvin This document discusses jQuery and web performance. It describes how the jQuery Foundation maintains jQuery code and supports developers. It then discusses recent jQuery releases and how jQuery can be customized and used in different environments. The document outlines how the browser loads pages and the importance of prefetching resources. It recommends tools for analyzing page performance like YSlow, PageSpeed, and webpagetest.org. It provides tips for improving performance such as avoiding unnecessary layouts, optimizing JavaScript loops, and using developer tools to profile scripts and identify bottlenecks.
Frontend architecture design for large(r) team final



Frontend architecture design for large(r) team finalChadchapol Vittavutkarnvej This document discusses frontend architecture patterns for large development teams. It begins with an introduction and then covers server-generated frontend, separated frontend, micropages, and portal and widgets patterns. For each pattern, it describes characteristics and pros and cons related to issues like loose coupling, development speed, testing, reusability and performance for large teams. Continuous integration challenges are also discussed. The goal is to help designers choose patterns that balance autonomy, modularity and integration for large frontend codebases.
Modern Web Framework : Play framework



Modern Web Framework : Play frameworkSuman Adak - Play is a popular Java web framework that aims to optimize developer productivity through conventions over configurations and other features.
- It provides stateless MVC architecture, easy reloading of changes without redeploying, and includes testing frameworks.
- Play emphasizes features like asynchronous I/O, CRUD modules, job scheduling, and integration with Heroku, Bootstrap, and Git.
Backbonemeetup



BackbonemeetupBen McCormick Ben McCormick will give a presentation on Backbone.js. He has over a year of experience using Backbone and experience with alternatives like React, Angular, and Knockout. He will explain what Backbone is, why it remains relevant despite newer frameworks, and provide demonstrations. Backbone is a lightweight client-side JavaScript framework that provides models, collections, views, and routing capabilities. It emphasizes separation of data and views, extensibility, minimalism, and transparency. These principles allow for flexibility, usability, fast learning, and stability over time as technologies evolve.
jQuery Conference 2012 keynote



jQuery Conference 2012 keynotedmethvin The document summarizes the keynote presentation at the 2012 jQuery Conference about recent and upcoming developments with jQuery.
The presentation discussed:
1) The role of the jQuery Foundation in supporting the jQuery project and community.
2) Recent releases of jQuery Core, including version 1.8 which focused on modularity, performance improvements, and deprecating unused code.
3) Plans for upcoming major releases, with jQuery 1.9 continuing to clean up APIs and jQuery 2.0 removing support for older browsers to simplify the codebase.
MongoDB MEAN Stack Webinar October 7, 2015



MongoDB MEAN Stack Webinar October 7, 2015Valeri Karpov The document discusses building a REST API using Node.js and MongoDB. It covers creating schemas for products, categories, and users using Mongoose. It also discusses building out routes for retrieving, adding, and removing data. Testing the API is covered using Mocha and Superagent to make HTTP requests. Schema design principles like embedding related data are also summarized.
New Perspectives on Performance



New Perspectives on Performancemennovanslooten This document discusses improving website performance. It outlines three pillars of performance: visibility, interactivity, and responsiveness. For each pillar, it recommends books and techniques. Tips include using tools like Firebug and YSlow, delaying initialization, throttling and debouncing events, and profiling code. While optimizations can improve performance, they also increase costs. The document emphasizes establishing a baseline and focusing first on low-hanging fruit before more complex optimizations. It concludes by thanking the sponsors and providing contact information.
After the LAMP, it's time to get MEAN



After the LAMP, it's time to get MEANJeff Fox The LAMP stack is a well know and ubiquitous web development stack, but have you heard of MEAN? It's an up and coming stack that's unified by a single language, JavaScript. Learn the basic components of the MEAN stack as well as practical use case and applications.
Iconus 2016

Iconus 2016Mark Roden Presented at the virtual ICONUS 2016 conference
Many companies run a mixed IBM Notes and Microsoft Office 365 (O365) environment. SharePoint/Outlook and Domino should be viewed as a new opportunity to create rich and engaging user experiences.
Using both IBM and Microsoft REST services as the core to the solution, this presentation will show how both technologies stacks can be integrated to maximize application functionality and present a seamless experience to the user.
Mark will provide lots of demonstrations including Office Web Add-Ins, how to access O365 data from your Domino applications and many others. Come and see how your core Domino webdev skills are equally applicable to the Office 365 environment.
ITT Flisol 2013



ITT Flisol 2013Domingo Suarez Torres This document summarizes an approach to modern web development that separates applications into logical components with single responsibilities. It advocates for building APIs with frameworks like Grails to handle data exchange, separate admin interfaces, and static single page applications using front-end frameworks. Key points include using test-driven development, continuous integration, and pre-generating static content to improve performance and reduce server loads.
Writing a Fullstack Application with Javascript - Remote media player



Writing a Fullstack Application with Javascript - Remote media playerTikal Knowledge Writing apps should be fun. This is a statement I try to keep in mind when approaching any application development. When I first realized that a full stack of Javascript can be used to create an application I was very happy, since for me coding in Javascript is a lot of fun. I was soon quite eager to neglect the traditional Java server-side + Javascript client, giving up the Java server side "bliss" and the constant context switching, in favor of a full stack of Javascript whenever I could.
For the past 2+ years I have been developing a variety of applications using a pure JS stack: Games, Forex trading middleware, CRM, CMS, sophisticated proxies, and various utilities. I must admit my productivity has increased dramatically and the time-to-market of each and every project was a fraction of what it would have been using traditional Java based server side infra-structure.
On October 29th 2013 I gave a talk at the "Javascript.everywhere" meetup event, in which I presented the development route of Youtube Remote Control Application with a "slave" player using Javascript stack all over (NodeJS, Socket.IO, ExpressJS, AngularJS, MongoDB). I'm pleased to share the presentation
- See more at: http://www.tikalk.com/js/writing-fullstack-application-javascript#sthash.IjFNbQJ2.dpuf
A Gentle Introduction to Blazor



A Gentle Introduction to BlazorJose Javier Columbie What's behind the hype about Blazor? Is Javascript dead? Another Silverlight? If you are a .Net developer you will love Blazor: the new framework to build web/desktop and even mobile apps with C#. In this talk we will cover Blazor hosting models, Javascript Interop, Components, and a lot more.
Олександр Хотемський “ProtractorJS як інструмент браузерної автоматизації для...



Олександр Хотемський “ProtractorJS як інструмент браузерної автоматизації для...Dakiry Олександр Хотемський “ProtractorJS як інструмент браузерної автоматизації для AngularJS 1x/2x додатків”
Testing Single Page Webapp



Testing Single Page WebappAkshay Mathur This document provides an overview and agenda for a session on testing single-page web applications. It introduces the concepts of traditional and modern web applications, and how they differ in terms of page construction and the challenges they pose for testing. It then discusses technologies like Node.js, headless browsers, CasperJS and Splinter that help enable testing of dynamic DOM in single-page apps from outside the browser or without opening the browser. The agenda involves demonstrating how to test a UI using these tools by invoking tests from the Python console or command line.
TDD a REST API With Node.js and MongoDB



TDD a REST API With Node.js and MongoDBValeri Karpov This document discusses developing and testing a MongoDB and Node.js REST API. It introduces MongoDB and Node.js, and then covers building an API with the following parts: using Mongoose to define schemas for products, categories, and users; building routes with Express; and testing with Mocha and Superagent. Key topics include schema design principles, building RESTful routes, and testing the API end-to-end. The goal is to learn how to structure APIs on MongoDB with Node.js and ensure quality with testing.
BP101: A Modernized Workflow w/ Domino/XPages



BP101: A Modernized Workflow w/ Domino/XPagesedm00se Extending on some of the themes of front-end heavy application development, this session covered the higher order themes of development workflow automation, revolving around the concepts of modern web app development from a full stack perspective.
Angular.js in XPages



Angular.js in XPagesMark Roden This document discusses using Angular.js with XPages applications. It begins with an introduction to Angular.js and how it can integrate with XPages. A demonstration is then shown of a basic people application built with Angular.js that can run independently on Domino, within another application, and on different Domino servers. The document concludes by discussing how Angular.js allows writing applications once that can run anywhere, and more demonstrations are proposed of data binding and running XPages applications inside other platforms like Bluemix, Connections, and SharePoint.
Latest Javascript MVC & Front End Frameworks 2017



Latest Javascript MVC & Front End Frameworks 2017AmarInfotech Here we defined top 5 javascript frameworks and its comparison which help you to better understand what is JS frameworks and why angularJS is best among them.
The Dark Side of Single Page Applications



The Dark Side of Single Page ApplicationsDor Kalev The story of all the pitfalls we had while transferring FTBpro.com from the good old web to a Backbone single page application... and all the great solutions we've came up with
Viewers also liked (9)
Processing and Processing.js



Processing and Processing.jsjeresig Processing is a data visualization programming language built on top of Java. It has a strictly typed structure with classes and inheritance. The language uses setup() and draw() methods similarly to OpenGL, with draw() being called continuously. Processing can be used to draw shapes and images, perform math functions, and manipulate the canvas through transformations. It has also been ported to JavaScript as Processing.js to run on HTML5 canvases in web browsers.
jQuery Internals + Cool Stuff



jQuery Internals + Cool Stuffjeresig This document summarizes John Resig's presentation on jQuery internals. It discusses the core parts of jQuery like common functions, selectors, DOM manipulation and events. It also covers jQuery's isolation, chaining, element data, new selector engine Sizzle, and tools for testing and profiling jQuery like the qUnit test suite and profiling plugin.
JavaScript Libraries (Kings of Code)



JavaScript Libraries (Kings of Code)jeresig The document discusses various JavaScript libraries including Prototype, jQuery, Yahoo UI, and Dojo. It compares the libraries across categories like core functionality, widgets, architecture, licensing, browser support, development, and documentation. The core functionality discussed includes DOM manipulation, events, AJAX, and animations. Popular widgets provided by the libraries include drag and drop, trees, grids, modal dialogs, tabbed panes, menus/toolbars, datepickers and sliders. The document also covers considerations for the libraries like licensing, browser support, ongoing development, and quality of documentation and tutorials.
JavaScript Libraries (Ajax Exp 2006)



JavaScript Libraries (Ajax Exp 2006)jeresig The document discusses several popular JavaScript libraries including Dojo, Prototype, jQuery, Mochikit, and Yahoo UI. It compares the libraries based on their focus, DOM support, events/effects handling, documentation, community, file size, and popularity. The libraries provide a variety of features like DOM manipulation, Ajax capabilities, and animations to make JavaScript development easier.
Secrets of JavaScript Libraries



Secrets of JavaScript Librariesjeresig The document discusses secrets and techniques for JavaScript libraries. It covers topics like the JavaScript language, cross-browser code, events, DOM traversal, styles, animations, distribution, and HTML insertion. It provides examples and explanations of techniques for class creation, timers, options, subclassing, custom events, selector internals, computed styles, and dimension calculations.
Khan Academy Computer Science



Khan Academy Computer Sciencejeresig Khan Academy provides a computer science education platform where students can learn programming through hands-on experimentation and by viewing other students' code. The site allows code to be "forked" from other students and versioned. Code is executed in real-time using Processing.js for graphics and by dynamically injecting code into the runtime to handle changes rather than simply re-evaluating it. Errors are handled through JSHint validation and additional "BabyHint" error handling.
Building a JavaScript Library



Building a JavaScript Libraryjeresig This is the Google Tech Talk that I gave August 17th, 2007 on building a JavaScript library. I derived much of the talk from my experiences in building the jQuery and FUEL JavaScript libraries.
Understanding JavaScript Testing



Understanding JavaScript Testingjeresig This document discusses JavaScript testing and provides examples of writing tests and using testing frameworks like QUnit and JSUnit. It covers:
- Why test JavaScript code due to cross-browser issues and bugs
- Components of a test suite including tests, assertions, and a test runner
- Examples of writing basic tests with assertions and handling asynchronous tests
- Popular JavaScript testing frameworks like QUnit, JSUnit, YUITest
Applying Computer Vision to Art History



Applying Computer Vision to Art Historyjeresig This document discusses how computer vision techniques can be applied to art history. It provides an overview of different computer vision approaches such as optical character recognition (OCR), face recognition, and image similarity/categorization. Unsupervised techniques like OCR and image similarity require little labeling of data but may not provide as interesting results. Supervised techniques can more precisely locate parts of images or categorize images but require large labeled datasets. The document recommends several free and open-source computer vision libraries and tools that can be used to explore applying these techniques to art history, along with some caveats about training data requirements.
Ad
Similar to Testing Mobile JavaScript (Fall 2010 (20)
Testing Mobile JavaScript



Testing Mobile JavaScriptjeresig A talk that I gave at Texas JavaScript and Web Directions @Media on my current work into testing mobile JavaScript code.
John Resig Beijing 2010 (English Version)



John Resig Beijing 2010 (English Version)Jia Mi jQuery released new versions 1.4.3 and 1.4.4 with improvements to modularity, CSS, performance, and support for HTML5 data attributes. A JSLint tool was integrated to improve code quality. jQuery Mobile was introduced as a new official plugin to build websites and applications for multiple mobile platforms using progressive enhancement. Testing strategies were discussed including using simulators, TestSwarm for automation, and drawing a line to determine which browsers to support.
State of jQuery - AspDotNetStorefront Conference



State of jQuery - AspDotNetStorefront Conferencedmethvin The document discusses the state of jQuery and the jQuery Foundation. It provides an overview of the non-profit jQuery Foundation organization and its projects. It also summarizes the jQuery team's initiatives and contributors from around the world. The document outlines the plans for future versions of jQuery, including jQuery 1.11/2.1, and discusses strategies and tools for web performance and browser compatibility.
Nonintrusive semantic html5



Nonintrusive semantic html5Muhamad Arief Assalamualaikum,
This slide i get from senior and i share at here to facilitate student do their assignment.
Hope it is useful to you.
Appcelerator Titanium Intro



Appcelerator Titanium IntroNicholas Jansma - Nic Jansma is a developer who previously worked at Microsoft and recently founded Wolverine Digital to develop high-performance websites and apps.
- He used Appcelerator Titanium to build cross-platform mobile apps, including a LEGO Minifigure catalog app, allowing him to write code once and deploy to both iOS and Android.
- While Titanium allowed cross-platform development, Nic still encountered platform-specific issues and the need to occasionally write platform-specific code, but found Titanium a good choice overall for his needs.
Phonegap - An Introduction



Phonegap - An IntroductionTyler Johnston PhoneGap is a framework for building cross-platform mobile apps using HTML, CSS and JavaScript. It allows accessing native device features like the camera and contacts via JavaScript APIs. Apps built with PhoneGap can run on platforms like iOS, Android, Windows Phone and Blackberry. While the apps have a native look and feel, they are actually wrapped webviews displaying web-based content. The document discusses PhoneGap's capabilities, considerations around performance and differences in platform styling. It also provides tips on tools for easier compilation, dealing with memory leaks and deploying apps to app stores.
My 10 Mobile Automation Questions



My 10 Mobile Automation QuestionsRan Byron Once a proud Front End developer, now a total Mobile Automation n00b. I was given the task of rethinking mobile automation at the startup EverythingMe and got familiarized with this exciting new field. In this talk, I present the questions and answers I needed as a newcomer in order to begin the journey.
Qa extreme 2011 eran kinsbruner



Qa extreme 2011 eran kinsbrunerEran Kinsbrunner This document discusses trends in mobile application testing. It covers the major mobile operating systems including iOS, Android, Blackberry OS, Windows Phone 7, and others. It also discusses testing methodologies, porting concepts, testing tools, and considerations for battery consumption testing. The trends highlighted include the increasing fragmentation of devices and operating systems requiring more robust testing approaches.
HTML5 Can't Do That



HTML5 Can't Do ThatNathan Smith Slides from a presentation I gave at these conferences:
— Big Design
— Front Porch
— Thunder Plains
— Web Afternoon
I co-presented at Big Design with Matt Baxter.
http://twitter.com/mbxtr
developementofmobileapplication-160412025313 (1).pptx



developementofmobileapplication-160412025313 (1).pptxPoooi2 This document provides an overview of the history and current state of mobile application development. It discusses the evolution of mobile operating systems from early Palm OS and Symbian to current leaders like Android and iOS. It also covers development frameworks including native, non-native like PhoneGap and Titanium, and the future of wearable technology.
Flourish2011



Flourish2011Mark Meeker The browser has been called the "most hostile software development
environment imaginable." While at the same time, the ubiquity of the
browser is exactly what makes a web application so powerful. A good
web application is designed to run everywhere and for everyone. Today
that means supporting more browsers on more devices than any time in
history. This session will explore the challenges (and fun) of
building sites in a multi-platform and multi-device world while still enabling features of the Open Web like HTML5 and CSS3.
Dan Appelquist at BBC News Labs : "firefoxOS - the web, mobile, web apps"



Dan Appelquist at BBC News Labs : "firefoxOS - the web, mobile, web apps"BBC News Labs FirefoxOS is an open source mobile operating system built on web technologies. It allows all apps to be built as web apps using HTML, CSS, and JavaScript, and have access to device APIs. This bridges the gap between web apps and native apps. FirefoxOS aims to disrupt the current app store duopolies by bringing a fresh approach based on open web standards. All development is done through open source communities to further the capabilities of the open web. Telefonica Digital is working with Mozilla to develop and promote FirefoxOS to allow easier cross-platform app development and access to lower cost handsets.
Native Mobile Application Using Java Script



Native Mobile Application Using Java ScriptBorey Lim This document discusses using Titanium Mobile, an open source framework, to build cross-platform native mobile applications using JavaScript. It notes the challenges of building for multiple platforms natively and introduces Titanium Mobile as a solution that allows building native iOS, Android, and BlackBerry apps from a single codebase using web technologies like JavaScript. It provides an overview of Titanium Mobile's architecture and development requirements and includes a demo.
Future of Mobile



Future of MobileBrian LeRoux The document discusses the future of mobile applications and frameworks. It covers HTML5 and cross-platform mobile development using PhoneGap. PhoneGap allows developing mobile apps using web technologies like HTML, CSS, and JavaScript that can access native device capabilities and be deployed to various mobile platforms. The document provides an overview of PhoneGap, mobile design considerations, and an example of building a photo sharing application using PhoneGap.
Appium overview (Selenium Israel #2, Feb. 2014)



Appium overview (Selenium Israel #2, Feb. 2014)danielputerman Appium is an open source test automation framework for testing native and hybrid mobile apps. It allows writing tests in any language and on any platform to test the same app submitted to app stores. Appium uses the WebDriver protocol to remotely control apps using UIAutomator on Android and Instruments on iOS. This allows testing apps on real devices and emulators with a single test script. Appium supports platforms include Android, iOS, and mobile web apps and can test apps on a local device or cloud-based services like SauceLabs.
Windows Phone Introduction



Windows Phone IntroductionTung Nguyen Thanh Giới thiệu lập trình trên nền tảng Windows Phone
- Design
- Market share
- Application Type
- Development Tool
- Features
- Application LifeCycle
Cross Platform Development Strategies with vendor review and PhoneGap case study



Cross Platform Development Strategies with vendor review and PhoneGap case studyElegant Technologies, LLC State of the technology overview regarding options and strategies, followed by a case study using PhoneGap
Mobile Enablement And Intelligence



Mobile Enablement And IntelligenceRashmika Nawaratne This document discusses mobile app development using hybrid technologies like Apache Cordova. It provides an example of a company called Ion Global that successfully enabled their web app for mobile using Cordova. They initially ported the web app to mobile with minimal changes, which led to poor user experience and low sales. After conducting user research, they rebuilt the mobile app using the Ionic framework, focusing only on the most used features. This led to significantly improved sales. The document promotes hybrid mobile development using tools like Cordova and frameworks like Ionic, highlighting how they allow developing once and deploying to multiple platforms using web technologies. It provides various resources for getting started with hybrid mobile development.
Mobile html5 v2



Mobile html5 v2HunterLoftis Hunter Loftis discusses building mobile apps using HTML5. He recommends first considering whether the app could be built natively or as a hybrid app. If using mobile HTML5, he provides practical guidelines including using micro libraries, limiting DOM updates, storing data locally, keeping code asynchronous, and embracing features like geolocation. The key is to aim low, debug on devices, and have fun building the mobile app.
HTML5 or Android for Mobile Development?



HTML5 or Android for Mobile Development?Reto Meier Android apps or the mobile web? It's often a hard choice when deciding where to invest your mobile development resources. While the mobile web continues to grow, apps and app stores are incredibly popular. We will present both perspectives and offer some suggestions for making the most of each platform.
Cross Platform Development Strategies with vendor review and PhoneGap case study



Cross Platform Development Strategies with vendor review and PhoneGap case studyElegant Technologies, LLC
Ad
More from jeresig (20)
Does Coding Every Day Matter?



Does Coding Every Day Matter?jeresig John Resig discusses coding every day in an August 2016 article. He started coding daily in November 2013 and has continued the practice since. While coding daily works for him by making it easier to remember projects, relieving anxiety, and allowing non-weekend work, he acknowledges it may not be necessary for others. Resig emphasizes that having passion for coding and setting goals are critical for learning and success, more so than daily coding itself.
Accidentally Becoming a Digital Librarian



Accidentally Becoming a Digital Librarianjeresig John Resig discusses four problems that digital librarians face: 1) searching by image without exact matches, 2) disagreements on names and titles, 3) poor quality images, and 4) educating users. He provides examples and potential solutions for each problem, including image search tools, handling alternate names and formats, improving images through cropping and computer vision, and using question/answer interfaces to educate users. Resig advocates for open source tools and collaborative solutions to advance access to knowledge.
2014: John's Favorite Thing (Neo4j)



2014: John's Favorite Thing (Neo4j)jeresig Neo4j is a graph database that represents data as nodes and relationships. Nodes are JSON documents that can have labels. Relationships are JSON documents that connect nodes and can have labels. Cypher is the query language for Neo4j that allows users to match patterns in the graph, return results, import and export data, and perform other operations like finding missing connections between nodes.
Computer Vision as Art Historical Investigation



Computer Vision as Art Historical Investigationjeresig This document summarizes a symposium honoring James Watrous that included discussions on using computer vision in art historical investigation and image similarity analysis to study woodblock prints. It describes how image analysis can help identify similar images across different collections and merging photo archives to create a large international image database for researchers.
Hacking Art History



Hacking Art Historyjeresig This document summarizes John Resig's process for hacking art history databases for fun and profit. It describes scraping woodblock print data from websites, processing the data with tools like Node.js and MongoDB, and building a searchable online database called Ukiyo-e.org. It also discusses using image analysis and similarity search to validate print data and identify copies. The goal is to aid the study of woodblock prints by building open tools and data.
Using JS to teach JS at Khan Academy



Using JS to teach JS at Khan Academyjeresig 1) Khan Academy teaches programming concepts to over 1.3 million students per month online.
2) They have developed a real-time JavaScript editor that uses static analysis to build challenges and allow coding on tablets and phones.
3) It runs code through analysis tools to provide error messages and hints, then uses abstract syntax trees and structured testing to check for specific functions, arguments, and program structures.
Applying Computer Vision to Art History



Applying Computer Vision to Art Historyjeresig Computer vision techniques can be applied to art history in both supervised and unsupervised ways. Unsupervised methods like using image similarity tools to compare entire images or image portions can help find similar or matching images without labeling data. Supervised methods like object detection or image categorization require large labeled training datasets but can provide more precise results, identifying specific parts or categories within images. Both approaches require significant computing resources, with supervised methods needing thousands of training images and days of processing time.
NYARC 2014: Frick/Zeri Results



NYARC 2014: Frick/Zeri Resultsjeresig The document summarizes research using image analysis to match photographs across multiple art archives, including the Frick Art Reference Library Photoarchive and the Frederico Zeri Foundation archive. Running image matching software on over 1.2 million Frick photos and 290,000 Zeri photos revealed new connections within and between the archives. Combining the archives through automated matching discovered over 1,000 new artwork connections that had not previously been found by human researchers. The analysis demonstrates the potential of merging photo archives through computational methods to reveal new relationships and insights.
EmpireJS: Hacking Art with Node js and Image Analysis



EmpireJS: Hacking Art with Node js and Image Analysisjeresig The document discusses using computer vision and Node.js to analyze Japanese artworks like woodblock prints. It describes collecting data on prints through web scraping, processing the data with tools like PhantomJS, and using image analysis to aid studies of prints by correcting metadata and matching images. The goal is to build a website that facilitates research on ukiyo-e prints through techniques like similarity search and automated data cleaning.
Introduction to jQuery (Ajax Exp 2006)



Introduction to jQuery (Ajax Exp 2006)jeresig This document summarizes jQuery, an open source JavaScript library. It simplifies HTML and JavaScript interaction by allowing developers to select elements, handle events, perform animations and AJAX calls with simple and concise code. The document highlights key features like DOM manipulation, events, effects and plugins. It also discusses jQuery's community, adoption by major sites, and future plans.
jQuery Recommendations to the W3C (2011)



jQuery Recommendations to the W3C (2011)jeresig This document discusses jQuery and web standards. It summarizes jQuery's goal of hiding browser compatibility issues while providing a simple API. It also discusses jQuery's success competing with other JavaScript libraries. The document outlines several specifications that are important to jQuery, with the DOM being the most significant. It then lists several standards and features that jQuery has used successfully. The majority of the document proposes additional standards and browser features that would be useful for jQuery and JavaScript libraries going forward, including better DOM manipulation APIs and event handling capabilities.
jQuery Open Source Process (RIT 2011)



jQuery Open Source Process (RIT 2011)jeresig This document summarizes the key aspects of jQuery's open source process that contributed to its early success. In the first month, new users were able to get started quickly by exploring the simple API through tutorials. An active community provided support through forums, IRC, blogs and Twitter. Documentation and examples helped users learn and expand their skills. Over the first year, as users built more applications with jQuery, its easy to use but powerful API led to increased adoption. The open development process also engaged users and helped the project grow.
jQuery Open Source Process (Knight Foundation 2011)



jQuery Open Source Process (Knight Foundation 2011)jeresig This document summarizes the key aspects of jQuery's open source process that contributed to its early success. It discusses how jQuery provided clear documentation, tutorials, and community resources to help users learn. It emphasizes keeping the API simple and focused on usability. It also highlights the importance of monitoring community feedback and responding to user questions. Maintaining an open development process helped users continue growing with jQuery over time.
jQuery Mobile



jQuery Mobilejeresig jQuery Mobile aims to fill the gap in mobile web development by providing a framework that works across all major mobile platforms and browsers without sacrificing the user experience. It is a two-phase project: phase one focuses on making jQuery core functionality work across all popular mobile browsers through testing and bug fixes; phase two introduces jQuery Mobile, a framework for building mobile websites and applications with widgets, layouts, and a progressive enhancement approach to ensure broad compatibility.
jQuery Open Source (Fronteer 2011)



jQuery Open Source (Fronteer 2011)jeresig This document discusses best practices for supporting users of open source projects based on jQuery's experience. It emphasizes providing documentation, tutorials, community support and an open development process to help users learn and succeed with the tool from their first day of use through becoming long-term contributors. Key aspects include simplifying the first experience, answering questions, addressing all skill levels, and enabling extensibility to keep users engaged over time.
Holistic JavaScript Performance



Holistic JavaScript Performancejeresig This document discusses holistic performance analysis and optimization in JavaScript. It emphasizes the importance of proving performance changes with benchmarks, considering the full browser stack and real-world use cases, maintaining clean code, prioritizing cross-browser compatibility, and clearly communicating results. Key tools mentioned include JSPerf for benchmarking, BrowserScope for hosting performance data, and Google Code Search for understanding real-world usage of APIs. The document advocates optimizing against past performance rather than competitors.
New Features Coming in Browsers (RIT '09)



New Features Coming in Browsers (RIT '09)jeresig This document summarizes new features coming in major browsers, including Firefox 3.5, Safari 4, Internet Explorer 9, Opera 10, and Google Chrome 2. The browsers will have better JavaScript performance due to advanced engines like TraceMonkey, SquirrelFish, and V8. New features include process per tab, postMessage for cross-domain communication, getElementsByClassName, querySelectorAll, and HTML5 features like local SQL storage, JSON support, and canvas drawing.
Introduction to jQuery (Ajax Exp 2007)



Introduction to jQuery (Ajax Exp 2007)jeresig jQuery is an open source JavaScript library that simplifies HTML and JavaScript interaction. It has a small file size, is fully documented, and supported across many browsers. jQuery allows developers to select elements, perform actions on them such as effects, events, DOM manipulation, and AJAX requests, using its simple and concise syntax.
Advanced jQuery (Ajax Exp 2007)



Advanced jQuery (Ajax Exp 2007)jeresig This document discusses jQuery plugins, including how to create and use them. It provides examples of existing plugins for widgets, drag and drop, forms, and more. The document demonstrates how to build a wizard functionality using plugins for blocking elements, submitting ajax forms, and tabs.
JavaScript Library Overview (Ajax Exp West 2007)



JavaScript Library Overview (Ajax Exp West 2007)jeresig This document summarizes and compares several popular JavaScript libraries: Dojo, Prototype, jQuery, Mootools, and YUI. It outlines the focus, key features, documentation/community support, file size, and popularity for each library. The libraries provide DOM manipulation, event handling, effects/animations, and Ajax capabilities with varying levels of features and complexity. jQuery is highlighted as having a small file size and strong popularity while providing core functionality.
Recently uploaded (20)
AI Changes Everything – Talk at Cardiff Metropolitan University, 29th April 2...



AI Changes Everything – Talk at Cardiff Metropolitan University, 29th April 2...Alan Dix Talk at the final event of Data Fusion Dynamics: A Collaborative UK-Saudi Initiative in Cybersecurity and Artificial Intelligence funded by the British Council UK-Saudi Challenge Fund 2024, Cardiff Metropolitan University, 29th April 2025
https://alandix.com/academic/talks/CMet2025-AI-Changes-Everything/
Is AI just another technology, or does it fundamentally change the way we live and think?
Every technology has a direct impact with micro-ethical consequences, some good, some bad. However more profound are the ways in which some technologies reshape the very fabric of society with macro-ethical impacts. The invention of the stirrup revolutionised mounted combat, but as a side effect gave rise to the feudal system, which still shapes politics today. The internal combustion engine offers personal freedom and creates pollution, but has also transformed the nature of urban planning and international trade. When we look at AI the micro-ethical issues, such as bias, are most obvious, but the macro-ethical challenges may be greater.
At a micro-ethical level AI has the potential to deepen social, ethnic and gender bias, issues I have warned about since the early 1990s! It is also being used increasingly on the battlefield. However, it also offers amazing opportunities in health and educations, as the recent Nobel prizes for the developers of AlphaFold illustrate. More radically, the need to encode ethics acts as a mirror to surface essential ethical problems and conflicts.
At the macro-ethical level, by the early 2000s digital technology had already begun to undermine sovereignty (e.g. gambling), market economics (through network effects and emergent monopolies), and the very meaning of money. Modern AI is the child of big data, big computation and ultimately big business, intensifying the inherent tendency of digital technology to concentrate power. AI is already unravelling the fundamentals of the social, political and economic world around us, but this is a world that needs radical reimagining to overcome the global environmental and human challenges that confront us. Our challenge is whether to let the threads fall as they may, or to use them to weave a better future.
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
Buckeye Dreamin' 2023: De-fogging Debug Logs



Buckeye Dreamin' 2023: De-fogging Debug LogsLynda Kane Slide Deck from Buckeye Dreamin' 2023: De-fogging Debug Logs which went over how to capture and read Salesforce Debug Logs
Mobile App Development Company in Saudi Arabia



Mobile App Development Company in Saudi ArabiaSteve Jonas EmizenTech is a globally recognized software development company, proudly serving businesses since 2013. With over 11+ years of industry experience and a team of 200+ skilled professionals, we have successfully delivered 1200+ projects across various sectors. As a leading Mobile App Development Company In Saudi Arabia we offer end-to-end solutions for iOS, Android, and cross-platform applications. Our apps are known for their user-friendly interfaces, scalability, high performance, and strong security features. We tailor each mobile application to meet the unique needs of different industries, ensuring a seamless user experience. EmizenTech is committed to turning your vision into a powerful digital product that drives growth, innovation, and long-term success in the competitive mobile landscape of Saudi Arabia.
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
Leading AI Innovation As A Product Manager - Michael Jidael



Leading AI Innovation As A Product Manager - Michael JidaelMichael Jidael Unlike traditional product management, AI product leadership requires new mental models, collaborative approaches, and new measurement frameworks. This presentation breaks down how Product Managers can successfully lead AI Innovation in today's rapidly evolving technology landscape. Drawing from practical experience and industry best practices, I shared frameworks, approaches, and mindset shifts essential for product leaders navigating the unique challenges of AI product development.
In this deck, you'll discover:
- What AI leadership means for product managers
- The fundamental paradigm shift required for AI product development.
- A framework for identifying high-value AI opportunities for your products.
- How to transition from user stories to AI learning loops and hypothesis-driven development.
- The essential AI product management framework for defining, developing, and deploying intelligence.
- Technical and business metrics that matter in AI product development.
- Strategies for effective collaboration with data science and engineering teams.
- Framework for handling AI's probabilistic nature and setting stakeholder expectations.
- A real-world case study demonstrating these principles in action.
- Practical next steps to begin your AI product leadership journey.
This presentation is essential for Product Managers, aspiring PMs, product leaders, innovators, and anyone interested in understanding how to successfully build and manage AI-powered products from idea to impact. The key takeaway is that leading AI products is about creating capabilities (intelligence) that continuously improve and deliver increasing value over time.
Buckeye Dreamin 2024: Assessing and Resolving Technical Debt



Buckeye Dreamin 2024: Assessing and Resolving Technical DebtLynda Kane Slide Deck from Buckeye Dreamin' 2024 presentation Assessing and Resolving Technical Debt. Focused on identifying technical debt in Salesforce and working towards resolving it.
Automation Dreamin': Capture User Feedback From Anywhere



Automation Dreamin': Capture User Feedback From AnywhereLynda Kane Slide Deck from Automation Dreamin' 2022 presentation Capture User Feedback from Anywhere
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
Rock, Paper, Scissors: An Apex Map Learning Journey



Rock, Paper, Scissors: An Apex Map Learning JourneyLynda Kane Slide Deck from Presentations to WITDevs (April 2021) and Cleveland Developer Group (6/28/2023) on using Rock, Paper, Scissors to learn the Map construct in Salesforce Apex development.
Manifest Pre-Seed Update | A Humanoid OEM Deeptech In France



Manifest Pre-Seed Update | A Humanoid OEM Deeptech In Francechb3 The latest updates on Manifest's pre-seed stage progress.
Network Security. Different aspects of Network Security.



Network Security. Different aspects of Network Security.gregtap1 Network Security. Different aspects of Network Security.
UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager API



UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager APIUiPathCommunity Join this UiPath Community Berlin meetup to explore the Orchestrator API, Swagger interface, and the Test Manager API. Learn how to leverage these tools to streamline automation, enhance testing, and integrate more efficiently with UiPath. Perfect for developers, testers, and automation enthusiasts!
📕 Agenda
Welcome & Introductions
Orchestrator API Overview
Exploring the Swagger Interface
Test Manager API Highlights
Streamlining Automation & Testing with APIs (Demo)
Q&A and Open Discussion
Perfect for developers, testers, and automation enthusiasts!
👉 Join our UiPath Community Berlin chapter: https://community.uipath.com/berlin/
This session streamed live on April 29, 2025, 18:00 CET.
Check out all our upcoming UiPath Community sessions at https://community.uipath.com/events/.
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Special Meetup Edition - TDX Bengaluru Meetup #52.pptx



Special Meetup Edition - TDX Bengaluru Meetup #52.pptxshyamraj55 We’re bringing the TDX energy to our community with 2 power-packed sessions:
🛠️ Workshop: MuleSoft for Agentforce
Explore the new version of our hands-on workshop featuring the latest Topic Center and API Catalog updates.
📄 Talk: Power Up Document Processing
Dive into smart automation with MuleSoft IDP, NLP, and Einstein AI for intelligent document workflows.
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
Testing Mobile JavaScript (Fall 2010
- 1. Fall 2010 jQuery Mobile John Resig
- 2. I’ve been researching and trying to make sense of the mobile space recently. Started preparations in 2009 (with the creation of TestSwarm).
- 3. Cross-browser mobile web development is crazy. (...but not nearly as crazy as it use to be.)
- 4. A Simple Goal ✤ Started with a simple goal: ✤ To make sure that jQuery works on the most popular mobile platforms and browsers. ✤ As it turns out, it’s really hard to define the scope of the problem.
- 5. Questions:Answered ✤ Three questions that need to be answered before doing mobile development: ✤ What platforms and browsers are popular? ✤ What browsers are capable of supporting modern scripting? ✤ What devices and simulators do I acquire to test with? ✤ To answer those questions we need good data.
- 6. Best Stats? ✤ Who has the best statistics on the mobile market? ✤ StatCounter and Gartner seem to be tops. ✤ StatCounter covers billions of hits per month. ✤ Gartner is well-respected and knows sale information well. ✤ AdMob is decent for specific platforms (iPhone, Android). ✤ That being said: Very little actually-useful information leaks out.
- 7. Lack of Information ✤ Right now finding this information is a challenge. ✤ As a result, developers develop for what’s in front of them:
- 8. Platforms
- 10. Hard Question ✤ What versions of those platforms are popular? ✤ No one seems to know, or isn’t talking about it.
- 11. Browsers
- 12. Hard Question ✤ What versions of those browsers are popular? ✤ No one seems to know, or isn’t talking about it. ✤ Supposedly Yahoo is going to be releasing some information soon, we’ll see. ✤ Right now it’s considered to be a competitive advantage to keep it private.
- 13. Testing Strategy ✤ Draw a line in the sand ✤ Buy Devices, Download Simulators ✤ Automate testing (TestSwarm!)
- 14. Drawing a Line ✤ Yahoo!s Graded Browser Support technique is optimal. ✤ Qualify which browsers you will support (actively test against) and give them a grade. ✤ A = Full support, C = Fall back to old site, Other = Assume full support.
- 16. Mobile Graded Browser Support: Market share + Browser quality
- 17. Testing Browsers ✤ Two options: ✤ Buy devices and/or ✤ Download simulators ✤ Simulators are good for most automated testing. ✤ Any sort of interaction testing you’ll want to do on a physical device. ✤ Always good to do a sanity check on a physical device before going live.
- 18. Simulators ✤ Simulators are available for most platforms and browsers. ✤ Most simulators require Windows to run (some require Perl or Java) ✤ Some browsers even provide standalone executables (Opera, Fennec). ✤ Getting the simulators running can be a real bear.
- 19. AutomatedTesting ✤ Once you have simulators (or physical devices) up and running you’ll want to interact with them as little as possible. ✤ Automated test execution will be really important. ✤ TestSwarm was developed for this express purpose: Make it easy to push tests out to a large number of clients (even mobile).
- 20. Platforms ✤ Symbian (S60 / UIQ) ✤ iPhone OS ✤ Blackberry OS ✤ Android ✤ Windows Mobile ✤ WebOS ✤ Maemo / Meego
- 21. Symbian
- 22. Symbian S60 ✤ The most popular mobile OS - heavily used by Nokia. ✤ v5.0 is for touch screen devices (Equiv. to Safari 3.1) ✤ v3.0 is the latest for ‘regular’ devices (Equiv. to Safari 2.0) ✤ 2 ‘feature packs’ have been released ✤ The oldest, active, mobile browser that should be supported. ✤ Simulators available on Nokia.com. ✤ Nokia just Symbian^3 off in favor of Meego.
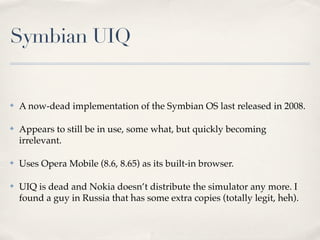
- 24. Symbian UIQ ✤ A now-dead implementation of the Symbian OS last released in 2008. ✤ Appears to still be in use, some what, but quickly becoming irrelevant. ✤ Uses Opera Mobile (8.6, 8.65) as its built-in browser. ✤ UIQ is dead and Nokia doesn’t distribute the simulator any more. I found a guy in Russia that has some extra copies (totally legit, heh).
- 25. Symbian UIQ C C
- 26. iPhone OS ✤ Apple’s super-popular mobile OS ✤ Apple is very good about pushing updates, almost all users are on the latest OS version. ✤ Current with Safari 4 ✤ A gotchya: Does not have fixed position support (making it difficult to implement toolbars). Recommend: TouchScroll library. ✤ Simulator is part of the iPhone SDK.
- 28. Blackberry OS ✤ Blackberry continues to be enormously popular - and growing rapidly. ✤ Ships with a custom browser, 6.0 is WebKit-based. ✤ Anything older than Blackberry 4.6 is really frightening. ✤ Andrew Dupont calls 4.6 the “rubicon”. ✤ 4.6/4.7 have some strange quirks, 5.0 is pretty decent, 6.0 is great. ✤ Blackberry provides simulator downloads on their dev site.
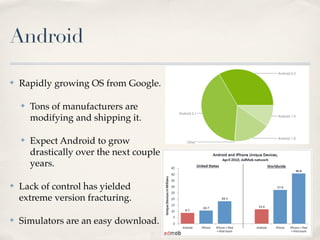
- 30. Android ✤ Rapidly growing OS from Google. ✤ Tons of manufacturers are modifying and shipping it. ✤ Expect Android to grow drastically over the next couple years. ✤ Lack of control has yielded extreme version fracturing. ✤ Simulators are an easy download.
- 31. Android A A A
- 32. Windows Mobile ✤ Windows Mobile 6.5 is the current release. ✤ Uses IE 6 as its rendering engine. ✤ Window Mobile 7.0 is out. ✤ Uses IE 7 as its rendering engine. :-( :-( :-( :,( ✤ Window Mobile 6.1 is still relatively popular but is based off of IE 4.0 - this is a non-starter. ✤ Windows Mobile 6.5 simulator is an easy download.
- 34. WebOS ✤ Palm’s Mobile OS ✤ Has a minimal amount of traction. ✤ Built off of WebKit, easy to support. ✤ 1.4 simulator ships with 1.3 browser (wtf!?) ✤ I’m testing using a physical Palm Pre. ✤ Palm Pre simulator is an easy download. A
- 35. Maemo / Meego ✤ Linux-based OS used for tablets (and potentially phones). Used by Nokia. ✤ Not very popular. ✤ Has a browser called ‘MicroB’ that uses Gecko - may be switching to WebKit. ✤ Becoming the new platform for most Nokia smartphones. ✤ Simulator requires Linux to run - haven’t figured it out yet. C
- 36. Platform-Independent Browsers ✤ A number of browsers target multiple platforms. Some work directly with carriers (Opera, Netfront) whereas others provide downloads (Opera, Fennec). ✤ Opera ✤ Fennec ✤ Netfront ✤ Phonegap (App Platform)
- 37. Opera Mobile and Opera Mini ✤ Hugely popular mobile browser (especially Mini). ✤ Available on a large number of platforms. ✤ Even ships as the default browser on some. ✤ Opera Mobile and Opera Mini couldn’t be more different. ✤ Mobile is a full-featured browser. ✤ Mini is a glorified bitmap viewer. ✤ Pulls from a proxy, no JS executing on client.
- 38. Opera Mobile and Opera Mini A C C Simulator is awesome!
- 39. Fennec ✤ Codename for Firefox on mobile devices ✤ Released for Maemo, alpha release out for Android (watch this!) ✤ Equivalent to the latest releases of Firefox A B Simulator is awesome!
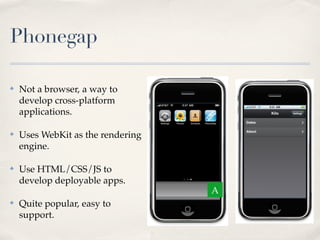
- 40. Phonegap ✤ Not a browser, a way to develop cross-platform applications. ✤ Uses WebKit as the rendering engine. ✤ Use HTML/CSS/JS to develop deployable apps. ✤ Quite popular, easy to support. A
- 41. Other Browsers ✤ Not worth the time for such small market share. ✤ Netfront (Sony) ✤ Ozone (Uses WebKit) ✤ Openwave (Dead) ✤ Bolt (Uses WebKit) ✤ JIL (Uses WebKit, Widget Platform) C
- 43. Summary ✤ What do we need to support? Roughly: ✤ Opera 9.5, 10 ✤ Internet Explorer 6, 7 ✤ Firefox 3.5+ ✤ Safari 2, 3, 4 ✤ (and Blackberry... weeee...) ✤ Don’t assume it’ll work, download the simulators and test!
- 44. What Devices to Buy? ✤ For level: ✤ 1 iPhone 3GS: Latest running 3.x (* Watch for new 4.x iPhone) ✤ 1 iPad: Running 3.2 ✤ 1 Nokia N97 Running S60v5 ✤ 1 Palm Pre: Running 1.4 ✤ 2 Android Phones: HTC Magic (1.5/1.6), Droid (2.1) (* Watch for new 2.2 Android) ✤ And download the Opera and Fennec Simulators and Phonegap A
- 45. -Grade Costs ✤ $315 - iPhone 3GS ✤ $499 - iPad ✤ $370 - Nokia N97 ✤ $399 - Palm Pre ✤ $349 - HTC Magic ✤ $637 - Droid Incredible ✤ Total: $2569 A
- 46. What Devices to Buy? ✤ For level (in addition to A level): ✤ 1 1st Gen iPhone: Running 2.x ✤ 1 Nokia N96: Running 3.0v2 ✤ 2 Blackberry Devices: Curve 8900 (4.6), Storm2 9550 (5.0) ✤ 1 HTC HD2: Running Windows Mobile 6.5 B
- 47. -Grade Costs ✤ $315 - 1st Gen iPhone ✤ $360 - Nokia N96 ✤ $310 - Curve 8900 ✤ $350 - Storm2 9550 ✤ $600 - HTC HD2 ✤ Total: $1935 ✤ -Grade + -Grade: $4504 B BA
- 48. More Information ✤ jQuery Mobile: ✤ http://jquerymobile.com/ ✤ See also: ✤ http://testswarm.com/ and ✤ http://swarm.jquery.org/ ✤ And: ✤ http://quirksmode.org/m/



