
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM time datetime Property
The HTML DOM Time dateTime property returns/sets datetime attribute of time element.
Following is the syntax −
Returning string value
timeObject.dateTime
Setting dateTime to string value
timeObject.dateTime = YYYY-MM-DDThh:mm:ssTZD
Here, “YYYY-MM-DDThh:mm:ssTZD” can be the following −
| stringValue |
Details |
|---|---|
| YYYY |
It defines year (eg:1998) |
| MM |
It defines month (eg: 05 for May) |
| DD |
It defines Day (eg: 24) |
| T |
It is a separator for date and time |
| hh |
It defines hour (eg:12) |
| mm |
It defines minutes (eg:48) |
| ss |
It defines seconds (eg:00) |
| TZD |
Time Zone Designator (IST denotes Indian StandardTime) |
Let us see an example of Time dateTime property −
Example
<!DOCTYPE html>
<html>
<head>
<title>Time dateTime</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-dateTime</legend>
<label>Notification : <strong>Examination Incoming!</strong>
<time id="TimeDateTimeSelect" dateTime="2019-05-23T12:45Z">
</label>
<input type="button" onclick="getExamDate()" value="What's the Exam Date?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var TimeDateTimeSelect = document.getElementById("TimeDateTimeSelect");
function getExamDate() {
divDisplay.textContent = 'Examination Date: '+TimeDateTimeSelect.dateTime;
}
</script>
</body>
</html>
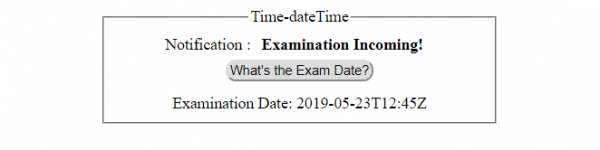
Output
Before clicking ‘What’s the Exam Date?’ button −

After clicking ‘What’s the Exam Date?’ button −


Advertisements
