What Is Angular 2 | Angular 2 Tutorial For Beginners | Angular Training | Edureka
2 likes1,156 views
This Edureka "What is Angular 2" tutorial will help you understand all the basics of Angular 2. Learn Angular 2 and Typescript to develop highly scalable, fast, and testable web client-side applications. Below are the topics covered in this tutorial: 1) Evolution of Web Development 2) What is AngularJS? 3) Angular 2 Features 4) Components of Angular 2 5) Angular 2 Architecture 6) Angular 2 Program Components 7) Your First Angular 2 program 8) Angular 2 Applications Subscribe to our channel to get updates. Check our complete Angular playlist here: https://goo.gl/09KsDC
1 of 32
































Ad
Recommended
Angular, the New Angular JS



Angular, the New Angular JSKenzan Angular is a complete framework that combines declarative templates, dependency injection, end to end tooling, and integrated best practices in order to solve development challenges. Angular was completely rewritten from its predecessor AngularJS and allows developers to build their applications on web or mobile.
Matthew Gardner explains how to setup a simple Angular app, diving into some of the concepts behind the framework and describe some of the key differences between Angular and AngularJS. Additionally, Matthew will showcase an Angular app which uses the Spotify API.
Angular Directives | Angular 2 Custom Directives | Angular Tutorial | Angular...



Angular Directives | Angular 2 Custom Directives | Angular Tutorial | Angular...Edureka! This document outlines an AngularJS certification training agenda that covers directives. It defines directives as classes that extend HTML and transform the DOM. There are three types of directives: components, structural directives, and attribute directives. Built-in directives like NgFor and NgIf are covered, which add and remove elements. The document demonstrates how to create a custom attribute directive by using the @Directive decorator and accessing native DOM elements.
Angular Meetup 1 - Angular Basics and Workshop



Angular Meetup 1 - Angular Basics and WorkshopNitin Bhojwani Introduction to Angular
- What's Angular
- Why Angular
- TypeScript
- Building Blocks of Angular
- Clarity Design System - VMware's Open Sourced
- Angular Setup on local
- Build an Angular application
What's New in Angular 4 | Angular 4 Features | Angular 4 Changes | Angular Tu...



What's New in Angular 4 | Angular 4 Features | Angular 4 Changes | Angular Tu...Edureka! This Edureka "What's New in Angular 4" tutorial will help you to understand the changes that have been incorporated in Angular 4. In this tutorial, you will learn how to migrate an Angular 2 application to Angular 4. Below are the topics covered in this tutorial:
1) Angular Releases
2) Why not Angular 3?
3) It's Just Angular!!!
4) What's new in Angular 4?
5) Demo for Upgrading an Angular 2 app to Angular 4
Here is a structured training on Angular, check out the details: https://goo.gl/wdcjyr
Subscribe to our channel to get updates. Check our complete Angular playlist here: https://goo.gl/15McX5
Angular 2 Training | Angular 2 Tutorial For Beginners | Angular Certification...



Angular 2 Training | Angular 2 Tutorial For Beginners | Angular Certification...Edureka! This Edureka "Angular 2 Training" tutorial will help you to learn how to create an application in Angular 2. Angular 2 is a framework to develop highly scalable, fast, and testable web client-side applications. Below are the topics covered in this tutorial:
1) Companies Using Angular
2) Angular 2 Job Trends
3) Creating Web Application in Angular 2
4) Building Blocks of Angular App
5) Components
6) Directives
7) Services
8) Router
Subscribe to our channel to get updates. Check our complete Angular playlist here: https://goo.gl/09KsDC
Angular 4 Tutorial | What's New In Angular 4 | Angular Training | Edureka



Angular 4 Tutorial | What's New In Angular 4 | Angular Training | EdurekaEdureka! This Edureka "Angular 4 Tutorial" will help you to learn about different Angular components and their features. Angular is a framework to develop highly scalable, fast, and testable web client-side applications. Below are the topics covered in this tutorial:
1) Webpage Development
2) DOM Manipulation
3) Traditional WebApp Vs SPA
4) Angular Introduction
5) Angular Features
6) Angular Installation
7) Building Blocks of Angular
8) Angular Architecture
Here is a structured training on Angular, check out the details: https://goo.gl/5rQOdw
Subscribe to our channel to get updates. Check our complete Angular playlist here: https://goo.gl/kgMONz
Angular 4 Introduction Tutorial



Angular 4 Introduction TutorialScott Lee This document outlines the steps to build a user management application using Angular 2. It begins with setting up the project structure using Angular CLI. Models, components, and services are generated to manage user data. The user list component is connected to the backend using a user manager service. Child components and routing are added to display user details. Forms and validation are implemented last. The overall process is broken into weekly steps and referenced blog posts provide more details on implementation.
Angular 4 fronts



Angular 4 frontsbadal dubla Learn Angular 4 using your basic knowledge of HTML & JavaScript. Master Angular 4 course & build an advance application using firebase integration. This Angular 4 tutorial covers basic topics that allows users to develop an advance application using firebase integration
What angular 13 will bring to the table 



What angular 13 will bring to the table Moon Technolabs Pvt. Ltd. Angular 13 is a pre-planned upgrade to the most recognized and widely-used typescript-style web framework called Angular. Google, the owner of this framework, has already created and released eight beta versions as of 24th September.
Angular 2



Angular 2Nigam Goyal What is a Angular Js ?
What is the main benefits of Angular Js ?
What is the difference between Angular js 1 and Angular js 2 ?
Structure of Angular Js ?
Choose of Language|Editor ?
Introduction of Components.
Template, Interpolation and Directives.
Data Binding and Pipes.
,Angular 2 is Javascript framework
Introduction to angular 2



Introduction to angular 2Dor Moshe My lecturer to Front end developers guild meeting.
The presentation separated to two parts (~40 min + 50 min).
Angular 6 - The Complete Guide



Angular 6 - The Complete GuideSam Dias Learn web development with the famous Angular framework from scratch in this Angular 6 online training tutorial.
Get the course here : https://www.eduonix.com/angular-4-the-complete-guide?coupon_code=JY10
Talk for DevFest 2021 - GDG Bénin



Talk for DevFest 2021 - GDG BéninEzéchiel Amen AGBLA This document discusses developing progressive web applications (PWAs) using Angular and Ionic frameworks. It provides an introduction to PWAs and their benefits, including being a single application that works offline. It outlines the key principles for developing PWAs, including using a manifest and service workers. It then discusses Angular as an application framework that can be used to build PWAs and its built-in features like routing and forms. Finally, it covers Ionic as a framework for building interfaces with native mobile app-like UX and access to device capabilities through its use of Capacitor.
Angular 2



Angular 2Travis van der Font Angular is a platform for building mobile and desktop web applications. It is no longer just a framework. Angular 2 offers improvements such as faster performance, modularity, support for modern browsers, and reactive programming using RxJS. Key parts of Angular include templates, directives, data binding, components, services, modules, and dependency injection. Features like Ahead-of-Time compilation and services improve app performance and reusability. TypeScript adds benefits like static typing and class-based programming.
Developing a Demo Application with Angular 4 - J2I



Developing a Demo Application with Angular 4 - J2INader Debbabi Introduction to Angular Material, Angular Router and Angular Http with RxJS library.
Fake REST API set up using json-server.
Demo app source code available at: https://github.com/jeuneingenieurisamm/LangInstitute
Angular 2 - Core Concepts



Angular 2 - Core ConceptsFabio Biondi A quick overview about Angular 2 Components, DI, Lifecycle and Change Detection.
Interactive slides: http://slides.fabiobiondi.com/angular2-core-concepts
Plunkr: http://plnkr.co/edit/vllrTYuOo6VJE7vMPEfQ?p=preview
What is Angular version 4?



What is Angular version 4?Troy Miles Angular continues to be one of the most popular frameworks for building modern web applications. The impending release of Angular version 4 has many developers in a panic. What is Angular version 4? What happened to version 3? Do I have to learn a bunch of new stuff? Will my code break?
Well, fear not Angular fans. We have answers and more. In this mini-session, we'll explain where we came from and where we are going. And more importantly, we have code samples. We will show you some of the latest cool stuff including the new *ngIf, animations, TypeScript 2.2 support, and the revised router. And prove to you most of the changes to Angular are pretty modest and shouldn't require much if any code changes.
Angular2 intro



Angular2 introShawn McKay This document provides an introduction and overview of Angular 2. It discusses how Angular 2 is easier to reason about and maintain than Angular 1, with fewer concepts, simplified dependency injection, one-way data binding, and other improvements. It also highlights better performance in Angular 2 with features like faster rendering, lazy loading, and server-side rendering. The document ends by demonstrating a quick example of a Todo application built with Angular 2 and Firebase.
An Overview of Angular 4 



An Overview of Angular 4 Cynoteck Technology Solutions Private Limited Angular is an open source JavaScript framework that is used to build single page based web applications.A detailed overview of Angular 4, Its features, development environment and components.
Mastering angular - Dot Net Tricks



Mastering angular - Dot Net TricksGaurav Singh Mastering Angular Training program will enable you to build modern and interactive web applications by using Angular best practices. Our Angular Training program covers Angular fundamentals like modules, components, Data binding, Directive, Services, Reactive Forms, Component level communication using Services and Dependency Injection (DI).
Angular Routing Tutorial | AngularJS vs Angular Router | Angular Training | E...



Angular Routing Tutorial | AngularJS vs Angular Router | Angular Training | E...Edureka! This Edureka "Angular Routing" tutorial will help you to understand how Angular Router evolved over a period of time and will help you in understanding how to work with Angular Routers. Below are the topics covered in this tutorial:
1) Why Routers
2) What is Router?
3) AngularJS Routers
4) Angular Router
5) Diff b/w AngularJS and Angular Routers
6) Demo Project using Angular Router
Subscribe to our channel to get more updates.
Check our complete Angular playlist here: https://goo.gl/15McX5
Go live with angular 4



Go live with angular 4Indra Gunawan This document provides an overview and comparison of Angular 2/4 and React frameworks. It discusses Angular and React's authors, languages, design approaches, templating, mobile support, MVC implementation, rendering, and other key features. Examples of using Angular CLI, building Angular components, component hierarchy, and deployment strategies are also included. The document compares Angular and React's pros and cons and provides the presenter's contact information.
Angular 2 Examples | Angular CRUD Application | Angular Tutorial | Angular Tr...



Angular 2 Examples | Angular CRUD Application | Angular Tutorial | Angular Tr...Edureka! This Edureka "Angular 2 Example" tutorial will help you to learn about different Angular 2 components and how to implement them in building an angular 2 application. Angular 2 is a framework to develop highly scalable, fast, and testable web client-side applications. Below are the topics covered in this tutorial:
1) Angular 2 Introduction
2) Creating Angular 2 Applications
i) Grocery List
ii) Employee Management
iii) Contact Manager
Subscribe to our channel to get updates. Check our complete Angular playlist here: https://goo.gl/09KsDC
Angular 4 - quick view



Angular 4 - quick viewMichael Haberman This will walk you through what is Angular 4, what is new about it.
Why did Angular team skipped Angular 3?
Introduction to angular 2



Introduction to angular 2Dhyego Fernando With the progressive growing of Web Applications in the last few years, the new version of this super framework has some awesome new things. Change detection? Syntax sugar? ES6? Native APIs?
Angular 9 



Angular 9 Raja Vishnu Presentation about new Angular 9.
It gives introduction about angular framework.
Provides information about why we use angular,
additional features and fixes from old versions. It will clearly explain how to create a new angular project and how to use angular commands and their usages.
It will also explain about the key components like angular architecture, routing, dependency injection etc.,
Angular 2: What's New?



Angular 2: What's New?jbandi Angular 2 is a rewrite of AngularJS for modern web development. It improves on AngularJS by being faster, easier to use and learn, and built on proven best practices. Some key differences include components replacing controllers, unidirectional data flow instead of two-way binding, and type-based dependency injection rather than naming. While the core concepts remain similar, the implementation in Angular 2 is cleaner. However, setting up a full Angular project can still be complicated due to dependencies on build tools and module bundling.
Quick introduction to Angular 4 for AngularJS 1.5 developers



Quick introduction to Angular 4 for AngularJS 1.5 developersPaweł Żurowski Quick and dirty introduction to main concepts of Angular Web applications. These slides where accompanied by a workshop that took place in Decerto for fellow professionals.
Angularjs basic part01



Angularjs basic part01Mohd Abdul Baquee AngularJS is a JavaScript framework for building single-page applications. It uses HTML as a template language and allows developers to extend HTML syntax to build reusable components with directives. Key features include two-way data binding, dependency injection, MVC architecture, and an ecosystem of third-party modules. Angular makes it easier to build testable, scalable web apps by handling DOM manipulation and communication with backend services.
AngularJS is awesome



AngularJS is awesomeEusebiu Schipor AngularJS is a client-side JavaScript framework that allows developers to create single page applications. It provides two-way data binding, MVC architecture, templates and custom directives to help build testable web apps that can scale. Some key features include data binding, controllers, expressions to dynamically display data, modules to organize code, and services to handle back-end communication. Overall, AngularJS streamlines web development by handling many common tasks like DOM manipulation, data binding and communication with backend services.
Ad
More Related Content
What's hot (20)
What angular 13 will bring to the table 



What angular 13 will bring to the table Moon Technolabs Pvt. Ltd. Angular 13 is a pre-planned upgrade to the most recognized and widely-used typescript-style web framework called Angular. Google, the owner of this framework, has already created and released eight beta versions as of 24th September.
Angular 2



Angular 2Nigam Goyal What is a Angular Js ?
What is the main benefits of Angular Js ?
What is the difference between Angular js 1 and Angular js 2 ?
Structure of Angular Js ?
Choose of Language|Editor ?
Introduction of Components.
Template, Interpolation and Directives.
Data Binding and Pipes.
,Angular 2 is Javascript framework
Introduction to angular 2



Introduction to angular 2Dor Moshe My lecturer to Front end developers guild meeting.
The presentation separated to two parts (~40 min + 50 min).
Angular 6 - The Complete Guide



Angular 6 - The Complete GuideSam Dias Learn web development with the famous Angular framework from scratch in this Angular 6 online training tutorial.
Get the course here : https://www.eduonix.com/angular-4-the-complete-guide?coupon_code=JY10
Talk for DevFest 2021 - GDG Bénin



Talk for DevFest 2021 - GDG BéninEzéchiel Amen AGBLA This document discusses developing progressive web applications (PWAs) using Angular and Ionic frameworks. It provides an introduction to PWAs and their benefits, including being a single application that works offline. It outlines the key principles for developing PWAs, including using a manifest and service workers. It then discusses Angular as an application framework that can be used to build PWAs and its built-in features like routing and forms. Finally, it covers Ionic as a framework for building interfaces with native mobile app-like UX and access to device capabilities through its use of Capacitor.
Angular 2



Angular 2Travis van der Font Angular is a platform for building mobile and desktop web applications. It is no longer just a framework. Angular 2 offers improvements such as faster performance, modularity, support for modern browsers, and reactive programming using RxJS. Key parts of Angular include templates, directives, data binding, components, services, modules, and dependency injection. Features like Ahead-of-Time compilation and services improve app performance and reusability. TypeScript adds benefits like static typing and class-based programming.
Developing a Demo Application with Angular 4 - J2I



Developing a Demo Application with Angular 4 - J2INader Debbabi Introduction to Angular Material, Angular Router and Angular Http with RxJS library.
Fake REST API set up using json-server.
Demo app source code available at: https://github.com/jeuneingenieurisamm/LangInstitute
Angular 2 - Core Concepts



Angular 2 - Core ConceptsFabio Biondi A quick overview about Angular 2 Components, DI, Lifecycle and Change Detection.
Interactive slides: http://slides.fabiobiondi.com/angular2-core-concepts
Plunkr: http://plnkr.co/edit/vllrTYuOo6VJE7vMPEfQ?p=preview
What is Angular version 4?



What is Angular version 4?Troy Miles Angular continues to be one of the most popular frameworks for building modern web applications. The impending release of Angular version 4 has many developers in a panic. What is Angular version 4? What happened to version 3? Do I have to learn a bunch of new stuff? Will my code break?
Well, fear not Angular fans. We have answers and more. In this mini-session, we'll explain where we came from and where we are going. And more importantly, we have code samples. We will show you some of the latest cool stuff including the new *ngIf, animations, TypeScript 2.2 support, and the revised router. And prove to you most of the changes to Angular are pretty modest and shouldn't require much if any code changes.
Angular2 intro



Angular2 introShawn McKay This document provides an introduction and overview of Angular 2. It discusses how Angular 2 is easier to reason about and maintain than Angular 1, with fewer concepts, simplified dependency injection, one-way data binding, and other improvements. It also highlights better performance in Angular 2 with features like faster rendering, lazy loading, and server-side rendering. The document ends by demonstrating a quick example of a Todo application built with Angular 2 and Firebase.
An Overview of Angular 4 



An Overview of Angular 4 Cynoteck Technology Solutions Private Limited Angular is an open source JavaScript framework that is used to build single page based web applications.A detailed overview of Angular 4, Its features, development environment and components.
Mastering angular - Dot Net Tricks



Mastering angular - Dot Net TricksGaurav Singh Mastering Angular Training program will enable you to build modern and interactive web applications by using Angular best practices. Our Angular Training program covers Angular fundamentals like modules, components, Data binding, Directive, Services, Reactive Forms, Component level communication using Services and Dependency Injection (DI).
Angular Routing Tutorial | AngularJS vs Angular Router | Angular Training | E...



Angular Routing Tutorial | AngularJS vs Angular Router | Angular Training | E...Edureka! This Edureka "Angular Routing" tutorial will help you to understand how Angular Router evolved over a period of time and will help you in understanding how to work with Angular Routers. Below are the topics covered in this tutorial:
1) Why Routers
2) What is Router?
3) AngularJS Routers
4) Angular Router
5) Diff b/w AngularJS and Angular Routers
6) Demo Project using Angular Router
Subscribe to our channel to get more updates.
Check our complete Angular playlist here: https://goo.gl/15McX5
Go live with angular 4



Go live with angular 4Indra Gunawan This document provides an overview and comparison of Angular 2/4 and React frameworks. It discusses Angular and React's authors, languages, design approaches, templating, mobile support, MVC implementation, rendering, and other key features. Examples of using Angular CLI, building Angular components, component hierarchy, and deployment strategies are also included. The document compares Angular and React's pros and cons and provides the presenter's contact information.
Angular 2 Examples | Angular CRUD Application | Angular Tutorial | Angular Tr...



Angular 2 Examples | Angular CRUD Application | Angular Tutorial | Angular Tr...Edureka! This Edureka "Angular 2 Example" tutorial will help you to learn about different Angular 2 components and how to implement them in building an angular 2 application. Angular 2 is a framework to develop highly scalable, fast, and testable web client-side applications. Below are the topics covered in this tutorial:
1) Angular 2 Introduction
2) Creating Angular 2 Applications
i) Grocery List
ii) Employee Management
iii) Contact Manager
Subscribe to our channel to get updates. Check our complete Angular playlist here: https://goo.gl/09KsDC
Angular 4 - quick view



Angular 4 - quick viewMichael Haberman This will walk you through what is Angular 4, what is new about it.
Why did Angular team skipped Angular 3?
Introduction to angular 2



Introduction to angular 2Dhyego Fernando With the progressive growing of Web Applications in the last few years, the new version of this super framework has some awesome new things. Change detection? Syntax sugar? ES6? Native APIs?
Angular 9 



Angular 9 Raja Vishnu Presentation about new Angular 9.
It gives introduction about angular framework.
Provides information about why we use angular,
additional features and fixes from old versions. It will clearly explain how to create a new angular project and how to use angular commands and their usages.
It will also explain about the key components like angular architecture, routing, dependency injection etc.,
Angular 2: What's New?



Angular 2: What's New?jbandi Angular 2 is a rewrite of AngularJS for modern web development. It improves on AngularJS by being faster, easier to use and learn, and built on proven best practices. Some key differences include components replacing controllers, unidirectional data flow instead of two-way binding, and type-based dependency injection rather than naming. While the core concepts remain similar, the implementation in Angular 2 is cleaner. However, setting up a full Angular project can still be complicated due to dependencies on build tools and module bundling.
Quick introduction to Angular 4 for AngularJS 1.5 developers



Quick introduction to Angular 4 for AngularJS 1.5 developersPaweł Żurowski Quick and dirty introduction to main concepts of Angular Web applications. These slides where accompanied by a workshop that took place in Decerto for fellow professionals.
Similar to What Is Angular 2 | Angular 2 Tutorial For Beginners | Angular Training | Edureka (20)
Angularjs basic part01



Angularjs basic part01Mohd Abdul Baquee AngularJS is a JavaScript framework for building single-page applications. It uses HTML as a template language and allows developers to extend HTML syntax to build reusable components with directives. Key features include two-way data binding, dependency injection, MVC architecture, and an ecosystem of third-party modules. Angular makes it easier to build testable, scalable web apps by handling DOM manipulation and communication with backend services.
AngularJS is awesome



AngularJS is awesomeEusebiu Schipor AngularJS is a client-side JavaScript framework that allows developers to create single page applications. It provides two-way data binding, MVC architecture, templates and custom directives to help build testable web apps that can scale. Some key features include data binding, controllers, expressions to dynamically display data, modules to organize code, and services to handle back-end communication. Overall, AngularJS streamlines web development by handling many common tasks like DOM manipulation, data binding and communication with backend services.
Angular js anupama



Angular js anupamaAnupama Prabhudesai AngularJS is a JavaScript MVC framework developed by Google for building dynamic web applications. It uses HTML as the template language and allows two-way data binding between models and views. Some key features of AngularJS include declarative templates, dependency injection, MVC pattern, routing, and reusable components. It aims to address limitations of HTML for building dynamic views by providing structure and organization to code through directives, modules, and other features. Training in AngularJS is available from the Victorious Digital institute.
Benefits of developing single page web applications using angular js



Benefits of developing single page web applications using angular jsHarbinger Systems - HRTech Builder of Choice How many times have you experienced the agonizing wait as you navigate through a web application? Looking expectantly at the screen, and waiting for the page to load? Frustrating, isn’t it?
Using Single Page web application (SPA) technique can give your web application as seamless an experience as a desktop application. So, what is SPA? And how does it enhance the viewer experience?
The webinar will take you through a step-by-step introduction to SPA, its building blocks, the design techniques and advantages of SPA. It will also discuss the distinct advantages of using AngularJS for Single Page Applications and feature an application demo.
Key Takeaways:
Single Page Web Applications [SPA] , Present and Future
- Introduction
- Why SPA, advantages
- SPA- Multiplatform perspective
- Future of SPA
Architectural considerations for developing SPA
- Building blocks of SPA
- Main Challenges in Web Application Development
Why choose AngularJS for SPA
- Walkthrough of Key AngularJS features
- Advantages of AngularJS in SPA development
Application Demo
Who will benefit from this webinar?
ISVs who want to make their web applications more fluid and engaging for their users
Businesses who don’t want to lose customers because of a slow website
- B2C portals
- Online Retailers
- Travel & Hospitality
- Online shopping portals
- Healthcare portals
Educational & training institutions
Introduction to Angular Js



Introduction to Angular JsProfessional Guru AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML's syntax to express your application's components clearly and succinctly. AngularJS's data binding and dependency injection eliminate much of the code you would otherwise have to write.
Module2



Module2Hoàng Lê This document provides an overview of AngularJS, a front-end web application framework. It discusses that AngularJS uses an MVC framework structure to separate the view (what the user sees) from the model (the data) and controller (application logic). The document demonstrates key AngularJS concepts like directives, modules, controllers, data binding, and routing. It also compares AngularJS to other front-end frameworks like React and Ember.
Learning AngularJS - Complete coverage of AngularJS features and concepts



Learning AngularJS - Complete coverage of AngularJS features and conceptsSuresh Patidar AngularJS learning sessions tailored for 6 days/12 hours. Complete coverage of AngularJS features that will be helpful for both beginner as well as expert. Also covers common development use cases and their answer/solution in AngularJS. A good coverage on tooling required for development and testing.
Angular patterns



Angular patternsPremkumar M This document provides an overview of AngularJS including its advantages, uses, required tools, architecture, key concepts like directives, filters, dependency injection and services. AngularJS is a JavaScript MVC framework created by Google that focuses on the HTML side of web apps. It enhances HTML with directives, templates and bindings and is well-suited for single page apps. Development requires a code editor, browser and optional tools like NodeJS, GitHub, NPM and Gulp. The document outlines Angular's modular structure and core components like controllers, modules and scopes.
AngularJs (1.x) Presentation



AngularJs (1.x) PresentationRaghubir Singh AngularJS (1.x) is a client-side framework for developing browser-based applications using model-view-whatever architecture. It was created by Google and is open source. AngularJS uses templates, modules, services, dependency injection and two-way data binding to build single page applications. Key features include bootstrapping, routing, directives and unit testing capabilities. Angular 2 is a complete rewrite of AngularJS and uses only class-based services rather than multiple options.
Comparing Angular and React JS for SPAs



Comparing Angular and React JS for SPAsJennifer Estrada Comparing Angular and React JS for single page application development. Overview of features and comparisons.
Introduction to-angular js



Introduction to-angular jsAchintya Kumar AngularJS is a JavaScript framework that adds dynamic behavior to static HTML. It allows developers to create single-page applications by simplifying development and testing through features like data binding, directives, filters, and services. The core components of an AngularJS application include directives that extend HTML attributes, filters that transform template data, data bindings that synchronize expressions with data, and services/factories that provide reusable functions.
Angular js- 1.X



Angular js- 1.XNitin Giri AngularJS is a framework that improves on existing architectures by providing MVC structure, two-way data binding, and directives to add functionality and abstract away DOM manipulation. It aims to improve front-end development by reducing page load times and development effort. Key features include templating with expressions, routing, modules to organize code, services for sharing data and functionality, and dependency injection. While powerful, it faces some challenges around performance for older browsers and search engine optimization that require strategies like lazy loading and SEO-focused rendering.
MVC Framework



MVC FrameworkAshton Feller MVC is a framework that separates an application into three main components: the model, the view, and the controller. The model manages the application's data logic, the view displays the user interface, and the controller handles input and converts it to commands for the model and view. MVC frameworks aim to create loosely coupled and testable web applications and help organize complex projects. ASP.NET MVC was developed by Microsoft as an alternative to Web Forms that embraces the MVC pattern for building dynamic websites using the .NET Framework.
Angular JS tutorial



Angular JS tutorialcncwebworld "CNC web world is one of the excellent IT training institute in Pune".
This platform is an initiative by a team of well experienced staff for teaching.
We offer various programming languages like C, C++, JAVA, Android, Web designing,
PHP, .net,Digital marketing, Angular jS,software testing,Soft skill,UI designing.
We provide best industrial training with 100% placement assistance.
CNC web world delivered live classroom training program to students.
AngularJS



AngularJSSrivatsan Krishnamachari The document provides an agenda and overview of key concepts in AngularJS including single page applications, directives, data binding, MVC pattern, modules, routes, factories and services. It discusses downloading and setting up AngularJS, its building blocks like views, controllers and models. It also provides examples of using directives for data binding, iteration, conditional display, and creating custom directives.
JavaScript MVC Frameworks: Backbone, Ember and Angular JS



JavaScript MVC Frameworks: Backbone, Ember and Angular JSHarbinger Systems - HRTech Builder of Choice In this fast paced world, how many users would like to stare at loading screen or the spinning wheel, while the request or process is being completed? If your answer is "None", you are spot on. The application developers work does not get easier with the myriad range of devices they need to cater to. We already have desktops, laptops,tablets, smartphones, smart TVs and adding further to this complexity are the distinctive characteristics of these devices like screen size, operating system, computing power, limited battery life, storage and many more.
This leaves the developers to make variety of decisions regarding application compatibility, performance, usability and maintainability. One also needs to ensure that the application is scalable to meet future goals and needs of an organization.
Here is where JavaScript frameworks come to the rescue; many of them work on the Model-View-Controller (MVC) design, thus enabling you to focus on making your applications rich and engaging rather than on their code structure and maintenance.
However, with the large number of JavaScript frameworks available, it can become a nightmare on the development team to choose the right framework for their web app development.
Thank you, for joining us for webinar on "JavaScript MVC Frameworks: Backbone, Ember and Angular JS - The paradigm shift and the impact on application development" on May 6. Attendees gained insights on the major JavaScript frameworks utilized for web app development and selecting the right framework.
THE WEBINAR KEY TAKEAWAYS :
1- How JavaScript MVC frameworks are becoming the cornerstone in Web Application development: The business need, the impact, and the advantages
2-Who are the key players? - Backbone JS, Ember JS, Angular JS -A brief introduction
3-What are the Key considerations while selecting a framework
4-The salient features and constraints of each framework
5-Use case walk-through
React vs Angular - Which is best JS Framework for Front-end Development



React vs Angular - Which is best JS Framework for Front-end DevelopmentPixlogix Infotech Dive into the world of web development with our comprehensive comparison of React and Angular. Discover the strengths and weaknesses of each framework, and learn which one is best suited for your next project. Whether you're a beginner or an experienced developer, this blog provides valuable insights to enhance your understanding of these frameworks and improve your development skills.
The future of web development write once, run everywhere with angular.js and ...



The future of web development write once, run everywhere with angular.js and ...Mark Roden This slide deck was used in support of BTE 102 - The future of web development write once, run everywhere with angular.js and domino at IBMConnectED 2015
Presentation was given with Mark Leusink
The future of web development write once, run everywhere with angular js an...



The future of web development write once, run everywhere with angular js an...Mark Leusink This document provides a summary of a presentation on using AngularJS and IBM Domino to build modern web applications.
The presentation introduces AngularJS, an open-source JavaScript framework, and how it uses a model-view-controller architecture. It also discusses using IBM Domino as a RESTful backend service via Domino Access Services or a custom REST API.
The presentation demonstrates a sample conference scheduling app built with AngularJS, Bootstrap, and data from an IBM Domino database. The app runs entirely on the client-side and shows how AngularJS allows building portable web apps that can run on any device or platform.
Benefits of developing single page web applications using angular js



Benefits of developing single page web applications using angular jsHarbinger Systems - HRTech Builder of Choice
JavaScript MVC Frameworks: Backbone, Ember and Angular JS



JavaScript MVC Frameworks: Backbone, Ember and Angular JSHarbinger Systems - HRTech Builder of Choice
Ad
More from Edureka! (20)
What to learn during the 21 days Lockdown | Edureka



What to learn during the 21 days Lockdown | EdurekaEdureka! Register Here: https://resources.edureka.co/21-days-learning-plan-webinar/
In light of the complete national lockdown for 21 days, we invite you to join a FREE webinar by renowned Mentor and Advisor, Nitin Gupta as he helps you create a 21-day learning gameplan to maximize returns for your career.
The webinar will help freshers and experienced professionals to capitalize on these 21 days and figure out the best technologies to learn while confined to home.
You will also get all your questions and doubts resolved in real-time.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Meetup: https://www.meetup.com/edureka/
Top 10 Dying Programming Languages in 2020 | Edureka



Top 10 Dying Programming Languages in 2020 | EdurekaEdureka! YouTube Link: https://youtu.be/LSM7hD6GM4M
Get Edureka Certified in Trending Programming Languages: https://www.edureka.co
In this highly competitive IT industry, everyone wants to learn programming languages that will keep them ahead of the game. But knowing what to learn so you gain the most out of your knowledge is a whole other ball game. So, we at Edureka have prepared a list of Top 10 Dying Programming Languages 2020 that will help you to make the right choice for your career. Meanwhile, if you ever wondered about which languages are slated for continuing uptake and possible greatness, we have a list for that, too.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Top 5 Trending Business Intelligence Tools | Edureka



Top 5 Trending Business Intelligence Tools | EdurekaEdureka! YouTube Link: https://youtu.be/eEwq_mPd1iI
Edureka BI Certification Training Courses: https://www.edureka.co/bi-and-visualization-certification-courses
Receiving insights and finding trends is absolutely critical for businesses to scale and adapt as the years go on. This is exactly what business intelligence does and the best thing about these software solutions is that their potential uses are practically unlimited.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Tableau Tutorial for Data Science | Edureka



Tableau Tutorial for Data Science | EdurekaEdureka! YouTube Link:https://youtu.be/ZHNdSKMluI0
Edureka Tableau Certification Training: https://www.edureka.co/tableau-certification-training
This Edureka's PPT on "Tableau for Data Science" will help you to utilize Tableau as a tool for Data Science, not only for engagement but also comprehension efficiency. Through this PPT, you will learn to gain the maximum amount of insight with the least amount of effort.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Python Programming Tutorial | Edureka



Python Programming Tutorial | EdurekaEdureka! YouTube Link:https://youtu.be/CVv8zhYEjUE
Edureka Python Certification Training: https://www.edureka.co/data-science-python-certification-course
This Edureka PPT on 'Python Programming' will help you learn Python programming basics with the help of interesting hands-on implementations.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Top 5 PMP Certifications | Edureka



Top 5 PMP Certifications | EdurekaEdureka! YouTube Link:https://youtu.be/LvgqSMlIXFs
Get Edureka Certified in Trending Project Management Certifications: https://www.edureka.co/project-management-and-methodologies-certification-courses
Whether you want to scale up your career or are trying to switch your career path, Project Management Certifications seems to be a perfect choice in either case. So, we at Edureka have prepared a list of Top 5 Project Management Certifications that you must check out in 2020 for a major career boost.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Top Maven Interview Questions in 2020 | Edureka



Top Maven Interview Questions in 2020 | EdurekaEdureka! YouTube Link: https://youtu.be/5iTcAR4fScM
**DevOps Certification Courses - https://www.edureka.co/devops-certification-training***
This video on 'Maven Interview Questions' discusses the most frequently asked Maven Interview Questions. This PPT will help give you a detailed explanation of the topics which will help you in acing the interviews.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Linux Mint Tutorial | Edureka



Linux Mint Tutorial | EdurekaEdureka! YouTube Link: https://youtu.be/xHUiYEIcY_I
** Linux Administration Certification Training - https://www.edureka.co/linux-admin **
Linux Mint is the first operating system that people from Windows or Mac are drawn towards when they have to switch to Linux in their work environment. Linux Mint has been around since the year 2006 and has grown and matured into a very user-friendly OS. Do watch the PPT till the very end to see all the demonstrations.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
How to Deploy Java Web App in AWS| Edureka



How to Deploy Java Web App in AWS| EdurekaEdureka! YouTube Link:https://youtu.be/Ozc5Yu_IcaI
** Edureka AWS Architect Certification Training - https://www.edureka.co/aws-certification-training**
This Edureka PPT shows how to deploy a java web application in AWS using AWS Elastic Beanstalk. It also describes the advantages of using AWS for this purpose.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Importance of Digital Marketing | Edureka



Importance of Digital Marketing | EdurekaEdureka! YouTube Link:https://youtu.be/phPCkkWT76k
*** Edureka Digital Marketing Course: https://www.edureka.co/post-graduate/digital-marketing-certification***
This Edureka PPT on "Top 10 Reasons to Learn Digital Marketing" will help you understand why you should take up Digital Marketing
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
RPA in 2020 | Edureka



RPA in 2020 | EdurekaEdureka! YouTube Link: https://youtu.be/R132INtDg9k
** RPA Training: https://www.edureka.co/robotic-process-automation-training**
This PPT on RPA in 2020 will provide a glimpse of the accomplishments and benefits provided by RPA. Also, it will list out the new changes and technologies that will collaborate with RPA in 2020.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Email Notifications in Jenkins | Edureka



Email Notifications in Jenkins | EdurekaEdureka! YouTube Link: https://youtu.be/mb8WOHejlT8
**DevOps Certification Courses - https://www.edureka.co/devops-certification-training **
This PPT shows how to configure Jenkins to receive email notifications. It also includes a demo that shows how to do it in 6 simple steps in the Windows machine.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
EA Algorithm in Machine Learning | Edureka



EA Algorithm in Machine Learning | EdurekaEdureka! YouTube Link: https://youtu.be/DIADjJXrgps
** Machine Learning Certification Training: https://www.edureka.co/machine-learning-certification-training **
This Edureka PPT on 'EM Algorithm In Machine Learning' covers the EM algorithm along with the problem of latent variables in maximum likelihood and Gaussian mixture model.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Cognitive AI Tutorial | Edureka



Cognitive AI Tutorial | EdurekaEdureka! Cognitive computing aims to mimic human reasoning and behavior to solve complex problems. It works by simulating human thought processes through adaptive, interactive, iterative and contextual means. Cognitive computing supplements human decision making in sectors like customer service and healthcare, while artificial intelligence focuses more on autonomous decision making with applications in finance, security and more. A use case of cognitive AI is using it to assess skills, find relevant jobs, negotiate pay, suggest career paths and provide salary comparisons and job openings to help humans.
AWS Cloud Practitioner Tutorial | Edureka



AWS Cloud Practitioner Tutorial | EdurekaEdureka! YouTube Link: https://youtu.be/0djPrlaxx_U
Edureka AWS Architect Certification Training - https://www.edureka.co/aws-certification-training
This Edureka PPT on AWS Cloud Practitioner will provide a complete guide to your AWS Cloud Practitioner Certification exam. It will explain the exam details, objectives, why you should get certified and also how AWS certification will help your career.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Blue Prism Top Interview Questions | Edureka



Blue Prism Top Interview Questions | EdurekaEdureka! YouTube Link: https://youtu.be/ykbRdUNIbyQ
** RPA Training: https://www.edureka.co/robotic-process-automation-certification-courses**
This PPT on Blue Prism Interview Questions will cover the Top 50 Blue Prism related questions asked in your interviews.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Big Data on AWS Tutorial | Edureka 



Big Data on AWS Tutorial | Edureka Edureka! YouTube Link: https://youtu.be/ge4qhkl9uKg
AWS Architect Certification Training: https://www.edureka.co/aws-certification-training
This PPT will help you in understanding how AWS deals smartly with Big Data. It also shows how AWS can solve Big Data challenges with ease.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
A star algorithm | A* Algorithm in Artificial Intelligence | Edureka



A star algorithm | A* Algorithm in Artificial Intelligence | EdurekaEdureka! YouTube Link: https://youtu.be/amlkE0g-YFU
** Artificial Intelligence and Deep Learning: https://www.edureka.co/ai-deep-learni... **
This Edureka PPT on 'A Star Algorithm' teaches you all about the A star Algorithm, the uses, advantages and disadvantages and much more. It also shows you how the algorithm can be implemented practically and has a comparison between the Dijkstra and itself.
Check out our playlist for more videos: http://bit.ly/2taym8X
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Kubernetes Installation on Ubuntu | Edureka



Kubernetes Installation on Ubuntu | EdurekaEdureka! YouTube Link: https://youtu.be/UWg3ORRRF60
Kubernetes Certification: https://www.edureka.co/kubernetes-certification
This Edureka PPT will help you set up a Kubernetes cluster having 1 master and 1 node. The detailed step by step instructions is demonstrated in this PPT.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Introduction to DevOps | Edureka



Introduction to DevOps | EdurekaEdureka! YouTube Link: https://youtu.be/GJQ36pIYbic
DevOps Training: https://www.edureka.co/devops-certification-training
This Edureka DevOps Tutorial for Beginners talks about What is DevOps and how it works. You will learn about several DevOps tools (Git, Jenkins, Docker, Puppet, Ansible, Nagios) involved at different DevOps stages such as version control, continuous integration, continuous delivery, continuous deployment, continuous monitoring.
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Castbox: https://castbox.fm/networks/505?country=in
Ad
Recently uploaded (20)
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Automation Hour 1/28/2022: Capture User Feedback from Anywhere



Automation Hour 1/28/2022: Capture User Feedback from AnywhereLynda Kane Slide Deck from Automation Hour 1/28/2022 presentation Capture User Feedback from Anywhere presenting setting up a Custom Object and Flow to collection User Feedback in Dynamic Pages and schedule a report to act on that feedback regularly.
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
Cyber Awareness overview for 2025 month of security



Cyber Awareness overview for 2025 month of securityriccardosl1 Cyber awareness training educates employees on risk associated with internet and malicious emails
Automation Dreamin': Capture User Feedback From Anywhere



Automation Dreamin': Capture User Feedback From AnywhereLynda Kane Slide Deck from Automation Dreamin' 2022 presentation Capture User Feedback from Anywhere
Technology Trends in 2025: AI and Big Data Analytics



Technology Trends in 2025: AI and Big Data AnalyticsInData Labs At InData Labs, we have been keeping an ear to the ground, looking out for AI-enabled digital transformation trends coming our way in 2025. Our report will provide a look into the technology landscape of the future, including:
-Artificial Intelligence Market Overview
-Strategies for AI Adoption in 2025
-Anticipated drivers of AI adoption and transformative technologies
-Benefits of AI and Big data for your business
-Tips on how to prepare your business for innovation
-AI and data privacy: Strategies for securing data privacy in AI models, etc.
Download your free copy nowand implement the key findings to improve your business.
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Hands On: Create a Lightning Aura Component with force:RecordData



Hands On: Create a Lightning Aura Component with force:RecordDataLynda Kane Slide Deck from the 3/26/2020 virtual meeting of the Cleveland Developer Group presentation on creating a Lightning Aura Component using force:RecordData.
Learn the Basics of Agile Development: Your Step-by-Step Guide



Learn the Basics of Agile Development: Your Step-by-Step GuideMarcel David New to Agile? This step-by-step guide is your perfect starting point. "Learn the Basics of Agile Development" simplifies complex concepts, providing you with a clear understanding of how Agile can improve software development and project management. Discover the benefits of iterative work, team collaboration, and flexible planning.
Leading AI Innovation As A Product Manager - Michael Jidael



Leading AI Innovation As A Product Manager - Michael JidaelMichael Jidael Unlike traditional product management, AI product leadership requires new mental models, collaborative approaches, and new measurement frameworks. This presentation breaks down how Product Managers can successfully lead AI Innovation in today's rapidly evolving technology landscape. Drawing from practical experience and industry best practices, I shared frameworks, approaches, and mindset shifts essential for product leaders navigating the unique challenges of AI product development.
In this deck, you'll discover:
- What AI leadership means for product managers
- The fundamental paradigm shift required for AI product development.
- A framework for identifying high-value AI opportunities for your products.
- How to transition from user stories to AI learning loops and hypothesis-driven development.
- The essential AI product management framework for defining, developing, and deploying intelligence.
- Technical and business metrics that matter in AI product development.
- Strategies for effective collaboration with data science and engineering teams.
- Framework for handling AI's probabilistic nature and setting stakeholder expectations.
- A real-world case study demonstrating these principles in action.
- Practical next steps to begin your AI product leadership journey.
This presentation is essential for Product Managers, aspiring PMs, product leaders, innovators, and anyone interested in understanding how to successfully build and manage AI-powered products from idea to impact. The key takeaway is that leading AI products is about creating capabilities (intelligence) that continuously improve and deliver increasing value over time.
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
Special Meetup Edition - TDX Bengaluru Meetup #52.pptx



Special Meetup Edition - TDX Bengaluru Meetup #52.pptxshyamraj55 We’re bringing the TDX energy to our community with 2 power-packed sessions:
🛠️ Workshop: MuleSoft for Agentforce
Explore the new version of our hands-on workshop featuring the latest Topic Center and API Catalog updates.
📄 Talk: Power Up Document Processing
Dive into smart automation with MuleSoft IDP, NLP, and Einstein AI for intelligent document workflows.
Rock, Paper, Scissors: An Apex Map Learning Journey



Rock, Paper, Scissors: An Apex Map Learning JourneyLynda Kane Slide Deck from Presentations to WITDevs (April 2021) and Cleveland Developer Group (6/28/2023) on using Rock, Paper, Scissors to learn the Map construct in Salesforce Apex development.
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
Mobile App Development Company in Saudi Arabia



Mobile App Development Company in Saudi ArabiaSteve Jonas EmizenTech is a globally recognized software development company, proudly serving businesses since 2013. With over 11+ years of industry experience and a team of 200+ skilled professionals, we have successfully delivered 1200+ projects across various sectors. As a leading Mobile App Development Company In Saudi Arabia we offer end-to-end solutions for iOS, Android, and cross-platform applications. Our apps are known for their user-friendly interfaces, scalability, high performance, and strong security features. We tailor each mobile application to meet the unique needs of different industries, ensuring a seamless user experience. EmizenTech is committed to turning your vision into a powerful digital product that drives growth, innovation, and long-term success in the competitive mobile landscape of Saudi Arabia.
What Is Angular 2 | Angular 2 Tutorial For Beginners | Angular Training | Edureka
- 2. www.edureka.co/angular-js Agenda ❖ Evolution of Web Development ❖ What is AngularJS ? ❖ Angular 2 and It’s Architecture ❖ Components of Angular 2 ❖ Your First Angular 2 program
- 3. www.edureka.co/angular-js Challenges of Web Development
- 4. www.edureka.co/angular-js Evolution of Web Development • Client-side scripting is executed on the client’s browser instead of the web-server • It alleviates some of the burden on your web server when running a web application. • It can be used for page navigation, data validation and formatting. >Client-side processing Less Server overhead Request> Response
- 5. www.edureka.co/angular-js Evolution of Web Development • JQuery is a specific library of JavaScript code. • It is a DOM manipulation library that makes it easier to use JavaScript on your website. • jQuery wraps the complex code into simple methods whether it required to make AJAX calls or manipulate the DOM. >
- 6. www.edureka.co/angular-js Evolution of Web Development • JQuery has no real structure, the developer has full freedom to build projects as they see fit. • But the lack of structure can lead to confusion on larger projects with no clear design direction or code maintainability. For these situations, a framework like AngularJS can be a big help.
- 8. www.edureka.co/angular-js AngularJS Introduction • AngularJS was developed in 2009 by Misko Hevery and Adam Abrons at Brat Tech LLC. • It is a open source JavaScript client-side framework maintained by Google and a group of developers and enterprises
- 9. www.edureka.co/angular-js What is AngularJS? • Client side JavaScript framework to develop a dynamic web application • Help developers build SPAs in accordance with best practices for web development • Data binding and dependency injection eliminate much of the code you would otherwise have to write • Extends HTML attributes with Directives, and binds data to HTML with Expressions
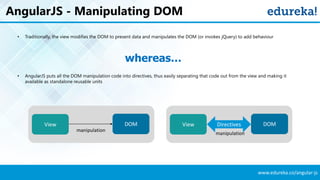
- 10. www.edureka.co/angular-js AngularJS - Manipulating DOM • Traditionally, the view modifies the DOM to present data and manipulates the DOM (or invokes jQuery) to add behaviour • AngularJS puts all the DOM manipulation code into directives, thus easily separating that code out from the view and making it available as standalone reusable units View DOM manipulation View DOM manipulation Directives
- 12. www.edureka.co/angular-js Single Page Application A Single Page Application is a web application that requires only a single page load in a web browser. • Your browser fully renders the DOM a single time. • After this, background JavaScript performs any server interactions and modifies the view as needed. Navigation Bar CoursesSide Bar { } { } { }
- 14. www.edureka.co/angular-js Angular 2 Mobile development Desktop development is much easier when mobile performance issues are handled first Modularity Much core functionality has moved to modules, producing a lighter, faster core
- 15. www.edureka.co/angular-js Angular 2 Using TypeScript Class-based Object Oriented Programming, Static Typing, Generics, Lambdas ECMAScript 6 Iterators, For/Of loops, Python-style generators, Reflection
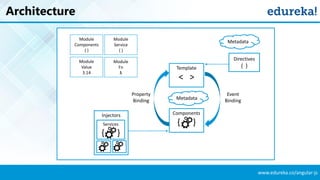
- 17. www.edureka.co/angular-js Architecture Template < > Injectors Directives { } Components { } Module Components { } Module Service { } Module Fn ƛ Module Value 3.14 Services { } Property Binding Event Binding Metadata Metadata
- 18. www.edureka.co/angular-js Main Building Blocks Of Angular 2 Components Modules Templates Metadata Services Data Binding Directives Dependency Injection
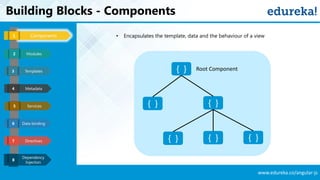
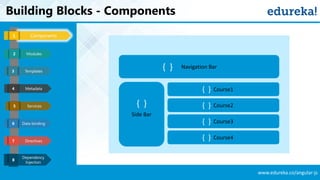
- 19. www.edureka.co/angular-js Building Blocks - Components Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 • Encapsulates the template, data and the behaviour of a view { } { } { } { } { } { } Root Component
- 20. www.edureka.co/angular-js Building Blocks - Components Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8
- 21. www.edureka.co/angular-js Building Blocks - Components Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 Navigation Bar Side Bar { } { } Course1 Course3 Course4 Course2 { } { } { } { }
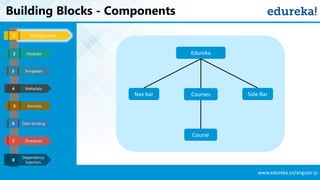
- 22. www.edureka.co/angular-js Building Blocks - Components Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 Edureka Nav bar Course Side BarCourses
- 23. www.edureka.co/angular-js Building Blocks - Modules Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 • A cohesive block of code dedicated to an application domain, a workflow, or a closely related set of capabilities • Every Angular app has at least one Angular module class, the root module (AppModule) • An Angular module, whether a root or feature, is a class with an @NgModule decorator Module: Templates < > Directives { } Components { } Services { }
- 24. www.edureka.co/angular-js Building Blocks - Templates Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 Root Component { } Root Template < > Child B Component { } Child B Template < > Child A Component { } Child A Template < > • You define a component's view with its companion template • A template is a form of HTML that tells Angular how to render the component • Although this template uses typical HTML elements but it also uses Angular's template syntax
- 25. www.edureka.co/angular-js Building Blocks - Metadata Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 • Metadata tells Angular how to process a class • In TypeScript, you attach metadata by using a decorator • The template, metadata, and component together describe a view Components { } Template < > Metadata
- 26. www.edureka.co/angular-js Building Blocks - Services Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 • Service is a plain class that encapsulates any non logic not related to view • Examples include - logging service, data service, tax calculator etc. • Service accomplishes tasks that fetch data from the server, validate user input, or log directly to the console { } Data Access Logging Business Logic Configuration COMPONENTS SERVICES {
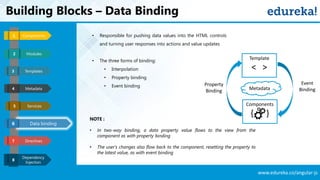
- 27. www.edureka.co/angular-js Building Blocks – Data Binding Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 • Responsible for pushing data values into the HTML controls and turning user responses into actions and value updates • The three forms of binding: • Interpolation • Property binding • Event binding NOTE : • In two-way binding, a data property value flows to the view from the component as with property binding • The user's changes also flow back to the component, resetting the property to the latest value, as with event binding Components { } Template < > Property Binding Event BindingMetadata
- 28. www.edureka.co/angular-js Building Blocks – Directives Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection 8 • Modify DOM elements and modify their Behaviours • Built-in directives helps in - • Extend or control DOM • Adding classes • And much more … • You can also write your own directives
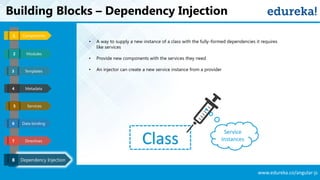
- 29. www.edureka.co/angular-js Building Blocks – Dependency Injection Templates Metadata Services Data binding Components1 3 4 5 6 Directives7 Modules2 Dependency Injection8 • A way to supply a new instance of a class with the fully-formed dependencies it requires like services • Provide new components with the services they need • An injector can create a new service instance from a provider Service Instances Class
- 30. www.edureka.co/angular-js Your First Angular 2 program
- 31. www.edureka.co/angular-js Put on your Angular Glass




