webinale2011_Chris Mills_Brave new world of HTML5Html5
1 like521 views
1. HTML5 provides new semantic elements like <header>, <footer>, and <nav> that allow for more structured markup. It also extends existing APIs and adds new APIs for multimedia, forms, and building web applications. 2. HTML5 introduces multimedia elements <video> and <audio> that allow embedded video and audio without plugins. It also includes the <canvas> element for scriptable drawing. 3. HTML5 includes new APIs for building powerful web applications, including geolocation, offline application caching, local storage, and databases. However, browser support is still evolving so these should be used carefully with feature detection.
1 of 98
Downloaded 12 times















![“...extending the language to better
support Web applications [...] This puts
HTML in direct competition with other
technologies[...] , in particular Flash and
Silverlight.”
Ian Hickson, Editor of HTML5
http://lists.w3.org/Archives/Public/public-html/2009Jan/0215.html](https://image.slidesharecdn.com/html5chrismills-110802041410-phpapp01/85/webinale2011_Chris-Mills_Brave-new-world-of-HTML5Html5-16-320.jpg)










![built-in validation without JavaScript
<input … required>
<input type="tel">
<input type="email">
<input type="url">
<input … pattern="[a-z]{3}[0-9]{3}">
<input type="number" min="1" max="5">
…](https://image.slidesharecdn.com/html5chrismills-110802041410-phpapp01/85/webinale2011_Chris-Mills_Brave-new-world-of-HTML5Html5-27-320.jpg)




































![canvas access to image data array
ctx = canvas.getContext("2d");
canvasData = ctx.getImageData(x,y,w,h);
[R,G,B,A,R,G,B,A,R,G,B,A,R,G,B,A, … ]](https://image.slidesharecdn.com/html5chrismills-110802041410-phpapp01/85/webinale2011_Chris-Mills_Brave-new-world-of-HTML5Html5-64-320.jpg)















![WebSQL
relational DB / SQL in browser
var db =
openDatabase(dbName, version, displayName, expectedSize);
db.transaction(function(tx) {
tx.executeSql(sqlStatement, [], function (tx, result) {
/* do something with the results */
});
});
not being developed further (IE/Mozilla prefer IndexedDB)
– nonetheless available right now in Opera+WebKit!](https://image.slidesharecdn.com/html5chrismills-110802041410-phpapp01/85/webinale2011_Chris-Mills_Brave-new-world-of-HTML5Html5-80-320.jpg)


















Recommended
HTML5 (and friends) - History, overview and current status - jsDay Verona 11....



HTML5 (and friends) - History, overview and current status - jsDay Verona 11....Patrick Lauke 1. HTML5 provides new semantic elements like header, footer, nav and article that improve accessibility and help structure documents. It also extends existing APIs and adds new APIs for multimedia, geolocation, offline storage and more.
2. HTML5 introduces new form input types for dates, times, numbers and more. It also provides built-in form validation without JavaScript.
3. The <video> and <audio> elements allow native playback of multimedia across browsers without plugins. The <canvas> element allows dynamic drawing via JavaScript.
4. While still evolving, many HTML5 features can be used today through progressive enhancement and feature detection. It offers developers new capabilities for building web applications and interactive experiences on
Browsers with Wings



Browsers with WingsRemy Sharp HTML5 is all the rage with the cool kids, and although there’s a lot of focus on the new language, there’s plenty for web app developers with new JavaScript APIs both in the HTML5 spec and separated out as their own W3C specifications. This session will take you through demos and code and show off some of the outright crazy bleeding edge demos that are being produced today using the new JavaScript APIs. But it’s not all pie in the sky – plenty is useful today, some even in Internet Explorer!
Developing for Mobile



Developing for MobileRemy Sharp The document discusses developing for mobile web. It covers several topics including physical properties of mobile devices, their network usage and power constraints. It also discusses different versions of Gmail optimized for different devices. The document recommends inlining content, deferring non-essential work, and being creative with JavaScript libraries and debugging to improve performance for mobile. It highlights the ability of web technologies to build cross-device applications quickly without native restrictions. The conclusion is that native languages may be better if writing many device plugins, but web technologies can be effective otherwise.
Yearning jQuery



Yearning jQueryRemy Sharp The document discusses a screencast on using jQuery for designers, noting that the screencast will cover getting started with jQuery, DOM navigation and manipulation, events, Ajax, and tips. It provides Remy's contact information and encourages asking questions during the screencast. The document also lists various jQuery resources like documentation, blogs, tutorials, and forums for getting help with jQuery.
HTML5 & The Open Web - at Nackademin



HTML5 & The Open Web - at NackademinRobert Nyman The document discusses HTML5 and its new features such as video, canvas, geolocation, drag and drop, full screen, camera, battery status, vibration, and WebGL. It provides code examples for implementing these features and encourages trying new things with HTML5. The document is presented by Robert Nyman who works at Mozilla and advocates for open web standards and HTML5.
JavaScript APIs - The Web is the Platform - MDN Hack Day, Sao Paulo



JavaScript APIs - The Web is the Platform - MDN Hack Day, Sao PauloRobert Nyman The document provides an overview of various JavaScript APIs available for building web applications, including Browser ID for authentication, drag and drop, fullscreen mode, camera access, WebRTC, pointer lock, IndexedDB, battery status, and vibration. It also briefly mentions Boot to Gecko and the telephony and SMS APIs available in B2G.
Puppeteer can automate that! - Frontmania



Puppeteer can automate that! - FrontmaniaÖnder Ceylan Puppeteer is a node library which provides a high-level API to control Chrome over the DevTools Protocol. When combined with the power of the web technologies, it can be used for automating image processing and batch file generation, creating automated visual testing with device emulation, tracking page loading performance, enforcing performance and code coverage budgets on CI, crawling a SPA, capturing a timeline trace of your site to help diagnose performance issues and more!
We'll explore those capabilities of Puppeteer API with combination of DevTools protocol and cloud functions (FaaS) with a showcase of real life use cases demonstrated by live-examples. Finally, we’ll go through the existing puppeteer based SaaS solutions such as Checkly and Browserless.
Leave No One Behind with HTML5 - FFWD.PRO, Croatia



Leave No One Behind with HTML5 - FFWD.PRO, CroatiaRobert Nyman This document provides an overview of HTML5 features including accessibility, video, canvas, history API, fullscreen API, camera API, pointer lock API, and polyfills. It emphasizes the open nature of the web and encourages trying new things with HTML5.
Puppeteer can automate that! - AmsterdamJS



Puppeteer can automate that! - AmsterdamJSÖnder Ceylan Puppeteer is a node library which provides a high-level API to control Chrome over the DevTools Protocol. When combined with the power of the web technologies, it can be used for automating image processing and batch file generation, creating automated visual testing with device emulation, tracking page loading performance, enforcing performance and code coverage budgets on CI, crawling a SPA, capturing a timeline trace of your site to help diagnose performance issues and more!
We'll explore those capabilities of Puppeteer API with combination of DevTools protocol and cloud functions (FaaS) with a showcase of real life use cases demonstrated by live-examples. Finally, we’ll go through the existing puppeteer based SaaS solutions such as Checkly and Browserless.
Google's HTML5 Work: what's next?



Google's HTML5 Work: what's next?Patrick Chanezon The document discusses Google's work on HTML5 and advancing web applications capabilities. It outlines how browsers and web technologies have evolved over time, from JavaScript in 1995 to the rise of AJAX in the mid-2000s. It then lists new capabilities web applications need like video playback, geolocation, offline support. Google's goal is to empower web apps to do what native apps can through new HTML5 features in Chrome like canvas, local storage, web workers and more. The document provides examples and demos of various HTML5 features and outlines Google's ongoing work to further web standards.
Game Development With HTML5



Game Development With HTML5Gil Megidish Game development using HTML5 technologies presentation, May 2010.
This lecture was given by Gil Megidish at AlphaGeeks #6 meetup in Tel Aviv, Israel.
The talk begins with some review of the game graphics techniques, and how you can achieve these with today's browsers and client side code.
4 demos were presented: sprites with canvas (luigi), framebuffer access (apple2 emulator), primitives and polygons (another world js) and image modifiers (droste effect.)
The lecture was given in Hebrew, ppt is English.
Html5 Game Development with Canvas



Html5 Game Development with CanvasPham Huy Tung This document provides an overview of using HTML5 Canvas for game development. It discusses how Canvas allows 2D drawing directly in the browser using JavaScript. Common Canvas methods like fillRect() and strokeRect() are used to draw shapes. Canvas is useful for games, animations, and data visualization. Optimization techniques like requestAnimationFrame can improve game performance. Popular JavaScript libraries that are useful for HTML5 games include Box2D for physics and SoundManager2 for audio. The document provides examples of simple games built with Canvas in a short time period, such as a 2-week Mario game project. It concludes with further resources for learning HTML5 and Canvas game development.
HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao Paulo



HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao PauloRobert Nyman HTML5 introduces new semantic elements like <header>, <nav>, <article>, and <section> to provide more meaning and better accessibility. It also defines new form input types, 2D/3D graphics via Canvas and WebGL, offline applications, geolocation, audio, and video elements. While browser support continues to improve with HTML5 features through sites like caniuse.com, some features may not work identically or at all across browsers yet. However, HTML5 is the future of the open web and its standards will continue to be supported and built upon.
[convergese] Adaptive Images in Responsive Web Design![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[convergese] Adaptive Images in Responsive Web DesignChristopher Schmitt This document discusses responsive image techniques for adaptive web design. It begins by explaining browser sniffing versus feature testing, and recommends using feature testing to determine browser width, screen resolution, and bandwidth instead of browser sniffing. It then covers techniques like using background-size to control image sizes, SVG for smaller file sizes, and font-based solutions. The document also discusses server-side techniques like .htaccess rewrite rules and client-side techniques like picture and HiSRC. It advocates for a mobile-first approach using CSS media queries and a single pixel GIF for responsive images.
Puppeteer can automate that! - HolyJS Piter 2020



Puppeteer can automate that! - HolyJS Piter 2020Önder Ceylan Puppeteer is a node library which provides a high-level API to control Chrome over the DevTools Protocol. When combined with the power of the web technologies, it can be used for automating image processing and batch file generation, creating automated visual testing with device emulation, tracking page loading performance, enforcing performance and code coverage budgets on CI, crawling a SPA, capturing a timeline trace of your site to help diagnose performance issues and more!
We'll explore those capabilities of Puppeteer API with combination of DevTools protocol and cloud functions (FaaS) with a showcase of real life use cases demonstrated by live-examples. Finally, we’ll go through the existing puppeteer based SaaS solutions such as Checkly and Browserless.
How to-save-video-list



How to-save-video-listphanhung20 Using jquery function load to get data from txt file for video playlist. This it a web for continuously playing youtube video clips.
Moustamera



MoustameraBram Vandewalle The document discusses exploring the capabilities of HTML5, including accessing the camera, using the canvas and Haar.js for face detection, and tips for working with these technologies. It covers accessing the camera in pure HTML5 and invoking the native camera, combining the canvas and Haar.js for face detection and drawing detected faces on the canvas, improving performance by resizing images before detection, and common bugs encountered in WebWorks projects. The goal is to experiment with HTML5 features like the camera and face detection for fun effects like adding virtual moustaches to detected faces.
[CSSDevConf] Adaptive Images in Responsive Web Design 2014![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
[CSSDevConf] Adaptive Images in Responsive Web Design 2014Christopher Schmitt The web doesn't stop at the desktop anymore. Our image assets need to do more than look good in one context. In this talk, I look at how images like JPEG, GIFs, SVG, Icons, Unicode, and more can be used in a multi-device environment.
[parisweb] Adaptive Images in Responsive Web Design![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[parisweb] Adaptive Images in Responsive Web DesignChristopher Schmitt This document discusses responsive images and various techniques for implementing responsive images, including:
1. Using .htaccess files to serve different image sizes based on screen resolution.
2. Implementing the <picture> element and srcset attribute to serve different image sources based on media queries.
3. Using JavaScript solutions like HiSRC to programmatically swap image sources based on screen properties like pixel density and connection speed.
4. Various workarounds and tricks for responsive images, including using background-size: 100% for images, optimizing images as SVGs, and using font-based solutions.
[rwdsummit] Adaptive Images in Responsive Web Design![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[rwdsummit] Adaptive Images in Responsive Web DesignChristopher Schmitt The document summarizes Christopher Schmitt's presentation at RWD Summit 2014 on adaptive images in responsive web design. It discusses using feature testing over browser sniffing to determine screen resolution and bandwidth. It presents techniques like srcset, picture, and JavaScript solutions to serve appropriately sized images. It also covers workarounds like background-size, SVG, and font-based solutions when native techniques are not supported. The focus is on building responsive images that scale with the device and load quickly.
[funka] Adaptive Images in Responsive Web Design![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
[funka] Adaptive Images in Responsive Web DesignChristopher Schmitt Smartphones and tablets not only contain more computing power and better browsers than the computers that started the Internet economy. They also have better displays, which demands more of us when we use images. This session will work through tips and tricks to develop future friendly images in our sites and apps.
HTML 5 - Overview



HTML 5 - OverviewMarcelio Leal HTML 5 is the latest version of the HTML standard. It includes several new elements and features to improve structure and behavior. Some key changes include new semantic elements like <article>, <aside>, <header>, and <footer>; built-in support for audio and video; the <canvas> element for drawing graphics; and forms with new input types. HTML 5 aims to simplify HTML and separate structure and presentation, making code cleaner and pages more accessible. It is developed jointly by the WHATWG and W3C organizations.
Performance Improvements in Browsers



Performance Improvements in Browsersjeresig This document summarizes upcoming improvements and new features in web browsers, including Firefox 3.1, Safari 4, Internet Explorer 8, Opera 10, and Google Chrome. Many of the browsers are focusing on better JavaScript performance through new engines like TraceMonkey and V8. New features include process per tab, postMessage for cross-domain communication, HTML5 drag and drop, and the Canvas element for offloading rendering to the client. Overall the browsers are aiming to improve speed, compatibility, and the user experience through these new features and technologies.
Get Gulping with Javascript Task Runners



Get Gulping with Javascript Task RunnersColdFusionConference This document provides an overview of using JavaScript task runners like Grunt to manage front-end assets and automate common development tasks. It discusses setting up Grunt with NPM, configuring Grunt tasks for CSS concatenation, minification, caching, and JavaScript linting, minification. It also covers using Grunt to watch for file changes and reload a local server. The document demonstrates how Grunt can simplify and standardize front-end workflows.
SocketStream



SocketStreamPaul Jensen A talk given at Node.js Cambridge about SocketStream, a realtime framework for single page apps.
https://socketstream.com
Get Grulping with JavaScript Task Runners (Matt Gifford)



Get Grulping with JavaScript Task Runners (Matt Gifford)Future Insights This document provides an overview of how to use Grunt, a JavaScript task runner, to automate and simplify common development tasks like minifying CSS and JavaScript files, concatenating files, adding banners/footers, cache busting with file renaming, linting code, and making HTTP requests. It demonstrates setting up Grunt with NPM dependencies, creating a Gruntfile with tasks for CSS and JS processing, and using the Grunt watch task to automatically run tasks when files change. The goal is to simplify workflows through standardization and automation of repetitive tasks.
[cssdevconf] Adaptive Images in RWD![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[cssdevconf] Adaptive Images in RWDChristopher Schmitt This document discusses adaptive images in responsive web design. It begins by explaining why the browser should be asked about screen resolution and bandwidth instead of sniffing the browser. It then demonstrates using feature testing to determine browser width and screen resolution. Next, it covers issues with higher resolution retina displays like larger file sizes. The document proposes solutions like using .htaccess files, srcset, and JavaScript libraries to serve the appropriate image based on screen details without browser sniffing. It emphasizes that CSS media queries are still important for responsive design.
Golf



GolfEric Curtis Golf is a sport that requires the proper equipment including clubs, golf balls, and weather-appropriate clothing. Players can carry their equipment using a caddie, walking with a strap or cart, or riding in a pull or push cart. The game involves terminology like "fore" to warn others of incoming shots, counting strokes, and keeping score relative to par. Golf provides health, social, and stress relief benefits while enjoying scenic views on the course.
New York



New Yorksanjatrstenjak This document provides a brief overview of several landmarks and areas of New York City, including Manhattan skyscrapers, Central Park, the Empire State Building, Fifth Avenue, Staten Island, the Statue of Liberty on Liberty Island, Ellis Island, the Brooklyn Bridge, Coney Island, Yankee Stadium in the Bronx, Times Square, Wall Street, the former World Trade Center site now known as Ground Zero, and the 9/11 tribute lights.
international PHP2011_Kore Nordmann_Designing multilingual applications 



international PHP2011_Kore Nordmann_Designing multilingual applications smueller_sandsmedia The document discusses designing multilingual applications. It covers locating users based on language preferences, modeling multilingual content in a database using different approaches like one table, multiple columns or multiple tables, and rendering views in different languages. The speaker has over 10 years experience in PHP and is co-founder of Qafoo, which helps build high quality PHP applications.
More Related Content
What's hot (19)
Puppeteer can automate that! - AmsterdamJS



Puppeteer can automate that! - AmsterdamJSÖnder Ceylan Puppeteer is a node library which provides a high-level API to control Chrome over the DevTools Protocol. When combined with the power of the web technologies, it can be used for automating image processing and batch file generation, creating automated visual testing with device emulation, tracking page loading performance, enforcing performance and code coverage budgets on CI, crawling a SPA, capturing a timeline trace of your site to help diagnose performance issues and more!
We'll explore those capabilities of Puppeteer API with combination of DevTools protocol and cloud functions (FaaS) with a showcase of real life use cases demonstrated by live-examples. Finally, we’ll go through the existing puppeteer based SaaS solutions such as Checkly and Browserless.
Google's HTML5 Work: what's next?



Google's HTML5 Work: what's next?Patrick Chanezon The document discusses Google's work on HTML5 and advancing web applications capabilities. It outlines how browsers and web technologies have evolved over time, from JavaScript in 1995 to the rise of AJAX in the mid-2000s. It then lists new capabilities web applications need like video playback, geolocation, offline support. Google's goal is to empower web apps to do what native apps can through new HTML5 features in Chrome like canvas, local storage, web workers and more. The document provides examples and demos of various HTML5 features and outlines Google's ongoing work to further web standards.
Game Development With HTML5



Game Development With HTML5Gil Megidish Game development using HTML5 technologies presentation, May 2010.
This lecture was given by Gil Megidish at AlphaGeeks #6 meetup in Tel Aviv, Israel.
The talk begins with some review of the game graphics techniques, and how you can achieve these with today's browsers and client side code.
4 demos were presented: sprites with canvas (luigi), framebuffer access (apple2 emulator), primitives and polygons (another world js) and image modifiers (droste effect.)
The lecture was given in Hebrew, ppt is English.
Html5 Game Development with Canvas



Html5 Game Development with CanvasPham Huy Tung This document provides an overview of using HTML5 Canvas for game development. It discusses how Canvas allows 2D drawing directly in the browser using JavaScript. Common Canvas methods like fillRect() and strokeRect() are used to draw shapes. Canvas is useful for games, animations, and data visualization. Optimization techniques like requestAnimationFrame can improve game performance. Popular JavaScript libraries that are useful for HTML5 games include Box2D for physics and SoundManager2 for audio. The document provides examples of simple games built with Canvas in a short time period, such as a 2-week Mario game project. It concludes with further resources for learning HTML5 and Canvas game development.
HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao Paulo



HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao PauloRobert Nyman HTML5 introduces new semantic elements like <header>, <nav>, <article>, and <section> to provide more meaning and better accessibility. It also defines new form input types, 2D/3D graphics via Canvas and WebGL, offline applications, geolocation, audio, and video elements. While browser support continues to improve with HTML5 features through sites like caniuse.com, some features may not work identically or at all across browsers yet. However, HTML5 is the future of the open web and its standards will continue to be supported and built upon.
[convergese] Adaptive Images in Responsive Web Design![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[convergese] Adaptive Images in Responsive Web DesignChristopher Schmitt This document discusses responsive image techniques for adaptive web design. It begins by explaining browser sniffing versus feature testing, and recommends using feature testing to determine browser width, screen resolution, and bandwidth instead of browser sniffing. It then covers techniques like using background-size to control image sizes, SVG for smaller file sizes, and font-based solutions. The document also discusses server-side techniques like .htaccess rewrite rules and client-side techniques like picture and HiSRC. It advocates for a mobile-first approach using CSS media queries and a single pixel GIF for responsive images.
Puppeteer can automate that! - HolyJS Piter 2020



Puppeteer can automate that! - HolyJS Piter 2020Önder Ceylan Puppeteer is a node library which provides a high-level API to control Chrome over the DevTools Protocol. When combined with the power of the web technologies, it can be used for automating image processing and batch file generation, creating automated visual testing with device emulation, tracking page loading performance, enforcing performance and code coverage budgets on CI, crawling a SPA, capturing a timeline trace of your site to help diagnose performance issues and more!
We'll explore those capabilities of Puppeteer API with combination of DevTools protocol and cloud functions (FaaS) with a showcase of real life use cases demonstrated by live-examples. Finally, we’ll go through the existing puppeteer based SaaS solutions such as Checkly and Browserless.
How to-save-video-list



How to-save-video-listphanhung20 Using jquery function load to get data from txt file for video playlist. This it a web for continuously playing youtube video clips.
Moustamera



MoustameraBram Vandewalle The document discusses exploring the capabilities of HTML5, including accessing the camera, using the canvas and Haar.js for face detection, and tips for working with these technologies. It covers accessing the camera in pure HTML5 and invoking the native camera, combining the canvas and Haar.js for face detection and drawing detected faces on the canvas, improving performance by resizing images before detection, and common bugs encountered in WebWorks projects. The goal is to experiment with HTML5 features like the camera and face detection for fun effects like adding virtual moustaches to detected faces.
[CSSDevConf] Adaptive Images in Responsive Web Design 2014![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[CSSDevConf] Adaptive Images in Responsive Web Design 2014](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-cssdevconf-141013185313-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
[CSSDevConf] Adaptive Images in Responsive Web Design 2014Christopher Schmitt The web doesn't stop at the desktop anymore. Our image assets need to do more than look good in one context. In this talk, I look at how images like JPEG, GIFs, SVG, Icons, Unicode, and more can be used in a multi-device environment.
[parisweb] Adaptive Images in Responsive Web Design![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[parisweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv15v2-131014003217-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[parisweb] Adaptive Images in Responsive Web DesignChristopher Schmitt This document discusses responsive images and various techniques for implementing responsive images, including:
1. Using .htaccess files to serve different image sizes based on screen resolution.
2. Implementing the <picture> element and srcset attribute to serve different image sources based on media queries.
3. Using JavaScript solutions like HiSRC to programmatically swap image sources based on screen properties like pixel density and connection speed.
4. Various workarounds and tricks for responsive images, including using background-size: 100% for images, optimizing images as SVGs, and using font-based solutions.
[rwdsummit] Adaptive Images in Responsive Web Design![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[rwdsummit] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv18-1-140325201134-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[rwdsummit] Adaptive Images in Responsive Web DesignChristopher Schmitt The document summarizes Christopher Schmitt's presentation at RWD Summit 2014 on adaptive images in responsive web design. It discusses using feature testing over browser sniffing to determine screen resolution and bandwidth. It presents techniques like srcset, picture, and JavaScript solutions to serve appropriately sized images. It also covers workarounds like background-size, SVG, and font-based solutions when native techniques are not supported. The focus is on building responsive images that scale with the device and load quickly.
[funka] Adaptive Images in Responsive Web Design![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[funka] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-funkav5-150415072902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
[funka] Adaptive Images in Responsive Web DesignChristopher Schmitt Smartphones and tablets not only contain more computing power and better browsers than the computers that started the Internet economy. They also have better displays, which demands more of us when we use images. This session will work through tips and tricks to develop future friendly images in our sites and apps.
HTML 5 - Overview



HTML 5 - OverviewMarcelio Leal HTML 5 is the latest version of the HTML standard. It includes several new elements and features to improve structure and behavior. Some key changes include new semantic elements like <article>, <aside>, <header>, and <footer>; built-in support for audio and video; the <canvas> element for drawing graphics; and forms with new input types. HTML 5 aims to simplify HTML and separate structure and presentation, making code cleaner and pages more accessible. It is developed jointly by the WHATWG and W3C organizations.
Performance Improvements in Browsers



Performance Improvements in Browsersjeresig This document summarizes upcoming improvements and new features in web browsers, including Firefox 3.1, Safari 4, Internet Explorer 8, Opera 10, and Google Chrome. Many of the browsers are focusing on better JavaScript performance through new engines like TraceMonkey and V8. New features include process per tab, postMessage for cross-domain communication, HTML5 drag and drop, and the Canvas element for offloading rendering to the client. Overall the browsers are aiming to improve speed, compatibility, and the user experience through these new features and technologies.
Get Gulping with Javascript Task Runners



Get Gulping with Javascript Task RunnersColdFusionConference This document provides an overview of using JavaScript task runners like Grunt to manage front-end assets and automate common development tasks. It discusses setting up Grunt with NPM, configuring Grunt tasks for CSS concatenation, minification, caching, and JavaScript linting, minification. It also covers using Grunt to watch for file changes and reload a local server. The document demonstrates how Grunt can simplify and standardize front-end workflows.
SocketStream



SocketStreamPaul Jensen A talk given at Node.js Cambridge about SocketStream, a realtime framework for single page apps.
https://socketstream.com
Get Grulping with JavaScript Task Runners (Matt Gifford)



Get Grulping with JavaScript Task Runners (Matt Gifford)Future Insights This document provides an overview of how to use Grunt, a JavaScript task runner, to automate and simplify common development tasks like minifying CSS and JavaScript files, concatenating files, adding banners/footers, cache busting with file renaming, linting code, and making HTTP requests. It demonstrates setting up Grunt with NPM dependencies, creating a Gruntfile with tasks for CSS and JS processing, and using the Grunt watch task to automatically run tasks when files change. The goal is to simplify workflows through standardization and automation of repetitive tasks.
[cssdevconf] Adaptive Images in RWD![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[cssdevconf] Adaptive Images in RWD](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv6-121210084537-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[cssdevconf] Adaptive Images in RWDChristopher Schmitt This document discusses adaptive images in responsive web design. It begins by explaining why the browser should be asked about screen resolution and bandwidth instead of sniffing the browser. It then demonstrates using feature testing to determine browser width and screen resolution. Next, it covers issues with higher resolution retina displays like larger file sizes. The document proposes solutions like using .htaccess files, srcset, and JavaScript libraries to serve the appropriate image based on screen details without browser sniffing. It emphasizes that CSS media queries are still important for responsive design.
Viewers also liked (20)
Golf



GolfEric Curtis Golf is a sport that requires the proper equipment including clubs, golf balls, and weather-appropriate clothing. Players can carry their equipment using a caddie, walking with a strap or cart, or riding in a pull or push cart. The game involves terminology like "fore" to warn others of incoming shots, counting strokes, and keeping score relative to par. Golf provides health, social, and stress relief benefits while enjoying scenic views on the course.
New York



New Yorksanjatrstenjak This document provides a brief overview of several landmarks and areas of New York City, including Manhattan skyscrapers, Central Park, the Empire State Building, Fifth Avenue, Staten Island, the Statue of Liberty on Liberty Island, Ellis Island, the Brooklyn Bridge, Coney Island, Yankee Stadium in the Bronx, Times Square, Wall Street, the former World Trade Center site now known as Ground Zero, and the 9/11 tribute lights.
international PHP2011_Kore Nordmann_Designing multilingual applications 



international PHP2011_Kore Nordmann_Designing multilingual applications smueller_sandsmedia The document discusses designing multilingual applications. It covers locating users based on language preferences, modeling multilingual content in a database using different approaches like one table, multiple columns or multiple tables, and rendering views in different languages. The speaker has over 10 years experience in PHP and is co-founder of Qafoo, which helps build high quality PHP applications.
international PHP2011_Bastian Feder_The most unknown Parts of PHPUnit



international PHP2011_Bastian Feder_The most unknown Parts of PHPUnitsmueller_sandsmedia PHPUnit provides many features beyond just testing code including:
- Command line options like --testdox to generate styled reports and --filter to select specific tests.
- Annotations like @covers and @group to document and organize tests.
- Various assertion methods like assertContains(), assertType(), and assertSelectRegExp() to validate test conditions.
- Test listeners that get called at different test execution stages to add functionality.
- Ways to test exceptions like @expectedException and try/catch blocks.
- Mocking features to isolate tests from external dependencies using callbacks and return values.
international PHP2011_Jordi Boggiano_PHP Reset



international PHP2011_Jordi Boggiano_PHP Resetsmueller_sandsmedia Jordi Boggiano gave a presentation on resetting PHP and embracing new frameworks, libraries, and best practices. He discussed the history of PHP and recent improvements like namespaces. He highlighted many new libraries that address common tasks like asset management, databases, logging, and more. Boggiano advocated adopting standards like PSR-0 for autoloading and using Composer for dependency management. He concluded by encouraging reuse of proven code and collaboration on open source projects.
international PHP2011_Bastian Feder_jQuery's Secrets



international PHP2011_Bastian Feder_jQuery's Secretssmueller_sandsmedia This document contains a summary of jQuery secrets presented by Bastian Feder. It discusses various techniques including saving and removing state from DOM elements using jQuery.data() and jQuery.removeData(), extending jQuery functionality through plugins, and customizing AJAX requests and event handling. The presentation provides code examples for working with jQuery's data storage methods, namespaces, promises/deferreds, global AJAX settings, and extending jQuery.
international PHP2011_ilia alshanetsky_Hidden Features of PHP



international PHP2011_ilia alshanetsky_Hidden Features of PHPsmueller_sandsmedia This document provides a summary of hidden features in PHP presented by Ilia Alshanetsky at an international PHP conference in 2011. It discusses magic constants like __DIR__, the ternary operator, encryption functions, preventing double encoding with htmlspecialchars(), parsing dates, resolving include paths, session initialization options, hashing, file system traversal with SPL, faster serialization with igbinary, identifying file types with FileInfo, system monitoring with StatGrab, parsing emails with MailParse, and more. The presentation provides code examples and explanations for many undocumented or lesser known PHP features.
SlideShare Univalle



SlideShare UnivalleDSalazar09 Scribd es una red social para compartir documentos como Word, PDF y PowerPoint. Los usuarios pueden crear una cuenta con su correo electrónico, nombre de usuario y contraseña o conectarse a través de Facebook o LinkedIn. Al igual que Twitter, los usuarios pueden buscar temas o personas y encontrar tendencias y lo más popular. Scribd permite subir archivos de hasta 300 MB y comunicarse a través de mensajes privados.
Spanish 2 aohs intro



Spanish 2 aohs introBeth Carlson This document appears to be introducing a Spanish language class, acknowledging that students may feel overwhelmed or confused by Spanish at times. It aims to help students feel a sense of understanding and enjoyment when they grasp new concepts through an upcoming review session. Pictures are included relating to relaxing on a beach, driving, and class analysis to depict different emotions around learning Spanish.
international PHP2011_Bastian Hofmann_Mashing up java script



international PHP2011_Bastian Hofmann_Mashing up java scriptsmueller_sandsmedia This document discusses advanced JavaScript techniques for building modern web applications, including: CORS and OAuth2 for API access; local storage for caching access tokens; templates with Mustache.js; WebSockets, ActivityStreams, and PubSubHubbub for real-time updates; and including third-party widgets using containers and gadgets. Live demos are provided of various techniques.
Research Methodology



Research MethodologyAneel Raza This document discusses hypothesis construction in research methodology. It defines a hypothesis as a proposed explanation or relationship between variables that is testable but unproven. Hypotheses provide focus and direction for a study by indicating what data to collect. There are two main types: research hypotheses that predict a relationship, stated as equality; and alternative hypotheses that predict an alternative if the null is false, stated as inequality. Hypotheses must be simple, verifiable, related to existing knowledge, and operationalizable. Errors can occur if the study design, sampling, data collection, analysis, or conclusions are flawed. Qualitative research does not strictly require or test hypotheses but may formulate them to highlight phenomena and relationships.
international PHP2011_Kore Nordmann_Tobias Schlitt_Modular Application Archit...



international PHP2011_Kore Nordmann_Tobias Schlitt_Modular Application Archit...smueller_sandsmedia The document discusses HTTP and web application architecture. It describes how HTTP uses a layered architecture with clients making requests to servers using standard methods like GET and POST. It discusses concepts like statelessness, caching, and how to properly use HTTP methods to conform with REST principles and enable features like caching. The document provides guidance on how to design web applications and APIs to fully leverage the capabilities of the HTTP protocol.
40042188 photography-studio-business-plan



40042188 photography-studio-business-planKavinda Arachchi Phoebe's Photo Studio aims to capture special family moments through professional photography. The business will target families of professionals in the Eugene area by providing affordable high-quality digital photos and developing ongoing relationships to photograph important life events. Phoebe Peters will open an 800 square foot studio downtown and offer products like baby pictures, family portraits, and wedding albums. The business aims to grow over 40% annually by initiating photo sessions to keep capturing clients' lives as they change over time.
My dayss in germany



My dayss in germanySuresh Babu The document summarizes the author's experience spending two weeks in Germany as part of a student exchange program. Some key details:
- The author traveled from Chennai, India to Frankfurt, Germany, then took a connecting flight to Hannover.
- In Hannover, the students met their host families who they would stay with for the next two weeks. The author stayed with a girl named Aileen and her family.
- The following days were spent attending school with Aileen, visiting various places around Germany like museums, zoos, and castles, and participating in cultural exchange activities and presentations with German students.
- The trip concluded with an emotional farewell from host families and return flight back to
Calendario entroido 2012



Calendario entroido 2012Puertas de Galicia El calendario completo del entroido 2012 en puertas de galicia. Descubre el autentico carnaval de la provincia de Ourense de la mano de Puertas de Galicia!!
Research Methodology



Research MethodologyAneel Raza This document discusses literature reviews and their importance in research. It begins by explaining that a literature review is an essential preliminary task that acquaints the researcher with existing knowledge in their field. The functions of a literature review are then outlined as bringing clarity and focus to the research problem, improving methodology, broadening the researcher's knowledge, and contextualizing findings. The document provides guidance on how to conduct a literature review, including searching literature sources, reviewing selected literature, developing a theoretical framework, and creating a conceptual framework. It emphasizes that a literature review is time-consuming but rewarding for strengthening a research study.
Similar to webinale2011_Chris Mills_Brave new world of HTML5Html5 (20)
HTML5 APIs - native multimedia support and beyond - University of Leeds 05.05...



HTML5 APIs - native multimedia support and beyond - University of Leeds 05.05...Patrick Lauke This document provides an overview of various HTML5 APIs for multimedia, including native <video> and <audio> elements, the <canvas> element for scriptable graphics, and geolocation APIs. It discusses key considerations around supporting different media formats in <video> and <audio> and controlling media playback via JavaScript. The document also briefly introduces other HTML5 APIs for offline applications, local storage, and databases. It emphasizes the importance of feature detection over browser sniffing for progressive enhancement.
Web Directions @media 2010



Web Directions @media 2010Patrick Lauke HTML5 is a new version of HTML that provides new semantic elements and APIs for multimedia content like video and canvas scriptable graphics without plugins. It standardizes current browser behaviors and introduces new form and media elements that work across browsers. While support is not perfect yet, progressive enhancement approaches ensure graceful degradation. HTML5 provides alternatives to plugins like Flash, giving developers more choice in how to build rich web applications.
Html5 For Jjugccc2009fall



Html5 For Jjugccc2009fallShumpei Shiraishi HTML5 introduces new semantic elements like article, header, nav, and section that divide the content into meaningful regions. It also defines new multimedia elements such as video, audio, and canvas. New form input types and attributes are added for validation. The Canvas API allows dynamic drawing via scripting. The Drag and Drop API supports dragging and dropping elements. Other HTML5 APIs include Geolocation, Web Storage, and Web Workers. Overall, HTML5 provides a powerful set of features for building robust, dynamic web applications.
Get Ahead with HTML5 on Moible



Get Ahead with HTML5 on Moiblemarkuskobler This document discusses how HTML5 can be used to build engaging mobile applications. Key features covered include offline storage using the Application Cache API, storing data locally using Web Storage, using a SQL database with Web SQL, advanced graphics capabilities with Canvas and SVG, real-time communications over WebSockets, and tools for developing HTML5 apps like jQuery Mobile, Sencha Touch, and Google Web Toolkit. It emphasizes testing on multiple platforms and browsers to ensure compatibility.
Familiar HTML5 - 事例とサンプルコードから学ぶ 身近で普通に使わているHTML5



Familiar HTML5 - 事例とサンプルコードから学ぶ 身近で普通に使わているHTML5Sadaaki HIRAI Familiar HTML5
事例とサンプルコードから学ぶ
身近で普通に使わているHTML5
HTML5 Conference Miyazaki 2013 2013/02/10
ひらい さだあき @sada_h
audio, video and canvas in HTML5 - standards>next Manchester 29.09.2010



audio, video and canvas in HTML5 - standards>next Manchester 29.09.2010Patrick Lauke Part II of the standards-next.org workshop on HTML5 with Bruce Lawson, concentrating on audio, video and canvas (plus hints of additional HTML5 API niceness)
Speak the Web 15.02.2010



Speak the Web 15.02.2010Patrick Lauke Patrick Lauke gives an overview of new web technologies available in HTML5, including canvas, video, geolocation, offline support, storage and more. He discusses the history and development of HTML5, how it standardizes current browser behavior, and new powerful form and semantic elements. Patrick provides demonstrations of canvas, video, geolocation and other features, noting their importance for building applications without plugins. He encourages developers to start using these technologies today.
Html5 intro



Html5 introKevin DeRudder The document provides an introduction and overview of HTML5. It discusses the structure of an HTML5 page, including updates to the doctype, removal of xmlns, and addition of the meta charset tag. New HTML5 elements like article, aside, audio, canvas, and video are presented. Updates to HTML5 forms, including new input types and attributes, are covered. The use of video and audio elements is explained. Finally, the canvas element is introduced and basic drawing using the canvas context is demonstrated.
What you need to know bout html5



What you need to know bout html5Kevin DeRudder The document provides an overview of HTML5 including:
- New tags such as article, aside, audio, canvas, and video
- The structure of an HTML5 page including the doctype, meta charset, and link types
- Forms with new input types and validation attributes
- Playing audio and video with HTML5 tags and controlling them with JavaScript
- Drawing graphics on a canvas using JavaScript
- Web workers for running scripts in background threads
- Options for data storage including web storage, web SQL, and IndexedDB
Introduccion a HTML5



Introduccion a HTML5Pablo Garaizar Introducción rápida a HTML5, repasando brevemente la historia de HTML, qué APIs se añaden a HTML5, y qué avances en HTML, CSS y JavaScript rodean a este estándar.
html5



html5NebberCracker01 HTML5 introduces many new features for improving the semantic structure of documents, incorporating multimedia and graphics, and interacting with forms and graphical objects. These include new elements like <video>, <audio>, <canvas>, and <svg> for embedding multimedia and graphics, as well as new form controls. CSS3 also introduces new selectors and properties for effects like rounded corners, shadows, gradients, and transformations. JavaScript APIs allow access to features like geolocation, offline storage, and communication between frames. Browser support for HTML5 features is increasing but not yet complete, so techniques like feature detection and polyfills are recommended.
Repaso rápido a los nuevos estándares web



Repaso rápido a los nuevos estándares webPablo Garaizar Charla dentro del evento BilboStack.com, desarrollo web en Bilbao que tuvo lugar el 2 de junio de 2012 en la Universidad de Deusto.
HTML5 and CSS3 Shizzle



HTML5 and CSS3 ShizzleChris Mills I gave this presentation at the 2010 Scotch on the Rocks conference. It features a brief explanation of why HTML5 and CSS3 are necessary, and then goes on to cover most of the cool new features of HTML5 and CSS3 that are supported across most browsers at the time of publication., including <video>, <canvas>, HTML5 forms, the new HTML5 elements, box-shadow, text-shadow, web fonts, media queries, and more. Companion code examples are available at http://people.opera.com/cmills/HTML5_CSS3_examples.zip
The things browsers can do! SAE Alumni Convention 2014



The things browsers can do! SAE Alumni Convention 2014Christian Heilmann This document discusses various features that browsers can do. It covers CSS selectors and properties, DOM manipulation using JavaScript, media queries, Canvas API, and more. Code examples are provided to demonstrate how to use these features. The document emphasizes that browsers continue to evolve and new opportunities exist where there is lack of support for emerging features.
Is HTML5 Ready? (workshop)



Is HTML5 Ready? (workshop)Remy Sharp The document discusses the capabilities of HTML5 for building offline applications. It mentions several HTML5 features that enable offline functionality, including application cache, manifest files, and offline events. Application cache allows caching assets defined in a manifest file so the application can work offline. The offline event fires when the browser loses internet connectivity, informing the application it is now offline.
Is html5-ready-workshop-110727181512-phpapp02



Is html5-ready-workshop-110727181512-phpapp02PL dream The document discusses the capabilities of HTML5 for building offline applications. It mentions several HTML5 features that enable offline functionality, including application cache, manifest files, and offline events. Application cache allows caching assets defined in a manifest file so the application can work offline. The offline event fires when the browser loses internet connectivity, informing the application it is now offline.
Web Apps



Web AppsTim Wray In this lecture, I provide an overview of what it takes to create amazing Web Apps : rich media, the Canvas API, local storage and offline persistence are covered.
[refreshaustin] Adaptive Images in Responsive Web Design![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[refreshaustin] Adaptive Images in Responsive Web DesignChristopher Schmitt This document discusses various techniques for responsive images in web design, including browser sniffing versus feature testing, image sizes for different screen resolutions and bandwidths, and different implementation methods like .htaccess files, the <picture> element, and JavaScript libraries. It covers topics like using the browser width to determine layouts, screen resolution detection, and bandwidth testing. Workarounds discussed include using background images, SVGs, icon fonts, and compressed JPEGs. The document advocates a mobile-first approach and using CSS media queries to adapt designs based on screen size.
HTML5 multimedia - browser-native video, audio and canvas - meet.js Summit / ...



HTML5 multimedia - browser-native video, audio and canvas - meet.js Summit / ...Patrick Lauke This document discusses new multimedia capabilities in HTML5, including browser-native <video>, <audio>, and <canvas> elements. It provides examples of how to use these elements to embed video and audio with controls and different formats, access camera feeds, and manipulate image data in the <canvas>. It also addresses concerns about browser support and recommends feature detection rather than browser sniffing for progressive enhancement.
HTML5 vs Silverlight



HTML5 vs SilverlightMatt Casto The document compares various features of HTML5 and Silverlight, including platforms supported, storage options, databases, offline capabilities, threading models, communication APIs, notifications, audio/video support, canvas drawing, and other miscellaneous features. Key differences discussed include HTML5's broader platform support versus Silverlight's reliance on the .NET framework and browser plugins. The document provides overviews and comparisons to help understand how the technologies compare in various areas.
Recently uploaded (20)
Cyber Awareness overview for 2025 month of security



Cyber Awareness overview for 2025 month of securityriccardosl1 Cyber awareness training educates employees on risk associated with internet and malicious emails
Top 10 IT Help Desk Outsourcing Services



Top 10 IT Help Desk Outsourcing ServicesInfrassist Technologies Pvt. Ltd. IT help desk outsourcing Services can assist with that by offering availability for customers and address their IT issue promptly without breaking the bank.
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
Technology Trends in 2025: AI and Big Data Analytics



Technology Trends in 2025: AI and Big Data AnalyticsInData Labs At InData Labs, we have been keeping an ear to the ground, looking out for AI-enabled digital transformation trends coming our way in 2025. Our report will provide a look into the technology landscape of the future, including:
-Artificial Intelligence Market Overview
-Strategies for AI Adoption in 2025
-Anticipated drivers of AI adoption and transformative technologies
-Benefits of AI and Big data for your business
-Tips on how to prepare your business for innovation
-AI and data privacy: Strategies for securing data privacy in AI models, etc.
Download your free copy nowand implement the key findings to improve your business.
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Are Cloud PBX Providers in India Reliable for Small Businesses (1).pdf



Are Cloud PBX Providers in India Reliable for Small Businesses (1).pdfTelecoms Supermarket Discover how reliable cloud PBX providers in India are for small businesses. Explore benefits, top vendors, and integration with modern tools.
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager API



UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager APIUiPathCommunity Join this UiPath Community Berlin meetup to explore the Orchestrator API, Swagger interface, and the Test Manager API. Learn how to leverage these tools to streamline automation, enhance testing, and integrate more efficiently with UiPath. Perfect for developers, testers, and automation enthusiasts!
📕 Agenda
Welcome & Introductions
Orchestrator API Overview
Exploring the Swagger Interface
Test Manager API Highlights
Streamlining Automation & Testing with APIs (Demo)
Q&A and Open Discussion
Perfect for developers, testers, and automation enthusiasts!
👉 Join our UiPath Community Berlin chapter: https://community.uipath.com/berlin/
This session streamed live on April 29, 2025, 18:00 CET.
Check out all our upcoming UiPath Community sessions at https://community.uipath.com/events/.
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptx



Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptxAnoop Ashok In today's fast-paced retail environment, efficiency is key. Every minute counts, and every penny matters. One tool that can significantly boost your store's efficiency is a well-executed planogram. These visual merchandising blueprints not only enhance store layouts but also save time and money in the process.
tecnologias de las primeras civilizaciones.pdf



tecnologias de las primeras civilizaciones.pdffjgm517 descaripcion detallada del avance de las tecnologias en mesopotamia, egipto, roma y grecia.
TrsLabs Consultants - DeFi, WEb3, Token Listing



TrsLabs Consultants - DeFi, WEb3, Token ListingTrs Labs Enter the world of web3 with experienced strategic partner.
Open your business to new opportunities.
Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...



Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...Noah Loul Artificial intelligence is changing how businesses operate. Companies are using AI agents to automate tasks, reduce time spent on repetitive work, and focus more on high-value activities. Noah Loul, an AI strategist and entrepreneur, has helped dozens of companies streamline their operations using smart automation. He believes AI agents aren't just tools—they're workers that take on repeatable tasks so your human team can focus on what matters. If you want to reduce time waste and increase output, AI agents are the next move.
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
webinale2011_Chris Mills_Brave new world of HTML5Html5
- 1. (Brave new world of) HTML5 Chris Mills, Opera Software / Webinale 2011, Berlin, May 31st
- 2. Open standards evangelist at Opera HTML5 / CSS3 wrangler dev.opera.com slideshare.net/chrisdavidmills Education agitator Also heavy metal drummer
- 3. ...should I use HTML5 today?
- 5. "there is already a lot of excitement for HTML5, but it’s a little too early to deploy it because we’re running into interoperability issues." Philippe Le Hegaret, W3C interaction domain leader blogs.techrepublic.com.com/hiner/?p=6369
- 9. A brief history of HTML5 1999 HTML 4.01 2000 XHTML 1.0
- 10. 2004 W3C focus on XHTML 2.0 …the future is XML-based! http://www.flickr.com/photos/craiga/17071467/
- 11. WHATWG Web Hypertext Application Technology Working Group
- 12. 2007 W3C HTML5 WG
- 14. HTML5 does not replace HTML 4.01 / XHTML 1.0
- 15. HTML5 has more bling!
- 16. “...extending the language to better support Web applications [...] This puts HTML in direct competition with other technologies[...] , in particular Flash and Silverlight.” Ian Hickson, Editor of HTML5 http://lists.w3.org/Archives/Public/public-html/2009Jan/0215.html
- 17. HTML4.01 primarily defined markup elements
- 18. HTML5 supercedes HTML 4.01, XHTML 1.0 and DOM Level 2 HTML
- 19. HTML5 adds/redefines markup elements header, footer, nav, article …
- 20. HTML5 extends DOM Level 2 innerHTML / outerHTML getElementsByClassName()
- 21. HTML5 aimed at browser devs detailed algorithms for processing/error correction
- 22. 1. forms 2. multimedia 3. web apps
- 23. 1. forms 2. multimedia 3. web apps
- 24. improved form elements because the web is more interactive
- 25. jqueryui.com
- 26. rich form elements without JavaScript <input type="date"> <input type="time"> <input type="month"> <input type="week"> <input type="datetime" … > <input type="range"> <input type="number"> <input type="file" multiple> <input … autofocus> <input … autocomplete>
- 27. built-in validation without JavaScript <input … required> <input type="tel"> <input type="email"> <input type="url"> <input … pattern="[a-z]{3}[0-9]{3}"> <input type="number" min="1" max="5"> …
- 30. validity checking with JavaScript form.checkValidity() formelement.checkValidity() formelement.setCustomValidity() formelement.validity interface ValidityState { readonly attribute boolean valueMissing; readonly attribute boolean typeMismatch; readonly attribute boolean patternMismatch; readonly attribute boolean tooLong; readonly attribute boolean rangeUnderflow; readonly attribute boolean rangeOverflow; readonly attribute boolean stepMismatch; readonly attribute boolean customError; readonly attribute boolean valid; };
- 31. 1. forms 2. multimedia 3. web apps
- 32. <bling> ?
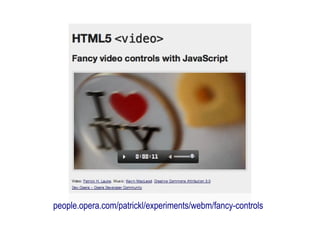
- 33. <video>
- 34. Adobe Flash currently most common video delivery mechanism
- 35. <object width="425" height="344"> <param name="movie" value="http://www.youtube.com/v/9sEI1AUFJKw&hl=en &fs=1&"></param> <param name="allowFullScreen" value="true"></param> <param name="allowscriptaccess" value="always"></param> <embed src="http://www.youtube.com/v/9sEI1AUFJKw&hl=en&f s=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed> </object>
- 37. <video src="video.webm" controls autoplay loop preload="none" poster="poster.jpg" width="320" height="240"> <a href="video.webm">Download movie</a> </video>
- 38. video as native object ● behaves like any other HTML element ● keyboard accessibility out-of-the-box
- 40. controlling <video> with JavaScript var v = document.getElementById('player'); v.play(); v.pause(); v.volume = … ; v.currentTime = … ; …
- 41. events fired by <video> var v = document.getElementById('player'); v.addEventListener('loadeddata', function() { … }, true) v.addEventListener('play', function() { … }, true) v.addEventListener('pause', function() { … }, true) v.addEventListener('timeupdate', function() { … }, true) v.addEventListener('ended', function() { … }, true) …
- 45. HTML5 means all your old dHTML is cool again!
- 46. video formats the big debate?
- 47. HTML5 does not specify video container/codec (same as with images in HTML 4.01)
- 48. MP4/H.264 or Ogg Theora or WebM/VP8
- 49. MP4 / H.264 ubiquitous, patent encumbered, licensing/royalties
- 50. Ogg Theora free and open, no licensing fees not many tools for it, not web optimised
- 51. WebM / VP8 open and royalty-free, web-optimised support by hardware and software vendors
- 52. providing multiple sources <video controls autoplay poster="…" width="…" height="…"> <source src="movie.mp4" type="video/mp4" /> <source src="movie.webm" type="video/webm" /> <!-- fallback content --> </video>
- 53. flash fallback for older browsers http://camendesign.com/code/video_for_everybody
- 54. <video controls autoplay poster="…" width="…" height="…"> <source src="movie.mp4" type="video/mp4" /> <source src="movie.webm" type="video/webm" /> <object width="…" height="…" type="application/x- shockwave-flash" data="player.swf"> <param name="movie" value="player.swf" /> <param name="flashvars" value=" … file=movie.mp4" /> <!-- fallback content --> </object> </video>
- 55. <audio>
- 56. audio...exactly the same as video <audio src="music.mp3" controls autoplay … ></audio> <audio controls autoplay> <source src="music.mp3" type="audio/mpeg" /> <source src="music.oga" type="audio/ogg" /> <!-- fallback content --> </audio> formats: MP3 vs Ogg Vorbis (vs WAV)
- 57. <canvas>
- 58. canvas = “scriptable images” <canvas width="…" height="…"></canvas>
- 59. canvas has standard API methods for drawing ctx = canvas.getContext("2d"); ctx.fillRect(x, y, width, height); ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(x, y); ctx.bezierCurveTo(x1, y1, x2, y2, c1, c2);
- 62. canvas drawing ready-made images ctx = canvas.getContext("2d"); var logo = new Image(); logo.src = 'logo.png'; ctx.drawImage(logo,x1,y1,w1,h1,x2,y2,w2,h2); or call in an existing image already on the page
- 64. canvas access to image data array ctx = canvas.getContext("2d"); canvasData = ctx.getImageData(x,y,w,h); [R,G,B,A,R,G,B,A,R,G,B,A,R,G,B,A, … ]
- 66. canvas also works with video ctx = canvas.getContext("2d"); v = document.getElementById('player'); ctx.drawImage(v,x1,y1,w1,h2,x2,y2,w2,h2); grab currently displayed frame (update as appropriate)
- 70. video, audio and canvas on any device without plugins (Java / Flash / Silverlight not ubiquitous)
- 73. 1. forms 2. multimedia 3. web apps
- 74. HTML5 (and friends) has lots more APIs for developers (for powerful client-side apps)
- 76. geolocation navigator.geolocation.getCurrentPosition(success, error); navigator.geolocation.watchCurrentPosition(success, error); function success(position) { /* where's Wally? */ var lat = position.coords.latitude; var long = position.coords.longitude; ... }
- 77. application cache <html manifest="blah.manifest"> CACHE MANIFEST # send this with correct text/cache-manifest MIME images/sprites.png scripts/common.js scripts/jquery.js styles/global.css NETWORK: # never cached (apart from normal caching mechanism) onlineonly.css FALLBACK: # pattern matching. fallback file will also be cached images/ images/not-offline.png
- 78. data storage cookies and their limitations... document.cookie = 'key=value; expires=Thu, 15 Feb 2010 23:59:59 UTC; path=/' … /* convoluted string operations go here … */
- 79. localStorage/sessionStorage localStorage.setItem(key, value); localStorage.getItem(key); localStorage.clear(); localStorage.key = value; if (localStorage.key == '…') { … } … localStorage – persistent per domain sessionStorage – current URL and window in session
- 80. WebSQL relational DB / SQL in browser var db = openDatabase(dbName, version, displayName, expectedSize); db.transaction(function(tx) { tx.executeSql(sqlStatement, [], function (tx, result) { /* do something with the results */ }); }); not being developed further (IE/Mozilla prefer IndexedDB) – nonetheless available right now in Opera+WebKit!
- 81. etc File API, Web Workers, History API, Web Messaging, Drag and Drop, Server-Sent Events…
- 82. is it all safe to use, right now?
- 84. caniuse.com
- 85. don't do browser sniffing http://www.flickr.com/photos/timdorr/2096272747/
- 87. feature-detection progressive enhancement, graceful degradation http://diveintohtml5.org/everything.html
- 88. modernizr.com
- 90. yepnopejs.com
- 91. sublimevideo.net
- 94. not a question of HTML5 replacing Flash...
- 95. giving developers a choice!
- 96. ...should I use HTML5 today?
- 97. “The future is already here – it's just not very evenly distributed” William Gibson






