Web Development for UX Designers
26 likes38,943 views
An overview of web development essentials that will help you as a user experience designer to not only understand how to integrate designs with development components, but also to learn some tips on interacting effectively with developers.
1 of 92
Downloaded 151 times
























































































![“[Programmers] struggle with this idea of
making computers behave more like humans,
because they see humans as weak and
imperfect computing devices”
- Alan Cooper, author of The Inmates are Running the Asylum](https://image.slidesharecdn.com/gettingtechnicalunderstandingwebdevelopment-120601212254-phpapp02/85/Web-Development-for-UX-Designers-89-320.jpg)



Ad
Recommended
Responsive Web Design: Clever Tips and Techniques



Responsive Web Design: Clever Tips and TechniquesVitaly Friedman Responsive Web design challenges Web designers to adapt a new mindset to their design and coding processes. This talk provides an overview of various practical techniques, tips and tricks that you might want to be aware of when working on a new responsive design project.
The road to professional web development



The road to professional web developmentChristian Heilmann My presentation in Taiwan about the history of web development and what practices make sense and got followed in the YUI.
State of jQuery June 2013 - Portland



State of jQuery June 2013 - Portlanddmethvin The jQuery Foundation coordinates work on the jQuery project, including code, documentation, infrastructure, and events. It is a non-profit organization funded by conferences, donations, and memberships. The Foundation maintains jQuery and related projects like jQuery UI, jQuery Mobile, and QUnit on GitHub. jQuery 1.x continues to support older browsers while jQuery 2.x supports modern browsers, with both versions maintaining API compatibility. Major releases in 2012 included jQuery 1.9 in January and jQuery 2.0 in April.
Advanced Web Development



Advanced Web DevelopmentRobert J. Stein Copy of the slides from the Advanced Web Development Workshop presented by Ed Bachta, Charlie Moad and Robert Stein of the Indianapolis Museum of Art during the Museums and the Web 2008 conference in Montreal
Introduction to web development



Introduction to web developmentAlberto Apellidos This document provides an introduction and overview of HTML, CSS, and JavaScript for web development. It covers the basics of each language, including common tags and elements in HTML, syntax and selectors in CSS, and how to incorporate JavaScript in HTML pages. It also discusses tools used for web development and lists learning resources for further studying HTML, CSS, and JavaScript.
Dreamweaver CS6, jQuery, PhoneGap, mobile design



Dreamweaver CS6, jQuery, PhoneGap, mobile designDee Sadler A session talk for #NAGW2012 on:
Mobile app, choices
Dreamweaver’s place
Creating Mobile Design (actual design, not code)
Other helpful Adobe tools to create HTML/CSS
jQuery Mobile in DW
PhoneGap Build in DW
Real World Web Standards



Real World Web Standardsgleddy Scott Gledhill presents at Web Directions South Government 2008 in Canberra. You have sold the concepts of web standards to your company or boss, so what next? How do you make this work in the real workplace and what problems are you likely to encounter?
[jqconatx] Adaptive Images for Responsive Web Design![[jqconatx] Adaptive Images for Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv14-130911193737-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[jqconatx] Adaptive Images for Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv14-130911193737-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[jqconatx] Adaptive Images for Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv14-130911193737-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[jqconatx] Adaptive Images for Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv14-130911193737-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[jqconatx] Adaptive Images for Responsive Web DesignChristopher Schmitt This document summarizes Christopher Schmitt's presentation on adaptive images in responsive web design. It discusses using feature testing versus browser sniffing to determine the appropriate image to serve, including testing browser width, screen resolution, and bandwidth. It then covers various techniques for serving adaptive images, such as using .htaccess files, the <picture> element, srcset attributes, and JavaScript libraries. It emphasizes using a mobile-first approach and progressive enhancement to provide the best experience for all devices.
Keypoints html5



Keypoints html5dynamis 20100807
OSC Nagoya での講演資料
# スライドのみで見やすいよう若干整理
P5〜 Agenda
P17〜 "HTML5" って何?
P56〜 HTML5 の範囲は?
P67〜 ブラウザのサポートは?
P94〜 IE6 はどうするの?
P118〜 使用上の注意
P147〜 便利なツールは?
P152〜 One Point Q&A
P186〜 追加資料
CSS Lessons Learned the Hard Way (Generate Conf)



CSS Lessons Learned the Hard Way (Generate Conf)Zoe Gillenwater Zoe Mickley Gillenwater gave a talk at Generate Conference in London where she shared several mistakes she made while learning CSS flexbox and other techniques. These included misunderstanding how flex-basis works, incorrectly using CSS transforms like rotateX, and making assumptions about screen reader support that caused accessibility issues. She emphasized that vulnerability and sharing mistakes openly can help both oneself and others learn. Making mistakes is a natural part of the learning process, and perfection should not be expected or feared.
High Performance JavaScript (CapitolJS 2011)



High Performance JavaScript (CapitolJS 2011)Nicholas Zakas High Performance JavaScript provides techniques for optimizing JavaScript performance. It discusses how JavaScript execution blocks the browser UI thread, preventing responsive user experiences. It recommends limiting individual JavaScript jobs to under 50ms to avoid unresponsiveness. The document then provides techniques to improve load time performance such as dynamically loading scripts, and runtime techniques like timers and web workers to avoid blocking the UI thread during long-running processes.
Taiwan Web Standards Talk 2011



Taiwan Web Standards Talk 2011Zi Bin Cheah This document provides an overview of HTML5 and CSS3 features including new semantic HTML5 elements, multimedia capabilities like video and canvas, geolocation, and CSS3 properties for styling like borders, backgrounds, shadows, fonts, transitions and transforms. It includes code examples and screenshots to illustrate these new capabilities.
Real World Web components



Real World Web componentsJarrod Overson The document discusses web components, which include HTML templates, custom elements, shadow DOM, and HTML imports. Web components allow the creation of reusable custom elements with their own styles and DOM structure. They provide encapsulation and help avoid issues with global namespaces. While browser support is still emerging for some features, polyfills exist and frameworks like Polymer make web components accessible today. Web components represent an important evolution of the web that will improve how code is structured and shared.
Web Standards: Fueling Innovation [Web Design World Boston '08]![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
Web Standards: Fueling Innovation [Web Design World Boston '08]Aaron Gustafson Web standards are all about rules and structure, formalities that many people find restrictive and stifling. From another perspective, however, the rigid structure of web standards can be seen as a boon to creativity on the web. In this session, Aaron Gustafson will teach you how to use smart JavaScript to leverage the extensibility of XHTML and CSS and push the boundaries of web design and development, all while still adhering to the best practices of web standards.
Modern Web Development



Modern Web DevelopmentRobert Nyman Talks about the best practices in web development regarding semantics, accessibility, SEO and performance.
Progressive Enhancement 2.0 (Conference Agnostic)



Progressive Enhancement 2.0 (Conference Agnostic)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
This deck is a conference-agnostic one, suitable to be shown anywhere without site-specific jokes!
Stop reinventing the wheel: Build Responsive Websites Using Bootstrap



Stop reinventing the wheel: Build Responsive Websites Using Bootstrapfreshlybakedpixels Web development has become increasingly complex, with the advent of smartphones, tablets, and multiple browsers with varying capabilities. Bootstrap makes the process faster by providing pre-written HTML, CSS, and Javascript that has been thoroughly tested and debugged. Learn how to get started with this framework, and build a responsive web page. Explore commonly used components such as buttons, tabs, tooltips, pop-ups, and third-party plugins. See examples of beautiful websites built on Bootstrap.
Presented on Oct 5, 2015 at HighEdWeb 2015, Milwaukee, WI
Unobtrusive JavaScript



Unobtrusive JavaScriptdaveverwer The document discusses unobtrusive JavaScript and accessibility requirements for websites built for Dutch government agencies. It notes that JavaScript should progressively enhance functionality without preventing base functionality, scripts that affect links should extend rather than replace default link behavior, and elements shouldn't require scripts to be meaningful in HTML. It also discusses separating content, design, and behavior; adding behaviors via class attributes; ensuring nothing breaks; and enhancing accessibility with JavaScript.
HTML5 and the dawn of rich mobile web applications



HTML5 and the dawn of rich mobile web applicationsJames Pearce HTML5 and its related technologies are enabling new ways to build beautiful sites and applications for contemporary mobile devices. Native mobile developers can now use web technologies to surmount cross-platform headaches, and desktop web developers can reach mobile users in familiar, app-like ways. This session explores the state of the art in HTML5-based mobile web frameworks, and demonstrates the practical possibilities that this powerful and standards-based approach can bring.
Improving the Responsive Web Design Process in 2016



Improving the Responsive Web Design Process in 2016Cristina Chumillas It's been 6 years since the term Responsive Web Design (RWD) was coined and today is difficult to see new projects without implementing it. But this time has allowed us to see the implementation can be even more important than the technique and the theory.
The RWD covers from the performance to the implementation of patterns and "standard" behaviors to improve usability.
In this session reviewed tools, techniques and concepts to improve our projects:
- Performance and best practices
- CSS structuring and optization (BEM, SMACSS, etc.)
- Fixed-Pixel vs rem, em and %
- Responsive images. Drupal non-Drupal solutions and SVGs
- Asynchronous Javascript loading
- Typography in a responsive environment and FOUT, FOIT effects
- How proxy-based browsers like Opera Mini can affect, and how accessibility and Progressive Enhancement can help.
- Beyond the Mouse: Touch and keyboard events
- Using RWD patterns
jQuery Conference San Diego 2014 - Web Performance



jQuery Conference San Diego 2014 - Web Performancedmethvin This document discusses jQuery and web performance. It describes how the jQuery Foundation maintains jQuery code and supports developers. It then discusses recent jQuery releases and how jQuery can be customized and used in different environments. The document outlines how the browser loads pages and the importance of prefetching resources. It recommends tools for analyzing page performance like YSlow, PageSpeed, and webpagetest.org. It provides tips for improving performance such as avoiding unnecessary layouts, optimizing JavaScript loops, and using developer tools to profile scripts and identify bottlenecks.
Web Standards And Protocols



Web Standards And ProtocolsSteven Cahill The document discusses web standards and protocols as well as tips for good website design. It provides lists of "dos" and "don'ts" for website design. The "dos" include testing pages in multiple browsers, keeping layouts simple, writing clearly and concisely, and providing alternatives to images. The "don'ts" include linking to irrelevant material, overusing emphasis, and splitting topics across multiple pages.
The Art of AngularJS in 2015



The Art of AngularJS in 2015Matt Raible Presentation from Denver Open Source Users Group in February 2015. http://www.meetup.com/DOSUG1/events/219099019/
AngularJS is one of today's hottest JavaScript MVC Frameworks. In this session, we'll explore many concepts it brings to the world of client-side development: dependency injection, directives, filters, routing and two-way data binding. We'll also look at its recommended testing tools and build systems. Finally, you'll learn about my experience developing several real-world applications using AngularJS, HTML5 and Bootstrap.
"Responsive Web Design: Clever Tips and Techniques". Vitaly Friedman, Smashin...



"Responsive Web Design: Clever Tips and Techniques". Vitaly Friedman, Smashin...Yandex Responsive web design challenges web designers to apply a new mindset to their design processes, as well as to techniques they are using in design and coding. This talk provides an overview of various practical techniques, tips and tricks that you might want to be aware of when working on a new responsive design project.
Css3



Css3Bronson Quick This document introduces several CSS3 features including CSS3 PIE, @font-face, border-radius, border-image, rgba, box-shadow, text-shadow, linear-gradient, and columns. For each feature, it provides a brief description, examples of CSS code to implement the feature, and the browsers that support it. It also includes links to additional CSS3 resources.
Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)



Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
Html5 Fit: Get Rid of Love Handles



Html5 Fit: Get Rid of Love HandlesChris Love According to HTTPArchive.org the average web page is now larger than the original DOOM installation application. Today's obese web is leading to decreased user satisfaction, customer engagement and increased cost of ownership. Research repeatedly tells us customers want faster user experiences. Search engines reward faster sites with better rankings. Small, fast sites are cheaper to develop, maintain and operate.
- Why has the web become obese?
- What actions can developers and stakeholders do to combat their morbid obesity?
- Are these actions expensive or hard to implement?
This session reviews what customers want and how to identify your web site's love handles. More importantly you will learn simple techniques to eliminate the fat and create a healthy, maintainable, affordable web development lifestyle that produces the user experiences your customers want to engage with over and over.
HTTP 2.0 - Web Unleashed 2015



HTTP 2.0 - Web Unleashed 2015dmethvin HTTP 2.0 makes the existing web faster, but there are things that web devs can do to make their sites and apps even better with very little work.
Prono peru esp



Prono peru esp0 0 La Unión Europea ha acordado un embargo petrolero contra Rusia en respuesta a la invasión de Ucrania. El embargo prohibirá la mayoría de las importaciones de petróleo ruso a la UE y se implementará de manera gradual durante los próximos seis meses. El embargo forma parte de un sexto paquete de sanciones de la UE contra Rusia destinado a aumentar la presión económica sobre el gobierno de Putin.
Ad
More Related Content
What's hot (20)
Keypoints html5



Keypoints html5dynamis 20100807
OSC Nagoya での講演資料
# スライドのみで見やすいよう若干整理
P5〜 Agenda
P17〜 "HTML5" って何?
P56〜 HTML5 の範囲は?
P67〜 ブラウザのサポートは?
P94〜 IE6 はどうするの?
P118〜 使用上の注意
P147〜 便利なツールは?
P152〜 One Point Q&A
P186〜 追加資料
CSS Lessons Learned the Hard Way (Generate Conf)



CSS Lessons Learned the Hard Way (Generate Conf)Zoe Gillenwater Zoe Mickley Gillenwater gave a talk at Generate Conference in London where she shared several mistakes she made while learning CSS flexbox and other techniques. These included misunderstanding how flex-basis works, incorrectly using CSS transforms like rotateX, and making assumptions about screen reader support that caused accessibility issues. She emphasized that vulnerability and sharing mistakes openly can help both oneself and others learn. Making mistakes is a natural part of the learning process, and perfection should not be expected or feared.
High Performance JavaScript (CapitolJS 2011)



High Performance JavaScript (CapitolJS 2011)Nicholas Zakas High Performance JavaScript provides techniques for optimizing JavaScript performance. It discusses how JavaScript execution blocks the browser UI thread, preventing responsive user experiences. It recommends limiting individual JavaScript jobs to under 50ms to avoid unresponsiveness. The document then provides techniques to improve load time performance such as dynamically loading scripts, and runtime techniques like timers and web workers to avoid blocking the UI thread during long-running processes.
Taiwan Web Standards Talk 2011



Taiwan Web Standards Talk 2011Zi Bin Cheah This document provides an overview of HTML5 and CSS3 features including new semantic HTML5 elements, multimedia capabilities like video and canvas, geolocation, and CSS3 properties for styling like borders, backgrounds, shadows, fonts, transitions and transforms. It includes code examples and screenshots to illustrate these new capabilities.
Real World Web components



Real World Web componentsJarrod Overson The document discusses web components, which include HTML templates, custom elements, shadow DOM, and HTML imports. Web components allow the creation of reusable custom elements with their own styles and DOM structure. They provide encapsulation and help avoid issues with global namespaces. While browser support is still emerging for some features, polyfills exist and frameworks like Polymer make web components accessible today. Web components represent an important evolution of the web that will improve how code is structured and shared.
Web Standards: Fueling Innovation [Web Design World Boston '08]![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
![Web Standards: Fueling Innovation [Web Design World Boston '08]](https://cdn.slidesharecdn.com/ss_thumbnails/web-standards-fueling-innovation-1228796603037960-8-thumbnail.jpg?width=560&fit=bounds)
Web Standards: Fueling Innovation [Web Design World Boston '08]Aaron Gustafson Web standards are all about rules and structure, formalities that many people find restrictive and stifling. From another perspective, however, the rigid structure of web standards can be seen as a boon to creativity on the web. In this session, Aaron Gustafson will teach you how to use smart JavaScript to leverage the extensibility of XHTML and CSS and push the boundaries of web design and development, all while still adhering to the best practices of web standards.
Modern Web Development



Modern Web DevelopmentRobert Nyman Talks about the best practices in web development regarding semantics, accessibility, SEO and performance.
Progressive Enhancement 2.0 (Conference Agnostic)



Progressive Enhancement 2.0 (Conference Agnostic)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
This deck is a conference-agnostic one, suitable to be shown anywhere without site-specific jokes!
Stop reinventing the wheel: Build Responsive Websites Using Bootstrap



Stop reinventing the wheel: Build Responsive Websites Using Bootstrapfreshlybakedpixels Web development has become increasingly complex, with the advent of smartphones, tablets, and multiple browsers with varying capabilities. Bootstrap makes the process faster by providing pre-written HTML, CSS, and Javascript that has been thoroughly tested and debugged. Learn how to get started with this framework, and build a responsive web page. Explore commonly used components such as buttons, tabs, tooltips, pop-ups, and third-party plugins. See examples of beautiful websites built on Bootstrap.
Presented on Oct 5, 2015 at HighEdWeb 2015, Milwaukee, WI
Unobtrusive JavaScript



Unobtrusive JavaScriptdaveverwer The document discusses unobtrusive JavaScript and accessibility requirements for websites built for Dutch government agencies. It notes that JavaScript should progressively enhance functionality without preventing base functionality, scripts that affect links should extend rather than replace default link behavior, and elements shouldn't require scripts to be meaningful in HTML. It also discusses separating content, design, and behavior; adding behaviors via class attributes; ensuring nothing breaks; and enhancing accessibility with JavaScript.
HTML5 and the dawn of rich mobile web applications



HTML5 and the dawn of rich mobile web applicationsJames Pearce HTML5 and its related technologies are enabling new ways to build beautiful sites and applications for contemporary mobile devices. Native mobile developers can now use web technologies to surmount cross-platform headaches, and desktop web developers can reach mobile users in familiar, app-like ways. This session explores the state of the art in HTML5-based mobile web frameworks, and demonstrates the practical possibilities that this powerful and standards-based approach can bring.
Improving the Responsive Web Design Process in 2016



Improving the Responsive Web Design Process in 2016Cristina Chumillas It's been 6 years since the term Responsive Web Design (RWD) was coined and today is difficult to see new projects without implementing it. But this time has allowed us to see the implementation can be even more important than the technique and the theory.
The RWD covers from the performance to the implementation of patterns and "standard" behaviors to improve usability.
In this session reviewed tools, techniques and concepts to improve our projects:
- Performance and best practices
- CSS structuring and optization (BEM, SMACSS, etc.)
- Fixed-Pixel vs rem, em and %
- Responsive images. Drupal non-Drupal solutions and SVGs
- Asynchronous Javascript loading
- Typography in a responsive environment and FOUT, FOIT effects
- How proxy-based browsers like Opera Mini can affect, and how accessibility and Progressive Enhancement can help.
- Beyond the Mouse: Touch and keyboard events
- Using RWD patterns
jQuery Conference San Diego 2014 - Web Performance



jQuery Conference San Diego 2014 - Web Performancedmethvin This document discusses jQuery and web performance. It describes how the jQuery Foundation maintains jQuery code and supports developers. It then discusses recent jQuery releases and how jQuery can be customized and used in different environments. The document outlines how the browser loads pages and the importance of prefetching resources. It recommends tools for analyzing page performance like YSlow, PageSpeed, and webpagetest.org. It provides tips for improving performance such as avoiding unnecessary layouts, optimizing JavaScript loops, and using developer tools to profile scripts and identify bottlenecks.
Web Standards And Protocols



Web Standards And ProtocolsSteven Cahill The document discusses web standards and protocols as well as tips for good website design. It provides lists of "dos" and "don'ts" for website design. The "dos" include testing pages in multiple browsers, keeping layouts simple, writing clearly and concisely, and providing alternatives to images. The "don'ts" include linking to irrelevant material, overusing emphasis, and splitting topics across multiple pages.
The Art of AngularJS in 2015



The Art of AngularJS in 2015Matt Raible Presentation from Denver Open Source Users Group in February 2015. http://www.meetup.com/DOSUG1/events/219099019/
AngularJS is one of today's hottest JavaScript MVC Frameworks. In this session, we'll explore many concepts it brings to the world of client-side development: dependency injection, directives, filters, routing and two-way data binding. We'll also look at its recommended testing tools and build systems. Finally, you'll learn about my experience developing several real-world applications using AngularJS, HTML5 and Bootstrap.
"Responsive Web Design: Clever Tips and Techniques". Vitaly Friedman, Smashin...



"Responsive Web Design: Clever Tips and Techniques". Vitaly Friedman, Smashin...Yandex Responsive web design challenges web designers to apply a new mindset to their design processes, as well as to techniques they are using in design and coding. This talk provides an overview of various practical techniques, tips and tricks that you might want to be aware of when working on a new responsive design project.
Css3



Css3Bronson Quick This document introduces several CSS3 features including CSS3 PIE, @font-face, border-radius, border-image, rgba, box-shadow, text-shadow, linear-gradient, and columns. For each feature, it provides a brief description, examples of CSS code to implement the feature, and the browsers that support it. It also includes links to additional CSS3 resources.
Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)



Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
Html5 Fit: Get Rid of Love Handles



Html5 Fit: Get Rid of Love HandlesChris Love According to HTTPArchive.org the average web page is now larger than the original DOOM installation application. Today's obese web is leading to decreased user satisfaction, customer engagement and increased cost of ownership. Research repeatedly tells us customers want faster user experiences. Search engines reward faster sites with better rankings. Small, fast sites are cheaper to develop, maintain and operate.
- Why has the web become obese?
- What actions can developers and stakeholders do to combat their morbid obesity?
- Are these actions expensive or hard to implement?
This session reviews what customers want and how to identify your web site's love handles. More importantly you will learn simple techniques to eliminate the fat and create a healthy, maintainable, affordable web development lifestyle that produces the user experiences your customers want to engage with over and over.
HTTP 2.0 - Web Unleashed 2015



HTTP 2.0 - Web Unleashed 2015dmethvin HTTP 2.0 makes the existing web faster, but there are things that web devs can do to make their sites and apps even better with very little work.
Viewers also liked (19)
Prono peru esp



Prono peru esp0 0 La Unión Europea ha acordado un embargo petrolero contra Rusia en respuesta a la invasión de Ucrania. El embargo prohibirá la mayoría de las importaciones de petróleo ruso a la UE y se implementará de manera gradual durante los próximos seis meses. El embargo forma parte de un sexto paquete de sanciones de la UE contra Rusia destinado a aumentar la presión económica sobre el gobierno de Putin.
Alexandra Caldwell Resume 2017



Alexandra Caldwell Resume 2017Alexandra Caldwell This document is Alexandra Caldwell's resume. She is seeking a legal internship to utilize her research and analytical skills and gain practical experience in the legal field. She is currently pursuing a Bachelor of Science in Biology and Bachelor of Arts in Political Science from Emory University, anticipated to graduate in December 2018. Her experience includes undergraduate research in microbiology and immunology labs at Emory University, where she has conducted experiments on the mechanisms of co-infection of malaria and pneumonia. She also has leadership experience as a member of her sorority's standards board and as an event coordinator.
identificacion de cationes mediante el analisis a la flama



identificacion de cationes mediante el analisis a la flamaricardo ku ruiz Este documento describe un procedimiento experimental para identificar cationes en muestras de suelo mediante análisis a la flama. Los estudiantes limpiarán un alambre y lo usarán para tocar muestras de sales individuales antes de introducirlo en la flama de un mechero Bunsen, anotando cualquier coloración observada. Esto les permitirá identificar los cationes presentes en la muestra de suelo mediante las coloraciones características producidas por cada catión al quemarse.
Practica 4



Practica 4Juneau Fleshman Este documento describe un contador que cuenta de 0 a 999999 de forma ascendente o descendente cada centésima de segundo. Un botón permite elegir entre modo ascendente o descendente, y otro botón detiene el contador en el número actual. Explica el uso de subrutinas para anti-rebote y muestra el código y conclusiones sobre la importancia de las subrutinas y el corrimiento de displays para mostrar números.
Activision Blizzard Financial Assesment William Shonk



Activision Blizzard Financial Assesment William ShonkWilliam Shonk Activision Blizzard is the largest gaming company in the world, focusing on video game development and franchises like Call of Duty, World of Warcraft, and Diablo. The document analyzes Activision Blizzard's financial statements over three years, assessing ratios related to cash flows, profitability, leverage, liquidity, and solvency. It finds that Activision Blizzard has stable cash flows, adequate coverage of liabilities, and similar profitability and leverage compared to competitors like Electronic Arts. However, Take-Two Interactive shows weaker performance with negative profit margins and high debt levels.
Agiles 2009 - Visual Management - Xavier Quesada Allue



Agiles 2009 - Visual Management - Xavier Quesada AllueAgiles2009 Information visualization techniques and the visual workplace play a fundamental role in creating visibility and helping build transparency and trust among Agile teams. Come learn how you can apply Visual Management tecniques to improve the way you work!
assignment 2



assignment 2William Shonk This document discusses analyzing relationships between variables in a dataset using statistical tests and data visualization. Specifically, it examines:
1) Comparing education levels and gender using pivot tables and bar charts. A chi-squared test of independence finds no significant relationship.
2) Creating new variables for total square footage and sales price from an housing dataset. Scatter plots show sales price increases with square footage.
3) Outliers are removed and the effect on scatter plots is discussed. The ethical implications of removing outliers are considered.
4) Linear regression is proposed to predict sales price from square footage using the least squares method to minimize differences between predicted and actual values. The regression output is displayed.
How To Remove Hyperpigmentation From The Face



How To Remove Hyperpigmentation From The Facehyperpigmentation Hyperpigmentation can be caused by UV damage, acne scars, melasma, freckles, or hormonal imbalances. Addressing the underlying cause is important before treating. The author found success using a combination of natural remedies including apple cider vinegar applied daily, vitamin E oil, a natural hyperpigmentation cream, lemon or lime juice, oatmeal face masks, turmeric supplements, and a healthy diet. Sun damage faded within 2 months while acne scarring took 12-16 weeks to significantly lighten. Perseverance is key as there are no quick fixes for hyperpigmentation.
Prasad Degala CV



Prasad Degala CVPrasad Degela This document provides a summary of Venkata Varaprasad Degela's professional experience and qualifications. He has over 11 years of experience in business intelligence and data warehousing technologies. Currently he works as a technical lead at Citi Bank, managing regulatory reporting projects. He has extensive experience with data warehousing, integration, and information management applications using tools like Ab Initio, Oracle, and Teradata.
Full Resume of Kenneth Osmond



Full Resume of Kenneth OsmondKenneth Osmond Kenneth Osmond is an experienced IT professional with over 30 years of experience in roles such as Business Intelligence Consultant, Senior Business Intelligence Specialist, Director of Data & BI Design, and Senior Application Architect. He has extensive experience delivering BI and data warehouse solutions, as well as creating architectures, requirements, and designs. His background includes work with various organizations in both the public and private sectors.
.Net Resume - SetFocus



.Net Resume - SetFocusAlexander Vogel This document provides a summary of Alexander Vogel's skills and experience as a software developer. He has experience designing, developing and documenting Windows device drivers and applications using object-oriented programming languages like C# and Java. His technical skills include programming languages like C#, Java, C/C++ and .NET technologies. He has worked as a software developer at SetFocus, LLC where he developed solutions using C# and .NET Framework. He also has experience in software engineering projects where he served as a configuration manager and scrum master.
Responsive Web Design (Microsoft Web & Phone UX Tour 2011)



Responsive Web Design (Microsoft Web & Phone UX Tour 2011)Bram Vanderhaeghe Presentation about why responsive web design is the future.
Presented at Microsoft Web & Phone UX Tour Belgium (2011)
Mobile Web UX - TdT@Cluj #17



Mobile Web UX - TdT@Cluj #17Tabăra de Testare The document discusses mobile web UX and usability testing. It provides instructions for testing the usability of mobile web applications by completing tasks on a chosen app website and surveys. It then discusses what user experience and usability testing are, and gives tips for general testers to get involved in usability testing, such as starting with their own applications, learning UX terms, reading articles, attending conferences, and focusing surveys on clear hypotheses rather than numbers of respondents.
Web, Design, and UX Trends for 2005



Web, Design, and UX Trends for 2005Jeremy Johnson The document is a presentation summary for "Where the Web is Heading and other odds and ends from SXSW Interactive 05" presented by Stephen Anderson and Jeremy Johnson from Bright Corner. The presentation will provide an overview of current trends on the web, including developments with CSS, RSS, and whether design matters on the web. It will also recap what they saw at SXSW Interactive, covering exciting new technologies like AJAX, Flickr, and using Flash for web applications. The presentation aims to bring attendees up to speed on the latest in an hour.
Web Form Design (Web Visions 2009)



Web Form Design (Web Visions 2009)Christopher Schmitt A look at 8 Web form elements, 20 CSS properties and 22 browsers-- which form elements and CSS properties allow for the greatest design control.
Web design ux trends 2013



Web design ux trends 2013Mahmoud Farrag Trends are not always a showcase of what is best, but it show what is happening in the world. Design simplicity is for sure one of the most important trend this year. These days we are all waiting for the final version of the IOS7 to see how Apple manage to leave behind skeuomorphism to enter to the flat world(yes, flat design is the new web 2.0). But what is great to see is that “content first” is the most important trend. And is great because with that comes another important topics, like accessibility and usability, so is clear the designers are pushing forward to user centered design.
Web, Design, and UX Trends for 2006



Web, Design, and UX Trends for 2006Jeremy Johnson The document discusses trends on the web in 2006, including continued growth in the use of CSS, Ajax, Firefox, RSS, and BitTorrent. It also references the emerging "Web 2.0" concept and lists common features of Web 2.0 companies such as public beta versions, tags, feeds, Google Maps mashups, and blogging.
Introduction to Antetype - Web UX design tool



Introduction to Antetype - Web UX design toolLa FeWeb Antetype is a tool for designing user interfaces that allows saving time with responsive layouts and widgets, increasing productivity with a widget library and visual design features, and testing prototypes with presentation and interaction capabilities. It provides over 400 widgets for major platforms and viewers for OS X, iOS, and the web to demonstrate prototypes.
Ad
Similar to Web Development for UX Designers (20)
Intro to mobile web application development



Intro to mobile web application developmentzonathen Learn all the basics of web app development including bootstrap, handlebars templates, jquery and angularjs, as well as using hybrid app deployment on a phone.
“Good design is obvious. Great design is transparent.” — How we use Bootstrap...



“Good design is obvious. Great design is transparent.” — How we use Bootstrap...Roni Banerjee The document discusses the Bootstrap framework for responsive web design. It explains that Bootstrap allows developers to create responsive websites without relying on graphic designers. It provides instructions for including Bootstrap's CSS and JavaScript files. The document also includes an example of how to use Bootstrap features like navbars and dropdown menus in an MVC application.
Building Web Hack Interfaces



Building Web Hack InterfacesChristian Heilmann A presentation for Dundee University's Hack Day explaining the technologies to use and how to hack your own APIs by using Yahoo! Pipes and scraping RSS feeds.
Practical tipsmakemobilefaster oscon2016



Practical tipsmakemobilefaster oscon2016Doris Chen Doris Chen is a senior developer evangelist at Microsoft who focuses on web technologies like JavaScript and HTML5. Her presentation covers optimizing Cordova app performance, including measuring startup cost and memory usage, using CSS for gradients instead of images, animating with translate3d instead of left/top, and handling events through bubbling instead of individual listeners. She provides tips like keeping the DOM simple, batching layout changes, and cleaning up unused objects to prevent memory leaks.
Web app and more



Web app and morefaming su This document discusses various techniques for making web applications work offline and with unreliable network connections, including:
- The application cache manifest which allows specifying cached resources to work offline
- Issues with the current manifest specification and potential enhancements
- The window.applicationCache API for caching resources and monitoring cache status
- Detecting online/offline status using the navigator.onLine property
In 3 sentences or less, it summarizes approaches for offline web applications using the application cache manifest, applicationCache API, and navigator.onLine property.
Web Apps and more



Web Apps and moreYan Shi This document discusses various topics related to developing web apps, including HTML5, responsive design, touch events, offline capabilities, and debugging tools. It provides links to resources on HTML5 features like media queries, SVG, web workers, and the page visibility API. It also covers techniques for adapting content like responsive web design, progressive enhancement, and server-side adaptation. Mobile browser stats and popular devices on Douban are mentioned. Frameworks like Bootstrap and tools like Weinre for debugging mobile apps are referenced.
State of modern web technologies: an introduction



State of modern web technologies: an introductionMichael Ahearn A quick survey of modern web technologies that I delivered to the Australian Computer Society Web Technologies Special Interest Group in October 2015.
Building Web Interfaces



Building Web InterfacesChristian Heilmann Presentation for the East London University Hack Day explaining the technologies used to build web interfaces.
The Server Side of Responsive Web Design



The Server Side of Responsive Web DesignDave Olsen Responsive web design has become an important tool for front-end developers as they develop mobile-optimized solutions for clients. Browser-detection has been an important tool for server-side developers for the same task for much longer. Unfortunately, both techniques have certain limitations. Depending on project requirements, team make-up and deployment environment combining these two techniques might lead to intriguing solutions for your organization. We'll discuss when it makes sense to take this extra step and we'll explore techniques for combining server-side technology, like server-side feature-detection, with your responsive web designs to deliver the most flexible solutions possible.
Mobile Monday Presentation: Responsive Web Design



Mobile Monday Presentation: Responsive Web DesignCantina Real world aspects of implementing flexible, mobile and future-friendly sites through responsive design.
Wordcamp Thessaloniki 2011 The Nextweb



Wordcamp Thessaloniki 2011 The NextwebGeorge Kanellopoulos HTML5 is a draft specification from the W3C that adds new elements like canvas, video and audio to HTML and changes some older elements. It is not yet finalized and continues to evolve. HTML5 allows embedding multimedia like video without plugins through new elements like <video> and <audio>. It also introduces new canvas element for drawing 2D graphics and SVG for vector graphics. HTML5 supports local storage and geolocation in the browser.
Familiar HTML5 - 事例とサンプルコードから学ぶ 身近で普通に使わているHTML5



Familiar HTML5 - 事例とサンプルコードから学ぶ 身近で普通に使わているHTML5Sadaaki HIRAI Familiar HTML5
事例とサンプルコードから学ぶ
身近で普通に使わているHTML5
HTML5 Conference Miyazaki 2013 2013/02/10
ひらい さだあき @sada_h
Responsivedesign 7-3-2012



Responsivedesign 7-3-2012Thomas Carney The document is a presentation by Tom Carney about responsive web design. It discusses Carney's background in web development for over 10 years and experience with mobile and responsive design for 18 months. The presentation covers the introduction of responsive design, responsive design techniques like grids, media queries and plugins, transitioning websites to responsive design, responsive design workflows, and examples of responsive design. It addresses setting separate mobile sites versus responsive design and takes questions from the audience.
Websites Unlimited - Pay Monthly Websites



Websites Unlimited - Pay Monthly Websiteswebsiteunlimited Sharing some basic fundamentals of web designing, from my experience of web designing in websites-unlimited.co.uk
Coding Ui



Coding Uirajivmordani This document summarizes Mark Meeker's presentation on lessons learned from coding user interfaces at ebookers and Orbitz. Some key lessons included following web standards, promoting code reuse, maintaining high quality code, and providing a consistent user experience. Internationalization was also a major challenge given the large number of translations and cultural differences to consider. The presentation emphasized strategies like progressive enhancement, separation of layers, and graded browser support.
Coding the UI



Coding the UIMark Meeker When Orbitz Worldwide released a new generation of its global technology platform there were some lofty goals for the UI. They wanted to build a presentation tier (HTML, CSS, JavaScript) that would meet the goals of internationalization, accessibility, have rich Ajax interactions, and be faster and easier to develop in. This session will explore the key challenges in achieving these goals, including what worked, what didn\'t, and what\'s next.
HTML5, the new buzzword



HTML5, the new buzzwordFrédéric Harper The document is a presentation about HTML5. It discusses what HTML5 is, some of the new elements it introduces like canvas, video, audio, and geolocation. It also covers new features like CSS3 media queries, web fonts using WOFF, and whether HTML5 is ready for use. The presentation encourages trying out HTML5 and provides some resources for learning more.
Bd conf sencha touch workshop



Bd conf sencha touch workshopJames Pearce The document provides an overview of building mobile web apps with HTML, CSS, and JavaScript. It discusses using declarative HTML, programmatic JavaScript, and thin clients as alternatives to thick clients. It also summarizes support for HTML5 features across different mobile browsers and frameworks like Sencha Touch that can be used to develop rich mobile apps with web standards.
Front End Development | Introduction



Front End Development | IntroductionJohnTaieb This document provides an overview of front end development concepts including HTML5, JavaScript, frameworks like Angular and libraries like jQuery. It discusses HTML5 features like offline support and new elements. JavaScript evolution and MVC frameworks are explained. Development tools like Webstorm, Grunt, Bower and Sass are presented. Different platforms like desktop, mobile and frameworks are covered at a high level.
Responsive Websites



Responsive WebsitesJoe Seifi Introduction to Responsive Web Design http://tinyurl.com/9ldo4c6
Includes a sample project built from scratch in Node.js using LESS available on Github
Ad
Recently uploaded (20)
19 Best B,u,y Verified Cash App Accounts



19 Best B,u,y Verified Cash App Accountshttps://sellsusa.com/product/buy-verified-cash-app-accounts/ https://sellsusa.com/product/buy-verified-cash-app-accounts/
Telegram:- @sellsusa
WhatsApp:- +1 (606) 264–0854
Email: [email protected])
An updated content measurement model - Elle Geraghty Content Strategy.pdf



An updated content measurement model - Elle Geraghty Content Strategy.pdfElle Geraghty To figure out if a content person is a junior, mid or senior, I always look at their ability to effectively measure their content work. Making content is one thing, but making content that performs is something else entirely.
Flowers Coloring Pages Activity Worksheet in Black and White Illustrative Style



Flowers Coloring Pages Activity Worksheet in Black and White Illustrative StyleLikazelika latih kemampuan anak anak dengan dimulai dengan aktifitas mewarnai gambar yang menyenangkan. Juhkan anak dari kecanduan bermain gadget
dFdDVWeb_Design_Basics_Presentation.pptx



dFdDVWeb_Design_Basics_Presentation.pptxAKSHAYKAMBLE806728 DESIGN CJCZKXJBCLzkcGIOASCBKJCBOucAScJBkczbjxcDSDFAFAF
The Irrational City | Unseen Forces of Placemaking



The Irrational City | Unseen Forces of PlacemakingLeanne Munyori What if cities weren’t built for how people live—but for how planners think they should?
We explored Nairobi’s evolving urban form through the lens of behavioral economics and environmental psychology. The Irrational City challenges conventional planning paradigms by revealing how emotion, perception, and cognitive bias shape how we experience and respond to the built environment.
Drawing from principles of irrational decision-making, place attachment, and choice architecture, this talk questions:
– Why do some places feel safe, others alienating?
– How does infrastructure influence behavior, intentionally or not?
– Can we design cities not just for function, but for feeling?
From expressways to the feauture park, Nairobi offers a live case study in how unconscious design decisions affect well-being, identity, and belonging. This presentation is for architects, planners, designers, and anyone curious about cities as emotional ecosystems—not just physical ones.
Take this ppt refference and give content on mahindra commitment to sustainab...



Take this ppt refference and give content on mahindra commitment to sustainab...kochars428 Take this ppt refference and give content on mahindra commitment to sustainability, CGSR and corporate governance
Minimalist Pitch Deck by slide Slidesgo.pptx



Minimalist Pitch Deck by slide Slidesgo.pptxESTEFANOANDREYGARCIA changas changas changelion y changela
Modern Gradient Startup Pitch Deck PowerPoint Presentation and Google Slides ...



Modern Gradient Startup Pitch Deck PowerPoint Presentation and Google Slides ...SlidesBrain Modern Gradient Startup Pitch Deck – PowerPoint Presentation and Google Slides Themes
Are you ready to take your startup idea to the next level? 🚀 Whether you're preparing for an investor meeting, a product launch, or simply want to create an unforgettable first impression, our Modern Gradient Startup Pitch Deck is designed just for you.
At SlidesBrain, we believe that your presentation is more than just slides – it's your story, your brand, and your future. This Startup Pitch Deck features clean, bold, and modern gradient designs that instantly capture attention. It’s fully editable and compatible with PowerPoint and Google Slides, giving you the flexibility to customize it to your needs.
With the perfect blend of professional structure and creative design, this deck is ideal for startups across industries — tech, wellness, e-commerce, SaaS, and more. From problem statements to solutions, team slides to financial projections, every layout you need is covered.
🎨 What You’ll Get:
Stunning gradient backgrounds for a modern and sleek look
Investor-focused layouts to pitch your idea effectively
100% editable elements — fonts, colors, icons, and images
Compatible with both PowerPoint and Google Slides
Fully customizable according to your brand identity
✨ Whether you are preparing for a seed funding round, Series A, or even just showcasing your concept, this pitch deck template helps you tell your story in a way that’s visually compelling and professionally impressive.
More About SlidesBrain:
At SlidesBrain, we provide high-quality, beautifully crafted Free PowerPoint Templates for professionals, startups, entrepreneurs, and creators who want to stand out.
Need something even more unique? Our Custom Design Services are available to help you build tailor-made presentations that perfectly reflect your brand's essence.
📩 Want to impress your audience? Let's work together!
Contact us for custom solutions or download free templates at [email protected].
#StartupPitchDeck #ModernPresentation #SlidesBrain #GradientDesign #PitchDeckDesign #PowerPointTemplates #GoogleSlidesThemes #StartupPresentation #InvestorPitch #BusinessPresentation #CustomPresentationDesign #TechStartup #StartupSuccess #Entrepreneurship #FreePowerPointTemplates #PresentationInspiration #SlidesDesign #InvestorDeck #CustomSlides #DeckDesign #SaaSStartup #StartupBranding #SeedFundingPitch #BusinessGrowth #SlidesBrainServices #PresentationTemplates
19 Best B,u,y Verified Cash App Accounts



19 Best B,u,y Verified Cash App Accountshttps://sellsusa.com/product/buy-verified-cash-app-accounts/
Web Development for UX Designers
- 1. WEB DEVELOPMENT for UX DESIGNERS Ashlimarie Dong Former HCDE Student
- 2. <life>
- 3. Web Developer Since 2005
- 6. I Discovered User Experience! And it was amazing.
- 7. Why should UX Designers care?
- 8. Why should UX Designers care? Complex Storyboarding =?
- 9. Why should UX Designers care? Understanding Browser Constraints
- 10. Why should UX Designers care? Creating Something Usable Not reusable Axure rendered HTML
- 11. Why should UX Designers care? Empathizing with Developers
- 12. PM UX DEV
- 13. UX DEV Diagram credit: http://asinthecity.com/
- 14. Core Topics Covered Hardware Constraints Web Constraints Mobile Web Introduction Terminology HTML5 & CSS3 Redlining Internationalization JavaScript and jQuery
- 17. Waiting sucks
- 18. Resource Hogs
- 21. Platform vs
- 22. RAM and Virtual Memory
- 24. Solutions to Hardware Constraints Caching Data
- 25. Solutions to Hardware Constraints Prefetching <link rel="prefetch" href="http://www.example.com/">
- 26. Solutions to Hardware Constraints Touch Screen Devices
- 27. Solutions to Hardware Constraints: Touch Screen Devices Swiping
- 28. Solutions to Hardware Constraints: Touch Screen Devices No hover state
- 29. Solutions to Hardware Constraints: Touch Screen Devices Ario’s Law Look out, Fitts’ Law!
- 30. Web Constraints
- 31. Resolutions Using this font size, this sentence can fit a screen with a resolution like this. But doesn’t mean it will fit a screen size like …
- 32. Web Constraints Cross-browser Compatibility One version to rule them all.
- 33. Web Constraints Graceful Degradation
- 34. Web Constraints “Graceful degradation means that your Web site continues to operate even when viewed with less-than-optimal software in which advanced effects don’t work.” Fluid Thinking, by Peter-Paul Koch
- 35. IE9 IE7
- 36. Guilty!
- 37. Web Constraints But… That doesn’t mean you have to build for the oldest of the old. http://www.microsoft.com/typography/web/fonts/comicsns
- 38. Mobile Focus.
- 39. Web vs Native Apps http://www.worklight.com/resources/webinars-and-tools/native-web-hybrid-mobile-app-development
- 42. Document Object Model (DOM) Document Root <html> Element Element <head> <body> Element Element Element <title> <h1> <p> Text Node Text Node Text Node “My Site!” “Hello, World” “My name is..”
- 43. Function Calls function doEquation() { alert(3+ 20); } <script type=“text/javascript”> doEquation(); </script>
- 44. Classes and IDs Hi, I’m a class! Hi, I’m an ID! I’m seen multiple I’m unique in times in a a webpage! webpage. .className #idName
- 46. API vs SDK Software Development Kit (SDK)
- 48. HTML History
- 49. W3C and WHATWG
- 51. HTML5 is Rich
- 52. Content has more meaning
- 53. Resource Description Framework in Attributes (RDFa) <div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"> My name is <span property="v:name">Bob Smith</span>, but people call me <span property="v:nickname">Smithy</span>. Here is my homepage: <a href="http://www.example.com" rel="v:url">www.example.com</a>. I live in Albuquerque, NM and work as an <span property="v:title">engineer</span> at <span property="v:affiliation">ACME Corp</span>. </div>
- 54. Microformats <div class="vcard"> <img class="photo" src="www.example.com/bobsmith.jpg" /> <strong class="fn">Bob Smith</strong> <span class="title">Senior editor</span> at <span class="org">ACME Reviews</span> <span class="locality">Desertville</span>, <span class="region">AZ</span> </div>
- 55. Microdata <div itemscope itemtype="http://data-vocabulary.org/Person"> My name is <span itemprop="name">Bob Smith</span> but people call me <span itemprop="nickname">Smithy</span>. Here is my home page: <a href="http://www.example.com" itemprop="url">www.example.com</a> I live in Albuquerque, NM and work as an <span itemprop="title">engineer</span> at <span itemprop="affiliation">ACME Corp</span>. </div>
- 56. Geolocations var x=document.getElementById("demo"); function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else{x.innerHTML="Geolocation is not supported by this browser.";} } function showPosition(position) { x.innerHTML="Latitude: " + position.coords.latitude + "<br />Longitude: " + position.coords.longitude; }
- 57. CSS3
- 58. Pseudoclasses Pattern Meaning Matches element E when E E:first-child is the first child of its parent. Matches element E if E is the source anchor of a E:link hyperlink of which the E:visited target is not yet visited (:link) or already visited (:visited). E:active Matches E during certain E:hover user actions. E:focus E:nth-of-type(n) an E element, the n-th sibling of its type
- 59. Typography @font-face { font-family: <a-remote-font-name>; src: <source>; font-weight: <weight>; font-style: <style>; }
- 60. Detect device type In your HTML… <meta name="viewport" content="width=device- width,initial-scale=1,user-scalable=no"> In your CSS… @media only screen and (max-width: 480px), only screen and (max-device-width: 480px) { /* CSS overrides for mobile here */ }
- 61. Frameworks For Better Performance & Integration
- 62. User Experience Designers must deconstruct designs and interactions in order to effectively communicate concepts to Developers.
- 63. Redlining
- 69. Develop efficiently. Most importantly: Know the standards.
- 70. Develop efficiently. Tables are SO 2004.* * Tables should be used for tabular data, not site layouts.
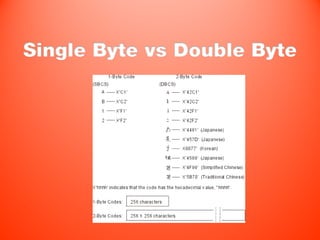
- 72. Single Byte vs Double Byte
- 73. <html lang="en"> http://www.w3schools.com/tags/ref_language_codes.asp
- 75. Do it Yourself.
- 76. Lab 1 Redlining, HTML5, CSS3
- 77. JavaScript
- 80. Manipulating the DOM Document Root <html> Element Element <head> <body> Element Element Element <title> <h1> <p> Text Node Text Node Text Node “My Site!” “Hello, World” “My name is..”
- 81. jQuery a JavaScript Library. (There are many out there)
- 82. Cross-browser Cross-language Consistent Quick
- 83. Animations! $('#clickMe').click(function() { $('#goAnimate').animate({ opacity: 0.25, left: '+=50', height: 'toggle' }, 5000 });
- 84. Slideshows http://slidesjs.com/ http://galleria.io/ http://manos.malihu.gr/tuts/sideways_jquery_ fullscreen_image_gallery_nativescrollbars_clickm ode.html
- 85. Asynchronous JavaScript and HTML (AJAX) $.ajax({ url: "test.html", context: document.body }).done(function() { $(this).addClass("done"); });
- 86. Plug-ins
- 87. Easy-to-use Interface $(function(){ $("#slides").slides({ preload: true, preloadImage: '/img/loading.gif', play: 5000, pause: 2500, hoverPause: true }); }); http://slidesjs.com/#docs
- 88. Lab 2 Animations and Plug-ins
- 89. “[Programmers] struggle with this idea of making computers behave more like humans, because they see humans as weak and imperfect computing devices” - Alan Cooper, author of The Inmates are Running the Asylum
- 90. Now you can… Effectively share design concepts Mark up your designs Speak the Geek Speak (get along with developers) Do it yourself!
- 91. Resources W3C Schools: great tutorials for beginners jQuery Mobile: awesome resource for web app development CSS-Tricks: resource for cool CSS tricks Lynda.com: nice & informative tutorials Codecademy: eLearning site for development Phonegap: converts web-based apps to native
- 92. Thanks! Follow me via Twitter: @designdaisuki Or e-mail me at [email protected]













