
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Quick Guide
Learn CSS fundamentals with our Quick Guide. This guide covers important CSS topics to help you quickly and effectively improve your web development skills. In this article, we provide a quick overview of all CSS concepts with examples. Make sure to bookmark it so you can easily review CSS for any interview preparation.
If you want to learn more about the topics we cover, simply visit the attached link, where we have a dedicated chapter for each topic.
Introduction to CSS
CSS is acronym of Cascading Style Sheets. It helps to define the presentation of HTML elements as a separate file known as CSS file having .css extension.
What is CSS?
- CSS stands for Cascading Style Sheets, used to describe the presentation and design of web pages.
- Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used.
- CSS can control the layout of multiple web pages all at once.
Importance of CSS in web development
CSS provides precise control over the presentation of HTML elements, allowing developers to customize layout, typography, colors, and other visual properties.
Basic Syntax and Structure
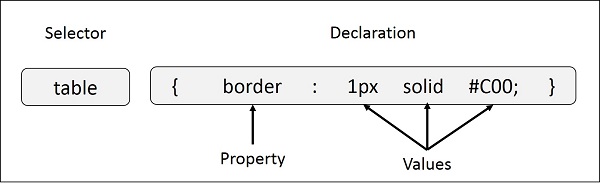
CSS Syntax
selector {
property: value
}
Breakdown of CSS Syntax
- Selector: A selector is an HTML tag at which a style will be applied.
- Property: A property is a type of attribute of HTML tag. Put simply, all the HTML attributes are converted into CSS properties.
- Value: Values are assigned to properties.

Ways to include CSS in HTML
There are three ways to include CSS in an HTML document.
- Inline CSS: Inline CSS are directly applied on the HTML elements and it is the most prioritize CSS among these three. This will override any external or internal CSS.
- Internal CSS: Internal CSS are defined in the HTML head section inside of <style> tag to let the browser know where to look for the CSS.
- External CSS: External CSS are defined in a separate file that contains only CSS properties, this is the recommended way to use CSS when you are working on projects. It is easy to maintain and multiple CSS files can be created and you can use them by importing it into your HTML document using HTML <link> tag.
For more reference checkout, CSS Inclusion.
CSS Selectors
CSS Selectors are used to target specific elements or groups of elements to apply styles like colors, fonts, margins, and more.
Basic Selectors
- Element Selectors: This is used when we want to apply similar style to all the <p> tags or <h1> tags in the document.
- Class Selectors: A class selector targets an element with a specific value for its class attribute to style it.
- Id Selectors: An ID selector targets single element with a particular value for id attribute to style it.
Advanced Selectors
- Attribute Selectors: An attribute selector targets an element based on a specific attribute or attribute values on an element.
- Pseudo-element Selectors: A pseudo-class selector is used to style a specific state of an element, such as :hover is used to style an element when hovered.
- Pseudo-class Selectors: A pseudo-element selector is used to style a specific part of an element rather than the element itself.
Colors and Backgrounds
CSS Colors can be specified using predefined name of colors, RGB, RGBA, HSL, HSLA and Hexadecimal values. These colors can be applied on backgrounds borders, text, input caret, etc of any elements in webpages.
Color Values
Following are types of color values supported in CSS.
- Hexadecimal (hex): This is a six-character representation ( e.g.,#3498db ) of colors using codes for red, green, and blue values in hexadecimal.
- RGB: Uses three numbers between 0 and 255, for representing red, green, and blue intensities (e.g., rgb(52, 152, 219)).
- HSL: Specifies colors using hue, saturation, and lightness values (e.g., hsl(204, 70%, 53%)).
Background Properties
Background properties in CSS are used to control background graphics of HTML elements. We can set plain color, image, gradient for all the element HTML structure.
- background-color: Used to define a solid background color for an element.
- background-image: Used to set an image or a gradient as the background.
- background-position: Used to specify the starting position of the background image .
- background-size: Used to adjust the size of the background image.
CSS Box Model
CSS box model is a layout concept that describes how elements are displayed on a webpage. This model treats each element as a rectangular box consisting of content, padding, border, and margin areas. The following diagram shows example of box model.

Types of Box Model
- Standard box model: In this model content area of element is defined only from height and width of element. Padding, borders, and margins are added outside the content area. Following is code for standard box model.
.box {
width: 300px;
height: 100px;
padding: 20px;
border: 10px solid black;
margin: 30px;
box-sizing: content-box; /* This is the default value */
}
.box{
width: 300px;
height: 150px;
padding: 20px;
border: 10px solid black;
margin: 30px;
box-sizing: border-box; /* Margin & padding not included in content area */
}
Transitions and Animations
CSS transitions and animations used to enhance user experience by adding smooth, interactive effects. Transitions make changes feel more smooth, while animations create continuous motion, such as spinning, fading, or bouncing elements.
Basic Transitions
CSS Transitions are used to smoothly change CSS properties over a specified time duration. Following code stimulate smooth transition of background color of button from lightblue to deepskyblue when user is hovered over the button.
.button {
background-color: lightblue;
transition: background-color 0.3s ease; /* Smooth color change on hover */
}
.button:hover {
background-color: deepskyblue;
}
Keyframe Animations
Keyframe animations are used to create more complex movements by defining a series of stages. Each stage specifies styles at different points during the animation. Following code generates an animation of a box sliding to left.
@keyframes slideIn {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0);
}
}
.box {
animation: slideIn 1s ease-out; /* Slides box in from the left */
background-color: lightcoral;
width: 100px;
height: 100px;
}
CSS Typography
CSS typography properties are used to control and enhance the appearance of text on a webpage. These include font properties that are used to set font style, and text properties to set style for text.
Font Properties
- font-family: Defines the typeface of the text (e.g., Arial, Times New Roman).
- font-size: Sets the size of the text.
- font-weight: Adjusts the thickness or boldness of the text.
- font-style: Defines the style of the text (e.g., italic, normal).
- line-height: Specifies the space between lines of text.
Text Properties
- color: Sets the color of the text.
- text-align: Aligns text horizontally (e.g., left, center, right).
- text-decoration: Adds effects like underline, overline, or strikethrough to text.
- text-transform: Controls the capitalization of text (e.g., uppercase, lowercase).
- letter-spacing: Sets the space between characters.
Layout Techniques
CSS have variety of layout techniques that can be used to organize and position elements on a webpage effectively. Popular layout techniques are Flexbox, CSS Grid, and positioning methods. Following section provides brief overview of this techniques.
Flexbox Layout System
Flexbox is a one-dimensional layout system in CSS that is used to arrange items inside container either horizontally or vertically. This system ensure responsive design using several properties for item sizing and alignment. The diagram shows flexbox layout in a container.

Designing flexbox systems is very simple. We just need to set display property of container as flex. Then we can use flex related properties to control alignment of items inside container. Following code shows an example of flex layout system.
.container {
display: flex;
justify-content: space-between; /* Ensures Evenly spaced items */
align-items: center; /* Centering items Vertically */
}
.item {
background-color: lightcoral;
padding: 20px;
border: 3px solid #ccc;
}
Grid Layout System
Grid Layout is a two-dimensional layout system used to create complex grid-based structure for webpages by defining rows and columns in a container. It provides advanced control over layout structure, including areas, gaps, and alignment. Following image shows a grid based layout system of a webpage.

To use the grid layout, set the container's display property to grid. Then, we can define the number and size of rows and columns using properties like grid-template-rows and grid-template-columns. The following example code shows a basic grid layout.
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* Creates 3 columns */
grid-template-rows: auto; /* Rows adjust based on content height */
gap: 10px; /* Space between grid items */
}
.item {
background-color: lightblue;
padding: 20px;
border: 2px solid #ddd;
}
CSS Positioning
CSS positioning controls the placement of elements within the layout. These are used for manually place items inside containers against layout system rules. The image below shows example for positioning elements.

In CSS, position property is used to manually position elements inside container. With this we can create floating sidebars, statically position elements, relatively position elements and absolutely position elements. Following are values of position property.
- Static: The default positioning where elements follow the normal document flow.
- Relative: Positions an element relative to its normal position, allowing adjustments without affecting surrounding elements.
- Absolute: Positions an element relative to its nearest positioned ancestor, removing it from the document flow.
- Fixed: Fixes an element in place relative to the viewport, making it unaffected by scrolling.
- Sticky: A hybrid between relative and fixed positioning, where an element sticks to a specified position as you scroll, until it reaches a boundary.
Responsive Design
Responsive design refers to creating webpages that runs smoothly on multiple screen sizes and devices. This approach ensures that the layout, images, and content adjust smoothly on any device, from desktops to smartphones.
Media Queries
Media queries in CSS are used to apply different CSS styles based on the screen size, resolution, and other characteristics of the user device. Media queries uses @media rule to include a extra block of CSS properties when a certain conditions are met.
.container{ /* General styles for container element */
display: flex;
flex-direction: row;
}
@media (max-width: 768px) { /* Styles for screen width less than 768 */
.container {
flex-direction: column;
/* Stacks items vertically on smaller screens */
}
}
The above code, uses media queries to change stacking order of items when screen size reduces to 768px.
Responsive Units
Responsive units are used when we need to scale dimensions of elements and font sizes based on screen size.
The most common units used in responsive design are:
- Percentage (%): Sets sizes relative to the parent element. ie, 100% width means using entire width of parent element.
- em: Used to set font sizes relative to the font size of the nearest parent element.
- Viewport Width (vw): A unit based on 1% of the viewports width, ideal for scaling elements horizontally. ( 1vw = 1% of current viewport width )
- Viewport Height (vh): A unit based on 1% of the viewports height, helpful for scaling elements vertically. ( 1vh = 1% of current viewport height )
Checkout article on CSS units to know more about responsive units and it's difference from normal units.
CSS Styles For Printing
CSS provide special features and properties for printable version of webpages. Using these print-specific stylesheets and properties, we can control how content appears on paper, ensuring a clean, readable layout without unnecessary elements. It is always better to use light color theme for print page stylings, as it consume less ink.
Style Webpage for Printing
To style webpage specifically for print, we can use the @media print rule in your CSS. This can be used you to or adjust elements that should appear differently on paper, such as removing navigation bars, adjusting font sizes, and setting background colors to white.
The @page rule is used for setting page layout properties for printed documents, like margins, page orientation, and dimensions. The following section shows how to use media print and @page in css.
@media print {
body {
font-size: 12pt;
color: black;
background: none; /* Removes background colors */
}
.no-print {
display: none; /* Hides elements like ads or navigation */
}
}
@page {
size: A4;
margin: 1in;
}
@page :first {
margin-top: 2in; /* Extra top margin for the first page */
}
Print-Specific Properties
Several CSS properties are particularly useful for print styling. These include:
- page-break-before and page-break-after: Control where page breaks occur in printed content, allowing you to start new sections on a fresh page.
- color-adjust: economy; Enables ink-saving mode by adjusting colors for less ink usage, useful for conserving resources on ink-heavy documents.
- size: Defines the size of the printed page, such as size: A4; for standard A4 paper.
CSS Variables
CSS variables are custom properties that allows you to store and reuse values throughout your CSS program. These are similar to variables in other programming languages.
Declare and Use CSS Variables.
CSS variables are typically defined inside :root selector. Following is syntax to declare a CSS variable:
:root {
--variable-name: value;
}
To use a CSS variable, follow the syntax:
selector {
var(--variable-name, fallback-value);
}
Fallback values are used to ensure that the CSS code is still valid and works even if the variable is not defined or incorrectly defined.
Example of Using CSS Variable
Following simple setup shows how to use variables in CSS.
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--white-color: #f0f0f0;/* Shade for white */
}
.box {
text-align: center;
padding: 20px;
background-color: var(--white-color, white);
color: var(--black-color, black);/* Uses fallback value */
}
</style>
</head>
<body>
<div class="box">
<h2>Tutorialspoint</h2>
<p> How to code a website using HTML and CSS </p>
</div>
</body>
</html>
CSS Functions
CSS functions are used to perform calculations, create gradients, define colors, and apply effects. Following section explains some of important categories of functions in CSS.
Mathematical Functions
Mathematical functions are used for dynamically calculating sizes for responsive elements.
- calc(): This function performs calculations such as addition, subtraction directly in CSS. For example, width: calc(100% - 50px);
- min(), max(), and clamp(): These functions set limits on values. Example, width: max(100%, 100px); This will set width as maximum value among 100% of parent width and 100px.
Gradient Functions
Gradient functions are used to create smooth color transitions for background styling. Following are types of gradient functions
- linear-gradient(): Creates a linear color gradient along a specified direction. For example, background: linear-gradient(to right, #3498db, #2ecc71);
- radial-gradient(): Creates a circular gradient starting from a central point. For example, background: radial-gradient(circle, #ff9a9e, #fad0c4);
- conic-gradient(): Creates a gradient that rotates around a central point, producing a cone-like effect.
To learn how to generate gradients, checkout CSS gradients chapter.
Color Functions
Color functions provide precise control over colors, including opacity and various color models for nuanced effects.
- rgb() and rgba(): These functions define colors using Red, Green, and Blue values. rgba() includes an alpha channel for opacity, e.g., rgba(52, 152, 219, 0.5).
- hsl() and hsla(): Use Hue, Saturation, and Lightness to define colors, with hsla() adding an alpha for transparency. For example, hsla(210, 50%, 50%, 0.8).
Checkout CSS Colors to learn more about color functions.
Filter Functions
Filter functions apply visual effects to elements, like blurring, brightness adjustment, and color shifts.
Examples: blur() adds a blur effect, brightness() adjusts light levels, contrast() changes contrast, grayscale() applies a grayscale filter, and hue-rotate() rotates colors in the image.
CSS Specificity Order
CSS Specificity determines which CSS rule applies to an element when multiple rules are declared using multiple selectors. Following diagram shows specificity order of selectors in CSS.

For instance, if two or more CSS rules are specified on an HTML element using a class selector and ID selector, the property declared in the selector with highest specificity value(in this case, ID selector) will be applied on that element.
Override Specificity Rules
The order of specificity become irrelevant if a property is marked as !important. Which means, if any property in any selector is marked as important, then the property has highest preference regardless of selector used. Checkout chapter on !important rule to learn more. Now, let's see an example for overriding specificity rules.
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: black;
font-weight: bold;
}
.special {
color: blue;
}
#unique {
color: darkgreen;
}
p {
color: darkred !important;
}
</style>
</head>
<body>
<p id="unique" class="special">
This paragraph is darkred. The !important keyword wins
over every other selector!!!
</p>
<p class="special" style="color: green">
This paragraph is darkred. The !important keyword wins
even over inline style!!!
</p>
</body>
</html>
CSS Shorthand Properties
Shorthand properties in CSS are used to combine multiple property declarations into a single property. These are essential to reduce number of lines in code. Following are shorthand properties in CSS.
Margin, Padding Shorthand Properties
The property margin is shorthand for following properties:
- margin-top: Sets the top margin of an element.
- margin-right: Sets the right margin of an element.
- margin-bottom: Sets the bottom margin of an element.
- margin-left: Sets the left margin of an element.
Similarly, padding is also shorthand for it's individual properties. Let's see an example for both.
margin: [top] [right] [bottom] [left]; padding: [top] [right] [bottom] [left]; /* Example */ margin: 10px 20px 10px 20px; padding: 5px 20px 20px 10px;
Border, Outline Shorthand Properties
The property border is shorthand for the following properties:
- border-width: Sets the width of an element's border.
- border-style: Defines the style of the border, such as solid, dashed, or dotted.
- border-color: Sets the color of the border.
Similarly, outline is also shorthand for its individual properties. Let's see an example for both.
border: [width] [style] [color]; outline: [width] [style] [color]; /* Example */ border: 1px solid black; outline: 2px dashed red;
Background Shorthand Property
The property background is shorthand for the following properties:
- background-color: Sets the background color of an element.
- background-image: Sets one or more background image(s) on an element.
- background-position: Sets the initial position of each image in a background.
- background-size: Controls the size of the background image.
- background-repeat: Controls the repetition of an image in the background.
- background-origin: Sets the origin of the background.
- background-attachment: Specifies the position of the background relative to the viewport, either fixed or scrollable.
- background-clip: Controls how far a background image extends beyond the element's padding or content box.
Following is syntax to use background shorthand property
background: [bg-color] [bg-image] [bg-position]/[bg-size] [bg-repeat]
[bg-origin] [bg-clip] [bg-attachment];
/* Example */
background: green url('image.jpg') top/20% no-repeat border-box
content-box fixed;
If `background-size` is to be added, it must be included immediately after `background-position`, separated with '/'. For example: "left/50%".
Font Shorthand Property
The property font is a shorthand for the following properties:
- font-style: Specifies the style of the font, such as normal, italic, or oblique.
- font-variant: Controls the usage of alternate glyphs, such as small caps.
- font-weight: Sets the thickness or boldness of the font.
- font-size: Defines the size of the font.
- line-height: Controls the height between lines of text.
- font-family: Specifies the font family to be used for text, like Arial or Times New Roman.
Following is the syntax to use the font shorthand property
font: [font-style] [font-variant] [font-weight] [font-size]
/[line-height] [font-family];
/* Example */
font: italic small-caps bold 16px/1.5 Arial, sans-serif;
Flex, Grid Shorthand Properties
The property flex is shorthand for the following properties:
- flex-grow: Defines the ability of a flex item to grow relative to the rest.
- flex-shrink: Sets the ability of a flex item to shrink if necessary.
- flex-basis: Specifies the initial main size of a flex item.
Similarly, the property grid is shorthand for its individual properties. Let's see an example for both.
flex: [grow] [shrink] [basis]; grid: [rows] [columns] [template]; /* Example */ flex: 1 0 auto; grid: 1fr 2fr / repeat(3, 1fr);
Animations, Transitions Shorthand Properties
The property animation is shorthand for the following properties:
- animation-name: Specifies the name of the @keyframes animation.
- animation-duration: Defines how long an animation should take to complete one cycle.
- animation-timing-function: Sets the speed curve of the animation.
- animation-delay: Specifies a delay before the animation begins.
- animation-iteration-count: Sets the number of times the animation should repeat.
- animation-direction: Defines whether the animation plays forwards, backwards, or alternates between the two.
- animation-fill-mode: Specifies how styles are applied to the target before and after the animation executes.
- animation-play-state: Determines whether the animation is running or paused.
Similarly, the property transition is also shorthand for its individual properties. Let's see an example for both.
animation: [name] [duration] [timing-function] [delay] [iteration-
count] [direction] [fill-mode] [play-state];
transition: [property] [duration] [timing-function] [delay];
/* Example */
animation: slide 2s ease-in 0s infinite alternate;
transition: opacity 0.5s ease-in;
CSS Resets and Normalization
Every browser has its own default styling, which can lead to inconsistent designs if not managed properly. CSS resets and normalization are two approaches for ensuring consistent styling across different browsers. Let's see in details.
- CSS Resets: Resets remove all default browser styles by setting almost every CSS property to a baseline (e.g., margin, padding, font-size, etc., are often set to zero) using universal selector (*). With this approach, we can start with a "clean slate" and add styles as needed. We can also use external resetting tools like Eric Meyer's CSS reset.
/* Resetting using universal selector */
*{
margin: 0;
padding: 0;
}
CSS Preprocessors
CSS preprocessors are tools used to extend CSS functionality by adding programming features, such as variables, nesting, and functions. The code written in these preprocessor then will be compiled into standard CSS for browsers to interpret. Following are popular CSS preprocessors.
SASS Preprocessor
SASS stands for Syntactically Awesome Style Sheets, is a popular CSS preprocessor that used for adding programming features to CSS. It supports variables, nested rules, mixins (reusable styles), and functions. SASS files typically use the .scss or .sass file extensions and are compiled into standard CSS. Following is example code for a SASS file.
/* Example of SASS syntax */
$primary-color: #3498db;
.container {
color: $primary-color;
.item {
padding: 10px;
&:hover {
background-color: lighten($primary-color, 20%);
}
}
}
LESS Preprocessor
LESS is another CSS preprocessor that provides similar functionalities to SASS, such as variables, nesting, and mixins. The syntax of LESS is easier than SASS, especially when declaring variables using the @ symbol. LESS files use the .less extension and can be compiled into CSS or can be run in the browser using JavaScript.
/* Example of LESS syntax */
@primary-color: #2ecc71;
.container {
color: @primary-color;
.item {
padding: 15px;
&:hover {
background-color: darken(@primary-color, 10%);
}
}
}
CSS New Frameworks
CSS frameworks are pre-written libraries that simplify web development using ready-made components and utilities. Following are popular CSS frameworks.
Bootstrap CSS Framework
Bootstrap is a popular CSS framework designed to create responsive websites. It have a wide range of pre-built components like navigation bars, buttons, grids, and form controls, along with a flexible grid system. With Bootstrap, you can quickly develop layouts that adjust to different screen sizes.
Tailwind CSS Framework
Tailwind CSS is a utility-first CSS framework that provides low-level utility classes for building custom designs. Tailwind doesnt provide predefined components as in the bootstrap framework. Instead, it focuses on giving developers full control by providing utilities for margin, padding, alignment, and more.
CSS For Accessibility
CSS can be used for making websites accessible to all users, including those with disabilities. Using CSS to enhance accessibility ensures that content is easier to perceive, understand, and navigate, creating a more inclusive web experience. Following are some steps to make CSS accessible.
Best Practices for Accessibility
Following best practices in CSS can enhance accessibility and usability:
- Contrast and Readability: Ensure sufficient contrast between text and background colors for readability. Use tools like the WebAIM Contrast Checker to verify contrast ratios.
- Use Semantic HTML and Avoid Styling for Structure: Use CSS for presentation, not for creating structure, as HTML semantics convey the pages hierarchy to assistive technologies.
- Avoid Hidden Content that Cant Be Accessed: Hide content responsibly using CSS properties like visibility: hidden or display: none only when needed.
- Support High Contrast Modes: Use media queries to adjust styling for high contrast modes on operating systems for users with visual impairments.
- Use ARIA Roles with CSS Carefully: Ensure CSS changes align with ARIA roles to improve compatibility with screen readers.
CSS Performance Optimization
Optimizing CSS will help to improve load times and rendering performance of a webpage. Efficiently written CSS stylesheet can reduce page bloat, ensuring a better user experience, even on slower networks or less powerful devices.
Tips for Writing Optimized CSS
Following are some tips for writing optimized CSS stylesheet:
- Minimize Selectors: Use simple selectors to reduce rendering time. Deeply nested and overly specific selectors will take time to process, making website slower.
- Use Shorthand Properties: Shorthand properties help to reduce the overall size of CSS code, making it easier to maintain and faster to load.
- Avoid Redundant CSS: Remove unused or duplicate CSS rules to reduce file size, which in turn decreases page load time.
- Organize with Modular CSS: Break down CSS into reusable components (e.g., by using utility classes) to minimize repetitive code. Use frameworks like tailwind CSS to get inbuilt utility classes and components.
Tools For Optimizing CSS Performance
Several tools can help analyze and optimize CSS performance, such as:
- Chrome DevTools: Inspect, edit, and optimize CSS with Chrome's built-in DevTools. It allows you to identify unused CSS and measure performance metrics.
- CSS Stats: Provides detailed reports on CSS file size, selector count, unique colors, and more to help streamline your CSS.
- PurgeCSS: Helps remove unused CSS by analyzing which styles are actually used on your webpage, reducing the final CSS size.
- Autoprefixer: Automatically adds vendor prefixes to CSS, making the code compatible with different browsers without requiring additional code for each prefix.
- PostCSS: A tool to process CSS with plugins for optimization, such as minification, autoprefixing, and media query organization.
Common Pitfalls and Troubleshooting
When working with CSS, certain common issues can disrupt design and layout. It is important to know how to identify and fix these problems.
Common Issues and How to Fix Them
- Unexpected Margins and Padding: Sometimes browsers automatically apply default margins and padding to elements, which can cause inconsistencies in layout. To resolve this, use a universal selector to set margin: 0 and padding: 0 on all elements.
- Overlapping Elements: Elements may overlap due to positioning or floating issues. You can fix this by checking z-index values and ensuring proper position properties like relative, absolute, or fixed as needed.
- Flexbox or Grid Misalignments: Flex and grid layouts can sometimes appear misaligned. Confirm that container and item properties like justify-content, align-items, and grid column/row settings are correctly applied.
- Using Comments: Add comments in code to explain complex styles, which can also help future developers understand the purpose and functionality of the CSS rules.
Debugging CSS
Debugging tools are used to resolve logical errors in code. Following are common ways to debug a CSS stylesheet.
- Inspect Element Tool: Use the "Inspect Element" tool in browsers like Chrome and Firefox to check where the styles are getting applied. This tool highlights inherited styles and helps spot unexpected overrides.
- CSS Validation: The CSS validation tools like W3C CSS Validator can help to identify syntax errors and unsupported properties, which can prevent rendering issues.
- Check Console Warnings: Most of the CSS errors can be fixed by properly analyzing console warnings in the browser.
- Use Developer Edition Browsers: Developer edition browsers are specialized for developers and have extra debugging and testing features.
CSS Best Practices
Following best practices in CSS helps create clean, organized, and efficient stylesheets, making the code easier to maintain and improve. This includes keeping code modular, using naming conventions, and adopting helpful tools like preprocessors for added functionality.
Writing Clean and Maintainable CSS
Writing maintainable CSS involves organizing your styles logically and using consistent naming. Group similar styles, comment your code, and follow naming conventions like BEM (Block Element Modifier) for clarity and reusability. These practices make it easier to manage styles as projects grow.
/* BEM Naming Convention Example */
.button {
background-color: #007bff;
}
.button--large {
padding: 1rem 2rem;
}
Using CSS Preprocessor
As discussed in previous sections, CSS preprocessor like SASS and LESS offer features of programming languages to stylesheet. With this we can use variables, nested rules, mixins, and more.
$primary-color: #007bff;
.button {
background-color: $primary-color;
&--large {
padding: 1rem 2rem;
}
}