Ad
Putting Flexbox into Practice
- 1. FLEXBOX Zoe Mickley Gillenwater @zomigiBlend Conference September 2013 PUTTING INTO PRACTICE
- 2. and I wrote these books on CSS: I’m a web designer/front-end dev Stunning CSS3: A Project-based Guide to the Latest in CSS www.stunningcss3.com Flexible Web Design: Creating Liquid and Elastic Layouts with CSS www.flexiblewebbook.com
- 3. My portfolio site from 2000
- 4. My portfolio site from 2000
- 5. 2003: Introduced to floats
- 6. Problems with float layout Difficulty with containment Wrapping/float drop Visual location somewhat tied to HTML order No built-in equal-height columns No float:center
- 7. The nickname for the CSS Flexible Box Layout Module, a new layout mechanism and box model. What is flexbox?
- 8. Which is which? 2009 display:box 2011 display:flexbox Now display:flex See also http://css-tricks.com/old-flexbox-and-new-flexbox/ *with -webkit- prefix † with -ms- prefix, 10 only * * † *
- 9. Turn it on display: flex flex item flex item flex container plain old box
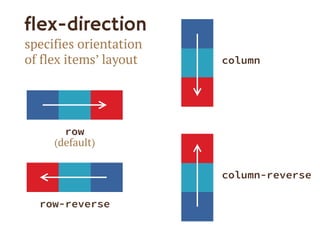
- 10. flex-direction specifies orientation of flex items’ layout row (default) row-reverse column column-reverse
- 11. Demo site: Visit www.smoresday.us using Chrome, Opera, or IE 10 for full effect
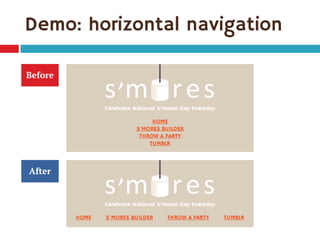
- 12. Demo: horizontal navigation 1. Turn <ul> into flex container: .list-nav { display: flex; flex-direction: row; /* default */ } 2. Children <li> become flex items laid out on single horizontal line
- 14. I can do the same thing with display: inline.” What’s the big deal? Yes, you can. We’re just laying the groundwork for the cool stuff that’s coming. Baby steps. “
- 15. How the CSS might really look .list-nav { display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-direction: normal; -webkit-box-orient: horizontal; -ms-flex-direction: row; -webkit-flex-direction: row; flex-direction: row; } 2009 2011 current
- 16. Keeping track of variants Flexy Boxes code generator shows old and new syntaxes: www.the-echoplex.net/flexyboxes/ Let Sass or LESS do it for you, for instance: https://github.com/mastastealth/sass-flex-mixin https://gist.github.com/cimmanon/4461470 The -prefix-free script can do some of it for you: http://leaverou.github.io/prefixfree/
- 17. But for the sake of readability, I’m omitting them from the code samples on these slides. You can see them in the live demo. Now back to flex-direction. Use the variants you want.
- 18. Setting a point of reference Main axis Crossaxis (for flex-direction: row)
- 19. flex-wrap controls whether flex items can lay out on multiple lines and which direction new lines are stacked in wrap (for row) wrap (for column) nowrap (default; for row) wrap-reverse (for row)
- 20. Problems with flex-wrap Firefox doesn’t support it yet No browser supports 2009 equivalent box- lines property Limited control of where breaks occur without support for break-before/break-after properties (only IE 10 and Opera support them)
- 21. Summary: setting the stage 1. Create flex container using display:flex 2. Set its flex-direction to control orientation (horizontal or vertical) 3. Set its flex-wrap to control whether and in which direction to wrap (Or, set flex-flow as shorthand for flex- direction and flex-wrap)
- 23. Add flexbox for larger widths No need to put within media query—it can “kick in” whenever space allows (auto breakpoints!) 1. Create flex container: .gallery { display: flex; flex-wrap: wrap; margin-left: -20px; }
- 24. Add flexbox for larger widths 2. Size flex items: .gallery-item { flex: 1 0 200px; margin: 0 0 20px 20px; padding: 20px; }
- 25. This is where flexbox gets flexible. And kinda confusing. The flex property
- 26. Defining the flex property Makes flex items change their width or height (whichever is dimension along main axis) to fit available space Shorthand for 3 properties: flex-grow flex-shrink flex-basis
- 27. Defining the flex property flex-grow how much flex item will grow relative to other items if extra space is available (proportion of extra space that it gets) flex-shrink how much item will shrink relative to others if there is not enough space (proportion of overflow that gets shaved off) flex-basis the initial starting size before free space is distributed (any standard width/height value, including auto)
- 28. Breaking it down .gallery-item { flex: 1 0 200px; flex-grow give every item 1 share of extra width flex-shrink don’t let the items shrink at all (but they wouldn’t anyway due to flex-wrap) flex-basis start them out at 200 pixels wide (basically, min-width)
- 29. Let’s see it flex live
- 30. Single-digit flex values Common to see flex: 1 in demos flex: [number] is equivalent to flex: [number] 1 0px Be sure you really want flex-basis to be 0 When wrap on, essentially min-width 0px therefore means items can shrink to 0px If everything can get down to 0px, nothing ever has a reason to wrap
- 31. My first attempt Zoe’s Brain Said: “Since .action starts out at 100%, it won’t have space to sit on the first line with the content preceding it, and will wrap to a second line.” .component { flex: 1; } .action { flex: 1 1 100%; } The expected outcome:
- 32. Flexbox fail
- 33. My first attempt Reality: Since it’s fine for each .component to shrink to only 0px wide, a 100% wide element can and will sit on the same line as all the components. .component { flex: 1 1 0px; } .action { flex: 1 1 100%; }
- 34. Forcing the wrap Fixed: .action will always wrap to new line, and .components will wrap to additional lines when there’s less than their combined flex- basis values (plus margin, etc.). .component { flex: 1 1 200px; } .action { flex: 1 1 100%; }
- 35. Live demo time again
- 36. Why flex is great
- 37. Less need for media queries Layout changes that would previously have been hardcoded into a media query can now be done on the fly when browser determines stuff can fit
- 38. Flex adjusts for margin .component { width: 25%; margin-left: 20px; } .component { flex: 1 1 200px; margin-left: 20px; } The boxes won’t all fit Works like a charm box-sizing only takes care of padding and border added on to width, not margin
- 39. Flex adjusts for quantity of items Great for sites with dynamic or frequently changing content blocks, e.g.: News stories on home page vs inner page Product or feature tiles Pricing page with plans side by side Makes HTML/CSS more modular—an item can move anywhere and adjust in size as needed
- 40. Flex can combine different units Items measured in different units can sit side-by-side and all fit perfectly Pixels Ems Mystery percentage
- 41. Flex can combine different units Set only the text field to flex: .component li:last-child { display: flex; } .component .other-name { flex: 1; }
- 42. Flex can be proportional Setting flex-grow/flex-shrink to different values can make flex items size themselves relative to each other flex: 1; flex: 1; flex: 2;
- 43. But be careful! Having widths be in multiples of each other only works if flex-basis is 0 If all start out 0px, then all the width on the line is extra, so the flex:2 item gets twice as much width as the others and is thus twice as wide as the others flex: 1 0 0px; flex: 1 0 0px; flex: 2 0 0px;
- 44. If flex-basis isn’t 0px… …the widths may not end up as you expect The third box gets twice as much of the extra, but that doesn’t make it twice as wide overall flex: 1 0 10px; flex: 1 0 10px; flex: 2 0 10px; 10px + 5px extra = 15px 10px + 5px extra = 15px 10px + 10px extra = 20px if 50px available
- 45. While support improves, consider using flexbox now on small page components as progressive enhancement. Here are a few ideas. You can use it now
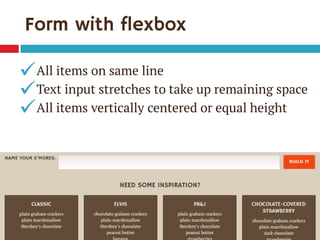
- 46. Single-line, full-width form All items on same line Text input(s) stretches to fill remaining space All items vertically centered or equal height
- 47. Form without flexbox .action { text-align: center; } .action * { display: inline; /* default */ vertical-align: middle; }
- 48. Form without flexbox All items on same line Text input stretches to take up remaining space All items vertically centered or equal height X
- 49. Form with flexbox .action { flex: 1 1 100%; display: flex; align-items: stretch; /* default */ } .action input { flex: 1; } .action input, .action label { margin-right: 10px; }
- 50. align-items aligns flex items in cross axis flex-start flex-end center baseline stretch (default) foo foo foo
- 51. Form with flexbox All items on same line Text input stretches to take up remaining space All items vertically centered or equal height
- 52. Override alignment on label .action label { align-self: center; }
- 53. Combine the two .action { flex: 1 1 100%; display: flex; text-align: center; /* fallback */ } .action input { flex: 1; } .action label { align-self: center; } .action input, .action label { margin-right: 10px; }
- 54. Another option: stack, center .action { flex: 1 1 100%; display: flex; flex-wrap: wrap; align-items: center; text-align: center; /* fallback */ } .action input { flex: 1; display: block; /* fallback */ width: 100%; /* fallback */ box-sizing: border-box; /* fallback */ } .action button { flex: 1 1 100%; margin-top: 10px; }
- 55. Narrow version Non-flexbox fallback version Flexbox version
- 56. Add Modernizr as needed Flexbox and fallback styles can often co-exist, but sometimes need to isolate them Modernizr can add flexbox, no-flexbox, and flexbox-legacy classes to do this Example: add margin between label and input only if flexbox is on: .flexbox .action label { margin-right: 10px; }
- 57. Full-width nav bar Requirements: All links on same line First link flush left, last link flush right Equal spaces between all links Using display:table-cell can do full- width but not equal spaces
- 58. Nav with flexbox .list-nav { display: flex; justify-content: space-between; margin: 0; padding: 0; list-style: none; } .list-nav li { /* no flex & no width = shrinkwrap */ text-align: center; }
- 59. justify-content aligns flex items along main axis space-around flex-endcenter flex-start (default) space-between
- 60. Combine with inline-block .list-nav { display: flex; justify-content: space-between; margin: 0; padding: 0; list-style: none; text-align: center; /* fallback */ } .list-nav li { display: inline-block; /* fallback */ padding: 0 .5em; /* fallback */ text-align: center; } .list-nav li:first-child { padding-left: 0; } .list-nav li:last-child { padding-right: 0; }
- 61. Non-flexbox fallback version Flexbox version Combine with inline-block
- 62. Combine with table-cell .list-nav { width: 100%; /* fallback */ display: table; /* fallback */ display: flex; /* override display:table for flexbox browsers */ justify-content: space-between; } .list-nav li { display: table-cell; /* fallback */ padding: 0 .5em; text-align: center; } .list-nav li:first-child { padding-left: 0; text-align: left; /* fallback */ } .list-nav li:last-child { padding-right: 0; text-align: right; }
- 63. Variation: pagination Wide view: all links on same line, centered Set justify-content:center Medium view: all links on same line, full- width, equal spacing Set justify-content:space-between
- 64. Variation: pagination Narrow view: two lines with “previous” and “next” links on first row, full-width Set flex-wrap:wrap Set justify-content:space-between Use order property to move “next” link up
- 65. Visual reordering with flexbox 1. Make “previous” link come first visually, “next” link second, and all the rest third .pagination li { order: 2; display: inline-block; /* fallback */ } .pagination li:first-child { /* “Previous” link */ order: 0; text-align: left; } .pagination li:last-child { /* “Next” link */ order: 1; text-align: right; }
- 66. Visual reordering with flexbox 2. Force links to wrap after “next” link by making it and “previous” link take up 100% of the first line together .flexbox .pagination li:first-child, .flexbox .pagination li:last-child { width: 50%; } .pagination { display: flex; flex-wrap: wrap; justify-content: space-between; text-align: center; /* fallback */ }
- 67. Accessibility implications Pro Keep content in logical order in HTML instead of structuring HTML to achieve visual layout Con Focus/tab order won’t always match expected order, may jump around seemingly randomly
- 68. Tab order = HTML order 1 2 10 “Next” won’t be second link tabbed to after “Previous” since it doesn’t follow it in HTML
- 69. Limitations of order property Potential to create confusing tab order Can only rearrange sibling elements Flexbox rows/cols can’t overlap, so content may not always slide into the spot left by the re-ordered content So: reserve flexbox order property for small moves that don’t hurt accessibility, and use CSS3 Grid Layout, etc., for bigger re-ordering
- 70. Pinned item at bottom All boxes equal in height Final item in each box pinned to the bottom so that all final items across grid appear to align
- 71. Pinned item at bottom Without flexbox,“other” fields disconnected from each other and thus can’t align With flexbox, they’re still disconnected, but their parents aren’t and can be equal height, plus…
- 72. New “auto” margin behavior Margins set to auto get all the free space left So, to pin flex item to bottom of its flex container: set flex-direction:column on flex container so items can fill its height set margin-top:auto on item you want to pin
- 73. Pin the “other” fields 1. Make each .component match in height by making parent .builder a flex container (already done) .builder { display: flex; align-items: stretch; /* default */ flex-wrap: wrap; justify-content: space-between; margin: 0 0 40px -20px; }
- 74. Pin the “other” fields 2. Make each <ul> a flex item and stretch to full height, then make it a flex container with vertical direction so its <li> will stack .component { flex: 1 1 200px; display: flex; flex-direction: column; } .component ul { flex: 1; display: flex; flex-direction: column; margin: 0; padding: 0; list-style: none; }
- 75. Pin the “other” fields 3. Give “other” <li> an auto top margin so all free space left in <ul> is put above that <li>, pushing it to bottom of <ul> .component li:last-child { margin-top: auto; }
- 76. Pinning without flexbox Use display:table-cell for equal height boxes Add bottom padding in ems to each box Use absolute positioning to pin “other” row in space left by padding
- 77. Variation: two-piece main nav .flexbox .list-nav { justify-content: flex-start; position: relative; top: -70px; } .flexbox #link-home { margin-right:20px; } .flexbox #link-tumblr { margin-left:20px; } .flexbox #link-party { margin-left: auto; }
- 78. Why go to the trouble to use flexbox as progressive enhancement now?” I can use it, but why should I? “
- 79. Develop it as a career skill Essential layout tool in the future, especially with responsive web design Syntax is not going to change much, so what you learn now will still work later Better to learn something before it’s needed in a project rather than during
- 80. when I can do the same thing with <font> tags?” Why should I do it with CSS “ –Zoe, circa 2002
- 81. when I can do the same thing with floats?” Why should I do it with flexbox “
- 82. We all learn best by doing I learned a lot more about flexbox by building demo site for this presentation—a lot Have to try it to learn it Using it for small cosmetic enhancements is low-risk way to try it
- 83. It’s fun Great user experience is important, but great developer experience is worthwhile too Enjoy your job to get better at your job Sometimes the little extra time is worth the fun challenge and reward at the end
- 84. Learn more Download slides and get links at www.zomigi.com/blog/flexbox-presentation Thanks! Zoe Mickley Gillenwater @zomigi [email protected] zomigi.com | stunningcss3.com | flexiblewebbook.com






























![Single-digit flex values
Common to see flex: 1 in demos
flex: [number] is equivalent to
flex: [number] 1 0px
Be sure you really want flex-basis to be 0
When wrap on, essentially min-width
0px therefore means items can shrink to 0px
If everything can get down to 0px, nothing ever
has a reason to wrap](https://image.slidesharecdn.com/putting-flexbox-into-practiceblend-conf130907-130908160522-/85/Putting-Flexbox-into-Practice-30-320.jpg)