Using Augmented Reality for Learning - LavaCon 2010
- 1. Using Augmented Reality to Create 3D Training and Demos Dee Elling artist, writer, manager @DeeElling images and videos are subject to copyright by their originators as listed in the presenter notes Magicam on Iphone - Dee Elling LavaCon 2010 poster on iPhone What is “Augmented Reality” (AR) and how can it be used to facilitate learning? Dee will take you through a brief history of immersive learning environments and how the latest craze for AR is being used to supplement user experiences in gaming, learning, and mobile applications. AR is popping up all over in 2010, led by vendors including metaio, Geo Vector, Total Immersion, and Tanagram Partners. One goal of augmented reality enthusiasts is to create NUIs (Natural User Interfaces) and to eventually make the computer screen obsolete. How will our perceptions be challenged by these new tools? You will see videos of the latest commercial and academic projects. While mass adoption is still expensive and out of reach for many, we will discuss how the learning game could change for technical communicators.
- 2. digital content displayed between your eyes and the world photo copyright Dee Elling 2010 “Hills at Wilbur”
- 3. digital content displayed between your eyes and the world photo copyright Dee Elling 2010 “Hills at Wilbur” www2.curtislibrary.com Starting with Reality = You and The World Digital information is superimposed
- 4. using screens today Using cameras and screens kiosks, phones, PC w/cam, glasses, helmets webcam - http://weareorganizedchaos.com/index.php/2009/03/13/augmented-reality f-35 demon helmet - http://www.techeblog.com/index.php/tech-gadget/inside-the-f-35-demon-helmet lego kiosk - http://www.geekologie.com/2009/01/augmented_reality_coming_to_le.php iphone - http://www.iphone-news.org/2009/12/02/twitter-360-augmented-reality-fur-twitter-2636/ backpack - http://gamesnostradamus.com/?p=8 and http://www.fx.clemson.edu/~tadavis/cs611/ar/ar.html
- 5. using screens tomorrow Using cameras and screens kiosks, phones, PC w/cam, glasses, helmets glasses concept female - leonard low: http://www.flickr.com/people/22385963@N00 Creative Commons 2.0 lego kiosk - http://www.geekologie.com/2009/01/augmented_reality_coming_to_le.php pad - http://futuremediachange.com/2009/12/augmented-reality-for-non-profits/ and http://dapperalchemist.files.wordpress.com/2008/08/future_search2_petitinvention.jpg iphone - http://www.iphone-news.org/2009/12/02/twitter-360-augmented-reality-fur-twitter-2636/ brother prototype - http://thecoolgadgets.com/airscouter-brother-head-mounted-display-the-prototype/ contact lens - http://www.inhabitat.com/2010/03/17/solar-powered-augmented-contact-lenses-cover-your-eye-with-100s-of-leds/ UWash Prof Parviz solar powered augmented lenses that University of Washington professor Babak Amir Parviz and his students are working on. The technology would embed hundreds of semitransparent LEDs onto a thin lens, letting wearers experience augmented reality right through their eyes. And the applications – from health monitoring to just plain bionic sight – could be endless.
- 6. content formats bus card - James Aliban http://jamesalliban.wordpress.com/ http://james.skive.co.uk/card/ topps trading card - http://blog.dmklee.com/?tag=augmented-reality robert downy jr - esquire.com video - http://www.boffswana.com/news/?p=672 location app - http://www.digitaltechfrontier.com/augmentedreality/index.html
- 7. how does the program know to show you something? device knows your location specialized equipment application webcam detects a marker using webcam to detect motion markers Nissan instructions - http://www.nickburcher.com/2009/05/augmented-reality-5-more-examples-of.html Esquire.com Adidas - http://www.highsnobiety.com/news/2010/01/22/adidas-originals-augmented-reality-pack/ illustration - total immersion http://www.t-immersion.com/en,what-do-we-do,8.html geo-coordinates iphone app - http://www.guardian.co.uk/technology/2010/mar/21/augmented-reality-iphone-advertising motion detection - Zugaraʼs fashionista http://weareorganizedchaos.com/ immersive
- 8. how does the user know how to set up the computer? Nissan instructions - http://www.nickburcher.com/2009/05/augmented-reality-5-more-examples-of.html markers Nissan instructions - http://www.nickburcher.com/2009/05/augmented-reality-5-more-examples-of.html Esquire.com Adidas - http://www.highsnobiety.com/news/2010/01/22/adidas-originals-augmented-reality-pack/ geo-coordinates iphone app - http://www.guardian.co.uk/technology/2010/mar/21/augmented-reality-iphone-advertising motion detection - Zugaraʼs fashionista http://weareorganizedchaos.com/ immersive
- 9. markers http://www.youtube.com/watch?v=ZKw_Mp5YkaE&feature=related marker-based advertising magazines posters simple games HitLab http://www.youtube.com/watch?v=ZKw_Mp5YkaE&feature=related 3min
- 10. geo-location Galaxy Tab w/Layar - http://site.layar.com/company/blog/ geo-based Galaxy Tab w/Layar - http://site.layar.com/company/blog/ Yelp, junaio, Layar Layar historical http://www.techsmart.co.za/features/feature_articles/Augmented_Reality.html
- 11. computer vision http://www.youtube.com/watch?v=ZqQjpzN4zE4 http://www.imaginyze.com/Site/Welcome.html visual-based dynamic object-detection - Augmented Driving http://www.youtube.com/watch?v=ZqQjpzN4zE4 http://www.imaginyze.com/Site/Welcome.html video-conferencing plus AR Zugara http://www.zugara.com/ http://www.youtube.com/watch?v=eSFiCHkZgkA motion plus AR Zugara shopping http://www.youtube.com/watch?v=NxQZuo6pFUw&feature=player_embedded
- 12. situational learning in context just in time in-context just-in-time situational learning from wikipedia: Situated learning was first proposed by Jean Lave and Etienne Wenger as a model of learning in a Community of practice. At its simplest, situated learning is learning that takes place in the same context in which it is applied. Lave and Wenger (1991)[1] argue that learning should not be viewed as simply the transmission of abstract and decontextualised knowledge from one individual to another, but a social process whereby knowledge is co-constructed; they suggest that such learning is situated in a specific context and embedded within a particular social and physical environment. books - http://www.adelaide.edu.au/situationallearning/ clock - psychologytoday.com people - http://www.celsias.com/article/frazzled-and-stressed-slow-down-natures-pace/
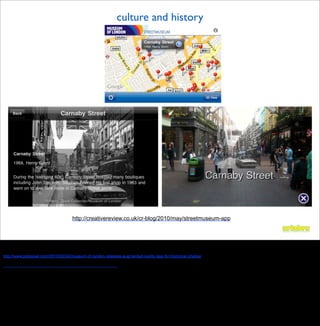
- 13. culture and history http://creativereview.co.uk/cr-blog/2010/may/streetmuseum-app Culture london museum historical photos http://www.petapixel.com/2010/05/24/museum-of-london-releases-augmented-reality-app-for-historical-photos/ http://creativereview.co.uk/cr-blog/2010/may/streetmuseum-app
- 14. science http://www.larngeartech.com/ Science ARDL http://augmentedrealitydevelopmentlab.com/modules/ Larngear http://www.larngeartech.com/
- 15. industry BMW http://www.youtube.com/watch?v=P9KPJlA5yds&NR=1 Industry BMW http://www.youtube.com/watch?v=P9KPJlA5yds&NR=1
- 16. industry http://tedopres.com/products-services/augmented-reality Technical Procedures Tedopres http://tedopres.com/products-services/augmented-reality
- 17. futures: situational awareness http://www.tanagrampartners.com/our-work/featured-work/darpa-iarm/ Military http://www.tanagrampartners.com/our-work/featured-work/darpa-iarm/ blog from Readwriteweb http://www.readwriteweb.com/archives/military_grade_augmented_reality_could_redefine_modern_warfare.php tanagram blog http://spill.tanagram.com/tag/iARM/
- 18. future http://www.rustyhenderson.com/augmented-reality/ http://www.rustyhenderson.com/augmented-reality/
- 19. future copyright Gartner from http://www.readwriteweb.com/archives/prepare_yourselves_augmented_reality_hype_on_the_r.php copyright Gartner from http://www.readwriteweb.com/archives/prepare_yourselves_augmented_reality_hype_on_the_r.php
- 20. what platforms are “within reach” now mobile apps camera apps Open source keep an eye out for bing and google maps... w/commercial licensing: ARToolkit, FLARManager http://www.chillnite.com/bing-maps-takes-one-step-over-google-maps-with-augmented-reality www.hitl.washington.edu/artoolkit/ mob http://words.transmote.com/wp/flarmanager/ http://www.metaio.com/
- 21. how to prepare build your visual content and libraries including metadata! Text http://sketchup.google.com/3dwarehouse/details?mid=b03a3694d83c03c3edec1057e3d29143&prevstart=0 http://www.youtube.com/watch?v=z3U0udLH974&feature=related
- 22. sources to watch Zugara/Augmented Reality on FaceBook - http://www.facebook.com/home.php?ref=home#!/augmentedreality Games Alfresca - http://gamesalfresco.com The Future Digital Life - http://thomaskcarpenter.com/, @thomaskcarpente ReadWriteWeb - http://www.readwriteweb.com/ arlabra - http://arlabra.posterous.com/ @arlabra Text http://thomaskcarpenter.com/ blog from Readwriteweb http://www.readwriteweb.com/archives/military_grade_augmented_reality_could_redefine_modern_warfare.php tanagram blog http://spill.tanagram.com/tag/iARM/











![situational learning
in context
just in time
in-context
just-in-time
situational learning from wikipedia: Situated learning was first proposed by Jean Lave and Etienne Wenger as a model of learning in a Community of practice. At its simplest, situated learning
is learning that takes place in the same context in which it is applied. Lave and Wenger (1991)[1] argue that learning should not be viewed as simply the transmission of abstract and
decontextualised knowledge from one individual to another, but a social process whereby knowledge is co-constructed; they suggest that such learning is situated in a specific context and
embedded within a particular social and physical environment.
books - http://www.adelaide.edu.au/situationallearning/
clock - psychologytoday.com
people - http://www.celsias.com/article/frazzled-and-stressed-slow-down-natures-pace/](https://image.slidesharecdn.com/usingarslideshare-101006180205-phpapp01/85/Using-Augmented-Reality-for-Learning-LavaCon-2010-12-320.jpg)