Progressive Downloads and Rendering
27 likes6,013 views
Progressive downloads and rendering allow content to be delivered and displayed to the user incrementally to improve perceived performance. JavaScript should be placed at the bottom of the page to avoid blocking. CSS can block rendering so should also be delivered non-blocking when possible. Techniques like flushing output, non-blocking scripts, and data URIs can help deliver content progressively. MHTML and preloading can help optimize delivery across multiple HTTP requests. The overall goal is to start displaying content as soon as possible while content continues downloading in the background.
1 of 91
Downloaded 135 times






















![Agenda
• Blocking JavaScript
• Flushing
• CSS and rendering
• Blocking <!--[if IE 6]>
• Preloading, MHTML…](https://image.slidesharecdn.com/progress-101011133502-phpapp01/85/Progressive-Downloads-and-Rendering-23-320.jpg)









![Non-blocking JavaScript
• Asynchronous loading
html
js
png
png
var js = document.createElement('script');
js.src = 'myscript.js';
var h = document.getElementsByTagName('head')[0];
h.appendChild(js);](https://image.slidesharecdn.com/progress-101011133502-phpapp01/85/Progressive-Downloads-and-Rendering-33-320.jpg)





















![What…?! Case #1
<link type="text/css" rel="stylesheet"
href="1.css">
<!‐‐[if IE 6 ]>
<link type="text/css" rel="stylesheet"
href="ie.css">
<![endif]‐‐>](https://image.slidesharecdn.com/progress-101011133502-phpapp01/85/Progressive-Downloads-and-Rendering-55-320.jpg)
![What…?! Case #2
<!‐‐[if IE 6]>
<body class="ie6">
<![endif]‐‐>
<!‐‐[if !IE]><!‐‐>
<body>
<!‐‐<![endif]‐‐>](https://image.slidesharecdn.com/progress-101011133502-phpapp01/85/Progressive-Downloads-and-Rendering-56-320.jpg)
![Solution for case #1
<!DOCTYPE html>
<!‐‐[if IE 6]><![endif]‐‐>
<html>
...](https://image.slidesharecdn.com/progress-101011133502-phpapp01/85/Progressive-Downloads-and-Rendering-57-320.jpg)
![Solution for case #2
<!‐‐[if IE 6]>
<html class="ie6">
<![endif]‐‐>
<!‐‐[if !IE]><!‐‐>
<html>
<!‐‐<![endif]‐‐>](https://image.slidesharecdn.com/progress-101011133502-phpapp01/85/Progressive-Downloads-and-Rendering-58-320.jpg)




















![MHTML - multi parts
Content-Type: multipart/related; boundary="MYSEPARATOR"
--MYSEPARATOR
[here comes part one] The
double-
--MYSEPARATOR dash of
doom
[here's part two]
--MYSEPARATOR--](https://image.slidesharecdn.com/progress-101011133502-phpapp01/85/Progressive-Downloads-and-Rendering-79-320.jpg)












Ad
Recommended
YSlow 2.0



YSlow 2.0Stoyan Stefanov My slides from the "Exceptional Website Performance with YSlow 2.0" show at CSDN (China Software Developers Network) in Beijing, Dec 6, 2008
Progressive downloads and rendering (Stoyan Stefanov)



Progressive downloads and rendering (Stoyan Stefanov)Ontico This document discusses techniques for progressively downloading and rendering web pages to improve performance and user experience. It covers topics like preventing blocking JavaScript and CSS downloads, using techniques like deferred and async scripts, inline CSS, and flushing to start rendering sooner. It also discusses using data URIs to reduce HTTP requests by inlining images and other assets. Formats like MHTML and chunked encoding are presented as ways to progressively deliver content across browsers. The goal is to start outputting content as fast as possible while downloading remaining assets in the background.
Front end performance tip



Front end performance tipSteve Yu This document provides tips for optimizing front-end performance. It discusses optimizing assets like images, CSS, and JavaScript to reduce file sizes and load times. Specific techniques include image sprites, CSS combining, lazy loading images, and minimizing DOM access. It also covers optimizing the rendering process by prioritizing visible content, avoiding layout thrashing, and deferring non-critical scripts. The document emphasizes the importance of front-end performance and provides references for further reading on the topic.
Front end performance optimization



Front end performance optimizationStevie T 80% of the time it takes for a web page to load is on the client side.
Using all the tips in this presentation should cut 25% to 50% off the load time of optimized page requests.
Drupal (6 or 7) can be used to, fairly easily, implement a whole bunch of these “front-end performance” upgrades, and knock a ton of errors off of the Yahoo! and Google speed-checker tools validation checklists.
Get firebug first.
Front End Performance



Front End PerformanceKonstantin Käfer The document discusses various techniques for improving front-end website performance, including reducing the number of HTTP requests, using content delivery networks and caching, gzip compression, optimizing CSS and JavaScript loading, image optimization, and lazy loading of content not visible initially. Specific techniques mentioned include combining files, setting long cache expiration headers, minifying files, parallelizing downloads, and deferring non-critical JavaScript initialization. The goal is to render an initial version as fast as possible through optimizations that reduce page load time.
The Devil and HTML5



The Devil and HTML5Myles Braithwaite The document provides an overview of HTML5 and its new features. It begins by explaining that HTML5 is not a programming language and is mainly used to write web pages. It then discusses how browsers have become application platforms, prompting the need to adopt HTML5. The document outlines some of the major new features in HTML5, including semantic elements like header and nav, new input types, geolocation, local storage, offline web applications, and video playback. It also addresses questions around the future of Flash and which companies are pushing adoption of HTML5.
How to make Ajax work for you



How to make Ajax work for youSimon Willison The document discusses Asynchronous JavaScript and XML (Ajax) and how it can be used to retrieve data from a server without reloading the entire web page. It provides an overview of Ajax fundamentals including the XMLHttpRequest object, DOM manipulation, and different data transport options. It also recommends using a JavaScript library to simplify making Ajax requests instead of writing raw XMLHttpRequest code.
Web Scraping In Ruby Utosc 2009.Key



Web Scraping In Ruby Utosc 2009.Keyjtzemp The document discusses web scraping in Ruby, including why to scrape the web (for information, research, and testing), legal concerns around scraping, and various Ruby libraries and tools that can be used for scraping like Mechanize, Nokogiri, Webrat, Scrubyt, and Watir. It also covers CSS and XPath selectors for targeting data, and browser developer tools for inspecting pages and selecting nodes.
jQuery For Beginners - jQuery Conference 2009



jQuery For Beginners - jQuery Conference 2009Ralph Whitbeck This document outlines a presentation on beginning jQuery. It introduces jQuery, its history and core team. It also covers how to set up jQuery and explains its core functionality, including selecting elements, manipulating the DOM, AJAX, and events.
Ajax Performance Tuning and Best Practices



Ajax Performance Tuning and Best PracticesDoris Chen Ajax Performance Tuning and Best Practices
Perhaps the most primary motivation to develop Ajax application is to have better user experience hence how to achieve the optimized response time becomes an important aspect in Ajax performance optimization. In this session, we will focus on discussing the improvement of the network transfer time and the JavaScript processing time as the server response is already generally well understood. We will use an Ajax framework case study to show how an Ajax optimization process can be used to optimize the performance. During the optimization process, we will demonstrate how to measure the performance, how to determine the bottlenecks and how to resolve the problems by applying various best practice. Various tools like NetBeans, Firebug, and YSlow will be illustrated to show when to use what and how to use them. The list of Ajax Performance tuning tips on combining CSS and JavaScript resources, setting the correct headers, using minifed JavaScript, GZip contents, and Strategically placing of CSS links and JavaScript tags will be discussed in the session.
Intermediate level Ajax and Enterprise developers can really benefit from this session.
After the session, the audience will be able to:
-apply Ajax Performance Optimization process
-choose the right tool and use them
-lleverage various best practice and performance tuning tips
-improve their Ajax application response time ultimately
Perhaps the most primary motivation to develop Ajax application is to have better user experience hence how to achieve the optimized response time becomes an important aspect in Ajax performance optimization. In this session, we will focus on discussing the improvement of the network transfer time and the JavaScript processing time as the server response is already generally well understood. We will use an Ajax framework case study to show how an Ajax optimization process can be used to optimize the performance. During the optimization process, we will demonstrate how to measure the performance, how to determine the bottlenecks and how to resolve the problems by applying various best practice. Various tools like NetBeans, Firebug, and YSlow will be illustrated to show when to use what and how to use them. The list of Ajax Performance tuning tips on combining CSS and JavaScript resources, setting the correct headers, using minifed JavaScript, GZip contents, and Strategically placing of CSS links and JavaScript tags will be discussed in the session.
Intermediate level Ajax and Enterprise developers can really benefit from this session.
After the session, the audience will be able to:
-apply Ajax Performance Optimization process
-choose the right tool and use them
-lleverage various best practice and performance tuning tips
-improve their Ajax application response time ultimately
jQuery UI and Plugins



jQuery UI and PluginsMarc Grabanski This document discusses jQuery UI and plugins. It provides an overview of jQuery UI classes that can be used to style elements. It also demonstrates several common jQuery UI widgets like buttons, accordions, dialogs, and tabs. The document discusses jQuery UI effects for animations and transitions. It provides tips for identifying good plugins based on aspects like their API, documentation, support, and community. Overall, the document is an introduction to using jQuery UI and evaluating jQuery plugins.
Web performance essentials - Goodies



Web performance essentials - GoodiesJerry Emmanuel The document provides guidelines and techniques for optimizing web page performance, including recommendations for CSS and JavaScript best practices, optimization of resources, and use of the Firebug tool to inspect pages and identify issues. It discusses strategies like minimizing HTTP requests, optimizing CSS and JavaScript, using JSON over XML, image sprites, caching, and more. The Firebug tool is highlighted as a way to analyze pages and debug JavaScript, CSS, and performance issues.
Realize mais com HTML 5 e CSS 3 - 16 EDTED - RJ



Realize mais com HTML 5 e CSS 3 - 16 EDTED - RJLeonardo Balter Slides apresentados no 16 EDTED, edição Rio de Janeiro, em 21 de Maio de 2011.
Aqui não tem vídeos, animações e códigos apresentados, mas tem os links. Logo passo o link completo.
Emerging threats jonkman_sans_cti_summit_2015



Emerging threats jonkman_sans_cti_summit_2015Emerging Threats This presentation was delivered at the SANS CTI Summit in Washington, DC on February 3, 2015. Created and delivered by Matt Jonkman, the CTO and founder of Emerging Threats.
Two scoops of Django - Security Best Practices



Two scoops of Django - Security Best PracticesSpin Lai The presentation is based on the book 「Two scoops of Django : Best Practices for Django 1.5」by Daniel Greenfeld and Audrey Roy.
HTML5: friend or foe (to Flash)?



HTML5: friend or foe (to Flash)?Remy Sharp A look at how HTML5 aims to plug the holes that Flash has been filling in browsers for the last decade, looking at both HTML5 and non-HTML5 JavaScript APIs.
For Flash Brighton in Feb 2010.
JSMVCOMFG - To sternly look at JavaScript MVC and Templating Frameworks



JSMVCOMFG - To sternly look at JavaScript MVC and Templating FrameworksMario Heiderich The document discusses JavaScript MVC and templating frameworks and security issues found during penetration testing. Several frameworks were found to execute arbitrary JavaScript from markup in dangerous ways due to overuse of eval-like functions and lack of separation between code and content. This could lead to bypassing of content security policies. Metrics are proposed to evaluate frameworks on security practices like sandboxing and preventing injection into templates. While challenges exist, following best practices like strict separation of code and content could help frameworks improve security.
What you need to know bout html5



What you need to know bout html5Kevin DeRudder The document provides an overview of HTML5 including:
- New tags such as article, aside, audio, canvas, and video
- The structure of an HTML5 page including the doctype, meta charset, and link types
- Forms with new input types and validation attributes
- Playing audio and video with HTML5 tags and controlling them with JavaScript
- Drawing graphics on a canvas using JavaScript
- Web workers for running scripts in background threads
- Options for data storage including web storage, web SQL, and IndexedDB
The Need for Speed - SMX Sydney 2013



The Need for Speed - SMX Sydney 2013Bastian Grimm Talking about advanced performance optimization strategies at SMX Sydney 2013 covering request reduction & optimization, caching, mark-up tuning, database & webserver performance and much, much more!
Liking performance



Liking performanceStoyan Stefanov The document discusses techniques for optimizing the performance of a Facebook like button, including:
1. Reducing the number of CSS and JavaScript files needed by combining them into single files and hosting on a single CDN.
2. Loading CSS styles inline initially and lazy loading remaining styles. Loading JavaScript asynchronously and lazily.
3. Addressing challenges like IE still downloading images in hidden elements and using CSS techniques like "nubs" for rounded corners.
JavaScript For People Who Don't Code



JavaScript For People Who Don't CodeChristopher Schmitt This document discusses JavaScript frameworks and jQuery. It begins with definitions of JavaScript and frameworks. It then lists several popular JavaScript frameworks and discusses why jQuery is a good option. It provides examples of basic jQuery code for selecting elements, binding events, and manipulating styles. It demonstrates how jQuery can be used to stripe and highlight table rows in a cross-browser compatible way.
HTML5 and the web of tomorrow!



HTML5 and the web of tomorrow!Christian Heilmann Presentation at web2day in Nantes, France about the opportunities we have with HTML5 and how it means we move away from a static to an web of applications.
Progressive Downloads and Rendering - take #2



Progressive Downloads and Rendering - take #2Stoyan Stefanov HighLoad++ presentation including:
- single stream data URIs and MHTML
- in CSS and <img> tags
- lazy evaluation, lazy JS and lazy HTML experiment
- browser chrome search preload
- Amazon's post-loaded content
- Google instant's chunks
High Performance Ajax Applications



High Performance Ajax ApplicationsJulien Lecomte The document discusses techniques for optimizing JavaScript and AJAX performance. It recommends planning for performance from the start, measuring performance during development, reducing unnecessary code, optimizing assets, and handling long-running processes by breaking work into chunks. Specific tips include minimizing HTTP requests, leveraging caching, optimizing regular expressions, and using innerHTML for document modifications instead of DOM methods.
Learning django step 1



Learning django step 1永昇 陳 This document provides steps to build a basic web app using the Django framework in 30 minutes. It covers creating a Django project and app, defining models, views and templates, configuring settings, creating a database, and testing the app locally. The goal is to create a simple blog application with post listing and detail pages to demonstrate fundamental Django concepts and workflow.
Library Program Technology in Ukraine & Romania



Library Program Technology in Ukraine & RomaniaMark Belinsky The document discusses various topics related to Web 3.0 and new media such as cloud computing, wikis, blogs, social networking, crowdsourcing, analytics, and more. It also covers technologies like Dropbox, Delicious, Gmail, and formats like ebooks, QR codes, and podcasting. The document promotes joining the Digital Democracy organization on social media platforms like Facebook, Twitter, YouTube, and Flickr.
WordPress and Ajax



WordPress and AjaxRonald Huereca This document provides an overview of using WordPress and AJAX. It discusses loading scripts and styles properly, using JavaScript localization to capture dynamic PHP content, page detection techniques, the wp_ajax action for handling AJAX requests, and the WP_Ajax_Response class for returning XML responses from AJAX callbacks. It also provides an example of building an AJAX registration form plugin with classes for handling the form, scripts, and styles.
JavaScript Performance Patterns



JavaScript Performance PatternsStoyan Stefanov JavaScript performance patterns focuses on optimizing JavaScript loading and execution for better performance. Some key points include reducing the number of script files, leveraging caching, minification and compression. Asynchronous loading helps prevent blocking. DOM operations are expensive so it's important to cache references, batch operations and avoid reflows. Data attributes provide a convenient way to store data on elements. Shims and polyfills should be used judiciously, loading conditionally where native support is limited. Benchmarking is crucial to identify real bottlenecks and measure impact of optimizations.
JavaScript is everywhere



JavaScript is everywhereStoyan Stefanov Slides from OSCON 2011
http://www.oscon.com/oscon2011/public/schedule/detail/18579
JavaScript is the world’s most popular language – it is virtually everywhere. And once you learn it (or you’re already familiar with it from some browser scripting) you can leverage it to accomplish a great deal of programming and automation tasks.
- choose node.js for your next server-side web app
- automate sysadmin tasks with JavaScript shell scripts
- improve your (and your visitor’s) browsing experience with bookmarklets and browser extensions
- automate common PhotoShop tasks
- extend some of your favorite apps (e.g. DreamWeaver)
- create desktop GUI apps that run on Windows, Mac and Linux using XULRunner
- create iPhone and Android apps with Titanium or PhoneGap
5 Mistakes of Massive CSS



5 Mistakes of Massive CSSNicole Sullivan Nicole Sullivan and Stoyan Stefanov discuss their work optimizing CSS at Facebook and Yahoo!, As well as the state of CSS optimizations in the Alexa Top 1000 websites. What a mess!
From Velocity Conference and Texas-Javascript.
Ad
More Related Content
What's hot (20)
jQuery For Beginners - jQuery Conference 2009



jQuery For Beginners - jQuery Conference 2009Ralph Whitbeck This document outlines a presentation on beginning jQuery. It introduces jQuery, its history and core team. It also covers how to set up jQuery and explains its core functionality, including selecting elements, manipulating the DOM, AJAX, and events.
Ajax Performance Tuning and Best Practices



Ajax Performance Tuning and Best PracticesDoris Chen Ajax Performance Tuning and Best Practices
Perhaps the most primary motivation to develop Ajax application is to have better user experience hence how to achieve the optimized response time becomes an important aspect in Ajax performance optimization. In this session, we will focus on discussing the improvement of the network transfer time and the JavaScript processing time as the server response is already generally well understood. We will use an Ajax framework case study to show how an Ajax optimization process can be used to optimize the performance. During the optimization process, we will demonstrate how to measure the performance, how to determine the bottlenecks and how to resolve the problems by applying various best practice. Various tools like NetBeans, Firebug, and YSlow will be illustrated to show when to use what and how to use them. The list of Ajax Performance tuning tips on combining CSS and JavaScript resources, setting the correct headers, using minifed JavaScript, GZip contents, and Strategically placing of CSS links and JavaScript tags will be discussed in the session.
Intermediate level Ajax and Enterprise developers can really benefit from this session.
After the session, the audience will be able to:
-apply Ajax Performance Optimization process
-choose the right tool and use them
-lleverage various best practice and performance tuning tips
-improve their Ajax application response time ultimately
Perhaps the most primary motivation to develop Ajax application is to have better user experience hence how to achieve the optimized response time becomes an important aspect in Ajax performance optimization. In this session, we will focus on discussing the improvement of the network transfer time and the JavaScript processing time as the server response is already generally well understood. We will use an Ajax framework case study to show how an Ajax optimization process can be used to optimize the performance. During the optimization process, we will demonstrate how to measure the performance, how to determine the bottlenecks and how to resolve the problems by applying various best practice. Various tools like NetBeans, Firebug, and YSlow will be illustrated to show when to use what and how to use them. The list of Ajax Performance tuning tips on combining CSS and JavaScript resources, setting the correct headers, using minifed JavaScript, GZip contents, and Strategically placing of CSS links and JavaScript tags will be discussed in the session.
Intermediate level Ajax and Enterprise developers can really benefit from this session.
After the session, the audience will be able to:
-apply Ajax Performance Optimization process
-choose the right tool and use them
-lleverage various best practice and performance tuning tips
-improve their Ajax application response time ultimately
jQuery UI and Plugins



jQuery UI and PluginsMarc Grabanski This document discusses jQuery UI and plugins. It provides an overview of jQuery UI classes that can be used to style elements. It also demonstrates several common jQuery UI widgets like buttons, accordions, dialogs, and tabs. The document discusses jQuery UI effects for animations and transitions. It provides tips for identifying good plugins based on aspects like their API, documentation, support, and community. Overall, the document is an introduction to using jQuery UI and evaluating jQuery plugins.
Web performance essentials - Goodies



Web performance essentials - GoodiesJerry Emmanuel The document provides guidelines and techniques for optimizing web page performance, including recommendations for CSS and JavaScript best practices, optimization of resources, and use of the Firebug tool to inspect pages and identify issues. It discusses strategies like minimizing HTTP requests, optimizing CSS and JavaScript, using JSON over XML, image sprites, caching, and more. The Firebug tool is highlighted as a way to analyze pages and debug JavaScript, CSS, and performance issues.
Realize mais com HTML 5 e CSS 3 - 16 EDTED - RJ



Realize mais com HTML 5 e CSS 3 - 16 EDTED - RJLeonardo Balter Slides apresentados no 16 EDTED, edição Rio de Janeiro, em 21 de Maio de 2011.
Aqui não tem vídeos, animações e códigos apresentados, mas tem os links. Logo passo o link completo.
Emerging threats jonkman_sans_cti_summit_2015



Emerging threats jonkman_sans_cti_summit_2015Emerging Threats This presentation was delivered at the SANS CTI Summit in Washington, DC on February 3, 2015. Created and delivered by Matt Jonkman, the CTO and founder of Emerging Threats.
Two scoops of Django - Security Best Practices



Two scoops of Django - Security Best PracticesSpin Lai The presentation is based on the book 「Two scoops of Django : Best Practices for Django 1.5」by Daniel Greenfeld and Audrey Roy.
HTML5: friend or foe (to Flash)?



HTML5: friend or foe (to Flash)?Remy Sharp A look at how HTML5 aims to plug the holes that Flash has been filling in browsers for the last decade, looking at both HTML5 and non-HTML5 JavaScript APIs.
For Flash Brighton in Feb 2010.
JSMVCOMFG - To sternly look at JavaScript MVC and Templating Frameworks



JSMVCOMFG - To sternly look at JavaScript MVC and Templating FrameworksMario Heiderich The document discusses JavaScript MVC and templating frameworks and security issues found during penetration testing. Several frameworks were found to execute arbitrary JavaScript from markup in dangerous ways due to overuse of eval-like functions and lack of separation between code and content. This could lead to bypassing of content security policies. Metrics are proposed to evaluate frameworks on security practices like sandboxing and preventing injection into templates. While challenges exist, following best practices like strict separation of code and content could help frameworks improve security.
What you need to know bout html5



What you need to know bout html5Kevin DeRudder The document provides an overview of HTML5 including:
- New tags such as article, aside, audio, canvas, and video
- The structure of an HTML5 page including the doctype, meta charset, and link types
- Forms with new input types and validation attributes
- Playing audio and video with HTML5 tags and controlling them with JavaScript
- Drawing graphics on a canvas using JavaScript
- Web workers for running scripts in background threads
- Options for data storage including web storage, web SQL, and IndexedDB
The Need for Speed - SMX Sydney 2013



The Need for Speed - SMX Sydney 2013Bastian Grimm Talking about advanced performance optimization strategies at SMX Sydney 2013 covering request reduction & optimization, caching, mark-up tuning, database & webserver performance and much, much more!
Liking performance



Liking performanceStoyan Stefanov The document discusses techniques for optimizing the performance of a Facebook like button, including:
1. Reducing the number of CSS and JavaScript files needed by combining them into single files and hosting on a single CDN.
2. Loading CSS styles inline initially and lazy loading remaining styles. Loading JavaScript asynchronously and lazily.
3. Addressing challenges like IE still downloading images in hidden elements and using CSS techniques like "nubs" for rounded corners.
JavaScript For People Who Don't Code



JavaScript For People Who Don't CodeChristopher Schmitt This document discusses JavaScript frameworks and jQuery. It begins with definitions of JavaScript and frameworks. It then lists several popular JavaScript frameworks and discusses why jQuery is a good option. It provides examples of basic jQuery code for selecting elements, binding events, and manipulating styles. It demonstrates how jQuery can be used to stripe and highlight table rows in a cross-browser compatible way.
HTML5 and the web of tomorrow!



HTML5 and the web of tomorrow!Christian Heilmann Presentation at web2day in Nantes, France about the opportunities we have with HTML5 and how it means we move away from a static to an web of applications.
Progressive Downloads and Rendering - take #2



Progressive Downloads and Rendering - take #2Stoyan Stefanov HighLoad++ presentation including:
- single stream data URIs and MHTML
- in CSS and <img> tags
- lazy evaluation, lazy JS and lazy HTML experiment
- browser chrome search preload
- Amazon's post-loaded content
- Google instant's chunks
High Performance Ajax Applications



High Performance Ajax ApplicationsJulien Lecomte The document discusses techniques for optimizing JavaScript and AJAX performance. It recommends planning for performance from the start, measuring performance during development, reducing unnecessary code, optimizing assets, and handling long-running processes by breaking work into chunks. Specific tips include minimizing HTTP requests, leveraging caching, optimizing regular expressions, and using innerHTML for document modifications instead of DOM methods.
Learning django step 1



Learning django step 1永昇 陳 This document provides steps to build a basic web app using the Django framework in 30 minutes. It covers creating a Django project and app, defining models, views and templates, configuring settings, creating a database, and testing the app locally. The goal is to create a simple blog application with post listing and detail pages to demonstrate fundamental Django concepts and workflow.
Library Program Technology in Ukraine & Romania



Library Program Technology in Ukraine & RomaniaMark Belinsky The document discusses various topics related to Web 3.0 and new media such as cloud computing, wikis, blogs, social networking, crowdsourcing, analytics, and more. It also covers technologies like Dropbox, Delicious, Gmail, and formats like ebooks, QR codes, and podcasting. The document promotes joining the Digital Democracy organization on social media platforms like Facebook, Twitter, YouTube, and Flickr.
WordPress and Ajax



WordPress and AjaxRonald Huereca This document provides an overview of using WordPress and AJAX. It discusses loading scripts and styles properly, using JavaScript localization to capture dynamic PHP content, page detection techniques, the wp_ajax action for handling AJAX requests, and the WP_Ajax_Response class for returning XML responses from AJAX callbacks. It also provides an example of building an AJAX registration form plugin with classes for handling the form, scripts, and styles.
JavaScript Performance Patterns



JavaScript Performance PatternsStoyan Stefanov JavaScript performance patterns focuses on optimizing JavaScript loading and execution for better performance. Some key points include reducing the number of script files, leveraging caching, minification and compression. Asynchronous loading helps prevent blocking. DOM operations are expensive so it's important to cache references, batch operations and avoid reflows. Data attributes provide a convenient way to store data on elements. Shims and polyfills should be used judiciously, loading conditionally where native support is limited. Benchmarking is crucial to identify real bottlenecks and measure impact of optimizations.
Viewers also liked (20)
JavaScript is everywhere



JavaScript is everywhereStoyan Stefanov Slides from OSCON 2011
http://www.oscon.com/oscon2011/public/schedule/detail/18579
JavaScript is the world’s most popular language – it is virtually everywhere. And once you learn it (or you’re already familiar with it from some browser scripting) you can leverage it to accomplish a great deal of programming and automation tasks.
- choose node.js for your next server-side web app
- automate sysadmin tasks with JavaScript shell scripts
- improve your (and your visitor’s) browsing experience with bookmarklets and browser extensions
- automate common PhotoShop tasks
- extend some of your favorite apps (e.g. DreamWeaver)
- create desktop GUI apps that run on Windows, Mac and Linux using XULRunner
- create iPhone and Android apps with Titanium or PhoneGap
5 Mistakes of Massive CSS



5 Mistakes of Massive CSSNicole Sullivan Nicole Sullivan and Stoyan Stefanov discuss their work optimizing CSS at Facebook and Yahoo!, As well as the state of CSS optimizations in the Alexa Top 1000 websites. What a mess!
From Velocity Conference and Texas-Javascript.
JavaScript for PHP developers



JavaScript for PHP developersStoyan Stefanov This document provides an overview of JavaScript for PHP developers. It compares the syntax and core concepts between the two languages. Some of the key points covered include: variables and data types are similar, functions are objects in JavaScript, JavaScript uses prototypes instead of classes, and functions provide scope. The document also summarizes the built-in global functions and properties, common methods for objects like Array and String, and emphasizes that constructor functions are often not needed in JavaScript.
The World of Social Objects



The World of Social ObjectsJESS3 Insights into what social objects are and how they impact / are impacted by humans, communities and design.
Originally presented in Bilbao, Spain at Nonick 2011 by JESS3 CEO & Founder Jesse Thomas and JESS3 Director of Strategy Brad Cohen.
Frameworks



FrameworksRyan Levick The document discusses different web application frameworks and compares their features. It introduces many frameworks like Django, Rails, Sinatra, and others. It explains that frameworks differ in language support, performance, developer speed, libraries, and abstraction level. It then focuses on HTTP and how some languages have built-in web server support. Finally, it compares Rack, Sinatra and Rails, noting that while Rack has more power, Sinatra and Rails provide domain-specific languages and other conveniences.
The jQuery Divide



The jQuery DivideRebecca Murphey jQuery is drawing newcomers to JavaSCript in droves. As a community, we have an obligation -- and it is in our interest -- to help these newcomers understand where jQuery ends and JavaScript begins.
Mapping History on Open Street Map



Mapping History on Open Street Mapfrankieroberto The document discusses mapping the changes to buildings and places over time using OpenStreetMap. It proposes tagging buildings and attributes with start_date and end_date to filter what is shown on maps for different time periods. Scripts are presented to preprocess the OSM data into decade-specific files and render maps for each decade. Challenges are noted around normalizing date formats and tracking attribute changes over time.
Automating your workflow with Gulp.js



Automating your workflow with Gulp.jsBo-Yi Wu This document discusses automating workflows with Gulp.js. It begins with an overview of typical development workflows and tasks like setup, developing, building, testing and deployment. It then introduces Gulp.js as a JavaScript task runner that can automate these workflows using streams. The rest of the document covers benefits of Gulp like being easy to use, efficient, high quality and easy to learn. It demonstrates the core Gulp functions and provides examples of common tasks. Finally, it discusses related topics like deploy processes, generators, and other Gulp technologies.
The Real Life Social Network v2



The Real Life Social Network v2Paul Adams The document summarizes key points from a presentation about how people's real-life social networks differ from their online social networks. It tells a story about a woman named Debbie who was upset to discover that photos from her friends' wild nights at a gay bar, which she had commented on on Facebook, could be viewed by 10-year-old children she teaches swimming. This highlighted the problem that online social networks do not always match people's real-world relationships and connections. The presentation then covered topics like how social networks have changed the web, the importance of understanding relationships and influence, identity, and privacy on social platforms.
HTML5 Who what where when why how



HTML5 Who what where when why howbrucelawson HTML5 is an umbrella term for new HTML elements and JavaScript APIs that provide richer semantics and interactions on the web. Some key features of HTML5 include new elements like <video>, <audio>, and <canvas>, offline application caching, local storage, and geolocation. HTML5 aims to make the web more app-like without plugins by standardizing media playback, graphics, offline support, and other capabilities in a way that works across browsers. The specification is developed through the joint efforts of browser vendors to provide a common set of features that work consistently on different browsers without needing plugins.
The Home of the Future: CSS Layouts



The Home of the Future: CSS LayoutsPeter Gasston The document discusses emerging web technologies for page layout, including multi-column layout, flexbox, grid layout, extended floats, regions, and templates. It provides examples and specifications for each technology. It encourages the reader to buy the author's book on CSS3 for more information.
Web Anywhere: Mobile Optimisation With HTML5, CSS3, JavaScript



Web Anywhere: Mobile Optimisation With HTML5, CSS3, JavaScriptbrucelawson Bruce Lawson's South By Southwest 2011 talk: philosophy, 3 methodologies and optimisation tips and tricks for making web sites that work across devices.
Leveraging HTML 5.0



Leveraging HTML 5.0brucelawson Social Media for Mobile Search Engine Optimisaton
Super-hot HTML 5.0 tag elements to increase your buisness’es social mindshare
Open Educational Resources Initiative in Macedonia



Open Educational Resources Initiative in MacedoniaIrina (Shumadieva) Micov Presentation by Irina Shumadieva on Open Educational Resources (OER) at the SFK12 Software Freedom Kosova Conference 2012
Testing The Legacy: Making Existing Applications Testable Without Epic Efforts



Testing The Legacy: Making Existing Applications Testable Without Epic EffortsAlex Leonov If you have an established product which came about before the widespread use of the unit and system testing, then you know the problem.
The old code cannot be made testable without a significant effort of throwing it away and writing it anew.
What does it mean for the QA? It means endless repetitions of manual test runs. Sounds like fun? Yeah.. Nah!
In this presentation you will find two ways to make legacy applications testable through automation: an easy one, and a good one. The main benefit they provide is a basis for the further refactoring of the application, without damaging it.
Think of it as a Catch-22: you can't make your old app code testable without severely changing it, and you can't be sure that your changes work because you have no tests to verify them.
If you are a QA and you work with older apps and systems doing a lot of manual testing, then this is the topic for you.
This talk was given at ITx 2016 in Wellington, New Zealand, for Testing Professionals Network.
Does agile mean having even less time for testing?!



Does agile mean having even less time for testing?!Dr. Alexander Schwartz Talk provided at ASQF meetup "Fachgruppentreffen" in Braunschweig, 18th August 2016
In the last decade, the speed of our industry has increased greatly. Agile Development, DevOps and Continuous Delivery are the main drivers for this paradigm shift which has now become widely accepted.
Ten years ago, it was common to only release a couple of new versions a year. Today, there are companies delivering hundreds of software deployments per day. This isn't only true in IT, but also e.g. for Tesla-Automobile, which delivers its software updates a few times a week.
Where does quality happen when we're releasing this often? Is it possible to have proper quality management and is there enough time for testing? How can we reduce what could be weeks of testing to deliver new features to our clients on a daily basis?
Alex is a long-term enthusiast for this topic. Based on his experiences with various products and companies, he'll share his insights into the mystery of "faster testing". The key questions are:
How can we guarantee quality
When do we test?
How do we test?
How often do we test and what don't we test?
and finallyt: Who does the testing?
Together we will discuss our common problems, approaches and best practices.
Bruce Lawson: Progressive Web Apps: the future of Apps



Bruce Lawson: Progressive Web Apps: the future of Appsbrucelawson Native Apps, like Flash, are a bridging technology. Progressive Web Apps are a new suite of technologies that combine the user experience of native, with the immediacy and reach of the web. Learn why we have them, and how to make them.
Being Agile and Seeing Big Picture



Being Agile and Seeing Big PictureAlex Leonov The ability to see details of the service operations in a transparent way is one of the essential parts of being agile.
At the same time, too much detail hides the big picture. It takes increasingly more energy to see one as services spread over different channels, and reaction times are expected to get lower and lower.
But without the big picture steering the organisation is extremely hard. The challenge is to see operations as a whole, and seeing their details at the same time. Without some kind of a structured approach it seems to be a challenging, if not impossible, task.
In this presentation, you will find the ways to deal with the problem: keep and expand agile operations, and maintain a steady overview of the whole at the same time. It has practical advice on dealing with typical problems, and guidelines on customising the ideas to your own environment.
This talk was given at ITx 2016 in Wellington, New Zealand, for IT Service Management Forum.
Consumer Driven Contracts (DDD Perth 2016)



Consumer Driven Contracts (DDD Perth 2016)Rob Crowley The API economy is here and it's fueling disruption in many established industries. In response to this. many companies are looking to increase their agility through breaking down legacy monoliths into discrete services focused around specific business capabilities. Whilst this approach has many advantages, there are potential pitfalls awaiting the unwary. The number of integration points between these distributed components is greatly increased. Considering such an architecture, a naïve approach could be to simply continue to apply traditional integration testing techniques as this can lead to spiraling cost of ownership through brittle test suites. What can we do to mitigate this risk while still giving us the confidence that the various services will work cohesively?
In this session we will explore using consumer driven contacts, specifically Pact, to solve this problem and share some lessons learned from the trenches.
Listening through Customer Insights



Listening through Customer InsightsDelvinia In this presentation, part of Multiplicity's ongoing speaker series about Launching and Growing: Your First 100 Customers, AskingCanadians Vice President Raj Manocha focuses on how insights can help companies better understand their customers and what’s important to them. The presentation highlights the role insights can play in innovation, cost effective ways for start-ups to collect insights and how research can make you a thought leader.
Ad
Similar to Progressive Downloads and Rendering (20)
Build Better Responsive websites. Hrvoje Jurišić



Build Better Responsive websites. Hrvoje JurišićMeetMagentoNY2014 The document discusses the importance of website performance and provides tips to build responsive websites. It notes that users expect pages to load within 2 seconds and will leave slow sites. The tips include reducing HTTP requests, gzipping and minifying components, optimizing images, delivering JavaScript and CSS efficiently, lazy loading images, and inlining critical CSS. Following these foundations and techniques can significantly improve load times and user experience.
Going on an HTTP Diet: Front-End Web Performance



Going on an HTTP Diet: Front-End Web PerformanceAdam Norwood Is your web site or web app feeling sluggish? Getting tired of watching your pages slowly render, the long seconds ticking away before your snazzy jQuery doohickey even has a chance to fire? Chances are it’s not that slow bit of code or that clunky database behind the scenes that’s to blame – 80% of the time spent loading most web pages is on the client side! At this talk, we’ll take a look at some of the easiest low-hanging fruit you can go after to help speed up web performance on the front end, from slimming down the size of content to optimizing HTTP requests, and more.
Performance patterns



Performance patternsStoyan Stefanov The document discusses various patterns and techniques for improving JavaScript performance, including:
1. Loading scripts asynchronously and deferring execution to improve perceived page load times.
2. Using local variables instead of globals to reduce scope chain lookups and improve minification.
3. Caching expensive operations through memoization and reusing initialization code to avoid redundant work.
4. Avoiding direct DOM access in loops to reduce reflows and repaints, such as building up a string instead of multiple innerHTML assignments.
CSS and image optimization



CSS and image optimizationStoyan Stefanov The document discusses various techniques for optimizing CSS and images to improve page load performance. It recommends reducing CSS file sizes through minification and reusable rules, minimizing HTTP requests by inlining critical CSS and using sprites, and optimizing image file sizes by converting GIFs to PNGs and running JPEG and PNG files through optimization tools. Analyzing the top 1000 sites revealed opportunities to reduce file sizes through these techniques, saving over 20% for CSS and over 10% for images on average.
JavaScript performance patterns



JavaScript performance patternsStoyan Stefanov This document summarizes best practices for optimizing JavaScript performance. It discusses loading JavaScript asynchronously or lazily to avoid blocking page loads. It also recommends minimizing DOM manipulation, batching style changes, and caching references to reduce reflows and repaints. The document emphasizes measuring performance through tools like Benchmark.js and jsperf.com to avoid premature optimization. It cautions against unnecessary shims and polyfills and stresses optimizing for mobile environments.
Please dont touch-3.6-jsday



Please dont touch-3.6-jsdayFrancesco Fullone The document discusses various ways that web performance can be improved, including reducing the number of server requests, minimizing file sizes through compression and minification, leveraging caching, optimizing browser rendering through techniques like deferred parsing of JavaScript, and using tools to automate optimizations. It emphasizes that most of the end user response time is spent in the frontend and recommends starting performance improvements there.
Website Performance Basics



Website Performance Basicsgeku This document discusses various techniques for improving website performance, including reducing the number of HTTP requests, enabling parallel downloads, caching files, minimizing file sizes through techniques like image sprites and compression, and using a content delivery network. It also covers specific Rails optimizations like the asset pipeline for bundling and minifying CSS and JavaScript files.
Don't make me wait! or Building High-Performance Web Applications



Don't make me wait! or Building High-Performance Web ApplicationsStoyan Stefanov Slides from a brownbag tech talk at eBay. A holistic approach to web performance and intimate details on YSlow's points and grading algorithm.
10 Tips to make your Website lightning-fast - SMX Stockholm 2012



10 Tips to make your Website lightning-fast - SMX Stockholm 2012Bastian Grimm Talking about advanced performance optimization strategies at SMX Stockholm 2012 covering request reduction & optimization, caching, mark-up tuning, database & webserver performance and much, much more!
Developing High Performance Web Apps - CodeMash 2011



Developing High Performance Web Apps - CodeMash 2011Timothy Fisher This document provides an overview of techniques for developing high performance web applications. It discusses why front-end performance matters, and outlines best practices for optimizing page load times, using responsive interfaces, loading and executing JavaScript efficiently, and accessing data. The presentation recommends tools for monitoring and improving performance, such as Firebug, Page Speed, and YSlow.
performance.ppt



performance.pptfakeaccount225095 This document provides practical strategies for improving front-end performance of websites. It discusses specific techniques like making fewer HTTP requests by combining files, leveraging browser caching with far-future expires headers, gzipping components, using CSS sprites, and deploying assets on a content delivery network. It also summarizes key rules from tools like YSlow and PageSpeed for optimizing front-end performance.
Presentation Tier optimizations



Presentation Tier optimizationsAnup Hariharan Nair The document discusses optimization of the presentation tier of web applications. It notes that the presentation tier is often overlooked despite being responsible for over 30% of client/server performance. Some key optimizations discussed include reducing HTTP requests, optimizing response objects by reducing size and load pattern, JavaScript minification and placement, image sprites, caching, and ensuring valid HTML markup.
HTML5, just another presentation :)



HTML5, just another presentation :)François Massart I based my presention on the great "HTML5 for Web designers" by Jeremy Keith. Awesome and pragmatic book, the way I like it. Get your copy on: http://books.alistapart.com/products/html5-for-web-designers
Html5



Html5Satoshi Kikuchi The document summarizes the history and key features of HTML5. It discusses the evolution of HTML from 1991 to the present, including versions like HTML4.01. It also covers new HTML5 elements like <header>, <nav>, <section>, <article>, and <footer> that replace older <div> elements. Additionally, it provides overviews of new HTML5 APIs and features like geolocation, WebSockets, and Web Storage, as well as CSS3 properties like text-shadow, RGBa colors, gradients, and transitions.
High performance website



High performance websiteChamnap Chhorn The document provides 14 tips for optimizing website performance based on the 80/20 rule. The tips include minimizing HTTP requests by combining files, using a CDN, adding caching headers, gzipping files, optimizing CSS and JS placement, avoiding redirects and duplicate scripts, and making Ajax cacheable. Following these best practices can significantly improve page load times by reducing network requests and making better use of browser caching.
[PSU Web 2011] HTML5 Design![[PSU Web 2011] HTML5 Design](https://cdn.slidesharecdn.com/ss_thumbnails/html5-design-110613130006-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[PSU Web 2011] HTML5 Design](https://cdn.slidesharecdn.com/ss_thumbnails/html5-design-110613130006-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[PSU Web 2011] HTML5 Design](https://cdn.slidesharecdn.com/ss_thumbnails/html5-design-110613130006-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[PSU Web 2011] HTML5 Design](https://cdn.slidesharecdn.com/ss_thumbnails/html5-design-110613130006-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[PSU Web 2011] HTML5 DesignChristopher Schmitt Even though the specification is still being written, HTML5 can be implemented for your website today. In this workshop presented by Christopher Schmitt focused on real world solutions, attendees will learn about the new HTML elements and their semantics, HTML5 form elements, incorporate audio and video without Flash, new JavaScript API like geolocation, and more.
Resource Registries: Plone Conference 2014



Resource Registries: Plone Conference 2014Rob Gietema Introduction to the new resource registries in Plone 5. A new way to manage your stylesheets and javascript.
Defeating Cross-Site Scripting with Content Security Policy (updated)



Defeating Cross-Site Scripting with Content Security Policy (updated)Francois Marier How a new HTTP response header can help increase the depth of your web application defenses.
Also includes a few slides on HTTP Strict Transport Security, a header which helps protects HTTPS sites from sslstrip attacks.
implement lighthouse-ci with your web development workflow



implement lighthouse-ci with your web development workflowWordPress This presentation is about implementing the performance as first approach in web development and a bit of real case study. Then implement the Lighthouse-CI in the development workflow to keep the site performance high.
Ad
More from Stoyan Stefanov (20)
Reactive JavaScript



Reactive JavaScriptStoyan Stefanov Slides from BrazilJS 2013. Introducing React - an open-source JavaScript library from Facebook and Instagram for building user interfaces for the web.
Original HTML slides: http://www.phpied.com/files/react/slides.html
Open source project: http://github.com/facebook/react
YSlow hacking



YSlow hackingStoyan Stefanov Slides from San Francisco Web Performance meetup celebrating YSlow's birthday.
This was mostly a demo, so slides are probably not very helpful.
Some pointers:
http://www.phpied.com/yslow-development-getting-started/
http://www.phpied.com/yslow-development-setup/
http://www.phpied.com/yslow-development-custom-rulesets/
High Performance Social Plugins



High Performance Social PluginsStoyan Stefanov Social plugins are third-party iframes that allow users to interact with social features like liking or sharing content. They can be plugged in two main ways: 1) by writing the iframe directly or 2) by loading third-party JavaScript that generates the iframe. The third-party JavaScript should be loaded asynchronously to avoid blocking the page load. Once loaded, the social plugin needs to show up quickly with a single request, resize itself if needed, and handle user interactions like likes in a lazy manner by preloading JavaScript but not evaluating it until an interaction occurs.
JavaScript shell scripting



JavaScript shell scriptingStoyan Stefanov JavaScript can be used for many purposes including shell scripting with Windows Script Host (WSH), monitoring and debugging HTTP requests with HTTPWatch, and programmatically interacting with the browser DOM and making HTTP requests with different browsers like Internet Explorer and Firefox. The document demonstrates how to use JavaScript with WSH, HTTPWatch, and the browser DOM to inspect and modify HTTP requests and the DOM structure.
WPO @ PubCon 2010



WPO @ PubCon 2010Stoyan Stefanov WPO (Web Performance Optimization) presentation at PubCon Las Vegas 2010.
- waterfalls
- combining scripts and styles
- css sprites
- gzip, minification
- bandwidth and caching
Voices that matter: High Performance Web Sites



Voices that matter: High Performance Web SitesStoyan Stefanov http://webdesign2010.crowdvine.com/talks/10509
No one likes slow pages. Faster sites increase user satisfaction and happiness, help improve business metrics and, since April 2010, rank higher in Google search results. In this session Stoyan shares his research and expertise covering:
- The performance Golden Rule, which helps you cut page loading time in half.
- Speeding up the initial page rendering.
- Writing smarter CSS.
- Image optimizations that shave 10-30% off the file sizes, with no quality loss.
- Improving the perception of speed
- Maintaining the user's "flow" as they move from page to page
Step ahead of your competitors by building faster and more pleasant user experiences following the proven best practices
Psychology of performance



Psychology of performanceStoyan Stefanov "Psychology of performance" slides from Velocity 2010.
http://en.oreilly.com/velocity2010/public/schedule/detail/13019
Running PageSpeed - all checks. YSlow - A. So what's next to do? Well, you can cheat! You know that time is relative - one hour with your mother-in-law feels much longer than one hour on the beach. The same way you can bend the perception of the page loading time and make the page feel faster, even though the RTT is the same.
3-in-1 YSlow



3-in-1 YSlowStoyan Stefanov The document discusses how to register custom rules and rulesets for the YSlow performance analysis tool. It provides code examples for registering a single rule using registerRule and registering a group of rules as a ruleset using registerRuleset. The document also lists some related web performance analysis tools and links to resources for learning more.
High-performance DOM scripting



High-performance DOM scriptingStoyan Stefanov The document discusses DOM scripting performance. It begins by showing how accessing the DOM in a loop can be slow, performing thousands of get and set operations. It then discusses how the bridge between the DOM and JavaScript engines causes performance issues. Tools like Dynatrace can be used to analyze performance bottlenecks. The document concludes by providing some recommendations to improve DOM scripting performance, such as caching DOM references, updating DOM elements offline, and minimizing unnecessary reflows and repaints.
The business of performance



The business of performanceStoyan Stefanov Faster website loading speeds directly correlate to increased user satisfaction and business metrics like revenue and traffic. Studies show even small improvements in speed, like reducing load times by 1 second, can increase conversion rates by 2.8-4.3%. Slower sites see 5-9% drops in full page traffic and less repeat visits. Focusing page optimizations on front-end components, which account for most load time, can yield the biggest gains like Shopzilla saw moving from 6 to 1.2 seconds and Netflix reducing outbound traffic 43% with compression.
JavaScript Patterns



JavaScript PatternsStoyan Stefanov Slides from Ajax Experience 2009. In this session:
- Object creation patterns
- Code reuse patterns
- Functional patterns
- More on object creation
- Design patterns
Some example patterns: object creation with literals and constructos, prototypes, inheritance and other code reuse patterns, lazy definition, callbacks, singleton, factory, classical and prototypal inheritance, namespaces, chaining, modules, static methods, private and privileged members
For more information, see:
http://jspatterns.com
My column in the JavaScript Magazine (http://jsmag.com)
Blog: http://phpied.com
Ignite Velocity: Image Weight Loss Clinic



Ignite Velocity: Image Weight Loss ClinicStoyan Stefanov Click the Notes tab to see what I talked about on each slide. These are slides from my Ignite Velocity talk. "ignite" means 20 slides changing automatically after 15 seconds, total of 5 minutes talk. For slideshare, I've expanded the transitions into slides so the slide count is more than 20.
High Performance Kick Ass Web Apps (JavaScript edition)



High Performance Kick Ass Web Apps (JavaScript edition)Stoyan Stefanov The document discusses techniques for improving the performance of web applications, with a focus on JavaScript. It covers minimizing HTTP requests through techniques like combining files and using data URIs. It also discusses gzipping, minifying, caching strategies, avoiding blocking resources, and JavaScript optimizations. The overall message is that performance matters for user experience and conversion rates, and there are many ways to optimize the critical rendering path and page load times through smart coding practices.
Beginning Object-Oriented JavaScript



Beginning Object-Oriented JavaScriptStoyan Stefanov Slides from my "Object-oriented JavaScript" presentation at CSDN (China Software Developers Network), Beijing, December 2008
Image Optimization for the Web at php|works



Image Optimization for the Web at php|worksStoyan Stefanov This talk is about easy ways to reduce image sizes without compromising quality using open-source command-line tools you can easily automate. About 50% of the average web page is images, so by focusing on images, you have an excellent opportunity to improve page performance and user experience. You can save 20-30% of your bandwidth bill and improve response time with little or no code changes and your site will still look just as good.
Topics discussed:
* GIF vs PNG
* PNG8
* Truecolor PNG
* IE6 and transparency
* AlphaImageLoader and performance
* Optimizing PHP/GD-generated images, favicons, CSS sprites
Images - 7 mistakes (first draft)



Images - 7 mistakes (first draft)Stoyan Stefanov longer version of the Ajax Experience talk, before we realized 5 minutes are in no way enough to present those slides. The final slides are here: http://www.slideshare.net/stoyan/images-7-mistakes-presentation/
Advanced JavaScript



Advanced JavaScriptStoyan Stefanov This document provides a summary of an introductory presentation on advanced JavaScript concepts including closures, prototypes, inheritance, and more. The presentation covers object literals and arrays, functions as objects, constructors and the this keyword, prototypes and the prototype chain, classical and prototypal inheritance, scope, and closures. Examples are provided to demonstrate each concept.
Images - 7 mistakes



Images - 7 mistakesStoyan Stefanov The document discusses best practices for optimizing images on web pages. It notes that images often account for 45-75% of total page weight across popular websites. The best practices recommended include avoiding GIFs and optimizing PNGs and JPEGs by crushing, stripping metadata, and using sprites to combine images into fewer HTTP requests. Implementing these practices like avoiding truecolor PNGs could save over 20% page weight according to the top 10 sites. Tools for optimizing different image types are also listed.
Recently uploaded (20)
How analogue intelligence complements AI



How analogue intelligence complements AIPaul Rowe
Artificial Intelligence is providing benefits in many areas of work within the heritage sector, from image analysis, to ideas generation, and new research tools. However, it is more critical than ever for people, with analogue intelligence, to ensure the integrity and ethical use of AI. Including real people can improve the use of AI by identifying potential biases, cross-checking results, refining workflows, and providing contextual relevance to AI-driven results.
News about the impact of AI often paints a rosy picture. In practice, there are many potential pitfalls. This presentation discusses these issues and looks at the role of analogue intelligence and analogue interfaces in providing the best results to our audiences. How do we deal with factually incorrect results? How do we get content generated that better reflects the diversity of our communities? What roles are there for physical, in-person experiences in the digital world?
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...



AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...SOFTTECHHUB I started my online journey with several hosting services before stumbling upon Ai EngineHost. At first, the idea of paying one fee and getting lifetime access seemed too good to pass up. The platform is built on reliable US-based servers, ensuring your projects run at high speeds and remain safe. Let me take you step by step through its benefits and features as I explain why this hosting solution is a perfect fit for digital entrepreneurs.
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
Drupalcamp Finland – Measuring Front-end Energy Consumption



Drupalcamp Finland – Measuring Front-end Energy ConsumptionExove How to measure web front-end energy consumption using Firefox Profiler. Presented in DrupalCamp Finland on April 25th, 2025.
Splunk Security Update | Public Sector Summit Germany 2025



Splunk Security Update | Public Sector Summit Germany 2025Splunk Splunk Security Update
Sprecher: Marcel Tanuatmadja
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Generative Artificial Intelligence (GenAI) in Business



Generative Artificial Intelligence (GenAI) in BusinessDr. Tathagat Varma My talk for the Indian School of Business (ISB) Emerging Leaders Program Cohort 9. In this talk, I discussed key issues around adoption of GenAI in business - benefits, opportunities and limitations. I also discussed how my research on Theory of Cognitive Chasms helps address some of these issues
Andrew Marnell: Transforming Business Strategy Through Data-Driven Insights



Andrew Marnell: Transforming Business Strategy Through Data-Driven InsightsAndrew Marnell With expertise in data architecture, performance tracking, and revenue forecasting, Andrew Marnell plays a vital role in aligning business strategies with data insights. Andrew Marnell’s ability to lead cross-functional teams ensures businesses achieve sustainable growth and operational excellence.
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Big Data Analytics Quick Research Guide by Arthur Morgan



Big Data Analytics Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...



Enhancing ICU Intelligence: How Our Functional Testing Enabled a Healthcare I...Impelsys Inc. Impelsys provided a robust testing solution, leveraging a risk-based and requirement-mapped approach to validate ICU Connect and CritiXpert. A well-defined test suite was developed to assess data communication, clinical data collection, transformation, and visualization across integrated devices.
TrsLabs - Fintech Product & Business Consulting



TrsLabs - Fintech Product & Business ConsultingTrs Labs Hybrid Growth Mandate Model with TrsLabs
Strategic Investments, Inorganic Growth, Business Model Pivoting are critical activities that business don't do/change everyday. In cases like this, it may benefit your business to choose a temporary external consultant.
An unbiased plan driven by clearcut deliverables, market dynamics and without the influence of your internal office equations empower business leaders to make right choices.
Getting things done within a budget within a timeframe is key to Growing Business - No matter whether you are a start-up or a big company
Talk to us & Unlock the competitive advantage
#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025



#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, transcript, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
Progressive Downloads and Rendering
- 1. Progressive downloads and rendering Stoyan Stefanov, Yahoo! Fronteers, Amsterdam, 2010 http://slideshare.net/stoyan/
- 2. About me YSlow 2.0
- 4. Importance of performance • Psychology, physiology • Effects of waiting • “Time is money” • Make people happy
- 5. Perception
- 6. Perception
- 7. Perception
- 8. Perception
- 11. Durations actual expected perceived rem’d time
- 12. It feels slower when… • Unpleasant • Unknown • Boring • Too much to keep track
- 13. First time experience • Unfamiliar = slow • Optimize empty cache or there will be no full cache
- 15. But before we begin…
- 16. The basics • Reducing the # HTTP • Gzip • Minification • Image smushing • Expires • CDN
- 17. The basics • Yahoo!’s best practices • Google’s • perfplanet.com
- 18. Progressive
- 23. Agenda • Blocking JavaScript • Flushing • CSS and rendering • Blocking <!--[if IE 6]> • Preloading, MHTML…
- 25. JavaScript blocks html js png png
- 26. JavaScript blocks • A no-no! <script src="jquery.js"></script> <script src="jquery.twitter.js"></script> <script src="jquery.cookie.js"></script> <script src="myapp.js"></script>
- 27. This waterfall looks ridiculous html js js js js png png
- 30. JavaScript at the bottom html png png js
- 31. Non-blocking JavaScript • defer and async • Defer: IE innovation, ok to delay, but keep order • Async: HTML5, whatever <script async src="my.js" onload="doIt()"></script> <script defer src="my.js" onload="doIt()"></script>
- 32. defer and async timeline async defer DOMContentLoaded load
- 33. Non-blocking JavaScript • Asynchronous loading html js png png var js = document.createElement('script'); js.src = 'myscript.js'; var h = document.getElementsByTagName('head')[0]; h.appendChild(js);
- 34. Flush
- 35. flush() early html png js css html js png ✔ css
- 36. flush() <html> <head> <script src="my.js" type="text/javascript"></script> <link href="my.css" type="text/css" rel="stylesheet" /> </head> <?php flush() ?> <body> ....
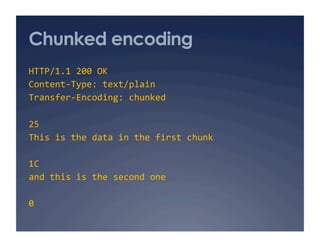
- 38. Chunked encoding • Progressive rendering - Semantic app chunks vs. - Server-level chunks
- 39. Progressive rendering Chunk #1 Chunk #2 Chunk #3
- 40. <!doctype html> <html> <head><title>My App</title></head> <body> <div id="header"> <img src="logo.png" /> ... </div> <!-- end of chunk #1 --> ... The full body of the page ... <!-- end of chunk #2 --> <script src="all_20100925.js"></script> </body> </html> <!-- end of chunk #3 -->
- 41. Progressive + source order 1 3 2 4
- 42. HTTP chunking: not only HTML
- 43. HTTP chunking: not only HTML • Google Instant • /*""*/ - delimited JSON pieces • Chunk #1 suggestions • Chunk #2 results http://tinyurl.com/chunkview
- 45. Worst enemy? CSS
- 46. CSS blocks rendering • The worst component type • Place way at the top • Inline all @media print, etc http://www.phpied.com/delay-loading-your-print-css/ http://www.phpied.com/rendering-styles/
- 47. CSS
- 48. CSS
- 49. CSS block downloads? But they do block: • When followed by an inline script • When in conditional comments
- 50. Inline CSS • Google search • Bing.com: inline + postload
- 51. Same domain • If you split across domains • and if you don’t use CDN • Saves a DNS lookup
- 52. CC block
- 53. Normal page
- 54. With conditionally commented CSS file
- 57. Solution for case #1 <!DOCTYPE html> <!‐‐[if IE 6]><![endif]‐‐> <html> ...
- 58. Solution for case #2 <!‐‐[if IE 6]> <html class="ie6"> <![endif]‐‐> <!‐‐[if !IE]><!‐‐> <html> <!‐‐<![endif]‐‐>
- 59. Preloads
- 60. Preloads • Anticipate next page • Problems: - does next page anticipate you? - parsing and execution time • <link prefetch="http://..">
- 61. Preload sans execute var preload; if (/*@cc_on!@*/false) { // IE preload = function (file) { new Image().src = file; }; } else { preload = function (file) { var obj = document.createElement('object'), body = document.body; obj.width = 0; obj.height = 0; obj.data = file; body.appendChild(obj); }; }
- 62. Blocking favicon
- 64. Data URIs
- 65. Fewer HTTP requests • Inline images: in CSS sprites with data: URI scheme http://csssprites.com http://spriteme.org
- 66. Fewer HTTP requests • data: URI scheme $ php ‐r "echo base64_encode(file_get_contents('my.png'));” iVBORw0KGgoAAAANSUhEUgAAAAQAAAADCAIAAAA7ljmRAAAAGElEQVQIW2P4 DwcMDAxAfBvMAhEQMYgcACEHG8ELxtbPAAAAAElFTkSuQmCC
- 67. Fewer HTTP requests • data: URI scheme background‐image: url("data:image/png;base64,iVBORw0KG...");
- 68. Fewer HTTP requests • data: URI scheme <img src="data:image/png;base64,iVBOR..." />
- 71. Both • flushes • data: URIs
- 74. Fewer HTTP requests • data: URI scheme • works in IE!...
- 75. Fewer HTTP requests • data: URI scheme • works in IE8!
- 76. Fewer HTTP requests • data: URI scheme • MHTML for IE < 8
- 77. MHTML • MIME HTML • Works in IE 6,7 • Indeed it actually absolutely does work in IE7/Vista too http://phpied.com /the-proper-mhtml-syntax/
- 78. MHTML - one part Content-Location: myimage Content-Transfer-Encoding: base64 iVBORw0KGgoAAAANSU....U5ErkJggg==
- 79. MHTML - multi parts Content-Type: multipart/related; boundary="MYSEPARATOR" --MYSEPARATOR [here comes part one] The double- --MYSEPARATOR dash of doom [here's part two] --MYSEPARATOR--
- 80. MHTML.css – all together /* Content-Type: multipart/related; boundary="MYSEPARATOR" --MYSEPARATOR Content-Location: myimage Content-Transfer-Encoding: base64 iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAMAAADXqc3KAAAD....U5ErkJggg== --MYSEPARATOR Content-Location: another Content-Transfer-Encoding: base64 iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAMAAADXqc3KAAAA....U5ErkJggg== --MYSEPARATOR-- */ .myclass { background-image:url(mhtml:http://example.org/styles.css!myimage); } .myotherclass { background-image:url(mhtml:http://example.org/styles.css!another); }
- 81. MHTML: inline too <!doctype html> <html> <head> <title>Look Ma' No HTTP requests</title> <style type="text/css"> /* Content-Type: multipart/related; boundary="_" --_ Content-Location:locoloco Content-Transfer-Encoding:base64 iVBOR...CC --_ Content-Location:polloloco Content-Transfer-Encoding:base64 iVBOR....gg== --_-- */ .image1 { background-image: url("data:image/png;base64,iVBOR...CC"); /* normal */ *background-image: url(mhtml:http://...html!locoloco); /* IE < 8 */ } .image2 { background-image: url("data:image/png;base64,iVBOR...gg=="); /* normal */ *background-image: url(mhtml:http://...html!polloloco); /* IE < 8 */ } body { font: bold 24px Arial; } </style> </head> <body> http://phpied.com <h1>MHTML + Data:URIs inline in <code>style</code></h1> <p class="image1">hello<br>hello</p> <p class="image2">bonjour<br>bonjour</p> </body> </html> /inline-mhtml-data-uris/
- 82. MHTML + data URI • X-browser single request web apps
- 83. Single request • WT☠? • Separation of concerns • Content-presentation- behavior • yes, it’s a tradeoff
- 84. MHTML + data URI • drawback: repeats the same encoded image • solutions: - browser-specific CSS - keep close = better gzip - or… an ingenious hack
- 85. MHTML + data URI • image header + css + data /9j/4AA0;background-image:url(data:image/jpeg;base64;00,/9j/4AA0 Reality: IE: Others: http://habrahabr.ru/blogs/webdev/90761/
- 87. Distractimations
- 88. Parting words
- 89. What not to say… • “Everyone is on high-speed these days” • “It’s all in the cache”
- 90. Do care about • Progressive, non-blocking, asynchronous downloads • Progressive rendering




