WebGL visualization of a shipping terminal
Download as PPTX, PDF0 likes1,005 views
WebGL and JavaScript is used to visualize the operations of a port terminal. This slide briefly touches on some of the issues encountered when trying to implement such a large environment in a web browser.
1 of 18
Download to read offline


















Ad
Recommended
AngularJS and WebGL in the Shipping Industry



AngularJS and WebGL in the Shipping IndustryJosh Staples A lightning talk presentation for the San Francisco AngularJS Meetup Presentation. Outlines the WebGL & AngularJS architecture I am developing.
90% of Everything. WebGL in the Shipping Industry



90% of Everything. WebGL in the Shipping IndustryJosh Staples Want to ship a cold beverage from Germany? It'll cost you a penny per beverage.
Have some fresh fish to fillet? Shipping it to Asia and back is cheaper than filleting it locally.
Shipping is a huge industry involving giant robots, gargantuan container ships, pirates, unions, a bandwidth of 17 million containers and trillions upon trillions of dollars. Its an industry where any port downtime can ruin an entire country's economy and oddly enough an industry where only 36% of goods are delivered on time.
Given the latter, when implementing a Terminal Operating Systems it is in everybody's interest to minimize downtime. Learn how Navis is leveraging WebGL and JavaScript to extend the UI and UX functionality of their flagship product while keeping ports up and running.
Joshua Staples is a Senior Software Engineer at Navis, a company which provides software solutions for shipping terminals around the world. He has a background in both Fine Arts and Computer Engineering with 3D experience ranging from Autodesk to NOAA. Currently he finds himself creating next-gen WebGL applications for use with Navis’ flag-ship product, the N4 Terminal Operating System.
Orbiter and how to extend Docker Swarm



Orbiter and how to extend Docker SwarmGianluca Arbezzano Gianluca has been working on a project called Orbiter, an open source tool designed to be an easy to maintain autoscaler for Docker Swarm. He will present an overview about Docker Swarm & demo this project and take your questions and suggestions.
Technology and service levels



Technology and service levelshttps://logisticscompanies.co.za A presentation by Ton Bestenbreur, independent ports operations and logistics consultant. Delivered during African Ports Evolution 2015 in Durban, South Africa.
More like this on www.transportworldafrica.co.za
Ct & Port Cranes Psa 22 Jan07



Ct & Port Cranes Psa 22 Jan07krishnan.R Control Techniques is a world leader in AC and DC drives, servos, and control systems. It has drive centers around the world and focuses on industries such as steel, material handling, marine ports, and machine tools. Some key projects mentioned include modernizing container cranes, supplying drives for ship loaders and unloaders, tower cranes, and automating various industrial processes.
GHE Marine catalog of marine portal crane, Jim GHE



GHE Marine catalog of marine portal crane, Jim GHEJim Sun The document contains contact information for Jim, including his email address [email protected] and Chinese phone number +86 150 2651 9060, which is repeated multiple times throughout.
ElKotby Presentation



ElKotby PresentationMohamed Elhamahemy ElKotby Establishment is an Egyptian company established in 1950 that provides marine and port machinery maintenance services. It has over 70 years of experience and a reputation for quality within ports and harbors in the Middle East and West Africa. The company aims to develop long-term customer relationships by exceeding expectations. It has over 500 employees across various departments providing mechanical repair, electrical work, steel structure design, and more. ElKotby also offers outsourcing services like supplying drivers, technicians, and other personnel to container terminals.
Ghe port equipments harbour mobile crane catalog jim ghe 3.91 



Ghe port equipments harbour mobile crane catalog jim ghe 3.91 Jim Sun The document contains contact information for Jim, including his email address [email protected] and Chinese phone number +86 150 2651 9060, which is repeated over 20 times throughout the text.
[1D6]RE-view of Android L developer PRE-view![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[1D6]RE-view of Android L developer PRE-viewNAVER D2 The document discusses key architectural changes and performance improvements in Android L, including:
1. The introduction of a separate UI and render thread to improve responsiveness.
2. A move from just-in-time (JIT) compilation to ahead-of-time (AOT) compilation with the new Android Runtime (ART) to boost performance.
3. Enhancements to the garbage collection model to reduce pause times and fragmentation.
Cape Cod Web Technology Meetup - 2



Cape Cod Web Technology Meetup - 2Asher Martin Text Editors (Atom / Sublime)
Apache Server (sftp/ssh/php) – Todd's Server!
CPanel / Wordpress (server side details)
Working with any Web API (Mapping Example)
(facebook, linkedin, twitter, maps, d3.js, jquary)
JSON and HTML <img>
GIT http://www.github.com
Game server development in node.js



Game server development in node.jsXie ChengChao Charlie Crane presents on pomelo, an open source game server framework developed in node.js. Pomelo provides abstraction of servers and requests to simplify development. It uses a distributed, scalable architecture with RPC to enable communication between servers. Examples demonstrate basic player movement using request/response and push notifications. Further optimization is needed for complex games around performance, plugins, AI, and data synchronization.
Analyzing the Performance of Mobile Web



Analyzing the Performance of Mobile WebAriya Hidayat This document discusses techniques for analyzing the performance of mobile web applications. It covers challenges like network variability, different device hardware, and continuous integration. Approaches mentioned include benchmarking, injecting instrumentation, emulation, and remote inspection. Strategies suggested are reducing complexity, replicating analysis on desktop, and tweaking at the system level. Tools mentioned include the Nexus One, Gingerbread, PhantomJS, and headless WebKit. The document provides examples and caveats for analyzing areas like network traffic, graphics commands, garbage collection, and JavaScript parsing.
Apache Flink - a Gentle Start



Apache Flink - a Gentle StartLiangjun Jiang Apache Flink is the hottest technology in big data and distributed system in these two years. In this talk, I will talk about 1. Do we need real-time processing? 2. the challenge and why Flink stands out 3. Using three examples to show case Flink features 1. word count in streaming and batch 2. Table API and SQL with NYC Taxi 3. Real-time User Based Collaborative Filter based Recommendation System
Lecture 3 Javascript1



Lecture 3 Javascript1Sur College of Applied Sciences The document discusses the history of computing including Charles Babbage, Ada Lovelace, Alan Turing, and John von Neumann. It then covers computer design including the central processing unit, memory, input, and output. The remainder of the document focuses on JavaScript, describing its history, uses, inclusion in HTML, variables, functions, parameters, and event-driven programming.
Comet from JavaOne 2008



Comet from JavaOne 2008Joe Walker Comet allows for bidirectional communication between server and client by allowing long-lived HTTP connections. This overcomes limitations of traditional Ajax which uses polling. Comet enables new types of highly interactive web applications such as collaborative editing and streaming financial data. It works by having the client leave an HTTP request open to the server instead of closing after each response. The server can then push updates to the client without needing the client to poll repeatedly. There are different Comet architectures and techniques for implementing it on both the client-side, such as long polling and forever frames, and server-side. While not fully standardized, Comet provides a way to build real-time web applications today despite some browser limitations.
StrongLoop Overview



StrongLoop OverviewShubhra Kar OpenSource API Server based on Node.js API framework built on supported Node.js platform with Tooling and DevOps. Use cases are Omni-channel API Server, Mobile Backend as a Service (mBaaS) or Next Generation Enterprise Service Bus. Key functionality include built in enterprise connectors, ORM, Offline Sync, Mobile and JS SDKs, Isomorphic JavaScript and Graphical API creation tool.
KrakenJS



KrakenJSPayPal Tim Messerschmidt presented on the KrakenJS framework at the LondonJS conference. KrakenJS is an open source JavaScript stack built on Node.js and Express that is preconfigured with tools like Dust for templating, LESS for CSS preprocessing, and RequireJS for module loading. It also includes modules like Makara for internationalization, Lusca for security, and Adaro and Kappa to integrate Dust templating. Using KrakenJS and Node.js at PayPal resulted in teams being 1/3 to 1/10 the size of Java teams, doubled requests per second, decreased response times by 35%, and increased development speed twofold.
The magic behind your Lyft ride prices: A case study on machine learning and ...



The magic behind your Lyft ride prices: A case study on machine learning and ...Karthik Murugesan Rakesh Kumar and Thomas Weise explore how Lyft dynamically prices its rides with a combination of various data sources, ML models, and streaming infrastructure for low latency, reliability, and scalability—allowing the pricing system to be more adaptable to real-world changes.
Non-blocking I/O, Event loops and node.js



Non-blocking I/O, Event loops and node.jsMarcus Frödin This 15 minute presentation discusses non-blocking I/O, event loops, and Node.js. It builds on previous work by Ryan Dahl, explaining how threads can be expensive due to context switching and memory usage, and how Node.js uses an event-driven, non-blocking model to avoid these costs. Code examples demonstrate getting and printing a policy object, handling HTTP requests asynchronously without blocking additional connections, and using callbacks to chain asynchronous actions together.
Catan world and Churchill



Catan world and ChurchillGrant Goodale Slides from Massively Fun's talk at the August JavaScript Game Development meetup in Seattle. In it we discuss our new title, Catan World, as well as our new HTML5 MMO game engine, Churchill.
Going Live! with Comet



Going Live! with CometSimon Willison Simon Willison gave a presentation on Comet, a technique for enabling live data updates in web applications. Comet allows a web server to push events to connected browsers in real-time. It has faced many technical challenges due to browser limitations. Key techniques discussed include streaming, long polling, and the Bayeaux protocol which provides a common way for Comet clients and servers to communicate. The presentation showed how to easily build a basic Comet application using Jetty and Dojo in just a few lines of code.
Introduction to WAMP, a protocol enabling PUB/SUB and RPC over Websocket



Introduction to WAMP, a protocol enabling PUB/SUB and RPC over Websocketsametmax WAMP.ws is a powerful and flexible technology, but still misunderstood. These slides answer the most common questions.
soft-shake.ch - Hands on Node.js



soft-shake.ch - Hands on Node.jssoft-shake.ch Mathilde Lemée & Romain Maton
La théorie, c’est bien, la pratique … aussi !
Venez nous rejoindre pour découvrir les profondeurs de Node.js !
Nous nous servirons d’un exemple pratique pour vous permettre d’avoir une premiere experience complete autour de Node.js et de vous permettre de vous forger un avis sur ce serveur Javascript qui fait parler de lui !
http://soft-shake.ch/2011/conference/sessions/incubator/2011/09/01/hands-on-nodejs.html
Game server development in node.js in jsconf eu



Game server development in node.js in jsconf euXie ChengChao Charlie Crane presented on the node.js game server framework Pomelo. Pomelo is an open source framework for building fast, scalable, distributed game servers in node.js. It provides abstractions for servers, requests/responses, and broadcasting that make building real-time multiplayer games easier. Performance testing showed Pomelo can support over 500 concurrent users in a single game area on commodity hardware. The presenter invited developers to contribute to expanding Pomelo's capabilities for building complex multiplayer games.
Rich User Interaction with SVG



Rich User Interaction with SVGstsire Part of a course on multimedia document engineering, presented at EPFL during the Spring 2009 semester. Quick introduction to the W3C SVG specification and Model Driven User Interface Design.
112 portfpres.pdf



112 portfpres.pdfsash236 Portfolio involving RandomForest, Apache Weblog, Tableau, LTV, Speech Accent Scoring, ANN, Sludge Depth Detection, and Energy Efficiency
TestUpload



TestUploadZarksaDS This document discusses Mono, an open source implementation of Microsoft's .NET Framework. It provides an overview of Mono's goals of compatibility with .NET and support for running .NET applications on non-Windows platforms. It also describes some of Mono's features like its C# compiler, LINQ support, code injection capabilities, and use in games to improve performance over scripting.
INAC Online Hazards Database App



INAC Online Hazards Database AppGerry James The document discusses the integration of web-based technologies for visual terrain modeling. It describes the goals of providing an easily accessible and intuitive web application to various audiences. Key components included ArcIMS for map serving, PostGIS/PostgreSQL for data storage, and Adobe Flash for the user interface. Custom geoprocessing functions were developed in VB.NET to enable cross-section creation and analytical tools. Behind the scenes, these functions extracted and converted data to strings for interpretation in Flash. Lessons learned included the importance of planning for data migration and testing alternative approaches like Spatial Analyst for feature extraction.
INTRODUCTION OF MANAGEMENT.pdf CA SUVIDHA CHAPLOT



INTRODUCTION OF MANAGEMENT.pdf CA SUVIDHA CHAPLOTCA Suvidha Chaplot
# 📋 Description:
Unlock the foundations of successful management with this beautifully organized and colorful presentation! 🌟
This SlideShare explains the key concepts of **Introduction to Management** in a very easy-to-understand and creative format.
✅ **What you’ll learn:**
- Definition and Importance of Management
- Core Functions: Planning, Organizing, Staffing, Leading, and Controlling
- Evolution of Management Thought: Classical, Behavioral, Contemporary Theories
- Managerial Roles: Interpersonal, Informational, Decisional
- Managerial Skills and Levels of Management: Top, Middle, Operational
Each concept is presented visually to make your learning faster, better, and long-lasting!
✨ Curated with love and dedication by **CA Suvidha Chaplot**.
✅ Perfect for students, professionals, teachers, and management enthusiasts!
#Leadership #Management #FunctionsOfManagement #OrganizationalSuccess #SlideShare #CASuvidhaChaplot #CreativeLearning
Smart Home Market Size, Growth and Report (2025-2034)



Smart Home Market Size, Growth and Report (2025-2034)GeorgeButtler The global smart home market was valued at approximately USD 52.01 billion in 2024. Driven by rising consumer demand for automation, energy efficiency, and enhanced security, the market is expected to expand at a CAGR of 15.00% from 2025 to 2034. By the end of the forecast period, it is projected to reach around USD 210.41 billion, reflecting significant growth opportunities across emerging and developed regions as smart technologies continue to transform residential living environments.
Ad
More Related Content
Similar to WebGL visualization of a shipping terminal (20)
[1D6]RE-view of Android L developer PRE-view![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[1D6]RE-view of Android L developer PRE-view](https://cdn.slidesharecdn.com/ss_thumbnails/1d6re-viewofandroidldeveloperpre-view-140929015428-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[1D6]RE-view of Android L developer PRE-viewNAVER D2 The document discusses key architectural changes and performance improvements in Android L, including:
1. The introduction of a separate UI and render thread to improve responsiveness.
2. A move from just-in-time (JIT) compilation to ahead-of-time (AOT) compilation with the new Android Runtime (ART) to boost performance.
3. Enhancements to the garbage collection model to reduce pause times and fragmentation.
Cape Cod Web Technology Meetup - 2



Cape Cod Web Technology Meetup - 2Asher Martin Text Editors (Atom / Sublime)
Apache Server (sftp/ssh/php) – Todd's Server!
CPanel / Wordpress (server side details)
Working with any Web API (Mapping Example)
(facebook, linkedin, twitter, maps, d3.js, jquary)
JSON and HTML <img>
GIT http://www.github.com
Game server development in node.js



Game server development in node.jsXie ChengChao Charlie Crane presents on pomelo, an open source game server framework developed in node.js. Pomelo provides abstraction of servers and requests to simplify development. It uses a distributed, scalable architecture with RPC to enable communication between servers. Examples demonstrate basic player movement using request/response and push notifications. Further optimization is needed for complex games around performance, plugins, AI, and data synchronization.
Analyzing the Performance of Mobile Web



Analyzing the Performance of Mobile WebAriya Hidayat This document discusses techniques for analyzing the performance of mobile web applications. It covers challenges like network variability, different device hardware, and continuous integration. Approaches mentioned include benchmarking, injecting instrumentation, emulation, and remote inspection. Strategies suggested are reducing complexity, replicating analysis on desktop, and tweaking at the system level. Tools mentioned include the Nexus One, Gingerbread, PhantomJS, and headless WebKit. The document provides examples and caveats for analyzing areas like network traffic, graphics commands, garbage collection, and JavaScript parsing.
Apache Flink - a Gentle Start



Apache Flink - a Gentle StartLiangjun Jiang Apache Flink is the hottest technology in big data and distributed system in these two years. In this talk, I will talk about 1. Do we need real-time processing? 2. the challenge and why Flink stands out 3. Using three examples to show case Flink features 1. word count in streaming and batch 2. Table API and SQL with NYC Taxi 3. Real-time User Based Collaborative Filter based Recommendation System
Lecture 3 Javascript1



Lecture 3 Javascript1Sur College of Applied Sciences The document discusses the history of computing including Charles Babbage, Ada Lovelace, Alan Turing, and John von Neumann. It then covers computer design including the central processing unit, memory, input, and output. The remainder of the document focuses on JavaScript, describing its history, uses, inclusion in HTML, variables, functions, parameters, and event-driven programming.
Comet from JavaOne 2008



Comet from JavaOne 2008Joe Walker Comet allows for bidirectional communication between server and client by allowing long-lived HTTP connections. This overcomes limitations of traditional Ajax which uses polling. Comet enables new types of highly interactive web applications such as collaborative editing and streaming financial data. It works by having the client leave an HTTP request open to the server instead of closing after each response. The server can then push updates to the client without needing the client to poll repeatedly. There are different Comet architectures and techniques for implementing it on both the client-side, such as long polling and forever frames, and server-side. While not fully standardized, Comet provides a way to build real-time web applications today despite some browser limitations.
StrongLoop Overview



StrongLoop OverviewShubhra Kar OpenSource API Server based on Node.js API framework built on supported Node.js platform with Tooling and DevOps. Use cases are Omni-channel API Server, Mobile Backend as a Service (mBaaS) or Next Generation Enterprise Service Bus. Key functionality include built in enterprise connectors, ORM, Offline Sync, Mobile and JS SDKs, Isomorphic JavaScript and Graphical API creation tool.
KrakenJS



KrakenJSPayPal Tim Messerschmidt presented on the KrakenJS framework at the LondonJS conference. KrakenJS is an open source JavaScript stack built on Node.js and Express that is preconfigured with tools like Dust for templating, LESS for CSS preprocessing, and RequireJS for module loading. It also includes modules like Makara for internationalization, Lusca for security, and Adaro and Kappa to integrate Dust templating. Using KrakenJS and Node.js at PayPal resulted in teams being 1/3 to 1/10 the size of Java teams, doubled requests per second, decreased response times by 35%, and increased development speed twofold.
The magic behind your Lyft ride prices: A case study on machine learning and ...



The magic behind your Lyft ride prices: A case study on machine learning and ...Karthik Murugesan Rakesh Kumar and Thomas Weise explore how Lyft dynamically prices its rides with a combination of various data sources, ML models, and streaming infrastructure for low latency, reliability, and scalability—allowing the pricing system to be more adaptable to real-world changes.
Non-blocking I/O, Event loops and node.js



Non-blocking I/O, Event loops and node.jsMarcus Frödin This 15 minute presentation discusses non-blocking I/O, event loops, and Node.js. It builds on previous work by Ryan Dahl, explaining how threads can be expensive due to context switching and memory usage, and how Node.js uses an event-driven, non-blocking model to avoid these costs. Code examples demonstrate getting and printing a policy object, handling HTTP requests asynchronously without blocking additional connections, and using callbacks to chain asynchronous actions together.
Catan world and Churchill



Catan world and ChurchillGrant Goodale Slides from Massively Fun's talk at the August JavaScript Game Development meetup in Seattle. In it we discuss our new title, Catan World, as well as our new HTML5 MMO game engine, Churchill.
Going Live! with Comet



Going Live! with CometSimon Willison Simon Willison gave a presentation on Comet, a technique for enabling live data updates in web applications. Comet allows a web server to push events to connected browsers in real-time. It has faced many technical challenges due to browser limitations. Key techniques discussed include streaming, long polling, and the Bayeaux protocol which provides a common way for Comet clients and servers to communicate. The presentation showed how to easily build a basic Comet application using Jetty and Dojo in just a few lines of code.
Introduction to WAMP, a protocol enabling PUB/SUB and RPC over Websocket



Introduction to WAMP, a protocol enabling PUB/SUB and RPC over Websocketsametmax WAMP.ws is a powerful and flexible technology, but still misunderstood. These slides answer the most common questions.
soft-shake.ch - Hands on Node.js



soft-shake.ch - Hands on Node.jssoft-shake.ch Mathilde Lemée & Romain Maton
La théorie, c’est bien, la pratique … aussi !
Venez nous rejoindre pour découvrir les profondeurs de Node.js !
Nous nous servirons d’un exemple pratique pour vous permettre d’avoir une premiere experience complete autour de Node.js et de vous permettre de vous forger un avis sur ce serveur Javascript qui fait parler de lui !
http://soft-shake.ch/2011/conference/sessions/incubator/2011/09/01/hands-on-nodejs.html
Game server development in node.js in jsconf eu



Game server development in node.js in jsconf euXie ChengChao Charlie Crane presented on the node.js game server framework Pomelo. Pomelo is an open source framework for building fast, scalable, distributed game servers in node.js. It provides abstractions for servers, requests/responses, and broadcasting that make building real-time multiplayer games easier. Performance testing showed Pomelo can support over 500 concurrent users in a single game area on commodity hardware. The presenter invited developers to contribute to expanding Pomelo's capabilities for building complex multiplayer games.
Rich User Interaction with SVG



Rich User Interaction with SVGstsire Part of a course on multimedia document engineering, presented at EPFL during the Spring 2009 semester. Quick introduction to the W3C SVG specification and Model Driven User Interface Design.
112 portfpres.pdf



112 portfpres.pdfsash236 Portfolio involving RandomForest, Apache Weblog, Tableau, LTV, Speech Accent Scoring, ANN, Sludge Depth Detection, and Energy Efficiency
TestUpload



TestUploadZarksaDS This document discusses Mono, an open source implementation of Microsoft's .NET Framework. It provides an overview of Mono's goals of compatibility with .NET and support for running .NET applications on non-Windows platforms. It also describes some of Mono's features like its C# compiler, LINQ support, code injection capabilities, and use in games to improve performance over scripting.
INAC Online Hazards Database App



INAC Online Hazards Database AppGerry James The document discusses the integration of web-based technologies for visual terrain modeling. It describes the goals of providing an easily accessible and intuitive web application to various audiences. Key components included ArcIMS for map serving, PostGIS/PostgreSQL for data storage, and Adobe Flash for the user interface. Custom geoprocessing functions were developed in VB.NET to enable cross-section creation and analytical tools. Behind the scenes, these functions extracted and converted data to strings for interpretation in Flash. Lessons learned included the importance of planning for data migration and testing alternative approaches like Spatial Analyst for feature extraction.
Recently uploaded (20)
INTRODUCTION OF MANAGEMENT.pdf CA SUVIDHA CHAPLOT



INTRODUCTION OF MANAGEMENT.pdf CA SUVIDHA CHAPLOTCA Suvidha Chaplot
# 📋 Description:
Unlock the foundations of successful management with this beautifully organized and colorful presentation! 🌟
This SlideShare explains the key concepts of **Introduction to Management** in a very easy-to-understand and creative format.
✅ **What you’ll learn:**
- Definition and Importance of Management
- Core Functions: Planning, Organizing, Staffing, Leading, and Controlling
- Evolution of Management Thought: Classical, Behavioral, Contemporary Theories
- Managerial Roles: Interpersonal, Informational, Decisional
- Managerial Skills and Levels of Management: Top, Middle, Operational
Each concept is presented visually to make your learning faster, better, and long-lasting!
✨ Curated with love and dedication by **CA Suvidha Chaplot**.
✅ Perfect for students, professionals, teachers, and management enthusiasts!
#Leadership #Management #FunctionsOfManagement #OrganizationalSuccess #SlideShare #CASuvidhaChaplot #CreativeLearning
Smart Home Market Size, Growth and Report (2025-2034)



Smart Home Market Size, Growth and Report (2025-2034)GeorgeButtler The global smart home market was valued at approximately USD 52.01 billion in 2024. Driven by rising consumer demand for automation, energy efficiency, and enhanced security, the market is expected to expand at a CAGR of 15.00% from 2025 to 2034. By the end of the forecast period, it is projected to reach around USD 210.41 billion, reflecting significant growth opportunities across emerging and developed regions as smart technologies continue to transform residential living environments.
Level Up Your Launch: Utilizing AI for Start-up Success



Level Up Your Launch: Utilizing AI for Start-up SuccessBest Virtual Specialist AI isn’t a replacement; it’s the tool that’s unlocking new possibilities for start-ups, making it easier to automate tasks, strengthen security, and uncover insights that move businesses forward. But technology alone isn’t enough.
Real growth happens when smart tools meet real Human Support. Our virtual assistants help you stay authentic, creative, and connected while AI handles the heavy lifting.
Want to explore how combining AI power and human brilliance can transform your business?
Visit our website and let’s get started!
🔗 Learn more here: BestVirtualSpecialist.com
EquariusAI analytics for business water risk



EquariusAI analytics for business water riskPeter Adriaens Overview of LLM value proposition for counterparty water risk.
AlaskaSilver Corporate Presentation Apr 28 2025.pdf



AlaskaSilver Corporate Presentation Apr 28 2025.pdfWestern Alaska Minerals Corp. Alaska Silver: Developing Critical Minerals & High-Grade Silver Resources
Alaska Silver is advancing a prolific 8-km mineral corridor hosting two significant deposits. Our flagship high-grade silver deposit at Waterpump Creek, which contains gallium (the U.S. #1 critical mineral), and the historic Illinois Creek mine anchor our 100% owned carbonate replacement system across an expansive, underexplored landscape.
Waterpump Creek: 75 Moz @ 980 g/t AgEq (Inferred), open for expansion north and south
Illinois Creek: 525 Koz AuEq - 373 Koz @ 1.3 g/t AuEq (Indicated), 152 Koz @ 1.44 g/t AuEq (Inferred)
2024 "Warm Springs" Discovery: First copper, gold, and Waterpump Creek-grade silver intercepts 0.8 miles from Illinois Creek
2025 Focus: Targeting additional high-grade silver discoveries at Waterpump Creek South and initiating studies on gallium recovery potential.
Alec Lawler - A Passion For Building Brand Awareness



Alec Lawler - A Passion For Building Brand AwarenessAlec Lawler Alec Lawler is an accomplished show jumping athlete and entrepreneur with a passion for building brand awareness. He has competed at the highest level in show jumping throughout North America and Europe, winning numerous awards and accolades, including the National Grand Prix of the Desert in 2014. Alec founded Lawler Show Jumping LLC in 2019, where he creates strategic marketing plans to build brand awareness and competes at the highest international level in show jumping throughout North America.
PREDICTION%20AND%20ANALYSIS%20OF%20ADMET%20PROPERTIES%20OF%20NEW%20MOLECULE%2...



PREDICTION%20AND%20ANALYSIS%20OF%20ADMET%20PROPERTIES%20OF%20NEW%20MOLECULE%2...AMITKUMARVERMA479091 Ok
waterBeta white paper - 250202- two-column.docx



waterBeta white paper - 250202- two-column.docxPeter Adriaens Enterprise resource planning for water-based climate transitioning
Alan Stalcup - The Enterprising CEO



Alan Stalcup - The Enterprising CEOAlan Stalcup Alan Stalcup is the visionary leader and CEO of GVA Real Estate Investments. In 2015, Alan spearheaded the transformation of GVA into a dynamic real estate powerhouse. With a relentless commitment to community and investor value, he has grown the company from a modest 312 units to an impressive portfolio of over 29,500 units across nine states. He graduated from Washington University in St. Louis and has honed his knowledge and know-how for over 20 years.
From Dreams to Threads: The Story Behind The Chhapai



From Dreams to Threads: The Story Behind The ChhapaiThe Chhapai Chhapai is a direct-to-consumer (D2C) lifestyle fashion brand founded by Akash Sharma. We believe in providing the best quality printed & graphic t-shirts & hoodies so you can express yourself through what you wear, because everything can’t be explained in words.
TNR Gold Investor Summary - Building The Green Energy Metals Royalty and Gold...



TNR Gold Investor Summary - Building The Green Energy Metals Royalty and Gold...Kirill Klip Powered by Gold and Tesla Energy rEVolution: TNR Gold Investor Summary - Building The Green Energy Metals Royalty and Gold Company
Harnessing Hyper-Localisation: A New Era in Retail Strategy



Harnessing Hyper-Localisation: A New Era in Retail StrategyRUPAL AGARWAL Discover how hyper-localisation is transforming the retail landscape by allowing businesses to tailor products, services, and marketing strategies to meet the unique needs of specific communities. This presentation explores the concept, benefits, and real-world examples of hyper-localisation in action, helping retailers boost customer satisfaction and drive growth.
LDMMIA Bday celebration 2025 Gifts information



LDMMIA Bday celebration 2025 Gifts informationLDM Mia eStudios Attn: Team Loyalz and Guest Students.
To give Virtual Gifts/Tips,
please visit the Temple Office at:
https://ldmchapels.weebly.com
Optional and Any amount is appreciated.
Thanks for Being apart of the team and student readers.
Brandon Flatley - A Skilled Musician



Brandon Flatley - A Skilled MusicianBrandon Flatley Brandon Flatley masterfully blends creativity and community impact. As a mixologist and small business owner, he delivers unforgettable cocktail experiences. A musician at heart, he excels in composition and recording.
2_English_Vocabulary_In_Use_Pre-Intermediate_Cambridge_-_Fourth_Edition (1).pdf



2_English_Vocabulary_In_Use_Pre-Intermediate_Cambridge_-_Fourth_Edition (1).pdfThiNgc22 english book - practice vocabulary
www.visualmedia.com digital markiting (1).pptx



www.visualmedia.com digital markiting (1).pptxDavinder Singh Visual media is a visual way of communicating meaning. This includes digital media such as social media and traditional media such as television. Visual media can encompass entertainment, advertising, art, performance art, crafts, information artifacts and messages between people.
Affinity.co Lifecycle Marketing Presentation



Affinity.co Lifecycle Marketing Presentationomiller199514 This is a presentation I did as a part of an interview.
Petslify Turns Pet Photos into Hug-Worthy Memories



Petslify Turns Pet Photos into Hug-Worthy MemoriesPetslify Petslify transforms your pet’s photo into a custom plush that captures every detail. Customers love the lifelike result, making it feel like their furry friend is still with them—soft, cuddly, and full of love.
Top 5 Mistakes to Avoid When Writing a Job Application



Top 5 Mistakes to Avoid When Writing a Job ApplicationRed Tape Busters Applying for jobs can be tough, especially when you’re making common application mistakes. Learn how to avoid errors like sending generic applications, ignoring job descriptions, and poor formatting. Discover how to highlight your strengths and create a polished, tailored resume. Stand out to employers and increase your chances of landing an interview. Visit for more information: https://redtapebusters.com/job-application-writer-resume-writer-brisbane/
CGG Deck English - Apr 2025-edit (1).pptx



CGG Deck English - Apr 2025-edit (1).pptxChina_Gold_International_Resources China Gold Annual Report PPT
PREDICTION%20AND%20ANALYSIS%20OF%20ADMET%20PROPERTIES%20OF%20NEW%20MOLECULE%2...



PREDICTION%20AND%20ANALYSIS%20OF%20ADMET%20PROPERTIES%20OF%20NEW%20MOLECULE%2...AMITKUMARVERMA479091
Ad
WebGL visualization of a shipping terminal
- 1. 3D MARINE PORT VISUALIZATION
- 2. A LITTLE HISTORY ECMAScript aka JavaScript Created in mid-90s at Netscape Called JavaScript as part of a marketing deal with Sun. Standardized by ECMA. Version 6 & 7 are in progress
- 3. JAVA VS. JAVASCRIPT Similarity: a C style syntax OO Model JavaScript is prototype-based Java is class-based Threads? Java, yup JavaScript has HTML5 Web Worker Appeal Java looks nice at first, later gets annoying JavaScript seems horrible at first, gradually grows on you
- 4. THE IDEA Visualize a port terminal with a ubiquitous UI technology Provide some level of user interaction Create platform to explore additional features Concerns? Render Loop (FPS) UI Interaction Network Communication Polygon Count Scene Size
- 5. THE DESIGN Leverage THREE.js for 3D Library Resources 3D Models Textures CSS HTML JavaScript Etc. CHE Objects Forklifts Cranes Trucks Rail Ships
- 6. TRUCK OBJECT Port.Che.Truck Properties: _location _speed _movementVector _distanceTraveled Methods: initRoute() setVector() makeVisible() resetLocation() I’m a truck! Create & extends Object4D “Object”
- 7. MODELS & MOVEMENT RTG Movement Constraints
- 8. OBJECT BREAKDOWN Actions - Port.Listeners - Port.Actions.Quays - Port.Actions.Rtgs - Port.Actions.Stackers - Port.Actions.Triggers - Port.Actions.Trucks App - Port.Cameras - Port.Yard.Gui - Port.Yard.Scene Gear - Port.Che.Block - Port.Che.Quay - Port.Che.Rtg - Port.Che.Ship - Port.Che.Stacker - Port.Che.Truck Management - Port.Manager - Port.Manager.Blocks - Port.Manager.Quays - Port.Manager.Rtgs - Port.Manager.Ships - Port.Manager.Stacker - Port.Manager.Trucks Core - Port.Core.Object4D - Port.Core.Container - Port.Util - Port.Geometry - Port.Maths - Port.Preloader - Port.Manager.Clock 3rd Party Libraries - Dat.GUI - jQuery - MouseTrap - OBJMTLLoader - TrackballControl - THREE - Kinetic
- 9. INITIALIZATION & THE UI FREEZE Initialization Terminatio n Process Input Simulat e Render animation loop 1. Load geometry (Web Worker) 2. Load yard blocks (Local Storage) 3. Server-Sent Events 4. Initialize user controls 5. Create support geometry 6. Add lights and cameras 7. Initialize Scene 8. The Animation Loop!
- 10. THE ANIMATION LOOP requestAnimFrame API Provides timer loop to animate. FPS Formula: 1000/(16 + N) fps N = callback time in ms Callback = 1 ms FPS is ~60fps Callback = 84 ms FPS is ~10 fps Higher FPS is better Initialization Terminatio n Process Input Simulat e Render animation loop
- 11. RENDER CALLBACK Scene Setup: Textures, 4 blocks, 4 trucks, 4 RTGs Render Time: 1 ms FPS: 60 FPS Initialization Shut down Process Input Simulat e Render animation loop
- 12. 60 FPS – 4 Blocks – Render Time < 1ms
- 13. RENDER CALLBACK Scene Setup: Flat shaded, 100 blocks Render Time: 110 ms FPS: 8 FPS Initialization Shut down Process Input Simulat e Render animation loop
- 14. 8 FPS – 100 Blocks – Render Time 110ms
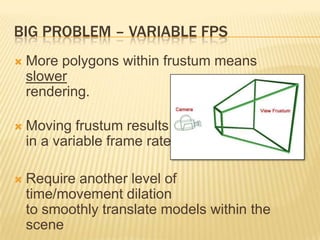
- 15. BIG PROBLEM – VARIABLE FPS More polygons within frustum means slower rendering. Moving frustum results in a variable frame rate Require another level of time/movement dilation to smoothly translate models within the scene
- 17. VARIABLE FPS Model Manager Clock Δ Quay Crane Manager RTG Manager Stacker Manager Truck Manager Ship Manager Management 1) Check CHE Status - Moving? - Stopped? - Waiting? 2) Assign Vector 3) Translate based upon clock Δ and CHE speed
Editor's Notes
- #2: Good afternoon everyone. My name is Joshua Staples and I work in the R&D group of Port a software company here in Oakland. Port provides a software product for shipping terminals around the world. It is considered by many to be the Microsoft of the shipping software industry
- #3: Called Mocha & LiveScript before JavaScript at NetscapeMicrosoft called it Jscript (andfixed Y2K issues in JavaScripts Date class).ECMA used to stand for European Computer Manufacturers Association. Kinda like Kentucky Fried Chicken is now called KFC.
- #4: Prototypal Inheritance Prototypes are flexible. Mutable so you can give them new abilities. Lots of utilities do this. In a prototype system, objects inherit from objects. I think its more expressive and can offer more firepower.Classical Inheritance Classes are immutable. You can't modify or add new methods to them at runtime. Classes may or may not support multiple inheritance. It's verbose and complicated. You have abstract classes, final classes, interfaces, etc.HTML5 Web Worker operates in its own SandBoxDev Tools Example:Array.prototype.uniq = function () { console.log('new method!'); }var x = [];x.uniq();
- #5: Portand Oracle designed a joint 3D demo using JavaFX. Chose to pursue HTML5 because of device ubiquity.Port is the Microsoft of the shipping and rail terminal of the world.
- #7: No real easing functions.Could result in some overshoot of distance in very low frame rate.Extends Object4D class (name play on THREE.js’ Object3D class).Object4D class has basic methods and properties needed to move an object in a variable FPS environment.
- #8: For CHE that has hierachical movement (e.g. a RTG or Rubber-Tired Gantry crane), movement is constrained by work orders.Translate gantry crane to correct bay.After 1 has finished, move cab over particular tierLower crane and snag container from particular row.
- #10: Yard block calculation works in local storage.Server-sent events are initialized and connected with managers for each CHE type.
- #11: Think of this as an animation metronome.
