Test-proof CSS
8 likes1,274 views
This document discusses different tools for testing CSS including CSSLint for syntax checking, ResembleJS for regression testing layouts, UnCSS for removing unused selectors, and StyleStats for analyzing CSS statistics. It explains how each tool works and recommends which tools to use based on the size and complexity of projects, considering objectives, budgets, and development priorities. CSSLint and UnCSS are recommended for smaller projects while CSSLint, ResembleJS, UnCSS, and StyleStats are suggested for larger, more complex projects.
1 of 40
Downloaded 21 times








































Ad
Recommended
Teams, styles and scalable applications



Teams, styles and scalable applicationsVittorio Vittori The talk it's about how failure is an occasion to learn scalability in CSS development and how your knowledge can be shared with the rest of the team.
Web Design Primer Sample - HTML CSS JS



Web Design Primer Sample - HTML CSS JSBootstrap Creative A guide to help you achieve code consistency that adheres to best practices. Sections include: What is a URL?, Naming Conventions, Project Folder Structure, Code Guide, Images Guide, and Things I wish I Knew Upfront
Doing More with LESS for CSS



Doing More with LESS for CSSTodd Anglin As CSS3 adds support for rich styling in standards-based web applications, style sheet markup can quickly get out of control! Many CSS effects today require repetitive rules to cover the proprietary browser CSS prefixes. LESS for CSS is an open source framework that makes modern CSS more manageable. With support for variables, mix-ins, nested CSS rules, and operations, LESS finally makes complex CSS easy to maintain. In this session, you will discover how LESS can be easily adopted in any ASP.NET project and learn about tools that make it easy to work with LESS in Visual Studio 2010.
Modern Front-End Development



Modern Front-End Developmentmwrather A talk on front-end developer tools including Yeoman, Grunt.js, Require.js, Bower, and SASS given at Drupal Camp LA 2013.
This talk doesn't address Drupal specifically, but it was aimed to give the audience of drupal developers a look into the state of the art.
Not Just a Pretty Face: How to design and build a cross-CMS CSS framework



Not Just a Pretty Face: How to design and build a cross-CMS CSS frameworkcrystalenka A presentation from J and Beyond 2018 in Cologne, Germany. In this session, Crystal of Lucid Fox will walk you through the steps she took to build Akeeba FEF, a CSS framework that Akeeba now uses to ensure their extensions are consistent with their brand across Joomla, WordPress, and standalone PHP software. You’ll learn about creating a design system, writing CSS in a way that’s easily maintained and upgraded, and tips on implementing this system across multiple platforms.
Responsive Web Design Tutorial PDF for Beginners



Responsive Web Design Tutorial PDF for BeginnersBootstrap Creative Learn Bootstrap 4 and responsive design basics step by step. For beginners and for experienced developers who want to migrate existing Bootstrap 3 sites to Bootstrap 4. Includes a tutorial, cheat sheets, templates, and quick reference guides.
The 5 Layers of Web Accessibility



The 5 Layers of Web AccessibilityDirk Ginader In this month's YDN Tuesday Dirk Ginader, Web Developer and part of the Accessibility Task Force at Yahoo!, will talk about Web Accessibility.
Starting with basic markup and ending with accessible javascript and WAI ARIA he'll cover best practices and lots of tips and tricks to make your websites and web applications accessible to everyone.
Get more information about the event here:
http://skillsmatter.com/event/ajax-ria/web-accessibility
Front End Tooling and Performance - Codeaholics HK 2015



Front End Tooling and Performance - Codeaholics HK 2015Holger Bartel Front End Tooling and Performance is a case study on what I used to make missedin-hkg.com load in less than 1000ms and optimise front end performance in various ways.
This talk has been held at the Codeaholics Meetup in Hong Kong on 08. April 2015.
It's a Mod World - A Practical Guide to Rocking Modernizr



It's a Mod World - A Practical Guide to Rocking ModernizrMichael Enslow Modernizr is a small JavaScript library that detects whether browsers support HTML5 and CSS3 features. It allows developers to write progressive enhancement code that provides a baseline experience for all browsers while enhancing functionality for modern browsers. Modernizr tests over 20 features and adds corresponding classes to the HTML element. This allows developers to target styles and scripts based on a browser's capabilities. It is a useful tool for building websites that work across a wide range of browsers without needing to sniff browser versions.
Bootstrap 3 - Sleek, intuitive, and powerful mobile first front-end framework...



Bootstrap 3 - Sleek, intuitive, and powerful mobile first front-end framework...Cedric Spillebeen Bootstrap 3 - Sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. Bootstrap.
The What & Why of Pattern Lab



The What & Why of Pattern LabDave Olsen Responsive design is forcing us to reevaluate our design and development practices. It's also forcing us to rethink how we communicate with our clients and what a project's deliverables might be. Pattern Lab helps bridge the gap by providing one tool that allows for the creation of modular systems as well as gives clients the tools review the work in the place it's going to be used: the browser.
This deck reviews some of the features of Pattern Lab. It also discusses how I feel it can fit into the overall workflow of a team. It doesn't cover the technical aspects of the tool but I'm happy to follow-up if anyone wants me to. Also, be sure to check out the documentation at http://pattern-lab.info/docs/
Lightning fast sass



Lightning fast sasschriseppstein - libSass is a C/C++ implementation of Sass that compiles Sass much faster than the Ruby implementation. It allows Sass to be used by more developers and integrated with JavaScript build tools.
- Eyeglass is a Node.js module that allows Sass modules to be distributed through npm and imported into Sass files. It provides file system access and tools for defining Sass functions in JavaScript.
- Eyeglass aims to recreate popular Compass features like sprites and make them compatible with libSass and distributed through npm modules. This will provide an ecosystem for shared Sass code and assets without relying on Ruby.
Web Development for UX Designers



Web Development for UX DesignersAshlimarie An overview of web development essentials that will help you as a user experience designer to not only understand how to integrate designs with development components, but also to learn some tips on interacting effectively with developers.
No Feature Solutions with SharePoint



No Feature Solutions with SharePointmikehuguet These are my slides from my presentation for the Baton Rouge and New Orleans SharePoint user group meetings.
CSS Systems



CSS SystemsNatalie Downe http://natbat.net/2008/Sep/28/css-systems/ - A CSS System is a reusable set of content-oriented markup patterns and associated CSS created to express a site's individual design. It is the end result of a process that emphasizes up-front planning, loose coupling between CSS and markup, pre-empting browser bugs and overall robustness. It also incorporates a shared vocabulary for developers to communicate the intent of the code. This talk elaborates on this concept, and also describes a number of tricks I use to pre-empt maintainability issues.
Originally presented at BarCamp London 5 in Richmond on the 28th of September 2008.
Front End Development - Beyond Javascript (Robin Cannon)



Front End Development - Beyond Javascript (Robin Cannon)Future Insights Session slides from Future Insights Live, Vegas 2015:
https://futureinsightslive.com/las-vegas-2015/
Front-End Development is more than just a Javascript layer. Just because everything is single page apps and you’ve got Bootstrap to back up your Backbone, Ember or Angular, doesn’t mean you’re truly developing a presentation layer. Something that’s a truly great interface between the user and the back end requires the three pillars of front end web; javascript sure, but HTML and CSS are vital too. In this talk Robin redefines what it means to be a front-end developer, and explores frameworks that will help us to build things that users love. He'll cover the de-emphasis of HTML and CSS versus Javascript skills in front end web development, and the benefits of a broader approach that's only going to increase in importance as the Javascript MVC model matures.
Crafting Custom CSS @ PodCamp Toronto 2015 #PCTO15



Crafting Custom CSS @ PodCamp Toronto 2015 #PCTO15Andy McIlwain “Custom CSS” is often touted as a feature for blogging and website services like WordPress, Tumblr, Blogger, and Squarespace. But a blank code editor can be a daunting thing for non-coders. Where do you even begin?
We’re going to tackle that problem in this session. We’ll explore the fundamentals of HTML & CSS, the building blocks of the web. You’ll learn how to use your browser to inspect page code, and how to write basic CSS to customize the look and feel of your blog or website.
Drupal Theming with CSS Frameworks (960grid)



Drupal Theming with CSS Frameworks (960grid)Ryan Cross The document discusses CSS frameworks and grid-based design. It introduces CSS frameworks as sets of tools and best practices that abstract routine tasks into reusable modules. Grid-based design uses a grid system to organize content spatially on a page in a clear, meaningful way for users. The document examines specific CSS frameworks, Blueprint and 960gs, and discusses advantages and disadvantages of working with grids, including how grids can facilitate creativity but also impose restrictions. It also explores using the 960gs framework with the Drupal CMS.
Refreshing Your UI with HTML5, Bootstrap and CSS3



Refreshing Your UI with HTML5, Bootstrap and CSS3Matt Raible Many startups and open source projects have the luxury of starting greenfield projects. Unfortunately, the corporate world rarely works this way. It's more maintenance coding and a few new features every now and then. This session covers how you can use three of the hottest technologies (HTML5, CSS3 and Bootstrap) to spruce up a legacy application. It describes a real-world situation where a redesign was implemented in a few short weeks, making an old site look brand new. It also does a deep dive into Bootstrap, explains LESS, and shows pitfalls with older browsers. After this session, you'll be motivated to integrate Bootstrap into your applications and turn that legacy UI into something sexy!
See blog post about this presentation at http://raibledesigns.com/rd/entry/my_bootstrap_presentation_from_html5.
HTML5, the new buzzword



HTML5, the new buzzwordFrédéric Harper The document is a presentation about HTML5. It discusses what HTML5 is, some of the new elements it introduces like canvas, video, audio, and geolocation. It also covers new features like CSS3 media queries, web fonts using WOFF, and whether HTML5 is ready for use. The presentation encourages trying out HTML5 and provides some resources for learning more.
CSS Grid Changes Everything - Keynote at WebCamp Zagreb 2017



CSS Grid Changes Everything - Keynote at WebCamp Zagreb 2017Morten Rand-Hendriksen CSS Grid is now live in all major browsers, and with it everything we know about web layouts changes! Imagine drawing a grid in the browser and placing content in one or any number of cells without having to change the HTML or source order. And imagine changing that grid on the fly using media queries or JavaScript while keeping the HTML markup clean and accessible. That’s what CSS Grid does, and that’s why you should be using it today. The CSS Grid Layout Module introduces a native CSS grid system, provided at the viewport level, that achieves what CSS frameworks and popular grid systems could only dream about: Responsive, flexible, pure CSS grid layouts, independent of document source order, that allow us to treat the browser as a true design and layout surface. In this talk you’ll get an intro to CSS Grid and learn how it changes pretty much everything when it comes to layouts on the web. Through examples, code snippets, and practical demos you’ll learn how to use CSS Grid in a theme for modern responsive layouts, and you’ll also learn how to handle older browsers without Grid support in a clean and straight-forward way. CSS Grid is here, and you can start using it today. This talk shows you how to do it right.
Structuring your CSS for maintainability: rules and guile lines to write CSS



Structuring your CSS for maintainability: rules and guile lines to write CSSSanjoy Kr. Paul Structuring your CSS for maintainability: rules and guile lines to write CSS
As you start work on larger stylesheets and big projects with a team, you will discover that maintaining a huge CSS file can be challenging. So, we will go through some best practices for writing CSS that will help us to maintain the CSS project easily.
Bootstrap Introduction



Bootstrap IntroductionAndrea Tarr Work is well underway for adding Bootstrap to Joomla for the series 3.x. This presentation gives an overview of the problems that Joomla is trying to solve by using Bootstrap and a brief introduction to what Bootstrap is and how it works.
Given at the June 2012 monthly meeting of the Joomla User Group New England.
CSS Lessons Learned the Hard Way (Generate Conf)



CSS Lessons Learned the Hard Way (Generate Conf)Zoe Gillenwater Zoe Mickley Gillenwater gave a talk at Generate Conference in London where she shared several mistakes she made while learning CSS flexbox and other techniques. These included misunderstanding how flex-basis works, incorrectly using CSS transforms like rotateX, and making assumptions about screen reader support that caused accessibility issues. She emphasized that vulnerability and sharing mistakes openly can help both oneself and others learn. Making mistakes is a natural part of the learning process, and perfection should not be expected or feared.
Atomic design con pattern lab



Atomic design con pattern labUX Nights UX Nights Vol. LIV
Sistemas de Diseño / Design Systems
Ciudad de México
En esta presentación se habla sobre cómo funciona el sistema de Atomic Design para crear sistemas de diseño personalizados y una introducción para su implementación con PatternLab.
Look ma! No images!



Look ma! No images!Lennart Schoors 1. The document discusses using CSS to create visual elements like shapes, logos, and icons instead of images for performance, maintainability, and resolution independence reasons.
2. It provides examples of how to create basic shapes like rectangles, circles, and triangles using CSS properties like border-radius, gradients, and positioning.
3. The document also covers techniques for generating HTML elements, using pseudo-elements, and manipulating elements with transforms to create effects like masks and shadows.
Bootstrap 3 Basic - Bangkok WordPress Meetup



Bootstrap 3 Basic - Bangkok WordPress MeetupWoratana Perth Ngarmtrakulchol This document provides an overview and examples of Bootstrap, an open-source front-end framework for building responsive mobile-first websites and web apps. It discusses what Bootstrap is, the pre-built HTML and CSS components it contains, how to use its grid system including different screen sizes, and provides examples of websites built with Bootstrap. The speaker is Woratana Ngarmtrakulchol, a front-end developer and founder of Designil.com who is interested in topics like WordPress, front-end development, and web design.
Fecrash10:3:17 sd



Fecrash10:3:17 sdThinkful This document provides an overview of a frontend crash course workshop. It introduces the instructor and TAs. The agenda includes learning key HTML and CSS concepts, completing challenges with support, and next steps for continuing learning. It also discusses how the web works with clients and servers, and examples of HTML, CSS, and their uses. Assignments are provided for participants to practice skills introduced in the workshop.
Using a CSS Framework



Using a CSS FrameworkGareth Saunders The document discusses using CSS frameworks to speed up web development by avoiding having to repeatedly write CSS resets and layout code. It describes the Blueprint CSS framework, including how it provides a grid system, typography styles, and other components out of the box. The author explains how using a framework like Blueprint CSS can save significant time over building sites from scratch each time.
Real solutions, no tricks



Real solutions, no tricksJens Grochtdreis English version of a talk given at SAE Alumni Convention 2011 in Berlin, covering modern web development with HTML5 and CSS3
Ad
More Related Content
What's hot (20)
It's a Mod World - A Practical Guide to Rocking Modernizr



It's a Mod World - A Practical Guide to Rocking ModernizrMichael Enslow Modernizr is a small JavaScript library that detects whether browsers support HTML5 and CSS3 features. It allows developers to write progressive enhancement code that provides a baseline experience for all browsers while enhancing functionality for modern browsers. Modernizr tests over 20 features and adds corresponding classes to the HTML element. This allows developers to target styles and scripts based on a browser's capabilities. It is a useful tool for building websites that work across a wide range of browsers without needing to sniff browser versions.
Bootstrap 3 - Sleek, intuitive, and powerful mobile first front-end framework...



Bootstrap 3 - Sleek, intuitive, and powerful mobile first front-end framework...Cedric Spillebeen Bootstrap 3 - Sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. Bootstrap.
The What & Why of Pattern Lab



The What & Why of Pattern LabDave Olsen Responsive design is forcing us to reevaluate our design and development practices. It's also forcing us to rethink how we communicate with our clients and what a project's deliverables might be. Pattern Lab helps bridge the gap by providing one tool that allows for the creation of modular systems as well as gives clients the tools review the work in the place it's going to be used: the browser.
This deck reviews some of the features of Pattern Lab. It also discusses how I feel it can fit into the overall workflow of a team. It doesn't cover the technical aspects of the tool but I'm happy to follow-up if anyone wants me to. Also, be sure to check out the documentation at http://pattern-lab.info/docs/
Lightning fast sass



Lightning fast sasschriseppstein - libSass is a C/C++ implementation of Sass that compiles Sass much faster than the Ruby implementation. It allows Sass to be used by more developers and integrated with JavaScript build tools.
- Eyeglass is a Node.js module that allows Sass modules to be distributed through npm and imported into Sass files. It provides file system access and tools for defining Sass functions in JavaScript.
- Eyeglass aims to recreate popular Compass features like sprites and make them compatible with libSass and distributed through npm modules. This will provide an ecosystem for shared Sass code and assets without relying on Ruby.
Web Development for UX Designers



Web Development for UX DesignersAshlimarie An overview of web development essentials that will help you as a user experience designer to not only understand how to integrate designs with development components, but also to learn some tips on interacting effectively with developers.
No Feature Solutions with SharePoint



No Feature Solutions with SharePointmikehuguet These are my slides from my presentation for the Baton Rouge and New Orleans SharePoint user group meetings.
CSS Systems



CSS SystemsNatalie Downe http://natbat.net/2008/Sep/28/css-systems/ - A CSS System is a reusable set of content-oriented markup patterns and associated CSS created to express a site's individual design. It is the end result of a process that emphasizes up-front planning, loose coupling between CSS and markup, pre-empting browser bugs and overall robustness. It also incorporates a shared vocabulary for developers to communicate the intent of the code. This talk elaborates on this concept, and also describes a number of tricks I use to pre-empt maintainability issues.
Originally presented at BarCamp London 5 in Richmond on the 28th of September 2008.
Front End Development - Beyond Javascript (Robin Cannon)



Front End Development - Beyond Javascript (Robin Cannon)Future Insights Session slides from Future Insights Live, Vegas 2015:
https://futureinsightslive.com/las-vegas-2015/
Front-End Development is more than just a Javascript layer. Just because everything is single page apps and you’ve got Bootstrap to back up your Backbone, Ember or Angular, doesn’t mean you’re truly developing a presentation layer. Something that’s a truly great interface between the user and the back end requires the three pillars of front end web; javascript sure, but HTML and CSS are vital too. In this talk Robin redefines what it means to be a front-end developer, and explores frameworks that will help us to build things that users love. He'll cover the de-emphasis of HTML and CSS versus Javascript skills in front end web development, and the benefits of a broader approach that's only going to increase in importance as the Javascript MVC model matures.
Crafting Custom CSS @ PodCamp Toronto 2015 #PCTO15



Crafting Custom CSS @ PodCamp Toronto 2015 #PCTO15Andy McIlwain “Custom CSS” is often touted as a feature for blogging and website services like WordPress, Tumblr, Blogger, and Squarespace. But a blank code editor can be a daunting thing for non-coders. Where do you even begin?
We’re going to tackle that problem in this session. We’ll explore the fundamentals of HTML & CSS, the building blocks of the web. You’ll learn how to use your browser to inspect page code, and how to write basic CSS to customize the look and feel of your blog or website.
Drupal Theming with CSS Frameworks (960grid)



Drupal Theming with CSS Frameworks (960grid)Ryan Cross The document discusses CSS frameworks and grid-based design. It introduces CSS frameworks as sets of tools and best practices that abstract routine tasks into reusable modules. Grid-based design uses a grid system to organize content spatially on a page in a clear, meaningful way for users. The document examines specific CSS frameworks, Blueprint and 960gs, and discusses advantages and disadvantages of working with grids, including how grids can facilitate creativity but also impose restrictions. It also explores using the 960gs framework with the Drupal CMS.
Refreshing Your UI with HTML5, Bootstrap and CSS3



Refreshing Your UI with HTML5, Bootstrap and CSS3Matt Raible Many startups and open source projects have the luxury of starting greenfield projects. Unfortunately, the corporate world rarely works this way. It's more maintenance coding and a few new features every now and then. This session covers how you can use three of the hottest technologies (HTML5, CSS3 and Bootstrap) to spruce up a legacy application. It describes a real-world situation where a redesign was implemented in a few short weeks, making an old site look brand new. It also does a deep dive into Bootstrap, explains LESS, and shows pitfalls with older browsers. After this session, you'll be motivated to integrate Bootstrap into your applications and turn that legacy UI into something sexy!
See blog post about this presentation at http://raibledesigns.com/rd/entry/my_bootstrap_presentation_from_html5.
HTML5, the new buzzword



HTML5, the new buzzwordFrédéric Harper The document is a presentation about HTML5. It discusses what HTML5 is, some of the new elements it introduces like canvas, video, audio, and geolocation. It also covers new features like CSS3 media queries, web fonts using WOFF, and whether HTML5 is ready for use. The presentation encourages trying out HTML5 and provides some resources for learning more.
CSS Grid Changes Everything - Keynote at WebCamp Zagreb 2017



CSS Grid Changes Everything - Keynote at WebCamp Zagreb 2017Morten Rand-Hendriksen CSS Grid is now live in all major browsers, and with it everything we know about web layouts changes! Imagine drawing a grid in the browser and placing content in one or any number of cells without having to change the HTML or source order. And imagine changing that grid on the fly using media queries or JavaScript while keeping the HTML markup clean and accessible. That’s what CSS Grid does, and that’s why you should be using it today. The CSS Grid Layout Module introduces a native CSS grid system, provided at the viewport level, that achieves what CSS frameworks and popular grid systems could only dream about: Responsive, flexible, pure CSS grid layouts, independent of document source order, that allow us to treat the browser as a true design and layout surface. In this talk you’ll get an intro to CSS Grid and learn how it changes pretty much everything when it comes to layouts on the web. Through examples, code snippets, and practical demos you’ll learn how to use CSS Grid in a theme for modern responsive layouts, and you’ll also learn how to handle older browsers without Grid support in a clean and straight-forward way. CSS Grid is here, and you can start using it today. This talk shows you how to do it right.
Structuring your CSS for maintainability: rules and guile lines to write CSS



Structuring your CSS for maintainability: rules and guile lines to write CSSSanjoy Kr. Paul Structuring your CSS for maintainability: rules and guile lines to write CSS
As you start work on larger stylesheets and big projects with a team, you will discover that maintaining a huge CSS file can be challenging. So, we will go through some best practices for writing CSS that will help us to maintain the CSS project easily.
Bootstrap Introduction



Bootstrap IntroductionAndrea Tarr Work is well underway for adding Bootstrap to Joomla for the series 3.x. This presentation gives an overview of the problems that Joomla is trying to solve by using Bootstrap and a brief introduction to what Bootstrap is and how it works.
Given at the June 2012 monthly meeting of the Joomla User Group New England.
CSS Lessons Learned the Hard Way (Generate Conf)



CSS Lessons Learned the Hard Way (Generate Conf)Zoe Gillenwater Zoe Mickley Gillenwater gave a talk at Generate Conference in London where she shared several mistakes she made while learning CSS flexbox and other techniques. These included misunderstanding how flex-basis works, incorrectly using CSS transforms like rotateX, and making assumptions about screen reader support that caused accessibility issues. She emphasized that vulnerability and sharing mistakes openly can help both oneself and others learn. Making mistakes is a natural part of the learning process, and perfection should not be expected or feared.
Atomic design con pattern lab



Atomic design con pattern labUX Nights UX Nights Vol. LIV
Sistemas de Diseño / Design Systems
Ciudad de México
En esta presentación se habla sobre cómo funciona el sistema de Atomic Design para crear sistemas de diseño personalizados y una introducción para su implementación con PatternLab.
Look ma! No images!



Look ma! No images!Lennart Schoors 1. The document discusses using CSS to create visual elements like shapes, logos, and icons instead of images for performance, maintainability, and resolution independence reasons.
2. It provides examples of how to create basic shapes like rectangles, circles, and triangles using CSS properties like border-radius, gradients, and positioning.
3. The document also covers techniques for generating HTML elements, using pseudo-elements, and manipulating elements with transforms to create effects like masks and shadows.
Bootstrap 3 Basic - Bangkok WordPress Meetup



Bootstrap 3 Basic - Bangkok WordPress MeetupWoratana Perth Ngarmtrakulchol This document provides an overview and examples of Bootstrap, an open-source front-end framework for building responsive mobile-first websites and web apps. It discusses what Bootstrap is, the pre-built HTML and CSS components it contains, how to use its grid system including different screen sizes, and provides examples of websites built with Bootstrap. The speaker is Woratana Ngarmtrakulchol, a front-end developer and founder of Designil.com who is interested in topics like WordPress, front-end development, and web design.
Fecrash10:3:17 sd



Fecrash10:3:17 sdThinkful This document provides an overview of a frontend crash course workshop. It introduces the instructor and TAs. The agenda includes learning key HTML and CSS concepts, completing challenges with support, and next steps for continuing learning. It also discusses how the web works with clients and servers, and examples of HTML, CSS, and their uses. Assignments are provided for participants to practice skills introduced in the workshop.
Similar to Test-proof CSS (20)
Using a CSS Framework



Using a CSS FrameworkGareth Saunders The document discusses using CSS frameworks to speed up web development by avoiding having to repeatedly write CSS resets and layout code. It describes the Blueprint CSS framework, including how it provides a grid system, typography styles, and other components out of the box. The author explains how using a framework like Blueprint CSS can save significant time over building sites from scratch each time.
Real solutions, no tricks



Real solutions, no tricksJens Grochtdreis English version of a talk given at SAE Alumni Convention 2011 in Berlin, covering modern web development with HTML5 and CSS3
Extreme CSS Techniques - MadWorld Europe 2018, Scott DeLoach, ClickStart



Extreme CSS Techniques - MadWorld Europe 2018, Scott DeLoach, ClickStartScott DeLoach In this presentation, I will demonstrate expert-level CSS techniques, including how to use future CSS features today. We will discuss what’s being developed in the latest CSS recommendations, what works now, and tricks that can be used to make next-level CSS work in MadCap Flare and in today’s browsers.
http://www.clickstart.net
Don't sh** in the Pool



Don't sh** in the PoolChris Jean This document provides an overview of common poor coding practices in WordPress development that can negatively impact compatibility and user experience. It discusses examples like directly modifying core WordPress scripts, directly printing scripts and stylesheets rather than using the enqueue system, and encourages developers to avoid these practices to prevent breaking other plugins, themes or WordPress itself. The presentation aims to make developers aware of these issues and how to develop code that is more considerate of other code on the site.
Front-End Frameworks: a quick overview



Front-End Frameworks: a quick overviewDiacode This document provides an overview of various front-end frameworks and tools. It discusses HTML templating languages like HAML and templating engines like Handlebars. It also covers CSS preprocessors like SASS and LESS. JavaScript libraries and frameworks covered include jQuery, Backbone, Spine and CoffeeScript. Boilerplates like HTML5 Boilerplate and frameworks like Twitter Bootstrap and Zurb Foundation are also summarized. The document encourages trying new tools but not feeling overwhelmed by the many options and focusing on those most helpful.
Html5 & less css



Html5 & less cssGraham Johnson The document provides an overview of HTML5, CSS3, and LESS CSS. It describes new HTML5 elements like <canvas>, <audio>, <video>, and attributes for existing tags. CSS3 features covered include rounded corners, animations, and media queries. LESS CSS allows snippets to be reused through mixins and nested rules. The document recommends tools like Modernizr, polyfills, and Crunch to compile LESS into CSS.
Style Guides Are The New Photoshop (Smashing Conference 2012)



Style Guides Are The New Photoshop (Smashing Conference 2012)Stephen Hay The document discusses replacing Photoshop comps with web-based comps and style guides for responsive design mockups. It outlines problems with using Photoshop, such as design changes being time-consuming and the inability to represent responsive designs. The document then presents the benefits of using web-based comps and style guides, such as allowing for realistic rendering and representation of responsive designs. It also describes a workflow for creating web-based style guides using tools like Markdown, Jinja templates, PhantomJS, CasperJS, and Dexy.
Intro to mobile web application development



Intro to mobile web application developmentzonathen Learn all the basics of web app development including bootstrap, handlebars templates, jquery and angularjs, as well as using hybrid app deployment on a phone.
State of modern web technologies: an introduction



State of modern web technologies: an introductionMichael Ahearn A quick survey of modern web technologies that I delivered to the Australian Computer Society Web Technologies Special Interest Group in October 2015.
Team styles



Team stylesnathanscott Team stylesheets should be structured, consistent and easy to navigate. Variables, nesting and partials in SCSS allow for isolated, reusable code and prevent repetition. Front-end developers appreciate documentation on technologies, rules and file structure to work effectively as a team.
Girl Develop It Cincinnati: Intro to HTML/CSS Class 4



Girl Develop It Cincinnati: Intro to HTML/CSS Class 4Erin M. Kidwell Here are the steps to build a basic horizontal navigation menu bar:
1. Create an unordered list <ul> with class="menu"
2. Add list items <li> for each menu item
3. Style the <ul> with display:inline-block and border-bottom
4. Style the <li> with display:inline-block, padding and hover effect
5. Add a class="current" to highlight the active page
6. Use a border-left on .current to create a left arrow
Let me know if any part needs more explanation! Building menus is a common task and these techniques will serve you well.
Please dont touch-3.6-jsday



Please dont touch-3.6-jsdayFrancesco Fullone The document discusses various ways that web performance can be improved, including reducing the number of server requests, minimizing file sizes through compression and minification, leveraging caching, optimizing browser rendering through techniques like deferred parsing of JavaScript, and using tools to automate optimizations. It emphasizes that most of the end user response time is spent in the frontend and recommends starting performance improvements there.
JavaScript front end performance optimizations



JavaScript front end performance optimizationsChris Love No one wants a slow loading, slow reacting application. As page weight has increased so has the dependency on JavaScript to drive rich user experiences. Today many pages load over 2MBs of JavaScript, but is this healthy? Do your scripts and dependencies perform well? In this session we will review common JavaScript performance bottlenecks, how to detect them and how to eliminate them.
This session will review common bad coding syntax, architecture and how to replace them with better alternatives. You will also be exposed to caching, code organization, build and deployment best practices that produce the best user experiences. Finally, you will see how to use the navigation timing and performance timing APIs to fine tune your applications to produce a fast, lean application your customers will love.
Crash Course HTML/Rails Slides



Crash Course HTML/Rails SlidesUdita Plaha Coding House presents a Crash Course in HTML/Rails.
Find out more info on Coding House at codinghouse.co
Creating a Business Oriented UI in APEX



Creating a Business Oriented UI in APEXEnkitec If you’re building Oracle APEX applications, there’s a good chance that they are business-centric applications that will mostly be used by employees of your organization. The main goal of the user interface of these applications is to be functional and intuitive, not flashy and eccentric. Throw in the challenges of cross-browser compatibility and mobile support, and designing a user interface gets pretty complex. This session will outline some techniques and tools that can be applied when designing user interfaces for these business-centric applications. All solutions will be presented in a format that does not require advanced graphics design experience.
Style Guides Are The New Photoshop (Fronteers 2012)



Style Guides Are The New Photoshop (Fronteers 2012)Stephen Hay A slightly modified version of the talk I first presented at Smashing Conference, now presented at Fronteers 2012. (http://fronteers.nl/congres/2012)
Use of image editors for creating web design mockups has worked until now, but responsive design is forcing us to find alternatives, as we can't simply create more mockups as we design for more screens. Have no fear, there is at least one method of replacing Photoshop for web design. Let's take a look at one of the most important aspects of this method: the creation of clear, semi-automated, self-updating style guides.
Mobile Monday Presentation: Responsive Web Design



Mobile Monday Presentation: Responsive Web DesignCantina Real world aspects of implementing flexible, mobile and future-friendly sites through responsive design.
Death of a Themer



Death of a ThemerJames Panton Video at http://www.youtube.com/watch?v=HaJnhYPLvx0
Large Drupal projects will generally have a themer or five working alongside the developers, site builders and designers. Themers are the magicians who transform what Drupal wants to do into what the designer wants it to do.
Smaller projects also usually need someone on the team who can make sense of Drupal's output, knows more CSS and JS than anyone else and can configure Views with their eyes closed.
The thing is — and whisper this, if possible redundancy concerns you — we can bypass the themer entirely.
With some simple configuration, a site builder can get Drupal to output exactly the semantic, lightweight markup that any modern front-end designer would be proud of. The designer can be left alone to write the most appropriate HTML, CSS and JS, while the site builder need only choose a couple of options when putting together content types, views and panels to make Drupal behave.
A friendly developer may have to lend a hand every now and then, but that’s it. You can get rid of the themer altogether.
http://2013.drupalcamplondon.co.uk/session/death-themer
5 single page application principles developers need to know



5 single page application principles developers need to knowChris Love An Introduction to 5 important principles Web Developers need to understand in order to build modern Single Page Web Applications
6 css week12 2020 2021 for g10



6 css week12 2020 2021 for g10Osama Ghandour Geris CSS layout and Developer Tools ,
by engineer and educator Osama Ghandour ,
مهندس أسامه غندور جريس ,
Ad
Recently uploaded (16)
Top Vancouver Green Business Ideas for 2025 Powered by 4GoodHosting



Top Vancouver Green Business Ideas for 2025 Powered by 4GoodHostingsteve198109 Vancouver in 2025 is more than scenic views, yoga studios, and oat milk lattes—it’s a thriving hub for eco-conscious entrepreneurs looking to make a real difference. If you’ve ever dreamed of launching a purpose-driven business, now is the time. Whether it’s urban mushroom farming, upcycled furniture sales, or vegan skincare sold online, your green idea deserves a strong digital foundation.
The 2025 Canadian eCommerce landscape is being shaped by trends like sustainability, local innovation, and consumer trust. To stay ahead, eco-startups need reliable hosting that aligns with their values. That’s where 4GoodHosting.com comes in—one of the top-rated Vancouver web hosting providers of 2025. Offering secure, sustainable, and Canadian-based hosting solutions, they help green entrepreneurs build their brand with confidence and conscience.
As eCommerce in Canada embraces localism and environmental responsibility, choosing a hosting provider that shares your vision is essential. 4GoodHosting goes beyond just hosting websites—they champion Canadian businesses, sustainable practices, and meaningful growth.
So go ahead—start that eco-friendly venture. With Vancouver web hosting from 4GoodHosting, your green business and your values are in perfect sync.
5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdf![5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdf](https://cdn.slidesharecdn.com/ss_thumbnails/5-ways-to-future-proof-your-siem-securonix1-250426114439-c707b6bf-thumbnail.jpg?width=560&fit=bounds)
![5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdf](https://cdn.slidesharecdn.com/ss_thumbnails/5-ways-to-future-proof-your-siem-securonix1-250426114439-c707b6bf-thumbnail.jpg?width=560&fit=bounds)
![5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdf](https://cdn.slidesharecdn.com/ss_thumbnails/5-ways-to-future-proof-your-siem-securonix1-250426114439-c707b6bf-thumbnail.jpg?width=560&fit=bounds)
![5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdf](https://cdn.slidesharecdn.com/ss_thumbnails/5-ways-to-future-proof-your-siem-securonix1-250426114439-c707b6bf-thumbnail.jpg?width=560&fit=bounds)
5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdfAndrHenrique77 5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdf
Best web hosting Vancouver 2025 for you business



Best web hosting Vancouver 2025 for you businesssteve198109 Vancouver in 2025 is more than scenic views, yoga studios, and oat milk lattes—it’s a thriving hub for eco-conscious entrepreneurs looking to make a real difference. If you’ve ever dreamed of launching a purpose-driven business, now is the time. Whether it’s urban mushroom farming, upcycled furniture sales, or vegan skincare sold online, your green idea deserves a strong digital foundation.
The 2025 Canadian eCommerce landscape is being shaped by trends like sustainability, local innovation, and consumer trust. To stay ahead, eco-startups need reliable hosting that aligns with their values. That’s where 4GoodHosting.com comes in—one of the top-rated Vancouver web hosting providers of 2025. Offering secure, sustainable, and Canadian-based hosting solutions, they help green entrepreneurs build their brand with confidence and conscience.
As eCommerce in Canada embraces localism and environmental responsibility, choosing a hosting provider that shares your vision is essential. 4GoodHosting goes beyond just hosting websites—they champion Canadian businesses, sustainable practices, and meaningful growth.
So go ahead—start that eco-friendly venture. With Vancouver web hosting from 4GoodHosting, your green business and your values are in perfect sync.
Reliable Vancouver Web Hosting with Local Servers & 24/7 Support



Reliable Vancouver Web Hosting with Local Servers & 24/7 Supportsteve198109 Looking for powerful and affordable web hosting in Vancouver? 4GoodHosting offers premium Canadian web hosting solutions designed specifically for individuals, startups, and businesses across British Columbia. With local data centers in Vancouver and Toronto, we ensure blazing-fast website speeds, superior uptime, and enhanced data privacy—all critical for your business success in today’s competitive digital landscape.
Our Vancouver web hosting plans are packed with value—starting as low as $2.95/month—and include secure cPanel management, free domain transfer, one-click WordPress installs, and robust email support with anti-spam protection. Whether you're hosting a personal blog, business website, or eCommerce store, our scalable cloud hosting packages are built to grow with you.
Enjoy enterprise-grade features like daily backups, DDoS protection, free SSL certificates, and unlimited bandwidth on select plans. Plus, our expert Canadian support team is available 24/7 to help you every step of the way.
At 4GoodHosting, we understand the needs of local Vancouver businesses. That’s why we focus on speed, security, and service—all hosted on Canadian soil. Start your online journey today with a reliable hosting partner trusted by thousands across Canada.
highend-srxseries-services-gateways-customer-presentation.pptx



highend-srxseries-services-gateways-customer-presentation.pptxelhadjcheikhdiop Juniper High End Series
Breaching The Perimeter - Our Most Impactful Bug Bounty Findings.pdf



Breaching The Perimeter - Our Most Impactful Bug Bounty Findings.pdfNirmalthapa24 Breaching The Perimeter - Our Most Impactful Bug Bounty Findings
Cyber Safety: security measure about navegating on internet.



Cyber Safety: security measure about navegating on internet.manugodinhogentil este ppt aborda questões de segurança no cyber espaço.
Grade 7 Google_Sites_Lesson creating website.pptx



Grade 7 Google_Sites_Lesson creating website.pptxAllanGuevarra1 Adding media text images in google sites
Ad
Test-proof CSS
- 2. As a front-end developer I write CSS, HTML and JavaScript for different size projects
- 3. sometimes we start SMALL PROJECTS some HTML templates mobile ready LESS, SASS or CSS
- 4. sometimes we start BIG PROJECTS many templates PHP/JS template engines all responsive retina support a lot of LESS or SASS
- 5. sometimes we work on PROJECTS THAT NEEDS HELP huge project no template engines no coding standard half working CSS only
- 7. we make mistakes It’s normal It's the main way to grow and learn me excluded!
- 8. but sometimes a small mistake can lead to a big problem
- 9. checkout t-shirt 8.00 $ Sport bag 22.50 $ Golf club 95.00 $ total 125.50 $ suppose a 25.000 $/day seller site
- 10. checkout t-shirt 8.00 $ Sport bag 22.50 $ Golf club 95.00 $ total 125.50 $ Chrome render 60% of users IE8 render 40% of users suppose a 25.000 $/day seller site
- 11. .buy-bg { /* background-color: #ECECEC; */ background-color: rgba(0,0,0,0.15); } this is a missing fallback color
- 12. rgbwhat?? your client can say goodbye to 10.000$ per day until you fix the missing fallback color
- 13. how can I avoid these problems without being crazy?
- 14. CSSLINT a tool to test CSS problems
- 15. • Possible Errors • Disallow duplicate properties • Disallow empty rules • Require use of known properties, etc… • Compatibility • Require compatible vendor prefixes • Require all gradient definitions • Require fallback colors, etc… • Performance • Disallow units for zero values, etc… • Maintainability & Duplication • Disallow IDs in selectors, etc… • Accessibility • OOCSS Rule types github.com/CSSLint/csslint
- 17. CSSLINT / syntax checking also on some text editors jetbrains.com/phpstorm sublimetext.com gruntjs.comnodejs.org gulpjs.com
- 18. RESEMBLEJS a tool to test regression mistakes
- 19. how a regression test works? image created image changed
- 20. THE DIFFERENCE the result if the image is changed you’ll see it
- 21. suppose a BIG WEBSITE with tons of different widgets needed to be reused in different places
- 22. how RESEMBLEJS works? RESEMBLEJS page-01.html page-02.html test PASSED page-…html fingerprints casper }
- 23. fingerprints how RESEMBLEJS works? RESEMBLEJS …01.html …02.html test FAIL …html new images casper
- 24. v Sometimes they need specific state relative to the view for design needs this helps you to keep changes isolated on the page
- 25. v regression tests should be on static HTML templates to: • avoid fails by fixtures changes • get faster tests performance • get less test writing costs
- 26. RESEMBLEJS / regression tests gruntjs.com nodejs.org can be used with phantomjs.org casperjs.org BackstopJS gulpjs only github.com/garris/BackstopJS PhantomCSS github.com/Huddle/PhantomCSSgulpjs.com
- 27. UNCSS a tool to remove unused selectors
- 29. CSS .logo { background-image: url(…); } .js-selector { position: fixed; } div header { background-color: pink; } nav { padding: 20px; }
- 30. HTML <body> <header> <a class=“logo” href=“#”></a> <nav> <a href=“#”>Hello</a> </nav> </header> </body>
- 31. CSS .logo { background-image: url(…); } .js-selector { position: fixed; } div header { background-color: pink; } nav { padding: 20px; } WHITE LIST KEPT DELETED KEPT
- 32. UNCSS / unused styles remover nodejs.org can be used with gulpjs.comgruntjs.com
- 33. STYLESTATS a tool to see how you wrote your styles
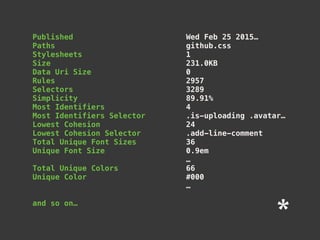
- 35. Published Wed Feb 25 2015… Paths github.css Stylesheets 1 Size 231.0KB Data Uri Size 0 Rules 2957 Selectors 3289 Simplicity 89.91% Most Identifiers 4 Most Identifiers Selector .is-uploading .avatar… Lowest Cohesion 24 Lowest Cohesion Selector .add-line-comment Total Unique Font Sizes 36 Unique Font Size 0.9em … Total Unique Colors 66 Unique Color #000 … and so on…
- 36. STYLESTATS / unused styles remover gruntjs.com nodejs.org can be used with gulpjs.com
- 37. how I choose which tests to use? OBJECTIVES - dev priority Client needs, which browsers, UX needed COMPLEXITY Team size, tasks diversity, to-do list BUDGET - client priority Setup time, writing and testing time
- 38. Is that all with tests/tools? no, there are tons of nodesjs and gruntjs plug-ins WHAT TYPE csslint syntax test ResembleJS layout regression test uncss unused selectors tool StyleStats css stats tool checkout http://csste.st to see more
- 39. SMALL WHAT USE csslint Y ResembleJS N uncss O StyleStats O less budget margins BIG WHAT USE csslint Y ResembleJS Y uncss Y StyleStats Y more budget, handle complexity, front-end under control Y N O YES NOT RECOMMENDED OPTIONAL, easy to setup VS








