Android App Development 03 : Widget & UI
0 likes940 views
This document provides information on various widgets and UI elements in Android, including TextViews, EditTexts, buttons, checkboxes, radio buttons, toggle buttons, spinners, list views, alert dialogs, pickers, the ActionBar, and notifications. It describes the XML attributes and common methods for each widget, and provides references to the Android developer documentation for further information. It also includes examples of how to implement things like custom dialogs, navigation with the up button, adding an action view to the ActionBar, and displaying notifications.
1 of 51
Downloaded 58 times



















































Ad
Recommended
Chapt 04 user interaction



Chapt 04 user interactionEdi Faizal The document discusses various types of user input events and gestures in Android, including:
- Basic input events like key events, touch events, and focus changes.
- Common gestures like click, long click, scroll, and how to detect them using classes like GestureDetector and OnGestureListener.
- More advanced gestures involving multiple touches like pinch to zoom, which can be detected using ScaleGestureDetector.
- Drag and drop functionality, how it works, and the workflow involving OnDragListeners.
- How to handle menu creation and selection via XML menu resources and Java code overrides.
So in summary, it provides an overview of handling different types of user input and gestures
Android ui menu



Android ui menuKrazy Koder There are three main types of menus in Android: context menus, options menus, and submenus. Context menus appear with a long press on a view and don't support icons. Options menus appear when the device menu button is pressed and support icons. Submenus are used to organize related menu items under a title. It is best to define menus in XML resource files rather than creating them programmatically in code.
Advanced Android gReporter



Advanced Android gReporternatdefreitas The document discusses the gReporter open-source Android application. gReporter allows users to capture text, audio, photos and location data, and submit the captured information to a server via HTTP. It demonstrates various Android platform features like GPS, media capture, SQLite storage and HTTP networking. The summary provides examples of how gReporter implements location tracking, settings forms, text and audio reporting functionality.
MDC - Material Design Components & Theming



MDC - Material Design Components & Themingharintrivedi MDC introduced in Google I/O 18 event where is provides a comprehensive guidance to implement material design in any platforms including Android, iOS and Web which will give seamless user experience across all the platforms. Flutter also provides package to implement MDC components.
android menus



android menusDeepa Rani Android offers three types of application menus: options menus which appear when the user presses the menu button and contains the primary menu items for an activity; context menus which open with a long press on a view; and submenus which are nested menus that appear when an options menu item is selected. Options menus can be icon menus displaying the first six items or expanded menus showing additional items, and Android provides methods for creating, updating, and responding to selection of menu items. Context menus also allow registering views for long press context menus and handling item selection.
04 user interfaces



04 user interfacesC.o. Nieto In Android, the user interface is built using a hierarchy of View and ViewGroup objects. Views are basic UI elements like buttons and text fields, while ViewGroups serve as containers to hold other views and arrange their layout. The UI hierarchy is defined using XML layout files, which map XML elements to their corresponding View classes. These layout files are loaded and inflated into views at runtime. Views can also be created and added programmatically in code. Views handle drawing, interaction events, and other behaviors to display the UI to the user.
Android Homescreen Widgets Demystified



Android Homescreen Widgets DemystifiedPearl Chen This document provides an overview of how to create homescreen widgets for Android. It discusses key reasons for building widgets like providing at-a-glance information or controlling apps. It then outlines the major steps to develop a widget, including creating an AppWidgetProvider class that extends BroadcastReceiver, declaring metadata in AppWidgetProviderInfo, designing an XML layout, and updating the manifest. Code examples are provided for tasks like updating the widget remotely using RemoteViews.
4 coding101 fewd_lesson4_j_query_and_buttons 20210105



4 coding101 fewd_lesson4_j_query_and_buttons 20210105John Picasso The document provides instructions and examples for building interactive web applications using jQuery and buttons. It includes 7 project examples: 1) a color switcher that changes the background color when a button is pressed, 2) a dropdown menu that changes the background image, 3) a grocery list app that allows adding and removing items, 4) a "read more" button for blog posts, 5) an interactive traffic light, 6) a cash register tally, and 7) a rock paper scissors game against the computer. The document provides hints and summaries for each project and also covers jQuery selectors, events, and methods.
Android App Development 04 : Location API



Android App Development 04 : Location APIAnuchit Chalothorn The document discusses location APIs and services in Android. It covers determining the device's location using providers like GPS and networks, accessing location data through the LocationManager class, selecting providers with criteria, permissions needed, and displaying locations on maps using Google Maps APIs.
Advance ui development and design 



Advance ui development and design Rakesh Jha The document discusses Android's windowing system architecture and components. It describes the main components as SurfaceManager, WindowManager, and ActivityManager. SurfaceManager is responsible for compositing surfaces. WindowManager creates and lays out surfaces on behalf of clients and dispatches input events. ActivityManager manages activity lifecycles and stacking. The document also covers handling gestures, animations, custom view architecture, using the hierarchy viewer tool, and event propagation in Android views.
Android UI Patterns



Android UI PatternsPeter Pascale These are slides from a talk on Android UI patterns given by myself and Pearson colleague Vladan Pulec. Fragment demo code on GitHub.
AndroidManifest



AndroidManifestAhsanul Karim The document discusses the AndroidManifest.xml file which defines the structure and metadata of an Android application. It includes nodes for application components and their interactions. It also specifies requirements, permissions, and configuration options. The manifest allows defining the application version, install location, minimum SDK, and supported screen sizes. It declares necessary permissions and hardware features. The document also covers handling runtime configuration changes and the Android application lifecycle.
Day 4: Activity lifecycle



Day 4: Activity lifecycleAhsanul Karim The document describes the activity lifecycle in Android, including key methods like onCreate(), onResume(), onPause(), onStop(), and onDestroy(). It explains that onCreate() initializes the activity, onResume() makes it interactive, onPause() pauses it on switching to another activity, onStop() ends visibility, and onDestroy() ends the activity. It also provides examples of how to start a new activity using an intent and how to pass data between activities.
Android UI Reference



Android UI ReferenceGauntFace This is a brief over of the Android UI and the process I went through to make the Admob application for Android.
Day 8: Dealing with Lists and ListViews



Day 8: Dealing with Lists and ListViewsAhsanul Karim The document discusses ListViews and ListActivities in Android. It covers:
- How ListViews display scrollable lists using an Adapter to provide data and layouts
- How ListActivities simplify list handling by predefining list interaction methods
- Implementing ArrayAdapters with standard or custom layouts
- Improving performance by recycling list item views
- Creating custom adapters to define flexible row layouts
- Allowing row views to interact with the underlying data model
Android UI Development



Android UI DevelopmentJussi Pohjolainen This document provides an overview of Android user interface development. It discusses that all UI elements are views or view groups, and that the UI is declared primarily using XML layouts. It then covers common layouts like linear, relative, table and frame layouts. It provides examples of how to define widths/heights, gravity, weights and styles. Finally, it discusses some common widgets like text views, edit texts, lists and buttons.
Day 15: Content Provider: Using Contacts API



Day 15: Content Provider: Using Contacts APIAhsanul Karim This document discusses content providers in Android application development. It explains that content providers allow applications to share data by making application data available to other apps. A content provider is a class that implements methods to store and retrieve the type of data it handles. It also describes how to query, modify, and add data to content providers. Examples are provided of querying contact data from the device's contacts content provider and updating contact details by modifying the content provider data.
Day 6: Android BroadcastReceiver Component



Day 6: Android BroadcastReceiver ComponentAhsanul Karim BroadcastReceiver in Android:
1. How to respond to Intent broadcast
2. How to intercept incoming SMS
3. How to put an application in device startup
Day 15: Working in Background



Day 15: Working in BackgroundAhsanul Karim 1. A service in Android is a component that runs in the background without a user interface. Services are used to perform long-running operations or to deliver notifications and other important updates while an app is not actively being used.
2. The document discusses the anatomy of an Android application and the different components - activities, services, content providers, and broadcast receivers. It provides an example service that runs in the background and displays a notification in the notification bar at periodic intervals until stopped.
3. The example creates a service class that extends Service, adds actions to buttons in an activity to start and stop the service, and uses the onStartCommand() method to display a notification at a specified time interval until the service
Android ui layout



Android ui layoutKrazy Koder UI layouts define the structure and organization of elements in an Android activity's user interface. There are two main options for declaring layouts: in XML files or programmatically in Java code. Common layout types include LinearLayout, RelativeLayout, TableLayout, and FrameLayout. Layout files use a tree structure with attributes like ID, width, height, and weight to position child views. This allows separation of UI design from activity code.
Day 4: Android: Getting Active through Activities



Day 4: Android: Getting Active through ActivitiesAhsanul Karim The document discusses Android application development and activities. It covers:
- The structure of Android applications which typically consist of multiple activities with one specified as the main activity in the Android manifest.
- Activities provide an interactive screen for users to perform tasks. Creating an activity involves subclassing the Activity class and implementing callback methods like onCreate.
- The user interface of an activity is defined through layouts which can be accessed from the activity class.
- Activities can transition to one another using intents, by calling startActivity and passing an intent specifying the destination activity class.
- An example is provided to create a registration and login activity, demonstrating how to add activities and navigate between them using intents
Lecture 5: Storage: Saving Data Database, Files & Preferences



Lecture 5: Storage: Saving Data Database, Files & PreferencesAhsanul Karim This slide is made for Shikkhok.com Android course. To get the video lectures visit: http://www.shikkhok.com/%E0%A6%95%E0%A7%8B%E0%A6%B0%E0%A7%8D%E0%A6%B8-%E0%A6%A4%E0%A6%BE%E0%A6%B2%E0%A6%BF%E0%A6%95%E0%A6%BE/android-app-development/
Day 5: Android User Interface [View Widgets]![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
Day 5: Android User Interface [View Widgets]Ahsanul Karim The document discusses various widgets in Android for building user interfaces, including TextView, EditText, Button, CheckBox, RadioButton, DatePicker, TimePicker, image buttons, text fields, toggle buttons, and a rating bar. It provides tutorials on how to create and handle events for these different form elements and widgets. The last part discusses how to create an autocomplete text view that provides country name suggestions from a string array.
Acrhitecture deisign pattern_MVC_MVP_MVVM



Acrhitecture deisign pattern_MVC_MVP_MVVMDong-Ho Lee Look over MVC, MVP, MVVM pattern in android.
and introduce android data binding library.
You can follow this with simple project.
https://github.com/withleedh/patternChat
References
https://realm.io/kr/news/eric-maxwell-mvc-mvp-and-mvvm-on-android/
Advance Android Layout Walkthrough



Advance Android Layout WalkthroughSomkiat Khitwongwattana สไลด์ประกอบการบรรยายในหัวข้อ Advance Android Layout Walkthrough ที่งาน Code Mania 11
ดาวน์โหลดไฟล์ต้นฉบับได้ที่ https://goo.gl/WShXQR
Android ppt



Android pptAnsh Singh This document provides an overview of Android mobile application development including:
- Android is an open source software stack for mobile devices including an operating system, middleware, and key applications.
- The Android software architecture includes components like the Linux kernel, libraries, Android runtime, application framework, and applications.
- Key building blocks for Android applications include activities, intents/intent receivers, services, and content providers.
- The Android SDK and Eclipse IDE can be used for application development along with emulators and real devices.
Android programming basics



Android programming basicsEgerton University This document provides an overview of Android basics including UI elements, views, view groups, common layouts, buttons, text views, lists views, grid views, and fragments. It discusses the view hierarchy and how views and view groups are arranged in a tree structure. It provides examples of linear, relative, grid and list layouts and how to define buttons, text fields, labels and other widgets. It also covers topics like event handling, populating spinners and pickers, and using fragments in an Android application.
Android User Interface Tutorial: DatePicker, TimePicker & Spinner



Android User Interface Tutorial: DatePicker, TimePicker & SpinnerAhsanul Karim These slides are for self-learners and trainees of my BASIS and DIIT Android course.
I have used information, content and images from various sources. As these materials are for non-commercial use, I think they won’t infringe any copyright issue.
Introduction to android



Introduction to androidShrijan Tiwari This document provides an overview of topics related to Android application development including the Android environment setup, user interface development, interactive application development, and a brief history of Android. It discusses Android versions from 1.0 to the current version, the open handset alliance, and common UI elements like buttons, text fields, checkboxes and their usage. It also summarizes key Android concepts like activities, intents, views, view groups, different layouts, attributes and adding interactivity using click listeners.
Android Support Library: Using ActionBarCompat



Android Support Library: Using ActionBarCompatcbeyls A complete practical guide on how to implement an ActionBar for Android 2.1+ using the Android Support Library.
It also explains how to migrate to ActionBarCompat if you are already familiar with ActionBarSherlock.
Note: this presentation is suitable for AppCompat up to version 20. Instructions have changed a bit in the more recent versions.
Ad
More Related Content
Viewers also liked (18)
Android App Development 04 : Location API



Android App Development 04 : Location APIAnuchit Chalothorn The document discusses location APIs and services in Android. It covers determining the device's location using providers like GPS and networks, accessing location data through the LocationManager class, selecting providers with criteria, permissions needed, and displaying locations on maps using Google Maps APIs.
Advance ui development and design 



Advance ui development and design Rakesh Jha The document discusses Android's windowing system architecture and components. It describes the main components as SurfaceManager, WindowManager, and ActivityManager. SurfaceManager is responsible for compositing surfaces. WindowManager creates and lays out surfaces on behalf of clients and dispatches input events. ActivityManager manages activity lifecycles and stacking. The document also covers handling gestures, animations, custom view architecture, using the hierarchy viewer tool, and event propagation in Android views.
Android UI Patterns



Android UI PatternsPeter Pascale These are slides from a talk on Android UI patterns given by myself and Pearson colleague Vladan Pulec. Fragment demo code on GitHub.
AndroidManifest



AndroidManifestAhsanul Karim The document discusses the AndroidManifest.xml file which defines the structure and metadata of an Android application. It includes nodes for application components and their interactions. It also specifies requirements, permissions, and configuration options. The manifest allows defining the application version, install location, minimum SDK, and supported screen sizes. It declares necessary permissions and hardware features. The document also covers handling runtime configuration changes and the Android application lifecycle.
Day 4: Activity lifecycle



Day 4: Activity lifecycleAhsanul Karim The document describes the activity lifecycle in Android, including key methods like onCreate(), onResume(), onPause(), onStop(), and onDestroy(). It explains that onCreate() initializes the activity, onResume() makes it interactive, onPause() pauses it on switching to another activity, onStop() ends visibility, and onDestroy() ends the activity. It also provides examples of how to start a new activity using an intent and how to pass data between activities.
Android UI Reference



Android UI ReferenceGauntFace This is a brief over of the Android UI and the process I went through to make the Admob application for Android.
Day 8: Dealing with Lists and ListViews



Day 8: Dealing with Lists and ListViewsAhsanul Karim The document discusses ListViews and ListActivities in Android. It covers:
- How ListViews display scrollable lists using an Adapter to provide data and layouts
- How ListActivities simplify list handling by predefining list interaction methods
- Implementing ArrayAdapters with standard or custom layouts
- Improving performance by recycling list item views
- Creating custom adapters to define flexible row layouts
- Allowing row views to interact with the underlying data model
Android UI Development



Android UI DevelopmentJussi Pohjolainen This document provides an overview of Android user interface development. It discusses that all UI elements are views or view groups, and that the UI is declared primarily using XML layouts. It then covers common layouts like linear, relative, table and frame layouts. It provides examples of how to define widths/heights, gravity, weights and styles. Finally, it discusses some common widgets like text views, edit texts, lists and buttons.
Day 15: Content Provider: Using Contacts API



Day 15: Content Provider: Using Contacts APIAhsanul Karim This document discusses content providers in Android application development. It explains that content providers allow applications to share data by making application data available to other apps. A content provider is a class that implements methods to store and retrieve the type of data it handles. It also describes how to query, modify, and add data to content providers. Examples are provided of querying contact data from the device's contacts content provider and updating contact details by modifying the content provider data.
Day 6: Android BroadcastReceiver Component



Day 6: Android BroadcastReceiver ComponentAhsanul Karim BroadcastReceiver in Android:
1. How to respond to Intent broadcast
2. How to intercept incoming SMS
3. How to put an application in device startup
Day 15: Working in Background



Day 15: Working in BackgroundAhsanul Karim 1. A service in Android is a component that runs in the background without a user interface. Services are used to perform long-running operations or to deliver notifications and other important updates while an app is not actively being used.
2. The document discusses the anatomy of an Android application and the different components - activities, services, content providers, and broadcast receivers. It provides an example service that runs in the background and displays a notification in the notification bar at periodic intervals until stopped.
3. The example creates a service class that extends Service, adds actions to buttons in an activity to start and stop the service, and uses the onStartCommand() method to display a notification at a specified time interval until the service
Android ui layout



Android ui layoutKrazy Koder UI layouts define the structure and organization of elements in an Android activity's user interface. There are two main options for declaring layouts: in XML files or programmatically in Java code. Common layout types include LinearLayout, RelativeLayout, TableLayout, and FrameLayout. Layout files use a tree structure with attributes like ID, width, height, and weight to position child views. This allows separation of UI design from activity code.
Day 4: Android: Getting Active through Activities



Day 4: Android: Getting Active through ActivitiesAhsanul Karim The document discusses Android application development and activities. It covers:
- The structure of Android applications which typically consist of multiple activities with one specified as the main activity in the Android manifest.
- Activities provide an interactive screen for users to perform tasks. Creating an activity involves subclassing the Activity class and implementing callback methods like onCreate.
- The user interface of an activity is defined through layouts which can be accessed from the activity class.
- Activities can transition to one another using intents, by calling startActivity and passing an intent specifying the destination activity class.
- An example is provided to create a registration and login activity, demonstrating how to add activities and navigate between them using intents
Lecture 5: Storage: Saving Data Database, Files & Preferences



Lecture 5: Storage: Saving Data Database, Files & PreferencesAhsanul Karim This slide is made for Shikkhok.com Android course. To get the video lectures visit: http://www.shikkhok.com/%E0%A6%95%E0%A7%8B%E0%A6%B0%E0%A7%8D%E0%A6%B8-%E0%A6%A4%E0%A6%BE%E0%A6%B2%E0%A6%BF%E0%A6%95%E0%A6%BE/android-app-development/
Day 5: Android User Interface [View Widgets]![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Day 5: Android User Interface [View Widgets]](https://cdn.slidesharecdn.com/ss_thumbnails/android1-7-130407053041-phpapp02-thumbnail.jpg?width=560&fit=bounds)
Day 5: Android User Interface [View Widgets]Ahsanul Karim The document discusses various widgets in Android for building user interfaces, including TextView, EditText, Button, CheckBox, RadioButton, DatePicker, TimePicker, image buttons, text fields, toggle buttons, and a rating bar. It provides tutorials on how to create and handle events for these different form elements and widgets. The last part discusses how to create an autocomplete text view that provides country name suggestions from a string array.
Acrhitecture deisign pattern_MVC_MVP_MVVM



Acrhitecture deisign pattern_MVC_MVP_MVVMDong-Ho Lee Look over MVC, MVP, MVVM pattern in android.
and introduce android data binding library.
You can follow this with simple project.
https://github.com/withleedh/patternChat
References
https://realm.io/kr/news/eric-maxwell-mvc-mvp-and-mvvm-on-android/
Advance Android Layout Walkthrough



Advance Android Layout WalkthroughSomkiat Khitwongwattana สไลด์ประกอบการบรรยายในหัวข้อ Advance Android Layout Walkthrough ที่งาน Code Mania 11
ดาวน์โหลดไฟล์ต้นฉบับได้ที่ https://goo.gl/WShXQR
Android ppt



Android pptAnsh Singh This document provides an overview of Android mobile application development including:
- Android is an open source software stack for mobile devices including an operating system, middleware, and key applications.
- The Android software architecture includes components like the Linux kernel, libraries, Android runtime, application framework, and applications.
- Key building blocks for Android applications include activities, intents/intent receivers, services, and content providers.
- The Android SDK and Eclipse IDE can be used for application development along with emulators and real devices.
Similar to Android App Development 03 : Widget & UI (20)
Android programming basics



Android programming basicsEgerton University This document provides an overview of Android basics including UI elements, views, view groups, common layouts, buttons, text views, lists views, grid views, and fragments. It discusses the view hierarchy and how views and view groups are arranged in a tree structure. It provides examples of linear, relative, grid and list layouts and how to define buttons, text fields, labels and other widgets. It also covers topics like event handling, populating spinners and pickers, and using fragments in an Android application.
Android User Interface Tutorial: DatePicker, TimePicker & Spinner



Android User Interface Tutorial: DatePicker, TimePicker & SpinnerAhsanul Karim These slides are for self-learners and trainees of my BASIS and DIIT Android course.
I have used information, content and images from various sources. As these materials are for non-commercial use, I think they won’t infringe any copyright issue.
Introduction to android



Introduction to androidShrijan Tiwari This document provides an overview of topics related to Android application development including the Android environment setup, user interface development, interactive application development, and a brief history of Android. It discusses Android versions from 1.0 to the current version, the open handset alliance, and common UI elements like buttons, text fields, checkboxes and their usage. It also summarizes key Android concepts like activities, intents, views, view groups, different layouts, attributes and adding interactivity using click listeners.
Android Support Library: Using ActionBarCompat



Android Support Library: Using ActionBarCompatcbeyls A complete practical guide on how to implement an ActionBar for Android 2.1+ using the Android Support Library.
It also explains how to migrate to ActionBarCompat if you are already familiar with ActionBarSherlock.
Note: this presentation is suitable for AppCompat up to version 20. Instructions have changed a bit in the more recent versions.
UI controls in Android 

UI controls in Android DivyaKS12 UI controls in Android provide a variety of interactive components that can be used to build app interfaces, including buttons, text fields, progress bars, checkboxes, and more. TextViews display text and allow editing. Progress bars indicate task completion. TimePickers and DatePickers allow selecting times and dates. Intents describe operations and can launch activities, like calling a web browser to view a webpage from an app. Intent objects contain action and data components to specify the operation.
01 09 - graphical user interface - basic widgets



01 09 - graphical user interface - basic widgetsSiva Kumar reddy Vasipally This document discusses basic widgets in Android user interfaces. It describes labels, buttons, edit texts, check boxes, spinners, radio groups, radio buttons, images views and image buttons. Labels are used to display text and are not editable. Buttons allow clicking actions. Edit texts are editable like text boxes. Check boxes represent two-state selections. Spinners display a single child like a drop-down list. Radio groups contain radio buttons where only one can be selected at a time. Images can be displayed using image views and buttons. All widgets extend from views and can set properties for visibility, background, focus and enabled status.
Android UI



Android UInationalmobileapps The document provides tutorials for various user interface widgets in Android application development. It includes tutorials for date pickers, time pickers, spinners, buttons, text fields, checkboxes, radio buttons, toggle buttons, and rating bars. Each tutorial section describes how to add the widget to an app layout, populate it with data where applicable, and add click listeners or other logic to handle user interactions with the widget. The tutorials are intended to demonstrate how to correctly implement and use common UI elements in Android apps.
21 android2 updated



21 android2 updatedGhanaGTUG The document provides instructions on installing the Android SDK and setting up a development environment in Netbeans or Eclipse. It describes the basic building blocks of an Android application including activities, intents, services, and content providers. It also covers creating user interfaces with views and view hierarchies, handling click events, and building a simple form layout with widgets like text fields, buttons, and radio buttons.
Android



AndroidSan Bunna This document provides an overview and tutorial on developing Android applications. It discusses the Android architecture and tools used for development, including Eclipse IDE, Android SDK, and Android Virtual Device (AVD). It demonstrates how to create a "Hello World" Android app by setting up an AVD, creating a new project in Eclipse, configuring the project to run on the AVD, and testing the application output. The document also covers Android application components like layouts, views, resources and the manifest file. It provides examples of creating user interface elements programmatically and handling common view events.
The Action Bar: Front to Back



The Action Bar: Front to BackCommonsWare This document discusses options for implementing the action bar in Android, including using the native implementation for API 11+, the AppCompat backport from Google, or the popular ActionBarSherlock backport. It covers populating the action bar from XML menus, adding toolbar buttons, search views, tabs, lists, and custom views. The document also discusses action modes for contextual UI, styles and themes, and other advanced action bar features.
Android session 3



Android session 3Ahesanali Suthar This document summarizes the topics of menus and dialogs covered in Android application development session 3. It discusses the three types of menus: option menus, context menus, and popup menus. It provides code examples for creating and handling each type of menu. It also discusses the three types of dialogs: alert dialogs, progress dialogs, and custom dialogs. Code is shown for building each type of dialog and handling button clicks. Custom dialog creation involves separate layout files for the main screen and dialog, with code to display the custom dialog when a button is clicked.
viWave Study Group - Introduction to Google Android Development - Chapter 23 ...



viWave Study Group - Introduction to Google Android Development - Chapter 23 ...Ted Chien My study group slide in 2009 for Google Android Development, describing the following topics:
Designing the Obvious,
Resources and Internationalization,
Orientation,
Adapter,
Android App Development - 04 Views and layouts



Android App Development - 04 Views and layoutsDiego Grancini The document discusses views and layouts in Android. It covers the View and ViewGroup classes used to create graphical interfaces. Layouts can be defined in XML files and include common layouts like LinearLayout, RelativeLayout, and ScrollView. It also discusses how to create custom views by extending the View class and implementing common callback methods like onDraw(), onMeasure(), and event handlers. Optimizing custom views to minimize calls to methods like invalidate() and requestLayout() is also covered.
Curso Básico Android



Curso Básico AndroidEduardo Lagares This document provides information on various Android layout elements like TextView, Button, EditText, and Spinner. It includes code snippets and references for declaring these elements in an XML layout file and retrieving them in code. It also covers topics like action bars, intents, filters, and common intent actions.
Android training day 2



Android training day 2Vivek Bhusal Android Training Day 2 slide organized in Mobile Nepal from 22nd sept, 2013 to 28th sept, 2013 for beginner level
Implementing cast in android



Implementing cast in androidAngelo Rüggeberg The document discusses how to implement Google Cast into Android apps. It covers connecting an Android app to a Cast receiver app, launching the Cast app, and interacting with the Cast app. It provides code examples for initializing the Cast SDK, adding callbacks to handle Cast device selection and deselection, and starting discovery of Cast devices.
Application Development - Overview on Android OS



Application Development - Overview on Android OSPankaj Maheshwari This document provides an overview of Android application development including:
- Android uses a modified Linux kernel and allows developers to write code in Java.
- Common layouts for user interfaces include linear, relative, frame, and list views.
- Applications need to support multiple screen sizes by providing different layouts and resources.
- Challenges in app development include choosing the right IDE, implementing user interactions like spinners and clicks, managing activities, and optimizing layouts.
Android Tutorial



Android TutorialFun2Do Labs Android Tutorial by Mr. Manjeet Singh, Module Lead, Spice Labs. He is presenting at Verious presents OpenClass - Android Developers Day.
Android activity, service, and broadcast recievers



Android activity, service, and broadcast recieversUtkarsh Mankad The document provides an overview of creating a basic "Hello World" Android application. It discusses creating a new Android project, the typical project file structure including the src, res, assets, and AndroidManifest.xml files. It also summarizes the purpose of activities, services, and broadcast receivers as core Android application components.
Desenvolver para Chromecast



Desenvolver para ChromecastPedro Veloso This document discusses how to develop applications for Chromecast. It explains that Chromecast allows sending and controlling content on another screen using Google Cast technology. It provides an overview of sender and receiver applications, and outlines the steps to set up an Android development environment and integrate the Cast APIs and libraries. Code samples are given to show how to initialize the Cast API, add a cast button, send and receive messages between devices, and disconnect from the session.
Ad
More from Anuchit Chalothorn (20)
Flutter Workshop 2021 @ ARU



Flutter Workshop 2021 @ ARUAnuchit Chalothorn This document provides information about the Flutter Workshop 2021 that took place on January 25-26, 2021 at Phranakhon Si Ayutthaya Rajabhat University. It includes links to code repositories, presentations, videos, and the Google Meet for the workshop. It also introduces the workshop instructor and provides an overview of Flutter and how to build basic apps with Flutter, integrate Firebase services, and implement various UI elements and patterns.
Flutter workshop @ bang saen 2020



Flutter workshop @ bang saen 2020Anuchit Chalothorn Flutter is Google's UI toolkit for building beautiful, natively compiled applications from a single codebase. It allows creating mobile, web, and desktop apps. The document provides an overview of getting started with Flutter and common widgets like text, buttons, lists, and more. It also describes data management using Moor and shared preferences as well as connecting to REST APIs with packages like Retrofit and Dio.
13 web service integration



13 web service integrationAnuchit Chalothorn This document discusses web service integration using REST APIs, JSON, and libraries like Retrofit, Picasso, and Gson. It provides examples of making GET, POST, PUT, and DELETE requests to REST APIs and parsing the JSON response. It also demonstrates how to make API calls using Retrofit, display images with Picasso, and includes code snippets for setting up the dependencies in build.gradle. Finally, it lists some online tools for working with REST APIs and JSON, and provides links to JSON data and REST endpoints for code labs.
09 material design



09 material designAnuchit Chalothorn Material Design is a visual design language for user interfaces that provides guidelines for layouts, colors, and motion across platforms. It includes new widgets like RecyclerView and CardView, APIs for custom shadows and animations, and recommendations for implementing Material Design themes and styles in Android apps. Key aspects are using Material Design templates for mobile, tablet, and desktop layouts, and replacing fragments within a container using FragmentTransactions.
07 intent



07 intentAnuchit Chalothorn This document discusses using intents to start activities and send data between activities in Android. It provides examples of creating explicit intents to start a new activity, sending extra data to another activity, and receiving extra data in the new activity. It also covers using implicit intents to launch other apps like making phone calls, opening browser links, and viewing maps. Tips are given for navigating back to the parent activity and code samples are provided for sending data to a second activity in a codelab.
05 binding and action



05 binding and actionAnuchit Chalothorn This document discusses binding widgets in Android, setting widget properties like text, and adding event listeners. It recommends completing a calculator app that can perform basic math operations on two values and getting values from a form to log messages.
04 layout design and basic widget



04 layout design and basic widgetAnuchit Chalothorn This document discusses layout design in Android and provides examples of different layouts and widgets. It describes LinearLayout, RelativeLayout, and ConstraintLayout layouts. It then covers common widgets like TextView, EditText, Button, Checkbox, RadioButton, ToggleButton and provides their XML attributes and common methods. It concludes with instructions for code labs to create a calculator app layout and design a basic form with different layouts and widgets.
03 activity life cycle



03 activity life cycleAnuchit Chalothorn This document discusses tracking activity state changes in an Android application using logcat. It recommends overriding lifecycle callback methods in AppCompatActivity like onStart(), onResume(), onPause() and onStop() to log state changes to logcat. This allows developers to monitor an activity's state as it moves between resumed, paused and stopped states.
02 create your first app



02 create your first appAnuchit Chalothorn This document provides instructions for creating a first Android app. It outlines setting up the SDK and emulator, using Logcat to output debug messages with different log levels, and adding new libraries by opening module settings and including the library dependency in build.gradle.
01 introduction 



01 introduction Anuchit Chalothorn This document provides an introduction to Android development, including the different Android platforms like mobile phones, tablets, watches, TVs and cars. It discusses building native Android apps using the SDK and NDK as well as cross-platform options. It also lists Android Studio and the Material Design Icon Generator as key tools and indicates the lab will involve installing them.
Material Theme



Material ThemeAnuchit Chalothorn This document provides instructions for setting up a Material Design theme in an Android application. It describes how to use AppCompat for backward compatibility, define color palettes, customize the app bar and toolbar, add a second activity with navigation options, and enable the home button to navigate between activities according to Material Design conventions.
00 Android Wear Setup Emulator



00 Android Wear Setup EmulatorAnuchit Chalothorn This document discusses how to set up and debug Android Wear applications using either the Android Wear emulator or a physical Android Wear device. It explains how to pair the emulator with an Android phone app for testing purposes. It also covers enabling debugging over Bluetooth for a physical device and using ADB port forwarding to facilitate remote debugging from Android Studio. The document concludes with a brief mention of capturing screen shots from an Android Wear device by sharing through intents.
MongoDB Replication Cluster



MongoDB Replication ClusterAnuchit Chalothorn This document describes how to set up MongoDB replication across multiple servers. It involves installing MongoDB on each server, starting the primary and secondary servers and configuring replication. The primary server replicates data to the secondaries. If the primary fails, one of the secondaries will be elected as the new primary. The document provides commands to initialize and check the replica set configuration and status.
MongoDB Shard Cluster



MongoDB Shard ClusterAnuchit Chalothorn This document provides instructions for setting up MongoDB sharding across multiple servers. It describes installing MongoDB on router, config, and shard servers. The config servers store metadata about the cluster, router servers route queries to shards, and data is partitioned across multiple shard servers. The steps shown add a shard to the cluster, check the cluster status, test by sharding a sample database and collection with an indexed key, and suggest adding more shards and data to validate the setup.
IT Automation with Chef



IT Automation with ChefAnuchit Chalothorn This document discusses using Chef to automate IT infrastructure. It covers installing the Chef client and server, creating cookbooks with recipes to configure nodes, uploading cookbooks to the server, managing nodes with run lists and roles, and using community cookbooks. Key steps include generating a starter kit, writing recipes with resources, uploading and applying cookbooks, bootstrapping nodes, and managing configurations through attributes, templates, and metadata.
IT Automation with Puppet Enterprise



IT Automation with Puppet EnterpriseAnuchit Chalothorn IT Automation with Puppet Enterprise a shot workshop learn to deploy Puppet Enterprise and manage your IT with Pupppet Enterprise.
Using PhoneGap Command Line



Using PhoneGap Command LineAnuchit Chalothorn This document provides instructions for setting up the PhoneGap command line tool, including installing Node.js, Apache Ant, and PhoneGap; creating a new PhoneGap project; adding PhoneGap plugins; building a project into a mobile app; and running the project on a device or emulator.
Collaborative development with Git | Workshop



Collaborative development with Git | WorkshopAnuchit Chalothorn Git is a distributed version control system that allows developers to collaborate on projects. It allows developers to create branches to develop features independently and merge them together later. Developers can also rewrite history by rebasing or reverting commits. The document provides tutorials on basic Git commands like init, add, commit, status, log, checkout, branch, merge, and remote repositories. It explains how to set up a local Git repository and share code between remote repositories for collaboration.
OpenStack Cheat Sheet V2



OpenStack Cheat Sheet V2Anuchit Chalothorn This document provides a cheat sheet summarizing common commands for managing various OpenStack services, including Nova for compute, Glance for images, Keystone for identity, Cinder for volumes, Neutron for networking, Heat for orchestration, and Ceilometer for alarms and notifications. It lists commands for viewing status, creating and managing resources, and common operations for each service in 3 sentences or less.
REST API with CakePHP



REST API with CakePHPAnuchit Chalothorn This document discusses how to build RESTful APIs with CakePHP. It explains REST concepts and shows how to configure routes and controllers to support REST actions like GET, POST, PUT, and DELETE. Code examples are provided for defining routes, controllers that handle REST actions, and modifying views to output different formats like XML. Customizing the default resource mapping with Router::resourceMap() is also covered.
Ad
Android App Development 03 : Widget & UI
- 1. 3 Widget & UI Anuchit Chalothorn [email protected] Licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
- 2. Widget Widget has properties, you can use activity design to config the properties or use layout editor to edit XML document.
- 5. Text View XML Attribute ● android:textColor="#33333" ● android:text="Hello World" ● android:textSize="30sp" Methods ● setText ● setTypeFace Ref: http://developer.android.com/reference/android/widget/TextView.html
- 6. Edit Text XML Attribute ● android:inputType="text" Methods ● getText ● setText Ref: http://developer.android.com/reference/android/widget/EditText.html
- 7. Edit Text inputType ● text ● number ● textPersonName ● numberSigned ● textPassword ● numberDecimal ● numberPassword ● AutoCompleteTextView ● textEmailAddress ● MultiAutoCompleteTextView ● phone ● textPostalAddress ● textMultiLine ● time ● date Ref: http://developer.android.com/guide/topics/ui/controls/text.html
- 8. Buttons XML Attribute ● android:style="?android:attr/buttonStyleSmall" ● android:text="Button" Methods ● setOnClickListener Ref: http://developer.android.com/reference/android/widget/Button.html
- 9. Checkboxes Methods ● isChecked ● setChecked(true) ● setOnClickListener Ref: http://developer.android.com/reference/android/widget/CheckBox.html
- 10. Radio Buttons Use with RadioGroup Layout Methods ● isChecked ● toggle ● setOnClickListener Ref: http://developer.android.com/guide/topics/ui/controls/radiobutton.html
- 11. Toggle Buttons XML Attribute ● android:textOn="Vibrate on" ● android:textOff="Vibrate off" Methods ● setOnCheckedChangeListener Ref: http://developer.android.com/guide/topics/ui/controls/togglebutton.html
- 12. Workshop: Input Form Create form input for register new user to the system (fake), use following fields: ● Firstname Lastname (Edit Text) ● Birthdate (Edit Text, Datepicker) ● Gender (Radio Button) ● Subscribe (Checkbox) ● Email (Edit Text) ● Password (Edit Text) ● Submit Button (Button)
- 14. Spinner The choices you provide for the spinner can come from any source, but must be provided through an SpinnerAdapter, such as an ArrayAdapter if the choices are available in an array or a CursorAdapter if the choices are available from a database query. Ref: http://developer.android.com/guide/topics/ui/controls/spinner.html
- 15. Spinner String resource file: Spinner spinner = (Spinner) findViewById(R.id.spinner); // Create an ArrayAdapter using the string array and a default spinner layout ArrayAdapter<CharSequence> adapter = ArrayAdapter. createFromResource(this,R.array.services, android.R.layout. simple_spinner_item); // Specify the layout to use when the list of choices appears adapter.setDropDownViewResource(android.R.layout. simple_spinner_dropdown_item); // Apply the adapter to the spinner spinner.setAdapter(adapter);
- 16. Spinner Methods ● getSelectedItem ● getSelectedItemId ● getSelectedItemPosition Listener ● setOnClickListener ● setOnItemSelectedListener
- 18. List View The display of elements in a lists is a very common pattern in mobile applications. The user sees a list of items and can scroll through them.
- 19. List View Listener ● setOnItemClickListener ● setOnLongClickListener
- 21. Multi Columns List View Custom layout listview row, use adapter select data show in custom layout
- 24. Alert Dialog A dialog that can show a title, up to three buttons, a list of selectable items, or a custom layout. Ref: http://developer.android.com/guide/topics/ui/dialogs.html
- 26. Dialog with Custom Layout If you want to create your own dialogs, you create a layout file for the dialog. This layout file is assigned to the dialog via the setContentView() method
- 28. Picker Android provides controls for the user to pick a time or pick a date as ready-to-use dialogs. Using these pickers helps ensure that your users can pick a time or date that is valid, formatted correctly, and adjusted to the user's locale. Ref: http://developer.android.com/guide/topics/ui/controls/pickers.html
- 29. Time Picker In Android, you can use android.widget. TimePicker class to render a time picker component to select hour and minute in a pre- defined user interface, render a dialog box via android.app.TimePickerDialog
- 31. Date Picker In Android you can use android.widget. DatePicker class to render a date picker component to select day, month and year in a pre-defined user interface and render dialog box via android.app.DatePickerDialog.
- 33. ActionBar The ActionBar is located at the top of the activity. It can display the activity title, icon, actions which can be triggered, additional views Views other interactive items. It can also be used for navigation in your application. Ref: http://developer.android.com/guide/topics/ui/actionbar.html
- 34. ActionBar in old devices ActionBar has introduced in Android 3.0, The ActionBar Sherlock library allow to use the ActionBar on old devices as Android 1.6
- 35. ActionBar : Home Button The ActionBar shows an icon of your application, this is called the home icon. If you select this icon the onOptionsItemSelected() method will be called with the value android.R.id.home. The recommendation is to return to the main Activity in your program. ActionBar actionbar = getActionBar(); actionbar.setHomeButtonEnabled(true);
- 37. Workshop: Navigating Up Like home button, ActionBar can use as up navigation or goto parent activity, to enable up button use setDisplayHomeUpEnabled() method. You should include FLAG_ACTIVITY_CLEAR_TOP in the Intent.
- 39. ActionBar: Action View a custom View can add to ActionBar, use setCustomView method and enable display of custom View via setDisplay methods in ActionBar.DISPLAY_SHOW_CUSTOM flag.
- 40. Workshop: Action View Create an App with ActionBar, has 2 option menus refresh and setting, after push refresh menu the show the progress bar.
- 42. ActionBar: Indeterminate progress ActionBar can show progress bar use requestWindowsFeature in request to use interminate progress bar requestWindowFeature(Window. FEATURE_INDETERMINATE_PROGRESS); setProgressBarIndeterminateVisibility(true);
- 44. ActionBar: Dimming navigation You can also hide the software navigation button in your Android application to have more space available. If the user touches the button of the screen the navigation button are automatically shown again. getWindow(). getDecorView(). setSystemUiVisibility(View. SYSTEM_UI_FLAG_HIDE_NAVIGATION);
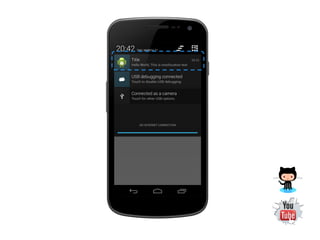
- 46. Notification Android allows to put notification into the titlebar of your application. The user can expand the notification bar and by selecting the notification the user can trigger another activity. Ref: http://developer.android.com/guide/topics/ui/notifiers/notifications.html
- 47. Notification To create notifications you use the NotificationManager class which can be received from the Context, e.g. an activity or a service, via the getSystemService() method. Notification noti = new Notification.Builder(this) .setContentTitle("Title") .setContentText("Body").build();
- 48. Notification NotificationManager notificationManager = (NotificationManager) getSystemService (NOTIFICATION_SERVICE); // Hide the notification after its selected noti.flags |= Notification.FLAG_AUTO_CANCEL; notificationManager.notify(0, noti);
- 49. Workshop: Notification Create App with a single button, after push button the notification will appear in the notification bar and use can cancel notification.
- 51. End
