Rails Presentation - Technology Books, Tech Conferences
- 1. write less. do more.
- 2. who are we?
- 5. How is this going to work?
- 6. Introduction to jQuery
- 8. Labs!
- 10. Introduction to jQuery
- 11. h1 { color: #999; } UJS With jQuery $(“h1”).click(function() { $(this).fadeIn(); });
- 12. get some elements. but how?
- 13. CSS 3 plus • div • div:first • div:header • div#foo • div:last • div:animated • div.class • div:not(#foo) • div:contains(txt) • div, p, a • div:even • div:empty • div p • div:odd • div:has(p) • div > p • div:eq(1) • div:parent • div + p • div:gt(1) • div:hidden • div ~ p • div:lt(1) • div:visible
- 14. CSS 3 plus • div[foo] • :last-child • :reset • div[foo=bar] • :only-child • :button • div[foo!=bar] • :input • :file • div[foo^=bar] • :text • :hidden • div[foo$=bar] • :password • :enabled • div[foo*=bar] • :radio • :disabled • :nth-child(2) • :checkbox • :checked • :nth-child(even) • :submit • :selected • :first-child • :image
- 16. $(“table tr:nth- child(even) > td:visible”)
- 17. do stuff.
- 19. $(“div”).fadeIn() Returns jquery object
- 20. $(“div”).fadeIn() .css(“color”, “green”) Returns jquery object
- 21. we call this chaining
- 22. Crazy chains $(“ul.open”) // [ ul, ul, ul ] .children(“li”) // [ li, li, li ] .addClass(“open”) // [ li, li, li] .end() // [ ul, ul, ul ] .find(“a”) // [ a, a, a ] .click(function(){ $(this).next().toggle(); return false; }) // [ a, a, a ] .end(); // [ ul, ul, ul ]
- 23. Lab 1: Selectors •Select every other row of the table • Select the Checked checkboxes • Select the first column of the table • Select the top level of the outline • Select any links to jquery.com • Select any images that contain flowers
- 24. 5 parts of jquery dom events effects ajax plugins
- 26. $(“div”) <body> <div> <div> <pre> <p> <p> <p> <p> <p> <p> dom
- 27. $(“div#foo”).siblings() <body> <div id='foo'> <div> <pre> <p> <p> <p> <p> <p> <p> dom
- 28. $(“div”).next() <body> <div> <div> <pre> <p> <p> <p> <p> <p> <p> dom
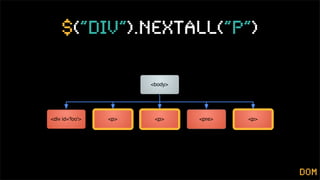
- 29. $(“div”).nextall(“p”) <body> <div id='foo'> <p> <p> <pre> <p> dom
- 30. $(“div”).nextall(“p: rst”) <body> <div id='foo'> <p> <p> <pre> <p> dom
- 32. $(“div pre”) <body> <div> <div> <pre> <p> <pre> <pre> <p> <pre> <p> dom
- 33. $(“div”). nd(“pre”) <body> <div> <div> <pre> <p> <pre> <pre> <p> <pre> <p> dom
- 34. lter $(“div:contains(some text)”) $(“div”).filter(“:contains(some text)”) $(“div”).filter(function() { return $(this).text().match(“some text”) }) dom
- 36. $(“div”).siblings().andself() <body> <div id='foo'> <div> <pre> <p> <p> <p> <p> <p> <p> dom
- 37. $(“p”).parent().andself() <body> <div id='foo'> <div> <pre> <p> <p> <p> <p> <p> <p> dom
- 38. Lab 2: Traversal • Select any text areas and their labels • Any span’s parent • All of the form elements from a form that PUT’s
- 39. attributes $(“div”).attr(“id”) // returns id $(“div”).attr(“id”, “hello”) // sets id to hello $(“div”).attr(“id”, function() { return this.name }) $(“div”).attr({id: “foo”, name: “bar”}) $(“div”).removeAttr(“id”); dom
- 45. Lab 3: Manipulation Note: Use the Lab 2 File again • Add CSS4 to the list after CSS3 • Remove any images with Dogs • Turn the ruby row red • Add some default text to the input field
- 46. 5 parts of jquery dom events effects ajax plugins
- 47. document ready $(document).ready(function() { ... }) Alias: jQuery(function($) { ... })
- 48. bind $(“div”).bind(“click”, function() { ... }) Alias: $(“div”).click(function() { ... })
- 49. “this” bound refers to the element
- 51. corrected event object Property Correction target The element that triggered the event (event delegation) relatedTarget The element that the mouse is moving in (or out) of pageX/Y The mouse cursor relative to the document which mouse: 1 (left) 2 (middle) 3 (right) keypress: The ASCII value of the text input metaKey Control on Windows and Apple on OSX
- 53. triggerHandler doesn’t trigger the browser’s default actions
- 54. custom events $(“div”).bind(“myEvent”, function() { ... }) $(“div”).trigger(“myEvent”)
- 55. hover $(“div”).hover(function() { ... }, function() { ... })
- 56. toggle $(“div”).toggle(function() { ... }, function() { ... })
- 57. 1.3 live $(“div”).live(“click”, function() { ... })
- 58. 5 parts of jquery dom events effects ajax plugins
- 59. Fades $(“div”).fadeIn() $(“div”).fadeOut(“slow”)
- 60. slides $(“div”).slideUp(200) $(“div”).slideDown(“slow”)
- 61. animate $(“div”).animate({height: “toggle”, opacity: “toggle”}) $(“div”).animate({fontSize: “24px”, opacity: 0.5}, {easing: “expo”})
- 62. Lab 4: Events and Effects Note: Use the Lab 2 File again • Fade out all of the divs • Make each img grow when you mouseover them (and shrink again after you leave) • Make clicking an li collapse the sub list
- 63. 5 parts of jquery dom events effects ajax plugins
- 64. make easy things easy $(“div”).load(“some_url”); $(“div”).load(“some_url”, {data: “foo”}, function(text) { ... });
- 65. it’s easy to do it right $.getJSON(“some_url”, function(json) { ... }) $.getJSON(“some_url”, {data: “foo”}, function(json) { ... })
- 66. it’s consistent $.get(“some_url”, function(text) { ... }) $.post(“some_url”, {data: “foo”}, function(text) { ... })
- 67. and powerful $.ajax Options • async • global • beforeSend • ifModi ed • cache • jsonp • complete • processData • contentType • success • data • timeout • dataType • type • error
- 68. and powerful global ajax settings /* No Ajax requests exist, and one starts */ $(“div.progress”).ajaxStart(function() { $(this).show() }); /* The last Ajax request stops */ $(“div.progress”).ajaxStop(function() { $(this).hide() }); /* Any Ajax request is sent */ $(“p”).ajaxSend(function() { ... }); /* Any Ajax request completes (success or failure) */ $(“div”).ajaxComplete(function() { ... }); /* Any Ajax request errors out */ $(“div”).ajaxError(function() { ... }); /* Any Ajax request succeeds */ $(“div”).ajaxSucccess(function() { ... });
- 69. 5 parts of jquery dom events effects ajax plugins
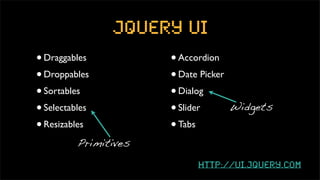
- 72. jquery ui • Draggables • Accordion • Droppables • Date Picker • Sortables • Dialog • Selectables • Slider Widgets • Resizables • Tabs Primitives http://ui.jquery.com
- 73. jquery one easy step: ajaxify a form in forms $(“form.remote”).ajaxForm() http://www.malsup.com/jquery/form/
- 74. form validation specify validation rules in your markup http://bassistance.de/jquery- plugins/jquery-plugin-validation/
- 75. BASE metadata plugin specify metadata for elements in markup <div data=”{some: ‘data’}”> $(“div”).metadata().some // returns ‘data’ http://jqueryjs.googlecode.com/svn/ trunk/plugins/metadata/
- 78. jQuery on Rails
- 79. jQuery and RJS
- 80. Rails 3
- 81. Ajax and Rails $.getJSON(“/rails/action”)
- 82. Ajax and Rails respond_to do |format| format.json { render :json => obj } end
- 83. link_to_remote link_to_remote "Delete this post", :update => "posts", :url => { :action => "destroy", :id => post.id }
- 84. link_to_remote link_to "Delete this post", url(:action => "destroy", :id => post.id), :rel => "#posts"
- 85. link_to_remote $(‘a.remote’).live(“click”, function() { $(this.rel).load(this.href) });
- 86. form_remote_tag <% form_remote_tag :url => ..., :update => “res” do -%> <% form_tag :url => ..., :rel => “#res” do -%>
- 87. form_remote_tag $(‘form’).each(function() { $(this).ajaxForm({ target: this.rel }) })
- 88. observe_ eld <%= var lastTime = new Date; observe_field :suggest, $('#suggest') :url => { .live(“keyup”, function() { :action => :find }, if(new Date - lastTime > 250) { :frequency => 0.25, var field = $('#suggest'); :update => :suggest, var url = field.attr('rel'); :with => 'q' field.load(url, %> {q: field.val()}); } lastTime = new Date; });
- 89. periodically_call_remote periodically_call_remote( setInterval(function() { :url => { $('#avg') :action => 'avgs' }, .load('/some/avgs'); :update => 'avg', }, 20000); :frequency => '20')













![CSS 3 plus
• div[foo] • :last-child • :reset
• div[foo=bar] • :only-child • :button
• div[foo!=bar] • :input • :file
• div[foo^=bar] • :text • :hidden
• div[foo$=bar] • :password • :enabled
• div[foo*=bar] • :radio • :disabled
• :nth-child(2) • :checkbox • :checked
• :nth-child(even) • :submit • :selected
• :first-child • :image](https://image.slidesharecdn.com/2619829/85/Rails-Presentation-Technology-Books-Tech-Conferences-14-320.jpg)







![Crazy chains
$(“ul.open”) // [ ul, ul, ul ]
.children(“li”) // [ li, li, li ]
.addClass(“open”) // [ li, li, li]
.end() // [ ul, ul, ul ]
.find(“a”) // [ a, a, a ]
.click(function(){
$(this).next().toggle();
return false;
}) // [ a, a, a ]
.end(); // [ ul, ul, ul ]](https://image.slidesharecdn.com/2619829/85/Rails-Presentation-Technology-Books-Tech-Conferences-22-320.jpg)