The Pointerless Web
Download as PPTX, PDF21 likes6,963 views
Believe it or not, accessibility is more than just screen readers. There's a whole group of users who only use a keyboard (without a mouse). Learn how to make the web a friendly place for all kinds of people by ensuring keyboard accessibility.
1 of 64
Downloaded 66 times
























![nobr {
white-space: nowrap
}
/* states */
:focus {
outline: auto 5px -webkit-focus-ring-color
}
/* Read-only text fields do not show a focus ring but do still receive focus */
html:focus, body:focus, input[readonly]:focus {
outline: none
}
applet:focus, embed:focus, iframe:focus, object:focus {
outline: none
}
input:focus, textarea:focus, isindex:focus, keygen:focus, select:focus {
outline-offset: -2px
}](https://image.slidesharecdn.com/thepointerlessweb2-130221163540-phpapp01/85/The-Pointerless-Web-25-320.jpg)







































Ad
Recommended
Mini-Me: Creating A Digital Presence Online



Mini-Me: Creating A Digital Presence OnlineJan McGee Create an online digital presence for your classroom or library website by using avatars. This presentation demonstrates free web based avatars, including voki, and logitech avatars.
Material emociones



Material emocionesPaula Muñoz The document is a series of posts by Carmen Esteban exploring how children feel in different situations. It presents a range of emotions like sadness, happiness, fear and surprise. For each emotion, it asks "How do you feel when..." and provides examples of situations like being with family, doing homework, receiving gifts or scoldings. The purpose is to help children identify and understand their emotions.
Downloading Overdrive eBooks 



Downloading Overdrive eBooks Arlington Public Library This document provides step-by-step instructions for downloading ebooks from the Overdrive digital library to a Sony Ereader or Barnes & Noble Nook. It details downloading the Overdrive Media Console and Adobe Digital Editions software, finding and checking out ebooks, authenticating the device with Adobe Digital Editions, and transferring ebooks to the device. It also provides information on returning ebooks early.
Eaglesoft KEYWIN



Eaglesoft KEYWINKey Win This presentation is about Eaglesoft KEYWIN. A keyboard utility software.
Buy your license right today and explore the strength of your keyboard.
Visit www.activatekeywin.com
And write to us your questions or queries related to product.
Browser Wars Episode 1: The Phantom Menace



Browser Wars Episode 1: The Phantom MenaceNicholas Zakas This document summarizes the history and evolution of web browsers and internet technologies from the early 1990s to the late 1990s. It traces the development of key browsers like Netscape Navigator and Internet Explorer. It also outlines the introduction of important web standards like HTML, CSS, JavaScript and XML. Major events included the commercialization of the web in the mid-1990s, the browser wars between Netscape and Microsoft in the late 90s, and the consolidation of online services providers toward the end of the decade.
Scalable JavaScript Application Architecture



Scalable JavaScript Application ArchitectureNicholas Zakas \n\nThe document discusses scalable JavaScript application architecture. It advocates for a modular approach where each component (module) has a limited, well-defined purpose and interface. Modules are loosely coupled by communicating through a central sandbox interface rather than directly referencing each other. The core application manages modules by registering, starting, and stopping them. It also handles errors and enables extension points. This architecture aims to build flexible, maintainable applications that can evolve over time.
JavaScript APIs you’ve never heard of (and some you have)



JavaScript APIs you’ve never heard of (and some you have)Nicholas Zakas The document discusses several JavaScript APIs related to manipulating the DOM and CSS, including some newer APIs that the reader may be unfamiliar with. It describes APIs such as insertAdjacentHTML() and outerHTML for inserting and retrieving HTML, children and firstElementChild/lastElementChild for traversing element nodes, and matches() and getBoundingClientRect() for working with CSS selectors and elements' positions. The document provides examples and explanations of many DOM and CSS-related JavaScript APIs beyond the traditional ones.
Performance on the Yahoo! Homepage



Performance on the Yahoo! HomepageNicholas Zakas Overhauling one of the most visited web sites in the world is a major task, and add on top of it the pressure of keeping performance the same while adding a ton of new features, and you have quite a task. Learn how the Yahoo! homepage team achieved performance parity with the previous version even while adding a ton of new features.
menus controls



menus controlsDr. V Vorvoreanu The document discusses different types of controls used in graphical user interfaces, including buttons, selection controls, entry fields, and displays. It covers imperative controls that perform actions, selective controls that allow toggling options on or off, and entry controls for entering bounded or unbounded text. The document also briefly mentions menus and design principles for ensuring intuitive interfaces.
Vivid Video And Really Embedding



Vivid Video And Really Embeddingtllandry This document discusses embedding videos and interactive tools in PowerPoint presentations. It explains how to "really embed" a video so it can be controlled directly from the slide. Full embedding allows for fast forwarding, rewinding and playing/pausing of the video. The document also discusses using interactive tools like highlighting, circling and annotating on slides during a presentation to make it more engaging.
The Audio User Experience for Widgets



The Audio User Experience for Widgetstoddkloots This presentation covers the basics of how users of screen readers interact with widgets. The goals of this presentation are:
1) Make you comfortable enough with using screen readers so that you have a basic understanding of the types of information users need/expect to hear for widgets.
2) Make you familiar with the common keyboard patterns used for existing widgets on the web and the desktop.
Use the information in this presentation as a foundation for implementing expected keyboard shortcuts for custom widgets as well as for learning how test custom widgets you develop for the web using JavaScript.
WCAG 2.1 update for designers



WCAG 2.1 update for designersIntopia Slides which focuses on 8 of the WCAG 2.1 requirements for designers: reflow, text spacing, non-text contrast, content on hover or focus, pointer gesture, target size, label in name, status message.
Keyboard and Interaction Accessibility Techniques



Keyboard and Interaction Accessibility TechniquesJared Smith Techniques for addressing keyboard accessibility issues for screen reader users and sighted keyboard users.
Tips for building fast multi touch enabled web sites



Tips for building fast multi touch enabled web sitesAspenware Modern browsers take huge strides to enable multi-touch browsing. They also include many new HTML5 enabled capabilities that speed up the web and provide a more interactive experience. Internet Explorer has made huge strides in these areas. As web application designers \developers, we need to understand these capabilities and build our applications to take advantage of them. This session will define these new capabilities and provide some tips and tricks on how to use them effectively in your web applications.
Lessons learned:
*The new multi-touch enabled capabilities of modern browsers
*The new HTML5\CSS3 capabilities of modern browsers
*Tips and Tricks for using these capabilities
Fast multi touch enabled web sites



Fast multi touch enabled web sitesAspenware Modern browsers take huge strides to enable multi-touch browsing. They also include many new HTML5 enabled capabilities that speed up the web and provide a more interactive experience. As web application designers\developers, we need to understand these capabilities and build our application to take advantage of them. This sessions will define these new capabilities and provide some tips and tricks on how to use them effectively in your web applications.
Objectives/Outcomes:
• Tips and Tricks for optimizing your web site’s performance
• The new multi-touch enabled capabilities of IE 10
• The new HTML5\CSS3 capabilities of IE 10
• Tips and Tricks for using these capabilities
Presented By: Ben Hoelting | Software Architect at Aspenware
CSS Disable Button - How to Disable Buttons Using CSS - Blogs



CSS Disable Button - How to Disable Buttons Using CSS - BlogsRonDosh Discover the techniques of using CSS to disable buttons with examples, emphasizing the useful ':disabled' pseudo-class and styling methods.
ADVANCE PRESENTATION SKILLS.pptx



ADVANCE PRESENTATION SKILLS.pptxROWELTREYES The document provides tips for creating effective PowerPoint presentations including keeping slide counts low, using large readable fonts, simplifying content with bullet points and short phrases, limiting words and lines per slide, using visuals like charts and graphs instead of tables, maintaining a consistent design with uniform styles, and employing proper contrast between text and background colors. It also discusses adding animation effects for object entrances, exits, emphasis, and motion paths as well as applying transitions between slides.
Accessibility - A feature you can build



Accessibility - A feature you can buildMonika Piotrowicz From jQuery San Diego, held Feb 12-13 2014, my talk on web accessibility for web developers. I cover basic techniques, introduce screen readers and ARIA, and go over testing. The goal is to demystify accessibility so we can weave it in to applications today.
Time to Stop Wasting Time



Time to Stop Wasting Timeangiebakke The document provides tips and shortcuts for multi-tasking and navigating Windows. It discusses enabling quick launch, dragging programs to the taskbar, minimizing windows, showing the desktop, navigating between open files, minimizing all windows with Windows key + M, organizing the start menu, using Ctrl+Alt+Del, using internet explorer shortcuts like new tabs and favorites, scrolling web pages, maximizing pages with F11, and accessing free education resources from Microsoft.
Clickable DIVs and other icebergs



Clickable DIVs and other icebergsBen Buchanan NOTE many of these slides used animated GIFs which did not survive PDF export.
A talk about the cost and accessibility of custom HTML components, compared with native HTML elements.
Reminder that most of the CSS isn't useful, it just matches Chrome (Windows) default design. In realistic scenarios you will be creating a custom design.
In that custom design you need to handle static, focus, hover, active and disabled states; and set cursor and user-select.
a11yTO - Web Accessibility for Developers



a11yTO - Web Accessibility for DevelopersMonika Piotrowicz This document provides a summary of a presentation on web accessibility for developers. It discusses:
1) An introduction to key concepts of accessibility including standards like WCAG 2.0 and how accessibility improves usability for all users.
2) Techniques developers can implement to make their sites more accessible, such as following keyboard navigation best practices, ensuring visual elements have adequate color contrast, and properly labeling form fields.
3) An introduction to screen readers and how they interact with web content, emphasizing the importance of semantic HTML and best practices like ARIA roles, states and properties for custom interactive elements.
DHTML - Events & Buttons



DHTML - Events & ButtonsDeep Patel DHTML is not a language but a term that describes making dynamic and interactive web pages by combining HTML, JavaScript, CSS, and the HTML DOM. Events are user actions like mouse clicks or keyboard presses. Event handlers catch these events and execute code in response. There are different types of events for windows, mouse, keyboard, and forms. Events can be used with functions to trigger dynamic behaviors - for example, displaying an alert on the mouseover event or changing text on a click. Buttons and other elements can trigger functions through events to create interactive experiences.
5 free tools for web accessibility testing



5 free tools for web accessibility testingJohn McNabb The document discusses 5 free tools for testing web accessibility: 1) Keyboard testing to check tab order and focus styles, 2) Windows Magnifier to test zooming, 3) Colour Contrast Analyser to check text contrast, 4) aXe browser plugin for automated testing, and 5) NVDA screen reader for manual testing. It provides instructions on how to use each tool and what aspects of accessibility they evaluate.
Accessible modal windows



Accessible modal windowsRuss Weakley The document discusses guidelines for making modal windows accessible. A modal window forces user interaction before allowing interaction with the main page. Key guidelines include: allowing full keyboard and screen reader navigation within the modal; informing users and screen readers when a modal opens through focus, labels, roles and descriptions; preventing interaction outside the modal; and ensuring screen readers can operate in "read" and "form" modes within modals as needed.
About Mobile Accessibility



About Mobile AccessibilityJohnny Sung Speaker: Young Fang, Johnny Sung
---
How visually impaired people use their phone?
How mobile developer fix their problems they encountered?
Here is the small tips for that.
MacBook Pro Out of the Box - Secondary Faculty



MacBook Pro Out of the Box - Secondary FacultyChinese International School The document provides instructions for setting up and using a new MacBook Pro. It outlines steps like opening the box, plugging in the power adapter, and not opening the lids yet. It describes basic features like the keyboard, trackpad, ports and how to carry the laptop properly. Further sections explain how to power on and log in, navigate the desktop, customize settings, manage windows, launch applications, access network drives, connect to wifi and print.
Front End Frameworks - are they accessible



Front End Frameworks - are they accessibleRuss Weakley Frameworks like Bootstrap provide accessibility benefits but also risks if not implemented correctly. Common issues include non-semantic elements styled as buttons or headings, confusing screen reader users. Frameworks also may not fully explain interactive elements like dropdowns and modals. Developers must understand fundamentals of accessibility and not rely solely on frameworks being accessible "out of the box".
Visual Basic IDE Introduction



Visual Basic IDE IntroductionAhllen Javier Important parts to remember on VB Express or Visual Studio Professional.
What are controls and how to use them and their properties
Enough with the JavaScript already!



Enough with the JavaScript already!Nicholas Zakas After consulting with several companies on performance related issues, it became clear that one of the biggest performance issues facing websites today is the sheer amount of JavaScript needed to power the page. The demand for more interactive and responsive applications has driven JavaScript usage through the roof. It’s quite common for large sites to end up with over 1 MB of JavaScript code on their page even after minification. But do today’s web applications really need that much JavaScript?
JavaScript Timers, Power Consumption, and Performance



JavaScript Timers, Power Consumption, and PerformanceNicholas Zakas This document discusses how timers, power consumption, and performance are related on web pages. It explains that CPUs can enter low-power sleep states when idle, but timers used in JavaScript can prevent this and increase power usage. The document recommends using higher interval timers (over 15ms) when possible to improve battery life on mobile devices. It also notes that having too many concurrent timers can flood the browser's queue and negatively impact rendering performance.
Ad
More Related Content
Similar to The Pointerless Web (20)
menus controls



menus controlsDr. V Vorvoreanu The document discusses different types of controls used in graphical user interfaces, including buttons, selection controls, entry fields, and displays. It covers imperative controls that perform actions, selective controls that allow toggling options on or off, and entry controls for entering bounded or unbounded text. The document also briefly mentions menus and design principles for ensuring intuitive interfaces.
Vivid Video And Really Embedding



Vivid Video And Really Embeddingtllandry This document discusses embedding videos and interactive tools in PowerPoint presentations. It explains how to "really embed" a video so it can be controlled directly from the slide. Full embedding allows for fast forwarding, rewinding and playing/pausing of the video. The document also discusses using interactive tools like highlighting, circling and annotating on slides during a presentation to make it more engaging.
The Audio User Experience for Widgets



The Audio User Experience for Widgetstoddkloots This presentation covers the basics of how users of screen readers interact with widgets. The goals of this presentation are:
1) Make you comfortable enough with using screen readers so that you have a basic understanding of the types of information users need/expect to hear for widgets.
2) Make you familiar with the common keyboard patterns used for existing widgets on the web and the desktop.
Use the information in this presentation as a foundation for implementing expected keyboard shortcuts for custom widgets as well as for learning how test custom widgets you develop for the web using JavaScript.
WCAG 2.1 update for designers



WCAG 2.1 update for designersIntopia Slides which focuses on 8 of the WCAG 2.1 requirements for designers: reflow, text spacing, non-text contrast, content on hover or focus, pointer gesture, target size, label in name, status message.
Keyboard and Interaction Accessibility Techniques



Keyboard and Interaction Accessibility TechniquesJared Smith Techniques for addressing keyboard accessibility issues for screen reader users and sighted keyboard users.
Tips for building fast multi touch enabled web sites



Tips for building fast multi touch enabled web sitesAspenware Modern browsers take huge strides to enable multi-touch browsing. They also include many new HTML5 enabled capabilities that speed up the web and provide a more interactive experience. Internet Explorer has made huge strides in these areas. As web application designers \developers, we need to understand these capabilities and build our applications to take advantage of them. This session will define these new capabilities and provide some tips and tricks on how to use them effectively in your web applications.
Lessons learned:
*The new multi-touch enabled capabilities of modern browsers
*The new HTML5\CSS3 capabilities of modern browsers
*Tips and Tricks for using these capabilities
Fast multi touch enabled web sites



Fast multi touch enabled web sitesAspenware Modern browsers take huge strides to enable multi-touch browsing. They also include many new HTML5 enabled capabilities that speed up the web and provide a more interactive experience. As web application designers\developers, we need to understand these capabilities and build our application to take advantage of them. This sessions will define these new capabilities and provide some tips and tricks on how to use them effectively in your web applications.
Objectives/Outcomes:
• Tips and Tricks for optimizing your web site’s performance
• The new multi-touch enabled capabilities of IE 10
• The new HTML5\CSS3 capabilities of IE 10
• Tips and Tricks for using these capabilities
Presented By: Ben Hoelting | Software Architect at Aspenware
CSS Disable Button - How to Disable Buttons Using CSS - Blogs



CSS Disable Button - How to Disable Buttons Using CSS - BlogsRonDosh Discover the techniques of using CSS to disable buttons with examples, emphasizing the useful ':disabled' pseudo-class and styling methods.
ADVANCE PRESENTATION SKILLS.pptx



ADVANCE PRESENTATION SKILLS.pptxROWELTREYES The document provides tips for creating effective PowerPoint presentations including keeping slide counts low, using large readable fonts, simplifying content with bullet points and short phrases, limiting words and lines per slide, using visuals like charts and graphs instead of tables, maintaining a consistent design with uniform styles, and employing proper contrast between text and background colors. It also discusses adding animation effects for object entrances, exits, emphasis, and motion paths as well as applying transitions between slides.
Accessibility - A feature you can build



Accessibility - A feature you can buildMonika Piotrowicz From jQuery San Diego, held Feb 12-13 2014, my talk on web accessibility for web developers. I cover basic techniques, introduce screen readers and ARIA, and go over testing. The goal is to demystify accessibility so we can weave it in to applications today.
Time to Stop Wasting Time



Time to Stop Wasting Timeangiebakke The document provides tips and shortcuts for multi-tasking and navigating Windows. It discusses enabling quick launch, dragging programs to the taskbar, minimizing windows, showing the desktop, navigating between open files, minimizing all windows with Windows key + M, organizing the start menu, using Ctrl+Alt+Del, using internet explorer shortcuts like new tabs and favorites, scrolling web pages, maximizing pages with F11, and accessing free education resources from Microsoft.
Clickable DIVs and other icebergs



Clickable DIVs and other icebergsBen Buchanan NOTE many of these slides used animated GIFs which did not survive PDF export.
A talk about the cost and accessibility of custom HTML components, compared with native HTML elements.
Reminder that most of the CSS isn't useful, it just matches Chrome (Windows) default design. In realistic scenarios you will be creating a custom design.
In that custom design you need to handle static, focus, hover, active and disabled states; and set cursor and user-select.
a11yTO - Web Accessibility for Developers



a11yTO - Web Accessibility for DevelopersMonika Piotrowicz This document provides a summary of a presentation on web accessibility for developers. It discusses:
1) An introduction to key concepts of accessibility including standards like WCAG 2.0 and how accessibility improves usability for all users.
2) Techniques developers can implement to make their sites more accessible, such as following keyboard navigation best practices, ensuring visual elements have adequate color contrast, and properly labeling form fields.
3) An introduction to screen readers and how they interact with web content, emphasizing the importance of semantic HTML and best practices like ARIA roles, states and properties for custom interactive elements.
DHTML - Events & Buttons



DHTML - Events & ButtonsDeep Patel DHTML is not a language but a term that describes making dynamic and interactive web pages by combining HTML, JavaScript, CSS, and the HTML DOM. Events are user actions like mouse clicks or keyboard presses. Event handlers catch these events and execute code in response. There are different types of events for windows, mouse, keyboard, and forms. Events can be used with functions to trigger dynamic behaviors - for example, displaying an alert on the mouseover event or changing text on a click. Buttons and other elements can trigger functions through events to create interactive experiences.
5 free tools for web accessibility testing



5 free tools for web accessibility testingJohn McNabb The document discusses 5 free tools for testing web accessibility: 1) Keyboard testing to check tab order and focus styles, 2) Windows Magnifier to test zooming, 3) Colour Contrast Analyser to check text contrast, 4) aXe browser plugin for automated testing, and 5) NVDA screen reader for manual testing. It provides instructions on how to use each tool and what aspects of accessibility they evaluate.
Accessible modal windows



Accessible modal windowsRuss Weakley The document discusses guidelines for making modal windows accessible. A modal window forces user interaction before allowing interaction with the main page. Key guidelines include: allowing full keyboard and screen reader navigation within the modal; informing users and screen readers when a modal opens through focus, labels, roles and descriptions; preventing interaction outside the modal; and ensuring screen readers can operate in "read" and "form" modes within modals as needed.
About Mobile Accessibility



About Mobile AccessibilityJohnny Sung Speaker: Young Fang, Johnny Sung
---
How visually impaired people use their phone?
How mobile developer fix their problems they encountered?
Here is the small tips for that.
MacBook Pro Out of the Box - Secondary Faculty



MacBook Pro Out of the Box - Secondary FacultyChinese International School The document provides instructions for setting up and using a new MacBook Pro. It outlines steps like opening the box, plugging in the power adapter, and not opening the lids yet. It describes basic features like the keyboard, trackpad, ports and how to carry the laptop properly. Further sections explain how to power on and log in, navigate the desktop, customize settings, manage windows, launch applications, access network drives, connect to wifi and print.
Front End Frameworks - are they accessible



Front End Frameworks - are they accessibleRuss Weakley Frameworks like Bootstrap provide accessibility benefits but also risks if not implemented correctly. Common issues include non-semantic elements styled as buttons or headings, confusing screen reader users. Frameworks also may not fully explain interactive elements like dropdowns and modals. Developers must understand fundamentals of accessibility and not rely solely on frameworks being accessible "out of the box".
Visual Basic IDE Introduction



Visual Basic IDE IntroductionAhllen Javier Important parts to remember on VB Express or Visual Studio Professional.
What are controls and how to use them and their properties
More from Nicholas Zakas (20)
Enough with the JavaScript already!



Enough with the JavaScript already!Nicholas Zakas After consulting with several companies on performance related issues, it became clear that one of the biggest performance issues facing websites today is the sheer amount of JavaScript needed to power the page. The demand for more interactive and responsive applications has driven JavaScript usage through the roof. It’s quite common for large sites to end up with over 1 MB of JavaScript code on their page even after minification. But do today’s web applications really need that much JavaScript?
JavaScript Timers, Power Consumption, and Performance



JavaScript Timers, Power Consumption, and PerformanceNicholas Zakas This document discusses how timers, power consumption, and performance are related on web pages. It explains that CPUs can enter low-power sleep states when idle, but timers used in JavaScript can prevent this and increase power usage. The document recommends using higher interval timers (over 15ms) when possible to improve battery life on mobile devices. It also notes that having too many concurrent timers can flood the browser's queue and negatively impact rendering performance.
Scalable JavaScript Application Architecture 2012



Scalable JavaScript Application Architecture 2012Nicholas Zakas An update to the Scalable JavaScript presentation of 2009. Describes how to piece together a JavaScript application framework designed for maintainability.
Maintainable JavaScript 2012



Maintainable JavaScript 2012Nicholas Zakas This document summarizes Nicholas C. Zakas's presentation on maintainable JavaScript. The presentation discusses why maintainability is important, as most time is spent maintaining code. It defines maintainable code as code that works for five years without major changes and is intuitive, understandable, adaptable, extendable, debuggable and testable. The presentation covers code style guidelines, programming practices, code organization techniques and automation tools to help write maintainable JavaScript.
High Performance JavaScript (CapitolJS 2011)



High Performance JavaScript (CapitolJS 2011)Nicholas Zakas High Performance JavaScript provides techniques for optimizing JavaScript performance. It discusses how JavaScript execution blocks the browser UI thread, preventing responsive user experiences. It recommends limiting individual JavaScript jobs to under 50ms to avoid unresponsiveness. The document then provides techniques to improve load time performance such as dynamically loading scripts, and runtime techniques like timers and web workers to avoid blocking the UI thread during long-running processes.
Maintainable JavaScript 2011



Maintainable JavaScript 2011Nicholas Zakas Writing JavaScript as a hobby and writing JavaScript as a job are two very different things. Learn some common practices for making your JavaScript friendly to a team environment.
High Performance JavaScript 2011



High Performance JavaScript 2011Nicholas Zakas For much of its existence, JavaScript has been slow. No one complained until developers created complex web applications with thousands of lines of JavaScript code. Although newer JavaScript engines have improved the situation, there’s still a lot to understand about what makes JavaScript slow and what you can do to speed up your code.
Mobile Web Speed Bumps



Mobile Web Speed BumpsNicholas Zakas As browsers explode with new capabilities and migrate onto devices users can be left wondering, “what’s taking so long?” Learn how HTML, CSS, JavaScript, and the web itself conspire against a fast-running application and simple tips to create a snappy interface that delight users instead of frustrating them.
High Performance JavaScript (Amazon DevCon 2011)



High Performance JavaScript (Amazon DevCon 2011)Nicholas Zakas The document summarizes techniques for improving JavaScript performance in web applications. It discusses how JavaScript execution blocks the browser UI thread, leading to unresponsive user experiences if scripts run for too long. It then provides recommendations to limit JavaScript execution times to under 50ms and describes load time techniques like placing scripts at the bottom of the page, combining files, and loading scripts dynamically or deferring their execution to improve page load performance.
Progressive Enhancement 2.0 (Conference Agnostic)



Progressive Enhancement 2.0 (Conference Agnostic)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
This deck is a conference-agnostic one, suitable to be shown anywhere without site-specific jokes!
Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)



Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
YUI Test The Next Generation (YUIConf 2010)



YUI Test The Next Generation (YUIConf 2010)Nicholas Zakas This document summarizes a presentation given by Nicholas C. Zakas on the evolution of YUI Test and introducing the new standalone version. Some key points:
- YUI Test was originally developed as a testing framework for YUI but inconsistencies arose between YUI 2.x and 3.x versions.
- A new standalone version was created to address these issues and allow YUI Test to be used without YUI dependencies. It provides a familiar syntax and API improvements.
- Additional related libraries were introduced, including a Selenium driver for browser automation and code coverage to identify untested code paths.
- Together these provide a complete JavaScript testing solution for continuous integration with features like Hudson integration and reporting
High Performance JavaScript (YUIConf 2010)

High Performance JavaScript (YUIConf 2010)Nicholas Zakas Ever wonder why the page appears frozen or why you get a dialog saying, "this script is taking too long"? Inside of the browser, JavaScript and the page's UI are very intertwined, which means they can affect each other and, in turn, affect overall page performance. Ensuring the fastest execution time of JavaScript code isn't about geek cred, it's about ensuring that the user experience is as fast and responsive as possible. In a world where an extra second can cost you a visitor, sluggishness due to poor JavaScript code is a big problem. In this talk, you'll learn what's going on inside the browser that can slow JavaScript down and how that can end up creating a "slow page". You'll also learn how to overcome the conspiracy against your code by eliminating performance bottlenecks.
High Performance JavaScript - Fronteers 2010



High Performance JavaScript - Fronteers 2010Nicholas Zakas For much of its existence, JavaScript has been slow. No one complained until developers created complex web applications with thousands of lines of JavaScript code. Although newer JavaScript engines have improved the situation, there's still a lot to understand about what makes JavaScript slow and what you can do to speed up your code.
Nicholas' Performance Talk at Google



Nicholas' Performance Talk at GoogleNicholas Zakas The document discusses optimizing JavaScript performance for Yahoo's homepage. It describes techniques used such as:
1. Loading non-critical JavaScript asynchronously and lazily to improve time to interactivity.
2. Splitting long-running JavaScript tasks into smaller chunks with timers to maintain responsiveness.
3. Using Web Workers to offload CPU-intensive tasks without blocking the UI thread.
4. Caching and preloading resources to reduce roundtrip times for Ajax requests.
The techniques helped optimize performance by reducing JavaScript parsing time and improving responsiveness.
High Performance JavaScript - WebDirections USA 2010



High Performance JavaScript - WebDirections USA 2010Nicholas Zakas This document summarizes Nicholas C. Zakas' presentation on high performance JavaScript. It discusses how the browser UI thread handles both UI updates and JavaScript execution sequentially. Long running JavaScript can cause unresponsive UIs. Techniques to ensure responsive UIs include limiting JavaScript execution time, using timers or web workers to break up processing, reducing repaints and reflows, and grouping style changes. Hardware acceleration and optimizing JavaScript engines have improved performance but responsive UIs still require discipline.
High Performance JavaScript - jQuery Conference SF Bay Area 2010



High Performance JavaScript - jQuery Conference SF Bay Area 2010Nicholas Zakas Learn the inner workings of JavaScript to learn what makes things slow and how to speed them up. Heavily focused on DOM manipulation and UI updates.
Responsive interfaces



Responsive interfacesNicholas Zakas The document discusses responsive interfaces and how to keep the user interface responsive when executing JavaScript. It explains that the UI thread is used for both drawing updates and running JavaScript, so no updates can happen while JavaScript runs. It recommends keeping JavaScript execution under 50ms to avoid unresponsiveness, and describes using timers and web workers to split processing over multiple ticks to keep the UI responsive.
Extreme JavaScript Compression With YUI Compressor



Extreme JavaScript Compression With YUI CompressorNicholas Zakas Slides from the Yahoo! Front End Engineering Summit presentation on how to optimize JavaScript for best minification using YUI Compressor.
Writing Efficient JavaScript



Writing Efficient JavaScriptNicholas Zakas Writing Efficient JavaScript discusses common issues that can slow down JavaScript performance and provides recommendations to address them. It covers scope management, data access, loops, DOM manipulation, and avoiding browser limits. The document recommends minimizing scope chain lookups, storing frequently accessed properties in local variables, optimizing loops, performing DOM changes off-document to reduce reflows, and using setTimeout() to avoid locking up the browser thread.
Ad
Recently uploaded (20)
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat The MCP (Model Context Protocol) is a framework designed to manage context and interaction within complex systems. This SlideShare presentation will provide a detailed overview of the MCP Model, its applications, and how it plays a crucial role in improving communication and decision-making in distributed systems. We will explore the key concepts behind the protocol, including the importance of context, data management, and how this model enhances system adaptability and responsiveness. Ideal for software developers, system architects, and IT professionals, this presentation will offer valuable insights into how the MCP Model can streamline workflows, improve efficiency, and create more intuitive systems for a wide range of use cases.
Andrew Marnell: Transforming Business Strategy Through Data-Driven Insights



Andrew Marnell: Transforming Business Strategy Through Data-Driven InsightsAndrew Marnell With expertise in data architecture, performance tracking, and revenue forecasting, Andrew Marnell plays a vital role in aligning business strategies with data insights. Andrew Marnell’s ability to lead cross-functional teams ensures businesses achieve sustainable growth and operational excellence.
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
tecnologias de las primeras civilizaciones.pdf



tecnologias de las primeras civilizaciones.pdffjgm517 descaripcion detallada del avance de las tecnologias en mesopotamia, egipto, roma y grecia.
Cyber Awareness overview for 2025 month of security



Cyber Awareness overview for 2025 month of securityriccardosl1 Cyber awareness training educates employees on risk associated with internet and malicious emails
#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025



#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, transcript, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...



AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...SOFTTECHHUB I started my online journey with several hosting services before stumbling upon Ai EngineHost. At first, the idea of paying one fee and getting lifetime access seemed too good to pass up. The platform is built on reliable US-based servers, ensuring your projects run at high speeds and remain safe. Let me take you step by step through its benefits and features as I explain why this hosting solution is a perfect fit for digital entrepreneurs.
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Linux Support for SMARC: How Toradex Empowers Embedded Developers



Linux Support for SMARC: How Toradex Empowers Embedded DevelopersToradex Toradex brings robust Linux support to SMARC (Smart Mobility Architecture), ensuring high performance and long-term reliability for embedded applications. Here’s how:
• Optimized Torizon OS & Yocto Support – Toradex provides Torizon OS, a Debian-based easy-to-use platform, and Yocto BSPs for customized Linux images on SMARC modules.
• Seamless Integration with i.MX 8M Plus and i.MX 95 – Toradex SMARC solutions leverage NXP’s i.MX 8 M Plus and i.MX 95 SoCs, delivering power efficiency and AI-ready performance.
• Secure and Reliable – With Secure Boot, over-the-air (OTA) updates, and LTS kernel support, Toradex ensures industrial-grade security and longevity.
• Containerized Workflows for AI & IoT – Support for Docker, ROS, and real-time Linux enables scalable AI, ML, and IoT applications.
• Strong Ecosystem & Developer Support – Toradex offers comprehensive documentation, developer tools, and dedicated support, accelerating time-to-market.
With Toradex’s Linux support for SMARC, developers get a scalable, secure, and high-performance solution for industrial, medical, and AI-driven applications.
Do you have a specific project or application in mind where you're considering SMARC? We can help with Free Compatibility Check and help you with quick time-to-market
For more information: https://www.toradex.com/computer-on-modules/smarc-arm-family
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...



Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...Noah Loul Artificial intelligence is changing how businesses operate. Companies are using AI agents to automate tasks, reduce time spent on repetitive work, and focus more on high-value activities. Noah Loul, an AI strategist and entrepreneur, has helped dozens of companies streamline their operations using smart automation. He believes AI agents aren't just tools—they're workers that take on repeatable tasks so your human team can focus on what matters. If you want to reduce time waste and increase output, AI agents are the next move.
Special Meetup Edition - TDX Bengaluru Meetup #52.pptx



Special Meetup Edition - TDX Bengaluru Meetup #52.pptxshyamraj55 We’re bringing the TDX energy to our community with 2 power-packed sessions:
🛠️ Workshop: MuleSoft for Agentforce
Explore the new version of our hands-on workshop featuring the latest Topic Center and API Catalog updates.
📄 Talk: Power Up Document Processing
Dive into smart automation with MuleSoft IDP, NLP, and Einstein AI for intelligent document workflows.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat
Ad
The Pointerless Web
- 4. Accessibility He means blind people, right?
- 5. Visual Auditory Motor Cognitive http://webaim.org/intro/#people
- 6. Blind Uses screen reader and keyboard (and/or braille reader) Low Vision Uses monitor, keyboard, mouse, and screen magnifier Visual Color Blind Uses monitor, keyboard, mouse, and high contrast http://webaim.org/intro/#people
- 7. Deaf Uses monitor, keyboard, and mouse (subtitles on videos) Low Hearing Uses monitor, keyboard, and mouse (subtitles on videos) Auditory http://webaim.org/intro/#people
- 8. Limited Fine Motor Control Uses monitor and keyboard Only Gross Motor Control Uses monitor and single switch Pain/Paralysis/RSI Motor Various other means of accessing a computer http://webaim.org/intro/#people
- 9. Memory Deficit Problem-Solving Deficit Attention Deficit Reading, Linguistic, Verbal Comprehension Deficit Math Comprehension Cognitive Deficit Visual Comprehension Deficit http://webaim.org/intro/#people
- 10. Them
- 11. Me
- 12. Carpel Tunnel Syndrome Compression of the median nerve between ligament and carpal bones
- 13. Not me :)
- 17. Browser Keyboard Shortcuts Ctrl N New browser window Ctrl T New browser tab Ctrl W Close browser tab
- 18. Browser Keyboard Shortcuts Alt D Set focus to address bar Ctrl L Set focus to address bar Ctrl E Set focus to search box
- 19. Browser Keyboard Shortcuts Ctrl + Zoom in Ctrl - Zoom out Ctrl 0 Reset zoom level
- 20. Browser Keyboard Shortcuts Ctrl Tab Go to next tab Ctrl Shift Tab Go to previous tab Alt → Forward button Alt ← Back button
- 21. Navigating the Web with Focus
- 22. Click here
- 23. This outline tells me where the input focus is Click here
- 24. Move forward Activate currently- between links and focused form controls link or button Hold with tab to move backward
- 25. nobr { white-space: nowrap } /* states */ :focus { outline: auto 5px -webkit-focus-ring-color } /* Read-only text fields do not show a focus ring but do still receive focus */ html:focus, body:focus, input[readonly]:focus { outline: none } applet:focus, embed:focus, iframe:focus, object:focus { outline: none } input:focus, textarea:focus, isindex:focus, keygen:focus, select:focus { outline-offset: -2px }
- 26. Custom Focus Styles a:focus, input:focus { outline: 1px solid red; color: red; }
- 27. Eliminating Focus Styles?!?! a{ outline: 0; }
- 28. You might already be doing this!!!
- 29. /* http://meyerweb.com/eric/tools/css/reset/ */ /* v1.0 | 20080212 */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; } body { line-height: 1; } ol, ul {
- 30. Who?
- 31. Upgrade!
- 32. What’s Focusable? Focusable Not Focusable* <a> <span> <input> <div> <textarea> <p> <select> <section> <button> <header> <body> <footer> <iframe> <article> <object> EVERYTHING ELSE! * By default
- 33. Working with Focus var button = document.getElementById("my-btn"); button.focus(); var focused = document.activeElement; console.log(button === focused); // true
- 34. Make Focusable <span id="my-span" tabindex="0"> Howdy! </span> Add into the normal tab order var mySpan = document.getElementById(“my-span”); mySpan.focus();
- 35. Make Focusable <span id="my-span" tabindex="-1"> Howdy! </span> Not in tab order but can use focus() var mySpan = document.getElementById(“my-span”); mySpan.focus();
- 36. Focus • Don’t hide the focus rectangle – Unless you’re using a custom focus style • Use links to navigate to URLs • Use buttons for in-page actions or form submission
- 37. Links & Buttons The only way I can interact with the page
- 38. Characteristics of Links & Buttons Can receive focus Click here Show focus visually Part of normal tab order The onclick handler is called when Enter is pressed
- 39. Not a Button! <span onclick="doSomething()"> Click Me </span> Focusable Visual Focus Tab Order Enter for onclick
- 40. Still Not a Button! <span tabindex="0" onclick="doSomething()"> Click Me </span> Focusable Visual Focus Tab Order Enter for onclick
- 41. Still Not a Button! <span tabindex="0" role="button" onclick="doSomething()"> Click Me </span> Focusable Visual Focus Tab Order Enter for onclick
- 43. * * Requires CrossFire Chrome extension
- 44. Spatial Navigation Shift → Next link to the right Shift ← Next link to the left Shift ↑ Next link to the top Shift ↓ Next link to the bottom
- 46. Bad Hover .rect .controls { display: none; } .rect:hover .controls { display: block; }
- 47. Better Hover .rect .controls { display: none; } .rect:hover .controls, .rect:focus .controls { display: block; }
- 48. Hover • Don’t rely on hover to show important details or functionality • Whenever you use :hover, also use :focus
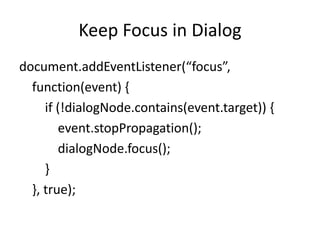
- 50. Dialogs • Set focus to dialog element when displayed – Set tabIndex = -1 and use focus() • Remember where focus was before the dialog was opened – document.activeElement • Pressing Esc should close the dialog and set focus back to where it was • Keep focus in the dialog
- 51. Keep Focus in Dialog document.addEventListener(“focus”, function(event) { if (!dialogNode.contains(event.target)) { event.stopPropagation(); dialogNode.focus(); } }, true);
- 52. Keyboard Shortcuts Not a replacement for everything else!
- 53. Common Keyboard Shortcuts ? Show shortcuts J Go to next item K Go to previous item U Back to list view / Focus Search
- 54. Common Keyboard Shortcuts G then Go to something G then I Go to Inbox G then H Go to Home
- 56. Keyboard Shortcuts • Use ? to bring up shortcuts list in a dialog • Make use of common keyboard shortcuts where possible (lists) • Use the convention of G followed by another letter to navigate to sections • Use single letters for common actions • Shift focus appropriately
- 57. Demos
- 58. Accessibility
- 59. Visual Auditory Motor Cognitive http://webaim.org/intro/#people
- 60. Them
- 61. Me
- 62. Us
- 63. Thank you
- 64. Etcetera • My blog: nczonline.net • Twitter: @slicknet • These Slides: slideshare.net/nzakas
Editor's Notes
- #21: Go to browser and show navigation using the keyboard.
- #25: Go to blog navigation example.
- #27: Put this into Web Inspector and show the difference.
- #42: Show Gmail
- #45: Demo!
- #46: Don’t hide important information and then show on hoverI can’t get to it
- #48: Show Twitter
- #50: Show GitHub keyboard shortcut dialog
- #52: Show Twitter
- #58: GoogleGmailShortcuts dialogNavigate messagesReplyCreate newNavigate to link in emailGo to labelGo to InboxTwitterShortcuts dialogNavigate tweetsGo HomeGo to ConnectDirect MessagesReplyGitHubHomeIssuesShortcuts Dialog“T” for file finder

