Vue ithome
- 1. VueJS : 前端框架的演進淺談 Kuro Hsu @ iThome Tech Talk
- 2. 前⾔言
- 3. – 赫⻔门 《前端服务化之路路》 @ 2015 shenJS 「每 18 ⾄至 24 個⽉月,前端都會難⼀一倍」 https://github.com/jsconfcn/ShenJS/blob/gh-pages/slides/%E5%89%8D%E7%AB%AF%E6%9C%8D%E5%8A%A1%E5%8C%96%E4%B9%8B%E8%B7%AF.pdf
- 5. 為什什麼需要前端框架?
- 6. VueJS: 漸進式框架 Source: Vue.js: The Progressive Framework https://docs.google.com/presentation/d/1WnYsxRMiNEArT3xz7xXHdKeH1C-jT92VxmptghJb5Es/
- 7. How To Use
- 10. Vue-CLI / Vue-loader $ npm install -g vue-cli $ vue init webpack [project name] $ cd [project name] $ npm install $ npm run dev
- 11. 模版渲染⽅方式的差異異
- 12. 指令式渲染 • 如 jQuery,以操作 DOM Node 為基礎的開發模式。 • 開發⽅方式直覺,透過 Selector 取得 DOM 就開始操作。 • ⼀一旦程式架構擴⼤大複雜後,程式碼混雜不易易維護。
- 13. 宣告式渲染 • 以操作物件模型為基礎的開發模式。 • 關注點放在資料 ( Model ) 與狀狀態 • 直接描述資料與 DOM 的映射關係,⽽而不是直接操作 DOM • view = render(state) , state 輸入, DOM 輸出。
- 19. 關注點分離
- 22. Vue 實體概觀
- 23. 指令 ( Directive ) • Vue 指令就是⼀一種由 Vue 所提供特殊的屬性, Vue 內建的指 令通常會以「 v- 」作為開頭。 • 指令中的「值」通常⽤用來來表⽰示某個 JS 運算式。 ⽽而指令的作⽤用,是將某個運算式執⾏行行後的結果回饋到對應的 DOM 上。
- 24. 事件綁定
- 30. 組件⽣生命週期
- 31. 組件⽣生命週期
- 32. 組件⽣生命週期
- 35. 資料的變動偵測
- 36. 與其他主流框架的差異異:Push & Pull • 資料的變化偵測主要分為 Push 與 Pull • Pull: 如 React 的 setState、Angular 的 dirty check 等 • Push: 如 Vue 的響應式更更新、RxJS 的 observable 等 • 不管是哪⼀一種都會有對應的成本,沒有絕對好或不好。
- 37. Source: Reactivity in Frontend JavaScript Frameworks https://docs.google.com/presentation/d/1_BlJxudppfKmAtfbNIcqNwzrC5vLrR_h1e09apcpdNY/edit?usp=sharing
- 38. Source: Reactivity in Frontend JavaScript Frameworks https://docs.google.com/presentation/d/1_BlJxudppfKmAtfbNIcqNwzrC5vLrR_h1e09apcpdNY/edit?usp=sharing
- 39. Source: Reactivity in Frontend JavaScript Frameworks https://docs.google.com/presentation/d/1_BlJxudppfKmAtfbNIcqNwzrC5vLrR_h1e09apcpdNY/edit?usp=sharing
- 40. Source: Reactivity in Frontend JavaScript Frameworks https://docs.google.com/presentation/d/1_BlJxudppfKmAtfbNIcqNwzrC5vLrR_h1e09apcpdNY/edit?usp=sharing
- 41. 組件之間的溝通
- 44. Emit events to update value
- 47. Event Bus
- 48. CSS 管理理⽅方案 • 與 JS 完全解耦,透過命名規範來來管理理:如 BEM、 SMACSS、OOCSS 等 • CSS Modules,透過 Webpack 編譯,仍是 CSS • 各種 CSS in JS ( React ) • 寫在 .vue 中的 CSS 、 Angular 組件的 CSS
- 49. CSS in JS • 限定 CSS 的有效範圍 (scope) • Critical CSS (Server 端渲染) • Atomic CSS 優化 • 打包管理理,⽅方便便 re-use
- 50. Scoped CSS in Vue
- 51. Scoped CSS in Vue
- 52. 組件狀狀態管理理 • Vuex = VueJS + Flux / Redux • 從事件對應⾄至狀狀態的改變,以及後續 UI 的變化等過 程抽離出來來,以提⾼高可維護性。 • 同步元件間的狀狀態,解決元件之間資料溝通的問題
- 53. 單向資料流
- 54. SSOT 原則
- 56. 前端路路由機制
- 58. Path Component
- 59. • 最早提出前端 Routing 概念念的是 Ember.js • 早期會⽤用 # (URL hash) 來來模擬,現今主流⼯工具多以操作 History API ⽅方式來來處理理路路由 • 從組件出發來來思考 Routing 規則,其實就是將 URL 對應⾄至 組件樹結構的過程 • 從 URL 到組件映射的分歧點思考:以 URL 規則為主?以 組件的狀狀態為主?
- 61. 雖然 Google 曾宣稱可以看懂 JS 渲染的結果
- 63. SSR • 當網⾴頁需要透過非同步⽅方式 (如 JS) 來來渲染的區塊時,⼤大 部分的搜尋引擎 bot 不會等待資料讀取完成,此時就不利利 SEO 的運作。 • Vue SSR (server-side-renderer) 提供了了可讓後端同時編譯 Vue 元件並提前渲染的可能性,達到前後端同構的好處。 • 換⾔言之,SSR 只能在 node 環境上執⾏行行。
- 64. Pre-rending • 如果後端語⾔言非 node,⼜又不想多建置⼀一個中間層,特別 適合採⽤用 Pre-rending 的做法。 • Pre-rending 的概念念類似 cache,將不常變動的網⾴頁透過 wepback 預先編譯並⽣生成靜態⽂文件,當然搜尋引擎的 bot 也可正確爬取網⾴頁的內容。 • Vue 可搭配 prerender-spa-plugin 來來實作 Pre-rending。
- 65. Prerender SPA Plugin https://github.com/chrisvfritz/prerender-spa-plugin
- 66. 建構⼯工具與 Vue 開發⽣生態圈 • Task ⾃自動化 • 開發體驗與效率 (如: Hot-Reload、語法糖等) • 打包與專案部署相關的需求 • 編譯時的優化
- 68. Vue-CLI $ npm install -g vue-cli $ vue init webpack [project name] $ cd [project name] $ npm install $ npm run dev
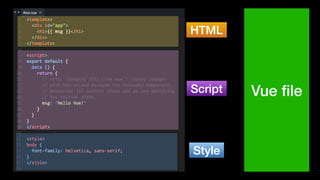
- 69. Vue-loader
- 72. 結語
- 73. – 赫⻔门 《前端服务化之路路》 @ 2015 shenJS 「每 18 ⾄至 24 個⽉月,前端都會難⼀一倍」 https://github.com/jsconfcn/ShenJS/blob/gh-pages/slides/%E5%89%8D%E7%AB%AF%E6%9C%8D%E5%8A%A1%E5%8C%96%E4%B9%8B%E8%B7%AF.pdf
- 76. ⼯工具的過時?
- 77. 為什什麼需要前端框架?









![Vue-CLI / Vue-loader
$ npm install -g vue-cli
$ vue init webpack [project name]
$ cd [project name]
$ npm install
$ npm run dev](https://image.slidesharecdn.com/vue-ithome-170706065551/85/Vue-ithome-10-320.jpg)

























































![Vue-CLI
$ npm install -g vue-cli
$ vue init webpack [project name]
$ cd [project name]
$ npm install
$ npm run dev](https://image.slidesharecdn.com/vue-ithome-170706065551/85/Vue-ithome-68-320.jpg)