The 5 most common reasons for a slow WordPress site and how to fix them
0 likes780 views
Presentation given at the WP Berlin Meetup on May 23rd, 2019. https://www.meetup.com/Berlin-WordPress-Meetup/events/gmzjwqyzhbfc/
1 of 34
Download to read offline


































Ad
Recommended
Search in WordPress - how it works and howto customize it



Search in WordPress - how it works and howto customize itOtto Kekäläinen WordPress search customization is a topic we at Seravo get asked about on a frequent basis. There are many different ways to customize the search, and customers understandably want to learn the best practices. The search can be customized quite easily with small changes on PHP code level, and by utilizing MariaDB database’s built-in search functionality. You can also choose a more robust way to do this, and build a new ElasticSearch server just for your case.
These slides are from the webinar on January 14th, 2021: https://seravo.com/blog/webinar-search-function-and-how-to-customize-it/
The 5 most common reasons for a slow WordPress site and how to fix them – ext...



The 5 most common reasons for a slow WordPress site and how to fix them – ext...Otto Kekäläinen Presentation given in WP Meetup in October 2019.
Includes fresh new tips from summer/fall 2019!
A Must read for all WordPress site owners and developers.
Technical SEO for WordPress - 2019 edition



Technical SEO for WordPress - 2019 editionOtto Kekäläinen Slides from presentation given at WordCamp Stuttgart 2019
https://2019.stuttgart.wordcamp.org/
See blog at seravo.com for more tips!
Less and faster – Cache tips for WordPress developers



Less and faster – Cache tips for WordPress developersSeravo Otto Kekäläinen, the code-loving CEO of Seravo held a webinar on May 12, 2020, that focused on the cache: what should a WordPress developer know and which are the best practices to follow?
Site Mocikut



Site Mocikuterick This document provides information about a newly activated website hosting account on the noads.biz server for the domain mocikut.noads.biz. It includes the username, password, and FTP login details needed to access and manage the site. Instructions are provided on adding content, using databases, and .htaccess configuration options. Basic support information is also included.
Front End Website Optimization



Front End Website OptimizationGerard Sychay Yahoo has developed the de facto standard for building fast front-ends for websites. The bad news: you have to follow 34 rules to get there. The good news: I'll take a subset of those rules, explain them, and show how you can implement those rules in an automated fashion to minimize impact on developers and designers for your high-traffic website.
10 things every developer should know about their database to run word press ...



10 things every developer should know about their database to run word press ...Otto Kekäläinen Talk from WordCamp Barcelona 2018
https://2018.barcelona.wordcamp.org/session/10-things-every-developer-should-know-about-their-database-to-run-wordpress-optimally/
The database is perhaps the most important piece of your infrastructure. The database contains all your important e-commerce data and must be kept secured. The database performance often defines the overall performance of your WordPress site. In this talk I the most important things every WordPress developer should know about MariaDB/MySQL to be able to build and operate their site optimally.
Front-End Performance Optimizing



Front-End Performance OptimizingMichael Pehl Front-end performance optimizing involves optimizing a website's HTML, CSS, JavaScript, and image files to achieve the fastest possible loading speed. This includes minimizing HTTP requests by combining files, compressing files, optimizing code by removing unused code and errors, leveraging browser caching, and parallelizing downloads across domains. The document outlines nine techniques for front-end optimization, such as optimizing file sizes, reducing download size through compression and caching, and minimizing HTTP requests through file combining and CSS sprites.
WordPress Structure and Best Practices



WordPress Structure and Best Practicesmarkparolisi The document discusses the directory structure, core files, database structure, plugins, themes, and templates in WordPress. It provides information on actions, filters, widgets, modifying plugins, and best practices for developing WordPress sites and plugins. Key points include the directory locations for core files, plugins, themes, and uploads, as well as the main database tables like wp_posts and wp_options.
JS digest. Decemebr 2017



JS digest. Decemebr 2017ElifTech JavaScript news in December 2017 edition:
+ Kill Internet Explorer
+ Google Chrome 63 Released
+ How to Cancel Your Promise
+ Parcel
+ Turbo
+ Average Page Load Times for 2018
+ Vulnerable JavaScript Libraries
+ New theming API in Firefox
+ Bower is dead
+ Extension Tree Style Tab: Reborn
+ React v16.2.0
+ WebStorm 2017.3.1
+ The Best JavaScript and CSS Libraries for 2017
.htaccess



.htaccessFaysal Memon .htaccess is a configuration file for use on web servers running the Apache Web Server software. When a .htaccess file is placed in a directory which is in turn 'loaded via the Apache Web Server', then the .htaccess file is detected and executed by the Apache Web Server software. These .htaccess files can be used to alter the configuration of the Apache Web Server software to enable/disable additional functionality and features that the Apache Web Server software has to offer. These facilities include basic redirect functionality, for instance if a 404 file not found error occurs, or for more advanced functions such as content password protection or image hot link prevention.
Crawl the entire web in 10 minutes...and just 100€



Crawl the entire web in 10 minutes...and just 100€Danny Linden This document describes how to build a web search engine using Common Crawl data at a low cost. Common Crawl crawls over 2 billion URLs per month and stores the data in an accessible format on AWS S3. The data can be processed using Hadoop and Pig on AWS EMR for scalability. Examples show how to load Common Crawl data into Pig and extract metadata like page titles. OnPage offers services to build scalable big data solutions using these techniques.
How We Localize & Mobilize WP Sites - Pubcon 2013



How We Localize & Mobilize WP Sites - Pubcon 2013Search Commander, Inc. The document summarizes strategies for optimizing local search engine results. It discusses using structured data to provide location and contact information, gathering reviews and testimonials, creating geo-sitemap files, and mobilizing websites. Plugins and tools are recommended for implementing structured data, collecting testimonials, and creating responsive mobile designs. The presentation provides specific techniques for local businesses to improve their search engine visibility and customer interactions.
Scaling 101



Scaling 101Chris Finne The document provides an overview of scaling principles for web applications, beginning with optimizing a single server application and progressing to more advanced architectures involving load balancing, multiple web/application servers, and multiple database servers. It discusses profiling applications to identify bottlenecks, various caching and optimization strategies, Apache configuration for prefork MPM, and load balancing technologies like DNS round robin, Apache reverse proxy, HAProxy and Pound. Links are provided to additional resources on related topics.
Reducing Server Resources: Improve Costs, SEO, Conversions & UX



Reducing Server Resources: Improve Costs, SEO, Conversions & UXMichael Jones A presentation I gave at the Melbourne SEO Meetup event in January 2015, this was a case study I undertook based on the experiences I was thrust into by managing my own websites and my web hosting provider.
As part of this presentation, I go through the issues i faced, how i diagnosed the problems, the solutions I put forward and finally, the results I saw.
Even though it wasn't exactly a great experience at the time, I actually learnt quite a lot and wish I has implemented the solutions much earlier. If there is one take away from my presentation, it's implement a CDN solution - the time to implement one is minimal and the ROI and potential UX improvements are phenomenal.
Please feel free to ask any questions in the comment box below, email me at [email protected], or if you live in Melbourne, come to the dedicated SEO Meetup at http://www.meetup.com/Melbourne-SEO/
Html Optimization for SEO



Html Optimization for SEOS. Ernest Paul ✪ 1. The document provides recommendations for optimizing HTML templates for speed and SEO, including combining external JavaScript and CSS, leveraging browser caching for static resources, minifying files, parallelizing downloads, and optimizing image usage.
2. It recommends techniques to improve page loading speed such as minimizing HTTP requests, compressing content, reducing payload sizes, specifying dimensions for images, and optimizing the order of stylesheets and scripts.
3. Caching, compression, minification, optimizing images, and using a content delivery network can all help reduce page load times and improve the user experience.
Introduction to Web Architecture



Introduction to Web ArchitectureChamnap Chhorn The document provides an introduction to basic web architecture, including HTML, URIs, HTTP, cookies, database-driven websites, AJAX, web services, XML, and JSON. It discusses how the web is a two-tiered architecture with a web browser displaying information from a web server. Key components like HTTP requests and responses are outlined. Extension of web architecture with server-side processing using languages like PHP and client-side processing with JavaScript are also summarized.
Speed Up Wordpress, Wordpress Horsepower



Speed Up Wordpress, Wordpress HorsepowerRoss Johnson My improved presentation on how to speed up Wordpress and optimize it's performance. Also covers why we still need to care about page load time.
Advanced SEO for Web Developers



Advanced SEO for Web DevelopersNathan Buggia This document provides an overview of advanced SEO techniques for web developers. It discusses proper use of HTML tags, rich internet applications, AJAX, redirects, and canonicalization. Tools for debugging SEO issues are also presented, including the importance of analytics to understand customer behavior and site performance. The presentation emphasizes designing for users, ensuring search engines can access content, and achieving long-term SEO success.
Overview of how to do SEO



Overview of how to do SEOChris Finne This document provides an overview of search engine optimization (SEO) techniques for ranking higher in search engine results pages. It recommends focusing on usability and content quality rather than black hat tricks. The biggest influencers on rankings are external links to a page, especially from high page ranked domains. It also outlines where to start with keywords, how search engines calculate results, important on-page elements, and tools for SEO.
Heavy Web Optimization: Frontend



Heavy Web Optimization: FrontendVõ Duy Tuấn The document discusses various techniques for optimizing the front-end performance of websites, including minification, CSS sprites, domain sharding, image optimization, and HTTP caching. It provides examples and best practices for each technique to reduce file sizes, HTTP requests, and load times to improve user experience.
Getting More Traffic From Search Advanced Seo For Developers Presentation



Getting More Traffic From Search Advanced Seo For Developers PresentationSeo Indonesia This document provides a summary of an advanced SEO presentation. It covers topics like building semantic HTML, proper use of tags, rich internet applications, ASP.net optimization, redirects, canonicalization, root cause analysis tools, and more. The presentation aims to help web developers optimize their sites for search engines.
International Site Speed Tweaks - ISS 2017 Barcelona



International Site Speed Tweaks - ISS 2017 BarcelonaBastian Grimm Talking international site speed optimization at International Search Summit 2017 in Barcelona, London as well as in Munich covering a broad variety of performance optimization strategies.
Advanced Thesis Techniques and Tricks



Advanced Thesis Techniques and TricksBrad Williams The document discusses advanced customization techniques for the Thesis theme. It provides 5 examples of how to customize Thesis using hooks and custom code: [1] Adding a secondary menu by placing custom menu code in a hook [2] Creating a custom page template [3] Widgetizing the multimedia box to add widgets [4] Adding custom code to modify the footer [5] Overview of Thesis hooks and how to use them to customize the theme.
The Need for Speed (5 Performance Optimization Tipps) - brightonSEO 2014



The Need for Speed (5 Performance Optimization Tipps) - brightonSEO 2014Bastian Grimm My talk at #brightonSEO 2014 on how to make websites FAST, covering request optimizations, caching, JS & CSS tweaks and a lot more!
WordCamp Finland 2015 - WordPress Security



WordCamp Finland 2015 - WordPress SecurityTiia Rantanen This document discusses WordPress security best practices. It outlines common threats like injection attacks and cross-site scripting. It recommends server-side measures like proper file permissions, limiting admin access, and monitoring servers. Client-side recommendations include using SSL, blocking PHP execution in directories, and obscuring details in wp-config.php. Specific plugins are also mentioned for enhancing security. Regular backups, updates, and monitoring are advised to help prevent and recover from hacks. The key message is that no system is completely secure, so diligence is important.
EasyEngine - Command-Line tool to manage WordPress Sites on Nginx



EasyEngine - Command-Line tool to manage WordPress Sites on NginxrtCamp EasyEngine is a command-line tool for managing WordPress sites on Nginx. It aims to provide an easy and automated way to install, manage and optimize WordPress sites. Key features include automated installation of PHP, MySQL, Nginx and caching plugins. Sites can be created and managed through simple commands. EasyEngine uses conventions over configuration and file-based backups to make management simple. The roadmap includes improved debugging, monitoring, mail server support and a REST API.
The wp config.php



The wp config.phpAnthony Montalbano The wp-config.php file is the most important file in WordPress as it handles database authentication and security settings. It can be used to configure environments, enable debugging locally, disable changes on production, force SSL, and move folders. More advanced uses include changing post revisions, enabling WordPress Multisite, increasing PHP memory limits, and putting Jetpack into debug mode. The WordPress codex provides more information on editing wp-config.php.
High Performance Ajax Applications



High Performance Ajax ApplicationsSiarhei Barysiuk Day 6 of 7-days "JavaScript and Rich User Interfaces" training for my colleagues. It covers ways how to speed up your application.
Website & Internet + Performance testing



Website & Internet + Performance testingRoman Ananev The presentation about how the site works on the Internet and what happens when you open it in your browser. What happens under the hood of the server and browser.
How to measure the performance of the CS-Cart project simply and without technical knowledge :) And of course, why all the online-performance-testing services lie, or dont provides a clear view ;)
https://www.simtechdev.com/cloud-hosting
---
Cloud hosting for CS-Cart, Multi-Vendor, WordPress, and Magento
by Simtech Development - AWS and CS-Cart certified hosting provider
free installation & migration | free 24/7 server monitoring | free daily backups | free SSL | and more...
Ad
More Related Content
What's hot (20)
WordPress Structure and Best Practices



WordPress Structure and Best Practicesmarkparolisi The document discusses the directory structure, core files, database structure, plugins, themes, and templates in WordPress. It provides information on actions, filters, widgets, modifying plugins, and best practices for developing WordPress sites and plugins. Key points include the directory locations for core files, plugins, themes, and uploads, as well as the main database tables like wp_posts and wp_options.
JS digest. Decemebr 2017



JS digest. Decemebr 2017ElifTech JavaScript news in December 2017 edition:
+ Kill Internet Explorer
+ Google Chrome 63 Released
+ How to Cancel Your Promise
+ Parcel
+ Turbo
+ Average Page Load Times for 2018
+ Vulnerable JavaScript Libraries
+ New theming API in Firefox
+ Bower is dead
+ Extension Tree Style Tab: Reborn
+ React v16.2.0
+ WebStorm 2017.3.1
+ The Best JavaScript and CSS Libraries for 2017
.htaccess



.htaccessFaysal Memon .htaccess is a configuration file for use on web servers running the Apache Web Server software. When a .htaccess file is placed in a directory which is in turn 'loaded via the Apache Web Server', then the .htaccess file is detected and executed by the Apache Web Server software. These .htaccess files can be used to alter the configuration of the Apache Web Server software to enable/disable additional functionality and features that the Apache Web Server software has to offer. These facilities include basic redirect functionality, for instance if a 404 file not found error occurs, or for more advanced functions such as content password protection or image hot link prevention.
Crawl the entire web in 10 minutes...and just 100€



Crawl the entire web in 10 minutes...and just 100€Danny Linden This document describes how to build a web search engine using Common Crawl data at a low cost. Common Crawl crawls over 2 billion URLs per month and stores the data in an accessible format on AWS S3. The data can be processed using Hadoop and Pig on AWS EMR for scalability. Examples show how to load Common Crawl data into Pig and extract metadata like page titles. OnPage offers services to build scalable big data solutions using these techniques.
How We Localize & Mobilize WP Sites - Pubcon 2013



How We Localize & Mobilize WP Sites - Pubcon 2013Search Commander, Inc. The document summarizes strategies for optimizing local search engine results. It discusses using structured data to provide location and contact information, gathering reviews and testimonials, creating geo-sitemap files, and mobilizing websites. Plugins and tools are recommended for implementing structured data, collecting testimonials, and creating responsive mobile designs. The presentation provides specific techniques for local businesses to improve their search engine visibility and customer interactions.
Scaling 101



Scaling 101Chris Finne The document provides an overview of scaling principles for web applications, beginning with optimizing a single server application and progressing to more advanced architectures involving load balancing, multiple web/application servers, and multiple database servers. It discusses profiling applications to identify bottlenecks, various caching and optimization strategies, Apache configuration for prefork MPM, and load balancing technologies like DNS round robin, Apache reverse proxy, HAProxy and Pound. Links are provided to additional resources on related topics.
Reducing Server Resources: Improve Costs, SEO, Conversions & UX



Reducing Server Resources: Improve Costs, SEO, Conversions & UXMichael Jones A presentation I gave at the Melbourne SEO Meetup event in January 2015, this was a case study I undertook based on the experiences I was thrust into by managing my own websites and my web hosting provider.
As part of this presentation, I go through the issues i faced, how i diagnosed the problems, the solutions I put forward and finally, the results I saw.
Even though it wasn't exactly a great experience at the time, I actually learnt quite a lot and wish I has implemented the solutions much earlier. If there is one take away from my presentation, it's implement a CDN solution - the time to implement one is minimal and the ROI and potential UX improvements are phenomenal.
Please feel free to ask any questions in the comment box below, email me at [email protected], or if you live in Melbourne, come to the dedicated SEO Meetup at http://www.meetup.com/Melbourne-SEO/
Html Optimization for SEO



Html Optimization for SEOS. Ernest Paul ✪ 1. The document provides recommendations for optimizing HTML templates for speed and SEO, including combining external JavaScript and CSS, leveraging browser caching for static resources, minifying files, parallelizing downloads, and optimizing image usage.
2. It recommends techniques to improve page loading speed such as minimizing HTTP requests, compressing content, reducing payload sizes, specifying dimensions for images, and optimizing the order of stylesheets and scripts.
3. Caching, compression, minification, optimizing images, and using a content delivery network can all help reduce page load times and improve the user experience.
Introduction to Web Architecture



Introduction to Web ArchitectureChamnap Chhorn The document provides an introduction to basic web architecture, including HTML, URIs, HTTP, cookies, database-driven websites, AJAX, web services, XML, and JSON. It discusses how the web is a two-tiered architecture with a web browser displaying information from a web server. Key components like HTTP requests and responses are outlined. Extension of web architecture with server-side processing using languages like PHP and client-side processing with JavaScript are also summarized.
Speed Up Wordpress, Wordpress Horsepower



Speed Up Wordpress, Wordpress HorsepowerRoss Johnson My improved presentation on how to speed up Wordpress and optimize it's performance. Also covers why we still need to care about page load time.
Advanced SEO for Web Developers



Advanced SEO for Web DevelopersNathan Buggia This document provides an overview of advanced SEO techniques for web developers. It discusses proper use of HTML tags, rich internet applications, AJAX, redirects, and canonicalization. Tools for debugging SEO issues are also presented, including the importance of analytics to understand customer behavior and site performance. The presentation emphasizes designing for users, ensuring search engines can access content, and achieving long-term SEO success.
Overview of how to do SEO



Overview of how to do SEOChris Finne This document provides an overview of search engine optimization (SEO) techniques for ranking higher in search engine results pages. It recommends focusing on usability and content quality rather than black hat tricks. The biggest influencers on rankings are external links to a page, especially from high page ranked domains. It also outlines where to start with keywords, how search engines calculate results, important on-page elements, and tools for SEO.
Heavy Web Optimization: Frontend



Heavy Web Optimization: FrontendVõ Duy Tuấn The document discusses various techniques for optimizing the front-end performance of websites, including minification, CSS sprites, domain sharding, image optimization, and HTTP caching. It provides examples and best practices for each technique to reduce file sizes, HTTP requests, and load times to improve user experience.
Getting More Traffic From Search Advanced Seo For Developers Presentation



Getting More Traffic From Search Advanced Seo For Developers PresentationSeo Indonesia This document provides a summary of an advanced SEO presentation. It covers topics like building semantic HTML, proper use of tags, rich internet applications, ASP.net optimization, redirects, canonicalization, root cause analysis tools, and more. The presentation aims to help web developers optimize their sites for search engines.
International Site Speed Tweaks - ISS 2017 Barcelona



International Site Speed Tweaks - ISS 2017 BarcelonaBastian Grimm Talking international site speed optimization at International Search Summit 2017 in Barcelona, London as well as in Munich covering a broad variety of performance optimization strategies.
Advanced Thesis Techniques and Tricks



Advanced Thesis Techniques and TricksBrad Williams The document discusses advanced customization techniques for the Thesis theme. It provides 5 examples of how to customize Thesis using hooks and custom code: [1] Adding a secondary menu by placing custom menu code in a hook [2] Creating a custom page template [3] Widgetizing the multimedia box to add widgets [4] Adding custom code to modify the footer [5] Overview of Thesis hooks and how to use them to customize the theme.
The Need for Speed (5 Performance Optimization Tipps) - brightonSEO 2014



The Need for Speed (5 Performance Optimization Tipps) - brightonSEO 2014Bastian Grimm My talk at #brightonSEO 2014 on how to make websites FAST, covering request optimizations, caching, JS & CSS tweaks and a lot more!
WordCamp Finland 2015 - WordPress Security



WordCamp Finland 2015 - WordPress SecurityTiia Rantanen This document discusses WordPress security best practices. It outlines common threats like injection attacks and cross-site scripting. It recommends server-side measures like proper file permissions, limiting admin access, and monitoring servers. Client-side recommendations include using SSL, blocking PHP execution in directories, and obscuring details in wp-config.php. Specific plugins are also mentioned for enhancing security. Regular backups, updates, and monitoring are advised to help prevent and recover from hacks. The key message is that no system is completely secure, so diligence is important.
EasyEngine - Command-Line tool to manage WordPress Sites on Nginx



EasyEngine - Command-Line tool to manage WordPress Sites on NginxrtCamp EasyEngine is a command-line tool for managing WordPress sites on Nginx. It aims to provide an easy and automated way to install, manage and optimize WordPress sites. Key features include automated installation of PHP, MySQL, Nginx and caching plugins. Sites can be created and managed through simple commands. EasyEngine uses conventions over configuration and file-based backups to make management simple. The roadmap includes improved debugging, monitoring, mail server support and a REST API.
The wp config.php



The wp config.phpAnthony Montalbano The wp-config.php file is the most important file in WordPress as it handles database authentication and security settings. It can be used to configure environments, enable debugging locally, disable changes on production, force SSL, and move folders. More advanced uses include changing post revisions, enabling WordPress Multisite, increasing PHP memory limits, and putting Jetpack into debug mode. The WordPress codex provides more information on editing wp-config.php.
Similar to The 5 most common reasons for a slow WordPress site and how to fix them (20)
High Performance Ajax Applications



High Performance Ajax ApplicationsSiarhei Barysiuk Day 6 of 7-days "JavaScript and Rich User Interfaces" training for my colleagues. It covers ways how to speed up your application.
Website & Internet + Performance testing



Website & Internet + Performance testingRoman Ananev The presentation about how the site works on the Internet and what happens when you open it in your browser. What happens under the hood of the server and browser.
How to measure the performance of the CS-Cart project simply and without technical knowledge :) And of course, why all the online-performance-testing services lie, or dont provides a clear view ;)
https://www.simtechdev.com/cloud-hosting
---
Cloud hosting for CS-Cart, Multi-Vendor, WordPress, and Magento
by Simtech Development - AWS and CS-Cart certified hosting provider
free installation & migration | free 24/7 server monitoring | free daily backups | free SSL | and more...
Performance Tuning Web Apps - The Need For Speed



Performance Tuning Web Apps - The Need For SpeedVijay Rayapati This document discusses the importance of web page speed and provides tips to optimize performance. It emphasizes that speed is important for user experience and engagement. Slow pages can lead to high bounce rates and negatively impact SEO. It then provides the "golden rules" of optimization, which include reducing HTTP requests, minimizing file sizes, caching assets, and using techniques like lazy loading. Specific tools are recommended for measuring performance, including PageSpeed, Speed Tracer, and Dynatrace Ajax. Browser limitations and upcoming technologies that may improve speed are also briefly covered. The goal is to make the web faster by optimizing code, images, assets and more.
High Performance Websites By Souders Steve



High Performance Websites By Souders Stevew3guru Presentation of Steve Souders and Tenni Theurer on "High Performance Web Sites - 14 rules for faster-loading pages"
High Performance Web Sites



High Performance Web SitesPáris Neto 14 rules for faster-loading pages by Steve Souders
[email protected]
and
Tenni Theurer
[email protected]
Plop



Plopoakleaf The document discusses techniques for improving web page performance, including making fewer HTTP requests through image maps, CSS sprites, inline images, and combined scripts and stylesheets. It also covers using a content delivery network, adding expiration headers, CSS/JavaScript optimization, parallel downloads, cookies, browser caching, and more. Case studies and experiments demonstrate the impact of these techniques on major websites. The goal is to help web developers optimize front-end performance.
Surviving Slashdot



Surviving Slashdotjohnbuckman Technical presentation from 2005 about how to make your web site survive slashdot/digg style mega load.
improve website performance



improve website performanceamit Sinha With the help of few simple changes, we can improve the performance of our website marginally. Let us see how..
High Performance Websites



High Performance WebsitesParham This presentation is based on the original one from the author of the book ( 'Steve Souders' ), it's about his book titled 'High Performance Websites''
AD113 Speed Up Your Applications w/ Nginx and PageSpeed



AD113 Speed Up Your Applications w/ Nginx and PageSpeededm00se My slide deck from my session, AD113: Speed Up Your Applications with Nginx + PageSpeed, at MWLUG 2015 in Atlanta, GA at the Ritz-Carlton.
For more, see:
- https://edm00se.io/self-promotion/mwlug-ad113-success
- https://github.com/edm00se/AD113-Speed-Up-Your-Apps-with-Nginx-and-PageSpeed
Core Web Vitals Fixer



Core Web Vitals FixerTed Politidis Core Web Vitals Fixer; WordPress 90+ Speed Pack; Search Console Fixes; Traffic Recovery;
Find out more here ergoseo.com/ or visit the shop https://ergoseo.com/shop/
腾讯大讲堂09 如何建设高性能网站



腾讯大讲堂09 如何建设高性能网站areyouok The document discusses techniques for optimizing website performance, including making fewer HTTP requests, leveraging browser caching with cache control headers, minimizing component sizes, optimizing asset delivery through techniques like sprites and concatenation, and following front-end performance best practices. It provides examples of how major sites implement various optimizations and shares results from experiments measuring the impact of optimizations on response times.
腾讯大讲堂09 如何建设高性能网站



腾讯大讲堂09 如何建设高性能网站topgeek The document discusses techniques for improving website performance, including:
1. Focusing on front-end optimizations as they account for 80-90% of response time.
2. Following the 80/20 rule - optimizing the 20% of code that affects 80% of response time like assets on the front-end.
3. Using techniques like image sprites, combined scripts and stylesheets, CDNs, caching, gzip compression, and reducing cookie sizes and HTTP requests to improve response times.
23 Ways To Speed Up WordPress



23 Ways To Speed Up WordPressZero Point Development Some practical ways to speed up your WordPress website. Looking at plugins, configurations, do's & don'ts, server software and hardware changes.
SearchLove San Diego 2018 | Mat Clayton | Site Speed for Digital Marketers



SearchLove San Diego 2018 | Mat Clayton | Site Speed for Digital MarketersDistilled We all know that site speed matters not only for users but also for search rankings. As marketers, how can we measure and improve the impact of site speed? Mat will cover a range of topics and tools, from the basic quick wins to some of the more surprising and cutting-edge techniques used by the largest websites in the world.
7 Habits of Exceptional Performance



7 Habits of Exceptional PerformanceNicole Sullivan The 7 Habits of Exceptional Performance discusses techniques for optimizing website performance. It recommends flushing the buffer early, using GET requests for AJAX, preloading components, avoiding filters, measuring performance metrics, and balancing new features with performance improvements. High performance should be baked into the development process from the start. Key metrics to track include page weight, response time, and HTTP requests.
WordPress performance tuning



WordPress performance tuningVladimír Smitka Slides from my speech about web apps performance. Images, CSS, JS optimization. PHP and HTTP server effects + caching. Performance profiling with Blackfire.io, debugging with Xdebug.
A Holistic View of Website Performance



A Holistic View of Website PerformanceRene Churchill As programmers, we concentrate so much on the server/backend side of things that we often forget to measure performance from the Client's viewpoint. This presentation describes a bunch of techniques that can be used to speed up our websites.
Demystifying web performance tooling and metrics



Demystifying web performance tooling and metricsAnna Migas Web performance has been one of the most talked about web development topics in the recent years. Yet if you try to start your journey with the speed optimisations, you might find yourself in a pickle. With the tooling, you might feel overwhelmed—it looks complex and hard to comprehend. With the metrics: at first glance all of them seem similar, not to mention that they change over time and you cannot figure out which of them to take into account.
Spreadshirt Techcamp 2018 - Hold until Told



Spreadshirt Techcamp 2018 - Hold until ToldMartin Breest The document discusses using content tagging and purging to improve caching strategies for dynamic content at the edge network. It describes how caching everything can lead to serving stale content. Instead, tagging content with surrogate keys allows caching both dynamic and static content, while purging specific resources by tag when they change. This provides better performance than low expiry caching while maintaining freshness. Purging is fast through the Fastly API. Tag-based purging allows invalidating multiple related resources at once from the edge cache.
Ad
More from Otto Kekäläinen (20)
FOSDEM2021: MariaDB post-release quality assurance in Debian and Ubuntu



FOSDEM2021: MariaDB post-release quality assurance in Debian and UbuntuOtto Kekäläinen Presentation slides from FOSDEM 2021.
Talk covers the MariaDB packaging in two of the most widely-used Linux distros, Debian and Ubuntu, including the strict requirements demanded by distros, and the impact on fixing bugs “upstream” in MariaDB itself.
MariaDB quality assurance in Debian and Ubuntu



MariaDB quality assurance in Debian and UbuntuOtto Kekäläinen MariaDB post-release quality assurance in Debian and Ubuntu
Presentation from MariaDB Server Minifest Dec 9th, 2020.
See https://mariadb.org/minifest2020/distros/
DebConf 2020: What’s New in MariaDB Server 10.5 and Galera 4?



DebConf 2020: What’s New in MariaDB Server 10.5 and Galera 4?Otto Kekäläinen MariaDB has now reached the 10th major release since the original authors of MySQL started taking the code base in another direction than where MySQL is going under Oracle’s ownership. Today MariaDB has many more features than Oracle MySQL and it is the default MySQL variant in Debian.
This presentation covers what new features landed in MariaDB 10.5 and also touches on how the long existing features have evolved to today, and naturally what is their state and best practices for Debian users. MariaDB has also built-in support for Galera master-master replication and Galera 4 has recently landed in Debian, so it will also be covered.
How MariaDB packaging uses Salsa-CI to ensure smooth upgrades and avoid regre...



How MariaDB packaging uses Salsa-CI to ensure smooth upgrades and avoid regre...Otto Kekäläinen This document discusses how MariaDB in Debian uses the Salsa-CI/Gitlab-CI infrastructure to ensure smooth upgrades and avoid regressions. It describes how the MariaDB packaging repositories were moved to Salsa.Debian.org and how a custom Gitlab-CI pipeline with 18 jobs over 5 stages was created to build, test, and simulate upgrades from various versions. This comprehensive continuous integration process helps catch issues early and improve the quality and reliability of MariaDB upgrades. Challenges in testing such a large and complex package are also discussed.
DebConf 2019 MariaDB packaging in Debian BoF



DebConf 2019 MariaDB packaging in Debian BoFOtto Kekäläinen This document discusses the state of MariaDB and MySQL packaging in Debian. MariaDB 10.3 is included in the latest stable Debian release, and 10.4 will be uploaded soon. MySQL 5.7 is available in unstable but not stable releases. There is ongoing work to maintain older MariaDB versions and develop new packages. Contributors are encouraged to participate in bug triage and discussions to help address stale bugs without coding skills.
How to investigate and recover from a security breach in WordPress



How to investigate and recover from a security breach in WordPressOtto Kekäläinen This document summarizes Otto Kekäläinen's talk about investigating and recovering from a WordPress security breach at his company Seravo. On November 9th, 2018 four WordPress sites hosted by Seravo were compromised due to a vulnerability in the WP GDPR Compliance plugin. Seravo's security team launched an investigation that uncovered malicious user accounts, identified the vulnerable plugin as the entry point, and cleaned up the sites. The experience highlighted the importance of having an incident response plan even when security best practices are followed.
Technical SEO for WordPress



Technical SEO for WordPressOtto Kekäläinen 2018 edition presented at WP Oulu Meetup 12.12.2018
https://www.meetup.com/Oulu-WordPress-Meetup/events/jtnrlqyxqbqb/
Automatic testing and quality assurance for WordPress plugins and themes



Automatic testing and quality assurance for WordPress plugins and themesOtto Kekäläinen Talk given at WP Helsinki Meetup 7.11.2018
See also:
* https://developer.wordpress.org/themes
* https://developer.wordpress.org/plugins
* https://travis-ci.org/Seravo
* https://seravo.com/blog/coding-wordpress-in-style-with-phpcs/
Automatic testing and quality assurance for WordPress plugins



Automatic testing and quality assurance for WordPress pluginsOtto Kekäläinen Talk given at WordCamp Jyväskylä 2018
WordPress plugins have a reputation of low quality. Help us prove them wrong. Start using automatic quality testing!
Improving WordPress performance (xdebug and profiling)



Improving WordPress performance (xdebug and profiling)Otto Kekäläinen Talk given at WordCamp Athens 2017, by Otto Kekäläinen.
For more info, see blog post at https://seravo.com/measuring-wordpress-speed/
WordPress-tietoturvan perusteet



WordPress-tietoturvan perusteetOtto Kekäläinen WordPressin tietoturva: Mikä on olennaista – ja mikä ei?
Esitys WP Seinäjoki Meetupissa 28.11.2017
Tietoa kaikille jotka omistavat WordPress-sivuston tai kehittävät WordPress-sivustoja.
Technical SEO for WordPress - 2017 edition



Technical SEO for WordPress - 2017 editionOtto Kekäläinen 2017 edition presented at WP Turku Meetup 7.9.2017
https://www.meetup.com/Turku-WordPress-Meetup/events/242438092/
Improving WordPress Performance with Xdebug and PHP Profiling



Improving WordPress Performance with Xdebug and PHP ProfilingOtto Kekäläinen Presentation given at WordCamp Europe 2017 in Paris 2017-06-16.
Xdebug is a tool for developers to gain insight into how PHP is executed. Using it for profiling is a very effective, fast and precise method to find bottlenecks in your WordPress site. In this talk I explain how to use it with Webgrind, how to find potential optimization targets, show examples of real cases when Xdebug helped fix a performance problem and also explain what Xdebug is not suitable for and what can be used instead. If you are not a developer, you’ll learn what Xdebug is capable of and when to ask a developer to use it.
MariaDB adoption in Linux distributions and development environments



MariaDB adoption in Linux distributions and development environmentsOtto Kekäläinen Presentation given at the M|17 MariaDB User Conference 2017
https://m17.mariadb.com/
Linux, Apache, MySQL and PHP used to be the most widely used web application stacks. As technology evolves, this is no longer the case. For the M part, MariaDB has replaced MySQL in numerous Linux distributions and development environments, and is becoming the new M in most production environments as well. This talk presents how the landscape looks today, and why and how web developers are migrating to MariaDB around the globe.
WordPress security 101 - WP Jyväskylä Meetup 21.3.2017



WordPress security 101 - WP Jyväskylä Meetup 21.3.2017Otto Kekäläinen Presentation given at the WP Jyväksylä Meetup March 21st, 2017. This revised version contains references to the WordPress security news that circulated in February 2017.
WordPress security 101 - WP Turku Meetup 2.2.2017



WordPress security 101 - WP Turku Meetup 2.2.2017Otto Kekäläinen This document provides an overview of WordPress security best practices. It defines information security as confidentiality, integrity and availability. Potential security consequences of an unsecured WordPress site are discussed, such as a corrupted database preventing orders or payments. The document emphasizes that keeping passwords secure, using HTTPS, minimizing plugins/themes, and maintaining regular backups are most important. It advises against relying on security plugins for a false sense of security and recommends trusting hosting providers to handle DDoS protection and other security measures.
Find WordPress performance bottlenecks with XDebug PHP profiling



Find WordPress performance bottlenecks with XDebug PHP profilingOtto Kekäläinen XDebug is a tool that allows developers to profile PHP applications to identify bottlenecks and anomalies. It works by instrumenting PHP code during execution and collecting metrics on runtime performance. The document provides instructions on installing XDebug, taking profiling samples of a WordPress site, and analyzing the results with Webgrind to identify expensive functions and optimize performance. With repeated profiling and analysis, developers can pinpoint specific code causing issues and refactor it for better efficiency.
Testing and updating WordPress - Advanced techniques for avoiding regressions



Testing and updating WordPress - Advanced techniques for avoiding regressionsOtto Kekäläinen This document discusses techniques for safely updating WordPress core and plugins to avoid regressions. It recommends setting up a "shadow" test site to first update and thoroughly regression test plugins and themes before deploying updates to the production site. Integration tests can automate aspects of regression testing by programmatically interacting with and validating the site. Visual regression testing can additionally detect layout or design changes. While most updates can be safely automated, some human oversight is still important to determine if changes constitute failures.
Git best practices 2016



Git best practices 2016Otto Kekäläinen This document provides best practices and guidelines for using Git version control. It discusses topics such as why version control is important, how to write good commit messages, reviewing code changes, using branches, and more. The key recommendations are to focus commit messages on the why rather than what changed, get code reviews on the master branch, and never force push to master to avoid diverging versions.
MariaDB Developers Meetup 2016 welcome words



MariaDB Developers Meetup 2016 welcome wordsOtto Kekäläinen Presentation given in the opening session of the MariaDB Developers Meetup 2016 in Amsterdam. Thanks Booking.com for providing the venue!
Ad
Recently uploaded (19)
Understanding the Tor Network and Exploring the Deep Web



Understanding the Tor Network and Exploring the Deep Webnabilajabin35 While the Tor network, Dark Web, and Deep Web can seem mysterious and daunting, they are simply parts of the internet that prioritize privacy and anonymity. Using tools like Ahmia and onionland search, users can explore these hidden spaces responsibly and securely. It’s essential to understand the technology behind these networks, as well as the risks involved, to navigate them safely. Visit https://torgol.com/
Top Vancouver Green Business Ideas for 2025 Powered by 4GoodHosting



Top Vancouver Green Business Ideas for 2025 Powered by 4GoodHostingsteve198109 Vancouver in 2025 is more than scenic views, yoga studios, and oat milk lattes—it’s a thriving hub for eco-conscious entrepreneurs looking to make a real difference. If you’ve ever dreamed of launching a purpose-driven business, now is the time. Whether it’s urban mushroom farming, upcycled furniture sales, or vegan skincare sold online, your green idea deserves a strong digital foundation.
The 2025 Canadian eCommerce landscape is being shaped by trends like sustainability, local innovation, and consumer trust. To stay ahead, eco-startups need reliable hosting that aligns with their values. That’s where 4GoodHosting.com comes in—one of the top-rated Vancouver web hosting providers of 2025. Offering secure, sustainable, and Canadian-based hosting solutions, they help green entrepreneurs build their brand with confidence and conscience.
As eCommerce in Canada embraces localism and environmental responsibility, choosing a hosting provider that shares your vision is essential. 4GoodHosting goes beyond just hosting websites—they champion Canadian businesses, sustainable practices, and meaningful growth.
So go ahead—start that eco-friendly venture. With Vancouver web hosting from 4GoodHosting, your green business and your values are in perfect sync.
Best web hosting Vancouver 2025 for you business



Best web hosting Vancouver 2025 for you businesssteve198109 Vancouver in 2025 is more than scenic views, yoga studios, and oat milk lattes—it’s a thriving hub for eco-conscious entrepreneurs looking to make a real difference. If you’ve ever dreamed of launching a purpose-driven business, now is the time. Whether it’s urban mushroom farming, upcycled furniture sales, or vegan skincare sold online, your green idea deserves a strong digital foundation.
The 2025 Canadian eCommerce landscape is being shaped by trends like sustainability, local innovation, and consumer trust. To stay ahead, eco-startups need reliable hosting that aligns with their values. That’s where 4GoodHosting.com comes in—one of the top-rated Vancouver web hosting providers of 2025. Offering secure, sustainable, and Canadian-based hosting solutions, they help green entrepreneurs build their brand with confidence and conscience.
As eCommerce in Canada embraces localism and environmental responsibility, choosing a hosting provider that shares your vision is essential. 4GoodHosting goes beyond just hosting websites—they champion Canadian businesses, sustainable practices, and meaningful growth.
So go ahead—start that eco-friendly venture. With Vancouver web hosting from 4GoodHosting, your green business and your values are in perfect sync.
Mobile database for your company telemarketing or sms marketing campaigns. Fr...



Mobile database for your company telemarketing or sms marketing campaigns. Fr...DataProvider1 Why Mobile Database Services are Important: Powering the Future of Mobile Applications
APNIC Update, presented at NZNOG 2025 by Terry Sweetser



APNIC Update, presented at NZNOG 2025 by Terry SweetserAPNIC Terry Sweetser, Training Delivery Manager (South Asia & Oceania) at APNIC presented an APNIC update at NZNOG 2025 held in Napier, New Zealand from 9 to 11 April 2025.
DNS Resolvers and Nameservers (in New Zealand)



DNS Resolvers and Nameservers (in New Zealand)APNIC Geoff Huston, Chief Scientist at APNIC, presented on 'DNS Resolvers and Nameservers in New Zealand' at NZNOG 2025 held in Napier, New Zealand from 9 to 11 April 2025.
Reliable Vancouver Web Hosting with Local Servers & 24/7 Support



Reliable Vancouver Web Hosting with Local Servers & 24/7 Supportsteve198109 Looking for powerful and affordable web hosting in Vancouver? 4GoodHosting offers premium Canadian web hosting solutions designed specifically for individuals, startups, and businesses across British Columbia. With local data centers in Vancouver and Toronto, we ensure blazing-fast website speeds, superior uptime, and enhanced data privacy—all critical for your business success in today’s competitive digital landscape.
Our Vancouver web hosting plans are packed with value—starting as low as $2.95/month—and include secure cPanel management, free domain transfer, one-click WordPress installs, and robust email support with anti-spam protection. Whether you're hosting a personal blog, business website, or eCommerce store, our scalable cloud hosting packages are built to grow with you.
Enjoy enterprise-grade features like daily backups, DDoS protection, free SSL certificates, and unlimited bandwidth on select plans. Plus, our expert Canadian support team is available 24/7 to help you every step of the way.
At 4GoodHosting, we understand the needs of local Vancouver businesses. That’s why we focus on speed, security, and service—all hosted on Canadian soil. Start your online journey today with a reliable hosting partner trusted by thousands across Canada.
highend-srxseries-services-gateways-customer-presentation.pptx



highend-srxseries-services-gateways-customer-presentation.pptxelhadjcheikhdiop Juniper High End Series
Smart Mobile App Pitch Deck丨AI Travel App Presentation Template



Smart Mobile App Pitch Deck丨AI Travel App Presentation Templateyojeari421237 🚀 Smart Mobile App Pitch Deck – "Trip-A" | AI Travel App Presentation Template
This professional, visually engaging pitch deck is designed specifically for developers, startups, and tech students looking to present a smart travel mobile app concept with impact.
Whether you're building an AI-powered travel planner or showcasing a class project, Trip-A gives you the edge to impress investors, professors, or clients. Every slide is cleanly structured, fully editable, and tailored to highlight key aspects of a mobile travel app powered by artificial intelligence and real-time data.
💼 What’s Inside:
- Cover slide with sleek app UI preview
- AI/ML module implementation breakdown
- Key travel market trends analysis
- Competitor comparison slide
- Evaluation challenges & solutions
- Real-time data training model (AI/ML)
- “Live Demo” call-to-action slide
🎨 Why You'll Love It:
- Professional, modern layout with mobile app mockups
- Ideal for pitches, hackathons, university presentations, or MVP launches
- Easily customizable in PowerPoint or Google Slides
- High-resolution visuals and smooth gradients
📦 Format:
- PPTX / Google Slides compatible
- 16:9 widescreen
- Fully editable text, charts, and visuals
IT Services Workflow From Request to Resolution



IT Services Workflow From Request to Resolutionmzmziiskd IT Services Workflow From Request to Resolution
Perguntas dos animais - Slides ilustrados de múltipla escolha



Perguntas dos animais - Slides ilustrados de múltipla escolhasocaslev Slides ilustrados de múltipla escolha
APNIC -Policy Development Process, presented at Local APIGA Taiwan 2025



APNIC -Policy Development Process, presented at Local APIGA Taiwan 2025APNIC Joyce Chen, Senior Advisor, Strategic Engagement at APNIC, presented on 'APNIC Policy Development Process' at the Local APIGA Taiwan 2025 event held in Taipei from 19 to 20 April 2025.
The 5 most common reasons for a slow WordPress site and how to fix them
- 1. The 5 most common reasons for a slow WordPress site and how to fix them Otto Kekäläinen @ottokekalainen WP Berlin Meetup 23. Mai 2019
- 2. ● A CEO who codes at Seravo.com ● Written WP themes and plugins, contributed to WordPress Core, MySQL, MariaDB, Debian, Ubuntu, Linux kernel, AppArmor… ● Linux and open source advocate Otto Kekäläinen
- 3. The 5 most common reasons for a slow WordPress site 1. Unnecessarily large image files 2. Too many HTTP requests and assets loaded in vain 3. Web servers that are slow or lack HTTP/2 4. Caches not working as they should 5. Code fetching too much external data before printing out the WordPress HTML for visitors to see
- 4. 1. Unnecessarily large image files
- 5. Unnecessarily large image files The pictures from modern mobile phones are huge. A single image from a 8 Mpix camera is easily 3 MB in size and 3840x2160 in dimensions. My laptop: 1920x1080 Iphone X: 2436x1125 On websites any image over 1000px per side is usually waste of space.
- 6. Unnecessarily large image files Check it yourself: press F12 to open the developer console in a browser. See tab Network and check image files Size and Time.
- 7. Unnecessarily large image files Another tool: webpagetest.org
- 8. Unnecessarily large image files Solution: ● Always use one of the image sizes generated by WordPress, never full size. ● Use open source command-line tools like optipng and jpegoptim to optimize your images. ● There are also plugins that send your images for processing on a remote server.
- 9. Unnecessarily large image files Smart server environments and development tools take care of image optimization automatically. wp-optimize-images No path given as argument. Using default path. Scanning for image files in /data/wordpress/htdocs/wp-content/uploads/ Found 9 images in total and 6 new images. ... ---> Optimizing otto-normal-full-size-1568x2788.jpg ... File size reduction: 360K --> 324K Optimized image by: 10.3697 % ---> Optimizing otto-normal-full-size-169x300.jpg ... File size reduction: 16K --> 16K Optimized image by: 7.47187 % ---> Optimizing otto-normal-full-size.jpg ... File size reduction: 868K --> 464K Optimized image by: 46.6131 % Optimized 6 images for a total of 463KiB saved!
- 10. Unnecessarily large image files Remember to validate after changes!
- 11. 2. Too many HTTP requests and assets loaded in vain
- 12. Too many HTTP requests and assets loaded in vain With the same web developer console or webpagetest.org tool you can see how many HTTP requests were made and the total size of download: Solution: ● Uninstall unnecessary plugins ● If you see a contact form plugin load on every page, report that as a bug to the plugin author. It should load it’s assets only on the page where the contact form actually is on.
- 13. If you see this in webpagetest.org results then you know the bandwidth of the visitor is saturated: Since you can’t increase the visitors’ bandwidth, you must slim down your site contents. Front page should below 100 HTTP requests and 1000 kb, but 30 req and 300 kb is often doable with some smart design. Too many HTTP requests and assets loaded in vain
- 14. Don’t try to solve performance issues by installing more plugins!
- 15. Since WordPress 5.2 the core now has the Site Health page that also recommends installing all unused plugins and themes, which is always a good practice! Too many HTTP requests and assets loaded in vain
- 16. Too many HTTP requests and assets loaded in vain What about minification and concatenation = combining many .js and .css files into one? Ensure your site is server with HTTP/2 which has similar features built into the protocol. With modern browsers and HTTP/2 the benefits of minification and concatenation is marginal. Use your developer time on something else!
- 17. 3. Web servers that are slow or lack HTTP/2
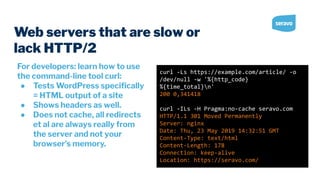
- 18. The front page of a fresh WordPress installation should load in under 300 ms when tested on webpagetest.org. Click on the request to see details, and check for HTTP/2. Web servers that are slow or lack HTTP/2
- 19. For developers: learn how to use the command-line tool curl: ● Tests WordPress specifically = HTML output of a site ● Shows headers as well. ● Does not cache, all redirects et al are always really from the server and not your browser’s memory. Web servers that are slow or lack HTTP/2 curl -Ls https://example.com/article/ -o /dev/null -w '%{http_code} %{time_total}n' 200 0,341418 curl -ILs -H Pragma:no-cache seravo.com HTTP/1.1 301 Moved Permanently Server: nginx Date: Thu, 23 May 2019 14:32:51 GMT Content-Type: text/html Content-Length: 178 Connection: keep-alive Location: https://seravo.com/
- 20. Web servers that are slow or lack HTTP/2 You get what you pay for with hosting that costs only 2,95€ per month. Don’t try to save 20 euros in the wrong place, it won’t be worth it once you get trouble! A good hosting solution will not only be much faster than average, but also usually include better technology (HTTP/2, Redis caching, gzip compression) and some companies even offer upkeep that covers monitoring, updates, security and much more.
- 21. 4. Caches not working as they should
- 22. Caches not working as they should Unfortunately the quality of many WordPress plugins and themes are low, and they do things that bust the cache: ● emit cache denying headers ● set cookies for all visitors HTTP caching is very important, since when it works, the HTML from WordPress/PHP does not need to be fetched at all and everything is much faster from the server. HTTP caching also happens in the browser and what is fetched from browser memory is very quickly shown to the visitor!
- 23. Caches not working as they should While webpagetest.org also shows cache headers and statuses, using curl is invaluable since you can make changes on the server validate it in an instant: Look for headers like: ● cache-control ● expires ● age ● set-cookie Good read: https://developer.mozilla.org/e n-US/docs/Web/HTTP/Caching curl -ILs https://example.com/ HTTP/2 200 content-type: text/html; charset=UTF-8 vary: Accept-Encoding expires: Wed, 11 Jan 1984 05:00:00 GMT cache-control: no-cache, must-revalidate, max-age=0
- 24. Caches not working as they should Cookies imply that there is a session and that the HTML page contents is individually tailored, thus no caching. Cookies should not be used for language selection or for storing cookie consent info (sic!). The old PHPSESSION cookies should not be in use anywhere anymore! On a WooCommerce site cookies might make sense, since the page might have a shopping cart or a “Hello <name>” section that is supposed to be shown to this only one user.
- 25. Caches not working as they should Remember, caching is also good for the environment! (Prevents excess CPU cycles from happening.)
- 26. 5. Code is doing too much
- 27. Code is doing too much Typically developers don’t test their plugins with large amounts of data and they work well on small sites. As sites grow, all problems related to excess data manipulation become visible. External API calls in PHP typically also block the entire site from loading if the external API is down. Solution: ● Inject more data on a test site and see how it behaves ● In code, don’t always fetch everything from the database. Remember “LIMIT N” in SQL, OK? ● Design code to do only what is needed for the view, nothing else.
- 28. Code is doing too much Finding the code bottlenecks is hard without proper tools. Solution: ● Code profiling ● XDebug on test sites ● Tideways on production sites
- 29. Code is doing too much XDebug + Webgrind More at: https://seravo.com/docs/development/xdebug/
- 30. Code is doing too much Tideways.com – from Germany More at: https://seravo.com/docs/development/tideways/
- 31. Code is doing too much The database is often the performance bottleneck. See my other talk on WordPress and database optimization: More in-depth code profiling tips in my WordPress performance talk: wordpress.tv/?s=otto+kekäläinen
- 32. Thank you! @ottokekalainen See you at WordCamp Europe?
- 33. Premium hosting and upkeep for WordPress HTTP/2 TESTED UPDATES 24/7 UPKEEP
- 34. 0. Who is Otto and what is Seravo a. Follow on Twitter to get slides 1. Too big image file sizes a. Typical with modern mobile phones and on blogs b. See it yourself in the developer console, page size should be <1MB c. How to use webpagetest.org to measure it d. Optimize images with open source tools yourself or install a plugin - Seravo has wp-optimize-images 2. Too many HTTP requests and assets loaded in vain a. Look at web developer console how many requests are made on every page b. Remove excess cruft, remove unnecessary plugins. WP 5.2 health check helps! c. Don’t try to solve speed issues by installing more plugins! d. Forget minification and concatenation - ensure you have HTTP/2 instead 3. Slow web server, cheap hosting, lack of HTTP/2 a. Fast web server - WP out of the box should load in 200 ms b. How to use curl to measure it c. Browser developer console d. Hosting should cost closer 30-50 euros per month e. Good hosting takes automatically care of many server side things, like HTTP caching, Redis based object caching, HTTP/2, gzip compression etc 4. Cache busted a. How to use curl to see cache headers b. Avoid cookies set in vain i. WooCommerce OK ii. Cookie consent or WPML is not OK use case for cookies 5. Code is doing too much a. XDebug b. Tideways c. Database size often the culprit, see my other talk d. See my WC Europe talk. See you this year as well? 6. Software Architect tips a. Blocking JavaScript b. AMP - don’t do it c. Progressive web applications - the future







