Web topic 12 tables in html
Download as PPTX, PDF1 like472 views
This document discusses HTML tables and their tags. It covers the <table>, <caption>, <tr>, <th>, <td>, rowspan, and colspan tags for defining tables and cells. It also covers table formatting tags like <frame>, <rules>, and cell alignment/margin tags. The goal is to teach how to structure and style HTML tables using these basic table element tags.
1 of 20
Downloaded 12 times




















Ad
Recommended
Html table



Html tableJayjZens Web Visualization with HTML5, CSS3, and JavaScript is the course with the rapidly changing web
development technologies, it has become important to stay in line with them to progress within the industry,
which is why this course in web virtualization has been brought to you to spruce up your web designing and
animating skills using HTML5, CSS3 and JavaScript. The latest features of HTML5, CSS3 and JavaScript is set
to be provided to you through this course, hence, it is desired that you have basic knowledge on these
programming languages for a smoother learning experience.
This course will start off by walking you through the CSS3 virtualization techniques to design and
animate webs. You will be taught how to create a 3D element using CSS transition and to transform animates
into 2D and 3D, along with an insight into the elements of scalable vector graphics which is needed to create basic
images and polygons and to animate.
Our tutors will further take you through the canvas aspects of HTML5 to start drawing grids and
animations using it. You will also get to learn how to create a callback and create and activate a queue that is
needed in animating and the animation libraries that will be essential to your web designing projects. By the end
of this course, you will have an outstanding knowledge of web visualization using HTML5, CSS3 and
JavaScript to secure yourself a prominent place within the web development industry.
Web design - Working with tables in HTML



Web design - Working with tables in HTMLMustafa Kamel Mohammadi This document provides an overview of how to create and style tables in HTML. It discusses how to define the table structure using <table>, <tr>, and <td> tags. It also covers how to add borders, control cell spacing and padding, span rows and columns, align the table and content, set widths and heights, add background colors, and define the logical structure of the table using <thead>, <tbody>, and <tfoot> tags. The document is presented by Mustafa Kamel Mohammadi from the Computer Science Department at Bamyan University in Afghanistan.
Html table tags



Html table tagseShikshak Tables are a useful tool for organizing data in HTML. They are made up of rows and columns, with <table>, <tr>, and <td> tags. Additional tags like <th>, <caption>, <thead>, <tbody>, and <tfoot> allow for structured table headings, titles, and division into different sections. Attributes specify table styling, sizing, cell merging, and more. Tables provide a flexible way to display various types of information on web pages.
HTML Tables



HTML TablesNisa Soomro HTML tables are used to display tabular data in rows and columns. The basic structure of an HTML table includes <table>, <tr>, <th>, and <td> tags. <th> tags are used for table headers while <td> tags contain the table data. Attributes like colspan and rowspan allow cells to span multiple rows or columns.
Tables and Forms in HTML



Tables and Forms in HTMLMarlon Jamera This document discusses tables and forms in HTML. It covers topics like HTML table structure using <table>, <tr>, and <td> tags, nested tables, cell spacing and padding, colspan and rowspan attributes. It also discusses HTML forms, including the <form> tag, different form fields like text, textarea, radio buttons, dropdowns, and submit buttons. An example form is provided to demonstrate these concepts. The intended learning outcomes are to understand how to code tables and forms in HTML and explain their syntax.
HTML Tables



HTML Tablesstephenjamesbarcelo15 The document discusses HTML tables. It explains that tables are defined with <table> tags and divided into rows with <tr> tags and cells with <td> tags. It provides an example of a simple HTML table with two rows and two cells each and explains how it would appear in a browser. It also discusses using <th> tags for table headers, the border attribute, and common HTML table tags.
Html Table



Html Tablenehashinde41 Tables are used on websites for arranging and displaying data in a grid format. The <table> tag defines an HTML table which consists of rows <tr> and cells <td> or <th>. Complex tables can also include <caption>, <col>, <colgroup>, <thead>, <tfoot>, and <tbody> elements. Attributes like bgcolor, border, cellpadding and cellspacing control the table appearance.
html-table



html-tableDhirendra Chauhan The document discusses HTML tables and their structure and attributes. It explains that HTML tables allow arranging data into rows and columns using <table>, <tr>, and <td> tags. It then describes various table attributes like border, width, height, bgcolor, background, frame, align, valign, and rules that can customize a table's appearance and layout.
Table structure introduction



Table structure introductionnobel mujuji The document provides information on HTML table structure and formatting. It describes the basic table tags (<table>, <tr>, <th>, <td>), attributes that can be applied to tables (align, color, border, width, height, padding), and more advanced formatting options like colspan, rowspan, thead, tbody, tfoot. It also discusses using CSS to style tables and creating nested tables within table cells. The overall purpose is to teach the reader how to properly structure and format HTML tables.
Html tables



Html tablesSikandar Pandit This document provides an overview of HTML tables, including how to define the basic table structure using <table>, <tr>, <th>, and <td> tags. It also describes how to style tables by adding borders, padding, alignment, and captions. Advanced features like colspan, rowspan, and styling individual tables are also covered.
HTML Table



HTML TableRao Mubashar The HTML table element (<table>) allows web authors to arrange data like text, images, links, and other tables into rows (<tr>) and columns (<td>) of cells. Table headings (<th>) can be defined using the <th> tag instead of <td> to represent column headers, and normally the top row contains the table headings. Tags like <tr> and <td> are used to structure the table content into rows and data cells.
HTML Table Tags



HTML Table TagsKainat Ilyas This document summarizes various HTML table tags. It describes tags such as <table>, <th>, <td>, <tr>, <caption>, <thead>, <tbody>, <tfoot>, <col>, and <colgroup> that are used to define the structure and formatting of an HTML table. It provides details on how each tag is used, including their purpose, allowed contents, and default styling. Examples are given to demonstrate how various tags can be combined to create an HTML table with headers, body, footer, row spans, and column spans.
HTML 5 Tables and Forms



HTML 5 Tables and FormsDoncho Minkov The document discusses various HTML elements for tables, forms, and frames. It covers core table elements like <table>, <tr>, <td> and provides examples of simple, complete and nested tables. For forms, it describes common input fields like text, textarea, buttons, checkboxes and selects. It also covers attributes for validation, tabs indexes and more. Finally, it discusses frames which allow splitting content across multiple views but are now discouraged due to accessibility and usability issues.
Chapter 8: Tables



Chapter 8: TablesSteve Guinan HTML tables are structured using <table>, <tr>, <th>, and <td> tags. <table> contains <tr> rows, which contain <th> header cells and <td> data cells. Columns are implied by the number of cells in each row. Cells can span multiple rows or columns using rowspan and colspan attributes. Tables can include a <caption> and group rows and columns semantically using <thead>, <tbody>, <tfoot>, <colgroup>, and <col> tags.
Images and Tables in HTML



Images and Tables in HTMLAarti P HTML allows images and tables to be inserted into web pages. Images are added using the <IMG> tag which specifies attributes like the image source URL, height, width, and alternative text. Tables organize data into rows and columns and use <TABLE>, <TR>, <TH>, and <TD> tags. Attributes control table properties such as borders, cell padding, alignment, column spans, and row spans. Captions can be added above or below tables using <CAPTION> tags.
Html tables



Html tablesEr. Nawaraj Bhandari This document discusses HTML tables, including their basic structure using <table>, <tr>, and <td> tags. It covers colspan and rowspan attributes to merge cells, and <thead>, <tfoot>, and <tbody> tags to specify header, footer, and body rows. The document also discusses making tables accessible to screen readers by using the summary attribute, <caption> tag, and <th> tag for headers. Finally, it covers styling tables with CSS and issues with using tables for layout on mobile devices.
HTML: Tables and Forms



HTML: Tables and FormsBG Java EE Course The document discusses HTML tables and forms. It covers core table tags like <table>, <tr>, and <td> and how to structure tables with headers, bodies, and footers. It also explains how to customize tables using attributes like cellspacing, cellpadding, colspan, and rowspan. For forms, it describes common form controls like text fields, textareas, radio buttons, checkboxes and how to lay them out in a form with a submit button. It provides an example form to demonstrate these concepts.
Html tables examples



Html tables examplesMukesh Tekwani The document provides examples of HTML code to create various tables with different structures and layouts. It includes 10 examples of tables with different combinations of rows, columns, cells that span multiple rows or columns, embedded tables, lists, and other elements. The tables cover examples like a dog breed table, order form, banner with buttons and columns, telephone bill, and others.
Html web designing using tables



Html web designing using tablesJesus Obenita Jr. This document discusses how to use tables in HTML web design. Some key points covered include:
- Tables allow you to organize data in rows and columns like a spreadsheet and lay out pages like a newspaper or brochure.
- Captions provide labels for tables and can be placed at the top or bottom using alignment attributes.
- Rows and cells are defined using <TR> and <TD> tags to structure the table.
- Cells can span multiple rows or columns using rowspan and colspan attributes.
- Additional attributes control borders, cell spacing, content alignment, and padding.
- Images can also be added into table cells.
Html tables



Html tablesJagruti Ghadigaonkar The document defines the basic tags used to create tables in HTML. It explains that the <table> tag is used to create a table, <tr> for rows, <th> for header cells, <td> for regular data cells, and <caption> to define the table caption above the table. It also lists some common table attributes like align, bgcolor, border, cellpadding, cellspacing, width, colspan, and rowspan that can be used to control the table layout and style. An example HTML code is given to demonstrate how these tags and attributes can be used to create a simple table with monthly savings data.
HTML Tables in Omeka



HTML Tables in OmekaAmerican Antiquarian Society Tables provide an effective way to organize information on web pages. They allow elements to be kept separate or together while maintaining consistent relative positioning. HTML tables are created using opening and closing tags like <table>, <tr>, and <td> to define the table, rows, and cells. Tables can be customized through HTML attributes or external CSS styling and additional HTML content can be added within cells. Tables provide flexibility and many layout options to organize content.
HTML Tables



HTML TablesWaheedaBanoShaikh Tables are used to arrange and display data in a structured format using rows and columns. They are commonly used in print media, software, and online to organize information in a clear, readable manner. HTML uses table tags like <table>, <tr>, <th>, and <td> to define tables and the structure of rows, headings, and data cells when building web pages.
Web I - 03 - Tables



Web I - 03 - TablesRandy Connolly Learning XHTML Tables for Web Development 1 Course suitable for degree following CIT/CIS/CS ACM model curriculum.
HTML TABLES



HTML TABLESRevathyP14 This document contains the most commonly used tags for table creation in HTML and its associated attributes.Attributes are used to describe the properties of HTML elements and that are specified within the elements opening tag.At last this document will discuss some of the example programs which demonstrates different attributes of various tags. I hope this will help you a lot.
Css tables



Css tablesAbhishekMondal42 This document summarizes various CSS properties that can be used to style HTML tables. It describes properties such as border-collapse, border-spacing, caption-side, empty-cells, and table-layout that control the appearance and layout of table borders, cell spacing, caption placement, empty cell styling, and layout algorithm respectively. Examples are provided to demonstrate the effects of each property.
Tables



Tablesbuhiterita This document provides information and instructions on how to format text and create tables using HTML tags. It describes font face and size tags, as well as the basic table elements of rows, columns, cells, headings, and captions. It also details how to add borders, colors, alignments, merging cells, and backgrounds to tables.
Html tut 04



Html tut 04Maxie Santos This document provides information on creating and formatting tables in HTML. It discusses the two main types of tables - text tables and graphical tables. It also describes common HTML table tags like <TABLE>, <TR>, <TD>, and <TH> that define the structure of the table and contains cells. The document provides the basic syntax for creating a graphical table and describes various HTML attributes that can be used to modify the appearance and layout of tables, such as BORDER, CELLPADDING, ALIGN, and COLSPAN.
Web topic 20 2 html forms



Web topic 20 2 html formsCK Yang This document discusses HTML forms and the various form elements used to gather user input. It identifies the <form> tag which defines a form section and includes attributes like action and method. The <input> tag is used to create form controls like text boxes, checkboxes, radio buttons, etc. Other tags covered are <textarea> for multi-line text, <select> and <option> for drop-down menus, and <submit> for submitting the form. The document provides examples of how to use these tags to build interactive forms.
Web topic 8 listings in html



Web topic 8 listings in htmlCK Yang The document discusses various HTML lists such as unordered lists, ordered lists, and definition lists. It explains how to create these lists using tags like <ul>, <li>, <ol>, <dt>, and <dd>. It also covers special characters that can be inserted and how to create horizontal rules using the <hr> tag.
Web topic 9 navigation and link



Web topic 9 navigation and linkCK Yang Navigation bars and links allow users to easily navigate between different pages and sections of a website. Frames divide the browser window into separate panes that each display a different HTML document, enabling relevant information to remain visible. A frameset document uses <FRAMESET> tags to define the layout and properties of frames and specify the files displayed in each frame. Links between frames use target attributes to indicate where referenced documents should open. Nested frames involve multiple levels of framesets, with one set contained within another.
Ad
More Related Content
What's hot (19)
Table structure introduction



Table structure introductionnobel mujuji The document provides information on HTML table structure and formatting. It describes the basic table tags (<table>, <tr>, <th>, <td>), attributes that can be applied to tables (align, color, border, width, height, padding), and more advanced formatting options like colspan, rowspan, thead, tbody, tfoot. It also discusses using CSS to style tables and creating nested tables within table cells. The overall purpose is to teach the reader how to properly structure and format HTML tables.
Html tables



Html tablesSikandar Pandit This document provides an overview of HTML tables, including how to define the basic table structure using <table>, <tr>, <th>, and <td> tags. It also describes how to style tables by adding borders, padding, alignment, and captions. Advanced features like colspan, rowspan, and styling individual tables are also covered.
HTML Table



HTML TableRao Mubashar The HTML table element (<table>) allows web authors to arrange data like text, images, links, and other tables into rows (<tr>) and columns (<td>) of cells. Table headings (<th>) can be defined using the <th> tag instead of <td> to represent column headers, and normally the top row contains the table headings. Tags like <tr> and <td> are used to structure the table content into rows and data cells.
HTML Table Tags



HTML Table TagsKainat Ilyas This document summarizes various HTML table tags. It describes tags such as <table>, <th>, <td>, <tr>, <caption>, <thead>, <tbody>, <tfoot>, <col>, and <colgroup> that are used to define the structure and formatting of an HTML table. It provides details on how each tag is used, including their purpose, allowed contents, and default styling. Examples are given to demonstrate how various tags can be combined to create an HTML table with headers, body, footer, row spans, and column spans.
HTML 5 Tables and Forms



HTML 5 Tables and FormsDoncho Minkov The document discusses various HTML elements for tables, forms, and frames. It covers core table elements like <table>, <tr>, <td> and provides examples of simple, complete and nested tables. For forms, it describes common input fields like text, textarea, buttons, checkboxes and selects. It also covers attributes for validation, tabs indexes and more. Finally, it discusses frames which allow splitting content across multiple views but are now discouraged due to accessibility and usability issues.
Chapter 8: Tables



Chapter 8: TablesSteve Guinan HTML tables are structured using <table>, <tr>, <th>, and <td> tags. <table> contains <tr> rows, which contain <th> header cells and <td> data cells. Columns are implied by the number of cells in each row. Cells can span multiple rows or columns using rowspan and colspan attributes. Tables can include a <caption> and group rows and columns semantically using <thead>, <tbody>, <tfoot>, <colgroup>, and <col> tags.
Images and Tables in HTML



Images and Tables in HTMLAarti P HTML allows images and tables to be inserted into web pages. Images are added using the <IMG> tag which specifies attributes like the image source URL, height, width, and alternative text. Tables organize data into rows and columns and use <TABLE>, <TR>, <TH>, and <TD> tags. Attributes control table properties such as borders, cell padding, alignment, column spans, and row spans. Captions can be added above or below tables using <CAPTION> tags.
Html tables



Html tablesEr. Nawaraj Bhandari This document discusses HTML tables, including their basic structure using <table>, <tr>, and <td> tags. It covers colspan and rowspan attributes to merge cells, and <thead>, <tfoot>, and <tbody> tags to specify header, footer, and body rows. The document also discusses making tables accessible to screen readers by using the summary attribute, <caption> tag, and <th> tag for headers. Finally, it covers styling tables with CSS and issues with using tables for layout on mobile devices.
HTML: Tables and Forms



HTML: Tables and FormsBG Java EE Course The document discusses HTML tables and forms. It covers core table tags like <table>, <tr>, and <td> and how to structure tables with headers, bodies, and footers. It also explains how to customize tables using attributes like cellspacing, cellpadding, colspan, and rowspan. For forms, it describes common form controls like text fields, textareas, radio buttons, checkboxes and how to lay them out in a form with a submit button. It provides an example form to demonstrate these concepts.
Html tables examples



Html tables examplesMukesh Tekwani The document provides examples of HTML code to create various tables with different structures and layouts. It includes 10 examples of tables with different combinations of rows, columns, cells that span multiple rows or columns, embedded tables, lists, and other elements. The tables cover examples like a dog breed table, order form, banner with buttons and columns, telephone bill, and others.
Html web designing using tables



Html web designing using tablesJesus Obenita Jr. This document discusses how to use tables in HTML web design. Some key points covered include:
- Tables allow you to organize data in rows and columns like a spreadsheet and lay out pages like a newspaper or brochure.
- Captions provide labels for tables and can be placed at the top or bottom using alignment attributes.
- Rows and cells are defined using <TR> and <TD> tags to structure the table.
- Cells can span multiple rows or columns using rowspan and colspan attributes.
- Additional attributes control borders, cell spacing, content alignment, and padding.
- Images can also be added into table cells.
Html tables



Html tablesJagruti Ghadigaonkar The document defines the basic tags used to create tables in HTML. It explains that the <table> tag is used to create a table, <tr> for rows, <th> for header cells, <td> for regular data cells, and <caption> to define the table caption above the table. It also lists some common table attributes like align, bgcolor, border, cellpadding, cellspacing, width, colspan, and rowspan that can be used to control the table layout and style. An example HTML code is given to demonstrate how these tags and attributes can be used to create a simple table with monthly savings data.
HTML Tables in Omeka



HTML Tables in OmekaAmerican Antiquarian Society Tables provide an effective way to organize information on web pages. They allow elements to be kept separate or together while maintaining consistent relative positioning. HTML tables are created using opening and closing tags like <table>, <tr>, and <td> to define the table, rows, and cells. Tables can be customized through HTML attributes or external CSS styling and additional HTML content can be added within cells. Tables provide flexibility and many layout options to organize content.
HTML Tables



HTML TablesWaheedaBanoShaikh Tables are used to arrange and display data in a structured format using rows and columns. They are commonly used in print media, software, and online to organize information in a clear, readable manner. HTML uses table tags like <table>, <tr>, <th>, and <td> to define tables and the structure of rows, headings, and data cells when building web pages.
Web I - 03 - Tables



Web I - 03 - TablesRandy Connolly Learning XHTML Tables for Web Development 1 Course suitable for degree following CIT/CIS/CS ACM model curriculum.
HTML TABLES



HTML TABLESRevathyP14 This document contains the most commonly used tags for table creation in HTML and its associated attributes.Attributes are used to describe the properties of HTML elements and that are specified within the elements opening tag.At last this document will discuss some of the example programs which demonstrates different attributes of various tags. I hope this will help you a lot.
Css tables



Css tablesAbhishekMondal42 This document summarizes various CSS properties that can be used to style HTML tables. It describes properties such as border-collapse, border-spacing, caption-side, empty-cells, and table-layout that control the appearance and layout of table borders, cell spacing, caption placement, empty cell styling, and layout algorithm respectively. Examples are provided to demonstrate the effects of each property.
Tables



Tablesbuhiterita This document provides information and instructions on how to format text and create tables using HTML tags. It describes font face and size tags, as well as the basic table elements of rows, columns, cells, headings, and captions. It also details how to add borders, colors, alignments, merging cells, and backgrounds to tables.
Html tut 04



Html tut 04Maxie Santos This document provides information on creating and formatting tables in HTML. It discusses the two main types of tables - text tables and graphical tables. It also describes common HTML table tags like <TABLE>, <TR>, <TD>, and <TH> that define the structure of the table and contains cells. The document provides the basic syntax for creating a graphical table and describes various HTML attributes that can be used to modify the appearance and layout of tables, such as BORDER, CELLPADDING, ALIGN, and COLSPAN.
Viewers also liked (20)
Web topic 20 2 html forms



Web topic 20 2 html formsCK Yang This document discusses HTML forms and the various form elements used to gather user input. It identifies the <form> tag which defines a form section and includes attributes like action and method. The <input> tag is used to create form controls like text boxes, checkboxes, radio buttons, etc. Other tags covered are <textarea> for multi-line text, <select> and <option> for drop-down menus, and <submit> for submitting the form. The document provides examples of how to use these tags to build interactive forms.
Web topic 8 listings in html



Web topic 8 listings in htmlCK Yang The document discusses various HTML lists such as unordered lists, ordered lists, and definition lists. It explains how to create these lists using tags like <ul>, <li>, <ol>, <dt>, and <dd>. It also covers special characters that can be inserted and how to create horizontal rules using the <hr> tag.
Web topic 9 navigation and link



Web topic 9 navigation and linkCK Yang Navigation bars and links allow users to easily navigate between different pages and sections of a website. Frames divide the browser window into separate panes that each display a different HTML document, enabling relevant information to remain visible. A frameset document uses <FRAMESET> tags to define the layout and properties of frames and specify the files displayed in each frame. Links between frames use target attributes to indicate where referenced documents should open. Nested frames involve multiple levels of framesets, with one set contained within another.
Web topic 2 html



Web topic 2 htmlCK Yang HTML is the backbone of the web and is used to create structured web pages. It uses tags denoted by < > to designate formats, styles, and logical/structural information. The basic structure of an HTML document includes the <html>, <head>, and <body> tags. HTML5 introduces new semantic tags like <header> and <footer> and supports native playback of video and audio with the <video> and <audio> tags. HTML documents can be created and edited using simple text editors.
Web topic 10 2 web design basics



Web topic 10 2 web design basicsCK Yang This document provides an overview of key topics in web design basics, including elements of good design, fonts and typography, using color, graphics and images, web layout, navigation, accessibility, and web design software. It lists these topics and provides a brief paragraph describing each one. The document is intended to explain the basic concepts students should understand in web page design.
Web topic 4 style in html



Web topic 4 style in htmlCK Yang This document discusses adding style to HTML documents using style sheets. It explains that any style sheet language can be used with HTML and describes how to declare the default style sheet language using the META element. Style sheets make it easy to specify formatting details like spacing, indentation, colors, fonts, and borders. There are benefits to placing style sheets in separate files to make them reusable and including some styles at the start of documents to manage style. Cascading style sheets allow style information from multiple sources to blend together, with later style sheets taking precedence.
Web topic 5 text formatting



Web topic 5 text formattingCK Yang This document provides an overview of common text formatting tags in HTML including paragraphs (<p>), headings, emphasis (<em> and <strong>), line breaks (<br>), bold, italic, images (<img>), fonts (<font>), underlining (<u>), preformatted text (<pre>), and using the <style> tag. It describes the purpose and provides examples of each tag.
Web topic 7 html tags for links



Web topic 7 html tags for linksCK Yang The document discusses different types of hyperlinks that can be created using HTML tags, including:
1) Links to other web pages using <a href> tags
2) Links to sections within the same page using <a name> anchors
3) Links to email addresses using <a href="mailto:> tags
It provides examples of code for each type of link.
Web topic 15 1 basic css layout



Web topic 15 1 basic css layoutCK Yang This document discusses basic CSS layout and properties. It explains how to use class and ID selectors to style specific elements on a page. It also describes the differences between internal, external, and inline CSS styles. Finally, it covers the main CSS background properties including background-color, background-image, background-repeat, and background-position that control the aesthetics of a website.
Web topic 32 validate web contents



Web topic 32 validate web contentsCK Yang The document discusses the importance of validating web page contents for several reasons:
1. Validation helps ensure consistent rendering across different platforms by conforming to standards.
2. Validation makes pages easier to maintain and evolve over time.
3. Validation provides greater assurance that pages will continue to work as intended with future browsers and technologies.
4. Validation helps teach good coding practices and catches mistakes, especially for beginners.
Web topic 28. w3 c standards and guidelines



Web topic 28. w3 c standards and guidelinesCK Yang W3C develops protocols and guidelines to ensure the long-term growth of the World Wide Web. Its standards define key parts of how the Web works. W3C's mission is to lead the Web to its full potential through developing standards and guidelines. The organization aims to promote participation and sharing of knowledge on a global scale through an open Web.
Web topic 24 usage of web browser



Web topic 24 usage of web browserCK Yang This document discusses web browsers. It defines a web browser as software that allows users to view web pages and other online content. It lists some common web browsers like Internet Explorer, Mozilla Firefox, and Safari. It outlines features of web browsers such as spell checkers, bookmarks, and pop-up blocking. The document also notes technologies supported by browsers like Java, RSS, and XHTML and languages supported like English, German, and Spanish. It concludes by mentioning browser plugins and trends in internet statistics and users.
Web topic 25 mobile optimized website



Web topic 25 mobile optimized websiteCK Yang The document discusses the need for mobile-optimized websites. It explains that mobile browsing is growing rapidly but most websites are designed for desktop use. Key differences between mobile and desktop experiences include smaller screen sizes and vertical versus horizontal orientation on phones. Limitations of mobile browsing include touch-only navigation, slower speeds, and less support for multimedia. The document recommends using responsive design techniques like media queries and separate style sheets to optimize websites for different devices.
Web topic 23 web accessibility



Web topic 23 web accessibilityCK Yang Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the web. It is important to ensure equal access and opportunity for all users, including those with visual, auditory, physical, speech, cognitive or neurological disabilities. Key principles of accessible design include providing alternative text for images, using headings for tables, ensuring all forms can be completed and submitted, making links meaningful without surrounding context, captioning media, and allowing users to skip repetitive content. Accessibility should be considered from the beginning of web development and evaluated throughout using tools as well as human review.
Web topic 14 cascading style sheets



Web topic 14 cascading style sheetsCK Yang Cascading Style Sheets (CSS) allow complete control over webpage layout and content appearance. CSS rules specify selectors and declarations to format HTML elements, and can be applied to entire sites from a single external style sheet. CSS optimizes websites for different devices, speeds up loading, and reduces file sizes. CSS rules contain selectors, declarations with properties and values, and follow a specific syntax.
Web topic 29 w3 c page validation



Web topic 29 w3 c page validationCK Yang This document discusses web page validation and the benefits of standards-based design. It explains that the W3C provides guidelines and specifications for HTML and XHTML and offers a free online validation service. Validating checks that a web page follows the correct markup rules. Standards-based design using HTML and CSS requires less code, makes pages easier to maintain and access, improves search engine optimization, and increases compatibility with different devices.
Web topic 29 w3 c page validation



Web topic 29 w3 c page validationCK Yang This document discusses web page validation and the benefits of standards-based design. It explains that the W3C provides guidelines and specifications for HTML and XHTML and offers a free online validation service. Validating checks that a web page follows the correct markup rules. Standards-based design using HTML and CSS requires less code, makes pages easier to maintain and access, improves search engine optimization, and increases compatibility with different devices.
Web topic 30 ensure web contents meet



Web topic 30 ensure web contents meetCK Yang The document discusses ensuring that website content meets technical protocols by confirming content complies with standards, technology supports multimedia content, and testing content functions properly across browsers and with user interactions as intended. It also lists required skills and knowledge for website publishing such as file transfer, site testing, server operating systems, and protocols.
Web topic 3 html format tags



Web topic 3 html format tagsCK Yang This document discusses various HTML formatting tags including:
- Bold, italic, underline, font size, color, and link color tags
- Headers, paragraphs, and alignment
- Background images and colors
- Non-breaking spaces, horizontal rules, and blockquotes
It also covers nesting tags properly and reviewing best practices for using tags like font size, non-breaking spaces, and more.
Web topic 1 internet



Web topic 1 internetCK Yang This document provides an overview of a module on web authoring and social media. It outlines the aims, structure, assessments, and ground rules of the module. It also covers topics that will be taught, including the history and characteristics of the internet, internet terminology, connecting to the internet, internet addressing, the domain name system, common web terms, server-client models, web browsers, search engines, and the benefits of the internet.
Ad
Similar to Web topic 12 tables in html (20)
nnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnn.pptx



nnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnn.pptxOrin18 v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424v4-html-table-210321161424
HTML Tables.ppt



HTML Tables.pptShararehShojaei1 This document provides an overview of HTML tables, including:
- Tables are made up of rows (<tr>) and columns (<td>) that intersect at cells
- They can contain text, images, and other markup
- Captions (<caption>) add titles and headers (<th>) emphasize column labels
- Attributes like border, cellpadding, cellspacing control appearance
- Column (<col>) and cell (align, width) attributes format individual columns
- Row and column spanning joins cells using rowSpan and colspan
- Tables can be nested within other tables
v4-html-table-210321161424.pptx



v4-html-table-210321161424.pptxHemantBansal35 HTML tables allow arranging data into rows and columns using <table>, <tr>, and <td> tags. Tables are useful for displaying tabular data and have various attributes to control appearance, such as border, width, background, alignment, and rules to display lines between cells. Common table attributes include border to set border thickness, bgcolor to set background color, and align to position the table on the page.
Tables



Tablessavitamhaske The document discusses the components and creation of tables in HTML. It describes the main elements used to define tables including <TABLE>, <TR>, <TH>, and <TD>. It also covers various table attributes that control styling and formatting, such as BORDER, CELLPADDING, CELLSPACING, and COLSPAN. Advanced features covered include controlling table alignment, cell alignment, and spanning rows or columns.
Handout5 tables



Handout5 tablesNadine Guevarra The document discusses HTML tables and how to structure and format them. Tables are created using <table>, <tr>, and <td> tags. Content goes inside <td> cells. Attributes like border, cellpadding, cellspacing control borders and spacing. The rowspan and colspan attributes can merge cells. <th> tags can create table headers that are bold by default. Padding is the space between content and cell borders, while spacing is the space between borders.
Lecture-4.pptx



Lecture-4.pptxvishal choudhary The document discusses various HTML table tags and their usage. It explains that the <table> tag is used to define an HTML table and contain rows <tr>. The <tr> tag defines a table row, <th> defines a table header, and <td> defines a table cell. It also describes other table tags like <caption>, <colgroup>, <col>, <tbody>, <thead>, and <tfoot> and how they are used to structure table content.
Lecture 2.ppt



Lecture 2.pptMuhammadRehan856177 HTML tables allow web designers to organize and arrange data in a tabular format using rows and cells. Tables are defined using <table>, <tr>, and <td> tags. Additional tags like <th>, <caption>, and attributes specify table headers, captions, borders, alignment, padding, and spacing. Tables provide an effective way to display schedules, data, or other information in a grid-like structure on web pages.
Html tables



Html tablesHimanshu Pathak This document provides an overview of HTML tables. It defines the basic table tags like <table>, <tr>, <th>, and <td>. It also describes various table attributes that can be used to control the appearance and layout of tables, such as border, cellpadding, cellspacing, colspan, rowspan, bgcolor, background, width, and height. The document provides examples to illustrate how these tags and attributes can be used to structure data into rows and columns within an HTML table.
01 HTML-Tables-1.pptx



01 HTML-Tables-1.pptxAhmedAlmughalis1 The document discusses HTML tables and their core components. It covers:
- The basic table structure of <table>, <tr>, and <td> tags
- Two types of cells - data cells (<td>) and header cells (<th>)
- How to add headers, footers, and the data body with <thead>, <tfoot>, and <tbody>
- Additional table formatting options like cell padding, cell spacing, column widths, rowspans, and colspans
htmltables-180721142906-1.pptx



htmltables-180721142906-1.pptxHemantBansal35 The document discusses HTML tables and their structure. Key points include:
- The <table>, <tr>, and <td> elements are used to define a table, rows, and cells.
- Attributes like colspan and rowspan can merge columns and rows.
- The <thead>, <tfoot>, and <tbody> elements specify header, footer, and body rows.
- Accessible tables are read sequentially from left to right and top to bottom by screen readers. Attributes and elements like summary, caption, and <th> can enhance accessibility.
- CSS properties like border-collapse control table styling. Classes and IDs target specific cells, rows and columns.
Response Tables.ppt



Response Tables.pptMuhammad Rehan HTML tables allow web designers to organize and arrange data in a tabular format using rows and cells. Tables are defined using <table>, <tr>, and <td> tags. <table> tags define the start and end of the table. <tr> tags define table rows within which <td> tags define individual table cells. Additional tags like <th>, <caption>, and attributes like border, cellpadding, cellspacing provide styling and information.
WEP4 and 5.pptx



WEP4 and 5.pptxMLikithMahendra The document discusses various HTML tags and CSS properties for styling tables. It explains how to define table structure using <table>, <tr>, <th>, and <td> tags. It also covers how to style tables by adding borders, background colors, padding, spacing, and using the colspan and rowspan attributes. Additional styling techniques include adding stripes, dividers, and hover effects to tables.
Working With Tables in HTML



Working With Tables in HTMLShehzad Yaqoob Metadata is information about data that is not displayed on an HTML page. The <meta> tag provides metadata such as page descriptions and keywords. Metadata can be used by browsers, search engines, and other web services. Tables are used to arrange information and create page layouts using hidden tables. Frames allow displaying multiple HTML documents in the same browser window, with each document in its own independent frame. Framesets define the layout of frames using rows and columns.
Method of creating table using HTML.pptx



Method of creating table using HTML.pptxmkrv0617 HTML (HyperText Markup Language) is used to create the structure of a webpage. One common feature is the ability to create tables for displaying tabular data. A table in HTML is defined using the <table> tag, with rows represented by the <tr> tag, and each data cell within a row represented by the <td> (data cell) tag. The <th> tag is used for headers. HTML tables allow for organized, easy-to-read presentation of data on a webpage.
Method of creating table using HTML.pptx



Method of creating table using HTML.pptxmkrv0617 HTML (HyperText Markup Language) is used to create the structure of a webpage. One common feature is the ability to create tables for displaying tabular data. A table in HTML is defined using the <table> tag, with rows represented by the <tr> tag, and each data cell within a row represented by the <td> (data cell) tag. The <th> tag is used for headers. HTML tables allow for organized, easy-to-read presentation of data on a webpage.
Computer language - Html tables



Computer language - Html tablesDr. I. Uma Maheswari Maheswari HTML tables, table tag, element of a HTML table, attribute of table tag, more tags on table, attributes of <td> tag, example for table tag, adding pictures to table,
Table and Form HTML&CSS



Table and Form HTML&CSSYaowaluck Promdee This document discusses HTML tables and forms. It provides information on how to structure tables using <table>, <tr>, <td>, and <th> tags. It also discusses using CSS to style tables, including properties like border, padding, text-align. The document then covers different form elements like text fields, radio buttons, checkboxes. It lists common form tags and their uses. Examples are given of using CSS to style textareas, buttons, and checked/focused form elements. The document concludes with an assignment to design an employment application form using CSS.
Web html table tags



Web html table tagsKainat Ilyas This document summarizes various HTML table tags. It describes tags such as <table>, <th>, <td>, <tr>, <caption>, <thead>, <tbody>, <tfoot>, <col>, and <colgroup> that are used to define the structure and layout of an HTML table. It provides details on how each tag is used, including their purpose, allowed contexts, and default styling. Examples are given to demonstrate how various tags can be combined to create an HTML table with headers, body, footer, row spans, and column spans.
Ad
More from CK Yang (13)
Web topic 27 class test



Web topic 27 class testCK Yang This document outlines the topics to be covered in a web authoring class test, including HTML web elements and components, HTML validation tools, cascading style sheets, web forms, and browser compatibility. The test will cover topics 1 through 12 on HTML elements, topic 14 on validation tools, topics 14 through 18 on cascading style sheets, topics 19 through 22 on web forms, and topics 23 through 26 on browser compatibility.
Web topic 33 publish websites



Web topic 33 publish websitesCK Yang To publish a website, you must:
1. Create the website content locally either through manual coding or a content management system.
2. Purchase a hosting plan from a provider that includes storage, bandwidth, and a domain name.
3. Upload the website files to the hosting server using FTP client to publish the site publicly on the internet.
Web topic 31 setup remote site



Web topic 31 setup remote siteCK Yang This document discusses how to set up and synchronize a remote website using Dreamweaver. It defines a local site as being stored on a computer's hard drive and a remote site as being stored on a web server connected to the internet. It describes using FTP, SFTP, WebDav or RDS to connect Dreamweaver to a remote site. It also explains how to synchronize files between the local and remote sites by uploading newer local files, downloading newer remote files, or ensuring both sites have the newest versions of all files.
Web topic 26 browser compatibilty and security



Web topic 26 browser compatibilty and securityCK Yang The document discusses browser compatibility and the importance of testing websites across different browsers. It notes that browsers can interpret HTML and CSS differently, so pages may look different in various browsers like Internet Explorer, Firefox, Safari, and Chrome. It recommends testing websites in multiple browsers to ensure compatibility. Various tools for browser testing are also described, such as browser emulation applications, Dreamweaver, Adobe BrowserLab, and Microsoft SuperPreview. The document emphasizes the importance of browser compatibility testing to avoid layout issues and bugs.
Web topic 22 validation on web forms



Web topic 22 validation on web formsCK Yang 1. The document discusses form validation using JavaScript. It describes form validation as checking that a form has been filled in correctly before submission.
2. There are two main methods of form validation: client-side (using JavaScript) and server-side (using CGI scripts or ASP). Client-side validation is easier to implement but less secure, while server-side is more secure but more complex.
3. An example is given demonstrating client-side form validation using JavaScript. The validate_form() function checks if the contact name field is empty, and alerts the user if so before allowing submission.
Web topic 21 pass info via javascript



Web topic 21 pass info via javascriptCK Yang This document discusses using JavaScript to pass information via web forms and dynamically change web pages. It covers JavaScript basics like variables, functions, alerts and prompts, and provides examples of how to use JavaScript for calculations, displaying text, working with dates, and swapping images. The document provides code snippets to demonstrate common JavaScript commands and syntax.
Web topic 20 1 html forms



Web topic 20 1 html formsCK Yang This document discusses HTML forms, which allow users to enter and submit information through a web page. It describes the <form>, <input>, <textarea>, and <select> tags used to build forms. <form> defines a form section and includes attributes like action and method. <input> creates different form controls like text boxes, checkboxes, and buttons. <textarea> makes multi-line text fields. <select> produces drop-down menus, with <option> creating the menu items. The document explains how to use these tags to build basic forms that gather and submit user input.
Web topic 18 conflict resolution in css



Web topic 18 conflict resolution in cssCK Yang This document discusses conflict resolution in CSS. It explains that embedded styles will override conflicting external styles due to the cascade hierarchy. Only directly conflicting styles are overridden - the browser tries to use both. Specificity, inheritance, and the order of linked styles also determine which styles take precedence. Ids have the highest specificity.
Web topic 17 font family in css



Web topic 17 font family in cssCK Yang The document discusses various topics in CSS including font families, the box model, text formatting and positioning, and table formatting. It defines five font families - serif, sans-serif, script, monospace, and fantasy - and describes their common uses. It also explains the box model of margins, padding, borders, and background, and properties for text alignment, positioning, and table styling.
Web topic 16 css workflow



Web topic 16 css workflowCK Yang This document provides guidance on using a standardized workflow to create CSS web pages. It recommends starting with content and basic HTML before working on CSS styles from the top of the page down. The CSS should be kept simple with a master style sheet that resets defaults, formats text elements consistently, and defines common reusable classes. Following this workflow helps create CSS pages in half the time by establishing a clean base and reusable styles.
Web topic 15 2 basic css layout



Web topic 15 2 basic css layoutCK Yang This document discusses four theories of Cascading Style Sheets (CSS):
1. Cascade theory describes how the order and placement of CSS rules affects styling.
2. Inheritance theory describes how rules can affect previously declared rules.
3. Descendant theory describes how rules can target elements based on their relationship to other elements.
4. Specificity theory describes how browsers determine which rules to apply when rules conflict based on an element's specificity weight.
Web topic 13 html validation tools



Web topic 13 html validation toolsCK Yang The document discusses HTML validation tools and processes. It describes several methods for validating HTML/XHTML pages including by URL, file upload, or direct input. It also discusses the validation process, including checking the doctype, HTML/XHTML, CSS, links, browsers, screen resolution, and connectivity. Common validation tools and errors are also outlined. Validating pages helps make them more compatible, accessible, search engine friendly, and ensures proper coding.
Web topic 11 importance of html validation



Web topic 11 importance of html validationCK Yang The document discusses the importance of HTML validation. HTML validation is the process of analyzing an HTML document to check that it complies with standard HTML rules and identifies any errors or non-standard code. Validating HTML provides several benefits, including making websites more accessible, search engine friendly, faster loading, less taxing on servers, and easier to update and maintain. It also helps ensure browser compatibility and access to more visitors.
Recently uploaded (20)
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
Rusty Waters: Elevating Lakehouses Beyond Spark



Rusty Waters: Elevating Lakehouses Beyond Sparkcarlyakerly1 Spark is a powerhouse for large datasets, but when it comes to smaller data workloads, its overhead can sometimes slow things down. What if you could achieve high performance and efficiency without the need for Spark?
At S&P Global Commodity Insights, having a complete view of global energy and commodities markets enables customers to make data-driven decisions with confidence and create long-term, sustainable value. 🌍
Explore delta-rs + CDC and how these open-source innovations power lightweight, high-performance data applications beyond Spark! 🚀
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
Cyber Awareness overview for 2025 month of security



Cyber Awareness overview for 2025 month of securityriccardosl1 Cyber awareness training educates employees on risk associated with internet and malicious emails
IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...



IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...organizerofv IEDM 2024 Tutorial2
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
Linux Support for SMARC: How Toradex Empowers Embedded Developers



Linux Support for SMARC: How Toradex Empowers Embedded DevelopersToradex Toradex brings robust Linux support to SMARC (Smart Mobility Architecture), ensuring high performance and long-term reliability for embedded applications. Here’s how:
• Optimized Torizon OS & Yocto Support – Toradex provides Torizon OS, a Debian-based easy-to-use platform, and Yocto BSPs for customized Linux images on SMARC modules.
• Seamless Integration with i.MX 8M Plus and i.MX 95 – Toradex SMARC solutions leverage NXP’s i.MX 8 M Plus and i.MX 95 SoCs, delivering power efficiency and AI-ready performance.
• Secure and Reliable – With Secure Boot, over-the-air (OTA) updates, and LTS kernel support, Toradex ensures industrial-grade security and longevity.
• Containerized Workflows for AI & IoT – Support for Docker, ROS, and real-time Linux enables scalable AI, ML, and IoT applications.
• Strong Ecosystem & Developer Support – Toradex offers comprehensive documentation, developer tools, and dedicated support, accelerating time-to-market.
With Toradex’s Linux support for SMARC, developers get a scalable, secure, and high-performance solution for industrial, medical, and AI-driven applications.
Do you have a specific project or application in mind where you're considering SMARC? We can help with Free Compatibility Check and help you with quick time-to-market
For more information: https://www.toradex.com/computer-on-modules/smarc-arm-family
Manifest Pre-Seed Update | A Humanoid OEM Deeptech In France



Manifest Pre-Seed Update | A Humanoid OEM Deeptech In Francechb3 The latest updates on Manifest's pre-seed stage progress.
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Procurement Insights Cost To Value Guide.pptx



Procurement Insights Cost To Value Guide.pptxJon Hansen Procurement Insights integrated Historic Procurement Industry Archives, serves as a powerful complement — not a competitor — to other procurement industry firms. It fills critical gaps in depth, agility, and contextual insight that most traditional analyst and association models overlook.
Learn more about this value- driven proprietary service offering here.
Complete Guide to Advanced Logistics Management Software in Riyadh.pdf



Complete Guide to Advanced Logistics Management Software in Riyadh.pdfSoftware Company Explore the benefits and features of advanced logistics management software for businesses in Riyadh. This guide delves into the latest technologies, from real-time tracking and route optimization to warehouse management and inventory control, helping businesses streamline their logistics operations and reduce costs. Learn how implementing the right software solution can enhance efficiency, improve customer satisfaction, and provide a competitive edge in the growing logistics sector of Riyadh.
Andrew Marnell: Transforming Business Strategy Through Data-Driven Insights



Andrew Marnell: Transforming Business Strategy Through Data-Driven InsightsAndrew Marnell With expertise in data architecture, performance tracking, and revenue forecasting, Andrew Marnell plays a vital role in aligning business strategies with data insights. Andrew Marnell’s ability to lead cross-functional teams ensures businesses achieve sustainable growth and operational excellence.
tecnologias de las primeras civilizaciones.pdf



tecnologias de las primeras civilizaciones.pdffjgm517 descaripcion detallada del avance de las tecnologias en mesopotamia, egipto, roma y grecia.
Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptx



Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptxAnoop Ashok In today's fast-paced retail environment, efficiency is key. Every minute counts, and every penny matters. One tool that can significantly boost your store's efficiency is a well-executed planogram. These visual merchandising blueprints not only enhance store layouts but also save time and money in the process.
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
Web topic 12 tables in html
- 1. Web Authoring Topic 12 – Tables in HTML
- 2. Objectives Students should able to: 1. Use Web Authoring tool to create table using the following HTML tags: • table structure, rows and columns; • table cell merge; • cell margins;
- 3. Why use Table? To arrange and group data and image orderly. To arrange screen space.
- 4. <table> tag <TABLE> </TABLE> tag pair contains all other elements that specify caption, rows, content and formatting. Common elements that go with table are <caption>, <tr>, <td>, <th>
- 5. <caption> tag A description for the table. Its optional. It is only allowed immediately after the <table> tag. <TABLE> <CAPTION >Employee Data</CAPTION> <TR>……</TR> </TABLE>
- 6. <tr> tag Defines a row on a HTML table. A <tr> element contains one or more <td> or <th> elements.
- 7. <th> and <td> tag The <th> tag defines a header cell in an HTML table. The <td> tag defines a standard data cell. The text in a <th> element is bold and centered. The text in a <td> element is regular and left-aligned.
- 8. Rowspan attribute No. of rows spanned by the current cell. 2 <TABLE BORDER=“1”> 1 3 <TR> <TD rowspan=“2” > 1 </TD> <TD> 2 </TD> </TR> <TR><TD> 3 </TD></TR> </TABLE>
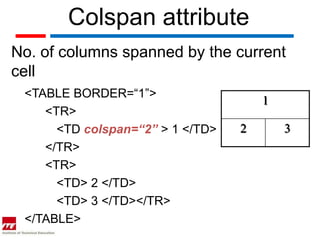
- 9. Colspan attribute No. of columns spanned by the current cell <TABLE BORDER=“1”> 1 <TR> <TD colspan=“2” > 1 </TD> 2 3 </TR> <TR> <TD> 2 </TD> <TD> 3 </TD></TR> </TABLE>
- 10. Table Row Group Table rows can be grouped into a table head, table foot, and one/more table body sections using THEAD, TFOOT & TBODY Each THEAD, TFOOT & TBODY contains a row group. Each row group must contain at least one row, defined by the TR tag.
- 11. Table Row Group TFOOT must appear before TBODY within the TABLE.
- 12. Table Column Group Column groups allow authors to create structural divisions within a table. Column groups are created by COLGROUP tag.
- 13. Table Column Group The COL tag allows authors to share attributes among several columns without any structural grouping. COL tags serve only as a support for attributes. They may appear inside/outside an explicit column group defined using COLGROUP tag.
- 14. Table Formatting - Frame A table’s external frame (border) can be controlled by the FRAME attribute of the TABLE tag. FRAME determines which sides of the frame surrounding a table will be visible.
- 15. Table Formatting - Frame FRAME can take the following values: void: No sides. This is the default value. above: The top side only. below: The bottom side only. hsides: The top and bottom sides only. vsides: The right and left sides only. lhs: The left-hand side only. rhs: The right-hand side only. box: All four sides. border: All four sides.
- 16. Table Formatting - Rule Rules are the internal dividing lines between table cells. RULES can take the following values: none: No rules. This is the default value. rows: Rules will appear between rows only. cols: Rules will appear between columns only. all: Rules will appear between all rows and columns. groups: Rules will appear between row groups and column groups only.
- 17. Alignment ALIGN and VALIGN attributes can be used for different table tags. ALIGN specifies the horizontal alignment of data and the justification of text in a cell. VALIGN specifies the vertical alignment of data and text in a cell.
- 18. Cell Margin
- 19. Cell Margin Example <TABLE border=“2” cellspacing=“20” cellpadding=“20”> <TR> <TD>Data1</TD> <TD>Data2</TD> <TD>Data3</TD> </TR> </TABLE>
- 20. Review Questions 1. List the common elements that comes with the table tag. Common elements that go with table are <caption>, <tr>, <td>, <th> 2. What is the tag that defines a data cell? The <td> tag defines a standard data cell.




